Webflow Review 2023: Funktionen, Vor- und Nachteile und Preise
Veröffentlicht: 2023-03-03Da die Digitalisierung jeden Tag ein neues Kapitel aufschlägt, steigen die Anzahl und Nachfrage nach Websites drastisch an. Abgesehen davon wächst auch die Anzahl der Website-Ersteller, und wenn Sie einen verwenden möchten, werden Sie möglicherweise auf mehrere Optionen stoßen. Webflow ist eine der zuverlässigsten Optionen, da es Benutzern ermöglicht, Websites ohne Code zu entwerfen.
Es ist ein hochflexibler Website-Builder, der dem Designer in jeder Hinsicht zugute kommt. Es unterstützt beispielsweise JavaScript, CSS und HTML und bietet eine Fülle von Designelementen.
Webflow ist ein ausgezeichneter Website-Builder, aber genau wie andere Optionen hat es einige Einschränkungen. Diese Webflow-Überprüfung gibt Ihnen Einzelheiten zu den neuesten Funktionen, die es bietet, den Vor- und Nachteilen seiner Verwendung und dem Preis, den Sie für die Verwendung zahlen müssen.
Funktionen von Webflow
Einer der Gründe, warum sich Menschen bei der Suche nach dem besten Website-Builder auf Webflow verlassen, ist die lange Liste der angebotenen Funktionen. Nachfolgend haben wir die vier Haupt- und einige zusätzliche Funktionen von Webflow aufgeführt, um Ihnen zu helfen, seinen Glaubwürdigkeitsfaktor zu verstehen.
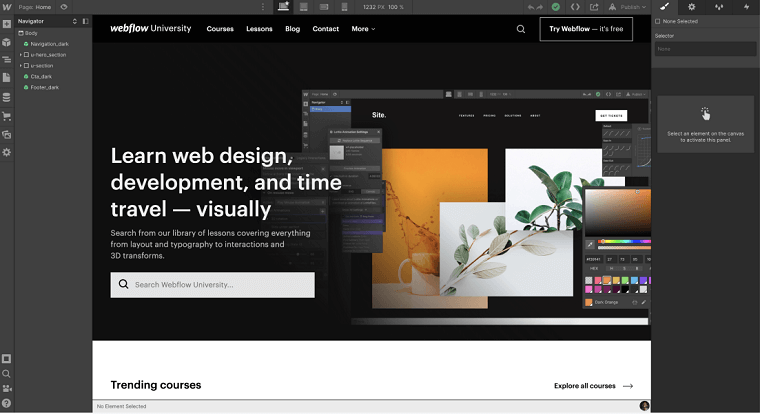
1. Webflow-Designer
Mit Hilfe des Designers von Webflow können Sie die Leistungsfähigkeit von CSS, HTML und JavaScript nutzen. Sie können die Codes mit den visuellen Designern generieren und die bereits vorhandenen Blöcke verschieben, weitere Funktionen hinzufügen und die Website nach Ihren Wünschen anpassen. Wenn Sie immer noch unzufrieden sind und Änderungen an den generierten Codes vornehmen möchten, können Sie sich Hilfe von CSS3 und HTML5 holen.

Der Designer bietet auch erweiterte Funktionen wie Animationen, Interaktionen und dynamische Inhalte, mit denen Sie eine komplexe und ansprechende Website erstellen können. Darüber hinaus ist der Designer von Webflow für SEO optimiert und stellt sicher, dass Websites, die mit der Plattform erstellt wurden, suchmaschinenfreundlich sind und von potenziellen Kunden leicht gefunden werden können.
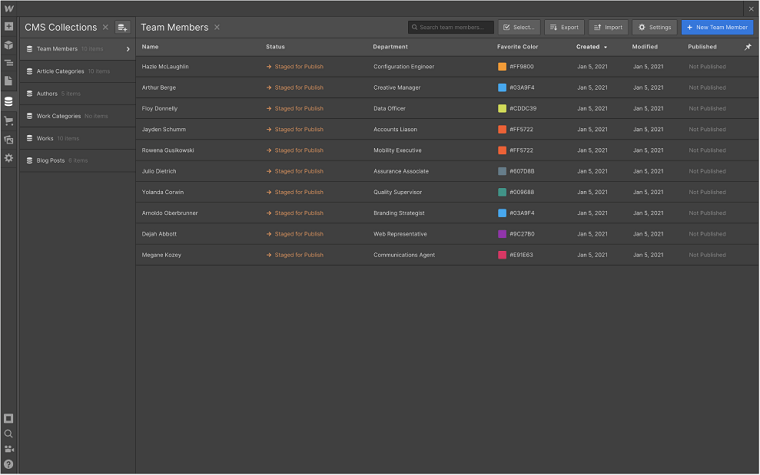
2. Webflow-Content-Management-System (CMS)
Das Content Management System von Webflow ermöglicht es dem Benutzer, den Inhalt der Website zu verwalten, ohne dass Programmierkenntnisse oder technisches Fachwissen erforderlich sind. Da das CMS alle dynamischen Inhalte der Website speichert und verwaltet, spiegelt es sich in dem Moment, in dem Sie Änderungen im CMS von Webflow vornehmen, sofort auf der Website wider.

Sie können auch die Webflow-Schemas verwenden, eine Auszeichnungssprache, die Suchmaschinen hilft, den Inhalt Ihrer Website zu verstehen. Darüber hinaus ermöglicht das CMS auch eine granulare Kontrolle über Inhaltsberechtigungen, was die Zusammenarbeit mit Teammitgliedern oder Kunden erleichtert.
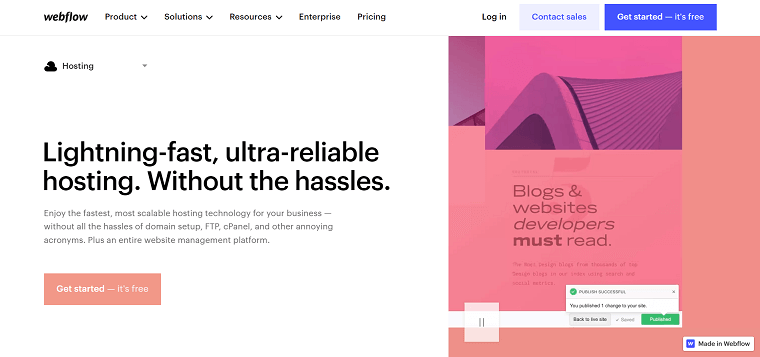
3. Webflow-Hosting
Mit den in den Paketen enthaltenen Webhosting-Diensten ermöglicht Webflow seinen Benutzern, nahtlos mit Webflow-Websites zu arbeiten. Die Benutzer können Vorteile aus dem Funktionsumfang ziehen und ihre Websites einfach hosten und verwalten.

Webflow-Hosting ist bekannt für seine Geschwindigkeit und Zuverlässigkeit; Es verwendet ein globales Content Delivery Network (CDN), um sicherzustellen, dass Websites schnell und effizient geladen werden, unabhängig davon, wo sich die Besucher befinden.
4. Webflow-Editor
Das Hinzufügen von Inhalten zu Webflow ist ein Kinderspiel, da der Editor Ihnen hilft, die Inhalte einfach zu bearbeiten und die gespeicherten Änderungen mit einem Klick veröffentlicht. Sie können auch eine Live-Vorschau Ihrer Inhalte sehen, bevor Sie sie veröffentlichen, um in letzter Minute alle erforderlichen Änderungen vorzunehmen.

Darüber hinaus müssen Sie sich keine Gedanken darüber machen, dass Teile Ihrer Website beschädigt werden, da Sie mit dem Webflow-Editor den Inhalt bearbeiten können, ohne den vorhandenen Inhalt Ihrer Website zu beeinträchtigen. Sie können auch mit Ihren Kollegen zusammenarbeiten und alle erforderlichen Informationen erhalten, um die Änderungen zu sehen, wer sie wann vorgenommen hat.
Werfen wir nun einen Blick auf einige zusätzliche Funktionen von Webflow, um diese Webflow-Überprüfung am Laufen zu halten:
5. Tools zur Webflow-Suchmaschinenoptimierung (SEO).
Suchmaschinenoptimierung (SEO) ist ein Prozess, durch den Sie den Inhalt Ihrer Website SEO-freundlich gestalten und ihr Ranking auf der Ergebnisseite der Suchmaschine verbessern. Viele Website-Ersteller ermöglichen es Benutzern, die notwendigen Dinge zu den Blogs hinzuzufügen, wie Metadaten, Schlüsselwörter, Bild-Alt-Text usw. Aber Webflow geht noch einen Schritt weiter und bietet automatisch generierte Sitemaps und anpassbare 301-Weiterleitungen.

6. Webflow-Vorlagen
Webflow bietet mehr als 1500 Vorlagen zum Erstellen von Blogs, E-Commerce-Websites, Blogs oder einfachen Portfolio-Websites. Mit jeder Vorlage erhalten Sie zusätzliche Informationen zu ihrer Verwendung. Webflow bietet auch Wireframe-Optionen, um Ihnen bei der Auswahl der richtigen Methode beim Erstellen einer Website für ein Startup, Portfolio oder Unternehmen zu helfen. Sie werden diese Optionen finden, um eine extrem designorientierte Website zu erstellen, und Sie müssen dafür nicht programmieren lernen.

7. Webflow-Sicherungen und -Sicherheit
Schließlich sind die zusätzlichen und wichtigsten Funktionen von Webflow seine Sicherung und Sicherheit. Webflow bietet Ihnen automatische Backups; Wenn etwas aus dem Ruder läuft, können Sie ein kostenloses SSL-Zertifikat verwenden. Mit seiner Sicherheitsfunktion erstellen Sie eine vertrauenswürdige Website, auf der Besucher ihre persönlichen Daten ohne Bedenken teilen können.

Vor- und Nachteile von Webflow
Als einer der besten Website-Ersteller auf dem Markt hat Webflow auch einige Vor- und Nachteile, und zwar:
1. Live-Prototyping
Website-Ersteller versuchen ihr Bestes, um das Erlebnis des Besuchers zu verbessern und fügen mehrere interaktive Elemente hinzu. Es ist jedoch nur möglich, das aktuelle Design und die vorgenommenen Änderungen zu überprüfen, um es abzuschließen. Daher bietet Webflow Live-Prototyping an, mit dem Sie das endgültige Design beobachten und im Voraus Änderungen daran vornehmen können.
2. Keine Plugins
Für die Erstellung einer hochfunktionalen Website sind keine Plugins erforderlich. Plugins müssen jedoch rechtzeitig aktualisiert werden, und man muss sie von Zeit zu Zeit verwalten, um die Website stabil zu halten. Darüber hinaus können Plugins die Website verlangsamen und andere Probleme verursachen.
| Beginnen Sie jetzt, Ihr Online-Geschäft mit dem besten Dropshipping-Tool von AliExpress auszubauen – DSers! PROBIEREN SIE ES JETZT KOSTENLOS AUS |
3. Faktor der Zusammenarbeit
Sie können mit anderen Erstellern zusammenarbeiten, wenn Sie eine Website über Webflow erstellen. Beispielsweise kann eine Person an den Inhalten arbeiten und die andere Person kann sich auf die Website-Erstellungsfaktoren konzentrieren. Webflow hält den gesamten Prozess flüssig und hilft Ihnen, eine Website so schnell wie möglich fertigzustellen.
4. Hohe Sicherheit
Das Sicherheitsniveau ist immer hoch, da Webflow mit einem kostenlosen SSL-Zertifikat geliefert wird. Darüber hinaus sorgen gut eingeschränkte Methoden und ein AWS-basierter Hosting-Stack für eine reibungslos funktionierende Website.
5. Benutzerfreundlich sein
Webflow wird mit einem visuellen Builder geliefert, mit dem Benutzer Elemente ziehen und ablegen können, wodurch das Erstellen komplexer Designs vereinfacht wird. Da keine Programmierung erforderlich ist, können Sie reaktionsschnelle Websites erstellen, die auf jedem Gerät gut aussehen, ohne strenge Schritte durchlaufen zu müssen.
1. Lernkurve
Während der visuelle Editor von Webflow intuitiv ist, müssen einige neue Benutzer möglicherweise eine Lernkurve durchlaufen. Das Erstellen von Websites über Webflow ist kein Problem, aber es könnten einige entstehen, wenn der Benutzer weitere Informationen zu Webdesign- und Entwicklungskonzepten benötigt.
2. Begrenzte Anpassungsoptionen
Es besteht kein Zweifel, dass Webflow eine Reihe von Vorlagen und Designelementen bietet. Viele Benutzer haben jedoch das Gefühl, dass die Plattform nur begrenzte Anpassungsmöglichkeiten bietet.
3. Preise
Viele Benutzer finden Webflow teurer als andere Webdesign-Plattformen. Dies trifft zu, wenn Sie an größeren Projekten arbeiten, da die Webdesign-Plattform teurer ist.
4. Eingeschränkte Integrationen von Drittanbietern
Während Webflow Integrationen mit einer Reihe von Tools von Drittanbietern anbietet, stellen einige Benutzer möglicherweise fest, dass die Plattform bei der Integration mit bestimmten Tools oder Diensten umfangreicher sein könnte.
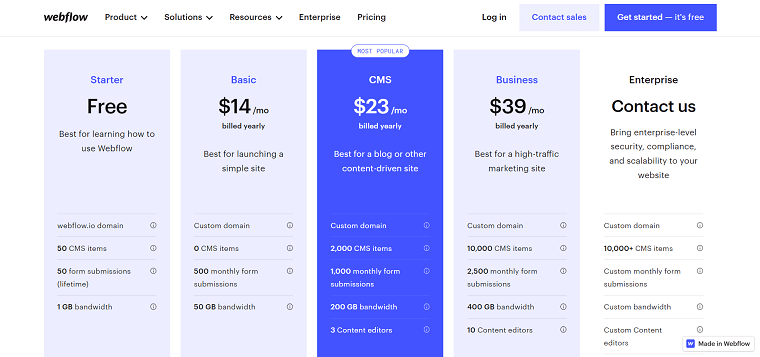
Preise für Webflow
Der Preis eines Website-Builders ist etwas, das die Leute vor allem anderen berücksichtigen, aber sie dürfen nicht nur von diesem Faktor abhängen. Coming to Webflow ist ein hochentwickelter Website-Builder, der Kreativität in den Prozess einbringt und entsprechend berechnet.

Es bietet verschiedene Pläne für verschiedene Zwecke, und sie gehen wie Site-Pläne, E-Commerce-Pläne und Workspace-Pläne. Um sich mit den Webflow-Preisen vertraut zu machen, lesen Sie die folgenden Punkte:
- Es wäre am besten, wenn Sie sich auf den Site-Plan verlassen, um eine Nicht-E-Commerce-Website zu erstellen. Webflow bietet einen kostenlosen Plan an, mit dem Sie seine Designfunktionen testen können, bietet jedoch keine benutzerdefinierte Domain, da Sie für den Basisplan 12 US-Dollar pro Monat (jährlich in Rechnung gestellt) zahlen müssen.
- Um eine Website für Blogs oder die Erstellung von Inhalten zu entwickeln, müssen Sie den CMS-Plan erwerben, der für 16 $ pro Monat läuft (jährlich in Rechnung gestellt) . Dieser Plan bietet mehr als 2.000 Inhaltsverwaltungselemente und drei Inhaltseditoren. Wenn Sie eine riesige Content-Site planen, müssen Sie den Business-Plan wählen, der 36 US-Dollar pro Monat kostet (jährlich in Rechnung gestellt) und 10.000 Content-Management-Elemente und zehn Content-Editoren bietet.
- Darüber hinaus müssen Sie Pläne für benutzerdefinierte Enterprise-Sites anfordern, da auf der Website keine Informationen verfügbar sind.
- Wenn Sie eine E-Commerce-Website erstellen, erhalten Sie keine kostenlosen Pläne. Wenn es also um den Basisplan geht, kostet er 29 $ pro Monat und hat eine Transaktionsgebühr von 2 % . Andere Pläne sind offensichtlich teurer als dieser, aber es gibt keine Transaktionsgebühr.
- Der Webflow eCommerce "Plus"-Plan kostet 74 $ pro Monat (bei jährlicher Abrechnung). Sie können Ihrem Online-Shop bis zu 1.000 Produkte hinzufügen, einschließlich Funktionen wie Bestandsverwaltung, Rabattcodes und mehrere Zahlungsoptionen. Wenn Sie jedoch mehr als 1.000 Produkte haben, müssen Sie den Advance-Plan kaufen, der bei 212 $ pro Monat läuft und 3.000 Artikel ohne Begrenzung des Verkaufsvolumens unterstützt.
- Jetzt kommen sie zu den Workspace-Plänen von Webflow und können mit Site-Plänen verwendet werden, konzentrieren sich aber eher auf Site-Berechtigungen und Funktionen für die Zusammenarbeit als auf das Design. Der Plan beginnt bei 0 US-Dollar für einen Designer, aber wenn Sie mehr Mitarbeiter wünschen und anderen Mitgliedern wichtige Berechtigungen erteilen möchten, müssen Sie die kostenpflichtigen Workspace-Pläne kaufen.
Letzte Worte
Webflow gewinnt aufgrund der angebotenen Funktionen an Popularität, und sie sind der einzige Grund für seine Einschränkungen. Der Punkt ist, dass Sie keine erweiterten Funktionen als integrierte Optionen finden werden, da Sie sie in die Plattform integrieren müssen. Mit dieser Webflow-Überprüfung verstehen Sie klar, dass es sich um eine leistungsstarke und vielseitige Plattform handelt, die eine Reihe von Funktionen und Vorteilen bietet.
Einige Benutzer haben jedoch möglicherweise eine bessere Wahl, daher ist es besser, die Funktionen und Preise zu berücksichtigen und die Vor- und Nachteile abzuwägen, bevor Sie entscheiden, ob Sie Webflow für ein bestimmtes Projekt verwenden möchten.