Webflow レビュー 2023: 機能、長所、短所、価格
公開: 2023-03-03デジタル化が日々新しい章を展開するにつれて、Web サイトの数と需要が大幅に増加しています。 そうは言っても、ウェブサイトビルダーの数も増えており、いずれかを使用したい場合は、いくつかのオプションに出くわす可能性があります. Webflow は、ユーザーがコードを必要とせずに Web サイトを設計できるため、最も信頼できるオプションの 1 つです。
これは、可能な限りデザイナーに利益をもたらす非常に柔軟な Web サイトビルダーです。 たとえば、JavaScript、CSS、および HTML をサポートし、多数のデザイン要素を提供します。
Webflowは優れたWebサイトビルダーですが、他のオプションと同様に、いくつかの制限があります. このWebflowレビューでは、提供されている最新の機能、使用の長所と短所、および使用するために支払う必要がある価格について詳しく説明します.
ウェブフローの特徴
最高の Web サイトビルダーを探すときに人々が Webflow に頼る理由の 1 つは、Webflow が提供する機能の長いリストです。 以下に、 Webflow の 4 つの主な機能といくつかの追加機能を挙げて、その信頼性要因を理解できるようにします。
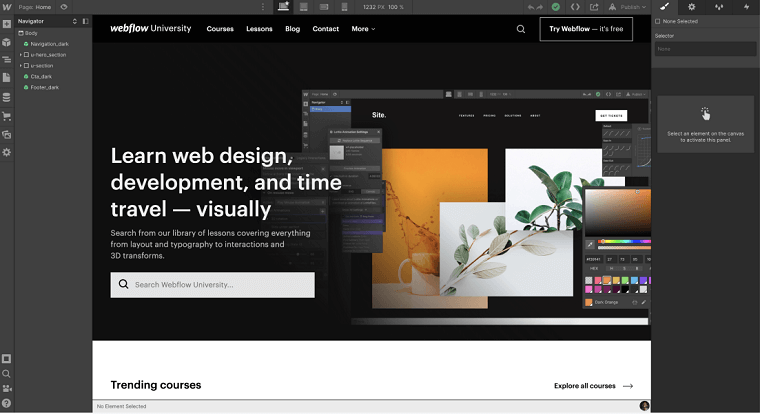
1.Webflowのデザイナー
Webflow のデザイナーの助けを借りて、CSS、HTML、および JavaScript の機能を利用できます。 ビジュアル デザイナーを使用してコードを生成し、既存のブロックを変更したり、機能を追加したり、必要に応じて Web サイトをカスタマイズしたりできます。 それでも満足できず、生成されたコードを変更したい場合は、CSS3 と HTML5 を利用できます。

デザイナーは、複雑で魅力的な Web サイトの作成に役立つ、アニメーション、インタラクション、動的コンテンツなどの高度な機能も提供します。 さらに、Webflow のデザイナーは SEO 向けに最適化されており、プラットフォームで構築された Web サイトは検索エンジンにやさしく、潜在的な顧客が簡単に見つけられるようになっています。
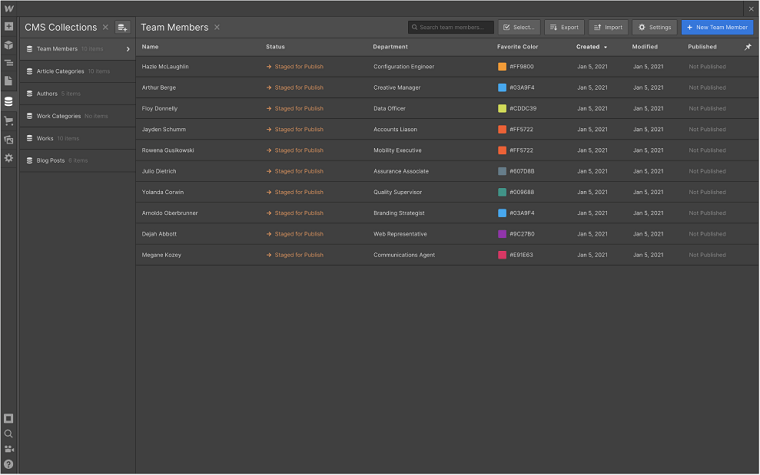
2. Webflow コンテンツ管理システム (CMS)
Webflow のコンテンツ管理システムにより、ユーザーはコーディングや技術的な専門知識を必要とせずに Web サイトのコンテンツを管理できます。 CMS は Web サイトのすべての動的コンテンツを保存および維持するため、Webflow の CMS に変更を加えるとすぐに Web サイトに反映されます。

検索エンジンが Web サイトのコンテンツを理解するのに役立つマークアップ言語である Webflow スキーマを使用することもできます。 さらに、CMS ではコンテンツのアクセス許可をきめ細かく制御できるため、チーム メンバーやクライアントとのコラボレーションが容易になります。
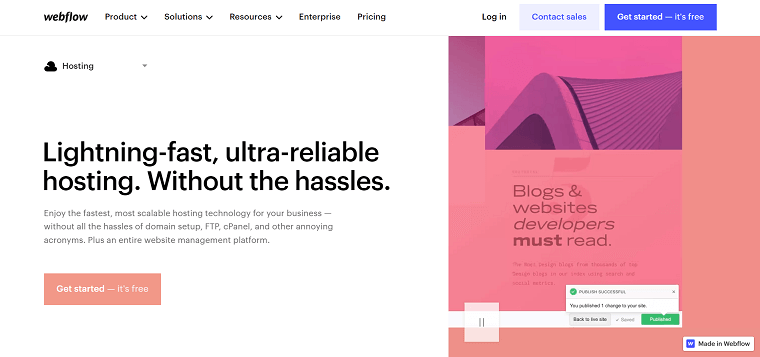
3. Webflow ホスティング
パッケージに Web ホスティング サービスが含まれているため、Webflow を使用すると、ユーザーは Webflow Web サイトをシームレスに操作できます。 ユーザーは、さまざまな機能を活用して、Web サイトを簡単にホストおよび管理できます。

Webflow ホスティングは、その速度と信頼性で知られています。 グローバルなコンテンツ配信ネットワーク (CDN) を使用して、訪問者がどこにいても Web サイトが迅速かつ効率的に読み込まれるようにします。
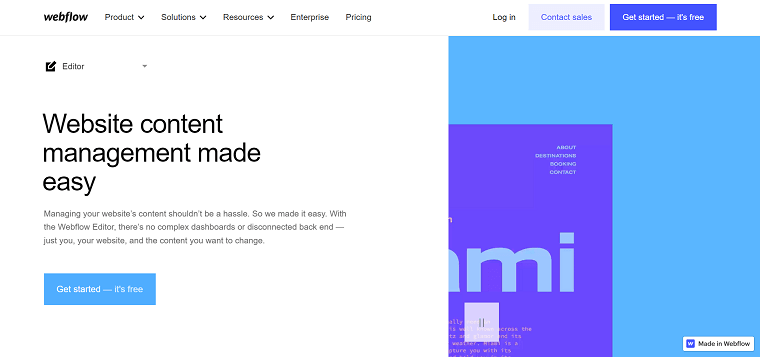
4. Webflow エディター
Webflow にコンテンツを追加するのは簡単です。エディターを使用すると、コンテンツを簡単に編集し、保存した変更を 1 回クリックするだけで公開できます。 また、コンテンツを公開する前に、コンテンツのライブ プレビューを表示して、直前に必要な変更を加えることができます。

さらに、Webflow エディターを使用すると、Web サイトの既存のコンテンツに影響を与えずにコンテンツを編集できるため、サイトのセクションが壊れることを心配する必要はありません。 また、同僚と協力して、変更、誰が、いつ行ったかを確認するために必要なすべての情報を取得することもできます。
それでは、このWebflow のレビューを続けるために、Webflow のいくつかの追加機能を見てみましょう。
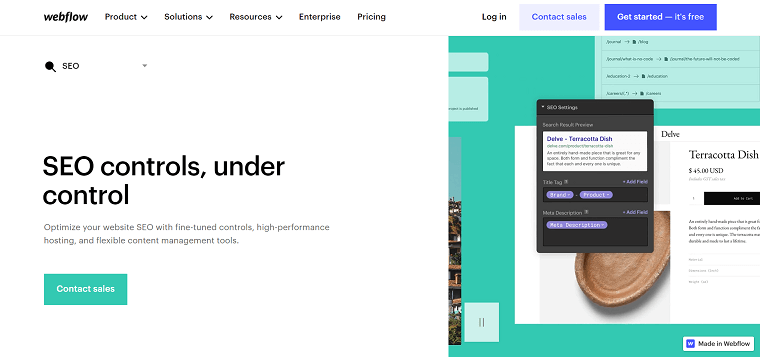
5. Webflow 検索エンジン最適化 (SEO) ツール
検索エンジン最適化 (SEO) は、Web サイトのコンテンツを SEO 対応にし、検索エンジンの結果ページでのランキングを向上させるプロセスです。 多くの Web サイト ビルダーでは、ユーザーはメタデータ、キーワード、画像の代替テキストなど、必要なものをブログに追加できます。しかし、Webflow は一歩先を行き、自動生成されたサイトマップとカスタマイズ可能な 301 リダイレクトを提供します。

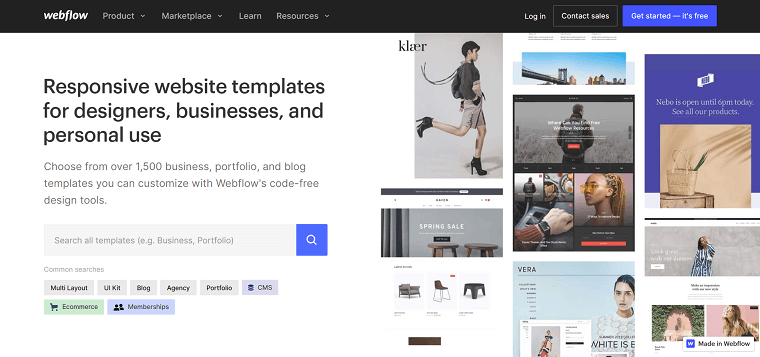
6. Webflow テンプレート
Webflow は、ブログ、e コマース サイト、ブログ、または基本的なポートフォリオ サイトを作成するための 1500 以上のテンプレートを提供します。 テンプレートごとに、その使用法に関する追加情報が得られます。 Webflow には、スタートアップ、ポートフォリオ、またはビジネス用の Web サイトを構築する際に適切な方法を選択するのに役立つワイヤーフレーム オプションも用意されています。 これらのオプションを使用して、非常にデザインに精通した Web サイトを作成できます。このためのコーディングを学ぶ必要はありません。


7. Webflow のバックアップとセキュリティ
最後に、Webflow の追加の最も重要な機能は、そのバックアップとセキュリティです。 Webflow は自動バックアップを提供します。 何か問題が発生した場合は、無料の SSL 証明書を使用できます。 そのセキュリティ機能により、訪問者が何も考えずに個人情報を共有できる信頼できるサイトを作成できます。
ウェブフローの長所と短所
市場で最高のWebサイトビルダーの1つであるWebflowには、いくつかの長所と短所もあります。
1.ライブプロトタイピング
Web サイトの作成者は、訪問者のエクスペリエンスを向上させ、いくつかのインタラクティブな要素を追加するために最善を尽くしています。 ただし、現在の設計と、それを完成させるために加えられた変更を確認することしかできません。 そのため、Webflow はライブ プロトタイピングを提供し、最終的なデザインを観察して事前に変更を加えることができます。
2.プラグインなし
高度に機能する Web サイトを作成する場合、プラグインは必要ありません。 ただし、プラグインは適時に更新する必要があり、ウェブサイトを安定させるために時々管理する必要があります。 さらに、プラグインはサイトを遅くし、他の問題を引き起こす可能性があります.
| 今すぐ始めて、最高の AliExpress ドロップシッピング ツール - DSers でオンライン ビジネスを成長させましょう! 今すぐ無料で試す |
3. コラボレーション要素
Webflow を介して Web サイトを構築する際に、他のクリエイターと共同作業を行うことができます。 たとえば、1 人がコンテンツに取り組み、もう 1 人が Web サイト構築の要素に集中できます。 Webflow はプロセス全体を流動的に保ち、ウェブサイトをできるだけ早く完成させるのに役立ちます。
4. 高セキュリティ
Webflowには無料のSSL証明書が付属しているため、セキュリティレベルは常に高くなります. さらに、十分に制限された方法と AWS を利用したホスティング スタックにより、スムーズに動作するウェブサイトが確実に提供されます。
5. ユーザーフレンドリーであること
Webflow には、ユーザーが要素をドラッグ アンド ドロップできるビジュアル ビルダーが付属しており、複雑なデザインを簡単に構築できます。 コーディングが必要ないため、厳格な手順を踏まなくても、どのデバイスでも見栄えのするレスポンシブ Web サイトを作成できます。
1.学習曲線
Webflow のビジュアル エディターは直感的ですが、一部の新規ユーザーは習得に時間がかかる場合があります。 Webflow を使用して Web サイトを作成することは問題ではありませんが、ユーザーが Web の設計および開発の概念に関する詳細情報を必要とする場合は、作成することができます。
2. 限られたカスタマイズ オプション
Webflow がさまざまなテンプレートとデザイン要素を提供していることは間違いありません。 ただし、多くのユーザーは、プラットフォームのカスタマイズ オプションが限られていると感じています。
3. 価格
多くのユーザーは、Webflow が他の Web デザイン プラットフォームよりも高価であると感じています。 Web デザイン プラットフォームはより高価であるため、大規模なプロジェクトに取り組む場合は、これが当てはまります。
4. 限定的なサードパーティ統合
Webflow はさまざまなサードパーティ ツールとの統合を提供しますが、一部のユーザーは、特定のツールやサービスと統合すると、プラットフォームがより広範囲になる可能性があることに気付く場合があります。
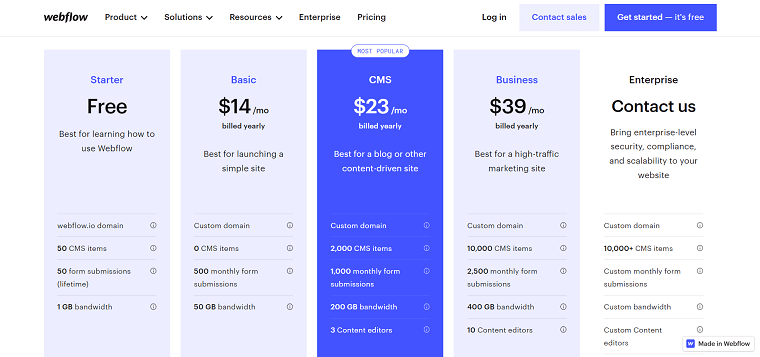
Webflowの価格
Web サイト ビルダーの価格は、人々が何よりも優先して検討するものですが、この要因だけに依存してはなりません。 Webflowに来ることは、プロセスに創造性をもたらし、それに応じて料金を請求する高度に洗練されたWebサイトビルダーです.

さまざまな目的に合わせてさまざまなプランを提供しており、それらはサイト プラン、e コマース プラン、ワークスペース プランのようになります。 Webflow の価格について理解するには、以下の点をお読みください。
- サイトプランに頼って、非 e コマース Web サイトを作成するのが最善です。 Webflow は無料プランを提供しています。これにより、そのデザイン機能をテストできますが、基本プランに月額 12 ドル (毎年請求) を支払う必要があるため、カスタム ドメインは提供されません.
- ブログやコンテンツ作成用の Web サイトを開発するには、月額 16 ドル (年払い) で実行される CMS プランを購入する必要があります。 このプランでは、2,000 以上のコンテンツ管理アイテムと 3 つのコンテンツ エディターが提供されます。 巨大なコンテンツ サイトを計画している場合は、月額 36 ドル (年払い) で実行され、10,000 のコンテンツ管理アイテムと 10 のコンテンツ エディターを提供するビジネス プランを選択する必要があります。
- さらに、Web サイトで情報を入手できないため、カスタム エンタープライズ サイト プランを要求する必要があります。
- e コマース Web サイトを構築している場合、無料プランはありません。 したがって、基本計画に関しては、月額$ 29で実行され、2%の取引手数料がかかります. 他のプランは明らかにこれよりもコストがかかりますが、取引手数料はかかりません。
- Webflow eCommerce "Plus" プランの料金は、月額 $74 です(年払いの場合)。 在庫管理、割引コード、複数の支払いオプションなどの機能を含め、最大 1,000 個の製品をオンライン ストアに追加できます。 ただし、製品が 1,000 個を超える場合は、 Advance プランを購入する必要があります。このプランは月額 212 ドルで、販売量に制限なく 3,000 個のアイテムをサポートします。
- 現在、Webflow のワークスペース プランでは、サイト プランで使用できますが、デザインよりもサイトの権限とコラボレーション機能に重点を置いています。 プランは 1 人のデザイナーが $0 から始まりますが、より多くの共同作業者が必要で、他のメンバーに重要な権限を付与する場合は、有料の Workspace プランを購入する必要があります。
最後の言葉
Webflow は、それが提供する機能のために人気を集めており、それらがその制限の背後にある唯一の理由です. ポイントは、プラットフォームに統合する必要があるため、組み込みオプションとして高度な機能を見つけることができないということです. このWebflowレビューでは、さまざまな機能と利点を提供する強力で用途の広いプラットフォームであることを明確に理解しています.
ただし、一部のユーザーにはより良い選択肢がある可能性があるため、特定のプロジェクトに Webflow を使用するかどうかを決定する前に、その機能と価格を検討し、長所と短所を比較検討することをお勧めします.