บทช่วยสอน WordPress
เผยแพร่แล้ว: 2023-01-24ในปี 2546 อินเทอร์เน็ตมีการเปลี่ยนแปลงเนื่องจาก WordPress เปิดตัว เริ่มต้นจากการเป็นแพลตฟอร์มบล็อกที่เรียบง่าย แต่พัฒนาเป็น CMS ที่ครองอุตสาหกรรมการสร้างเว็บไซต์ด้วยส่วนแบ่งการตลาดที่มากกว่า 40%
WordPress เป็น CMS โอเพ่นซอร์สที่ใช้ภาษาโปรแกรม PHP และ MySQL และในฐานะที่เป็นซอฟต์แวร์โอเพ่นซอร์ส ซอฟต์แวร์นี้ใช้งานได้ฟรีโดยสมบูรณ์ โดยมีค่าใช้จ่ายจริงเพียงอย่างเดียวคือบริการเว็บโฮสติ้งของคุณ
ปัจจุบัน WordPress ให้อำนาจแก่เว็บไซต์กว่า 455 ล้านเว็บไซต์ทั่วโลก และยังคงขยายไม่เพียงแค่การครองตลาดเท่านั้น แต่ยังรวมถึงฟีเจอร์ต่างๆ ด้วย ตอนนี้ฉันจะสาธิตวิธีใช้ WordPress ทุกแง่มุมตั้งแต่การติดตั้งไปจนถึงการเผยแพร่เนื้อหา
แต่ก่อนอื่นเรามาคุยกันสองสามประเด็น
CMS คืออะไรและทำงานอย่างไร?
ระบบจัดการเนื้อหา (CMS) เป็นซอฟต์แวร์ที่เชี่ยวชาญในการสร้าง เผยแพร่ และจัดการเนื้อหาเว็บ โดยทั่วไปแล้ว ซอฟต์แวร์นี้รองรับผู้ใช้หลายคน ซึ่งสร้างสภาพแวดล้อมที่สมบูรณ์แบบสำหรับทีมขนาดใหญ่และการทำงานร่วมกัน
ใน WordPress ทำได้ผ่านระบบ User Role สิ่งนี้ช่วยให้คุณสร้างผู้ใช้ระดับสูงหลายคนที่สามารถสร้างหรือแก้ไขเนื้อหาบนเว็บไซต์ของคุณได้
โดยทั่วไป CMS มีสองส่วน: แอปพลิเคชันการจัดการเนื้อหา (CMA) และแอปพลิเคชันการจัดส่งเนื้อหา (CDA) CMA คือส่วนหน้าของเว็บไซต์ที่อนุญาตให้ผู้ใช้สร้างหรือลบเนื้อหาในลักษณะที่ไม่ต้องเขียนโค้ด
ในขณะที่ CDA คือสิ่งที่ส่งมอบเนื้อหาที่คุณสร้างใน CMA CMS สามารถมาในรูปแบบต่างๆ ได้มากมาย แต่ปัจจุบันเราพิจารณาเฉพาะ WordPress เท่านั้น
WordPress.org กับ WordPress.com: ความแตกต่างคืออะไร?
เมื่อคนส่วนใหญ่พูดถึง WordPress พวกเขากำลังพูดถึง WordPress ที่โฮสต์เองหรือ WordPress.org ไม่ควรสับสนกับ WordPress.com
แม้ว่าทั้งสองจะใช้ซอฟต์แวร์ WordPress แต่คุณสมบัติและความสามารถของแต่ละอย่างก็ไม่แตกต่างกันมากนัก
ยังสับสน? ให้ฉันอธิบาย
WordPress.com เป็นบริการที่ช่วยให้คุณใช้ซอฟต์แวร์ WordPress ในขณะที่ WordPress.org เป็นซอฟต์แวร์เอง ด้วย WordPress.com คุณมีข้อจำกัดในการเลือกโฮสต์และคุณสมบัติที่คุณมีตามต้องการ
ในขณะที่ WordPress.org คุณมีอิสระเต็มที่ในทุกด้านของเว็บไซต์ของคุณ ด้วยเหตุนี้ WordPress.org จึงเป็นตัวเลือกที่ได้รับความนิยมมากที่สุด และเป็นสิ่งที่เราจะกล่าวถึงในบทช่วยสอนนี้
วิธีสร้างเว็บไซต์ WordPress
WordPress ใช้งานง่ายมาก แต่อาจใช้งานยากสักหน่อยเมื่อคุณใช้งานครั้งแรก ไม่ใช่เพราะสิ่งใดยากหรือหายาก แต่เป็นเพราะมีตัวเลือกมากมาย นั่นเป็นเหตุผลที่วิธีที่ดีที่สุดในการเรียนรู้ WordPress คือการใช้งานให้มากขึ้น
ในบทช่วยสอนนี้ ฉันจะสาธิตวิธีสร้างเว็บไซต์โดยใช้ WordPress และครอบคลุมแต่ละส่วนโดยละเอียดเพื่อช่วยให้คุณเริ่มต้นได้
การติดตั้งเวิร์ดเพรส
หนึ่งในเหตุผลที่ WordPress ได้รับความนิยมอย่างมากในช่วงหลายปีที่ผ่านมาคือความสามารถในการเข้าถึง และสิ่งนี้ไม่เพียงแค่เกี่ยวข้องกับความง่ายในการใช้งานเท่านั้น แต่ยังรวมถึงความต้องการของระบบที่สมเหตุสมผลสำหรับระบบด้วย
ข้อกำหนดขั้นต่ำคือ:
- PHP เวอร์ชัน 5.2.4 ขึ้นไป
- MySQL เวอร์ชัน 5.0.15 ขึ้นไป
ด้วยเหตุนี้ บริษัทเว็บโฮสติ้งรายใหญ่ทุกแห่งจึงรองรับการติดตั้ง WordPress อันที่จริงแล้ว แทบทุกโปรแกรมมีโปรแกรมติดตั้งอัตโนมัติอย่าง Softaculous ดังนั้น แม้ว่าชื่อโปรแกรมติดตั้งที่คุณใช้อาจเปลี่ยนแปลง แต่โปรดวางใจได้ อาจมีวิธีการง่ายๆ ในการติดตั้ง
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะมุ่งเน้นไปที่ Softaculous ซึ่งมีให้สำหรับลูกค้า GreenGeeks ทุกคน
ขั้นตอนที่ 1: ค้นหา Softaculous
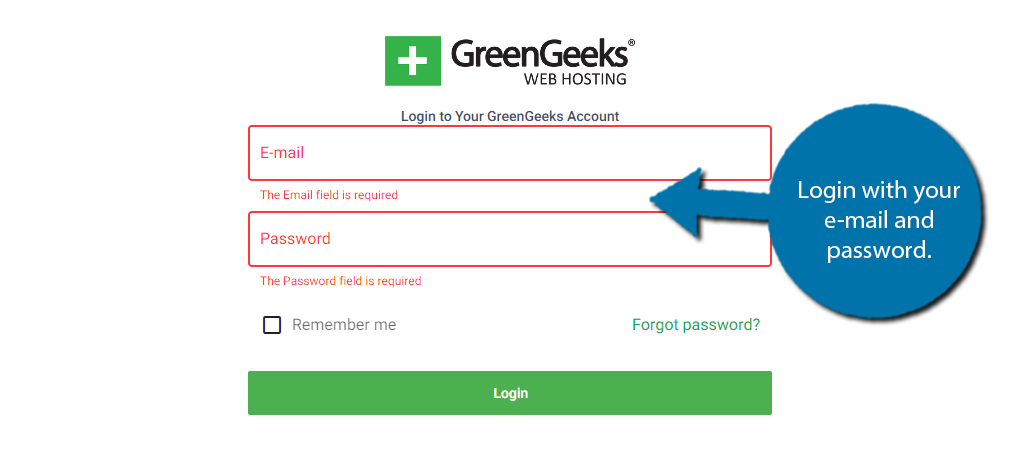
ลงชื่อเข้าใช้บัญชี GreenGeeks ของคุณที่ https://my.greengeeks.com/login

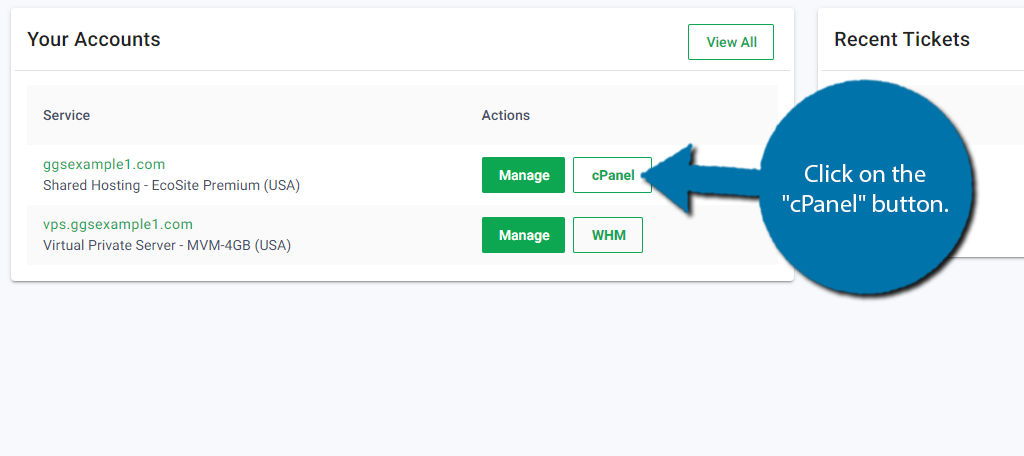
คลิกที่ปุ่ม “cPanel” สำหรับบัญชีบริการที่คุณต้องการใช้ โอกาสที่คุณจะมีเพียงหนึ่งบัญชี

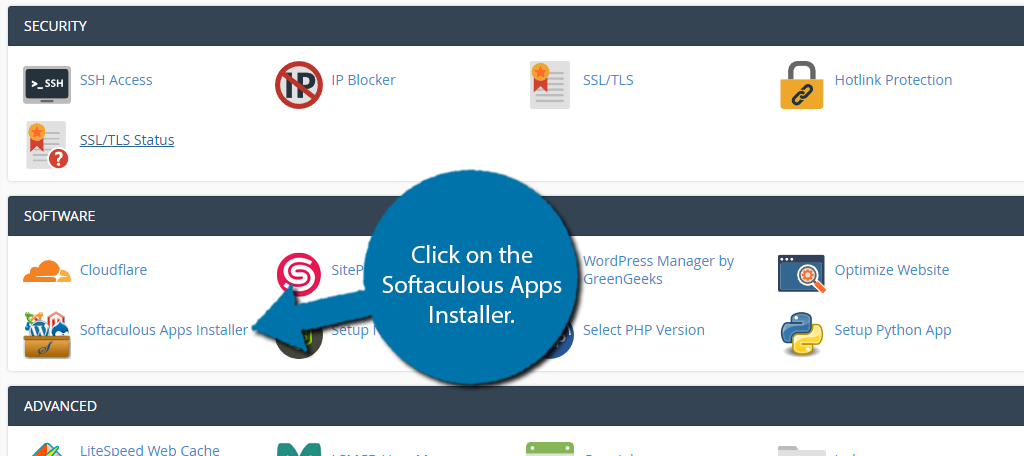
ตอนนี้คุณอยู่บน cPanel แล้ว ให้เลื่อนลงไปที่ส่วน Software และคลิกที่ Softaculous Apps Installer

ขั้นตอนที่ 2: การติดตั้ง WordPress โดยใช้ Softaculous
Softaculous ไม่ได้มีไว้สำหรับติดตั้ง WordPress เท่านั้น แต่สามารถใช้ติดตั้ง CMS ยอดนิยมและแอปพลิเคชันอื่น ๆ ทั้งหมดแทนได้ ที่กล่าวว่าเราใช้มันสำหรับ WordPress และใช้เวลาเพียง 1 นาที
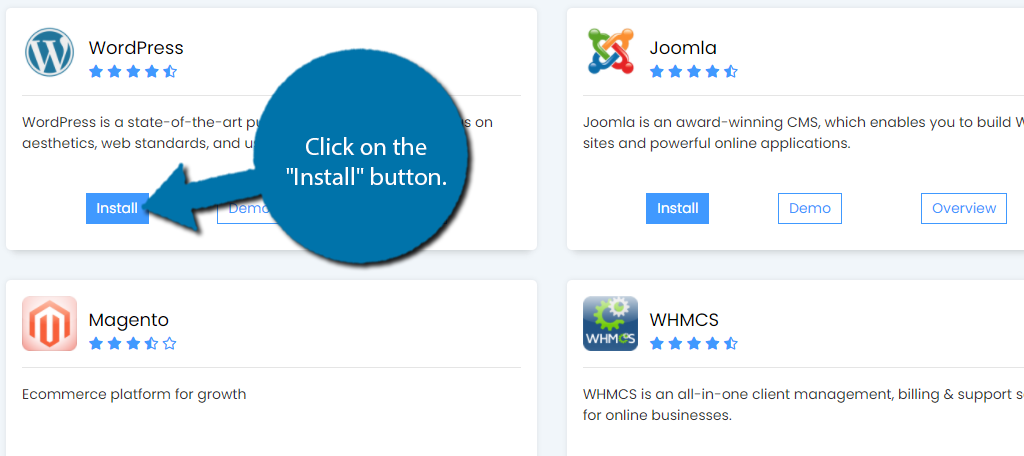
คุณควรเห็นตัวเลือก Softaculous ยอดนิยมด้วย WordPress ที่ด้านบน คลิกที่ปุ่ม "ติดตั้ง"

ตอนนี้ คุณสามารถแก้ไขการตั้งค่าการติดตั้งบางอย่างได้หากต้องการ แต่นี่เป็นทางเลือก ในความเป็นจริง คุณเพียงแค่ต้องคลิกที่ปุ่ม “ติดตั้งด่วน” เพื่อเสร็จสิ้น แต่เราจะพูดถึงตัวเลือกอื่น ๆ ที่คุณมีอยู่อย่างรวดเร็ว
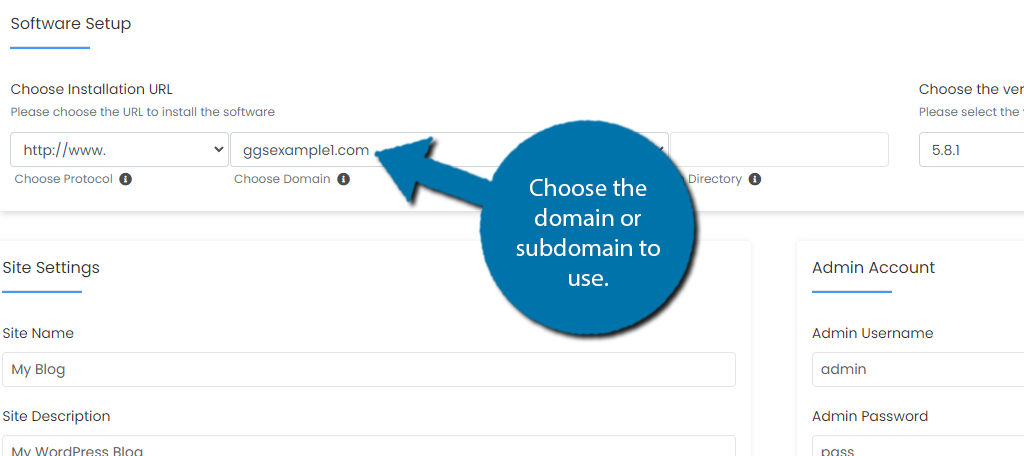
ตามค่าเริ่มต้น การติดตั้งจะอยู่ในชื่อโดเมนของคุณ แต่โปรดทราบว่าคุณมีตัวเลือกในการติดตั้งบนโดเมนย่อยหากคุณสร้างขึ้น คุณยังสามารถเลือกเวอร์ชัน ซึ่งตามค่าเริ่มต้นจะเป็นเวอร์ชันใหม่ล่าสุด ฉันแนะนำให้ใช้การติดตั้งล่าสุดเสมอ

ขั้นตอนที่ 3: การตั้งค่าไซต์

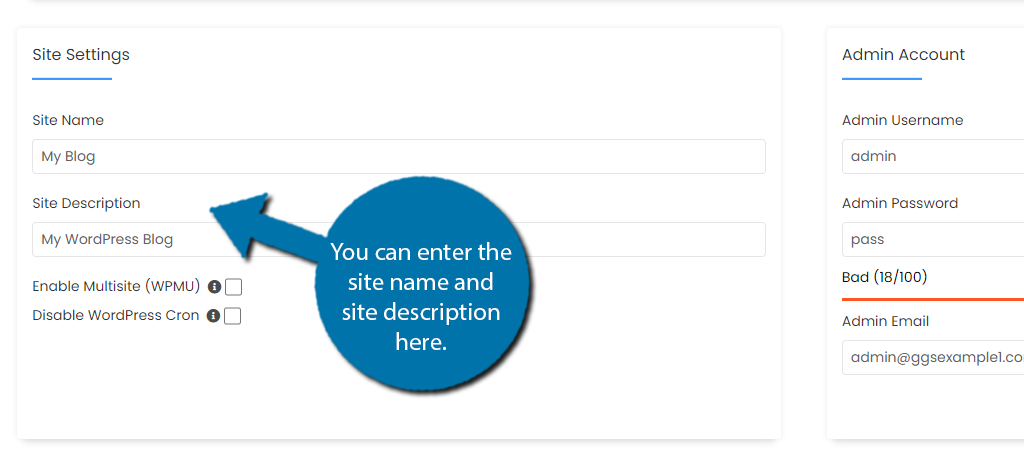
ส่วนการตั้งค่าไซต์ให้คุณเลือกชื่อไซต์และป้อนคำอธิบายไซต์ หากคุณไม่แน่ใจเกี่ยวกับรายละเอียดเหล่านี้ โปรดข้ามไป คุณสามารถแก้ไขข้อมูลนี้ได้โดยตรงใน WordPress ในภายหลัง
คุณจะเห็นช่องทำเครื่องหมายสองช่อง เปิดใช้งาน Multisite (WPMU) และปิดใช้งาน WordPress Cron โดยค่าเริ่มต้น สิ่งเหล่านี้จะไม่ถูกเลือก และฉันขอแนะนำให้ปล่อยไว้อย่างนั้น
ขั้นตอนที่ 4: บัญชีผู้ดูแลระบบ

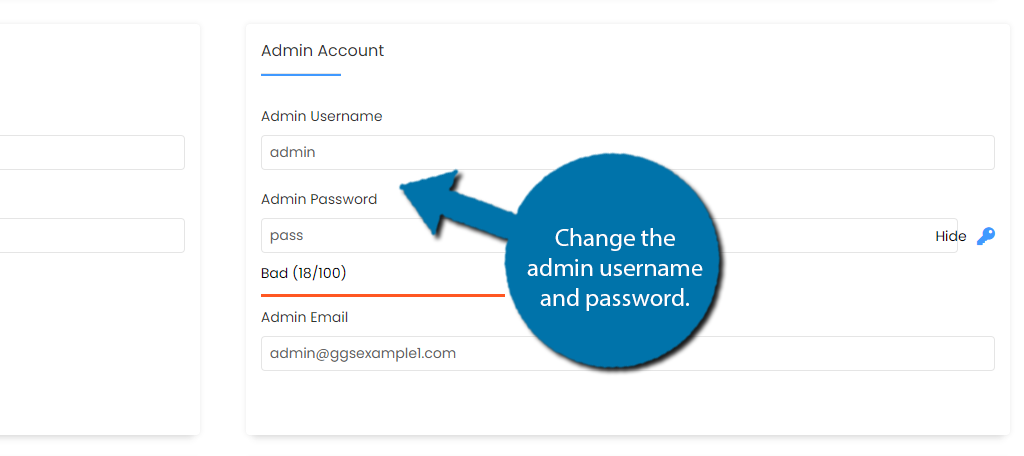
มีส่วนบัญชีผู้ดูแลระบบที่จะให้คุณปรับแต่งบัญชีผู้ดูแลระบบได้ ซึ่ง สำคัญมาก คุณสามารถสร้างชื่อผู้ใช้ รหัสผ่าน และป้อนที่อยู่อีเมลของผู้ดูแลระบบได้ที่นี่
ตามค่าเริ่มต้น ชื่อผู้ใช้ของผู้ดูแลระบบคือ admin และรหัสผ่านคือ “pass” สิ่งนี้เป็นจริงสำหรับการติดตั้ง WordPress ทุกครั้ง ซึ่งเป็นข้อบกพร่องด้านความปลอดภัยที่สำคัญ เราขอแนะนำให้เปลี่ยนชื่อผู้ใช้และรหัสผ่านของผู้ดูแลระบบ
จดข้อมูลนี้ไว้ คุณจะต้องใช้ข้อมูลนี้เพื่อเข้าสู่ระบบ
คุณจะเห็นอีเมลของผู้ดูแลระบบด้วย ตามค่าเริ่มต้น บริษัทที่ให้บริการพื้นที่เว็บจะใช้ [email protected] คุณจะต้องเปลี่ยนสิ่งนี้เป็นอีเมลที่คุณเชื่อมโยงกับธุรกิจของคุณ หรือใช้เวลาสักครู่และสร้างอีเมลสำหรับบัญชีนี้
ขั้นตอนที่ 5: เสร็จสิ้นการติดตั้ง
การตั้งค่าที่เหลือคือสิ่งที่เราจะกล่าวถึงในภายหลัง เช่น ปลั๊กอินและธีม ดังนั้นปล่อยให้พวกเขาอยู่คนเดียวในตอนนี้ แต่โปรดทราบว่าคุณสามารถปรับแต่งสิ่งเหล่านี้ได้โดยตรงในกระบวนการติดตั้งเพื่อประหยัดเวลาหากคุณสร้างเว็บไซต์อื่น
สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม "ติดตั้ง" ที่ด้านล่าง

ณ จุดนี้ คุณเพียงแค่ต้องนั่งรอจนกว่าการติดตั้งจะเสร็จสิ้น เมื่อติดตั้งซอฟต์แวร์แล้ว ก็ถึงเวลาตรวจสอบเว็บไซต์ใหม่ของคุณ
สำรวจแดชบอร์ด WordPress
เมื่อคุณลงชื่อเข้าใช้เว็บไซต์ WordPress เป็นครั้งแรก คุณจะเห็นแดชบอร์ดและแผงผู้ดูแลระบบ สิ่งเหล่านี้ทำให้คุณสามารถสำรวจเว็บไซต์ของคุณ และหากคุณต้องการเรียนรู้วิธีใช้และใช้งาน WordPress ให้เชี่ยวชาญ การทำความเข้าใจมุมมองนี้เป็นสิ่งสำคัญ
ข่าวดีก็คือว่ามันตรงไปตรงมามาก ซอฟต์แวร์นี้ทำงานได้อย่างยอดเยี่ยมในการติดป้ายกำกับส่วนต่าง ๆ อย่างชัดเจนและมีตัวเลือกย่อยหลายรายการเพื่อช่วยให้คุณค้นหาสิ่งที่คุณต้องการในตำแหน่งที่คุณคาดหวัง
ที่กล่าวว่า แม้ว่ามันจะใช้งานง่าย แต่เมื่อคุณเข้าสู่ระบบในครั้งแรก อาจต้องใช้เวลามากมาย ดังนั้น มาดูข้อมูลสำคัญกันดีกว่า
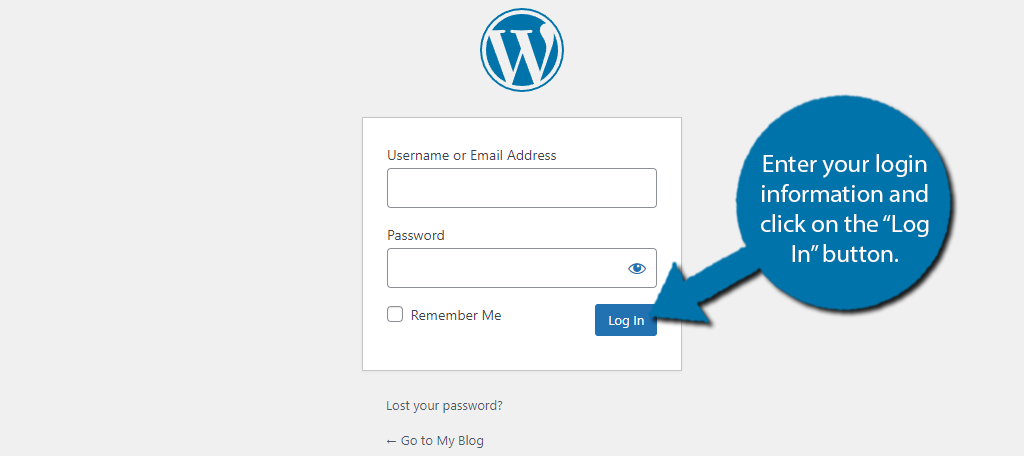
ขั้นตอนที่ 1: ลงชื่อเข้าใช้เว็บไซต์ของคุณ
ตอนนี้คุณอาจสงสัยว่าฉันจะลงชื่อเข้าใช้เว็บไซต์ของฉันได้อย่างไรหลังจากติดตั้ง WordPress เพียงเข้าไปที่ https://www.YourDomainName.com/wp-login.php อย่าลืมแทนที่ “YourDomainName” ด้วยชื่อโดเมนจริงของคุณ
หมายเหตุ: อาจใช้เวลาสักครู่ก่อนที่โดเมนและเว็บไซต์ของคุณจะหมุนเวียนผ่านเซิร์ฟเวอร์ชื่อโดเมน กล่าวอีกนัยหนึ่ง ISP ทั้งหมดบนอินเทอร์เน็ตจำเป็นต้องทราบว่ามีเว็บไซต์ของคุณอยู่ และอาจใช้เวลาหลายชั่วโมง แต่ฉันไม่คิดว่าฉันเคยเห็นมันใช้เวลานานกว่าสิบนาที
คุณควรเห็นหน้าจอต่อไปนี้ ป้อนชื่อผู้ใช้และรหัสผ่านสำหรับบัญชีผู้ดูแลระบบที่คุณสร้างในขั้นตอนก่อนหน้า

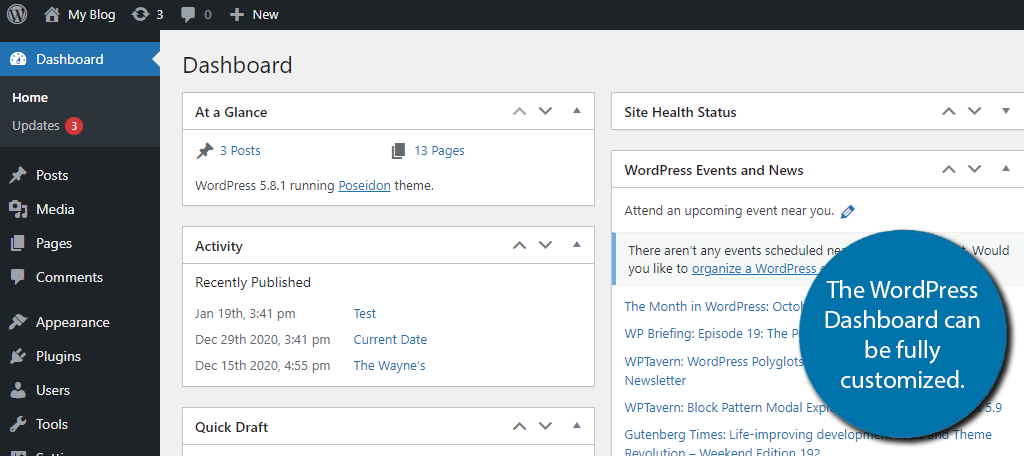
ขั้นตอนที่ 2: แดชบอร์ด

สิ่งแรกที่คุณจะเห็นเมื่อเข้าสู่ระบบคือแดชบอร์ด ส่วนนี้สามารถปรับแต่งได้อย่างเต็มที่ แต่โดยค่าเริ่มต้น จะมีโมดูลต่อไปนี้:
- ได้อย่างรวดเร็ว
- กิจกรรม
- ร่างด่วน
- สถานะความสมบูรณ์ของไซต์
- กิจกรรม WordPress และข่าวสาร
คุณสามารถจัดเรียงใหม่ได้โดยคลิกที่ด้านบนสุดของแต่ละอัน (เมาส์จะเปลี่ยนเป็นรูปกากบาทสี่ลูกศร) แล้วลากไปยังตำแหน่งที่ต้องการ ปลั๊กอินและธีมจำนวนมากจะเพิ่มวิดเจ็ตแดชบอร์ดเพิ่มเติมให้กับเว็บไซต์ของคุณเมื่อทำการติดตั้ง
หากคุณสนใจที่จะปรับแต่งแดชบอร์ดเพิ่มเติม โปรดดูคู่มือฉบับเต็มนี้
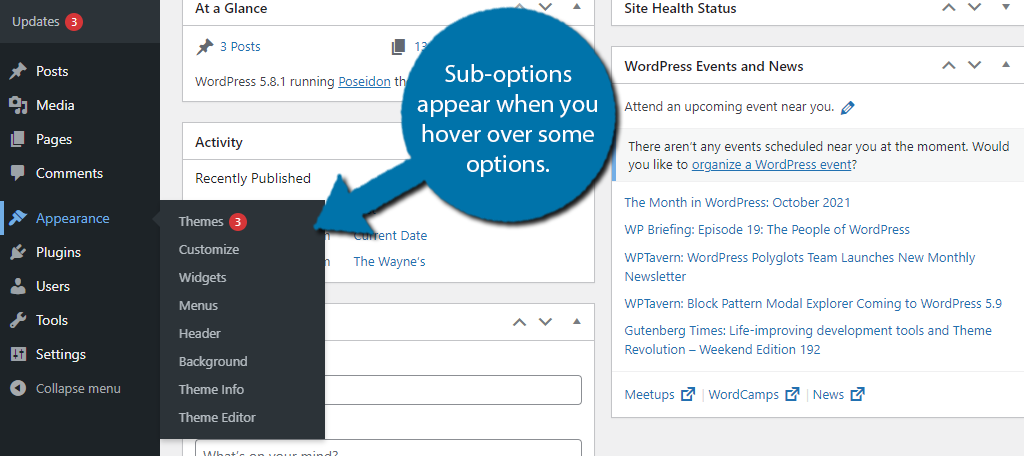
ขั้นตอนที่ 3: แผงการดูแลระบบ
ที่ด้านซ้ายของหน้าจอ คุณจะสังเกตเห็นตัวเลือกมากมายที่คุณสามารถโต้ตอบด้วยได้ หลายตัวเลือกเหล่านี้มีตัวเลือกย่อยที่จะพร้อมใช้งานเมื่อคุณวางเมาส์เหนือตัวเลือกเหล่านี้ เช่น:

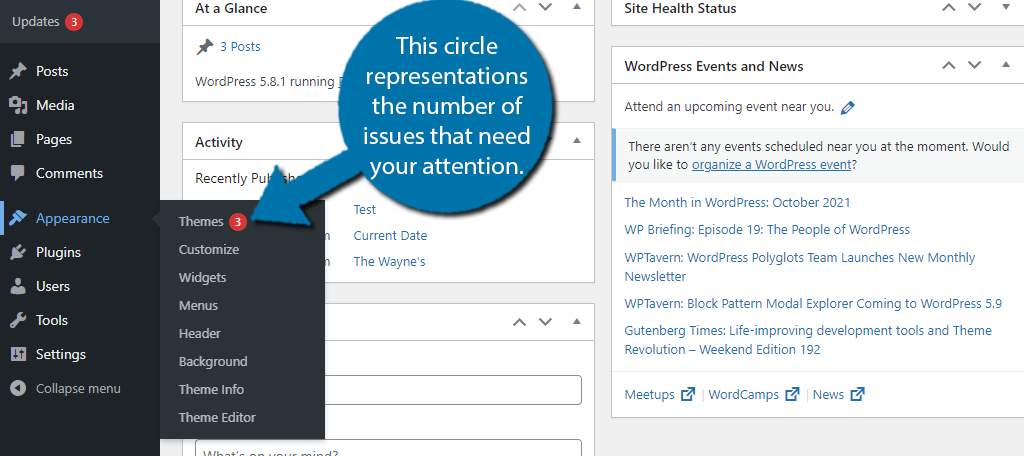
ในบางกรณี คุณอาจสังเกตเห็นวงกลมสีแดงที่มีตัวเลขอยู่ด้านใน

โดยปกติจะเป็นจำนวนปัญหาที่ต้องให้ความสนใจ ก่อนที่คุณจะเริ่มตื่นตระหนก โดยปกติสิ่งเหล่านี้จะปรากฏขึ้นเมื่อมีการอัปเดตหรือความคิดเห็นใหม่ ปลั๊กอินบางตัวจะใช้ไอคอนนี้เพื่อแจ้งเตือนคุณเกี่ยวกับการดำเนินการที่สำคัญอื่นๆ ที่คุณต้องทำ
ประเด็นก็คือ ส่วนใหญ่แล้วสิ่งเหล่านี้เป็นเพียงการแจ้งเตือนที่คุณควรจับตามอง
ทุกสิ่งที่ WordPress มีให้สามารถเข้าถึงได้ผ่านแผงการดูแลระบบนี้ และจะมองเห็นได้ในพื้นที่ส่วนใหญ่ การเรียนรู้ว่าตัวเลือกทั้งหมดที่คุณใช้เป็นประจำเป็นหนึ่งในวิธีที่ดีที่สุดสำหรับผู้เริ่มต้นในการเรียนรู้ WordPress
การเลือกธีม WordPress
ธีม WordPress คือชุดของสไตล์ชีตและเทมเพลตที่กำหนดลักษณะที่ปรากฏของเว็บไซต์ของคุณ หรืออีกนัยหนึ่ง ธีมคือสิ่งที่ทำให้เว็บไซต์ของคุณมีลักษณะเฉพาะ และใน WordPress สิ่งเหล่านี้มีความสำคัญอย่างยิ่ง
ในกรณีส่วนใหญ่ การเลือกธีมเป็นสิ่งแรกที่คุณจะทำเมื่อเริ่มต้นเว็บไซต์ใหม่ เพราะจะมีผลโดยตรงต่อวิธีที่ทุกคนเห็นเนื้อหาของคุณ คุณมีตัวเลือกในการใช้ธีมฟรีจากไดเร็กทอรี WordPress หรือซื้อธีมพรีเมียม
ดังนั้นคุณอาจสงสัยว่าความแตกต่างระหว่างธีมฟรีและพรีเมียมคืออะไร
สิ่งนี้ขึ้นอยู่กับธีมที่คุณกำลังเปรียบเทียบเป็นส่วนใหญ่ แต่โดยทั่วไปแล้ว ธีมพรีเมียมจะเสนอตัวเลือกการสนับสนุนเพิ่มเติมแก่คุณ ซึ่งบางครั้งรวมถึงการสนับสนุนแชทสด และส่วนใหญ่มาพร้อมกับปลั๊กอินพรีเมียมที่ปกติแล้วคุณจะต้องเสียค่าใช้จ่ายในการใช้งาน
ข่าวดีก็คือคุณสามารถปรับแต่งธีมใดก็ได้อย่างเต็มที่ แต่ธีมฟรีอาจต้องใช้งานเพิ่มขึ้นเล็กน้อย ขึ้นอยู่กับสิ่งที่คุณกำลังทำอยู่
ขั้นตอนที่ 1: เพิ่มธีมใหม่
การเพิ่มธีมใหม่นั้นค่อนข้างตรงไปตรงมา ส่วนที่ยากคือการตัดสินใจว่าจะใช้ตัวไหนดีเพราะมีให้เลือกมากมาย ฉันจะแสดงวิธีเพิ่มธีมฟรีจากไดเร็กทอรี WordPress
หากคุณสนใจธีมพรีเมียม โปรดทราบว่าควรมีคำแนะนำเกี่ยวกับวิธีติดตั้งบนเว็บไซต์ที่คุณซื้อ
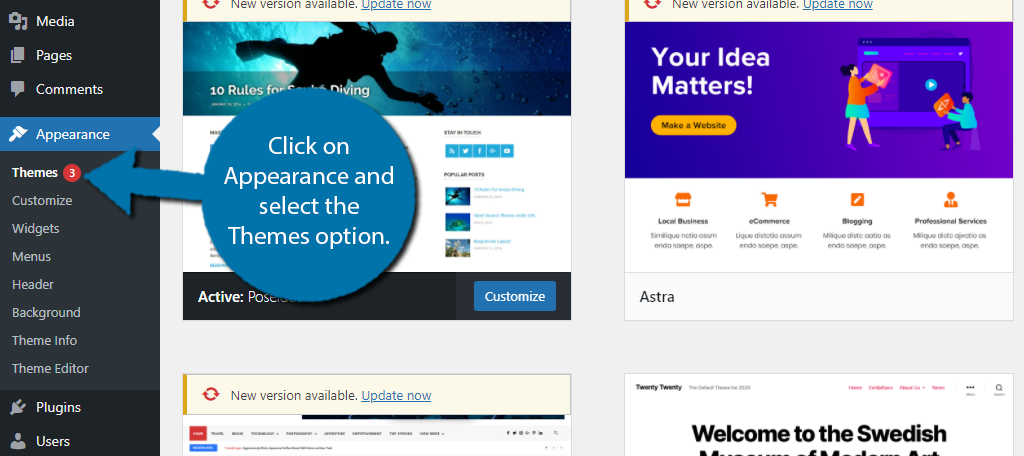
คลิกที่ลักษณะและเลือกตัวเลือกธีม

ตามค่าเริ่มต้น ธีมเดียวที่คุณควรมีคือ Twenty Twenty-One หรือปีปัจจุบันเมื่อคุณอ่านบทความนี้ WordPress มาพร้อมกับธีมใหม่ทุกปีสำหรับปีนั้นๆ
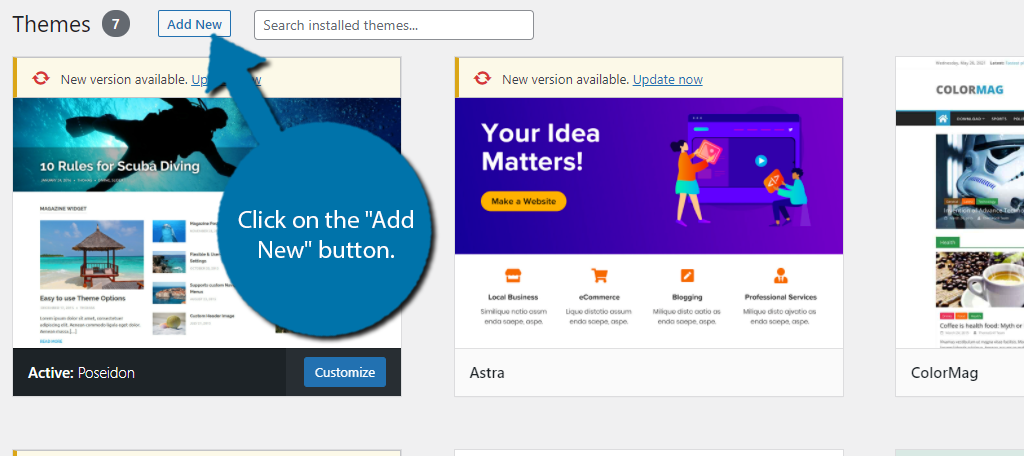
คลิกที่ปุ่ม "เพิ่มใหม่" เพื่อไปที่ไลบรารีธีม

ในขณะที่เขียนนี้มี 4,383 ธีมให้เลือก อย่างที่ฉันพูดไป มันเป็นตัวเลือกที่ยากจริงๆ คุณสามารถใช้ช่องค้นหาที่ด้านบนขวาเพื่อช่วยค้นหาธีมที่คุณต้องการ
ตัวอย่างเช่น หากคุณกำลังสร้างร้านค้าออนไลน์ การค้นหาอีคอมเมิร์ซจะดึงธีมที่สร้างขึ้นมาสำหรับร้านค้านั้น
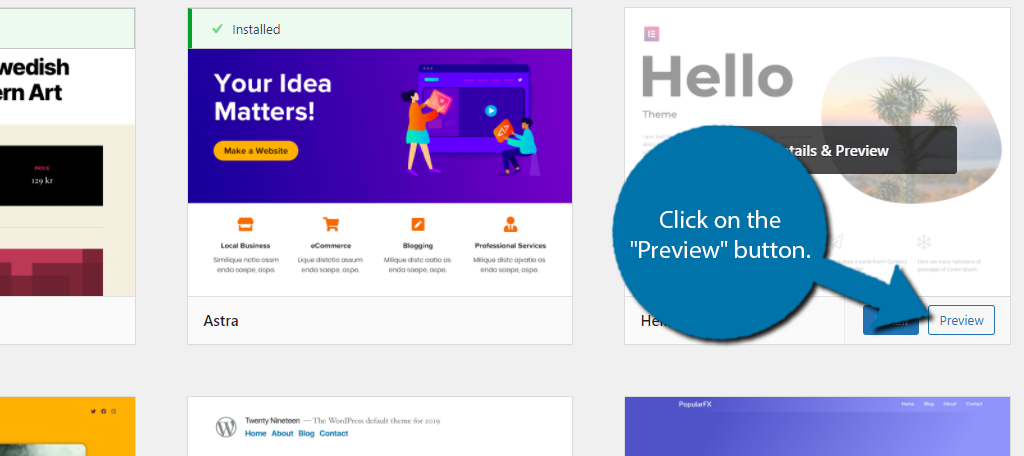
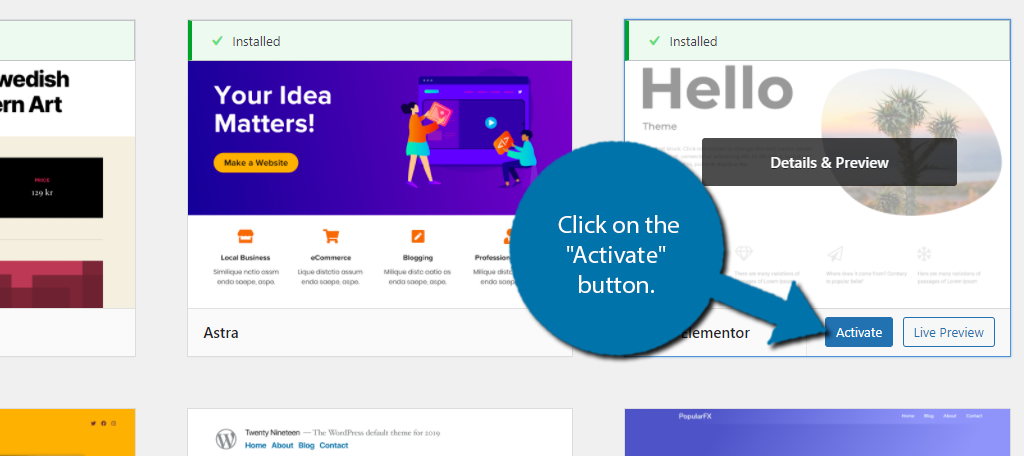
เมื่อคุณเห็นธีมที่คุณอาจชอบ ให้วางเมาส์เหนือธีมนั้นแล้วคลิกปุ่ม "ดูตัวอย่าง"

นี่ควรแสดงตัวอย่างธีมให้คุณเห็น แต่บางครั้งคุณอาจไม่เห็นอะไรเลย และนี่คือข้อบกพร่องที่ทราบกันดีใน WordPress ซึ่งยังไม่ได้รับการแก้ไขในขณะที่เขียนบทความนี้
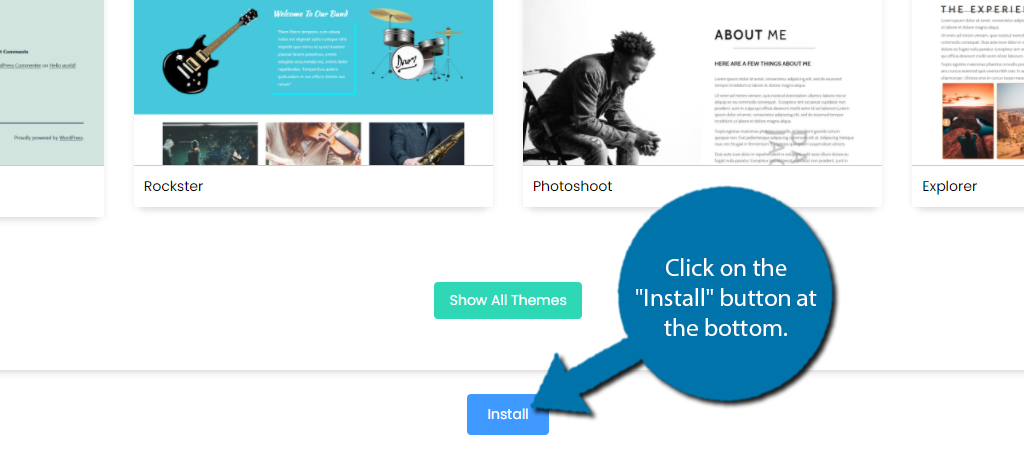
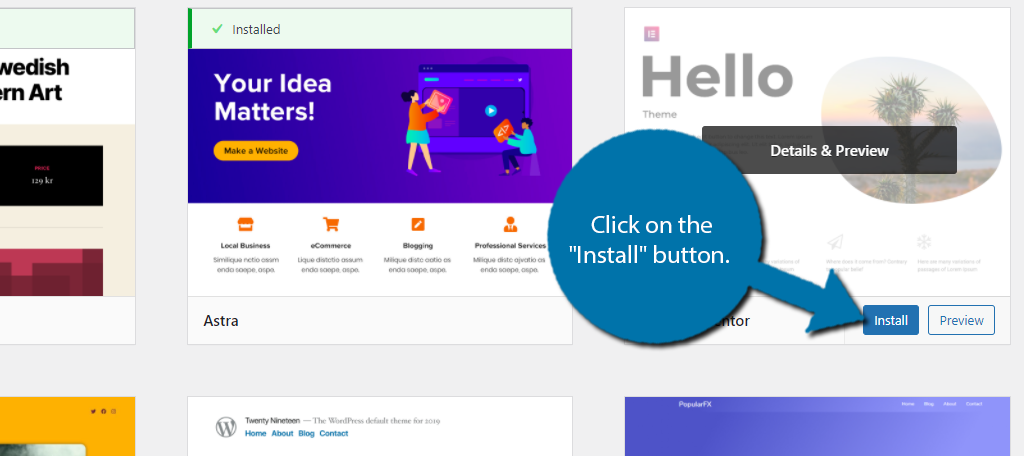
หากคุณชอบธีม ให้คลิกที่ปุ่ม "ติดตั้ง" แต่ถ้าไม่ชอบ ให้มองหาธีมอื่น

ตอนนี้ เพียงคลิกที่ปุ่ม "เปิดใช้งาน" และธีมจะกลายเป็นรูปลักษณ์ปัจจุบันของคุณ

ขั้นตอนที่ 2: ปรับแต่งธีมของคุณ
นี่เป็นเรื่องยุ่งยากเล็กน้อยที่จะครอบคลุมในบทช่วยสอนเนื่องจากแต่ละธีมมีเอกลักษณ์เฉพาะตัว วิธีที่คุณปรับแต่งและเครื่องมือที่มีให้เป็นปัจจัยสำคัญที่ผู้เชี่ยวชาญหลายคนพิจารณาเมื่อเลือกธีม
ดังนั้นฉันจะพยายามแสดงเครื่องมือทั่วไปที่คุณสามารถใช้เพื่อปรับแต่งได้
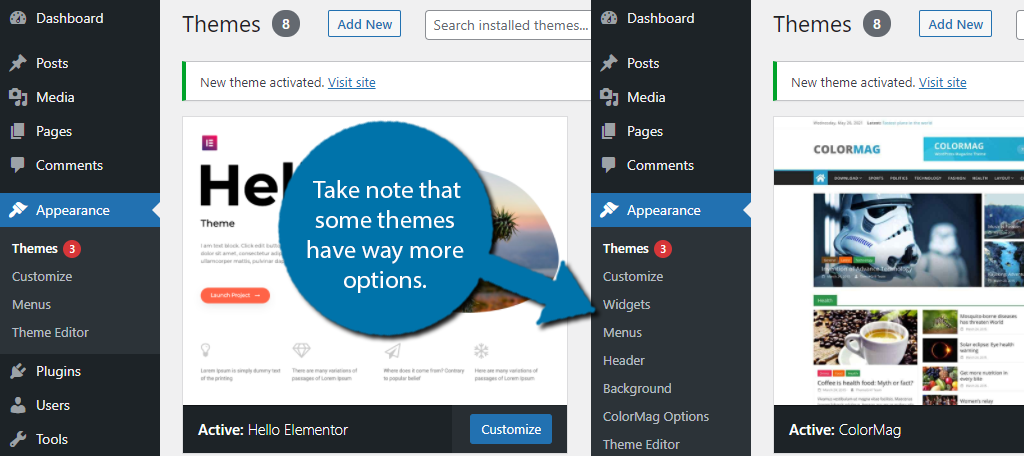
ก่อนอื่น เรามาสังเกตว่าธีมของคุณมีตัวเลือกอะไรบ้าง คุณสามารถค้นหาสิ่งเหล่านี้ได้ภายใต้ตัวเลือกลักษณะที่ปรากฏ ด้านล่าง ฉันกำลังแสดงตัวเลือกต่างๆ ที่เสนอธีม Hello Elementor และ ColorMag

อย่างที่คุณเห็น ธีม ColorMag ให้การปรับแต่งได้มากกว่า ธีมพรีเมียมส่วนใหญ่มีตัวเลือกการปรับแต่งมากมาย ซึ่งเป็นเหตุผลว่าทำไมหลายคนจึงเลือกที่จะจ่าย
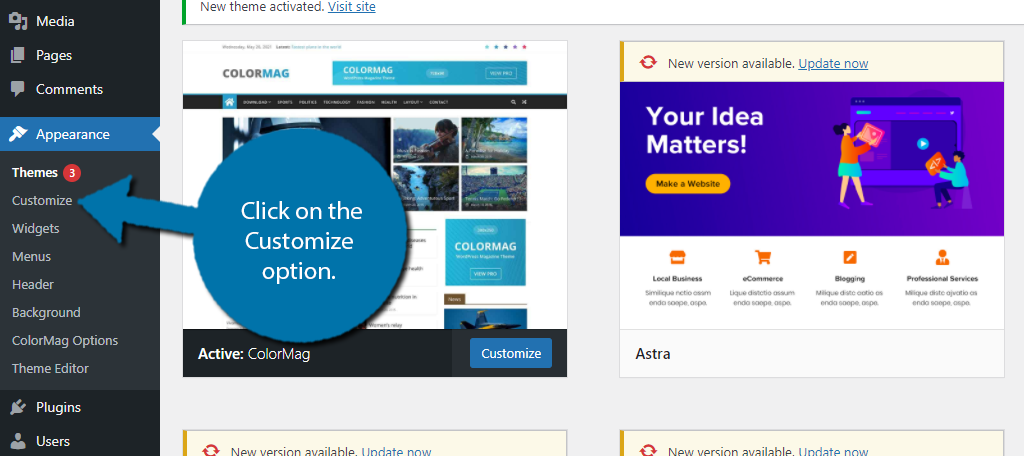
ตอนนี้ วิธีทั่วไปในการแก้ไขธีมซึ่งทั้งหมดรองรับคือผ่าน WordPress Customizer คลิกที่ตัวเลือกปรับแต่งภายใต้ส่วนลักษณะที่ปรากฏ

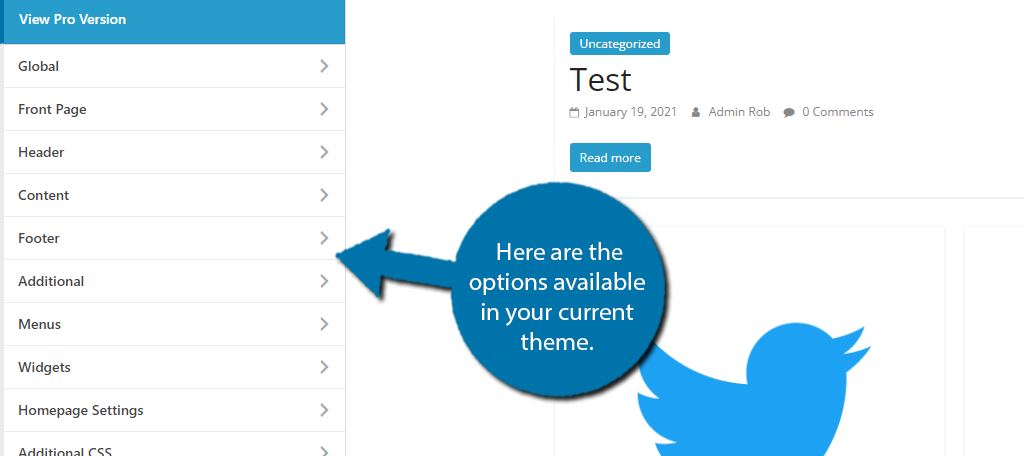
ทางด้านซ้ายมือ คุณจะเห็นตัวเลือกที่มีให้โดยธีมของคุณ ย้ำอีกครั้งว่าแต่ละธีมมีเอกลักษณ์เฉพาะตัว

ทางด้านขวา คุณจะเห็นโฮมเพจของคุณ และคุณสามารถสำรวจเว็บไซต์ของคุณได้อย่างอิสระ ทุกองค์ประกอบที่เฉพาะเจาะจงสำหรับเพจหรือโพสต์สามารถแก้ไขได้ และคุณสามารถบอกได้ว่าหากมีดินสอสีน้ำเงินอยู่ข้างๆ ตัวเลือกที่มีจะขึ้นอยู่กับองค์ประกอบนั้นๆ


หากคุณคลิกที่ตัวเลือก CSS เพิ่มเติมทางด้านซ้ายมือ คุณจะสามารถป้อนรหัส CSS ที่กำหนดเองได้ อาจฟังดูซับซ้อนสำหรับผู้เริ่มต้น แต่มีตัวอย่างมากมายออนไลน์ที่คุณสามารถคัดลอกและวางได้
ส่วนที่ดีที่สุดคือคุณสามารถดูว่าโค้ดทำอะไรแบบเรียลไทม์ ดังนั้นมันจึงมีประโยชน์มาก

เพียงจำไว้ว่าโค้ด CSS ที่กำหนดเองทั้งหมดใน Customizer เป็นธีมเฉพาะ หากคุณเปลี่ยนธีม คุณจะต้องป้อนรหัสอีกครั้ง
การเพิ่มปลั๊กอินใน WordPress
ปลั๊กอินคือชุดซอฟต์แวร์ขนาดเล็กที่เพิ่มฟังก์ชันหรือความสามารถเฉพาะให้กับเว็บไซต์ของคุณ วิธีที่ดีที่สุดที่จะคิดว่าพวกเขาเป็นเหมือนแอพสำหรับสมาร์ทโฟนของคุณ แต่ละคนเพิ่มแอปพลิเคชันเฉพาะลงในโทรศัพท์ของคุณ
ปลั๊กอินทำสิ่งเดียวกัน แต่สำหรับ WordPress และพวกมันมาในทุกรูปแบบและทุกขนาด
คล้ายกับธีม มีปลั๊กอินเวอร์ชันฟรีและพรีเมียม ความแตกต่างหลักในกรณีนี้คือปลั๊กอินพรีเมียมมักจะมีคุณสมบัติเพิ่มเติมที่ไม่พบในเวอร์ชันฟรี สิ่งที่เป็นเอกลักษณ์เฉพาะของปลั๊กอินคือส่วนเสริม
ส่วนเสริมจะเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับปลั๊กอินและยังสามารถมาในรูปแบบฟรีหรือแบบพรีเมียมได้อีกด้วย ตอนนี้ฉันรู้ว่าคุณกำลังคิดอะไรอยู่ “ฟังดูเยอะจัง” แต่ความจริงก็คือว่ามันง่ายและตรงไปตรงมาจริงๆ
สิ่งที่คุณต้องทำคือค้นหาปลั๊กอินที่มีคุณสมบัติที่คุณต้องการ ติดตั้งและตั้งค่า
มาครอบคลุมกระบวนการกัน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน
ข่าวดีก็คือการติดตั้งปลั๊กอินนั้นง่ายมาก และเมื่อคุณรู้วิธีการติดตั้งแล้ว ใช้เวลาไม่ถึงนาที คล้ายกับธีม มีตัวเลือกมากมายให้เลือก และการแข่งขันก็ดุเดือด
ตัวอย่างเช่น สมมติว่าคุณต้องการสร้างแบบฟอร์มติดต่อสำหรับลูกค้าเพื่อติดต่อคุณหรือเพื่อรวบรวมข้อมูล คุณมีตัวเลือกประมาณ 100 ตัวเลือก
ข่าวดีก็คือปลั๊กอินแต่ละตัวมีหน้าเฉพาะที่อธิบายฟังก์ชันการทำงานเต็มรูปแบบของเครื่องมือ และเนื่องจากส่วนใหญ่ฟรี คุณจึงสามารถทดสอบได้อย่างรวดเร็วเพื่อดูว่าเหมาะสมหรือไม่
เอาล่ะ.
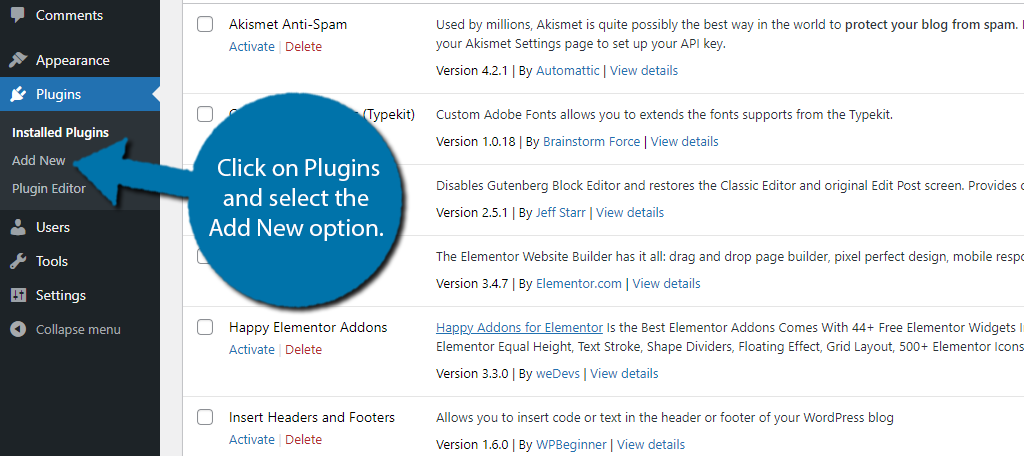
คลิกที่ปลั๊กอินและเลือกตัวเลือกเพิ่มใหม่

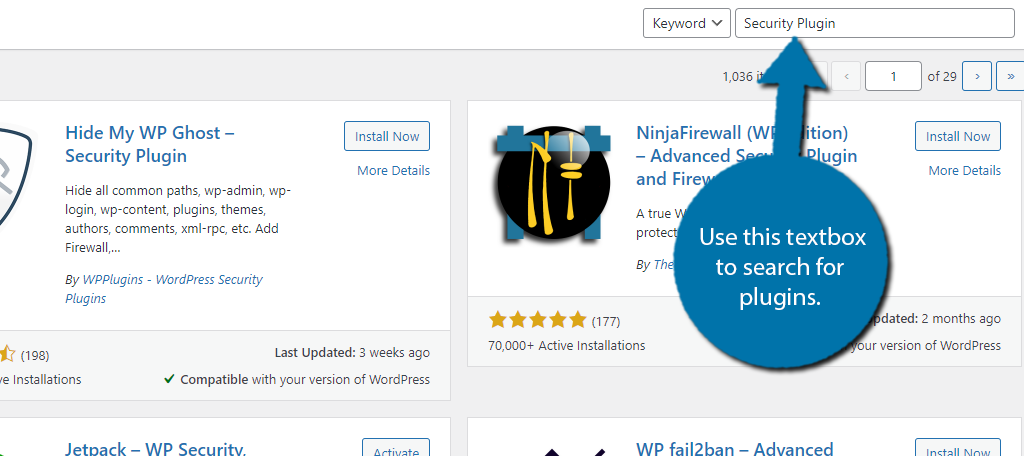
นี่คือไลบรารีปลั๊กอินที่คุณสามารถใช้ช่องค้นหาที่มุมบนขวาเพื่อค้นหาปลั๊กอิน
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มปลั๊กอินความปลอดภัย พิมพ์ปลั๊กอินความปลอดภัยในกล่อง คุณยังสามารถป้อนชื่อปลั๊กอินได้โดยตรงหากคุณรู้ว่าคุณต้องการอะไร

โดยทั่วไปแล้ว WordPress จะพยายามอย่างดีที่สุดเพื่อแสดงปลั๊กอินที่มีผู้ใช้มากที่สุด มีคะแนนสูงสุด และเป็นปัจจุบัน การค้นหาบางอย่าง เช่น “Security Plugin” ทำให้ได้ผลลัพธ์ 29 หน้า ในขณะที่การค้นหาอื่นๆ อาจไม่ได้รับความนิยมมากนัก
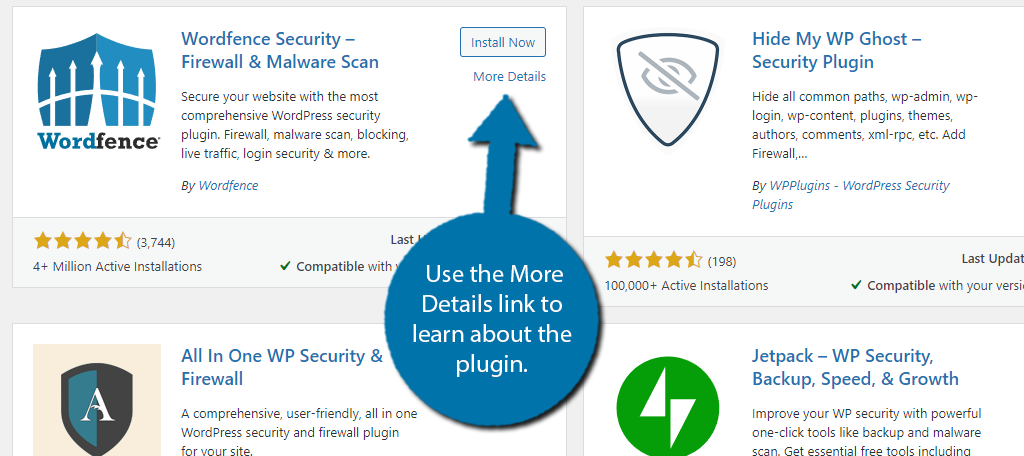
ค้นหาผ่านปลั๊กอินจนกว่าคุณจะพบสิ่งที่คุณชอบ คลิกที่ตัวเลือกรายละเอียดเพิ่มเติมเพื่อดูรายการคุณสมบัติทั้งหมด

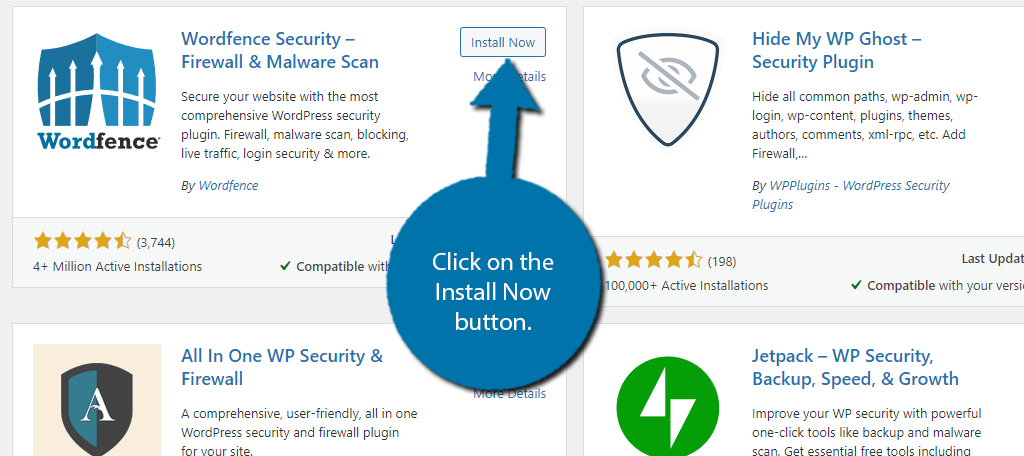
หากคุณชอบสิ่งที่คุณเห็น ให้คลิกที่ปุ่ม ติดตั้งทันที และเปิดใช้งานปลั๊กอินเพื่อใช้งาน ถ้าไม่ ให้มองหาปลั๊กอินอื่น

ขั้นตอนที่ 2: กำหนดค่าปลั๊กอิน
นี่เป็นอีกหนึ่งเรื่องยุ่งยากที่ต้องพูดถึงในบทช่วยสอนทั่วๆ ไป เพราะปลั๊กอินนั้นมีเอกลักษณ์เฉพาะตัว เช่นเดียวกับธีม
บางครั้งคุณอาจไม่มีตัวเลือกในการกำหนดค่าและปลั๊กอินก็ใช้งานได้โดยไม่ต้องป้อนข้อมูลจากผู้ใช้ ในบางครั้ง ปลั๊กอินจะไม่ทำอะไรเลยจนกว่าคุณจะกำหนดค่า
ส่วนที่ยุ่งยากคือการหาว่าคุณกำลังจัดการกับปลั๊กอินประเภทใด คำแนะนำที่ดีที่สุดที่ฉันให้ได้คือลองดูหน้าปลั๊กอินเอง พวกเขามักจะแสดงรายการข้อมูลทั้งหมดที่คุณต้องการ และในบางกรณี อาจมีวิดีโอสอนการใช้งานด้วย
ตอนนี้ หนึ่งคำวิจารณ์ที่ฉันมีกับ WordPress คือไม่พบการตั้งค่าปลั๊กอินเหล่านั้นในส่วนปลั๊กอิน บางครั้งรายการเหล่านี้อาจแสดงอยู่ในส่วนการตั้งค่า และในบางครั้งอาจแสดงอยู่ในส่วนเครื่องมือ ในบางกรณี พวกเขาจะมีส่วนเฉพาะในแผงการดูแลระบบ
อย่างน้อยมันก็สร้างความสับสนเพราะมันขึ้นอยู่กับผู้พัฒนาปลั๊กอิน
หากคุณไม่เห็นตัวเลือกใหม่ที่เพิ่มเข้ามาในแผงการดูแลระบบ เราขอแนะนำให้ตรวจสอบการตั้งค่าหรือเครื่องมือ ปลั๊กอินบางตัวเพิ่มบล็อกเฉพาะสำหรับตัวแก้ไข Gutenberg ซึ่งสามารถพบได้ใน Gutenberg เท่านั้น (เพิ่มเติมในภายหลัง)
เมื่อคุณพบการตั้งค่าแล้ว คุณเพียงแค่ลงไปทีละตัวเลือกและเลือกสิ่งที่ดีที่สุดสำหรับคุณ
การสร้างเนื้อหา WordPress ใน Gutenberg
เมื่อสร้างเว็บไซต์ใน WordPress คุณจะต้องเรียนรู้วิธีใช้ตัวแก้ไข Gutenberg ข่าวดีก็คือตัวแก้ไขนี้สร้างขึ้นโดยคำนึงถึงผู้เริ่มต้น ดังนั้นจึงไม่ใช่เรื่องยากที่จะเชี่ยวชาญ
คุณเพียงแค่ต้องรู้ว่าทุกอย่างอยู่ที่ไหน
Gutenberg เป็นตัวแก้ไขแบบบล็อก ซึ่งหมายความว่าคุณต้องเพิ่มบล็อกที่มีคุณสมบัติที่เหมาะสม ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มรูปภาพ ไม่มีปัญหา เพียงเพิ่มบล็อกรูปภาพ ในกรณีส่วนใหญ่ มันง่ายมากจริงๆ
แต่ละบล็อกมีการตั้งค่าของตัวเอง ดังนั้นฉันจึงไม่สามารถครอบคลุมทั้งหมดได้ แต่ฉันจะครอบคลุมถึงสิ่งสำคัญ
ขั้นตอนที่ 1: เข้าสู่ตัวแก้ไข
ก่อนอื่นคุณต้องเข้าสู่โปรแกรมแก้ไข คุณสามารถค้นหาได้เมื่อสร้างหรือแก้ไขเพจหรือโพสต์ใน WordPress และฟังก์ชันการทำงานจะเหมือนกัน
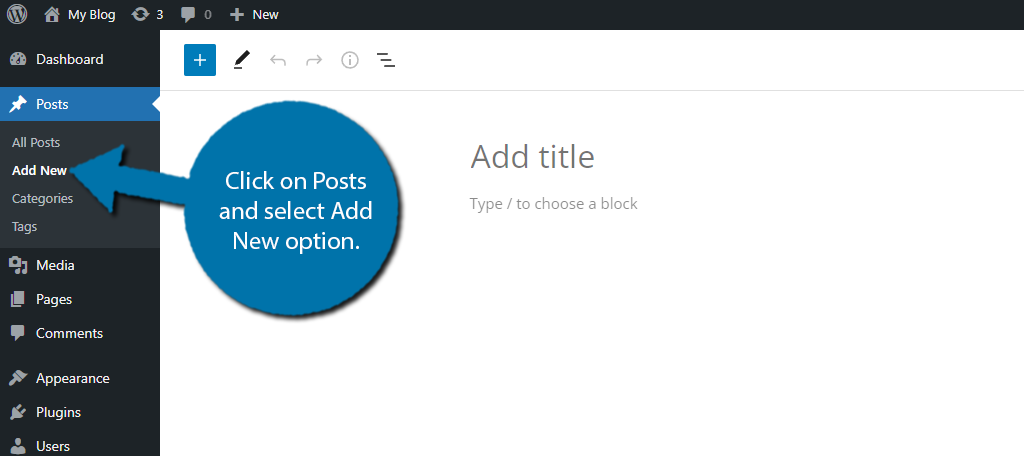
มาสร้างโพสต์ WordPress ใหม่กันเถอะ โดยคลิกที่โพสต์แล้วเลือกเพิ่มตัวเลือกใหม่

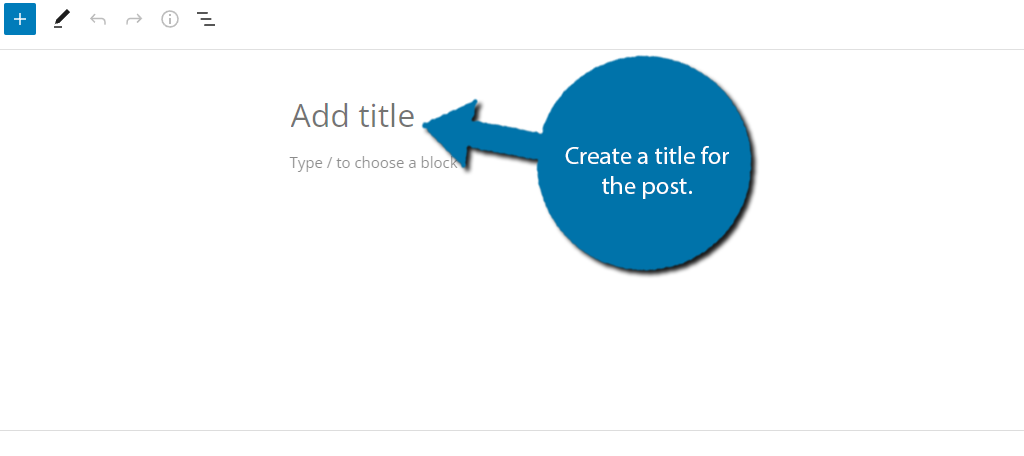
นี่คือบรรณาธิการ Gutenberg ที่ด้านบน จะมีการบล็อกหัวเรื่องในทุกโพสต์หรือทุกหน้า คุณต้องกรอกข้อมูลนี้ โดยทั่วไปควรมีคำหลักและบอกผู้ชมว่าโพสต์หรือหน้านั้นเกี่ยวกับอะไร

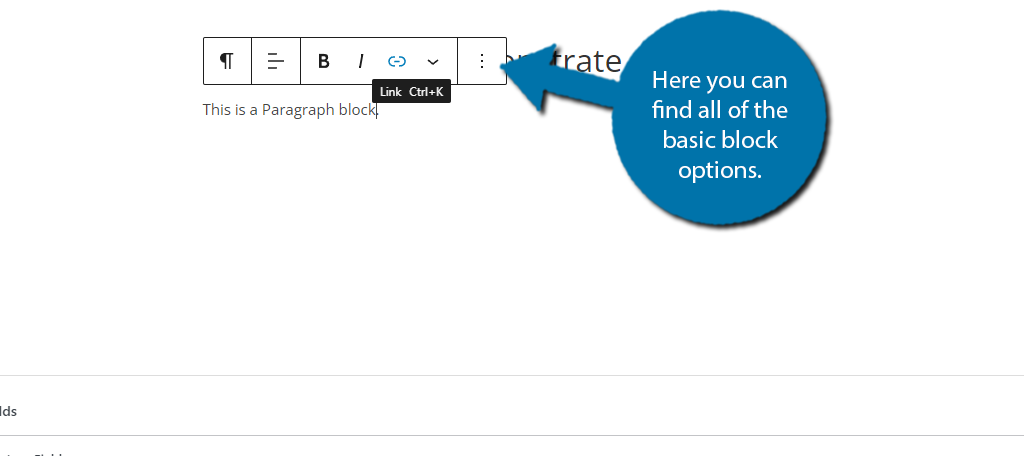
ขั้นตอนที่ 2: บล็อกย่อหน้าและพื้นฐาน
ตอนนี้ได้เวลาเพิ่มบล็อกแล้ว เมื่อใดก็ตามที่คุณคลิกที่ตัวแก้ไข บล็อกเริ่มต้นคือบล็อกย่อหน้า บล็อกนี้มีไว้สำหรับเขียนย่อหน้า
คุณจะเห็นตัวเลือกสำหรับการจัดข้อความ ตัวหนา ตัวเอียง ตัวสร้างลิงก์ และตัวเลือกเพิ่มเติม
นี่คือบล็อกทั่วไปที่คุณจะใช้

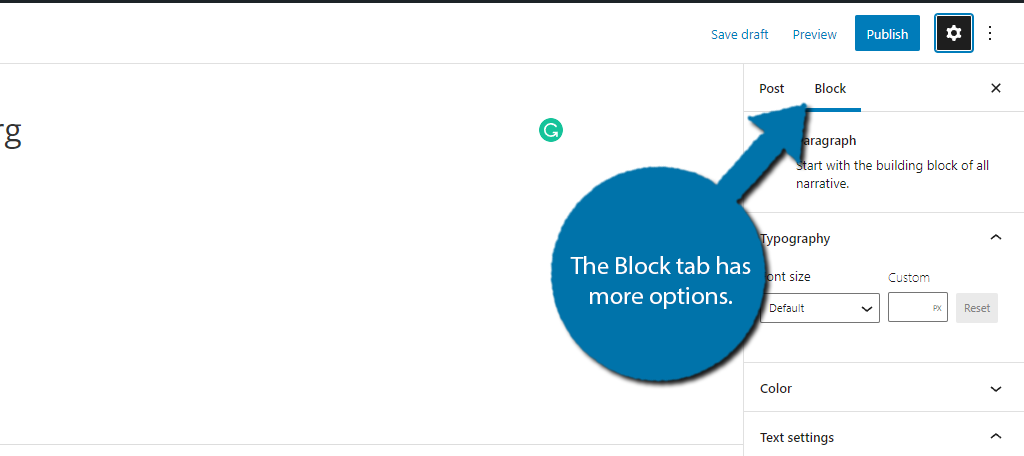
คุณสามารถค้นพบตัวเลือกเพิ่มเติมสำหรับบล็อกใดก็ได้โดยคลิกที่วงล้อการตั้งค่าและเลือกแท็บบล็อกทางด้านขวามือ

ตัวเลือกจะแตกต่างกันไปในแต่ละบล็อก ในกรณีของบล็อกย่อหน้า มีตำแหน่งที่คุณสามารถเปลี่ยนขนาดฟอนต์หรือสีของฟอนต์ได้ แต่ละบล็อกมีการปรับแต่งมากมาย ดังนั้นคุณเพียงแค่ต้องรู้ว่าจะใช้มันได้จากที่ใด
ตอนนี้ขอเพิ่มภาพ
ขั้นตอนที่ 3: การเพิ่มบล็อกเพิ่มเติม (บล็อกรูปภาพ)
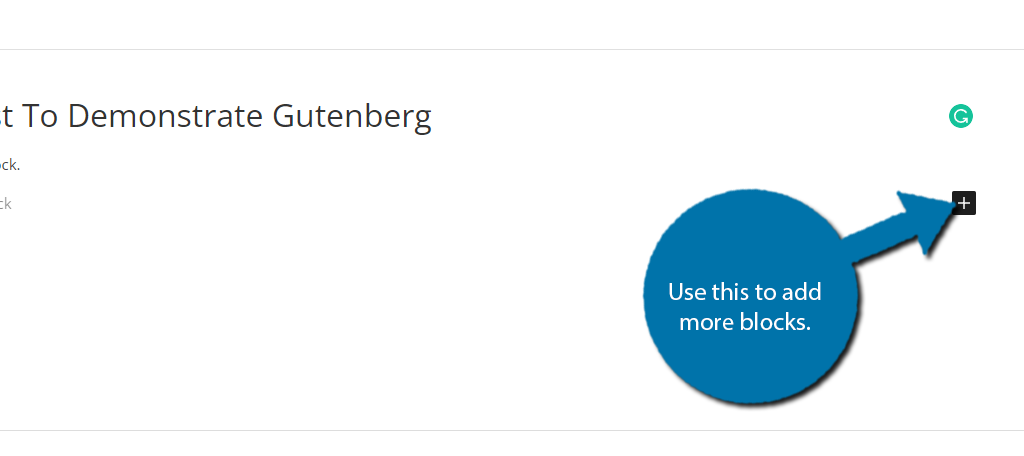
ในการทำเช่นนั้น เราต้องเพิ่ม Image block ซึ่งเป็นเรื่องง่าย ขั้นแรก กดปุ่ม Enter บนแป้นพิมพ์เพื่อเริ่มบรรทัดใหม่ ทางด้านขวาของบรรทัดนั้น คุณจะเห็นกล่องสีดำที่มีเครื่องหมายบวกอยู่ตรงกลาง ให้คลิกที่กล่องนั้น

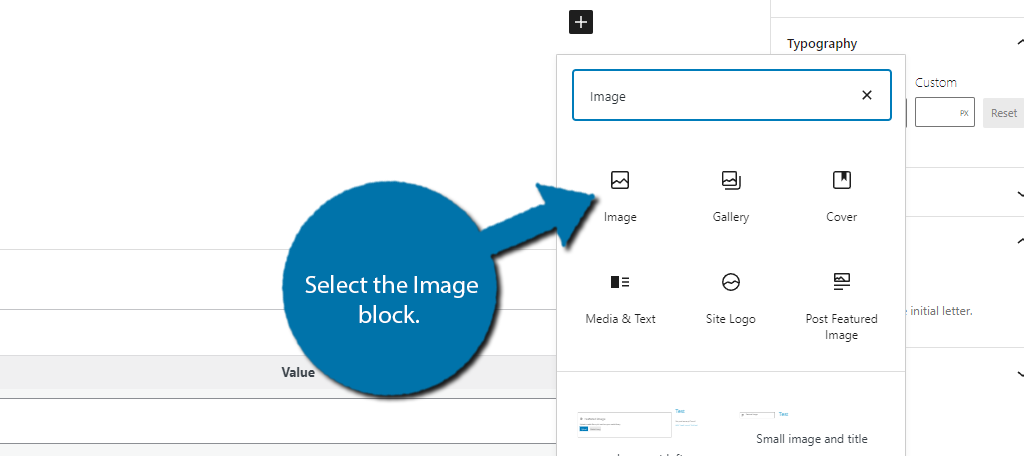
เมื่อคุณคลิกครั้งแรก คุณจะเห็นบล็อกที่พบบ่อยที่สุด ซึ่งจะเปลี่ยนไปเมื่อคุณใช้ตัวแก้ไขมากขึ้น
ที่ด้านบนมีคุณลักษณะการค้นหาที่คุณสามารถใช้เพื่อค้นหาบล็อกได้ ในกรณีนี้ ให้เลือกบล็อกรูปภาพถ้ามี หรือค้นหาแล้วเลือก

ตอนนี้บล็อกรูปภาพควรอยู่ในโปรแกรมแก้ไข Gutenberg ค่อนข้างตรงไปตรงมาและประกอบด้วยปุ่มสามปุ่ม:
- อัปโหลด : ให้คุณเลือกไฟล์ในคอมพิวเตอร์ของคุณเพื่อเพิ่มลงในบล็อก โปรดทราบว่าไฟล์จะถูกเพิ่มไปยังไลบรารีสื่อของคุณด้วย
- ไลบรารีสื่อ : สิ่งนี้จะช่วยให้คุณดูไลบรารีสื่อของคุณและใช้รูปภาพที่มีอยู่บนเว็บไซต์ของคุณ ตัวเลือกในการอัปโหลดรูปภาพไปยังไลบรารีสื่อก็มีให้เช่นกัน
- แทรกจาก URL : คุณสามารถใช้ลิงก์ของรูปภาพเพื่อเพิ่มลงในโพสต์หรือเพจได้ อีกครั้ง รูปภาพจะถูกเพิ่มไปยังไลบรารีสื่อของคุณ
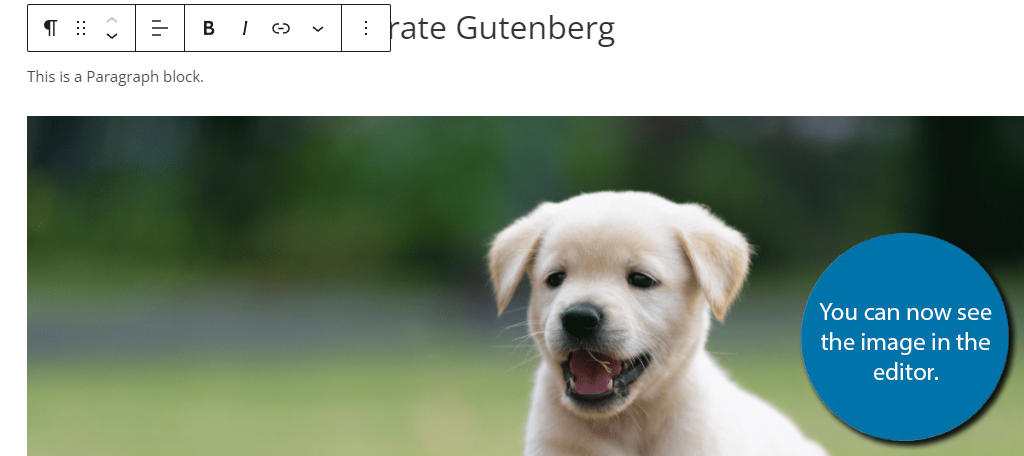
เนื่องจากนี่เป็นการติดตั้งใหม่ คุณจะไม่มีรูปภาพใดๆ ในไลบรารีสื่อ ดังนั้นคุณจะต้องใช้ปุ่ม "อัปโหลด" เพื่อเพิ่มรูปภาพจากคอมพิวเตอร์ของคุณ เมื่อคุณเลือกและเพิ่มเข้าไปแล้ว คุณจะเห็นมันในตัวแก้ไข

หากคุณคลิกที่บล็อกและตรวจสอบการตั้งค่าเพิ่มเติมในแท็บบล็อก เช่นเดียวกับที่เราทำกับบล็อกย่อหน้า คุณจะพบตัวเลือกพิเศษสำหรับบล็อกรูปภาพ เป็นแบบนี้ทุกบล๊อกเลย
ขั้นตอนที่ 4: การเผยแพร่เนื้อหา
สมมติว่าเราพอใจกับเนื้อหาของเราและต้องการเปลี่ยนให้เป็นเพจสด การดำเนินการนี้ทำได้ค่อนข้างง่ายและต้องคลิกเพียงปุ่มเดียว แต่ก่อนหน้านั้น ฉันแนะนำให้ทำให้แน่ใจว่าหน้าเว็บมีลักษณะตามที่คุณต้องการเสมอ
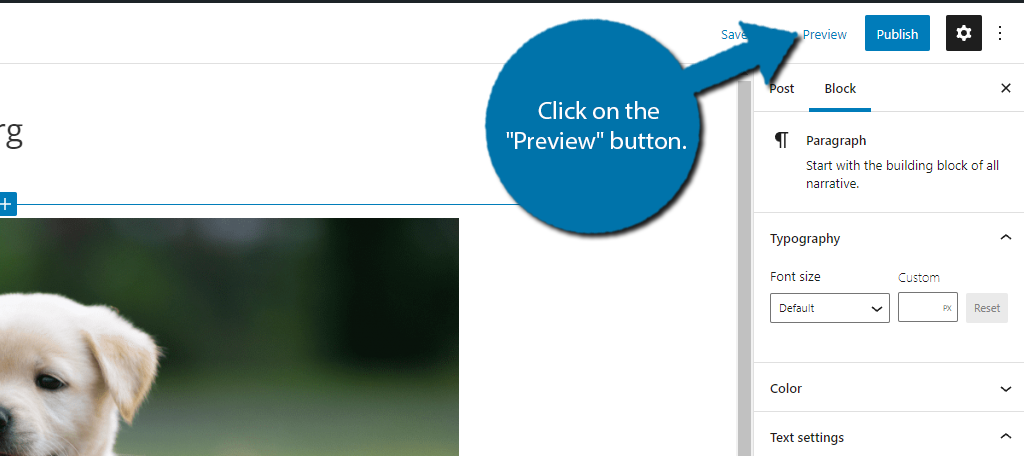
คุณสามารถทำได้โดยใช้ปุ่ม "ดูตัวอย่าง" สิ่งนี้จะช่วยให้คุณเห็นว่าหน้าจะมีลักษณะอย่างไรเมื่อเผยแพร่

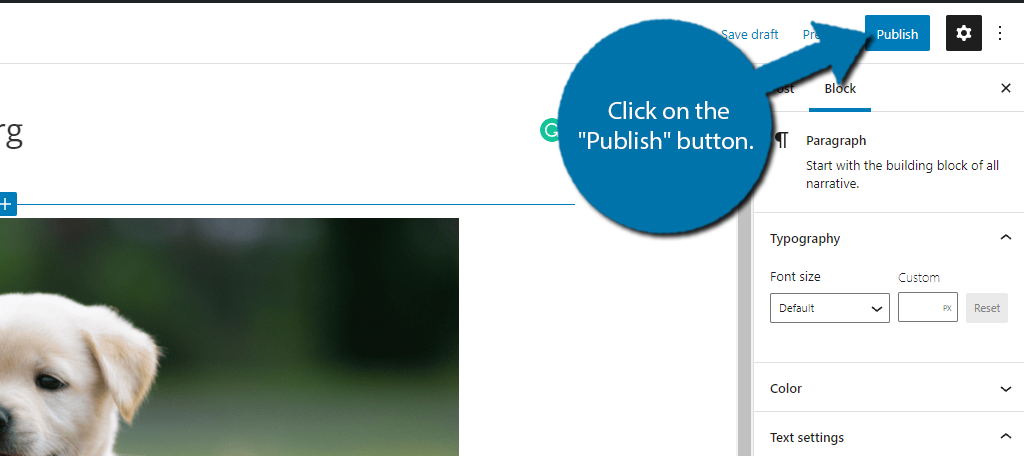
ฉันแนะนำให้ดูตัวอย่างก่อนเผยแพร่เนื้อหาเสมอ เป็นเพียงนโยบายที่ดี หากทุกอย่างดูดี ให้คลิกที่ปุ่ม "เผยแพร่"

เพียงเท่านี้ เพจหรือโพสต์ของคุณก็พร้อมใช้งานแล้ว คุณยังสามารถแก้ไขได้อย่างอิสระ หากต้องการบันทึกการแก้ไขใดๆ เพียงคลิกที่ปุ่ม "อัปเดต" ซึ่งเป็นตำแหน่งที่ปุ่ม "เผยแพร่" เคยเป็น
กระบวนการนี้เหมือนกันเมื่อสร้างหรือแก้ไขโพสต์หรือหน้า WordPress
การเพิ่มประสิทธิภาพ WordPress
สิ่งที่เราเพิ่งกล่าวถึงคือพื้นฐานของ WordPress และมันค่อนข้างง่ายใช่ไหม อย่างไรก็ตาม หากคุณต้องการเรียกใช้เว็บไซต์ที่ประสบความสำเร็จ พื้นฐานจะไม่ทำให้ขาดหายไป
คุณต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อเพิ่มความเร็ว WordPress เพื่อให้แน่ใจว่าผู้เยี่ยมชมได้รับประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้และเพื่อให้แน่ใจว่ามีสภาพแวดล้อมการทำงานที่ดี
การเพิ่มประสิทธิภาพเป็นคำที่กว้างมากใน WordPress เนื่องจากมีวิธีดำเนินการมากมายเกินไป แต่ฉันจะพูดถึงคำศัพท์บางคำที่คุณน่าจะได้ยินเมื่อพูดถึงการเพิ่มประสิทธิภาพ และเครื่องมือใดที่คุณสามารถใช้เพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณสำหรับหัวข้อนั้น
เรามาเริ่มกันที่สิ่งพื้นฐานที่สุดที่ทุกเว็บไซต์ต้องทำ นั่นคือ อัพเดทอยู่เสมอ
หัวข้อ 1: การปรับปรุง
ในฐานะ CMS ที่ได้รับความนิยมสูงสุดในตลาด WordPress เป็นเป้าหมายของบุคคลชั่วร้ายจำนวนมาก เช่น แฮกเกอร์และบอท พวกเขามองหาช่องเปิดด้านความปลอดภัยในซอฟต์แวร์ WordPress
ข่าวดีก็คือ WordPress นั้นปลอดภัยต่อการใช้งานมาก ตราบใดที่คุณยังอัปเดตอยู่เสมอ มีสองวิธีในการดำเนินการอัปเดต: ด้วยตนเองและโดยอัตโนมัติ
การอัปเดตอัตโนมัตินั้นยอดเยี่ยมสำหรับการอัพเดทอยู่เสมอ แต่บางครั้งการอัปเดตอาจมีปัญหาหรือทำให้เกิดปัญหาความเข้ากันได้ ดังนั้น ในขณะที่ผู้เริ่มต้นจำนวนมากเลือกที่จะเปิดการอัปเดตอัตโนมัติ เว็บไซต์ขนาดใหญ่และผู้เชี่ยวชาญมักจะรอนานขึ้นเล็กน้อยและดำเนินการด้วยตนเอง
สิ่งนี้ทำให้พวกเขามีเวลาทดสอบการอัปเดตในสภาพแวดล้อมการทดสอบเพื่อให้แน่ใจว่าไม่มีอะไรผิดพลาด ในกรณีส่วนใหญ่ การอัปเดตอัตโนมัติเป็นทางเลือกที่ดี แต่ฉันแนะนำให้อัปเดตด้วยตนเองเสมอ
นอกจากนี้ยังทำได้ง่าย
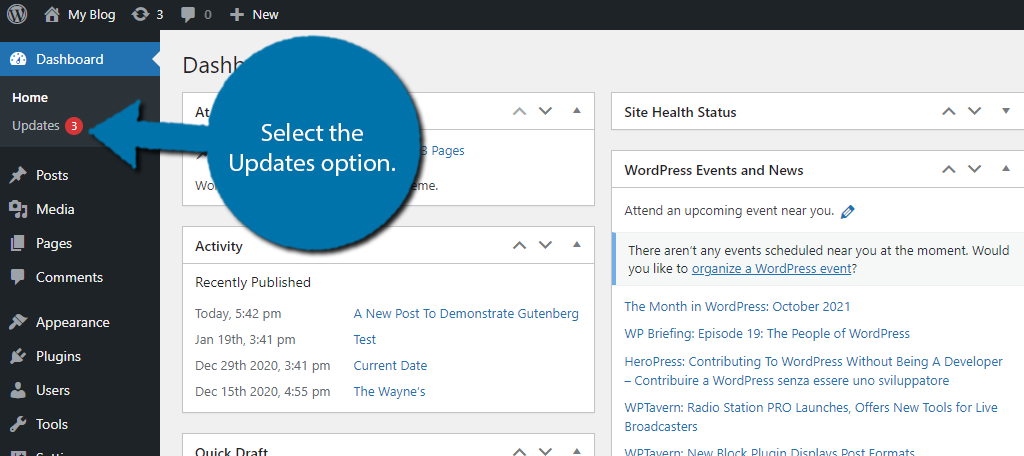
คลิกที่ Dashboard และเลือกตัวเลือก Updates

หากมีวงกลมสีแดงเล็กๆ ที่มีตัวเลขอยู่ตรงกลาง แสดงว่ามีการอัปเดตจำนวนมาก การอัปเดตนี้มีไว้สำหรับไฟล์หลัก ปลั๊กอิน และธีมของ WordPress
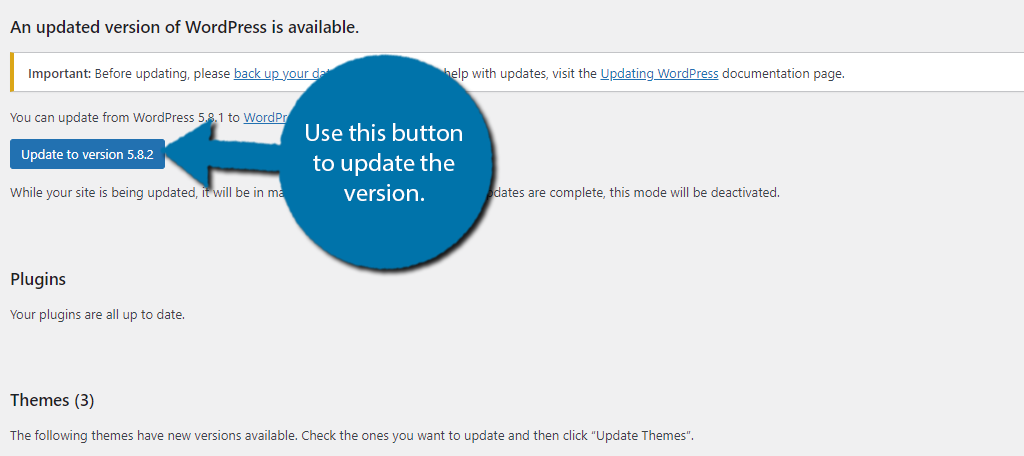
หากมี WordPress เวอร์ชันใหม่ ให้คลิกที่ปุ่ม “อัปเดตเป็นเวอร์ชัน XXX”

หากมีการอัพเดตปลั๊กอินหรือธีม คุณจะพบตัวเลือกสำหรับปลั๊กอินหรือธีมในส่วนที่เกี่ยวข้องในหน้านี้ หากคุณสนใจที่จะตั้งค่าการอัปเดตอัตโนมัติ ให้ทำตามคำแนะนำนี้
หัวข้อ 2: การสำรองข้อมูล
คุณอาจสังเกตเห็นว่า WordPress ขอให้คุณสำรองเว็บไซต์ของคุณก่อนอัปเดตในหัวข้อที่แล้ว แม้ว่าการสำรองข้อมูลอาจไม่จำเป็นต้องปรับปรุงประสิทธิภาพของไซต์ แต่จะเพิ่มการป้องกันทั้งชั้นซึ่งประเมินค่ามิได้
บรรทัดล่างคือทุกเว็บไซต์ควรมีการสำรองข้อมูลบางประเภท
เมื่อมีบางอย่างผิดพลาด (และเชื่อฉันเถอะว่าในบางครั้ง บางสิ่งจะต้องผิดพลาด) การสำรองข้อมูลจะช่วยให้คุณสามารถแก้ไขข้อผิดพลาดได้อย่างรวดเร็วโดยไม่ต้องหยุดทำงานเป็นเวลานาน อย่างน้อยตราบเท่าที่ยังเป็นปัจจุบัน
โชคดีที่มีตัวเลือกมากมายใน WordPress สำหรับการสำรองข้อมูล
ทุกวันนี้ โฮสต์เว็บส่วนใหญ่จะให้บริการสำรองข้อมูลแก่ลูกค้าแต่ละรายโดยอัตโนมัติ เช่น สิ่งที่เราทำที่ GreenGeeks แต่ยังมีปลั๊กอินมากมายที่สามารถช่วยคุณสร้างข้อมูลสำรองต่างๆ ได้ภายในไม่กี่วินาที
เราได้ใช้เวลาในการรวบรวมรายการปลั๊กอินสำรองที่ดีที่สุด ดังนั้นฉันขอแนะนำให้ลองดู
หัวข้อที่ 3: การปรับรูปภาพให้เหมาะสม
หากคุณวางแผนที่จะใช้งานบล็อกหรือร้านค้าออนไลน์ คุณจะต้องใช้รูปภาพจำนวนมาก และนั่นเป็นเรื่องปกติอย่างยิ่ง อย่างไรก็ตาม คุณต้องแน่ใจว่าภาพของคุณได้รับการปรับให้เหมาะสม
WordPress จะถ่ายภาพที่คุณเพิ่มและปรับขนาดตามธรรมชาติ ฟังดูดี แต่นั่นเป็นข้อมูลจำนวนมาก ลองจินตนาการถึงการอัปโหลดภาพขนาด 600 x 600 แต่ต้องการให้มีขนาด 200 x 200 เท่านั้น
มันเสียมาก และนั่นอาจทำให้เว็บไซต์ของคุณช้าลงได้อย่างง่ายดาย เนื่องจากรูปภาพขนาดใหญ่จะใช้เวลาโหลดนานขึ้น
คุณมีตัวเลือกน้อย ประการแรก คุณสามารถแก้ไขรูปภาพก่อนที่จะอัปโหลดไปยัง WordPress ในซอฟต์แวร์แก้ไขรูปภาพ เช่น PhotoShop นี่คือกลวิธีและซอฟต์แวร์ยอดนิยมที่ใช้กันทั่วไป
อีกทางเลือกหนึ่งคือการติดตั้งปลั๊กอินเพื่อบีบอัดขนาดภาพให้กับคุณ ในกรณีส่วนใหญ่ คุณจะต้องการทำทั้งสองอย่าง เพราะมีแนวโน้มว่าคุณจะใช้รูปภาพเป็นพันๆ รูปทั่วทั้งไซต์ของคุณ มันเพิ่มขึ้นอย่างรวดเร็ว
อีกวิธีในการสำรวจคือเทคนิคที่เรียกว่าการโหลดแบบขี้เกียจ นี่คือที่ที่เพจและโพสต์โหลดเฉพาะรูปภาพที่ผู้เข้าชมสามารถดูได้ สำหรับ WordPress เวอร์ชันล่าสุด การดำเนินการนี้จะทำโดยค่าเริ่มต้น
หัวข้อที่ 4: ความปลอดภัย
ฉันได้พูดถึงวิธีการอัปเดต WordPress ช่วยให้ปลอดภัย แต่นั่นยังไม่เพียงพอสำหรับตัวมันเอง คุณต้องตรวจสอบให้แน่ใจว่าคุณมีปลั๊กอินความปลอดภัยที่ไม่เพียงป้องกันแฮ็กเกอร์ แต่ยังป้องกันสแปมบอทไม่ให้รบกวนคุณอีกด้วย
ปลั๊กอินความปลอดภัยมีมาตรการป้องกันมากมาย เช่น ไฟร์วอลล์ การเข้าถึง RECAPTCHA เพื่อป้องกันสแปมบอท และอื่นๆ อีกมากมาย อย่างไรก็ตาม สิ่งเหล่านี้สามารถเป็นสิ่งที่ทำให้เว็บไซต์ของคุณช้าลงได้เช่นกัน ปลั๊กอินเหล่านี้มีขนาดใหญ่มากซึ่งทำได้หลายอย่าง
คุณต้องกำหนดค่าอย่างถูกต้องเพื่อไม่ให้เว็บไซต์ของคุณช้าลง แต่เช่นเดียวกับปลั๊กอินทั้งหมด ปลั๊กอินเหล่านี้ไม่ซ้ำกัน
แต่ละอันมีฟังก์ชันและตัวเลือกที่แตกต่างกันซึ่งคุณสามารถกำหนดค่าได้ ประเภทของเว็บไซต์ที่คุณเรียกใช้ก็เป็นปัจจัยสำคัญเช่นกัน หากคุณต้องการปลั๊กอินความปลอดภัยที่ยอดเยี่ยม อย่าลืมตรวจสอบสิ่งเหล่านี้
หัวข้อที่ 5: เว็บโฮสติ้ง
บางทีส่วนที่สำคัญที่สุดของเว็บไซต์ WordPress คือแผนการโฮสต์เว็บของคุณ พวกเขาจัดหาและบำรุงรักษาเซิร์ฟเวอร์ที่เว็บไซต์ของคุณใช้งานไม่ได้และมีผลกระทบอย่างมากต่อประสิทธิภาพการทำงาน
อย่างไรก็ตาม ไม่ใช่ว่าโฮสต์เว็บทั้งหมดจะให้ประสบการณ์ที่เหมือนกัน
เซิร์ฟเวอร์บางตัวเก่ากว่าและไม่ใช้เทคโนโลยี SSD ซึ่งจะส่งผลกระทบต่อประสิทธิภาพการทำงานอย่างแท้จริง ในกรณีอื่นๆ คุณอาจอยู่ในสภาพแวดล้อมโฮสติ้งที่ใช้ร่วมกันซึ่งไม่มีทรัพยากรที่จำเป็น หรือเพื่อนบ้านเสมือนของคุณอาจใช้งานมากกว่าที่ควรจะเป็น
ไม่ว่าในกรณีใด คุณต้องเลือกโฮสต์เว็บที่สามารถให้ความเร็วที่เร็วปานสายฟ้าแลบ และรักษาเวลาทำงานอย่างน้อย 99%
เรามีอีกมากที่จะสอนคุณ
WordPress เป็นซอฟต์แวร์ที่ยอดเยี่ยมที่ทำให้การสร้างเว็บไซต์เป็นเรื่องง่าย แต่เนื่องจากมีการปรับแต่งในระดับสูง เส้นโค้งการเรียนรู้จึงค่อนข้างสูง ที่กล่าวว่าไม่มีอะไรยากเป็นพิเศษ เป็นเพียงจำนวนตัวเลือกที่แท้จริงเท่านั้น
ข่าวดีก็คือ GreenGeeks พร้อมให้ความช่วยเหลือ เรามีบทช่วยสอน WordPress มากมายที่เหมาะสำหรับผู้เริ่มต้น
