WordPress チュートリアル
公開: 2023-01-242003 年、WordPress がリリースされてインターネットが変わりました。 シンプルなブログ プラットフォームとして始まりましたが、40% を超える市場シェアで Web サイト構築業界を支配する CMS に発展しました。
WordPress は、PHP および MySQL プログラミング言語を利用するオープンソースの CMS です。 また、オープンソース ソフトウェアの一部として、完全に無料で使用できます。実質的な費用は Web ホスティング サービスのみです。
今日、WordPress は世界中で 4 億 5,500 万を超える Web サイトを支えており、市場支配だけでなく機能も拡大し続けています。 インストールからコンテンツの公開まで、WordPress のあらゆる側面を使用する方法を説明します。
しかし、最初に、いくつかの点について説明しましょう。
CMS とは何ですか?
コンテンツ管理システム (CMS) は、Web コンテンツの構築、公開、および管理に特化したソフトウェアです。 一般に、このソフトウェアは複数のユーザーをサポートしているため、大規模なチームやコラボレーションに最適な環境が作成されます。
WordPress では、これはユーザー ロール システムによって実現されます。 これにより、Web サイトのコンテンツを作成または編集できる複数の高レベル ユーザーを作成できます。
一般に、CMS には、コンテンツ管理アプリケーション (CMA) とコンテンツ配信アプリケーション (CDA) の 2 つの部分があります。 CMA は、ユーザーがコーディングを必要としない方法でコンテンツを作成または削除できるようにする Web サイトの前面です。
一方、CMA で作成したコンテンツを実際に配信するのは CDA です。 CMS にはさまざまな形式がありますが、今日は WordPress のみを取り上げます。
WordPress.org と WordPress.com: 違いは何ですか?
ほとんどの人が WordPress について言及するとき、彼らは自己ホスト型 WordPress、または WordPress.org について話している. これを WordPress.com と混同しないでください。
これらはどちらも WordPress ソフトウェアを使用していますが、それぞれの機能と機能はこれ以上ないほど異なります.
まだ混乱していますか? 説明させてください。
WordPress.com は WordPress ソフトウェアの使用を支援するサービスですが、WordPress.org はソフトウェアそのものです。 WordPress.com では、ホスティングの選択と自由に使用できる機能が制限されています。
一方、WordPress.org では、Web サイトのあらゆる側面を完全に自由に扱うことができます。 このため、WordPress.org は群を抜いて最も人気のあるオプションであり、このチュートリアルで扱うものです.
WordPress ウェブサイトを構築する方法
WordPress はとても使いやすいですが、初めて使うときは少し戸惑うかもしれません。 何かが難しい、または見つけにくいからではなく、非常に多くのオプションがあるからです。 そのため、WordPress を学習する最善の方法は、もっと使ってみることです。
このチュートリアルでは、WordPress を使用して Web サイトを構築する方法を示し、各セクションを詳しく説明して、開始に役立てます。
WordPress のインストール
WordPress が長年にわたって非常に多くの支持を得ている理由の 1 つは、そのアクセシビリティです。 これは、使いやすさだけでなく、システム要件がシステムにとってどれほど合理的であるかにも関係しています。
最小要件は次のとおりです。
- PHP バージョン 5.2.4 以降。
- MySQL バージョン 5.0.15 以降
その結果、すべての主要な Web ホスティング会社が WordPress のインストールをサポートしています。 実際、それらのほとんどすべてが Softaculous のような自動インストーラーを提供しています。 そのため、使用するインストーラーの名前は変わる可能性がありますが、おそらく簡単なインストール方法があるので安心してください。
このチュートリアルでは、GreenGeeks のすべてのお客様が利用できる Softaculous に焦点を当てます。
ステップ1:Softaculousを見つける
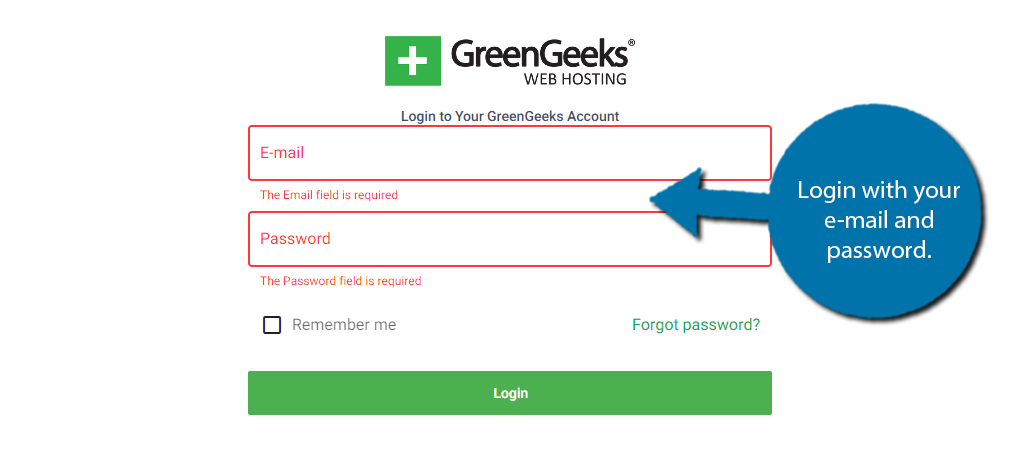
https://my.greengeeks.com/login で GreenGeeks アカウントにログインします。

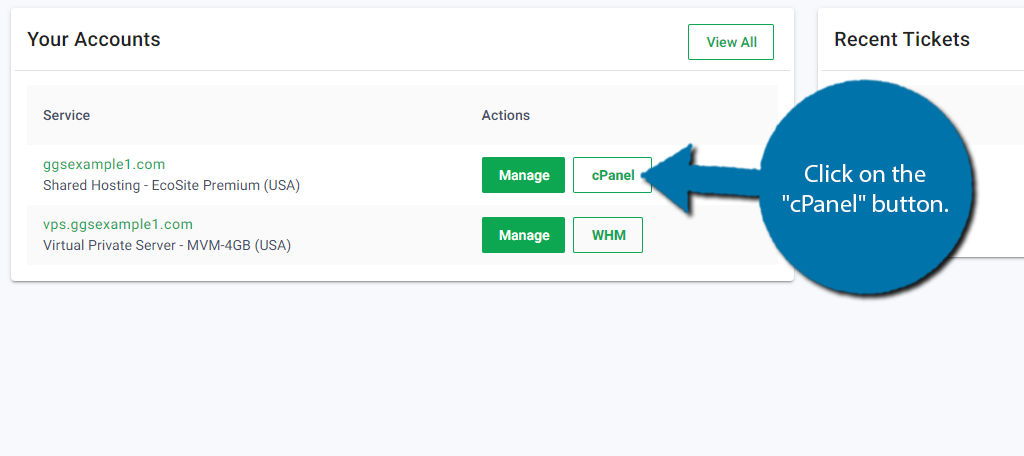
使用するサービス アカウントの [cPanel] ボタンをクリックします。 おそらく、アカウントは 1 つしかありません。

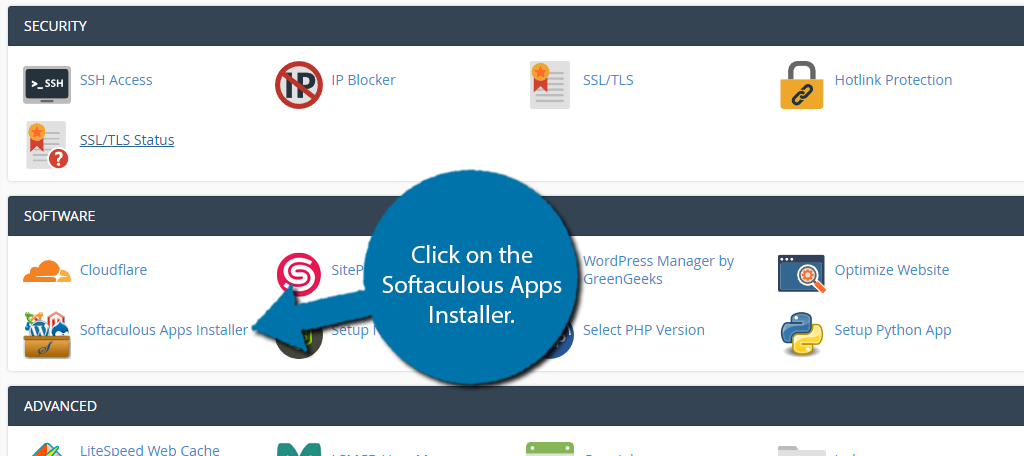
cPanel に移動したので、[ソフトウェア] セクションまで下にスクロールし、[Softaculous Apps インストーラー] をクリックします。

ステップ 2: Softaculous を使用して WordPress をインストールする
Softaculous は WordPress のインストール専用ではありません。 代わりに、一般的な CMS やその他のアプリケーションをすべてインストールするために使用できます。 とは言っても、WordPress に使用しており、1 分で完了します。
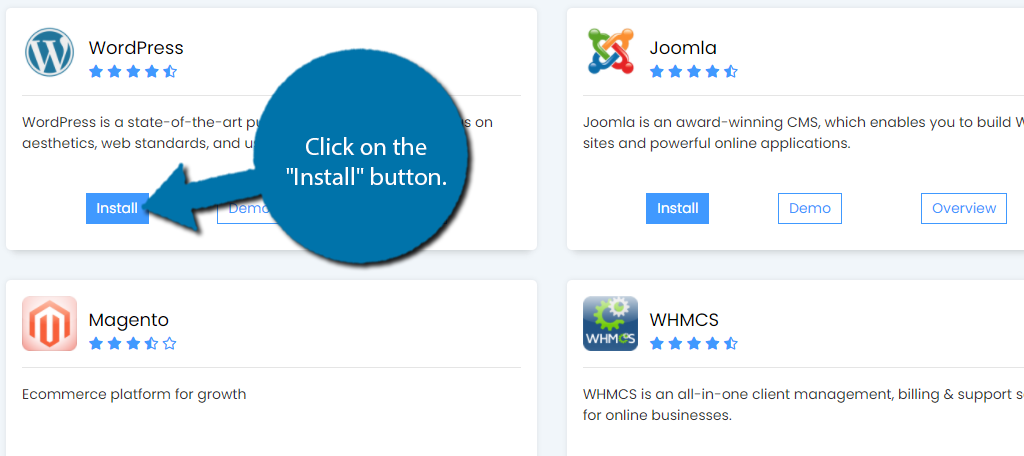
最も人気のある Softaculous オプションが表示され、WordPress が一番上に表示されます。 「インストール」ボタンをクリックします。

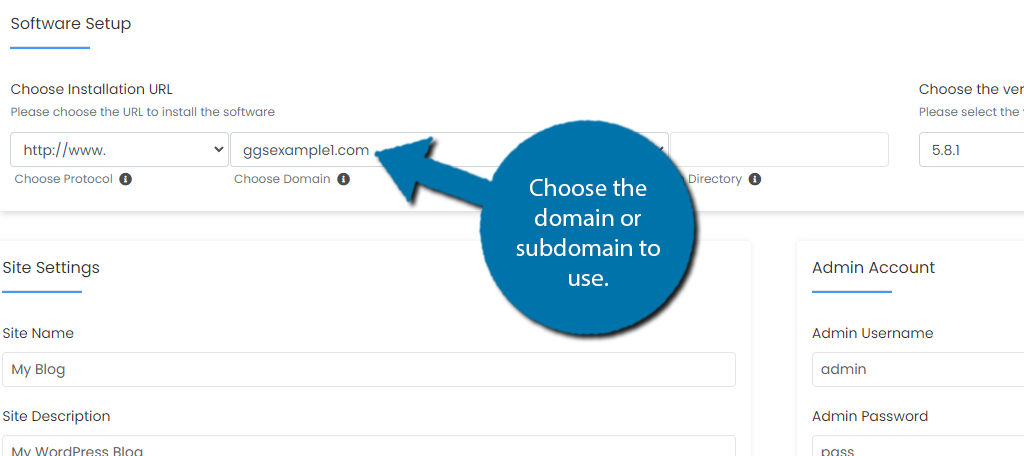
ここで、必要に応じてインストール設定のいくつかを編集できますが、これはオプションです。 実際には、「クイック インストール」ボタンをクリックするだけで完了しますが、自由に使用できるその他のオプションのいくつかについて簡単に説明しましょう。
デフォルトでは、インストールはドメイン名に行われますが、サブドメインを作成した場合はサブドメインにインストールするオプションがあることに注意してください。 バージョンを選択することもできます。デフォルトでは最新のリリースです。 常に最新のインストールを使用することをお勧めします。

ステップ 3: サイトの設定

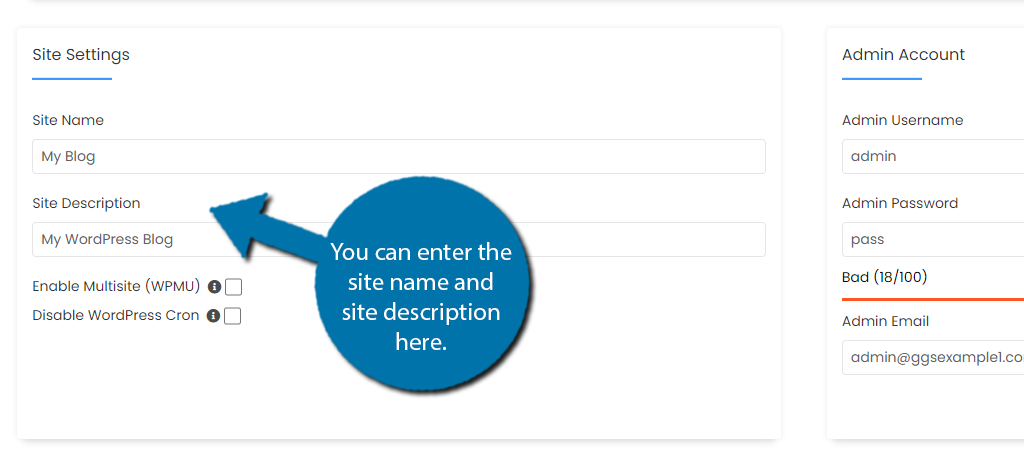
[サイトの設定] セクションでは、サイト名を選択し、サイトの説明を入力できます。 これらの詳細が不明な場合は、スキップしてかまいません。この情報は、後で WordPress で直接編集できます。
また、[マルチサイトを有効にする (WPMU)] と [WordPress Cron を無効にする] の 2 つのチェックボックスも表示されます。 デフォルトでは、これらはチェックされていません。そのままにしておくことをお勧めします。
ステップ 4: 管理者アカウント

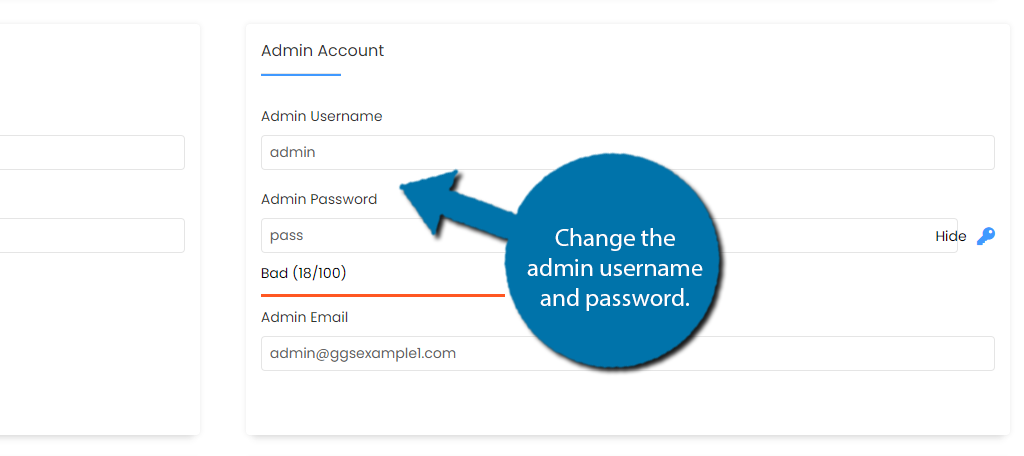
管理者アカウントをカスタマイズできる管理者アカウント セクションがあります。これは非常に重要です。 ここで、管理者のユーザー名とパスワードを作成し、電子メール アドレスを入力できます。
デフォルトでは、管理者のユーザー名は admin で、パスワードは「pass」です。 これは、すべての WordPress インストールに当てはまり、重大なセキュリティ上の欠陥です。 管理者のユーザー名とパスワードを変更することを強くお勧めします。
この情報を書き留めておいてください。ログインに必要になります。
管理者のメールも表示されます。 デフォルトでは、Web ホスティング会社は [email protected] を使用します。 これをビジネスに関連付けるメールに変更するか、このアカウント用に作成することをお勧めします。
ステップ 5: インストールを完了する
残りの設定は、プラグインやテーマなど、後で対処するものです。 したがって、今はそのままにしておきますが、別の Web サイトを作成する場合に時間を節約するために、インストール プロセスでこれらを直接カスタマイズできることに注意してください。
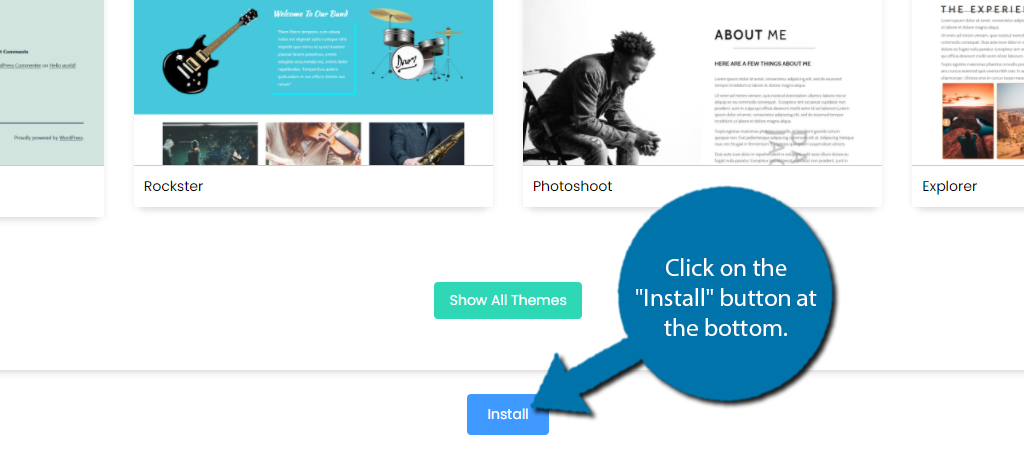
本当に、あなたがする必要があるのは、下部にある「インストール」ボタンをクリックすることだけです。

この時点で、インストールが完了するのを待つだけです。 ソフトウェアをインストールしたら、新しい Web サイトをチェックアウトします。
WordPress ダッシュボードの探索
WordPress Web サイトに初めてログインすると、ダッシュボードと管理パネルが表示されます。 これらを使用すると、Web サイトをナビゲートできます。WordPress の使用方法と習得方法を学びたい場合は、このビューを理解することが不可欠です。
良いニュースは、これが非常に簡単だということです。 このソフトウェアは、セクションを明確にラベル付けし、複数のサブオプションを提供して、期待する場所で探しているものを正確に見つけるのに役立つ優れた仕事をします.
とは言っても、直感的ではありますが、最初にログインするときは多くのことを理解する必要があるため、基本的なことを見ていきましょう.
ステップ 1: Web サイトにログインする
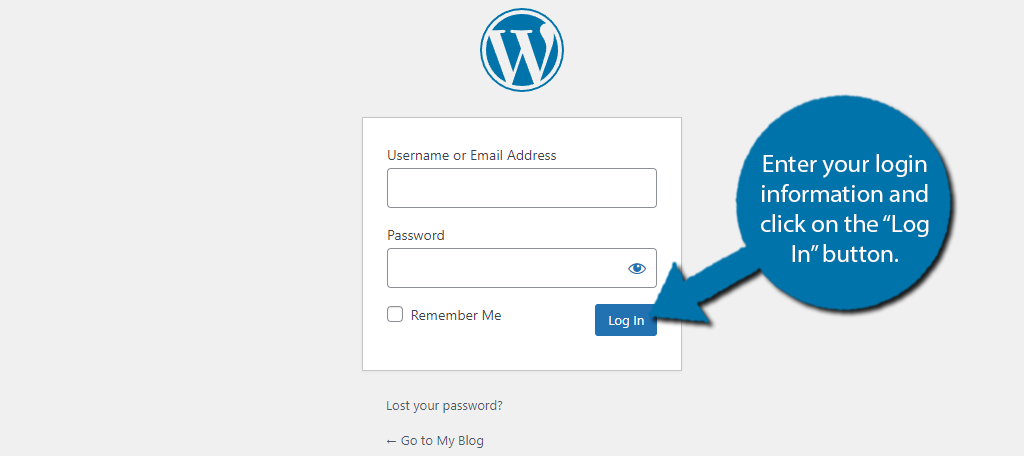
WordPress をインストールした後、どうすれば自分の Web サイトに実際にログインできるのか疑問に思われるかもしれません。 https://www.YourDomainName.com/wp-login.phpにアクセスしてください。 「YourDomainName」を実際のドメイン名に置き換えることを忘れないでください。
注:ドメインと Web サイトがドメイン ネーム サーバーを介して循環されるまで、少し時間がかかる場合があります。 つまり、インターネット上のすべての ISP は、あなたの Web サイトが存在することを知る必要があり、それには数時間かかる場合があります。 とはいえ、10分以上かかるのを見たことはないと思います。
次の画面が表示されます。 前の手順で作成した管理者アカウントのユーザー名とパスワードを入力します。

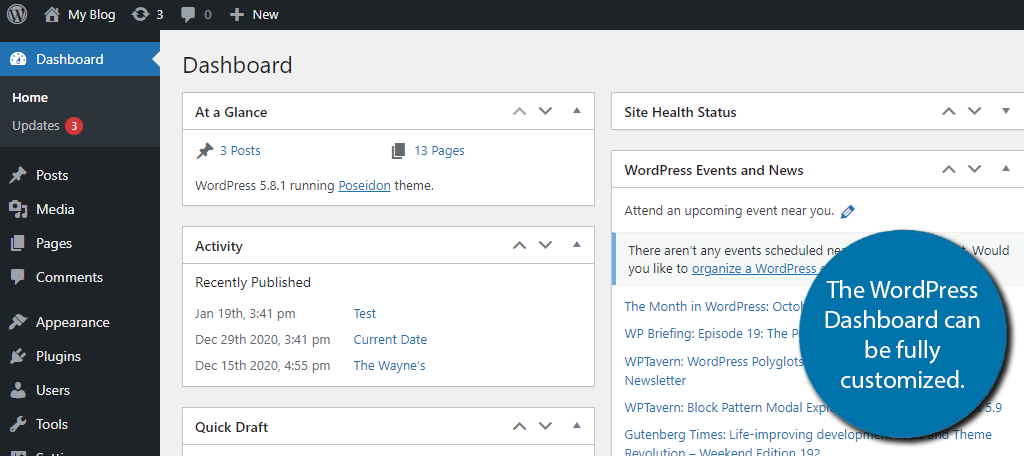
ステップ 2: ダッシュボード

ログインすると最初に表示されるのはダッシュボードです。 このセクションは完全にカスタマイズ可能ですが、デフォルトでは次のモジュールが含まれています。
- 概要
- アクティビティ
- クイックドラフト
- サイトのヘルス ステータス
- WordPress イベントとニュース
それぞれの上部をクリックして (マウスが 4 つの矢印の十字に変わります)、目的の場所にドラッグすることで、それらを並べ替えることができます。 多くのプラグインとテーマは、インストール時に Web サイトに追加のダッシュボード ウィジェットを追加します。
ダッシュボードをさらにカスタマイズすることに興味がある場合は、この完全なガイドを確認してください。
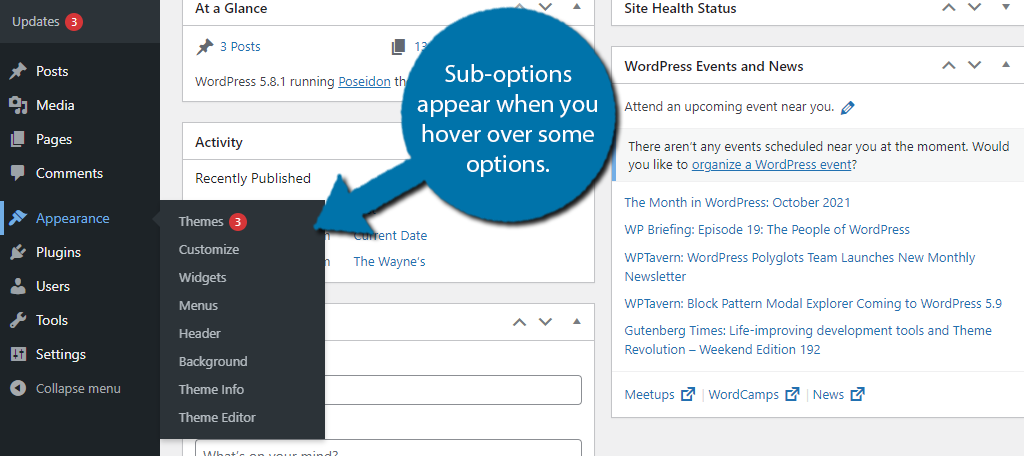
ステップ 3: 管理パネル
画面の左側には、操作できる多くのオプションがあります。 これらのオプションの多くには、次のようにカーソルを合わせると使用可能になるサブオプションがあります。

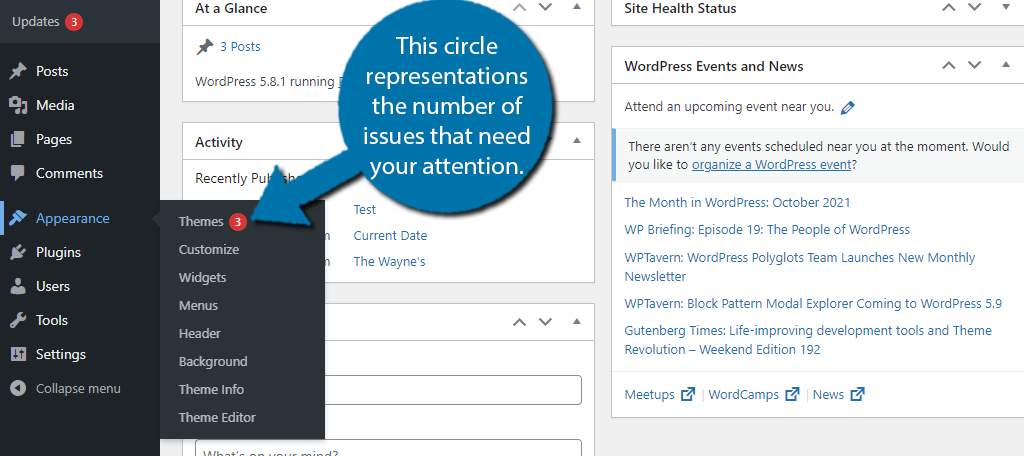
場合によっては、内側に数字が書かれた赤い円が表示されることがあります。

これは通常、注意が必要な問題の数です。 パニックに陥る前に、これらは通常、利用可能な更新または新しいコメントがあるときに表示されます。 一部のプラグインは、このアイコンを使用して、実行する必要があるその他の重要なアクションについて警告します。
ポイントは、ほとんどの場合、これらは注目すべき通知に過ぎないということです。
WordPress が提供するすべてのものは、この管理パネルからアクセスでき、ほとんどの領域で表示されます。 定期的に使用するすべてのオプションを学習することは、初心者が WordPress を学習するための最良の方法の 1 つです。
WordPress テーマの選択
WordPress テーマは、Web サイトの外観を決定するスタイルシートとテンプレートのコレクションです。 言い換えれば、テーマはあなたのウェブサイトを特定の方法で見せるものであり、WordPress では非常に重要です.
ほとんどの場合、テーマの選択は、新しい Web サイトを開始するときに最初に行うことです。なぜなら、それは、すべての人があなたのコンテンツをどのように見るかに直接影響するからです。 WordPress ディレクトリから無料のテーマを使用するか、プレミアム テーマを購入するかを選択できます。
無料テーマと有料テーマの違いは何かと疑問に思うかもしれません。
これは比較するテーマに大きく依存しますが、一般的に言えば、プレミアム テーマはより多くのサポート オプションを提供し、場合によってはライブ チャット サポートも提供します。それらのほとんどには、通常は使用するのに費用がかかるプレミアム プラグインがバンドルされています。
良いニュースは、どのテーマでも完全にカスタマイズできることですが、無料のテーマは、何をしているかによってはもう少し作業が必要になる場合があります.
ステップ 1: 新しいテーマを追加する
新しいテーマの追加は非常に簡単です。 何千もの選択肢があるため、どれを使用するかを決めるのは難しい部分です. WordPress ディレクトリから無料のテーマを追加する方法を紹介します。
プレミアム テーマに興味がある場合は、購入したサイトにインストール方法が記載されているはずです。
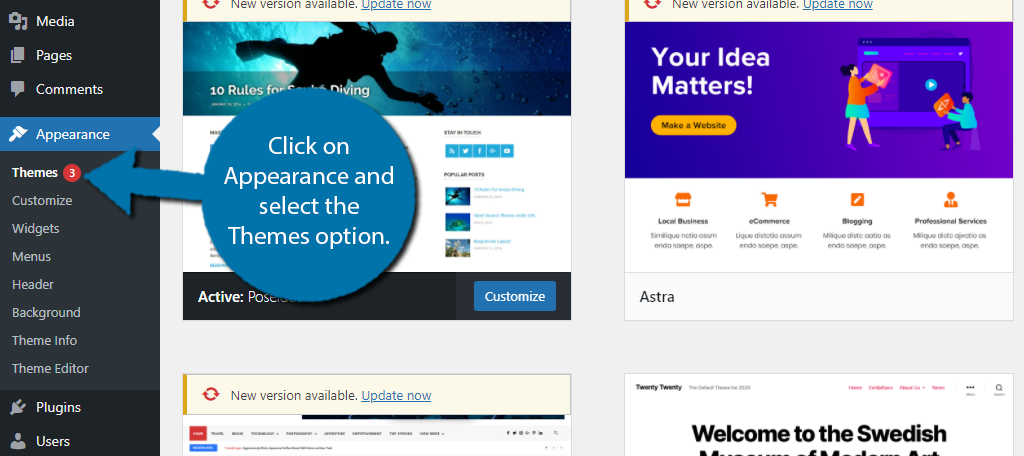
[外観] をクリックし、[テーマ] オプションを選択します。

デフォルトでは、唯一のテーマは Twenty Twenty-One、またはこの記事を読んでいる現在の年です。 WordPress には、毎年、その特定の年にラベル付けされた新しいテーマが付属しています。
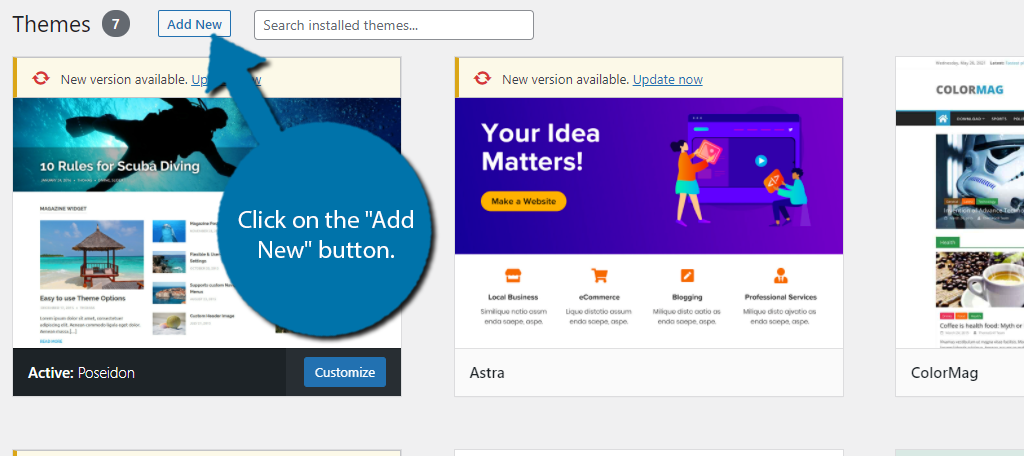
「新規追加」ボタンをクリックして、テーマ ライブラリにアクセスします。

これを書いている時点で、選択できるテーマは 4,383 あります。 何度も言いますが、本当に難しい選択です。 右上の検索ボックスを使用して、探しているテーマを見つけることができます。
たとえば、オンライン ストアを作成している場合、e コマースを検索すると、そのために作成されたテーマが表示されます。
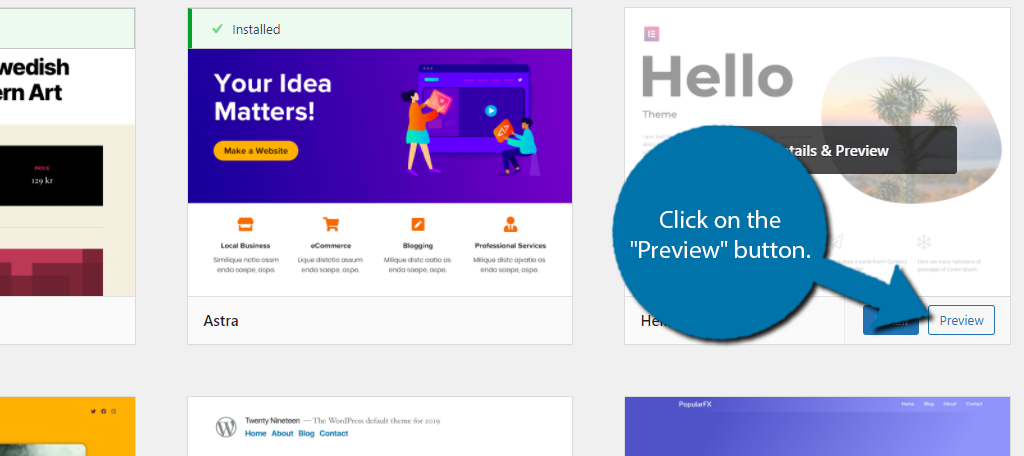
気に入ったテーマが表示されたら、その上にカーソルを置き、[プレビュー] ボタンをクリックします。

これにより、テーマのプレビューが表示されるはずですが、何も表示されない場合もあります。これは、実際には WordPress の既知のバグであり、これを書いている時点では対処されていません。
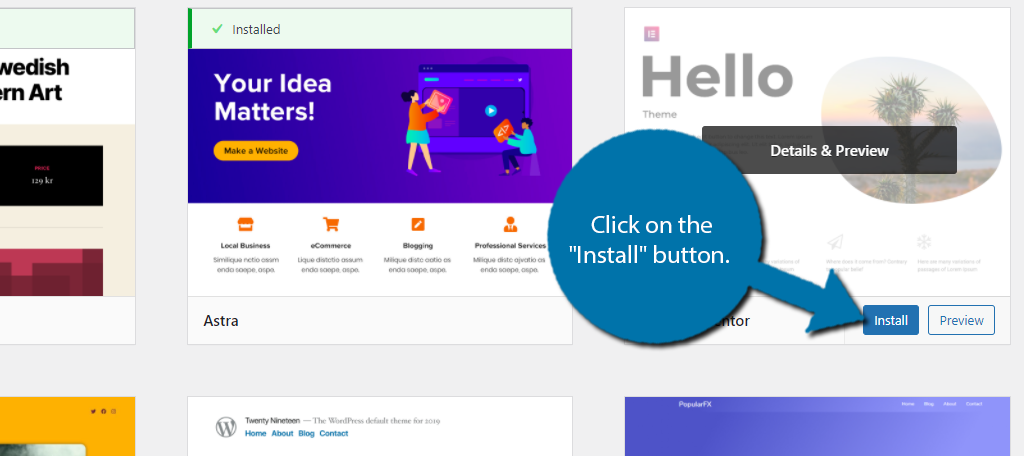
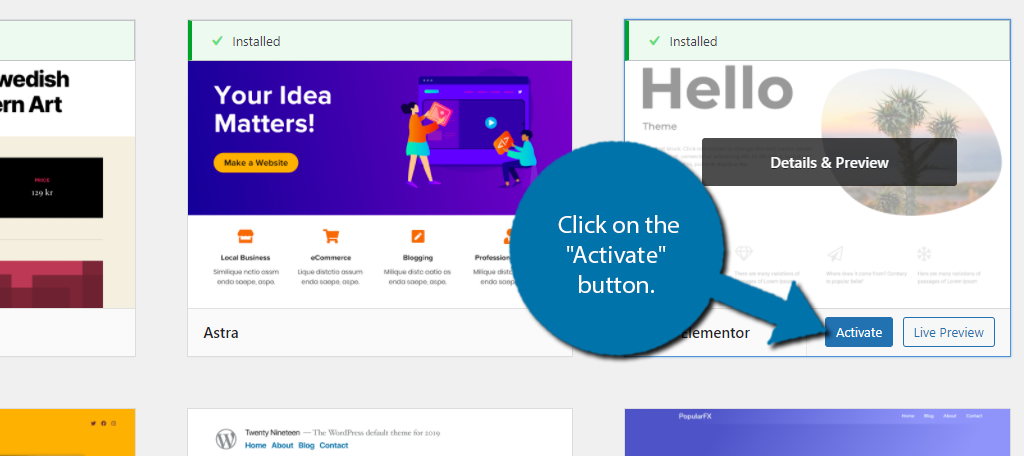
テーマが気に入った場合は、[インストール] ボタンをクリックします。そうでない場合は、別のテーマを探してください。

次に、「アクティブ化」ボタンをクリックするだけで、テーマが現在の外観になります。

ステップ 2: テーマをカスタマイズする
各テーマは固有であるため、これをチュートリアルで説明するのは少し難しいです。 テーマをカスタマイズする方法と利用できるツールは、多くの専門家がテーマを選択する際に考慮する非常に大きな要素です。
したがって、カスタマイズに使用できる一般的なツールを紹介しようと思います。
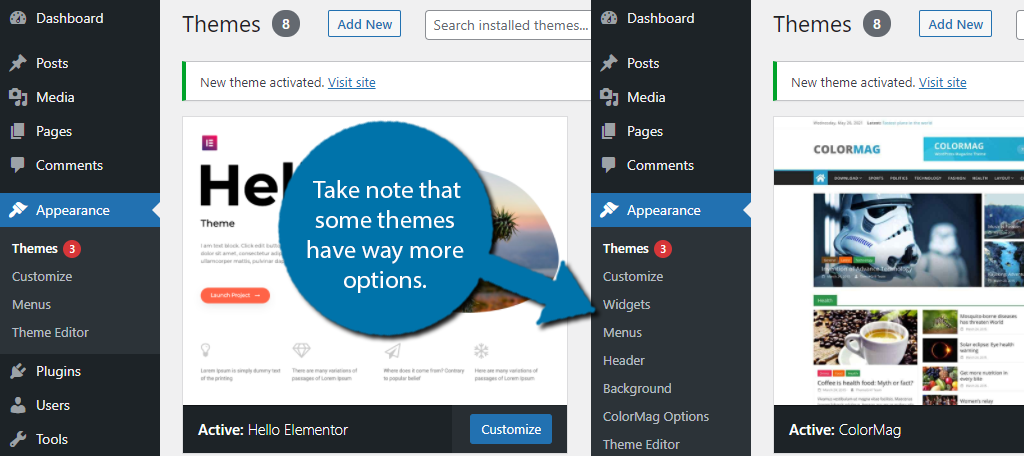
まず、テーマが提供するオプションに注目しましょう。 これらは [外観] オプションの下にあります。 以下に、Hello Elementor と ColorMag テーマが提供するさまざまなオプションを示します。

ご覧のとおり、ColorMag テーマはカスタマイズの点でより多くの機能を提供します。 ほとんどのプレミアム テーマには多くのカスタマイズ オプションが用意されているため、多くの人が料金を支払うことを選択しています。

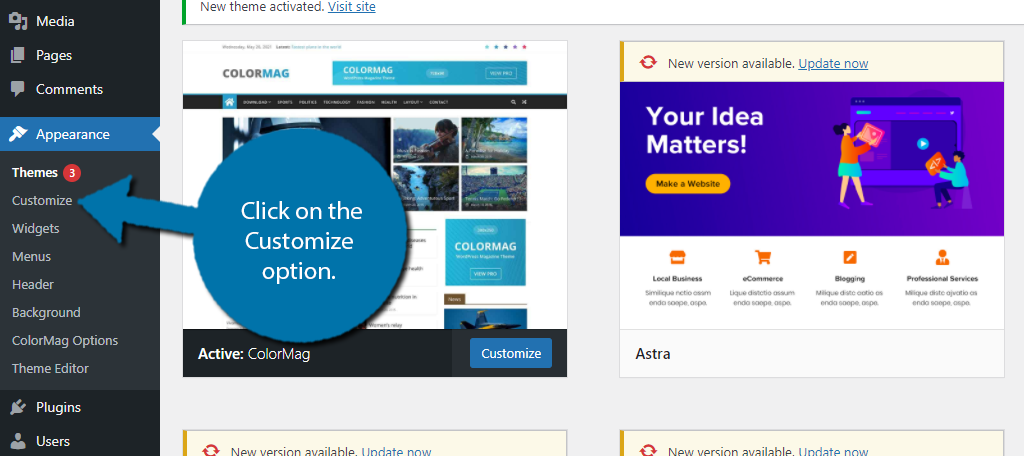
現在、すべてがサポートしているテーマを編集する最も一般的な方法は、WordPress カスタマイザーを使用することです。 [外観] セクションの [カスタマイズ] オプションをクリックします。

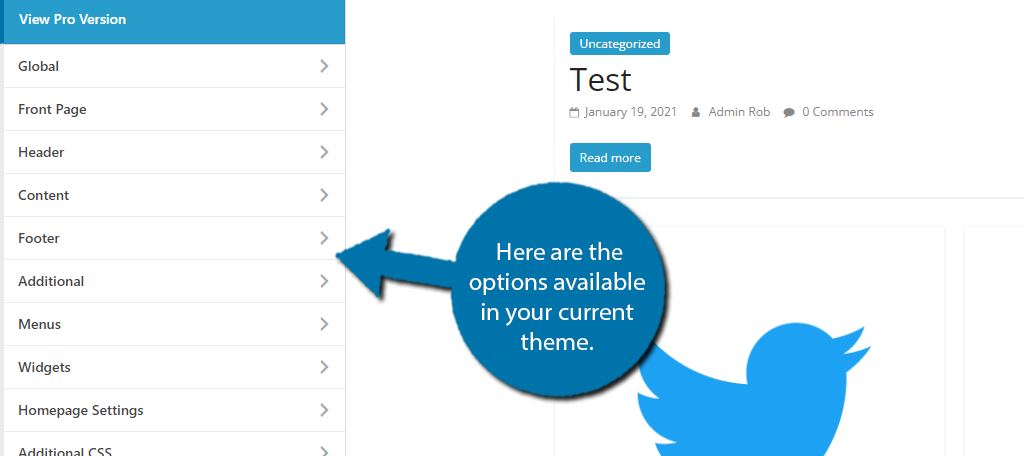
左側に、テーマによって提供されるオプションが表示されます。 繰り返しますが、各テーマはユニークです。

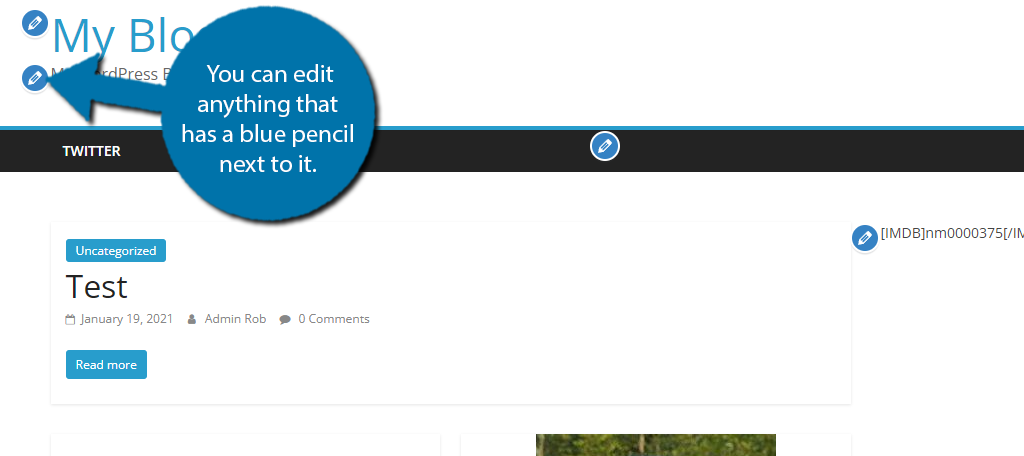
右側にホームページが表示され、Web サイトを自由にナビゲートできます。 ページまたは投稿に固有のすべての要素は編集可能で、横に青い鉛筆があるかどうかがわかります。 使用可能なオプションは、要素自体によって異なります。

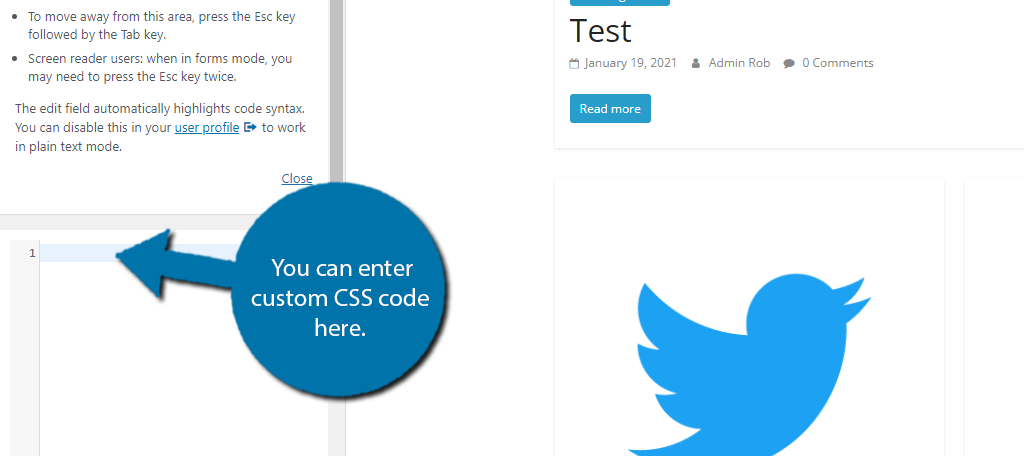
左側の追加 CSS オプションをクリックすると、カスタム CSS コードを入力できます。 これは初心者には複雑に聞こえるかもしれませんが、実際には、コピーして貼り付けることができる多くの例がオンラインで入手できます。
一番いいのは、コードの動作をリアルタイムで確認できることで、非常に便利です。

カスタマイザーのすべてのカスタム CSS コードはテーマ固有であることを覚えておいてください。 テーマを変更した場合は、コードを再入力する必要があります。
WordPress にプラグインを追加する
プラグインは、Web サイトに特定の機能または機能を追加する小さなソフトウェア パッケージです。 それらを考える最良の方法は、スマートフォン用のアプリのようなものです。 それぞれが特定のアプリケーションを電話に追加します。
プラグインは同じことを行いますが、WordPress 用であり、さまざまな形状とサイズがあります。
テーマと同様に、プラグインには無料バージョンとプレミアム バージョンがあります。 この場合の主な違いは、通常、プレミアム プラグインは無料版にはない追加機能を提供することです。 ただし、プラグインに固有のものはアドオンです。
アドオンは、プラグインに機能を追加するもので、無料またはプレミアムの種類があります。 さて、「これは大変なことのように思えます」とあなたが考えていることはわかりますが、実際には、それは非常に単純でわかりやすいものです。
必要な機能を備えたプラグインを検索し、インストールしてセットアップするだけです。
プロセスをカバーしましょう。
ステップ 1: プラグインをインストールする
幸いなことに、プラグインのインストールは非常に簡単で、方法がわかれば 1 分もかかりません。 テーマと同様に、選択できるオプションは数千あり、競争は熾烈です。
たとえば、顧客があなたに連絡したり、データを収集したりするための連絡先フォームを作成するとします。 まあ、あなたは自由に約100のオプションを持っています。
幸いなことに、各プラグインにはツールの全機能を説明する専用ページがあり、ほとんどが無料であるため、すぐにテストして適切かどうかを確認できます.
さぁ、始めよう。
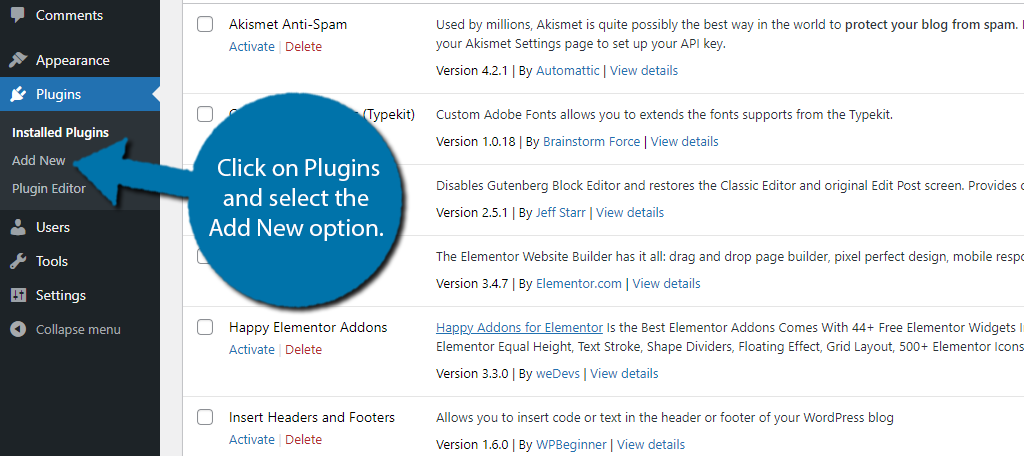
[プラグイン] をクリックし、[新規追加] オプションを選択します。

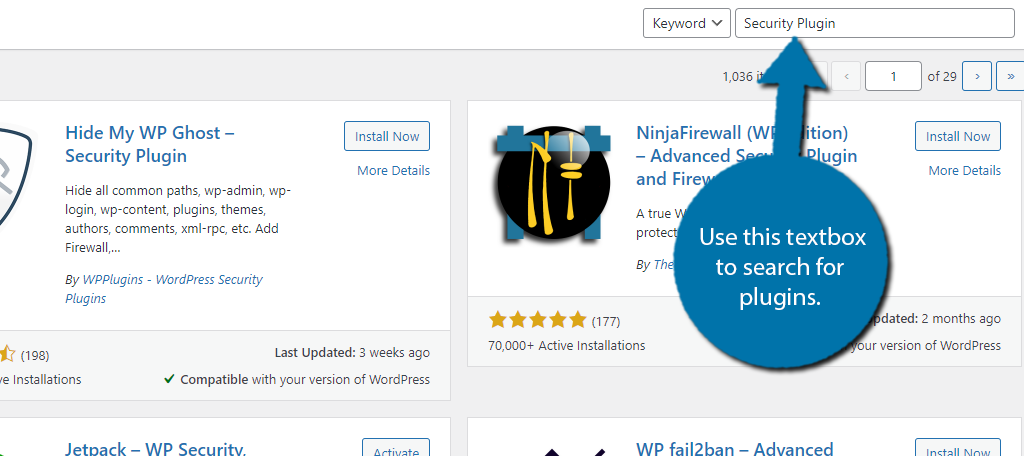
これは、右上隅の検索ボックスを使用してプラグインを検索できるプラグイン ライブラリです。
たとえば、セキュリティ プラグインを追加するとします。 ボックスにセキュリティ プラグインと入力します。 探しているものがわかっている場合は、プラグイン名を直接入力することもできます。

一般的に言えば、WordPress は、最も多くのユーザーがいて、最も評価が高く、最新のプラグインを表示するために最善を尽くします。 「セキュリティ プラグイン」などの検索結果には 29 ページが表示されるものもあれば、それほどヒットしないものもあります。
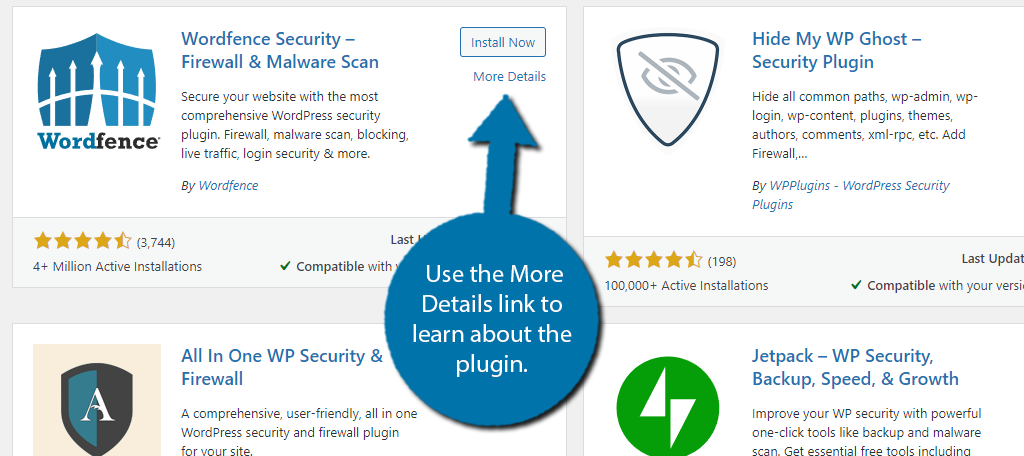
気に入ったプラグインが見つかるまでプラグインを検索します。 詳細オプションをクリックして、機能の完全なリストを表示します。

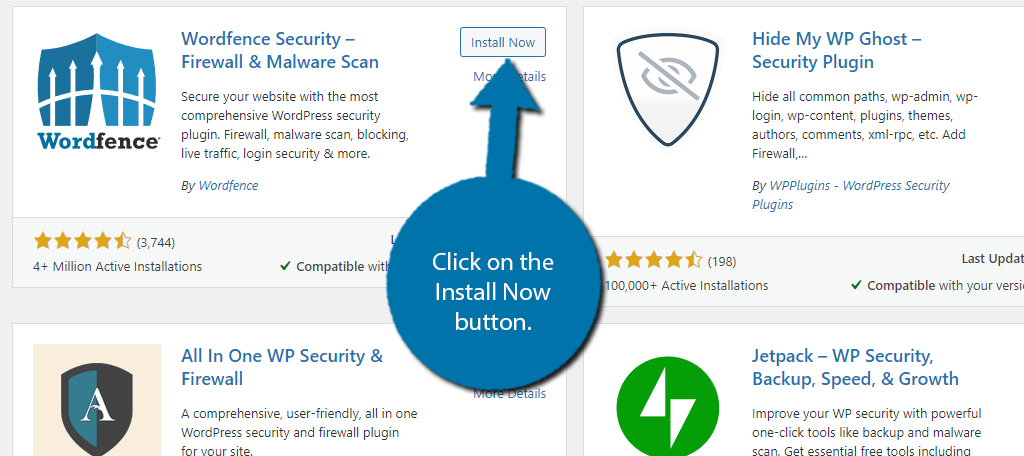
表示された内容が気に入ったら、[今すぐインストール] ボタンをクリックして、使用するプラグインを有効にします。 そうでない場合は、別のプラグインを探してください。

ステップ 2: プラグインの設定
これは、テーマと同様にプラグインがユニークであるため、一般的なチュートリアルで説明するのが難しいもう 1 つの問題です。
設定するオプションがなく、プラグインがユーザー入力なしで機能する場合があります。 それ以外の場合、プラグインは構成するまで何もしません。
トリッキーな部分は、扱っているプラグインの種類を把握することです。 私ができる最善のアドバイスは、プラグインのページ自体をチェックすることです。 通常、必要な情報がすべてリストされており、場合によってはビデオ チュートリアルも提供されます。
さて、私がWordPressに関して持っている批判の1つは、それらのプラグイン設定がプラグインセクションに見つからないということです. 設定セクションにリストされることもあれば、ツールセクションにリストされることもあります。 場合によっては、管理パネルに専用のセクションがあります。
それはプラグインの開発者次第なので、控えめに言っても紛らわしいです。
管理パネルに新しいオプションが追加されていない場合は、[設定] または [ツール] を確認することをお勧めします。 一部のプラグインは、Gutenberg エディターに特定のブロックを追加します。これは、Gutenberg でのみ見つけることができます (詳細は後述)。
設定が見つかったら、オプションを 1 つずつ下に移動して、最適なものを選択します。
Gutenberg で WordPress コンテンツを作成する
WordPress で Web サイトを作成する場合、Gutenberg エディターの使用方法を学ぶ必要があります。 幸いなことに、このエディターは初心者を念頭に置いて作成されているため、習得するのは難しくありません。
すべてがどこにあるかを知る必要があります。
Gutenberg はブロックベースのエディターです。つまり、適切な機能を備えたブロックを追加する必要があるだけです。 たとえば、画像を追加するとします。 問題ありません。Image ブロックを追加するだけです。 ほとんどの場合、それは本当に簡単です。
各ブロックには独自の設定があるため、すべてをカバーすることはできませんが、主要なものをカバーします。
ステップ 1: エディターに入る
まず、実際にエディターに入る必要があります。 WordPressでページまたは投稿を作成または編集するときに見つけることができ、機能は同じです.
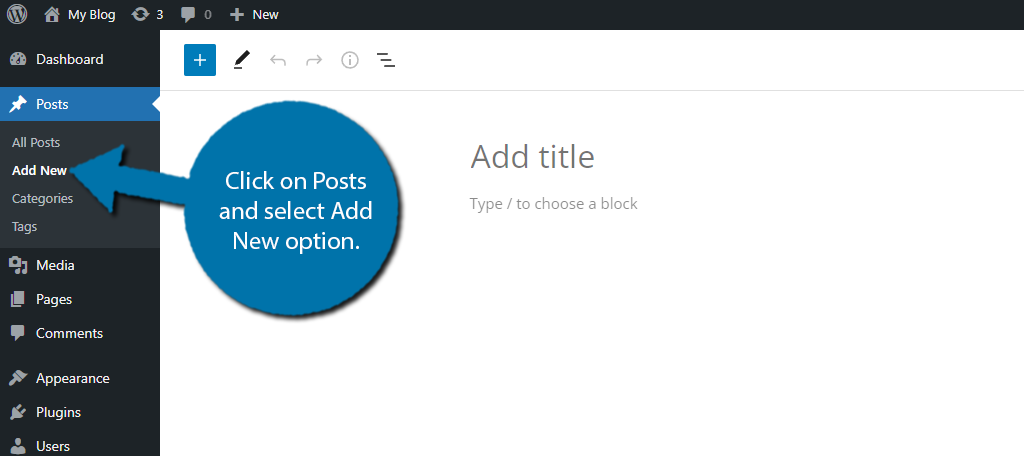
新しい WordPress 投稿を作成しましょう。 これを行うには、[投稿] をクリックし、[新しいオプションの追加] を選択します。

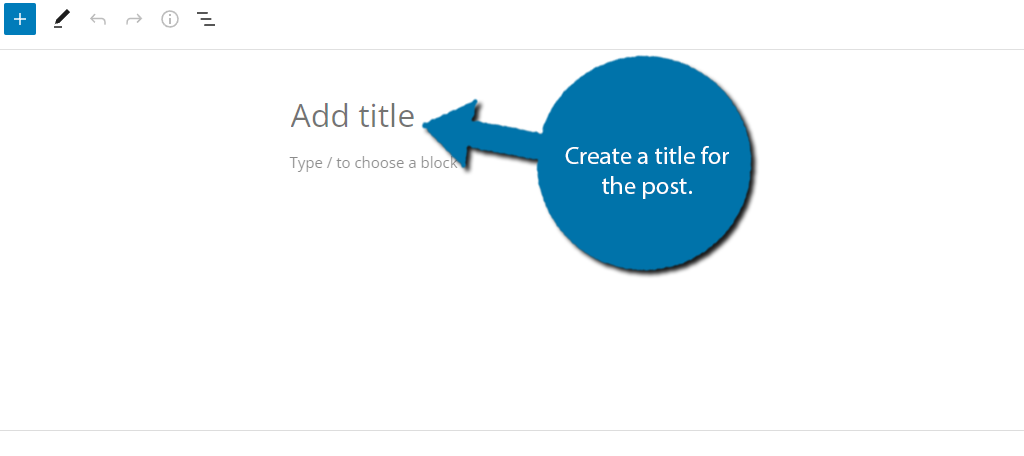
これがグーテンベルク エディタです。 上部には、すべての投稿またはページに追加されたタイトル ブロックがあります。 これに記入する必要があります。 通常、これにはキーワードを含めて、投稿またはページが何であるかを視聴者に伝えます。

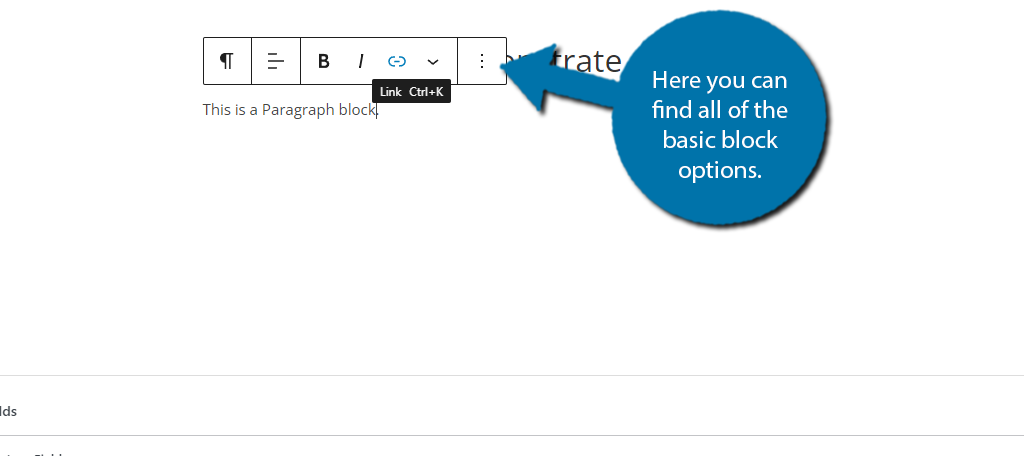
ステップ 2: 段落ブロックと基本
いよいよブロックの追加です。 エディターをクリックすると、デフォルトのブロックは常に段落ブロックになります。 このブロックは、ご想像のとおり、段落を書くためのものです。
テキストの配置、太字、斜体、リンク クリエーターのオプション、およびその他のオプションが表示されます。
これは、使用する最も一般的なブロックです。

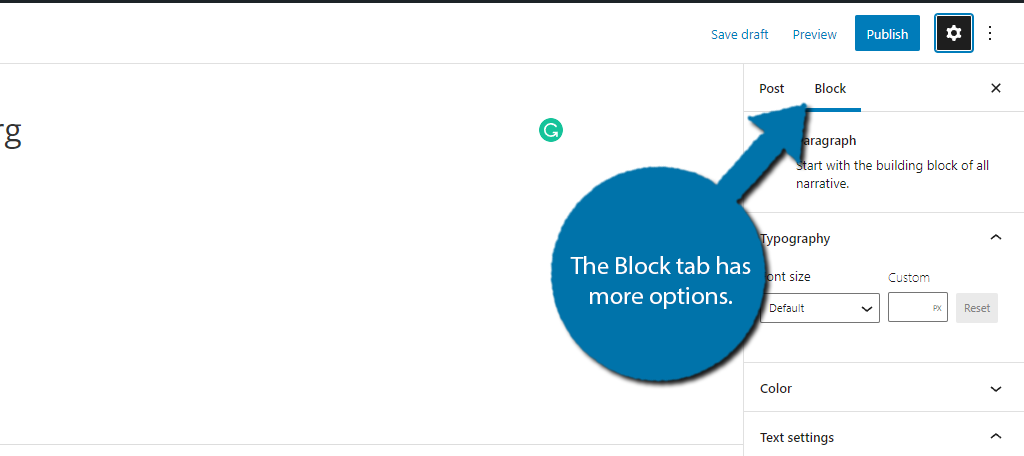
設定ホイールをクリックし、右側のブロック タブを選択すると、任意のブロックのオプションをさらに表示できます。

オプションはブロックごとに異なります。 段落ブロックの場合、フォントサイズやフォントの色を変更できるところがあります。 各ブロックには多くのカスタマイズが利用できるため、使用する場所を知る必要があります.
では、画像を追加してみましょう。
ステップ 3: ブロックの追加 (イメージ ブロック)
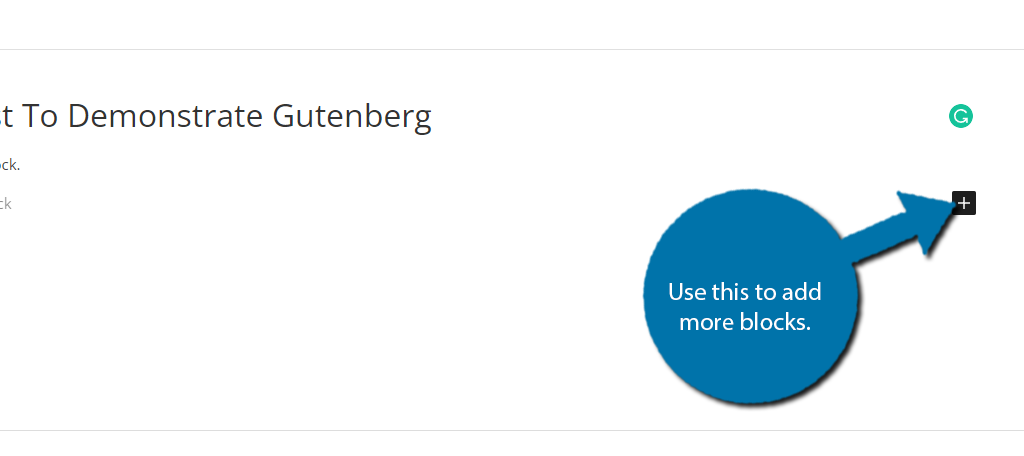
そのためには、Image ブロックを追加する必要がありますが、これは簡単です。 まず、キーボードの Enter ボタンを押して新しい行を開始します。 その行の右側に、中央にプラス記号が付いた黒いボックスが表示されるので、それをクリックします。

最初にクリックすると、最も一般的なブロックが表示されます。これは、エディターを使用するにつれて変化します。
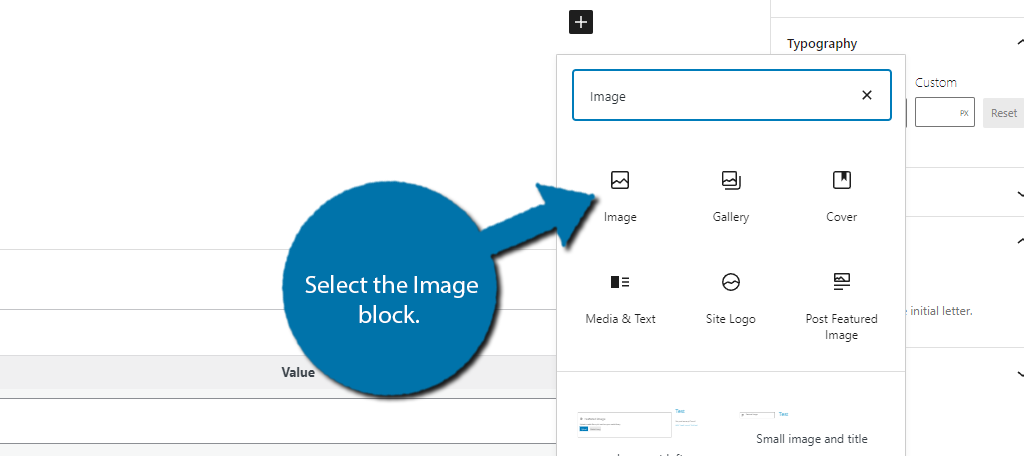
上部には、ブロックの検索に使用できる検索機能があります。 この場合、画像ブロックがあればそれを選択するか、検索して選択します。

画像ブロックが Gutenberg エディターに表示されます。 これは非常に簡単で、次の 3 つのボタンで構成されています。
- アップロード: コンピュータ上のファイルを選択してブロックに追加できます。 ファイルがメディア ライブラリにも追加されることに注意してください。
- メディア ライブラリ: これにより、メディア ライブラリを表示し、Web サイトで既存の画像を使用できます。 メディア ライブラリに画像をアップロードするオプションも利用できます。
- URL から挿入: 画像のリンクを使用して、投稿またはページに追加できます。 再度、画像がメディア ライブラリに追加されます。
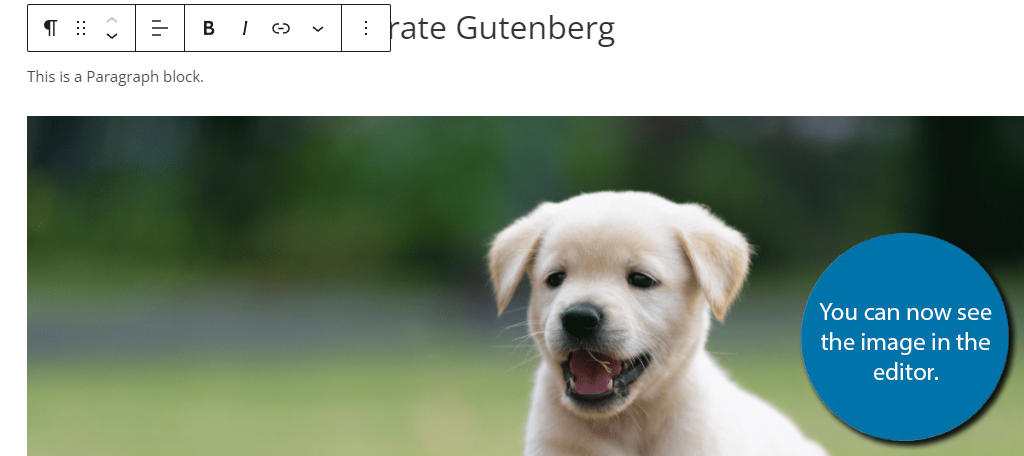
これは新規インストールであるため、メディア ライブラリには画像がありません。そのため、[アップロード] ボタンを使用してコンピューターから画像を追加する必要があります。 いずれかを選択して追加すると、エディターで表示できます。

ブロックをクリックしてブロックタブの追加設定を確認すると、段落ブロックで行ったのと同じように、画像ブロック専用のオプションが表示されます。 繰り返しますが、ブロックごとにこのようになります。
ステップ 4: コンテンツの公開
ここで、コンテンツに満足していて、それをライブ ページに変えたいとしましょう。 これは非常にシンプルで、ボタンを 1 つクリックするだけで済みますが、その前に、ページが希望どおりに表示されることを常に確認することをお勧めします。
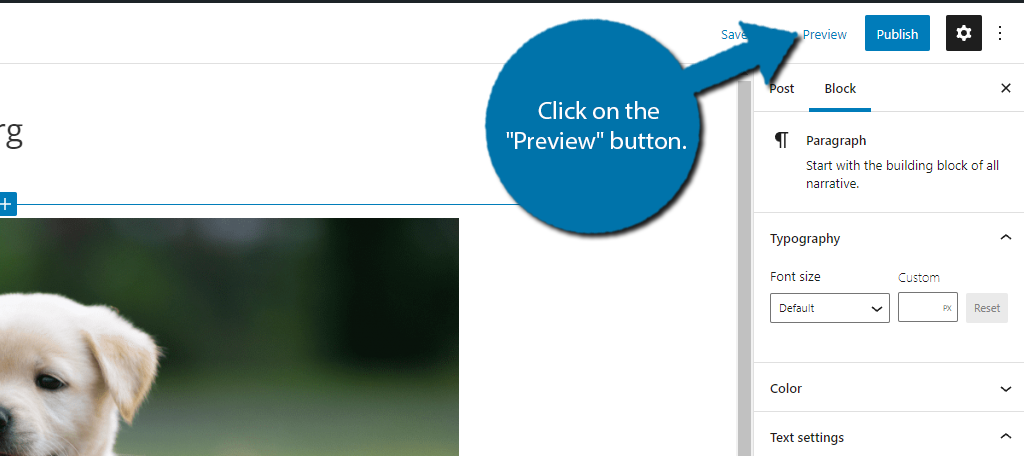
これは、「プレビュー」ボタンを使用して行うことができます。 これにより、ライブになったときにページがどのように表示されるかを確認できます。

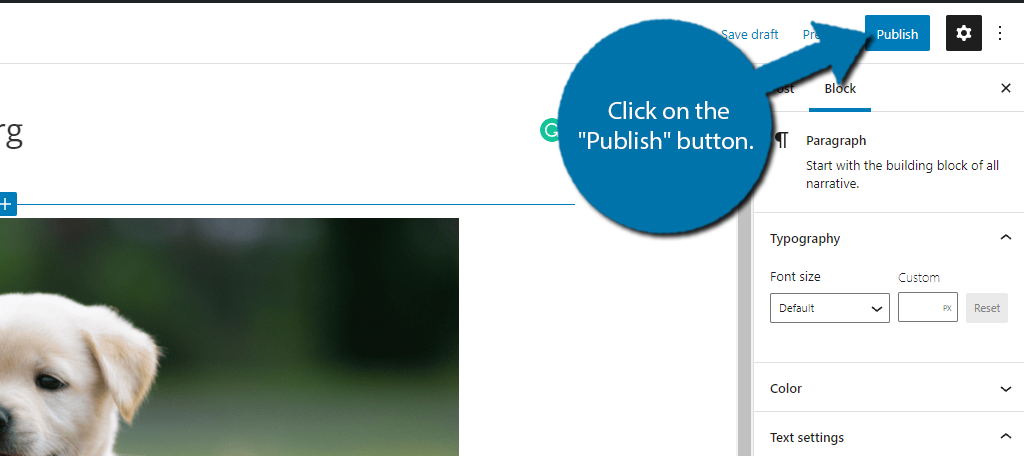
コンテンツを公開する前に、プレビューを見ることを常にお勧めします。 ちょうど良い政策です。 問題がなければ、[公開] ボタンをクリックします。

これで、ページまたは投稿が公開されました。 今でも自由に編集できます。 編集内容を保存するには、[更新] ボタンをクリックします。これは、[公開] ボタンがあった場所です。
このプロセスは、WordPress の投稿またはページを作成または編集する場合と同じです。
WordPress の最適化
ここまで取り上げたのは WordPress の基本であり、非常に簡単ですよね? ただし、成功するウェブサイトを運営したい場合、基本は役に立ちません。
また、Web サイトを最適化して WordPress を高速化し、訪問者が可能な限り最高の体験を得られるようにし、適切な作業環境であることを確認する必要があります。
WordPress では、最適化を行う方法が多すぎるため、最適化は非常に広い用語です。 代わりに、最適化について話し合うときに耳にする可能性が高いいくつかの用語と、そのトピックで Web サイトのパフォーマンスを向上させるために使用できるツールについて説明します。
すべての Web サイトが行う必要がある最も基本的なことから始めましょう。
トピック 1: 更新
市場で最も人気のある CMS である WordPress は、ハッカーやボットなど、多くの悪意のある個人の標的になっています。 彼らは、WordPress ソフトウェアのセキュリティの穴を探します。
幸いなことに、WordPress は最新の状態に保っている限り、非常に安全に使用できます。 更新には、手動と自動の 2 つの方法があります。
自動更新は最新の状態を維持するのに最適ですが、更新によって問題が発生したり、互換性の問題が発生したりすることがあります。 したがって、多くの初心者は自動更新をオンにすることを選択しますが、大規模な Web サイトや専門家は、もう少し長く待って手動で行う傾向があります.
これにより、テスト環境で更新プログラムをテストして、問題がないことを確認する時間が与えられます。 ほとんどの場合、自動更新は最適な選択ですが、私は常に手動更新をお勧めします。
その上、それは簡単です。
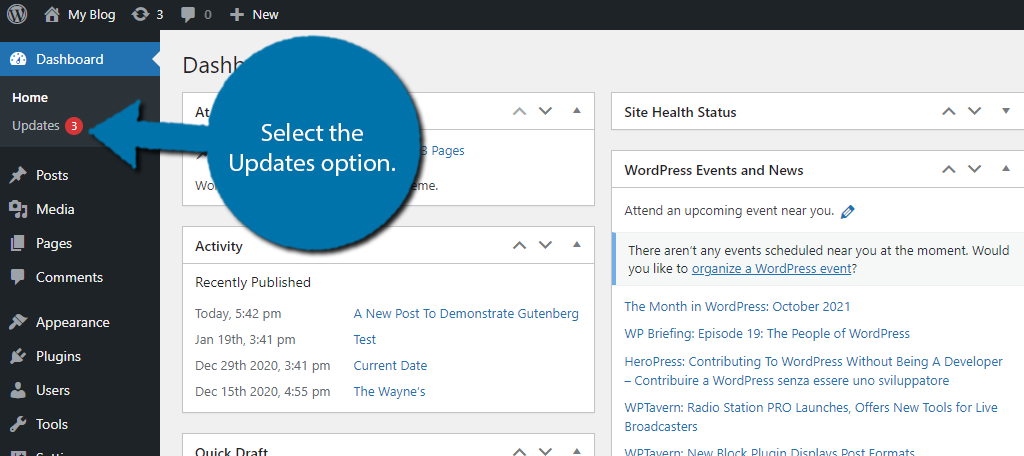
ダッシュボードをクリックし、更新オプションを選択します。

中央に数字の付いた小さな赤い円がある場合、それは利用可能な更新の数を表しています。 更新は、WordPress コア ファイル、プラグイン、およびテーマ用です。
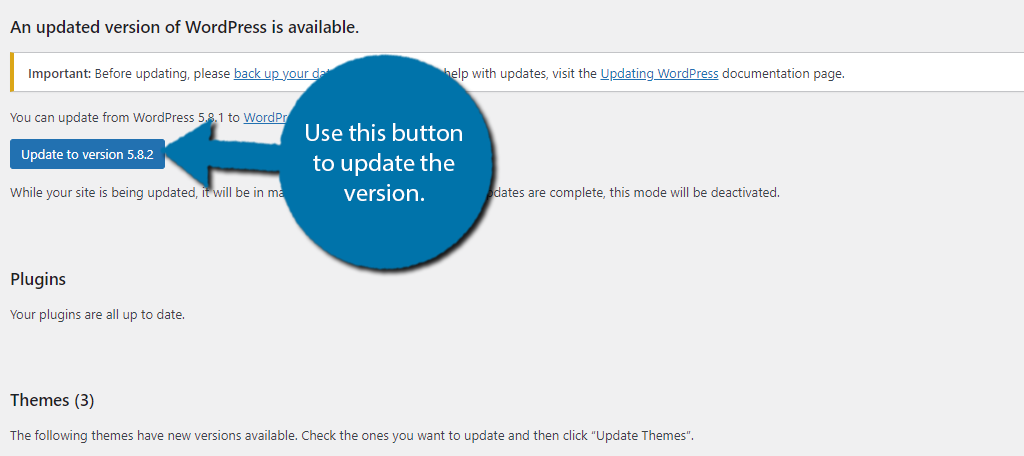
新しいバージョンの WordPress がある場合は、[バージョン XXX に更新] ボタンをクリックします。

プラグインまたはテーマの更新がある場合は、このページのそれぞれのセクションにそれらのオプションがあります。 自動更新の設定に関心がある場合は、このガイドに従ってください。
トピック 2: バックアップ
お気づきかもしれませんが、前のトピックで更新する前に、WordPress が Web サイトをバックアップするように求めていました。 バックアップは必ずしもサイトのパフォーマンスを向上させるとは限りませんが、貴重な保護層全体を追加します。
肝心なのは、すべての Web サイトには何らかのタイプのバックアップが必要だということです。
何か問題が発生した場合 (そして、ある時点で何か問題が発生することを信じてください)、バックアップを使用すると、長いダウンタイムを経験することなく、間違いをすばやく修正できます。 少なくとも、最新である限り。
幸いなことに、WordPress にはバックアップ用のオプションがたくさんあります。
今日、ほとんどの Web ホストは、ここ GreenGeeks で行っているように、各顧客にバックアップ サービスを自動的に提供しますが、あらゆる種類のバックアップを数秒で作成するのに役立つプラグインもたくさんあります.
最高のバックアッププラグインのリストをコンパイルするのにすでに時間をかけているので、それをチェックすることを強くお勧めします.
トピック 3: 画像の最適化
ブログやオンライン ストアを運営する場合は、大量の画像を使用することになります。 これはまったく正常なことですが、画像が最適化されていることを確認する必要があります。
WordPress は、追加した画像を自然に取得し、サイズを変更します。 これは素晴らしいことのように思えますが、これは大量のデータです。 600 x 600 の画像をアップロードするが、必要なのは 200 x 200 だけだと想像してください。
それは大きな無駄です。 また、大きな画像は読み込みに時間がかかるため、Web サイトの速度が簡単に低下する可能性があります。
いくつかのオプションがあります。 まず、WordPress にアップロードする前に、PhotoShop などの写真編集ソフトウェアで画像を編集できます。 これは、使用する最も一般的な戦術であり、人気のあるソフトウェアです。
もう 1 つのオプションは、画像サイズを圧縮するプラグインをインストールすることです。 ほとんどの場合、サイト全体で何千もの画像を使用する可能性が高いため、両方を実行する必要があります. それは本当に速く加算されます。
検討すべきもう 1 つの方法は、遅延読み込みと呼ばれる手法です。 これは、ページと投稿が訪問者が見ることができる画像のみをロードする場所です。 WordPress の最新バージョンでは、これはデフォルトで行われます。
トピック 4: セキュリティ
WordPress の更新が安全性を維持するのにどのように役立つかを説明しましたが、それだけでは十分ではありません。 代わりに、ハッカーを締め出すだけでなく、スパムボットがあなたを悩ませるのを防ぐために、セキュリティプラグインが適切に配置されていることを確認する必要もあります.
セキュリティ プラグインは、ファイアウォール、スパムボットをブロックするための RECAPTCHA へのアクセスなど、多数の保護手段を提供します。 ただし、実際には、Web サイトの速度を低下させている可能性もあります。 これらは、多くのことを行う非常に大きなプラグインです。
ウェブサイトの速度を落とさないように適切に設定する必要がありますが、すべてのプラグインと同様に、それらは独自のものです。
それぞれに、構成できる機能とオプションが異なります。 運営しているウェブサイトの種類も重要な要素です。 優れたセキュリティ プラグインが必要な場合は、これらを確認してください。
トピック 5: Web ホスティング
おそらく、WordPress Web サイトの最も重要な部分は Web ホスティング プランです。 彼らはあなたのウェブサイトが実行するサーバーを提供および維持し、そのパフォーマンスに大きな影響を与えます.
ただし、すべての Web ホストが同じエクスペリエンスを提供するわけではありません。
一部のサーバーは古く、SSD テクノロジーを利用していません。これは実際のパフォーマンスに影響を与えます。 また、必要なリソースを提供しない共有ホスティング環境にいる場合や、仮想ネイバーが想定以上に使用している場合もあります。
いずれにせよ、超高速を実現し、少なくとも 99% のアップタイムを維持できる Web ホストを選択する必要があります。
私たちはあなたに教えることがたくさんあります
WordPress は Web サイトを簡単に構築できる素晴らしいソフトウェアですが、利用可能なカスタマイズのレベルが高いため、学習曲線は少し高くなります。 とはいえ、特に難しいことは何もありません。実際には、オプションの数が非常に多いだけです。
良いニュースは、GreenGeeks が助けに来ているということです。 初心者に最適な WordPress チュートリアルを豊富に取り揃えています。
