Webflow Review 2023: 기능, 장점, 단점 및 가격
게시 됨: 2023-03-03디지털화가 매일 새로운 장을 펼치면서 웹사이트의 수와 수요가 급격히 증가하고 있습니다. 그렇게 말하면서 웹 사이트 빌더의 수도 증가하고 있으며 하나를 사용하려는 경우 몇 가지 옵션을 접할 수 있습니다. Webflow는 사용자가 코드 없이도 웹사이트를 디자인할 수 있게 해주기 때문에 가장 신뢰할 수 있는 옵션 중 하나입니다.
가능한 모든 방식으로 디자이너에게 도움이 되는 매우 유연한 웹 사이트 빌더입니다. 예를 들어 JavaScript, CSS 및 HTML을 지원하고 다양한 디자인 요소를 제공합니다.
Webflow는 훌륭한 웹 사이트 빌더이지만 다른 옵션과 마찬가지로 몇 가지 제한 사항이 있습니다. 이 Webflow 리뷰는 제공하고 있는 최신 기능, 사용의 장단점, 사용하기 위해 지불해야 하는 가격에 대한 세부 정보를 제공합니다.
웹플로우의 특징
사람들이 최고의 웹사이트 빌더를 찾을 때 Webflow에 의존하는 이유 중 하나는 Webflow가 제공하는 기능의 긴 목록입니다. 아래에는 신뢰성 요소를 이해하는 데 도움이 되도록 Webflow의 네 가지 주요 기능과 몇 가지 추가 기능을 나열했습니다.
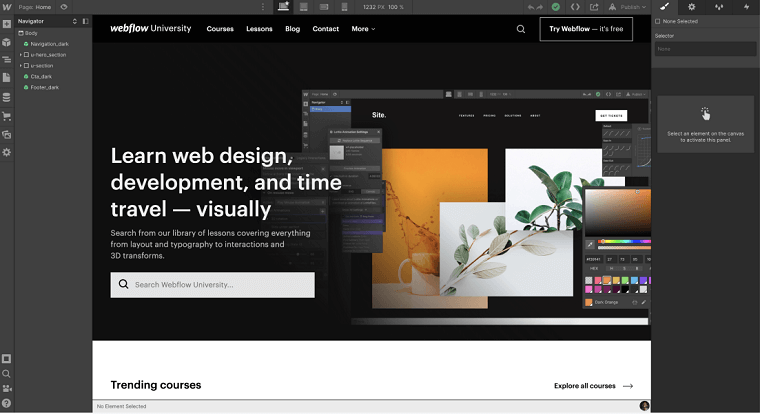
1. Webflow의 디자이너
Webflow 디자이너의 도움으로 CSS, HTML 및 JavaScript의 기능을 사용할 수 있습니다. 비주얼 디자이너를 사용하여 코드를 생성하고 기존 블록을 이동하고 더 많은 기능을 추가하고 원하는 대로 웹 사이트를 사용자 지정할 수 있습니다. 여전히 만족스럽지 않고 생성된 코드를 변경하려는 경우 CSS3 및 HTML5에서 도움을 받을 수 있습니다.

또한 디자이너는 복잡하고 매력적인 웹 사이트를 만드는 데 도움이 되는 애니메이션, 상호 작용 및 동적 콘텐츠와 같은 고급 기능을 제공합니다. 또한 Webflow의 디자이너는 SEO에 최적화되어 플랫폼으로 구축된 웹사이트가 검색 엔진에 친숙하고 잠재 고객이 쉽게 찾을 수 있도록 합니다.
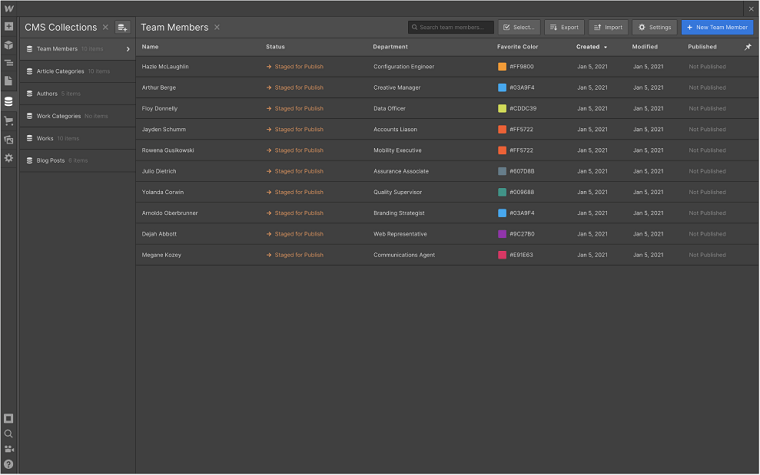
2. Webflow 콘텐츠 관리 시스템(CMS)
Webflow의 콘텐츠 관리 시스템을 통해 사용자는 코딩이나 전문 기술 없이도 웹 사이트 콘텐츠를 관리할 수 있습니다. CMS는 웹사이트의 모든 동적 콘텐츠를 저장하고 유지하므로 Webflow의 CMS를 변경하는 순간 웹사이트에 즉시 반영됩니다.

검색 엔진이 웹 사이트의 콘텐츠를 이해하는 데 도움이 되는 마크업 언어인 Webflow 스키마를 사용할 수도 있습니다. 또한 CMS를 사용하면 콘텐츠 권한을 세부적으로 제어할 수 있으므로 팀 구성원 또는 클라이언트와 쉽게 공동 작업할 수 있습니다.
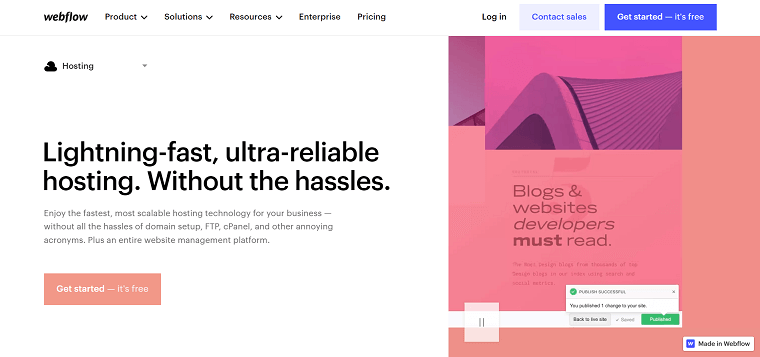
3. 웹플로우 호스팅
패키지에 포함된 웹 호스팅 서비스를 통해 Webflow는 사용자가 Webflow 웹사이트에서 원활하게 작업할 수 있도록 합니다. 사용자는 다양한 기능에서 이점을 찾고 웹 사이트를 쉽게 호스팅하고 관리할 수 있습니다.

Webflow 호스팅은 속도와 안정성으로 유명합니다. 글로벌 콘텐츠 전송 네트워크(CDN)를 사용하여 방문자의 위치에 관계없이 웹 사이트가 빠르고 효율적으로 로드되도록 합니다.
4. 웹플로우 에디터
Webflow에 콘텐츠를 추가하는 것은 편집자가 콘텐츠를 쉽게 편집하고 클릭 한 번으로 저장된 변경 사항을 게시하는 데 도움이 되므로 식은 죽 먹기입니다. 또한 마지막 순간에 필요한 변경을 수행하기 위해 콘텐츠를 게시하기 전에 콘텐츠의 실시간 미리보기를 볼 수 있습니다.

또한 Webflow 편집기를 사용하면 웹 사이트의 기존 콘텐츠에 영향을 주지 않고 콘텐츠를 편집할 수 있으므로 사이트 섹션이 손상될까 걱정할 필요가 없습니다. 또한 동료와 공동 작업을 수행하고 누가 언제 변경했는지 확인하는 데 필요한 모든 정보를 얻을 수 있습니다.
이제 이 Webflow 검토를 계속 진행하기 위해 Webflow의 몇 가지 추가 기능을 살펴보겠습니다.
5. Webflow 검색 엔진 최적화(SEO) 도구
검색 엔진 최적화(SEO)는 웹 사이트의 콘텐츠를 SEO 친화적으로 만들고 검색 엔진 결과 페이지에서 순위를 높이는 프로세스입니다. 많은 웹사이트 빌더를 통해 사용자는 메타데이터, 키워드, 이미지 대체 텍스트 등과 같이 블로그에 필요한 항목을 추가할 수 있습니다. 그러나 Webflow는 한 발 앞서 자동으로 생성된 사이트맵과 사용자 지정 가능한 301 리디렉션을 제공합니다.

6. 웹플로우 템플릿
Webflow는 블로그, 전자 상거래 사이트, 블로그 또는 기본 포트폴리오 사이트를 만들기 위한 1500개 이상의 템플릿을 제공합니다. 각 템플릿을 사용하면 사용법에 대한 추가 정보를 얻을 수 있습니다. Webflow는 또한 스타트업, 포트폴리오 또는 비즈니스를 위한 웹 사이트를 구축할 때 올바른 방법을 선택하는 데 도움이 되는 와이어프레임 옵션을 제공합니다. 매우 디자인에 정통한 웹 사이트를 만들 수 있는 이러한 옵션을 찾을 수 있으며 이를 위해 코딩하는 방법을 배울 필요가 없습니다.


7. Webflow 백업 및 보안
마지막으로 Webflow의 가장 중요한 추가 기능은 백업 및 보안입니다. Webflow는 자동 백업을 제공합니다. 문제가 발생하면 무료 SSL 인증서를 사용할 수 있습니다. 보안 기능을 통해 방문자가 다시 생각할 필요 없이 개인 정보를 공유할 수 있는 신뢰할 수 있는 사이트를 만들 수 있습니다.
Webflow의 장단점
시장에서 최고의 웹 사이트 빌더 중 하나인 Webflow에는 몇 가지 장단점이 있으며 다음과 같습니다.
1. 라이브 프로토타이핑
웹사이트 제작자는 방문자의 경험을 향상시키고 여러 대화형 요소를 추가하기 위해 최선을 다합니다. 그러나 현재 디자인과 이를 완성하기 위한 변경 사항을 검토하는 것만 가능합니다. 따라서 Webflow는 라이브 프로토타이핑을 제공하여 최종 디자인을 관찰하고 사전에 변경할 수 있습니다.
2. 플러그인 없음
고성능 웹사이트를 만들 때 플러그인이 필요하지 않습니다. 그러나 플러그인은 제때 업데이트가 필요하고 웹 사이트를 안정적으로 유지하기 위해 수시로 관리해야 합니다. 또한 플러그인은 사이트를 느리게 만들고 다른 문제를 일으킬 수 있습니다.
| 지금 시작하여 최고의 AliExpress Dropshipping 도구인 DSers로 온라인 비즈니스를 성장시키십시오! 지금 무료로 사용해 보세요 |
3. 협업 요소
Webflow를 통해 웹사이트를 구축할 때 다른 크리에이터와 협업할 수 있습니다. 예를 들어 한 사람은 콘텐츠 작업을 하고 다른 사람은 웹사이트 구축 요소에 집중할 수 있습니다. Webflow는 전체 프로세스 유동을 유지하고 가능한 한 빨리 웹사이트를 완성할 수 있도록 도와줍니다.
4. 높은 보안
Webflow는 무료 SSL 인증서와 함께 제공되므로 보안 수준은 항상 높습니다. 또한 잘 제한된 방법과 AWS 기반 호스팅 스택을 통해 원활하게 실행되는 웹 사이트를 제공합니다.
5. 사용자 친화적
Webflow는 사용자가 요소를 드래그 앤 드롭할 수 있는 비주얼 빌더와 함께 제공되어 복잡한 디자인을 쉽게 구축할 수 있습니다. 코딩이 필요하지 않기 때문에 엄격한 단계를 거치지 않고도 모든 장치에서 멋지게 보이는 반응형 웹 사이트를 만들 수 있습니다.
1. 학습 곡선
Webflow의 시각적 편집기는 직관적이지만 일부 신규 사용자는 학습 곡선을 거쳐야 할 수 있습니다. Webflow를 통해 웹 사이트를 만드는 것은 문제가 아니지만 사용자가 웹 디자인 및 개발 개념에 대한 더 많은 정보를 필요로 하는 경우 문제가 발생할 수 있습니다.
2. 제한된 사용자 정의 옵션
Webflow가 다양한 템플릿과 디자인 요소를 제공한다는 것은 의심의 여지가 없습니다. 그러나 많은 사용자는 플랫폼이 제한된 사용자 지정 옵션을 제공한다고 생각합니다.
3. 가격
많은 사용자는 Webflow가 다른 웹 디자인 플랫폼보다 더 비싸다고 생각합니다. 웹 디자인 플랫폼이 더 비싸기 때문에 더 큰 프로젝트를 작업할 때는 사실입니다.
4. 제한된 타사 통합
Webflow는 다양한 타사 도구와의 통합을 제공하지만 일부 사용자는 특정 도구 또는 서비스와 통합할 때 플랫폼이 더 광범위할 수 있음을 알 수 있습니다.
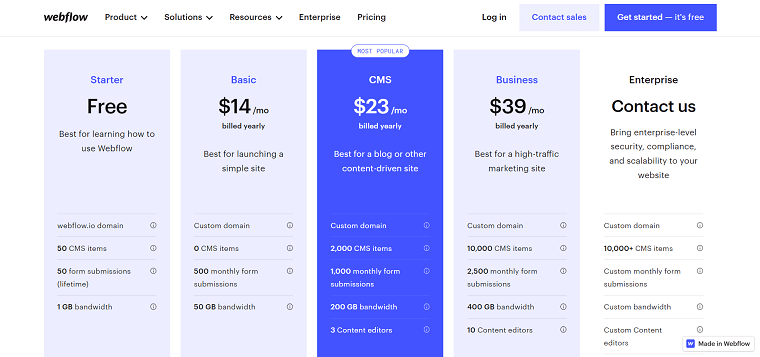
Webflow의 가격
웹 사이트 빌더의 가격은 사람들이 무엇보다 먼저 고려하는 것이지만 이 요소에만 의존해서는 안 됩니다. Coming to Webflow는 프로세스에 창의성을 부여하고 이에 따라 비용을 청구하는 매우 정교한 웹 사이트 빌더입니다.

목적에 따라 다양한 계획을 제공하며 사이트 계획, 전자 상거래 계획 및 작업 공간 계획과 같습니다. Webflow 가격 책정 에 익숙해지려면 아래 사항을 읽으십시오.
- 비 전자 상거래 웹 사이트를 만들기 위해 사이트 계획에 의존하는 것이 가장 좋습니다. Webflow는 디자인 기능을 테스트할 수 있는 무료 요금제를 제공하지만 기본 요금제에 대해 월 $12(연간 청구)를 지불해야 하므로 사용자 지정 도메인을 제공하지 않습니다.
- 블로그 또는 콘텐츠 제작을 위한 웹 사이트를 개발하려면 월 $16(연간 청구)에 실행되는 CMS 요금제를 구입해야 합니다. 이 플랜은 2,000개 이상의 콘텐츠 관리 항목과 3명의 콘텐츠 편집기를 제공합니다. 대규모 콘텐츠 사이트를 계획하고 있다면 월 $36(연간 청구)로 실행되고 10,000개의 콘텐츠 관리 항목과 10명의 콘텐츠 편집기를 제공하는 비즈니스 요금제를 선택해야 합니다.
- 또한 웹 사이트에서 정보를 사용할 수 없으므로 사용자 지정 엔터프라이즈 사이트 계획을 요청해야 합니다.
- 전자상거래 웹사이트를 구축하는 경우 무료 플랜이 제공되지 않습니다. 따라서 기본 계획에 관해서는 월 $29를 실행하고 2%의 거래 수수료가 있습니다 . 다른 계획은 분명히 이 계획보다 비용이 더 많이 들지만 거래 수수료는 없습니다.
- Webflow eCommerce "Plus" 요금제는 월 $74입니다 (연간 청구 시). 재고 관리, 할인 코드 및 여러 지불 옵션과 같은 기능을 포함하여 온라인 상점에 최대 1,000개의 제품을 추가할 수 있습니다. 그러나 1,000개 이상의 제품이 있는 경우 월 $212 에 판매 수량 제한 없이 3,000개 항목을 지원하는 Advance 요금제를 구입해야 합니다.
- 이제 Webflow의 작업 공간 계획에 와서 사이트 계획과 함께 사용할 수 있지만 디자인보다는 사이트 권한 및 공동 작업 기능에 중점을 둡니다. 계획은 한 명의 디자이너에 대해 $0부터 시작하지만 더 많은 공동 작업자를 원하고 다른 구성원에게 중요한 권한을 부여하려면 유료 Workspace 계획을 구입해야 합니다.
마지막 말
Webflow는 제공하는 기능으로 인해 인기를 얻고 있으며 제한 사항 뒤에 있는 유일한 이유입니다. 요점은 플랫폼에 통합해야 하는 고급 기능을 내장 옵션으로 찾을 수 없다는 것입니다. 이 Webflow 검토를 통해 다양한 기능과 이점을 제공하는 강력하고 다재다능한 플랫폼임을 분명히 이해합니다.
그러나 일부 사용자는 더 나은 선택을 할 수 있으므로 특정 프로젝트에 Webflow를 사용할지 여부를 결정하기 전에 기능과 가격을 고려하고 장단점을 평가하는 것이 좋습니다.