Webflow Review 2023: recursos, prós, contras e preços
Publicados: 2023-03-03À medida que a digitalização abre um novo capítulo a cada dia, o número e a demanda por sites aumentam drasticamente. Com isso dito, o número de criadores de sites também está crescendo e, se você deseja usar um, pode encontrar várias opções. O Webflow é uma das opções mais confiáveis, pois permite que os usuários criem sites sem a necessidade de nenhum código.
É um construtor de sites altamente flexível que beneficia o designer de todas as maneiras possíveis. Por exemplo, ele oferece suporte a JavaScript, CSS e HTML e oferece uma infinidade de elementos de design.
O Webflow é um excelente construtor de sites, mas, assim como outras opções disponíveis, possui algumas limitações. Esta revisão do Webflow fornecerá detalhes sobre os recursos mais recentes que ele fornece, os prós e contras de usá-lo e o preço que você precisa pagar para usá-lo.
Recursos do Webflow
Uma das razões pelas quais as pessoas confiam no Webflow ao procurar o melhor construtor de sites é a longa lista de recursos que ele oferece. Abaixo listamos os quatro recursos principais e alguns adicionais do Webflow para ajudá-lo a entender seu fator de credibilidade.
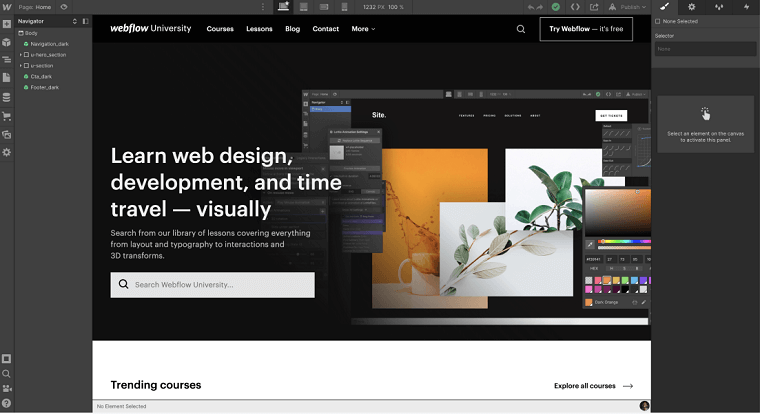
1. Designer do Webflow
Com a ajuda do designer do Webflow, você pode usar o poder de CSS, HTML e JavaScript. Você pode gerar os códigos usando os designers visuais e deslocar os blocos pré-existentes, adicionar mais recursos e personalizar o site como preferir. Se ainda estiver insatisfeito e quiser fazer alterações nos códigos gerados, você pode obter ajuda de CSS3 e HTML5.

O designer também oferece recursos avançados, como animações, interações e conteúdo dinâmico, que ajudam a criar um site complexo e envolvente. Além disso, o Webflow's Designer é otimizado para SEO, garantindo que os sites criados com a plataforma sejam compatíveis com os mecanismos de pesquisa e possam ser facilmente descobertos por clientes em potencial.
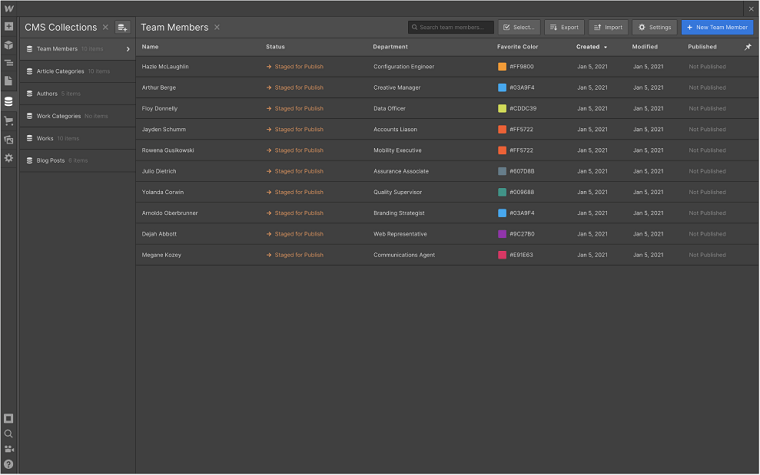
2. Sistema de gerenciamento de conteúdo (CMS) Webflow
O Sistema de Gerenciamento de Conteúdo da Webflow permite ao usuário gerenciar o conteúdo do site sem a necessidade de codificação ou conhecimento técnico. Como o CMS armazena e mantém todo o conteúdo dinâmico do site, no momento em que você faz qualquer alteração no CMS do Webflow, isso se reflete no site instantaneamente.

Você também pode usar os esquemas do Webflow, que é uma linguagem de marcação que ajuda os mecanismos de pesquisa a entender o conteúdo do seu site. Além disso, o CMS também permite um controle granular sobre as permissões de conteúdo, facilitando a colaboração com membros da equipe ou clientes.
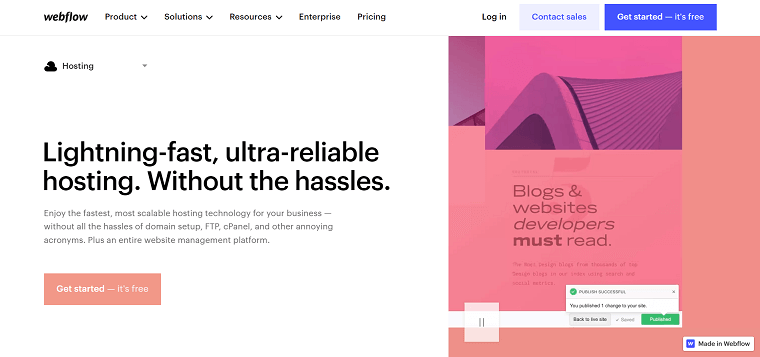
3. Hospedagem de Fluxo da Web
Com serviços de hospedagem na Web incluídos nos pacotes, o Webflow permite que seus usuários trabalhem perfeitamente com sites Webflow. Os usuários podem buscar benefícios de sua gama de recursos e facilmente hospedar e gerenciar seus sites.

A hospedagem Webflow é conhecida por sua velocidade e confiabilidade; ele usa uma rede global de entrega de conteúdo (CDN) para garantir que os sites sejam carregados com rapidez e eficiência, independentemente de onde os visitantes estejam localizados.
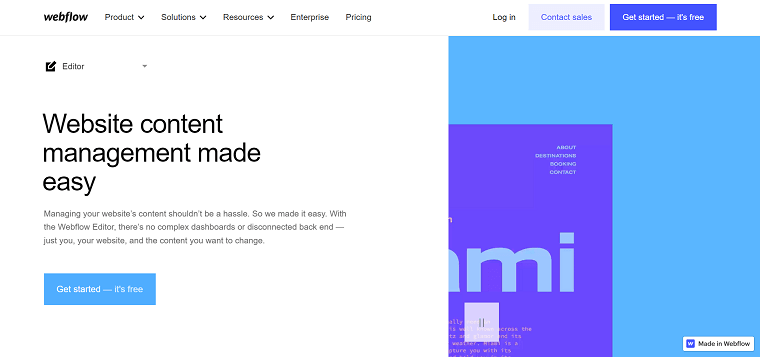
4. Editor de fluxo da Web
Adicionar conteúdo ao Webflow é moleza, pois seu editor ajuda você a editar o conteúdo com facilidade e publica as alterações salvas com um clique. Você também pode ver uma visualização ao vivo do seu conteúdo antes de publicá-lo para fazer as alterações necessárias no último minuto.

Além disso, não há necessidade de se preocupar em quebrar qualquer seção do seu site, pois o editor Webflow permite que você edite o conteúdo sem afetar o conteúdo existente em seu site. Você também pode colaborar com seus colegas e obter todas as informações necessárias para ver as alterações, quem as fez e quando.
Agora, vamos dar uma olhada em alguns recursos adicionais do Webflow para manter essa revisão do Webflow em andamento:
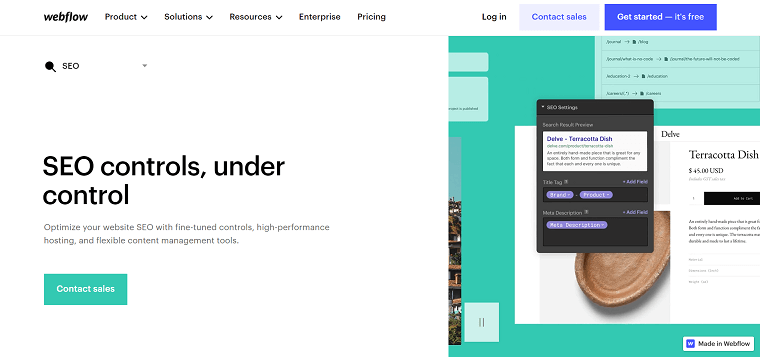
5. Ferramentas de otimização de mecanismo de pesquisa (SEO) do fluxo da Web
Search Engine Optimization (SEO) é um processo através do qual você torna o conteúdo do seu site amigável para SEO e melhora sua classificação na página de resultados do mecanismo de pesquisa. Muitos construtores de sites permitem que os usuários adicionem as coisas necessárias aos blogs, como metadados, palavras-chave, texto alternativo da imagem, etc. Mas o Webflow vai um passo à frente e fornece mapas do site gerados automaticamente e redirecionamentos 301 personalizáveis.

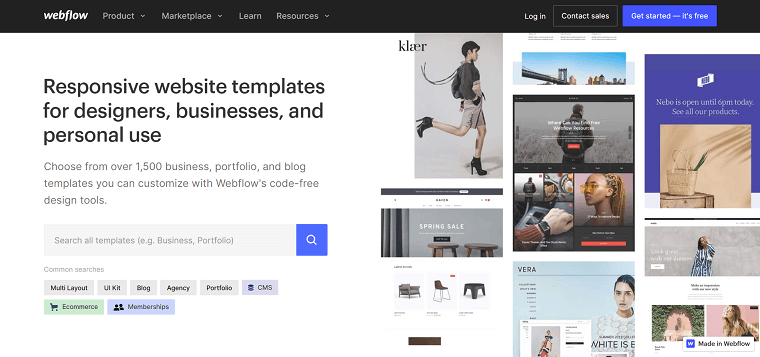
6. Modelos de fluxo da Web
O Webflow oferece mais de 1.500 modelos para criar blogs, sites de comércio eletrônico, blogs ou sites básicos de portfólio. Com cada modelo, você obtém informações adicionais sobre seu uso. O Webflow também oferece opções de wireframe para ajudá-lo a escolher o método certo ao criar um site para uma startup, portfólio ou empresa. Você encontrará essas opções para criar um site extremamente experiente em design e não há necessidade de aprender a codificar para isso.

7. Backups e segurança do fluxo da Web
Finalmente, os recursos adicionais e mais essenciais do Webflow são seu backup e segurança. O Webflow fornece backups automáticos; se algo sair do controle, você poderá usar um certificado SSL gratuito. Com seu recurso de segurança, você cria um site confiável onde os visitantes podem compartilhar suas informações pessoais sem pensar duas vezes.

Prós e Contras do Webflow
Sendo um dos melhores construtores de sites do mercado, o Webflow também tem alguns prós e contras, e são eles:
1. Prototipagem ao vivo
Os criadores do site fazem o possível para aprimorar a experiência do visitante e adicionar vários elementos interativos a ela. No entanto, só é possível revisar o projeto atual e as alterações feitas para finalizá-lo. Portanto, o Webflow oferece prototipagem ao vivo, permitindo que você observe e faça alterações prévias no design final.
2. Sem plug-ins
Não há necessidade de plug-ins ao criar um site altamente funcional. No entanto, os plug-ins precisam ser atualizados a tempo e é preciso gerenciá-los de tempos em tempos para manter o site estável. Além disso, os plugins podem tornar o site lento e criar outros problemas.
| Comece agora a expandir seus negócios on-line com a melhor ferramenta de dropshipping do AliExpress - DSers! EXPERIMENTE GRÁTIS AGORA |
3. Fator de Colaboração
Você pode colaborar com outros criadores ao criar um site por meio do Webflow. Por exemplo, uma pessoa pode trabalhar no conteúdo e a outra pessoa pode se concentrar nos fatores de construção do site. O Webflow mantém todo o processo fluido e ajuda você a concluir um site o mais rápido possível.
4. Alta segurança
O nível de segurança é sempre alto, pois o Webflow vem com um certificado SSL gratuito. Além disso, métodos bem restritos e uma pilha de hospedagem com tecnologia AWS certamente oferecem a você um site que funciona sem problemas.
5. Ser amigável
O Webflow vem com um construtor visual que permite aos usuários arrastar e soltar elementos, facilitando a construção de designs complexos. Como nenhuma codificação está envolvida, você pode criar sites responsivos com ótima aparência em qualquer dispositivo sem passar por etapas rigorosas.
1. Curva de aprendizado
Embora o editor visual do Webflow seja intuitivo, alguns novos usuários podem ter que passar por uma curva de aprendizado. Criar sites através do Webflow não é um problema, mas pode criar alguns se o usuário precisar de mais informações sobre web design e conceitos de desenvolvimento.
2. Opções limitadas de personalização
Não há dúvida de que o Webflow oferece uma variedade de modelos e elementos de design. No entanto, muitos usuários acham que a plataforma oferece opções de personalização limitadas.
3. Preços
Muitos usuários acham o Webflow mais caro do que outras plataformas de web design. É verdade quando se trabalha em projetos maiores, pois a plataforma de web design é mais cara.
4. Integrações limitadas de terceiros
Embora o Webflow ofereça integrações com uma variedade de ferramentas de terceiros, alguns usuários podem achar que a plataforma pode ser mais extensa ao se integrar com ferramentas ou serviços específicos.
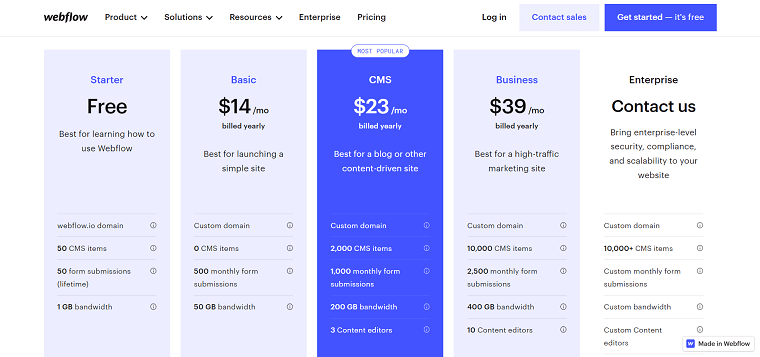
Preços do Webflow
O preço de um construtor de sites é algo que as pessoas consideram antes de tudo, mas não devem depender apenas desse fator. Coming to Webflow é um construtor de sites altamente sofisticado que traz criatividade para o processo e cobra de acordo com isso.

Ele oferece planos diferentes para finalidades diferentes, como planos de site, planos de comércio eletrônico e planos de espaço de trabalho. Para se familiarizar com os preços do Webflow , leia os pontos abaixo:
- Seria melhor se você confiasse no plano do site para criar um site que não fosse de comércio eletrônico. O Webflow oferece um plano gratuito, que permite testar seus recursos de design, mas não fornece um domínio personalizado, pois você precisa pagar $ 12 por mês (cobrado anualmente) pelo Plano Básico.
- Para desenvolver um site para blogs ou criação de conteúdo, você deve adquirir o plano CMS que custa $ 16 por mês (cobrado anualmente) . Este plano oferece mais de 2.000 itens de gerenciamento de conteúdo e três editores de conteúdo. Se você está planejando um grande site de conteúdo, deve escolher o plano Business, que custa US$ 36 por mês (cobrado anualmente) e oferece 10.000 itens de gerenciamento de conteúdo e dez editores de conteúdo.
- Além disso, você deve solicitar planos de sites corporativos personalizados , pois as informações não estão disponíveis no site.
- Se você estiver criando um site de comércio eletrônico , não terá planos gratuitos. Então, quando se trata do plano básico, ele custa $ 29 por mês e tem uma taxa de transação de 2% . Outros planos são obviamente mais caros do que este, mas não há taxa de transação.
- O plano Webflow eCommerce "Plus" custa $ 74 por mês (quando cobrado anualmente). Ele permite que você adicione até 1.000 produtos à sua loja online, incluindo recursos como gerenciamento de estoque, códigos de desconto e várias opções de pagamento. No entanto, se você tiver mais de 1.000 produtos, deverá adquirir o plano Advance , que custa US $ 212 por mês e suporta 3.000 itens sem limitações de volume de vendas.
- Agora, chegando aos planos de espaço de trabalho do Webflow, eles podem ser usados com planos de site, mas se concentram em permissões de site e recursos de colaboração em vez de design. O plano começa em $ 0 para um designer, mas se você quiser mais colaboradores e conceder permissões vitais a outros membros, você deve comprar os planos pagos do Workspace.
Palavras Finais
O Webflow está ganhando popularidade por causa dos recursos que oferece, e eles são a única razão por trás de suas limitações. A questão é que você não encontrará nenhum recurso avançado como opções incorporadas, pois precisa integrá-las à plataforma. Com esta revisão do Webflow , você entende claramente que é uma plataforma poderosa e versátil que oferece uma gama de recursos e benefícios.
No entanto, alguns usuários podem ter escolhas melhores, portanto, seria melhor considerar seus recursos e preços e pesar os prós e contras antes de decidir se deve usar o Webflow para um projeto específico.