如何在 Cloudways 上安裝 Shopware 6(分步指南)
已發表: 2023-05-30
您準備好創建強大且可定制的電子商務商店了嗎?
看看 Shopware 6,這是一個為全球超過 100,000 家在線商店提供支持的尖端平台。 借助以簡單和速度著稱的雲託管平台 Cloudways,安裝 Shopware 6 從未如此簡單。
借助 Shopware 6,您可以訪問領先品牌信賴的靈活且可擴展的平台,而 Cloudways 可確保閃電般的性能和無憂管理。 它們共同構成了電子商務成功的製勝組合。
在本指南中,我將解釋如何在 Cloudways 上安裝 Shopware 6。 從服務器設置到配置您的商店,我將介紹讓您的在線商店順利啟動和運行的所有重要步驟。 讓我們開始吧!
- Shopware 6 概述
- Shopware 6 的主要特點
- Shopware 6 的系統要求
- Shopware 6 的先決條件
- 在 Cloudways 上添加自定義應用程序
- 方法 1:下載 Shopware 6 安裝程序
- 方法二:通過 Composer 安裝 Shopware 6
- 解決 Shopware 6 中的常見問題
- 從 Shopware 5 遷移到 Shopware 6
Shopware 6 概述

– 資料來源:Shopware
Shopware 6 是一個現代開源無外設商務平台,使用 MIT 許可證,允許企業創建和管理在線商店,並得到全球廣大開發人員、代理機構和商家社區的支持。
最新版本的 Shopware 是 6.5-stable。 它成為 Shopware 5 之後的下一步。如果您不知道,後者在德國已經流行多年。 然而,這是一個沒有真正社區或生態系統的過時系統。
該平台是完全可定制和可擴展的,具有附加功能或自定義佈局。 Shopware 6 適用於中小型網絡公司,讓他們可以基於強大的功能和插件快速實現商店。
Shopware 6 的主要特點
以下是 Shopware 6(社區版)的主要功能。
- 模塊化代碼庫: shopware 代碼庫由模塊組成,允許開發人員通過擴展模塊來自定義功能。
- 強大的 CMS: Shopware 擁有廣泛的 CMS 來創建和管理引人入勝的內容頁面、博客、登陸頁面、橫幅和拖放功能。
- 數據抽象層 (DAL): Shopware 不使用 ORM,而是使用一個稱為數據抽象層 (DAL) 的薄抽象層,它具有允許開發人員訪問和自定義界面的特定需求。
- 多商店功能:借助 Shopware,您可以通過一次安裝管理多個在線商店。每家商店都可以擁有自己獨特的設計、目錄、定價和客戶群,同時受益於集中管理。
- 銷售渠道:關於 Shopware,您可以創建一個銷售渠道,您可以在其中銷售產品並使用管理界面在一個地方管理它們。
- 產品管理: Shopware 6 提供廣泛的產品管理功能,使您能夠創建和管理多個產品、類別、變體、定價等。
- 集成 SEO: Shopware 6 提供內置的 SEO 功能,以優化您的商店在搜索引擎結果中的可見性。它支持可自定義的元標記、URL 結構、站點地圖和規範 URL。
- 第三方集成:借助 Shopware 6,可以更輕鬆地與各種第三方服務集成,包括支付網關、ERP 系統、CRM 等。
- AI Description Assistant:這個功能來自Shopware 6的Rise計劃,它有助於在人工智能的幫助下創建和生成產品描述的文本建議。
Shopware 6 的系統要求
在安裝 Shopware 6 之前,您應該檢查您的服務器是否滿足系統要求。 如果您對標準有任何疑問,請參閱下面的 Shopware 6 清單。
| 技術棧 | 要求 |
| 操作系統 | Shopware 通常支持大多數基於 Unix 的操作系統。 推薦的是 Linux 或 Ubuntu。 |
| PHP | 版本 8.1 或更高版本 -memory_limit 512M minimum-max_execution_time 最少 30 秒 |
| 網絡服務器 | Apache 2.4 或更高版本,具有活動的 mod-rewrite |
| 數據庫 | MySQL 8.0 或更高版本,MariaDB 10.3.22 或更高版本 |
| PHP 擴展 | 分機捲曲 外域 分機文件信息 ext-gd 擴展圖標 分機國際 ext-json ext-libxml 分機字符串 ext-openssl ext-pcre ext-pdo ext-pdo_mysql ext-phar ext-simplexml 外鈉 ext-xml 解壓縮 ext-zlib |
| JavaScript |
|
| 受到推崇的 |
|
| 其他兼容性 |
|
Shopware 6 的先決條件
在安裝 Shopware 6 之前,首先確保滿足一些要求。 以下是一些建議:
1. htaccess調整
.htaccess 文件是 Web 服務器上的配置文件。 您需要限制用戶訪問服務器的文件和文件夾。 為了保護這一點,請使用以下代碼:
授權類型基本
AuthName "請登錄。"
AuthUserFile /path/to/.htpasswd
<RequireAny>
需要表達式 %{THE_REQUEST} =~ m#.*?\s+\/api.*?#
需要有效用戶
</RequireAny>2.系統要求
在安裝之前,您應該確保您的系統滿足 Shopware 6 的系統要求,如上所述。
3.路由設置
此外,建議在必要時調整您的 Web 服務器的路由設置。
基於Apache的相應示例如下所示。
<虛擬主機 *:80>
服務器名稱“_HOST_NAME_”
文檔根目錄 _SHOPWARE_DIR_/public
<目錄_SHOPWARE_DIR_>
期權索引 FollowSymLinks MultiViews
允許覆蓋所有
訂單允許、拒絕
允許所有
</目錄>
錯誤日誌 ${APACHE_LOG_DIR}/shopware-platform.error.log
CustomLog ${APACHE_LOG_DIR}/shopware-platform.access.log 合併
日誌級調試
</虛擬主機>請記住用您的設置替換 _SHOPWARE_DIR 和 _HOST_NAME_。
在 Cloudways 上添加自定義應用程序
使用您的電子郵件地址和密碼登錄您的 Cloudways 帳戶。 從頂部菜單欄中,打開應用程序。
- 從右上角選擇添加新應用程序。

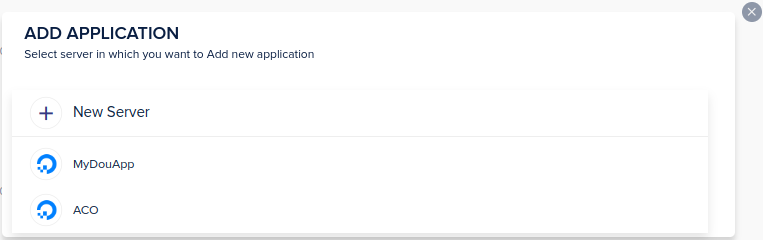
- 選擇要添加到 Shopware 自定義應用程序的服務器。

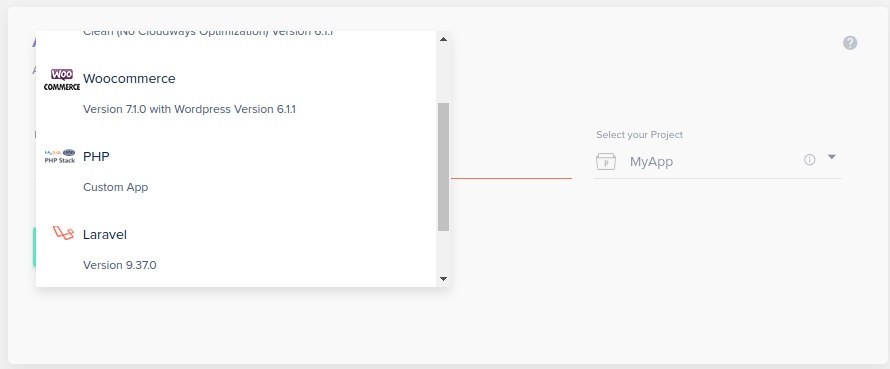
3. 接下來,系統會提示您選擇應用程序的屏幕。 從下拉列表中選擇您的應用程序。 我將選擇自定義應用程序來安裝 Shopware。

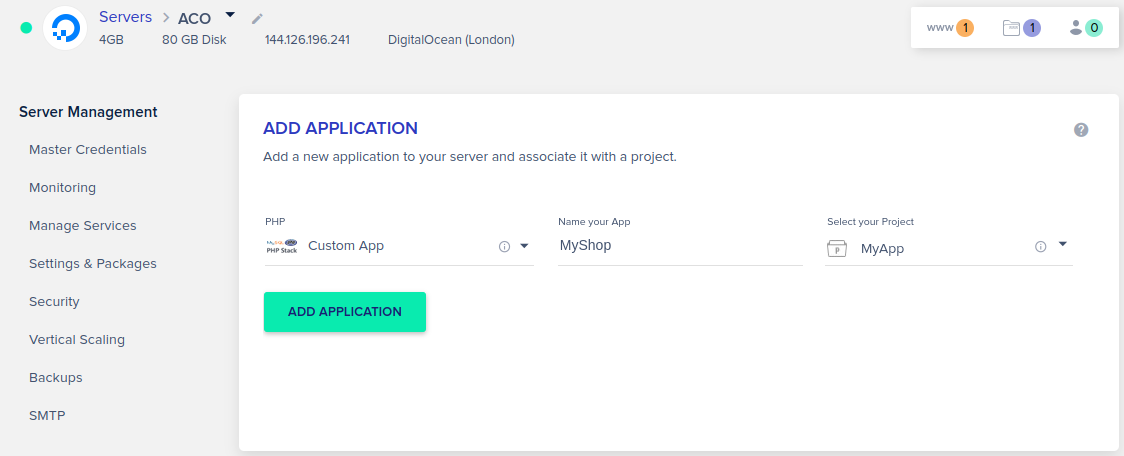
- 輸入以下詳細信息:
- 您的自定義應用程序的名稱。 例如,我鍵入MyShop ,但您可以命名任何內容。
- 選擇您的項目。 在 Cloudways 上註冊後,您可能已經創建了一個項目; 您可以選擇那個或創建一個新的。

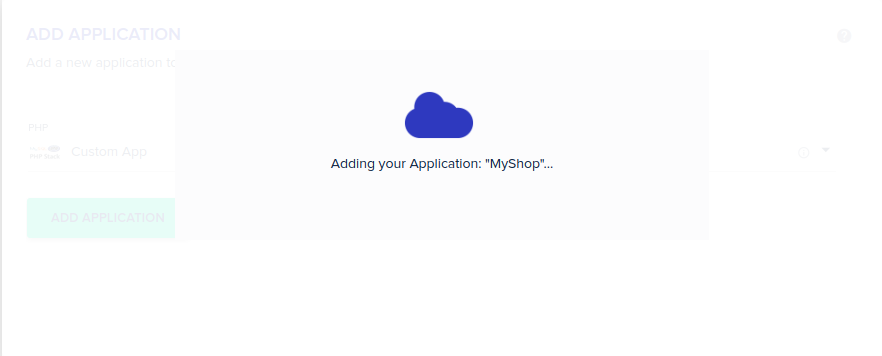
- 單擊Add Application按鈕,它會顯示一條消息,Adding your Application。

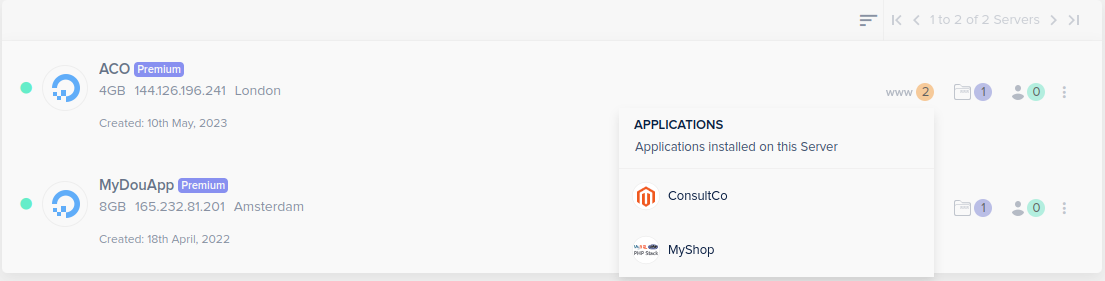
6:在服務器上完成安裝後,您可以通過單擊目標服務器上的www按鈕來查看您的新應用程序。

讓我們繼續安裝 Shopware 6。我將告訴您兩種不同的安裝 Shopware 的方法。
方法 1:Shopware 6 安裝程序
1.1. 下載 Shopware 6
首先,下載 Shopware 6 安裝程序,並在檢查 Shopware 6 的系統要求以及您的網絡服務器的路由設置是否正確設置後,將其解壓到您的系統中。 檢查解壓縮的文件和文件夾是否也具有寫入權限。
- 從下載區下載 PHP 文件。
- 將文件移動到 Shopware 安裝的公用文件夾中。
1.2. 在 Cloudways 上上傳 Shopware 6 安裝程序文件
通過 SSH 或 SFTP 訪問將 FileZilla 與 Cloudways 服務器連接起來。
- 使用您的電子郵件地址和密碼登錄您的 Cloudways 帳戶。
- 在頂部菜單欄中,打開Servers 。
- 選擇您要連接的服務器或應用程序。
- 在Server Management下,您可以找到您的公共 IP 地址、用戶名和密碼。 請務必注意。
- 啟動FileZilla或Putty並輸入您的主機名、用戶名和密碼以連接到服務器或應用程序。
注意:有關訪問 SSH 詳細信息和連接到服務器的完整信息,請在此處查看完整指南。
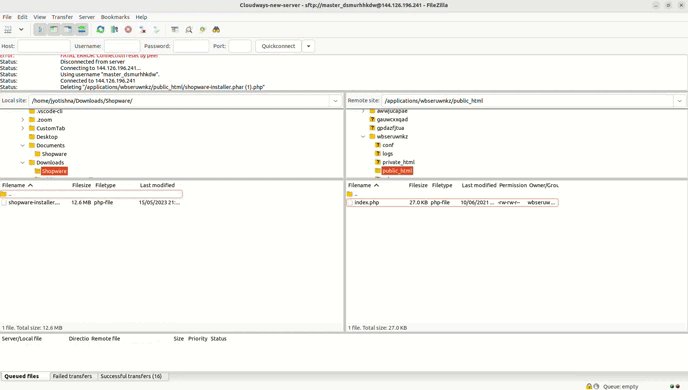
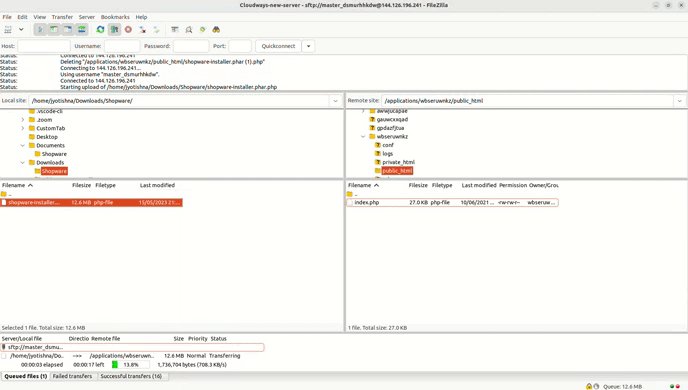
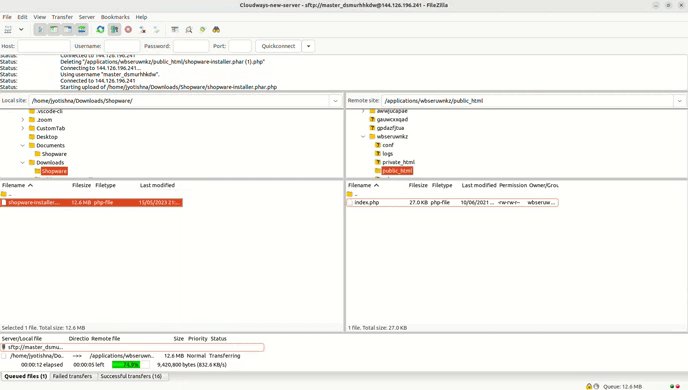
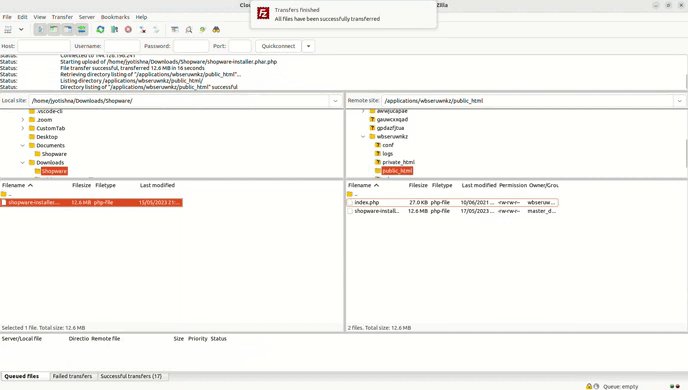
在下一步中,導航到應用程序的public_html根目錄並上傳 Shopware 6 安裝程序。請注意,您可以使用 FileZilla 或 SFTP 訪問您的域目錄來上傳文件。

要啟動安裝程序,請轉到您商店的 URL,您將在其中看到 Shopware 6 安裝程序。 它將逐步引導您完成整個過程。
現在在您的網絡瀏覽器中打開該文件:
www.my-url.com/shopware-installer.phar.php
例如:
https://phpstack-997766-3521501.cloudwaysapps.com/myshop2/shopware-installer.phar.php/
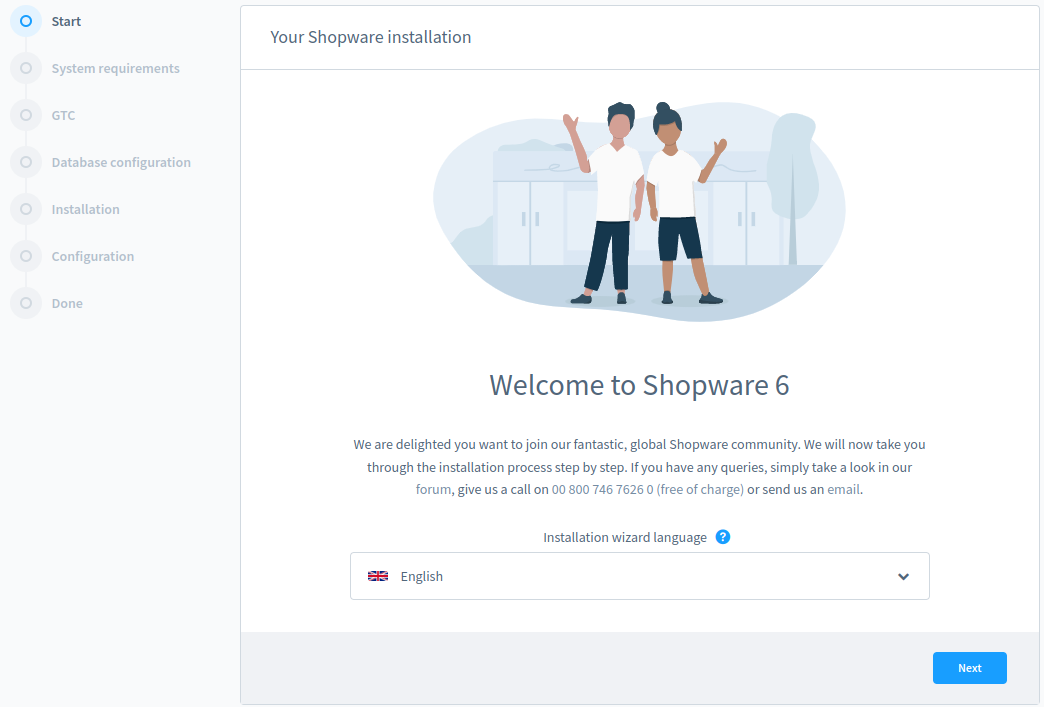
第 1 步:開始安裝
安裝現在將開始。 您可以通過單擊繼續來繼續安裝。

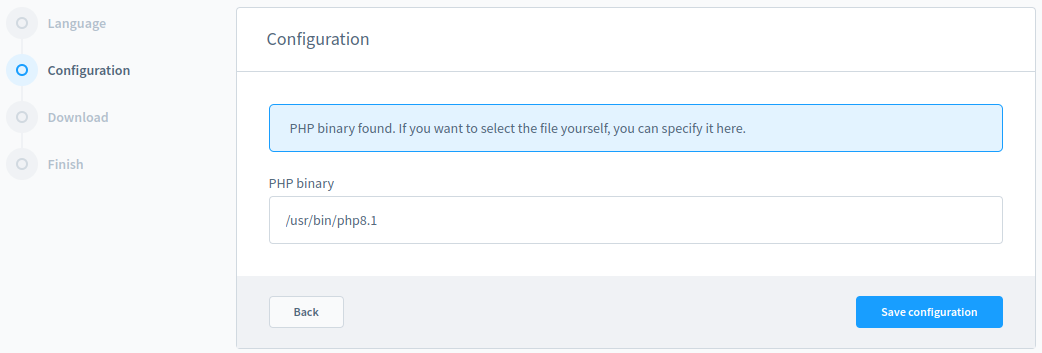
第 2 步:保存配置
配置 PHP 文件路徑並單擊保存配置以繼續。

第 3 步:下載 Shopware
選擇您要安裝的版本,然後單擊“下載” 。

下載文件後,您將繼續執行安裝嚮導,您可以在其中輸入所需信息。
1.3. 運行 Shopware 6 安裝程序
使用Shopware Installer ,您可以通過幾個步驟安裝和更新 Shopware。 兩者使用相同的 PHP 文件。 這樣,執行了自動安裝或更新。

第 1 步:語言嚮導
第一步是更改安裝程序的語言。 也可以隨時使用屏幕右下角的國家/地區代碼更改語言。
單擊下一步繼續安裝。
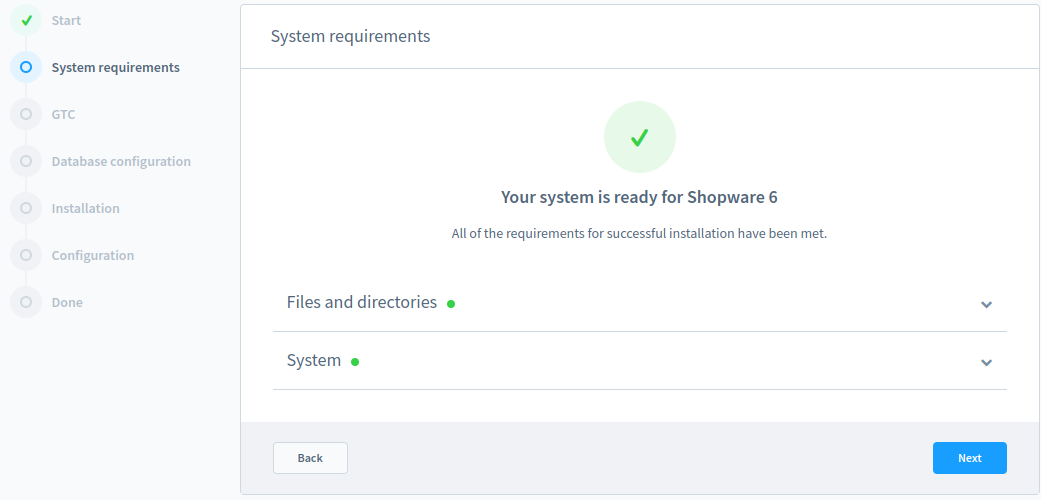
第 2 步:系統要求
檢查系統要求以查看是否滿足這些要求。 箭頭按鈕列出了要求,折疊菜單顯示了哪些要求不滿足或哪些設置可以優化。
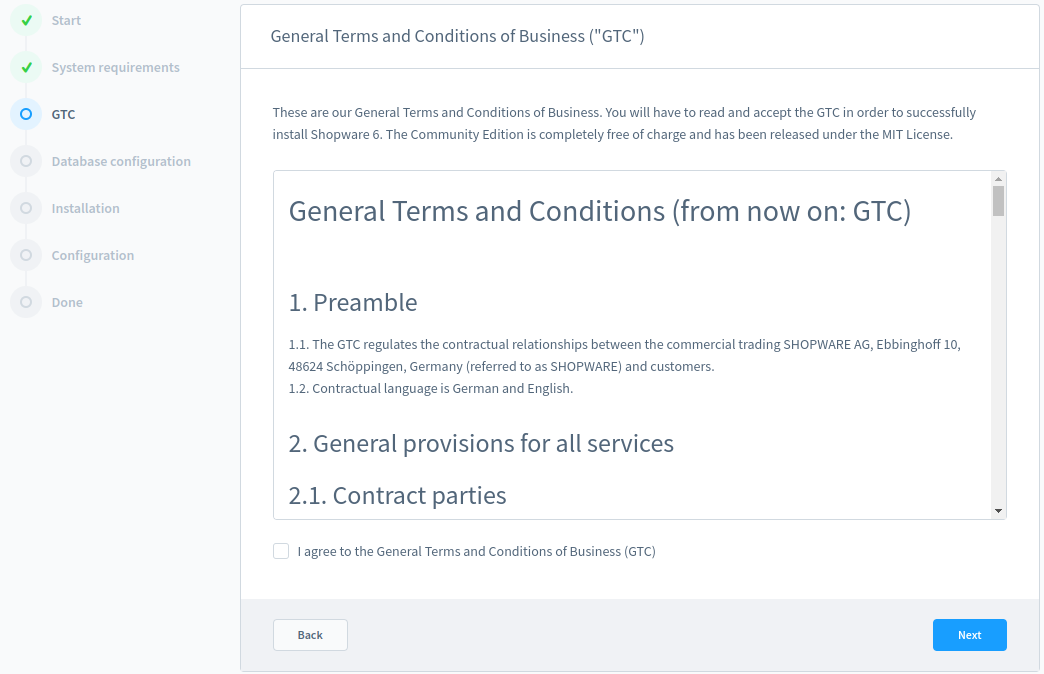
第 3 步:一般條款和條件
您可以閱讀 Shopware 獲得許可所依據的許可。 要繼續安裝程序,您必須同意許可條款並單擊下一步。
第 4 步:配置數據庫
是時候配置數據庫了。 Shopware 允許您進行進一步的數據庫配置。 您必須提供訪問 Shopware 數據庫的憑據。
定義以下詳細信息:
- 服務器:你的服務器,比如localhost或者服務器IP
- 數據庫用戶:你的數據庫用戶名
- Database Password:寫入數據庫密碼
- 數據庫名稱:你的數據庫名稱
返回Cloudways Platform ,在Application Management下,單擊Access Details並在MySQL Access選項下。您將獲得數據庫名稱、用戶名和密碼。

從 MySQL 訪問部分複制數據庫名稱、用戶名和密碼並填寫詳細信息。

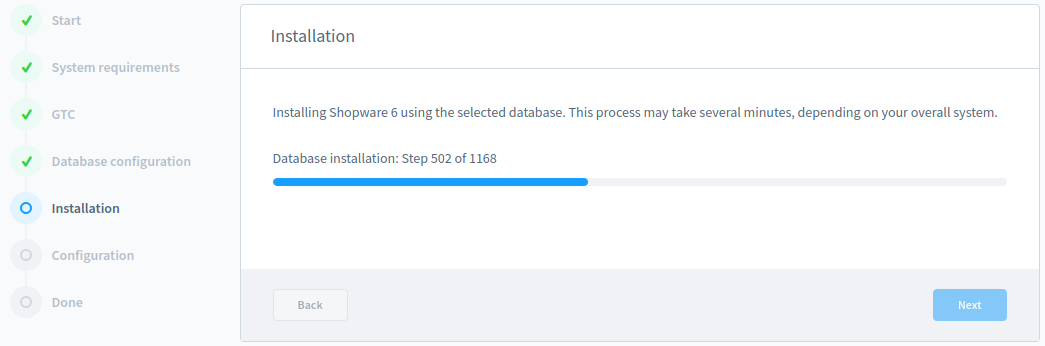
第 5 步:安裝 Shopware 6
在此步驟中,Shopware 將安裝到系統中。

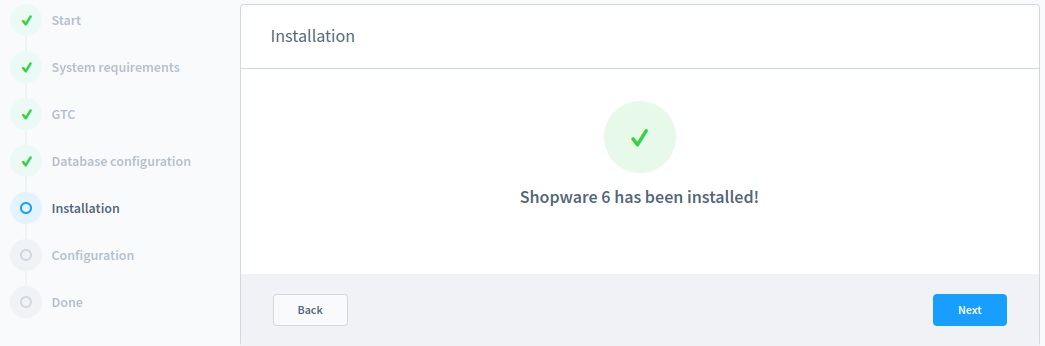
安裝完成後,安裝嚮導會通知您。 要繼續設置,請單擊“下一步” 。

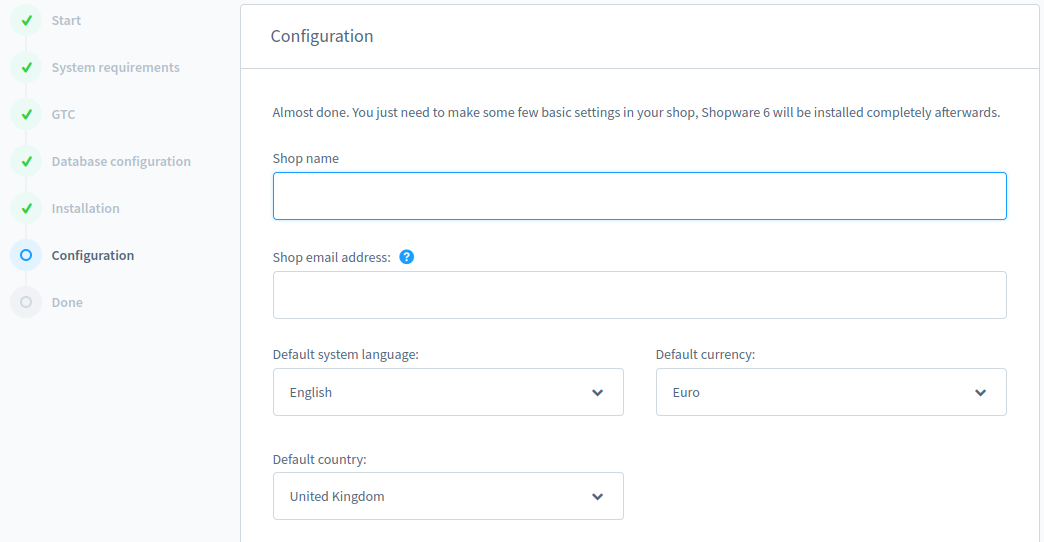
第 6 步:存儲配置
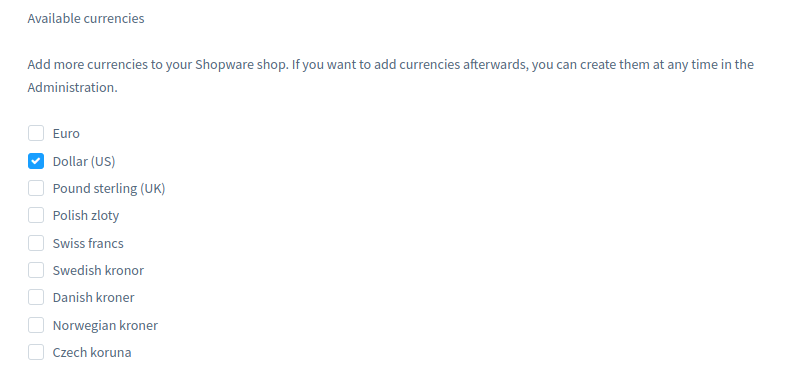
這是配置商店的最後一步。 填寫店鋪名稱、店鋪郵箱、選擇貨幣、系統語言默認國家。

從您商店的可用貨幣列表中選擇貨幣。 請注意,默認語言和貨幣以後無法更改。

此部分指定 Shopware 6 管理界面的管理員用戶。 填寫以下信息。 安裝後,您可以根據需要使用管理界面創建和管理其他用戶。

您剛剛安裝了 Shopware 6 商店。 您將被自動重定向到商店的管理員。 您可以通過在設置 Shopware 6 安裝時指定的管理員用戶登錄。
例如: http://my_url /public/admin#/login
http://phpstack-997766-3521501.cloudwaysapps.com/myshop2/public/admin#/login

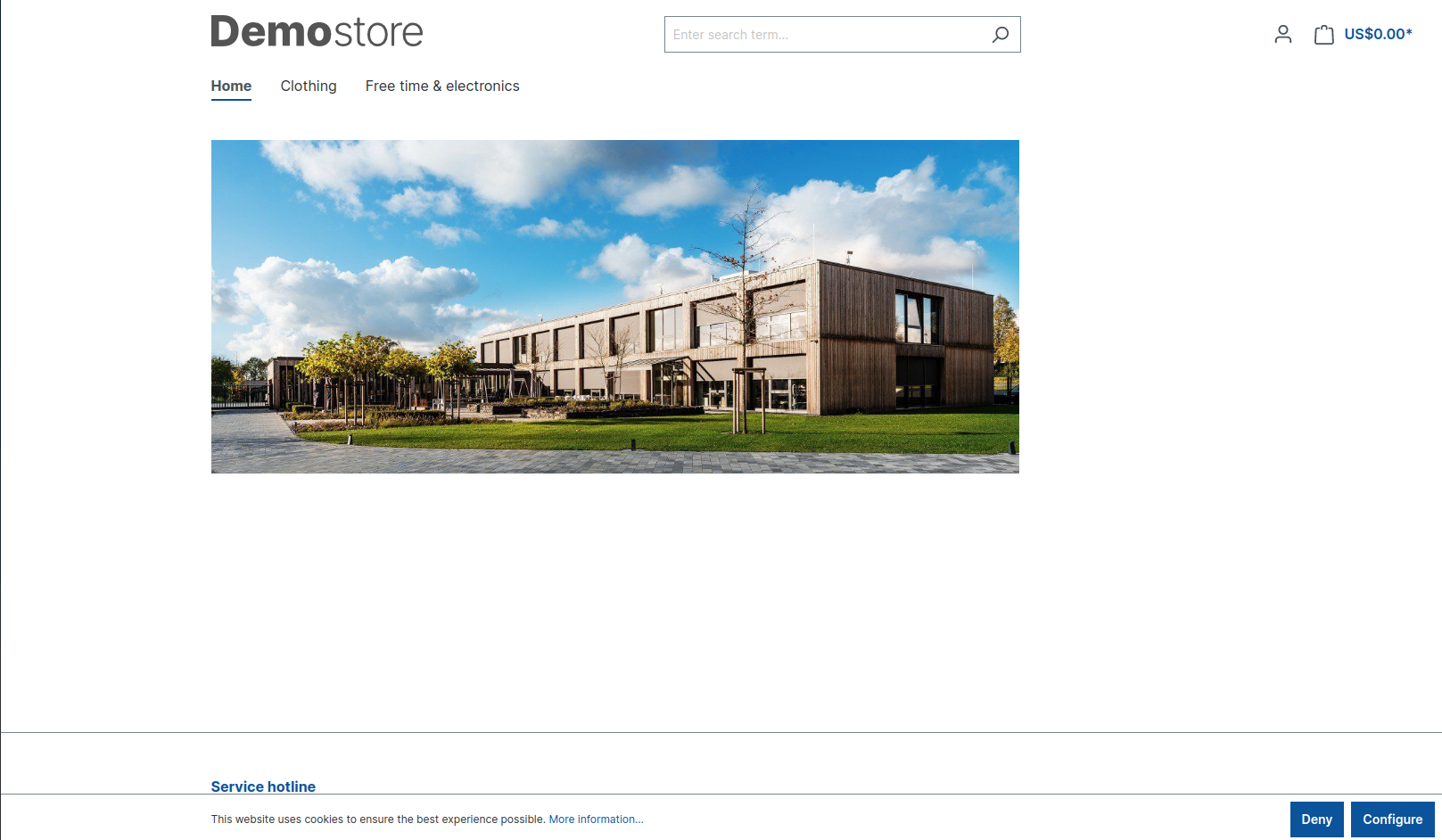
前端:打開應用程序的前端商店
www.my-url.com/sub-directory/public 或 www.my-url.com/public

方法 2:使用 Composer 下載並安裝 Shopware 6
按照以下步驟在 Cloudways 服務器上使用 Composer 下載和安裝 shopware。 請注意,如果在任何其他服務器上安裝 Shopware,請確保已安裝 Composer。
1.登錄SSH終端
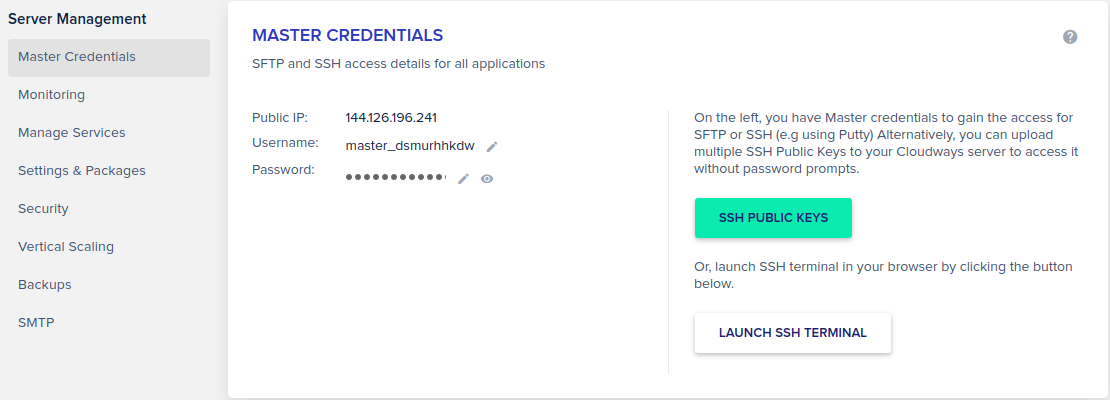
轉到Server Management ,然後從Master Credentials啟動 SSH 終端。

2. 使用 Composer 下載 Shopware 6
要設置新的 shopware 項目,請訪問應用程序根文件夾(例如application/acesdfgh/public_html )並運行以下命令。
composer create-project shopware/production <project-name> –無交互

這會在<project-name>目錄中創建一個新項目。dev-flex版本約束安裝最新版本的 Shopware。
將<project-name>替換為所需的項目名稱。–no-interaction 標誌將跳過交互式設置過程。
3.安裝Shopware 6
Composer 將為 Shopware 6 下載並安裝必要的依賴項和文件。通過 Composer 創建項目後,導航到已下載 Shopware 6 項目的根目錄。
cd 我的商店軟件項目
3.1. 運行安裝腳本
您必須調整生成的.env文件並運行以下命令:
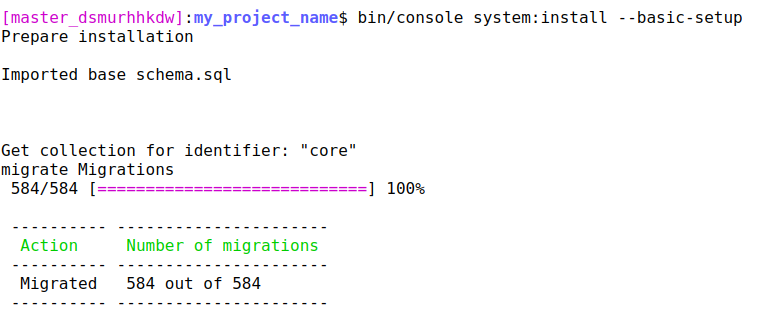
bin/console 系統:安裝 --basic-setup

這將安裝 Shopware 並使用 Shopware 的默認設置創建默認銷售渠道。 管理憑據:
| 用戶名 | 密碼 |
| 行政 | 商店用品 |
完成安裝後更改這些憑據。
4. 測試 Shopware 應用
安裝後,您將通過在商店域末尾添加/admin來訪問 Shopware 6 管理並測試您的應用程序。
例如: www.myshop.com/admin

相應地測試和配置您的 Shopware 商店。
解決 Shopware 6 中的常見問題
以下是 Shopware 6 用戶遇到並可以輕鬆解決的一些典型挑戰。
1. 破頁
安裝後,您可能會遇到這樣一個損壞的頁面:

要解決此問題,請導航到根目錄(例如/var/www/shopware ),然後鍵入以下命令:
php bin/console 主題:編譯 php bin/console 主題:刷新 php bin/控制台主題:更改
2.空白或白頁
有時,您可能會在更改代碼、安裝或升級任何包或未設置權限後面臨一些空白或白頁。
要解決此問題,請參閱以下可能的解決方案:
- 通過Configuration → Cache & Performance下的管理面板清除 Shopware 6 中的緩存。
- 檢查文件和文件夾權限以確保它們設置正確。
- 查看錯誤日誌以獲取與空白頁相關的特定錯誤消息。
3.登錄問題
無法登錄到 Shopware 管理員。 要解決此問題:
- 驗證登錄憑據是否正確並且沒有拼寫錯誤或區分大小寫問題。
- 清除網絡瀏覽器中的 cookie 和緩存,然後嘗試重新登錄。
- 確保該帳戶未在配置 → 用戶管理下的管理面板中被鎖定或禁用。
4. 500 內部服務器錯誤
安裝或升級 Shopware 時,您可能會遇到 500 內部服務器錯誤的問題。
要解決此問題:
- 檢查日誌以了解特定的錯誤原因。
- 驗證應用程序和服務器的文件和文件夾權限。
- 將網絡服務器配置為將域的根指向此安裝的 /public 目錄。 將所有文件夾更改為 755,將文件更改為 644。
- 清除您的瀏覽器 cookie 和緩存。
5. 404 頁面未找到錯誤
404 頁面不是由於您正在訪問的 URL。
要解決此問題:
- 檢查 URL 是否正確並對應於現有頁面或資源。
- 在Content → SEO & URLs下查看管理面板中的 URL 重寫設置。
- 確保在服務器上啟用了所需的mod_rewrite模塊。
從 Shopware 5 遷移到 6

– 資料來源:Shopware
將 Shopware 5 遷移到 Shopware 6 的這一部分涉及幾個步驟以確保順利過渡。 您應該遷移到暫存環境以確保商店的穩定性。
遷移步驟
在開始之前,請閱讀本指南。 按照以下步驟將您的 shopware 5 商店遷移到 shopware 6:
- 訪問兼容性:查看當前 Shopware 5 設置與 Shopware 6 的兼容性以及所有需要的信息。
- 系統要求:檢查Shopware 6 的系統要求,商店已準備好遷移。
- 設置遷移環境和安裝:為 Shopware 6 準備技術遷移環境並安裝新實例。
- 配置Shopware 6:根據Shopware 5配置,配置店鋪信息、支付、發貨等基本設置。
- 準備遷移:安裝後,通過安裝和配置適用於 Shopware 6 的遷移助手插件開始遷移 Shopware 5,您可以從社區商店獲取該插件。
- 執行數據遷移:使用Shopware Migration Assistant插件將準備好的數據從Shopware 5中導出並導入到Shopware 6中。
- 主題和插件遷移:如果您在 Shopware 5 中有自定義主題或插件,則必須將它們遷移到 Shopware 6。評估您的主題和插件與 Shopware 6 的兼容性。
- 測試:遷移後,徹底測試 Shopware 6 並確保所有功能都按預期工作。
- 上線:一旦您對遷移感到滿意並驗證了 Shopware 6 安裝,您就可以成功安排上線。
概括
Shopware 6 是一個開源電子商務平台,適用於所有企業規模,具有重大的新改進和功能。 隨著業務的不斷增長,Shopware 6 強調了具有多個渠道、網站和市場擴展的無頭商務解決方案。
從 Shopware 5 遷移到 Shopware 6 可能需要仔細規劃和執行,但升級到最新版本的好處是顯著的。 Shopware 6 結合了尖端技術、靈活性和以用戶為中心的方法來增強業務能力。