如何在 Cloudways 上安装 Shopware 6(分步指南)
已发表: 2023-05-30
您准备好创建强大且可定制的电子商务商店了吗?
看看 Shopware 6,这是一个为全球超过 100,000 家在线商店提供支持的尖端平台。 借助以简单和速度着称的云托管平台 Cloudways,安装 Shopware 6 从未如此简单。
借助 Shopware 6,您可以访问领先品牌信赖的灵活且可扩展的平台,而 Cloudways 可确保闪电般的性能和无忧管理。 它们共同构成了电子商务成功的制胜组合。
在本指南中,我将解释如何在 Cloudways 上安装 Shopware 6。 从服务器设置到配置您的商店,我将介绍让您的在线商店顺利启动和运行的所有重要步骤。 让我们开始吧!
- Shopware 6 概述
- Shopware 6 的主要特点
- Shopware 6 的系统要求
- Shopware 6 的先决条件
- 在 Cloudways 上添加自定义应用程序
- 方法 1:下载 Shopware 6 安装程序
- 方法二:通过 Composer 安装 Shopware 6
- 解决 Shopware 6 中的常见问题
- 从 Shopware 5 迁移到 Shopware 6
Shopware 6 概述

– 资料来源:Shopware
Shopware 6 是一个现代开源无外设商务平台,使用 MIT 许可证,允许企业创建和管理在线商店,并得到全球广大开发人员、代理机构和商家社区的支持。
最新版本的 Shopware 是 6.5-stable。 它成为 Shopware 5 之后的下一步。如果您不知道,后者在德国已经流行多年。 然而,这是一个没有真正社区或生态系统的过时系统。
该平台是完全可定制和可扩展的,具有附加功能或自定义布局。 Shopware 6 适用于中小型网络公司,让他们可以基于强大的功能和插件快速实现商店。
Shopware 6 的主要特点
以下是 Shopware 6(社区版)的主要功能。
- 模块化代码库: shopware 代码库由模块组成,允许开发人员通过扩展模块来自定义功能。
- 强大的 CMS: Shopware 拥有广泛的 CMS 来创建和管理引人入胜的内容页面、博客、登录页面、横幅和拖放功能。
- 数据抽象层 (DAL): Shopware 不使用 ORM,而是使用一个称为数据抽象层 (DAL) 的薄抽象层,它具有允许开发人员访问和自定义界面的特定需求。
- 多商店功能:借助 Shopware,您可以通过一次安装管理多个在线商店。每家商店都可以拥有自己独特的设计、目录、定价和客户群,同时受益于集中管理。
- 销售渠道:关于 Shopware,您可以创建一个销售渠道,您可以在其中销售产品并使用管理界面在一个地方管理它们。
- 产品管理: Shopware 6 提供广泛的产品管理功能,使您能够创建和管理多个产品、类别、变体、定价等。
- 集成 SEO: Shopware 6 提供内置的 SEO 功能,以优化您的商店在搜索引擎结果中的可见性。它支持可自定义的元标记、URL 结构、站点地图和规范 URL。
- 第三方集成:借助 Shopware 6,可以更轻松地与各种第三方服务集成,包括支付网关、ERP 系统、CRM 等。
- AI Description Assistant:这个功能来自Shopware 6的Rise计划,它有助于在人工智能的帮助下创建和生成产品描述的文本建议。
Shopware 6 的系统要求
在安装 Shopware 6 之前,您应该检查您的服务器是否满足系统要求。 如果您对标准有任何疑问,请参阅下面的 Shopware 6 清单。
| 技术栈 | 要求 |
| 操作系统 | Shopware 通常支持大多数基于 Unix 的操作系统。 推荐的是 Linux 或 Ubuntu。 |
| PHP | 版本 8.1 或更高版本 -memory_limit 512M minimum-max_execution_time 最少 30 秒 |
| 网络服务器 | Apache 2.4 或更高版本,具有活动的 mod-rewrite |
| 数据库 | MySQL 8.0 或更高版本,MariaDB 10.3.22 或更高版本 |
| PHP 扩展 | 分机卷曲 外域 分机文件信息 ext-gd 扩展图标 分机国际 ext-json ext-libxml 分机字符串 ext-openssl ext-pcre ext-pdo ext-pdo_mysql ext-phar ext-simplexml 外钠 ext-xml 解压缩 ext-zlib |
| JavaScript |
|
| 受到推崇的 |
|
| 其他兼容性 |
|
Shopware 6 的先决条件
在安装 Shopware 6 之前,首先确保满足一些要求。 以下是一些建议:
1. htaccess调整
.htaccess 文件是 Web 服务器上的配置文件。 您需要限制用户访问服务器的文件和文件夹。 为了保护这一点,请使用以下代码:
授权类型基本
AuthName "请登录。"
AuthUserFile /path/to/.htpasswd
<RequireAny>
需要表达式 %{THE_REQUEST} =~ m#.*?\s+\/api.*?#
需要有效用户
</RequireAny>2.系统要求
在安装之前,您应该确保您的系统满足 Shopware 6 的系统要求,如上所述。
3.路由设置
此外,建议在必要时调整您的 Web 服务器的路由设置。
基于Apache的相应示例如下所示。
<虚拟主机 *:80>
服务器名称“_HOST_NAME_”
文档根目录 _SHOPWARE_DIR_/public
<目录_SHOPWARE_DIR_>
期权索引 FollowSymLinks MultiViews
允许覆盖所有
订单允许、拒绝
允许所有
</目录>
错误日志 ${APACHE_LOG_DIR}/shopware-platform.error.log
CustomLog ${APACHE_LOG_DIR}/shopware-platform.access.log 合并
日志级调试
</虚拟主机>请记住用您的设置替换 _SHOPWARE_DIR 和 _HOST_NAME_。
在 Cloudways 上添加自定义应用程序
使用您的电子邮件地址和密码登录您的 Cloudways 帐户。 从顶部菜单栏中,打开应用程序。
- 从右上角选择添加新应用程序。

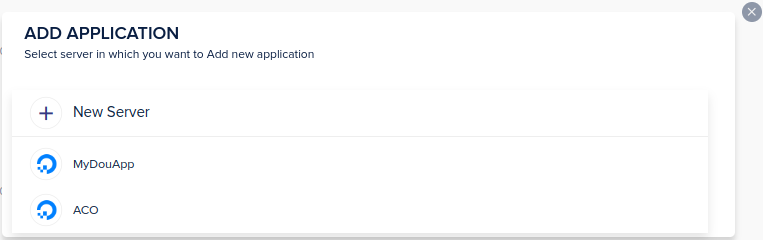
- 选择要添加到 Shopware 自定义应用程序的服务器。

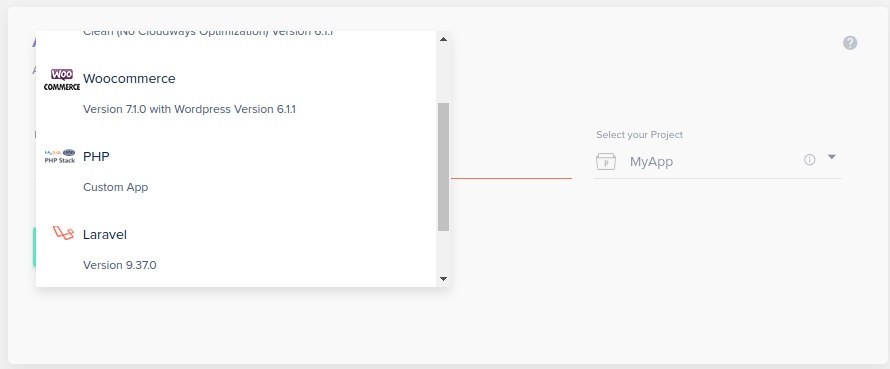
3. 接下来,系统会提示您选择应用程序的屏幕。 从下拉列表中选择您的应用程序。 我将选择自定义应用程序来安装 Shopware。

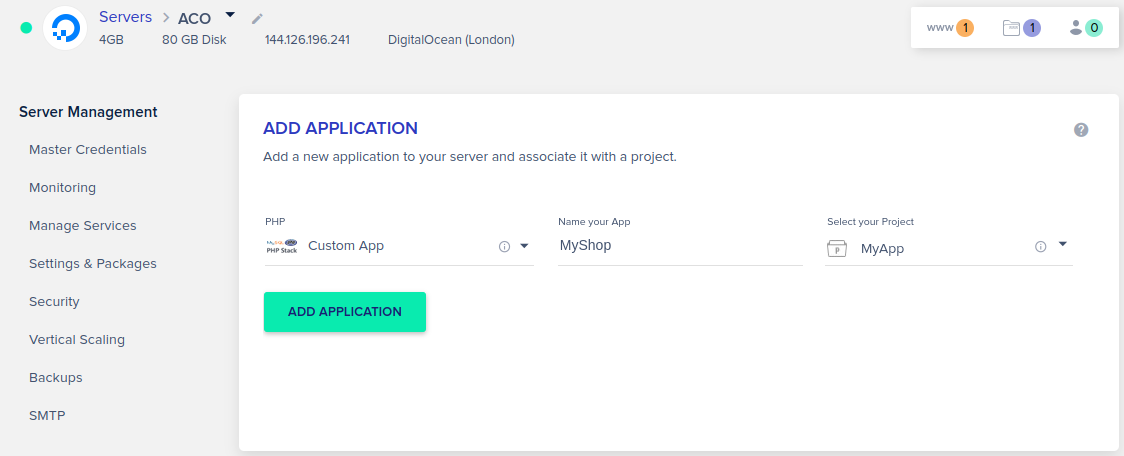
- 输入以下详细信息:
- 您的自定义应用程序的名称。 例如,我键入MyShop ,但您可以命名任何内容。
- 选择您的项目。 在 Cloudways 上注册后,您可能已经创建了一个项目; 您可以选择那个或创建一个新的。

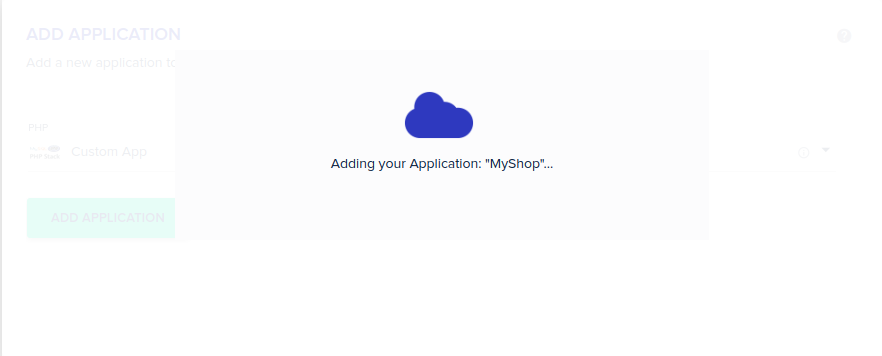
- 单击Add Application按钮,它会显示一条消息,Adding your Application。

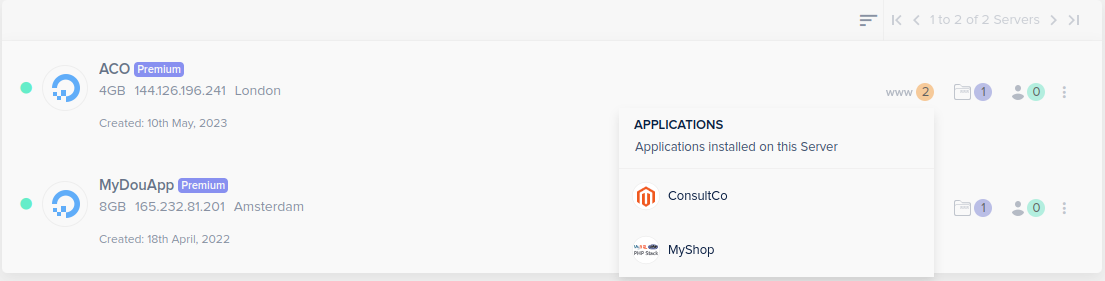
6:在服务器上完成安装后,您可以通过单击目标服务器上的www按钮来查看您的新应用程序。

让我们继续安装 Shopware 6。我将告诉您两种不同的安装 Shopware 的方法。
方法 1:Shopware 6 安装程序
1.1. 下载 Shopware 6
首先,下载 Shopware 6 安装程序,并在检查 Shopware 6 的系统要求以及您的网络服务器的路由设置是否正确设置后,将其解压到您的系统中。 检查解压缩的文件和文件夹是否也具有写入权限。
- 从下载区下载 PHP 文件。
- 将文件移动到 Shopware 安装的公用文件夹中。
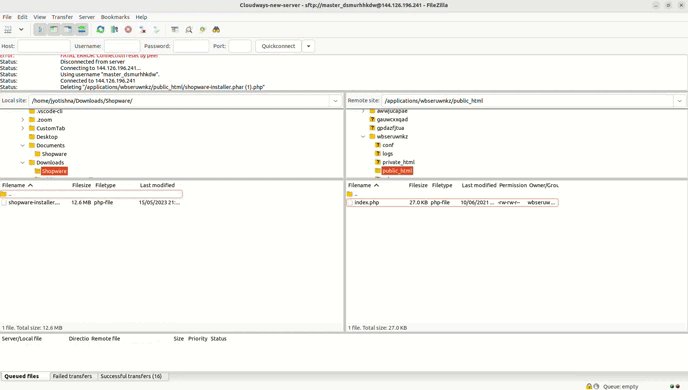
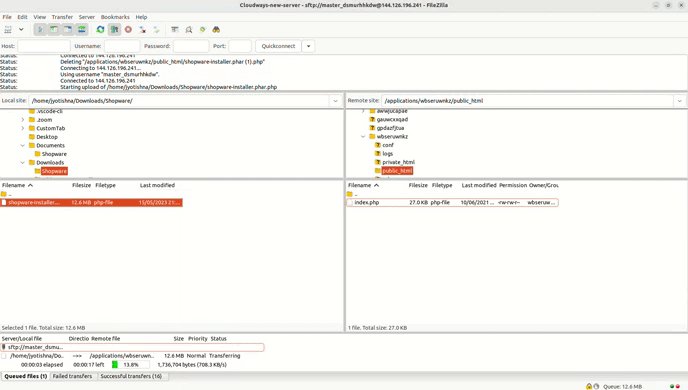
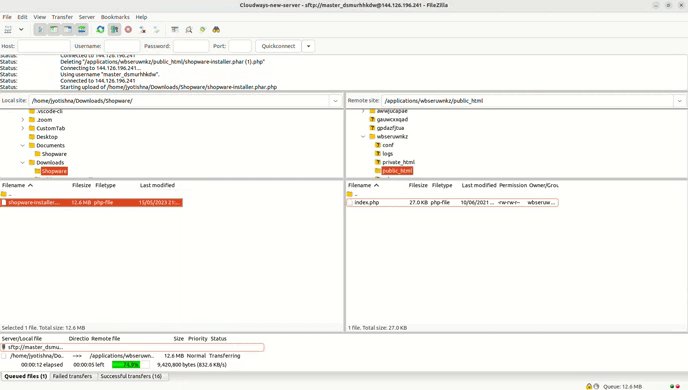
1.2. 在 Cloudways 上上传 Shopware 6 安装程序文件
通过 SSH 或 SFTP 访问将 FileZilla 与 Cloudways 服务器连接起来。
- 使用您的电子邮件地址和密码登录您的 Cloudways 帐户。
- 在顶部菜单栏中,打开Servers 。
- 选择您要连接的服务器或应用程序。
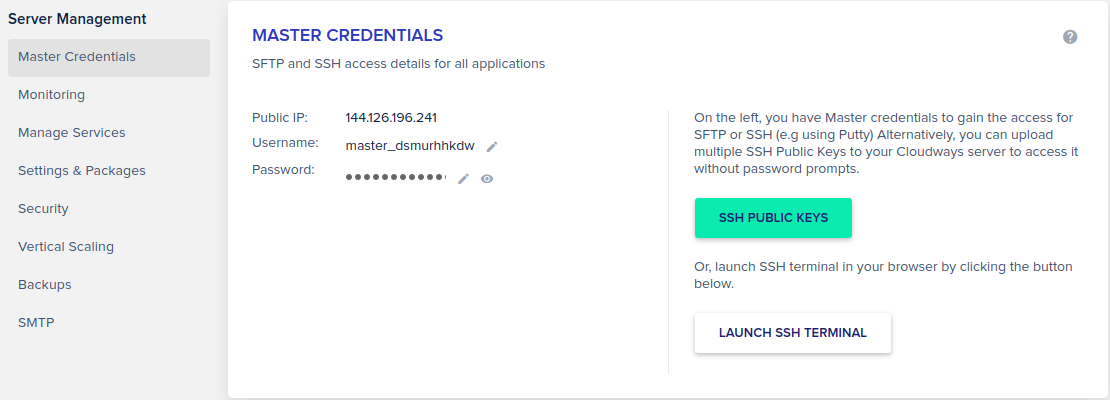
- 在Server Management下,您可以找到您的公共 IP 地址、用户名和密码。 请务必注意。
- 启动FileZilla或Putty并输入您的主机名、用户名和密码以连接到服务器或应用程序。
注意:有关访问 SSH 详细信息和连接到服务器的完整信息,请在此处查看完整指南。
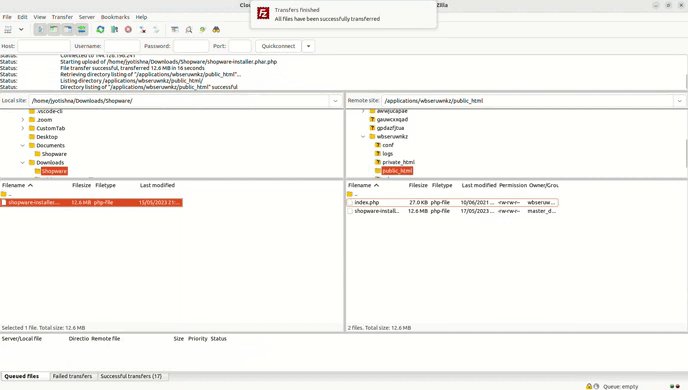
在下一步中,导航到应用程序的public_html根目录并上传 Shopware 6 安装程序。请注意,您可以使用 FileZilla 或 SFTP 访问您的域目录来上传文件。

要启动安装程序,请转到您商店的 URL,您将在其中看到 Shopware 6 安装程序。 它将逐步引导您完成整个过程。
现在在您的网络浏览器中打开该文件:
www.my-url.com/shopware-installer.phar.php
例如:
https://phpstack-997766-3521501.cloudwaysapps.com/myshop2/shopware-installer.phar.php/
第 1 步:开始安装
安装现在将开始。 您可以通过单击继续来继续安装。

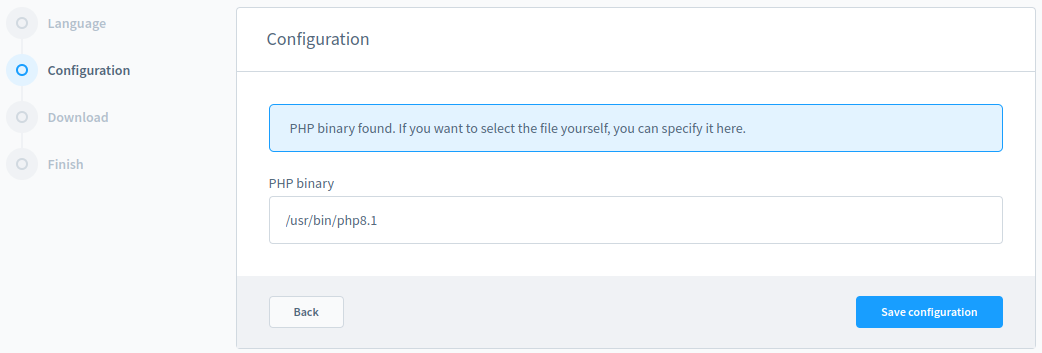
第 2 步:保存配置
配置 PHP 文件路径并单击保存配置以继续。

第 3 步:下载 Shopware
选择您要安装的版本,然后单击“下载” 。

下载文件后,您将继续执行安装向导,您可以在其中输入所需信息。
1.3. 运行 Shopware 6 安装程序
使用Shopware Installer ,您可以通过几个步骤安装和更新 Shopware。 两者使用相同的 PHP 文件。 这样,执行了自动安装或更新。

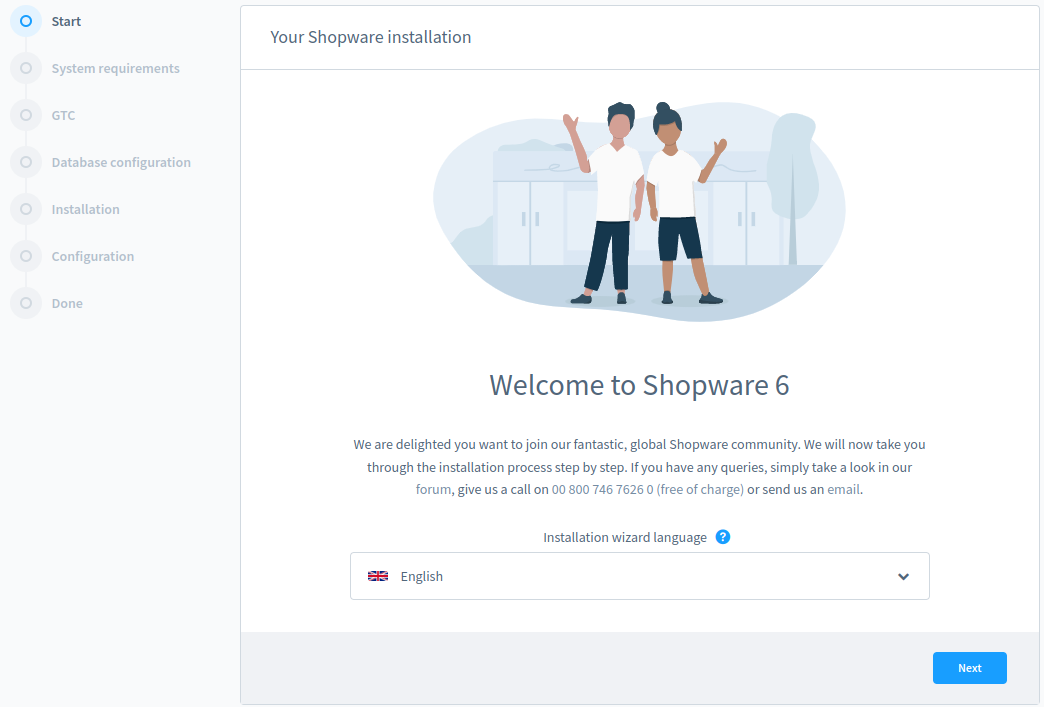
第 1 步:语言向导
第一步是更改安装程序的语言。 也可以随时使用屏幕右下角的国家/地区代码更改语言。
单击下一步继续安装。
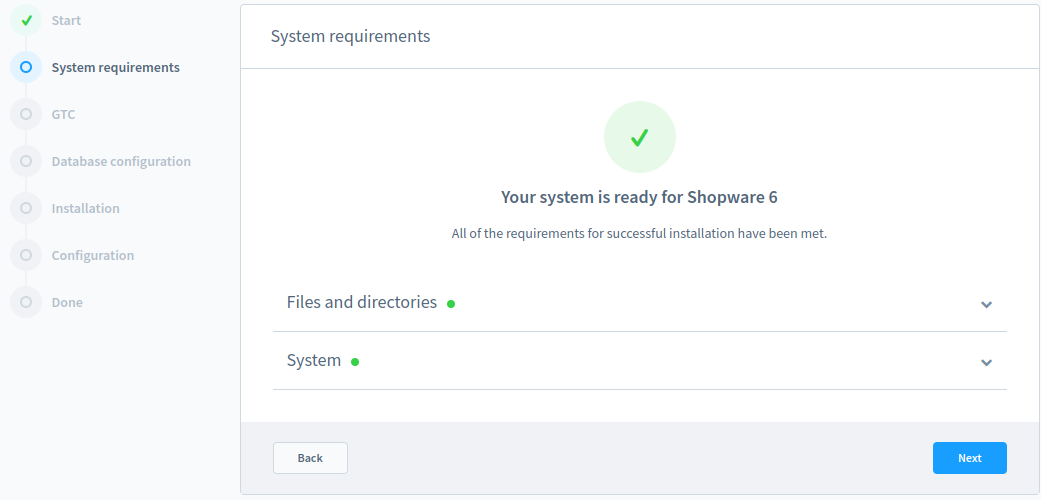
第 2 步:系统要求
检查系统要求以查看是否满足这些要求。 箭头按钮列出了要求,折叠菜单显示了哪些要求不满足或哪些设置可以优化。
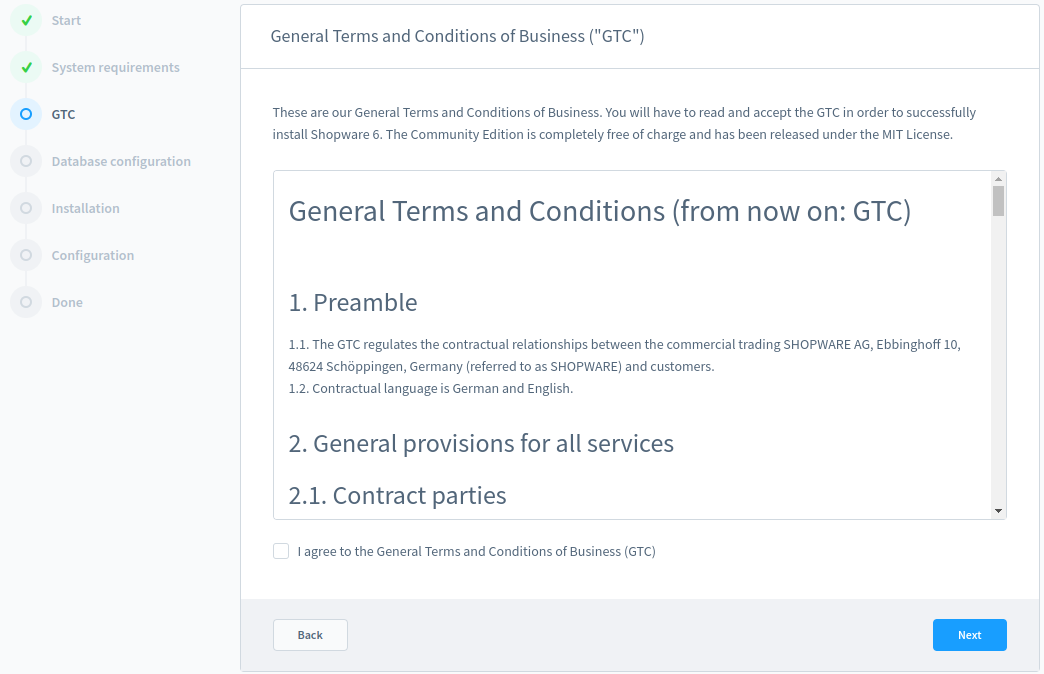
第 3 步:一般条款和条件
您可以阅读 Shopware 获得许可所依据的许可。 要继续安装程序,您必须同意许可条款并单击下一步。
第 4 步:配置数据库
是时候配置数据库了。 Shopware 允许您进行进一步的数据库配置。 您必须提供访问 Shopware 数据库的凭据。
定义以下详细信息:
- 服务器:你的服务器,比如localhost或者服务器IP
- 数据库用户:你的数据库用户名
- Database Password:写入数据库密码
- 数据库名称:你的数据库名称
返回Cloudways Platform ,在Application Management下,单击Access Details并在MySQL Access选项下。您将获得数据库名称、用户名和密码。

从 MySQL 访问部分复制数据库名称、用户名和密码并填写详细信息。

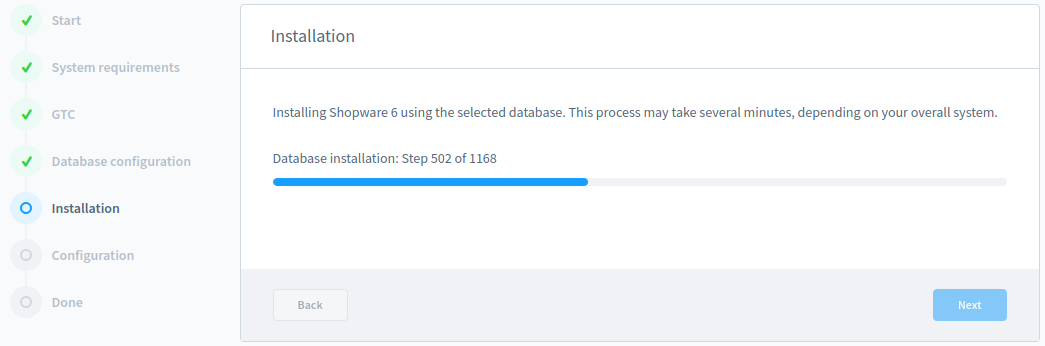
第 5 步:安装 Shopware 6
在此步骤中,Shopware 将安装到系统中。

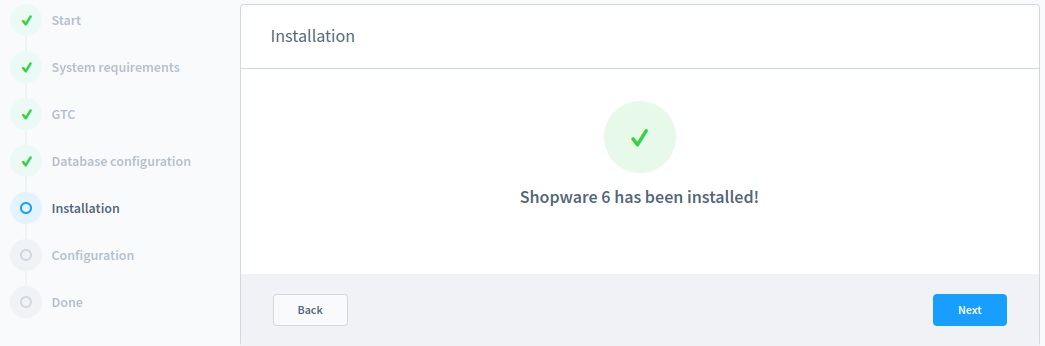
安装完成后,安装向导会通知您。 要继续设置,请单击“下一步” 。

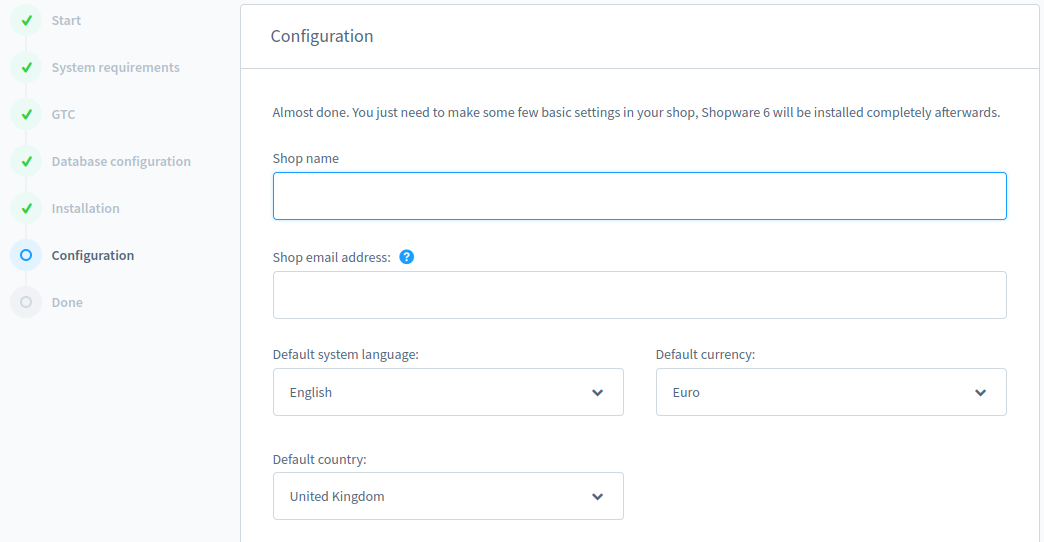
第 6 步:存储配置
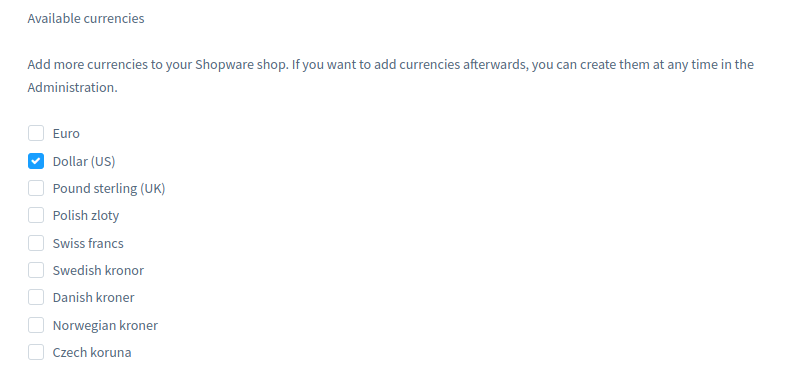
这是配置商店的最后一步。 填写店铺名称、店铺邮箱、选择货币、系统语言默认国家。

从您商店的可用货币列表中选择货币。 请注意,默认语言和货币以后无法更改。

此部分指定 Shopware 6 管理界面的管理员用户。 填写以下信息。 安装后,您可以根据需要使用管理界面创建和管理其他用户。

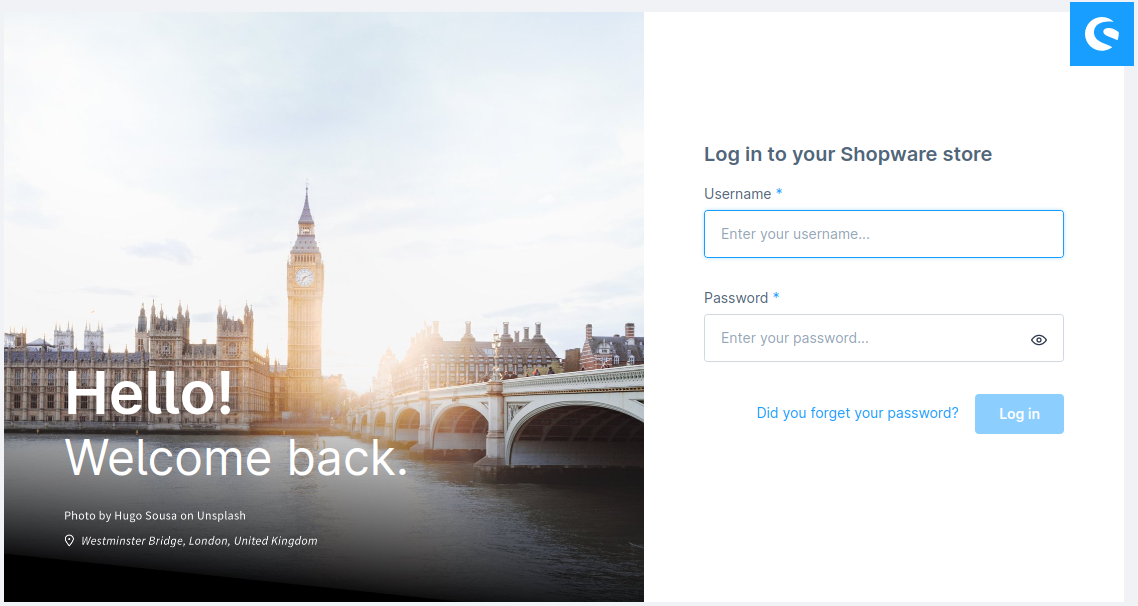
您刚刚安装了 Shopware 6 商店。 您将被自动重定向到商店的管理员。 您可以通过在设置 Shopware 6 安装时指定的管理员用户登录。
例如: http://my_url /public/admin#/login
http://phpstack-997766-3521501.cloudwaysapps.com/myshop2/public/admin#/login

前端:打开应用程序的前端商店
www.my-url.com/sub-directory/public 或 www.my-url.com/public

方法 2:使用 Composer 下载并安装 Shopware 6
按照以下步骤在 Cloudways 服务器上使用 Composer 下载和安装 shopware。 请注意,如果在任何其他服务器上安装 Shopware,请确保已安装 Composer。
1.登录SSH终端
转到Server Management ,然后从Master Credentials启动 SSH 终端。

2. 使用 Composer 下载 Shopware 6
要设置新的 shopware 项目,请访问应用程序根文件夹(例如application/acesdfgh/public_html )并运行以下命令。
composer create-project shopware/production <project-name> –无交互

这会在<project-name>目录中创建一个新项目。dev-flex版本约束安装最新版本的 Shopware。
将<project-name>替换为所需的项目名称。–no-interaction 标志将跳过交互式设置过程。
3.安装Shopware 6
Composer 将为 Shopware 6 下载并安装必要的依赖项和文件。通过 Composer 创建项目后,导航到已下载 Shopware 6 项目的根目录。
cd 我的商店软件项目
3.1. 运行安装脚本
您必须调整生成的.env文件并运行以下命令:
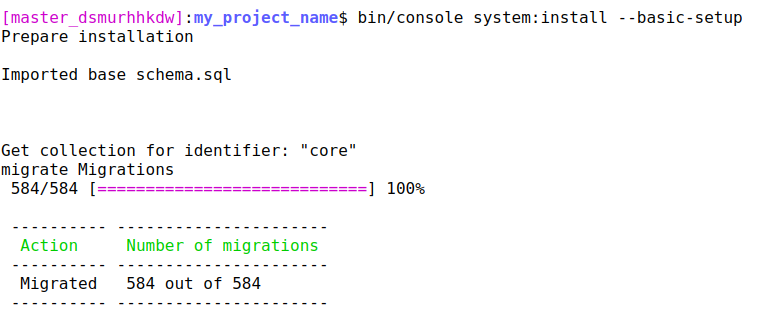
bin/console 系统:安装 --basic-setup

这将安装 Shopware 并使用 Shopware 的默认设置创建默认销售渠道。 管理凭据:
| 用户名 | 密码 |
| 行政 | 商店用品 |
完成安装后更改这些凭据。
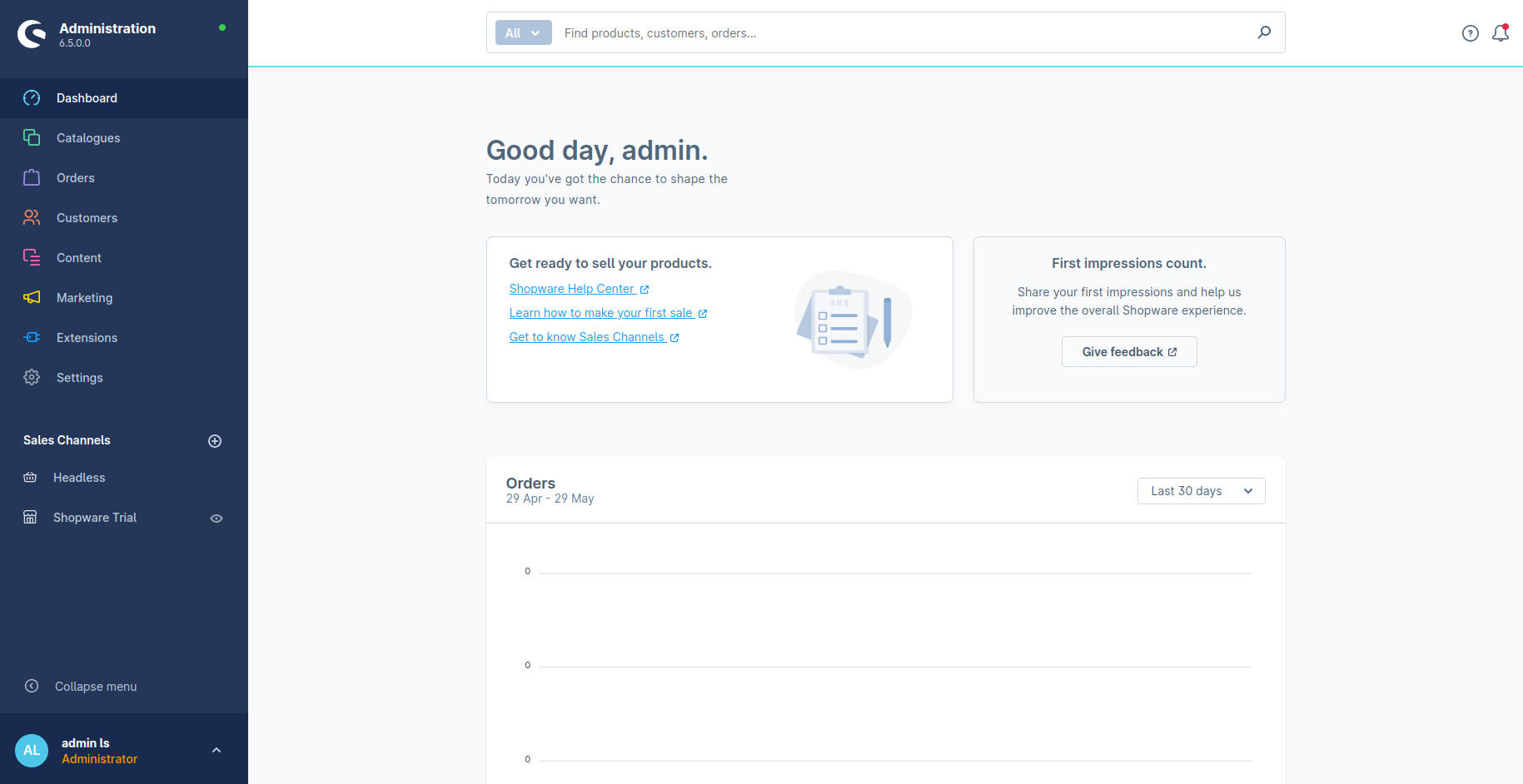
4. 测试 Shopware 应用
安装后,您将通过在商店域末尾添加/admin来访问 Shopware 6 管理并测试您的应用程序。
例如: www.myshop.com/admin

相应地测试和配置您的 Shopware 商店。
解决 Shopware 6 中的常见问题
以下是 Shopware 6 用户遇到并可以轻松解决的一些典型挑战。
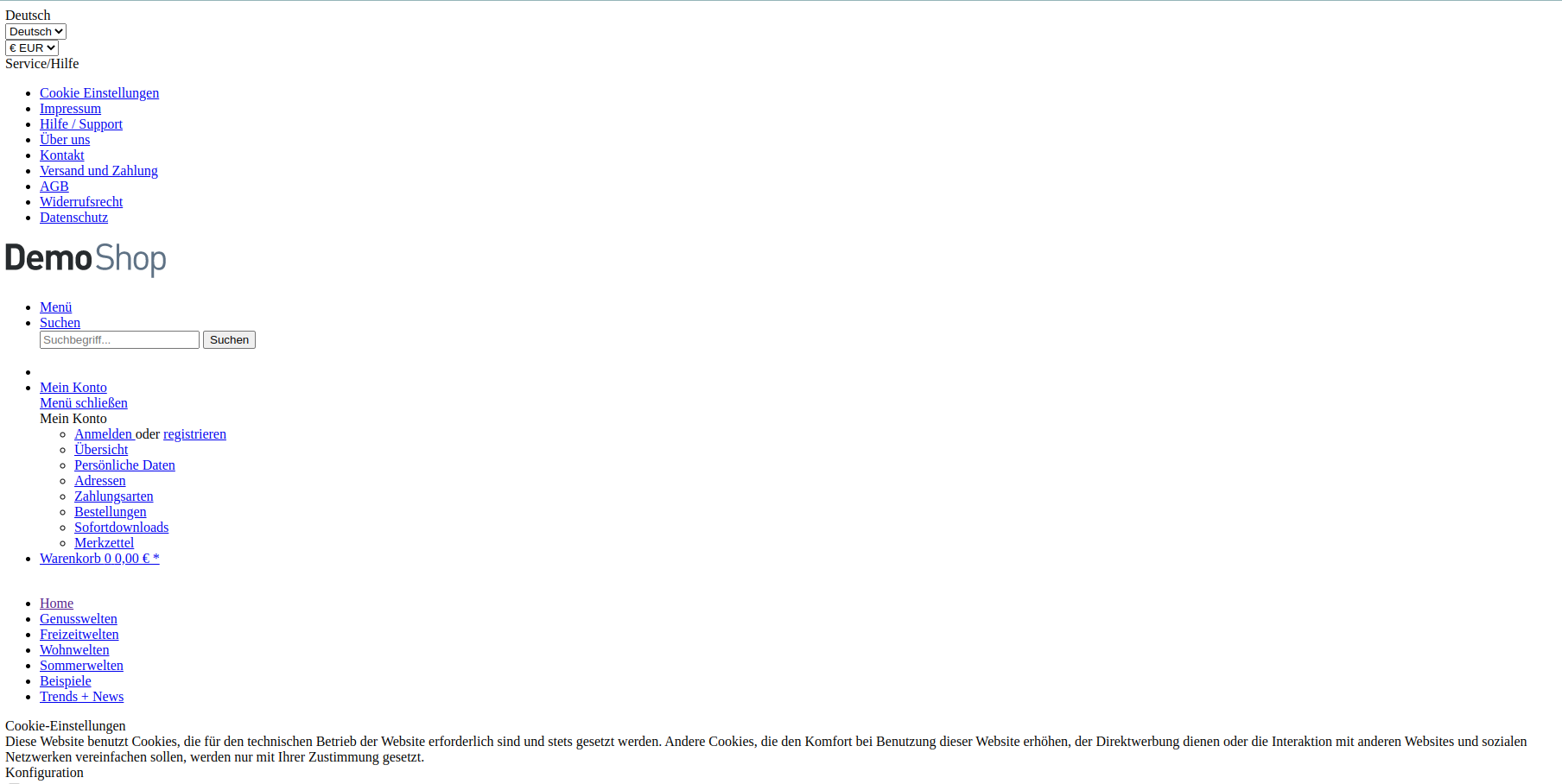
1. 破页
安装后,您可能会遇到这样一个损坏的页面:

要解决此问题,请导航到根目录(例如/var/www/shopware ),然后键入以下命令:
php bin/console 主题:编译 php bin/console 主题:刷新 php bin/控制台主题:更改
2.空白或白页
有时,您可能会在更改代码、安装或升级任何包或未设置权限后面临一些空白或白页。
要解决此问题,请参阅以下可能的解决方案:
- 通过Configuration → Cache & Performance下的管理面板清除 Shopware 6 中的缓存。
- 检查文件和文件夹权限以确保它们设置正确。
- 查看错误日志以获取与空白页相关的特定错误消息。
3.登录问题
无法登录到 Shopware 管理员。 要解决此问题:
- 验证登录凭据是否正确并且没有拼写错误或区分大小写问题。
- 清除网络浏览器中的 cookie 和缓存,然后尝试重新登录。
- 确保该帐户未在配置 → 用户管理下的管理面板中被锁定或禁用。
4. 500 内部服务器错误
安装或升级 Shopware 时,您可能会遇到 500 内部服务器错误的问题。
要解决此问题:
- 检查日志以了解特定的错误原因。
- 验证应用程序和服务器的文件和文件夹权限。
- 将网络服务器配置为将域的根指向此安装的 /public 目录。 将所有文件夹更改为 755,将文件更改为 644。
- 清除您的浏览器 cookie 和缓存。
5. 404 页面未找到错误
404 页面不是由于您正在访问的 URL。
要解决此问题:
- 检查 URL 是否正确并对应于现有页面或资源。
- 在Content → SEO & URLs下查看管理面板中的 URL 重写设置。
- 确保在服务器上启用了所需的mod_rewrite模块。
从 Shopware 5 迁移到 6

– 资料来源:Shopware
将 Shopware 5 迁移到 Shopware 6 的这一部分涉及几个步骤以确保顺利过渡。 您应该迁移到暂存环境以确保商店的稳定性。
迁移步骤
在开始之前,请阅读本指南。 按照以下步骤将您的 shopware 5 商店迁移到 shopware 6:
- 访问兼容性:查看当前 Shopware 5 设置与 Shopware 6 的兼容性以及所有需要的信息。
- 系统要求:检查Shopware 6 的系统要求,商店已准备好迁移。
- 设置迁移环境和安装:为 Shopware 6 准备技术迁移环境并安装新实例。
- 配置Shopware 6:根据Shopware 5配置,配置店铺信息、支付、发货等基本设置。
- 准备迁移:安装后,通过安装和配置适用于 Shopware 6 的迁移助手插件开始迁移 Shopware 5,您可以从社区商店获取该插件。
- 执行数据迁移:使用Shopware Migration Assistant插件将准备好的数据从Shopware 5中导出并导入到Shopware 6中。
- 主题和插件迁移:如果您在 Shopware 5 中有自定义主题或插件,则必须将它们迁移到 Shopware 6。评估您的主题和插件与 Shopware 6 的兼容性。
- 测试:迁移后,彻底测试 Shopware 6 并确保所有功能都按预期工作。
- 上线:一旦您对迁移感到满意并验证了 Shopware 6 安装,您就可以成功安排上线。
概括
Shopware 6 是一个开源电子商务平台,适用于所有企业规模,具有重大的新改进和功能。 随着业务的不断增长,Shopware 6 强调了具有多个渠道、网站和市场扩展的无头商务解决方案。
从 Shopware 5 迁移到 Shopware 6 可能需要仔细规划和执行,但升级到最新版本的好处是显着的。 Shopware 6 结合了尖端技术、灵活性和以用户为中心的方法来增强业务能力。