Cum să reduceți timpul de interacțiune (TTI) pe WordPress?
Publicat: 2024-04-05
Ați vizitat vreodată un site web în care vi se pare că veți putea face ceva interactiv?
Frustrant, nu-i așa?
Ei bine, s-ar putea să aveți nevoie doar să remediați Time to Interactive (TTI) al site-ului dvs.
TTI înseamnă durata până când utilizatorii pot interacționa efectiv cu pagina, dând clic pe butoane, completând formulare sau derulând fără întârzieri. Un TTI prelungit afectează negativ experiența utilizatorului și clasamentele SEO.
În acest blog, ne vom uita la modul de măsurare a timpului de interacțiune (TTI) și strategiile de reducere a acestuia pentru a face site-ul WordPress să se încarce mai rapid.
Să începem…
- Înțelegerea timpului de interacțiune (TTI)
- Care este diferența dintre timpul până la interactiv și întârzierea primei intrări?
- Cum se măsoară timpul de interacțiune (TTI)
- Cum să monitorizezi timpul de interacțiune (TTI)?
- Care este impactul timpului de interacțiune asupra performanței?
- Ce duce la Slow Time to Interactive (TTI) pe WordPress?
- Cum să reduceți timpul de interacțiune (TTI)
- Cum poate Cloudways să reducă timpul de interacțiune (TTI) pe WordPress?
Înțelegerea timpului de interacțiune (TTI)
TTI reprezintă durata până la care o pagină web devine complet interactivă, ceea ce înseamnă că utilizatorii se pot implica în mod activ cu elementele sale fără a întâmpina întârzieri semnificative.
TTI cuprinde diverși factori, inclusiv timpul de răspuns al serverului, execuția scriptului, redarea elementelor vizuale și capabilitățile dispozitivului utilizatorului. Prin urmare, TTI oferă o perspectivă cuprinzătoare asupra performanței unei pagini web dincolo de simplii timpi de încărcare.
Pentru a optimiza TTI, webmasterii ar trebui să se concentreze pe rezolvarea blocajelor de performanță, optimizarea codului, prioritizarea sarcinilor critice și implementarea celor mai bune practici în tehnicile de optimizare web.

Alăturați-vă celor peste 12.000 de agenții care iubesc găzduirea WordPress gestionată!
Spuneți la revedere nevoii unei echipe IT interne. Experimentați găzduire rapidă, asistență expertă 24x7x365 și performanța așteptată de clienții dvs. de la agenția dvs.
Care este diferența dintre timpul până la interactiv și întârzierea primei intrări?
| Metric | Time to Interactive (TTI) | Întârziere la prima intrare (FID) | Diferență |
|---|---|---|---|
| Definiție | Timpul necesar pentru ca o pagină web să devină complet interactivă. Aceasta înseamnă că toate activele principale sunt încărcate, iar pagina răspunde rapid la intrarea utilizatorului. | Timpul dintre prima interacțiune a utilizatorului și răspunsul browserului la acea interacțiune. Măsoară cât timp durează pagina să răspundă după ce utilizatorul a interacționat cu ea. | TTI se concentrează pe pregătirea generală a paginii pentru interacțiunea utilizatorului, în timp ce FID măsoară în mod specific întârzierea dintre introducerea utilizatorului și răspunsul paginii. |
| Semnificaţie | Indică când un utilizator poate interacționa eficient cu o pagină web și poate îndeplini sarcini fără întârzieri. | Măsoară experiența utilizatorului în timpul interacțiunilor inițiale cu pagina web. | TTI reflectă gradul de pregătire a paginii web pentru implicare, în timp ce FID evaluează capacitatea de răspuns în timpul primelor interacțiuni. |
| Componente | TTI ia în considerare diverși factori, cum ar fi execuția JavaScript, randarea și încărcarea resurselor, pentru a determina când pagina este pregătită pentru interacțiune. | FID depinde în primul rând de timpul de procesare a browserului după ce utilizatorul interacționează cu pagina. Este afectat de factori precum execuția JavaScript și gestionarea evenimentelor. | În timp ce ambele valori implică execuția JavaScript, redarea și gestionarea evenimentelor, FID se concentrează în mod special pe timpul de răspuns după interacțiunea utilizatorului. |
| Percepția utilizatorului | Utilizatorii percep o pagină web ca fiind complet încărcată și pregătită pentru interacțiune atunci când se realizează TTI. | Utilizatorii observă întârzieri sau probleme de reacție în timpul interacțiunilor inițiale cu pagina web, ceea ce le poate afecta percepția asupra utilizabilității acesteia. | TTI are un impact asupra experienței generale a utilizatorului, în timp ce FID afectează direct percepția capacității de răspuns în timpul interacțiunilor inițiale. |
| Provocări de măsurare | Măsurarea TTI poate fi complexă din cauza diferiților factori care influențează pregătirea paginii, inclusiv încărcarea asincronă și dependențele. | Măsurarea FID poate fi afectată de sincronizarea interacțiunii utilizatorului și de variațiile de procesare a browserului, ceea ce face dificilă capturarea cu acuratețe a întârzierilor. | Măsurarea TTI necesită luarea în considerare a stării generale a paginii, în timp ce măsurarea FID necesită capturarea întârzierilor specifice de interacțiune a utilizatorului. |
Cum se măsoară timpul de interacțiune (TTI)
Scorul TTI evaluează modul în care Time to Interactive (TTI) al paginii dvs. se compară cu TTI-urile site-urilor web reale, folosind date din Arhiva HTTP.
| Valoarea TTI (în secunde) | Cod de culoare |
|---|---|
| 0–3,8 | verde (rapid) |
| 3,9–7,3 | Portocaliu (moderat) |
| Peste 7,3 | Roșu (lent) |
Cum să monitorizezi timpul de interacțiune (TTI)?
Pentru a măsura cu precizie TTI, trebuie luați în considerare diverși factori. Acestea includ latența rețelei, timpii de răspuns ale serverului, capabilitățile de redare a browserului și complexitatea conținutului paginii web.
Instrumente de monitorizare
- Far
- WebPageTest
- GTmetrix
- Google PageSpeed Insights
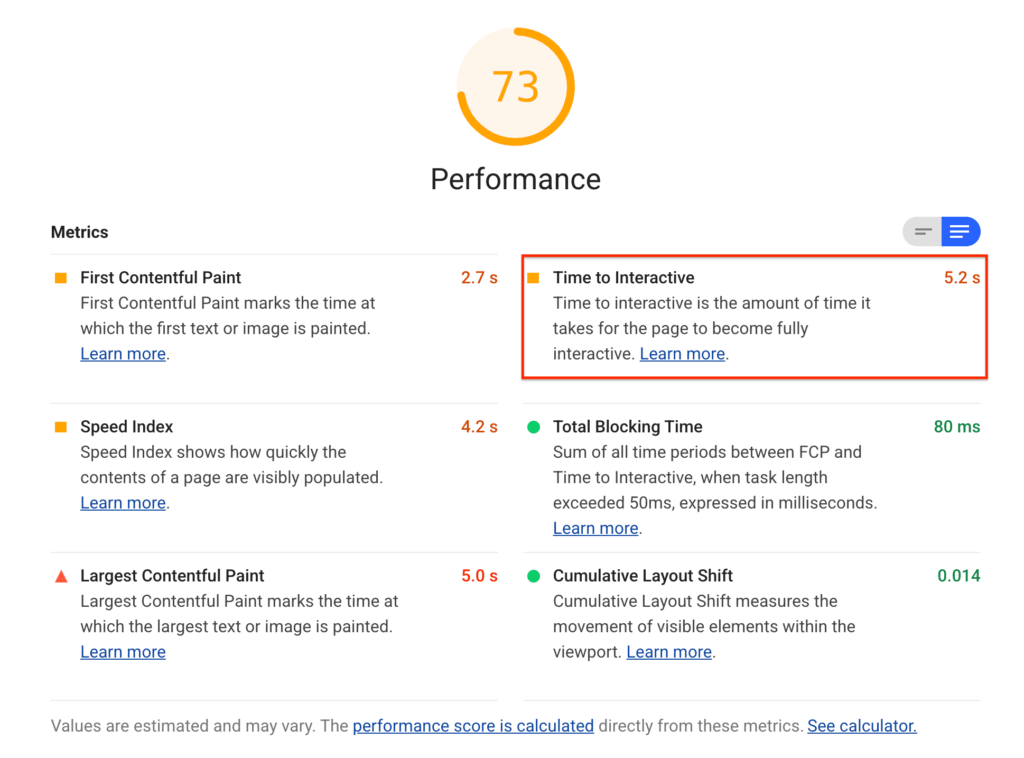
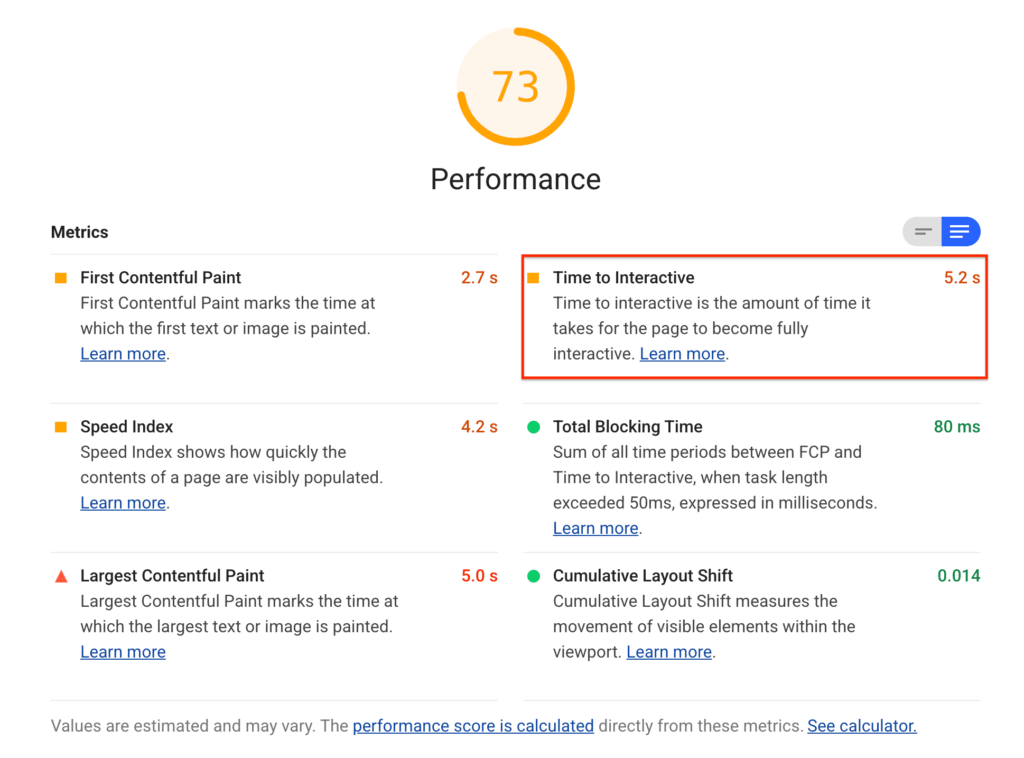
Time to Interactive (TTI) este una dintre cele șase valori monitorizate în secțiunea Performanță a raportului Lighthouse.
Notă: TTI a fost eliminat ca valoare din Lighthouse 10. Valorile alternative mai noi, cum ar fi Largest Contentful Paint (LCP), Total Blocking Time (TBT) și Interaction to Next Paint (INP) sunt de obicei valori mai bune de utilizat în locul TTI.

Utilizați secțiunea Oportunități din raportul Lighthouse pentru a identifica îmbunătățirile care promit cea mai mare valoare pentru pagina dvs.

Care este impactul timpului de interacțiune asupra performanței?
TTI lentă poate frustra utilizatorii, ceea ce duce la rate de respingere mai mari și niveluri de implicare mai scăzute. Dacă un site web nu îndeplinește aceste așteptări, utilizatorii îl vor abandona probabil în favoarea concurenților care oferă o experiență mai fluidă și mai eficientă.
TTI influențează, de asemenea, eforturile de optimizare pentru motoarele de căutare (SEO). Motoarele de căutare majore precum Google acordă prioritate experienței utilizatorului atunci când clasifică site-urile web. Deoarece TTI este un indicator cheie al experienței utilizatorului, influențează indirect clasarea unui site în motorul de căutare.
Site-urile web cu TTI-uri mai rapide au mai multe șanse să se claseze mai sus în rezultatele căutării, generând trafic organic și îmbunătățind vizibilitatea.
Dezvoltatorii trebuie să gestioneze cu atenție resursele și să prioritizeze sarcinile critice pentru a reduce TTI și a îmbunătăți performanța generală.

Sursa imagine: onely
Ce duce la Slow Time to Interactive (TTI) pe WordPress?
Există mai mulți factori care pot contribui la un Time to Interactive (TTI) lent pe site-urile WordPress, împiedicând experiența utilizatorului și potențial influențând valorile de performanță.
Să aruncăm o privire la unele dintre ele:
1. Furnizor de gazduire
Planurile de găzduire partajată, în care mai multe site-uri web partajează aceleași resurse de server, duc adesea la TTI-uri mai lente din cauza constrângerilor de resurse și a încărcării crescute a serverului.
Este crucial să optați pentru un furnizor de găzduire care să ofere soluții de găzduire WordPress dedicate sau gestionate.
Utilizând serviciile de găzduire gestionate de Cloudways, proprietarii de site-uri web pot atenua preocupările TTI și pot oferi utilizatorilor o experiență de navigare fără probleme.

2. Pluginuri și teme
În timp ce pluginurile WordPress oferă funcționalități valoroase, o colecție excesivă sau slab optimizată poate împiedica viteza site-ului și poate crește Time to Interactive (TTI).
Pluginul Cloudways Breeze este o soluție viabilă pentru eficientizarea performanței site-ului WordPress. Acest plugin oferă funcții de optimizare special concepute pentru a îmbunătăți viteza și performanța site-ului, ajutând la atenuarea poverii întârzierilor TTI cauzate de ineficiența pluginului și a temei.

În plus, nu toate temele WordPress sunt optimizate pentru performanță. Unele teme pot acorda prioritate esteticii vizuale în detrimentul optimizării performanței, rezultând cod umflat, utilizare ineficientă a resurselor și timpi de încărcare mai lenți.
3. Optimizarea bazelor de date
Un alt factor care influențează TTI pe WordPress este optimizarea bazei de date. Site-urile WordPress se bazează în mare măsură pe baze de date pentru a stoca conținut, setări și datele utilizatorilor.
O bază de date slab optimizată, cu dezordine inutilă, interogări neoptimizate sau tabele fragmentate poate încetini TTI prin creșterea timpilor de răspuns ale serverului.
Întreținerea regulată a bazei de date, cum ar fi curățarea datelor neutilizate, optimizarea interogărilor și implementarea mecanismelor de stocare în cache, poate ajuta la îmbunătățirea TTI prin eficientizarea operațiunilor bazei de date și prin reducerea încărcării serverului.

4. Integrari cu terte parti
Factorii externi, cum ar fi integrările terță parte, scripturile externe și latența rețelei, pot afecta, de asemenea, TTI pe WordPress.
Integrarea serviciilor externe, cum ar fi widget-urile rețelelor sociale, scripturile de analiză sau platformele de publicitate, poate introduce dependențe suplimentare și poate crește timpul necesar pentru încărcarea și redarea conținutului site-ului.
În plus, latența rețelei, în special pentru vizitatorii care accesează site-ul web din locații îndepărtate sau cu conexiuni la internet mai lente, poate prelungi TTI prin întârzierea recuperării activelor site-ului de pe server.
Cum să reduceți timpul de interacțiune (TTI)
Îmbunătățirea TTI necesită o abordare holistică a optimizării performanței web. Iată câteva dintre cele mai bune practici care pot ajuta la îmbunătățirea TTI:
1. Optimizați Vopseaua Conținută
Optimizarea Contentful Paint (FCP) poate îmbunătăți Time to Interactive (TTI) prin stabilirea unei linii de bază optimizate pentru interacțiunea utilizatorului. În timp ce TTI se concentrează pe faptul că un utilizator poate interacționa cu pagina, FCP se uită la momentul în care este redat primul bit de conținut. Iată cum optimizarea FCP poate influența TTI:
- Reducerea resurselor care blochează randarea : resurse precum fișierele JavaScript mari pot bloca browserul să redă conținut.Tehnici precum împărțirea codului, asincronizarea sau amânarea atributelor pot ajuta la prioritizarea conținutului de redare mai întâi.
- Acordați prioritate activelor critice: preîncărcați resurse cheie, cum ar fi conținutul de deasupra paginii și fișierele JavaScript esențiale.Acest lucru asigură că acestea sunt disponibile cu ușurință atunci când este necesar, minimizând întârzierile în randare și interacțiune.
- Optimizarea pentru timpi de încărcare mai rapid: orice lucru care accelerează încărcarea conținutului (inclusiv FCP) contribuie, în general, la un TTI mai rapid.Acest lucru ar putea implica optimizarea dimensiunilor imaginilor, reducerea solicitărilor HTTP sau implementarea memorării în cache a browserului.
3. Preîncărcați cererile de chei
Preîncărcarea solicitărilor cheie este o altă strategie eficientă pentru a îmbunătăți Time to Interactive (TTI) în aplicațiile web. Când un browser analizează un document HTML, identifică resurse externe, cum ar fi scripturile, foile de stil și fonturile necesare pentru redarea paginii.

De obicei, aceste resurse sunt preluate secvențial pe măsură ce browserul le întâlnește în HTML, ceea ce poate introduce întârzieri și poate împiedica TTI.
<!DOCTYPE html> <html lang="ro"> <cap> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Exemplu de preîncărcare</title> <link rel="stylesheet" href="styles.css"> <link rel="preload" href="critical-script.js" as="script"> </cap> <corp> <!-- Conținutul aplicației dvs. web aici --> <script src="app.js"></script> </corp> </html>
În acest exemplu, eticheta <link> cu atributul rel= " preload” indică browserului să preia fișierul critic-script.js ca resursă cu prioritate ridicată.
3. Minimizați timpul total de blocare
Minimizarea TBT poate îmbunătăți, de asemenea, alte valori de performanță, cum ar fi First Contentful Paint (FCP) și Largest Contentful Paint (LCP), contribuind la o îmbunătățire holistică a performanței web și a gradului de utilizare.
Folosind pluginul de optimizare Breeze Cloudways, puteți eficientiza fișierele CSS și JavaScript ale site-ului dvs., reducând timpul de încărcare și îmbunătățind performanța generală fără efort.

4. Reduceți Întârzierea de intrare
O contribuție semnificativă la încetinirea TTI este Întârzierea introducerii, decalajul dintre un utilizator care inițiază o acțiune (cum ar fi un clic pe un buton) și browserul care o recunoaște.
Pentru a reduce Întârzierea de intrare, puteți:
Reduceți timpul de execuție JavaScript:
- Minimizare și comprimare: reduceți dimensiunea fișierelor JavaScript eliminând caracterele inutile și spațiile albe.Acest lucru le permite să descarce mai rapid, minimizând timpul de ocupare a firului principal.
- Optimizați codul JavaScript: verificați-vă codul pentru ineficiențe.Evitați algoritmii complecși sau manipularea excesivă a DOM în secțiunile critice de randare. Explorați tehnici de programare asincronă, cum ar fi async/wait sau promisiuni de îmbunătățire a capacității de răspuns.
- Încărcare leneră: Întârzie încărcarea codului JavaScript necritic până când utilizatorul are nevoie de el.Acest lucru eliberează firul principal pentru redarea și gestionarea interacțiunilor utilizatorului.
5. Optimizați execuția JavaScript
Execuția ineficientă JavaScript poate duce la creșterea timpului de procesare, ceea ce duce la întârzieri în redare și capacitatea de răspuns la interacțiunea utilizatorului.
Prin optimizarea execuției JavaScript, dezvoltatorii pot simplifica încărcarea și procesarea scripturilor, reducând timpul necesar browserului pentru a analiza și executa codul JavaScript.
Optimizarea execuției JavaScript implică tehnici precum minimizarea codului, gruparea și încărcarea leneră, care urmăresc să reducă dimensiunile fișierelor, să elimine execuția inutilă a codului și să amâne scripturile necritice până când este necesar.
6. Minimizați lucrul cu firul principal
Firul principal se ocupă de sarcini precum analizarea HTML și CSS, executarea JavaScript și pictarea conținutului pe ecran. Când este supraîncărcat, poate întârzia semnificativ interacțiunea utilizatorului.
Pentru a minimiza munca firului principal, puteți:
Optimizați calea de redare critică:
- Minimizarea activității în firul principal: firul principal redă paginile web.Reducând munca pe care trebuie să o facă cu privire la elementele critice FCP (cum ar fi conținutul de deasupra paginii), îl eliberați mai devreme pentru interacțiunile utilizatorilor. Acest lucru poate implica tehnici precum reducerea resurselor sau amânarea scripturilor necritice
- Divizarea codului: Împărțiți fișierele JavaScript mari în bucăți mai mici.Încărcați inițial doar codul esențial pentru a face pagina interactivă mai rapidă. Codul rămas se poate încărca în fundal. Acest lucru reduce sarcina de procesare inițială a firului principal.
- Lucrul cu lucrătorii web : lucrătorii web sunt fire separate care pot gestiona sarcini JavaScript de lungă durată sau costisitoare din punct de vedere computațional.Acest lucru eliberează firul principal pentru sarcini critice, cum ar fi gestionarea interacțiunii cu utilizatorul.
7. Reduceți impactul codului terților
Reducerea impactului codului terță parte este esențială în îmbunătățirea Time to Interactive (TTI) pe site-uri web sau aplicații web. Scripturile de la terți, cum ar fi instrumentele de urmărire a analizelor, widget-urile de rețele sociale sau scripturile de publicitate, pot întârzia semnificativ încărcarea paginii și pot împiedica interacțiunea utilizatorului.
O strategie eficientă pentru a atenua impactul codului terță parte este încărcarea asincronă. Prin încărcarea asincronă a scripturilor terță parte, browserele pot continua să analizeze și să redeze conținutul principal al paginii fără a aștepta ca resursele externe să se încarce complet.
<script async src="https://example.com/third-party-script.js"></script>
8. Amânați scripturile terțe neesențiale
O altă abordare este de a amâna încărcarea scripturilor terțe neesențiale până după ce calea critică de randare a fost finalizată. Acest lucru asigură că conținutul esențial este prioritizat, ceea ce duce la un TTI mai rapid. Atributul „defer” din etichetele de script permite execuția amânată a scripturilor, permițându-le să se încarce în fundal fără a întârzia redarea inițială.
Iată cum să amânați încărcarea unui script terță parte:
<script defer src="https://example.com/third-party-script.js"></script>
9. Reduceți schimbarea cumulativă a aspectului
Reducerea Comutative Layout Shift (CLS) poate contribui semnificativ la îmbunătățirea Time to Interactive (TTI) pe site-uri web sau aplicații web. CLS se referă la schimbarea neașteptată a elementelor de pe o pagină web pe măsură ce se încarcă, adesea cauzată de încărcarea întârziată a imaginilor, fonturilor sau conținutului asincron.
O modalitate de a reduce CLS este prin optimizarea încărcării resurselor. Asigurarea faptului că imaginile și alte elemente au dimensiuni predefinite ajută browserul să aloce spațiu pentru ele în timpul redării, prevenind schimbările bruște de aspect.

10. Preconectează-te la Required Origins
Preconectarea la originile necesare este o tehnică de optimizare puternică, care joacă un rol crucial în îmbunătățirea Time to Interactive (TTI) pentru aplicațiile web.
Fără preconectare, de fiecare dată când aplicația trebuie să preia date de la API, browserul ar trebui să stabilească o nouă conexiune, ceea ce duce la o latență crescută și la o TTI mai lent.
Iată cum puteți implementa preconectarea folosind codul HTML:
<!DOCTYPE html> <html lang="ro"> <cap> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Exemplu de preconectare</title> <link rel="preconnect" href="https://api.example.com"> </cap> <corp> <!-- Conținutul aplicației dvs. web aici --> </corp> </html>
Cea mai rapidă găzduire WordPress pentru dezvoltatori și agenții la doar 11 USD/lună*
Experimentați viteze extraordinare ale serverului cu stiva hibridă Cloudways LAMP + NGINX. Îmbunătățiți-vă Core Web Vitals și supraalimentați WordPress cu Cloudways Hosting.
Cum poate Cloudways să reducă timpul de interacțiune (TTI) pe WordPress?
Pentru a arăta cum Cloudways poate ajuta la reducerea timpului de interacțiune (TTI) pentru site-urile WordPress, am creat un site web demonstrativ pe Cloudways.
- Am efectuat un test inițial de viteză folosind Google PageSpeed Insights pentru a măsura timpul de interacțiune (TTI). Rezultatul este mai jos.

- Apoi, m-am conectat la tabloul de bord Cloudways și am navigat la secțiunea de gestionare a serverului.
- Apoi, am activat servicii precum Varnish, Memcached și Redis, care optimizează mecanismele de stocare în cache și îmbunătățesc performanța bazei de date.

- După aceea, pe site-ul meu demo, am instalat plugin-uri precum Bot Protection și Breeze, care ar trebui să reducă încărcarea serverului și să îmbunătățească timpii de răspuns.

- După optimizare, puteți vedea îmbunătățiri ale scorurilor TTI, FCP, CLS și PageSpeed generale, indicând o experiență îmbunătățită a utilizatorului și ușurință pentru motoarele de căutare.

Concluzie
TTI poate varia semnificativ între diferite tipuri de aplicații web și medii de utilizator. De exemplu, un blog simplu poate obține un TTI mai mic decât o platformă de comerț electronic bogată în funcții din cauza diferențelor de complexitate a conținutului și elementelor interactive.
Înțelegând TTI și factorii săi de bază, dezvoltatorii pot identifica oportunitățile de îmbunătățire, pot simplifica procesul de încărcare și pot oferi utilizatorilor experiențe fără întreruperi într-o gamă largă de aplicații web și medii.
Dacă căutați o modalitate simplă de a vă îmbunătăți scorul Core Web Vitals, de ce să nu migrați la Cloudways? Cu stiva noastră de tehnologie optimizată și suplimente premium precum Cloudflare Enterprise, obținerea unor performanțe excelente este mai ușor ca niciodată.
Î) Care este un moment potrivit pentru interacțiune (TTI)?
A) Un timp bun de interacțiune (TTI) este de obicei sub 3 secunde, ceea ce indică faptul că un site web devine complet interactiv și receptiv la intrarea utilizatorului într-un interval de timp scurt, optimizând experiența și implicarea utilizatorului.
Î) Care este definiția expresiei time to interactive?
A) Time to Interactive (TTI) se referă la durata necesară pentru ca o pagină web să devină complet interactivă și receptivă la intrarea utilizatorului după încărcarea inițială, ceea ce este crucial pentru evaluarea experienței utilizatorului și a performanței site-ului. Măsoară timpul de la momentul în care pagina începe să se încarce până la momentul în care este completă vizual și poate gestiona fără probleme interacțiunile utilizatorului.
Î) Care este diferența dintre DOMInteractive și time to interactive?
A) DOMInteractive marchează când documentul HTML a fost încărcat și analizat complet, în timp ce Time to Interactive (TTI) indică când o pagină web este complet interactivă și receptivă la intrarea utilizatorului, luând în considerare execuția JavaScript și alte întârzieri de încărcare a resurselor, oferind o măsură mai cuprinzătoare de pregătire pentru experiența utilizatorului.
