Обзор Webflow 2023: особенности, плюсы, минусы и цены
Опубликовано: 2023-03-03По мере того, как оцифровка открывает новую главу каждый день, количество веб-сайтов и спрос на них резко возрастают. При этом количество разработчиков веб-сайтов также растет, и если вы хотите использовать один из них, вы можете столкнуться с несколькими вариантами. Webflow — один из самых надежных вариантов, поскольку он позволяет пользователям создавать веб-сайты без необходимости написания кода.
Это очень гибкий конструктор веб-сайтов, который приносит дизайнеру все возможные преимущества. Например, он поддерживает JavaScript, CSS и HTML и предлагает множество элементов дизайна.
Webflow — отличный конструктор веб-сайтов, но, как и другие варианты, он имеет некоторые ограничения. Этот обзор Webflow предоставит вам подробную информацию о последних функциях, которые он предоставляет, о плюсах и минусах его использования, а также о цене, которую вам нужно заплатить за его использование.
Особенности веб-потока
Одной из причин, по которой люди полагаются на Webflow при поиске лучшего конструктора веб-сайтов, является длинный список функций, которые он предлагает. Ниже мы перечислили четыре основные и некоторые дополнительные функции Webflow , чтобы помочь вам понять его фактор доверия.
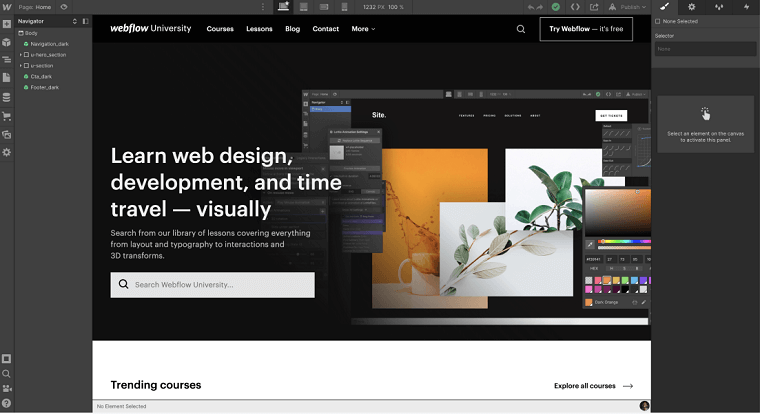
1. Дизайнер Webflow
С помощью дизайнера Webflow вы можете использовать мощь CSS, HTML и JavaScript. Вы можете генерировать коды с помощью визуальных дизайнеров и перемещать уже существующие блоки, добавлять дополнительные функции и настраивать веб-сайт по своему усмотрению. Если вы все еще не удовлетворены и хотите внести изменения в сгенерированные коды, вы можете получить помощь от CSS3 и HTML5.

Конструктор также предлагает расширенные функции, такие как анимация, взаимодействие и динамический контент, которые помогут вам создать сложный и привлекательный веб-сайт. Более того, конструктор Webflow оптимизирован для SEO, что гарантирует, что веб-сайты, созданные на этой платформе, будут дружественными для поисковых систем и могут быть легко обнаружены потенциальными клиентами.
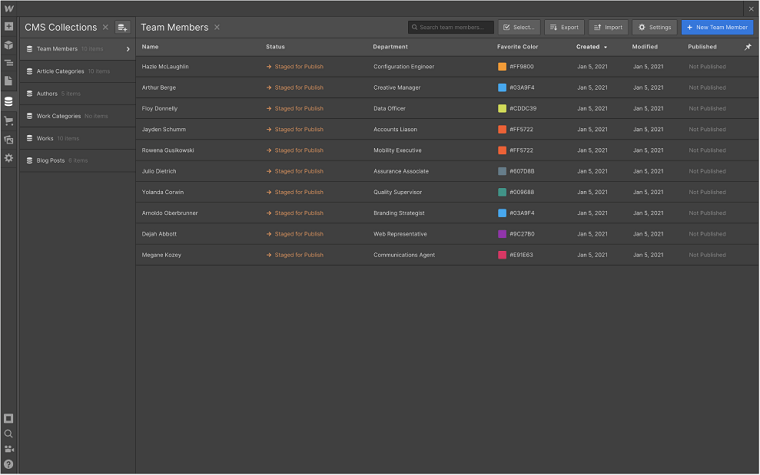
2. Система управления контентом Webflow (CMS)
Система управления контентом Webflow позволяет пользователю управлять содержимым веб-сайта без необходимости кодирования или технических знаний. Поскольку CMS хранит и поддерживает весь динамический контент веб-сайта, в тот момент, когда вы вносите какие-либо изменения в CMS Webflow, они мгновенно отражаются на веб-сайте.

Вы также можете использовать схемы Webflow, которые представляют собой язык разметки, помогающий поисковым системам понимать содержимое вашего веб-сайта. Кроме того, CMS также позволяет осуществлять детальный контроль над разрешениями на доступ к контенту, упрощая совместную работу с членами команды или клиентами.
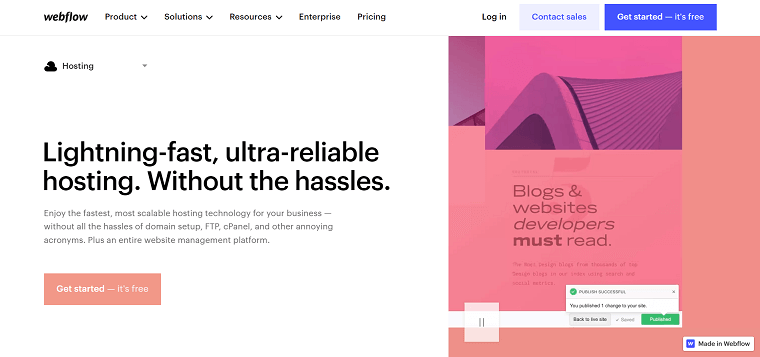
3. Веб-хостинг
С услугами веб-хостинга, включенными в пакеты, Webflow позволяет своим пользователям беспрепятственно работать с веб-сайтами Webflow. Пользователи могут извлекать выгоду из набора функций и легко размещать и управлять своими веб-сайтами.

Хостинг Webflow известен своей скоростью и надежностью; он использует глобальную сеть доставки контента (CDN), чтобы обеспечить быструю и эффективную загрузку веб-сайтов, независимо от того, где находятся посетители.
4. Редактор веб-потока
Добавление контента в Webflow — это легкая прогулка, поскольку его редактор помогает вам легко редактировать контент и публикует сохраненные изменения одним щелчком мыши. Вы также можете увидеть предварительный просмотр вашего контента в реальном времени, прежде чем опубликовать его, чтобы внести необходимые изменения в последнюю минуту.

Кроме того, вам не нужно беспокоиться о поломке какого-либо раздела вашего сайта, поскольку редактор Webflow позволяет вам редактировать контент, не затрагивая существующий контент на вашем сайте. Вы также можете сотрудничать со своими коллегами и получать всю необходимую информацию, чтобы увидеть изменения, кто их внес и когда.
Теперь давайте рассмотрим некоторые дополнительные функции Webflow, чтобы продолжить этот обзор Webflow :
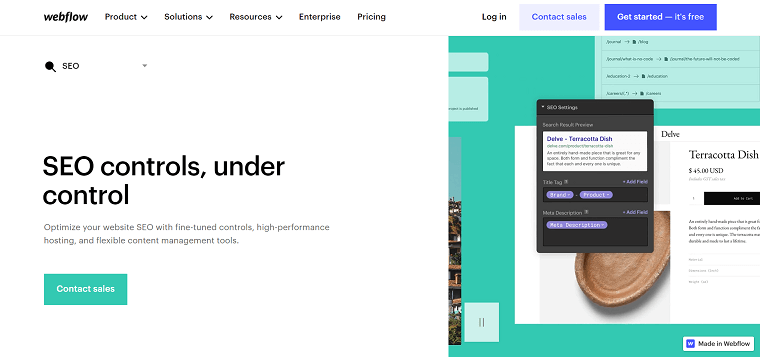
5. Инструменты поисковой оптимизации Webflow (SEO)
Поисковая оптимизация (SEO) — это процесс, с помощью которого вы делаете контент своего веб-сайта оптимизированным для SEO и повышаете его рейтинг на странице результатов поисковой системы. Многие конструкторы веб-сайтов позволяют пользователям добавлять в блоги необходимые элементы, такие как метаданные, ключевые слова, альтернативный текст изображения и т. д. Но Webflow идет на шаг впереди и предоставляет автоматически генерируемые карты сайта и настраиваемые перенаправления 301.

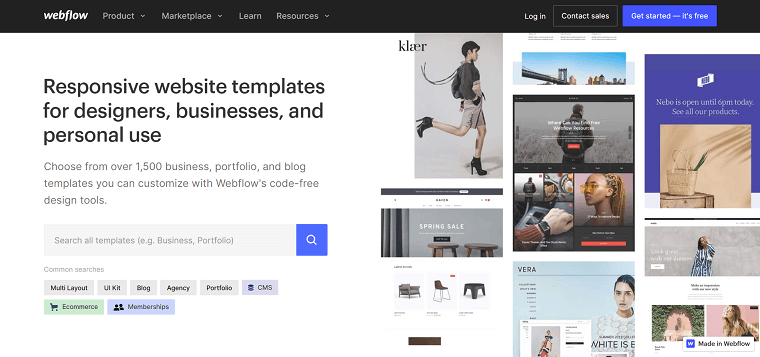
6. Шаблоны веб-потока
Webflow предлагает более 1500 шаблонов для создания блогов, сайтов электронной коммерции, блогов или базовых сайтов-портфолио. С каждым шаблоном вы получаете дополнительную информацию о его использовании. Webflow также предлагает варианты каркаса, которые помогут вам выбрать правильный метод при создании веб-сайта для стартапа, портфолио или бизнеса. Вы найдете эти варианты для создания веб-сайта с чрезвычайно продуманным дизайном, и для этого не нужно учиться программировать.

7. Резервное копирование и безопасность Webflow
Наконец, дополнительными и наиболее важными функциями Webflow являются его резервное копирование и безопасность. Webflow предоставляет вам автоматическое резервное копирование; если что-то выйдет из-под контроля, вы можете использовать бесплатный SSL-сертификат. Благодаря функции безопасности вы создаете надежный сайт, на котором посетители могут делиться своей личной информацией, не задумываясь.

Плюсы и минусы Webflow
Будучи одним из лучших разработчиков веб-сайтов на рынке, Webflow также имеет некоторые плюсы и минусы, а именно:
1. Живое прототипирование
Создатели веб-сайтов делают все возможное, чтобы улучшить впечатления посетителей и добавить к ним несколько интерактивных элементов. Однако возможен только просмотр текущего проекта и внесенных изменений для его доработки. Поэтому Webflow предлагает живое прототипирование, позволяя вам наблюдать и вносить предварительные изменения в окончательный дизайн.
2. Нет плагинов
При создании высокофункционального веб-сайта нет необходимости в плагинах. Тем не менее, плагины необходимо вовремя обновлять, и время от времени ими нужно управлять, чтобы сайт оставался стабильным. Кроме того, плагины могут замедлять работу сайта и создавать другие проблемы.
| Начните прямо сейчас, чтобы развивать свой онлайн-бизнес с помощью лучшего инструмента AliExpress для прямой поставки — DSers! ПОПРОБУЙТЕ БЕСПЛАТНО СЕЙЧАС |
3. Фактор сотрудничества
Вы можете сотрудничать с другими создателями при создании веб-сайта через Webflow. Например, один человек может работать над контентом, а другой человек может сосредоточиться на факторах создания веб-сайта. Webflow обеспечивает плавность всего процесса и помогает вам завершить работу над веб-сайтом как можно быстрее.
4. Высокий уровень безопасности
Уровень безопасности всегда высок, так как Webflow поставляется с бесплатным SSL-сертификатом. Кроме того, хорошо ограниченные методы и стек хостинга на базе AWS, несомненно, обеспечат бесперебойную работу веб-сайта.
5. Быть удобным для пользователя
Webflow поставляется с визуальным конструктором, который позволяет пользователям перетаскивать элементы, что упрощает создание сложных проектов. Поскольку кодирование не требуется, вы можете создавать адаптивные веб-сайты, которые отлично смотрятся на любом устройстве, не выполняя строгих шагов.
1. Кривая обучения
Хотя визуальный редактор Webflow интуитивно понятен, некоторым новым пользователям, возможно, придется пройти обучение. Создание веб-сайтов с помощью Webflow не является проблемой, но может создать некоторые проблемы, если пользователю потребуется дополнительная информация о концепциях веб-дизайна и разработки.
2. Ограниченные возможности настройки
Нет никаких сомнений в том, что Webflow предлагает ряд шаблонов и элементов дизайна. Однако многие пользователи считают, что платформа предлагает ограниченные возможности настройки.
3. Ценообразование
Многие пользователи считают Webflow более дорогим, чем другие платформы веб-дизайна. Это верно при работе над более крупными проектами, поскольку платформа веб-дизайна стоит дороже.
4. Ограниченные сторонние интеграции
Хотя Webflow предлагает интеграцию с рядом сторонних инструментов, некоторые пользователи могут обнаружить, что платформа может быть более обширной при интеграции с конкретными инструментами или службами.
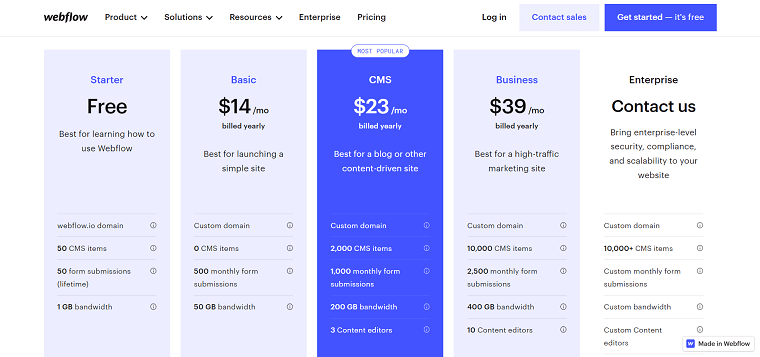
Цены на Webflow
Цена конструктора сайтов — это то, что люди рассматривают прежде всего, но они не должны зависеть исключительно от этого фактора. Coming to Webflow — это очень сложный конструктор веб-сайтов, который привносит творческий подход в процесс и взимает плату в соответствии с этим.

Он предлагает разные планы для разных целей, такие как планы сайта, планы электронной коммерции и планы рабочей области. Чтобы ознакомиться с ценами на Webflow , прочитайте пункты ниже:
- Было бы лучше, если бы вы полагались на план «Сайт» для создания веб-сайта, не предназначенного для электронной коммерции. Webflow предлагает бесплатный план, который позволяет вам тестировать его конструктивные особенности, но не предоставляет собственный домен, поскольку вам нужно платить 12 долларов в месяц (оплачивается ежегодно) за базовый план.
- Чтобы разработать веб-сайт для блогов или создания контента, вы должны приобрести план CMS за 16 долларов в месяц (оплачивается ежегодно) . Этот план предлагает более 2000 элементов управления контентом и три редактора контента. Если вы планируете сайт с огромным контентом, вы должны выбрать бизнес-план, который стоит 36 долларов в месяц (оплачивается ежегодно) и предлагает 10 000 элементов управления контентом и десять редакторов контента.
- Кроме того, вы должны запросить планы Custom Enterprise Site , поскольку информация недоступна на веб-сайте.
- Если вы создаете веб-сайт электронной коммерции , у вас нет бесплатных планов. Итак, когда дело доходит до базового плана, он стоит 29 долларов в месяц и имеет комиссию за транзакцию в размере 2% . Другие планы, очевидно, дороже, чем этот, но комиссия за транзакцию отсутствует.
- План Webflow электронной коммерции «Плюс» стоит 74 доллара в месяц (при ежегодном выставлении счетов). Он позволяет добавлять в интернет-магазин до 1000 товаров, включая такие функции, как управление запасами, коды скидок и несколько вариантов оплаты. Однако, если у вас есть более 1000 продуктов, вы должны приобрести план Advance , который стоит 212 долларов в месяц и поддерживает 3000 товаров без ограничений по объему продаж.
- Теперь, что касается планов рабочего пространства Webflow, их можно использовать с планами сайта, но они сосредоточены на разрешениях сайта и функциях совместной работы, а не на дизайне. План начинается с 0 долларов США для одного дизайнера, но если вы хотите больше соавторов и предоставляете жизненно важные разрешения другим участникам, вы должны купить платные планы Workspace.
Заключительные слова
Webflow набирает популярность благодаря функциям, которые он предлагает, и они являются единственной причиной его ограничений. Дело в том, что вы не найдете никаких расширенных функций в виде встроенных опций, поскольку вам нужно интегрировать их в платформу. Из этого обзора Webflow вы ясно понимаете, что это мощная и универсальная платформа, предлагающая ряд функций и преимуществ.
Однако у некоторых пользователей может быть лучший выбор, поэтому было бы лучше рассмотреть его функции и цены, а также взвесить все за и против, прежде чем принимать решение об использовании Webflow для конкретного проекта.