如何在 WordPress 中添加小部件
已发表: 2024-02-10您是否希望增强您的 WordPress 网站并使其对访问者更具吸引力?
您可以添加小部件以增强站点的交互性和功能。
然而,对于初学者来说,小部件可能看起来让人不知所措。 你在哪里可以找到它们? 你如何使用它们? 您可以利用它们实现哪些目标?
别担心,我们随时为您提供帮助。
在这篇文章中,我们将讨论在 WordPress 中添加小部件的基础知识以及如何根据您的需求自定义它们。 我们还将探索 WordPress 中可用的各种类型的小部件。
那么,你准备好了吗? 让我们开始吧!
目录
- 了解小部件及其在 WordPress 中的重要性
- 在 WordPress 中添加小部件的简单方法
- 使用定制器添加小部件
- 使用小部件屏幕
- 小部件的类型
- 经常问的问题
- 结论
1了解小部件及其在 WordPress 中的重要性
小部件是 WordPress 的一项重要功能,允许用户向其网站的侧边栏、页脚或其他小部件就绪区域添加各种元素和功能,而无需编写任何代码。
它们是执行特定功能的小块,可以在 WordPress 网站上轻松添加、删除和重新排列。
小部件可用于显示各种内容,例如最近的帖子、类别、标签云、搜索栏、CTA、日历和自定义文本。

此外,小部件还可用于集成外部内容和服务,例如社交媒体源、时事通讯注册表单和广告横幅。
它们是向网站访问者提供附加信息而不会使网站的主要内容区域混乱的绝佳方式。
放置小部件的区域由您的 WordPress 主题决定,因此它们可能会根据您当前使用的主题而有所不同。
在 WordPress 中添加小部件的2 种简单方法
可以通过两种简单的方式将小部件添加到您的 WordPress 网站:通过定制器或小部件屏幕。
在接下来的部分中,我们将为每种方法提供详细的解释。 让我们深入了解一下吧!
2.1使用定制器添加小部件
定制器是一种用户友好的工具,可让您轻松个性化网站的外观和功能。 此外,您可以直接从定制器页面方便地添加和修改小部件。
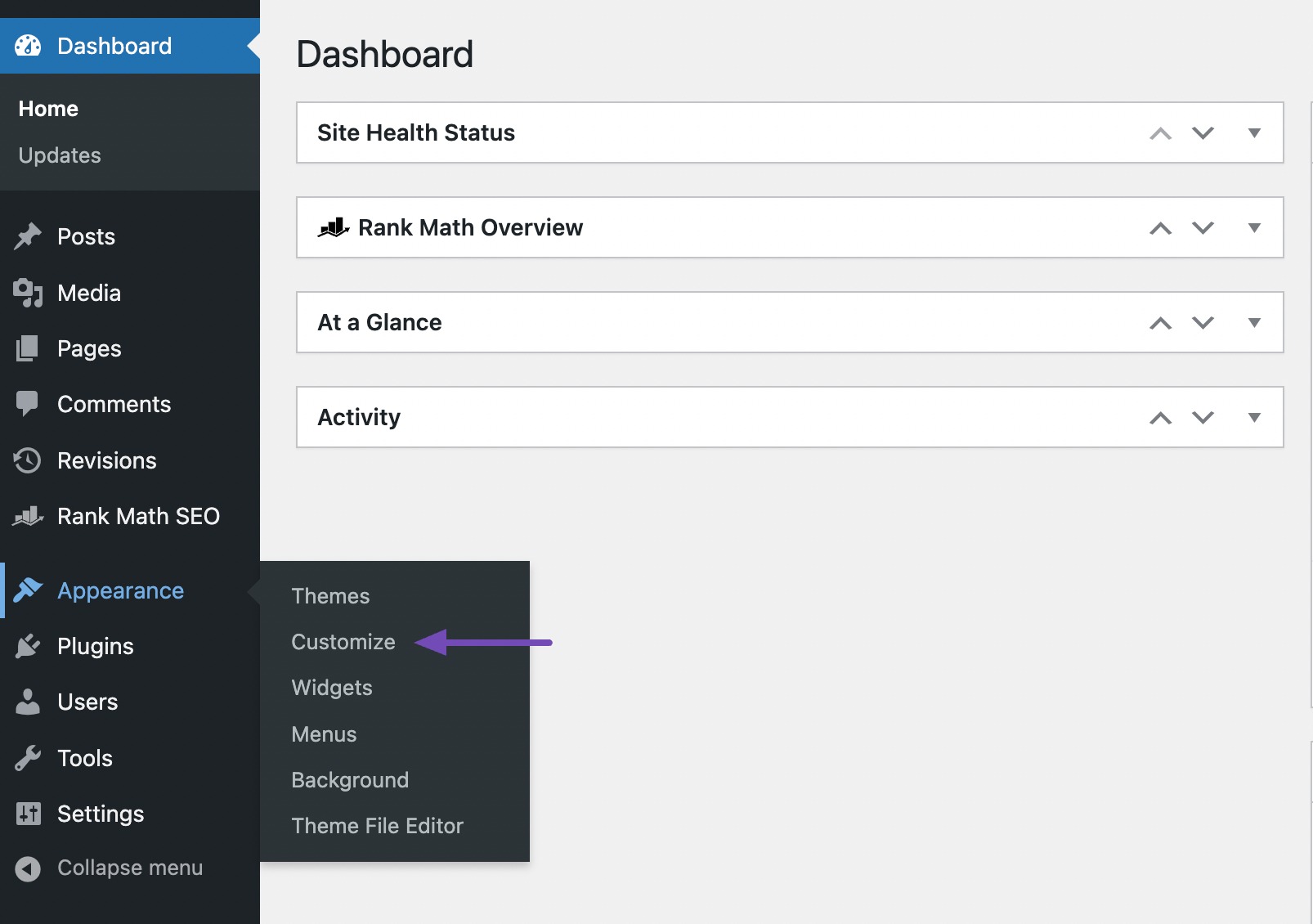
要使用定制器添加小部件,请首先访问 WordPress 仪表板并找到外观 → 定制选项。

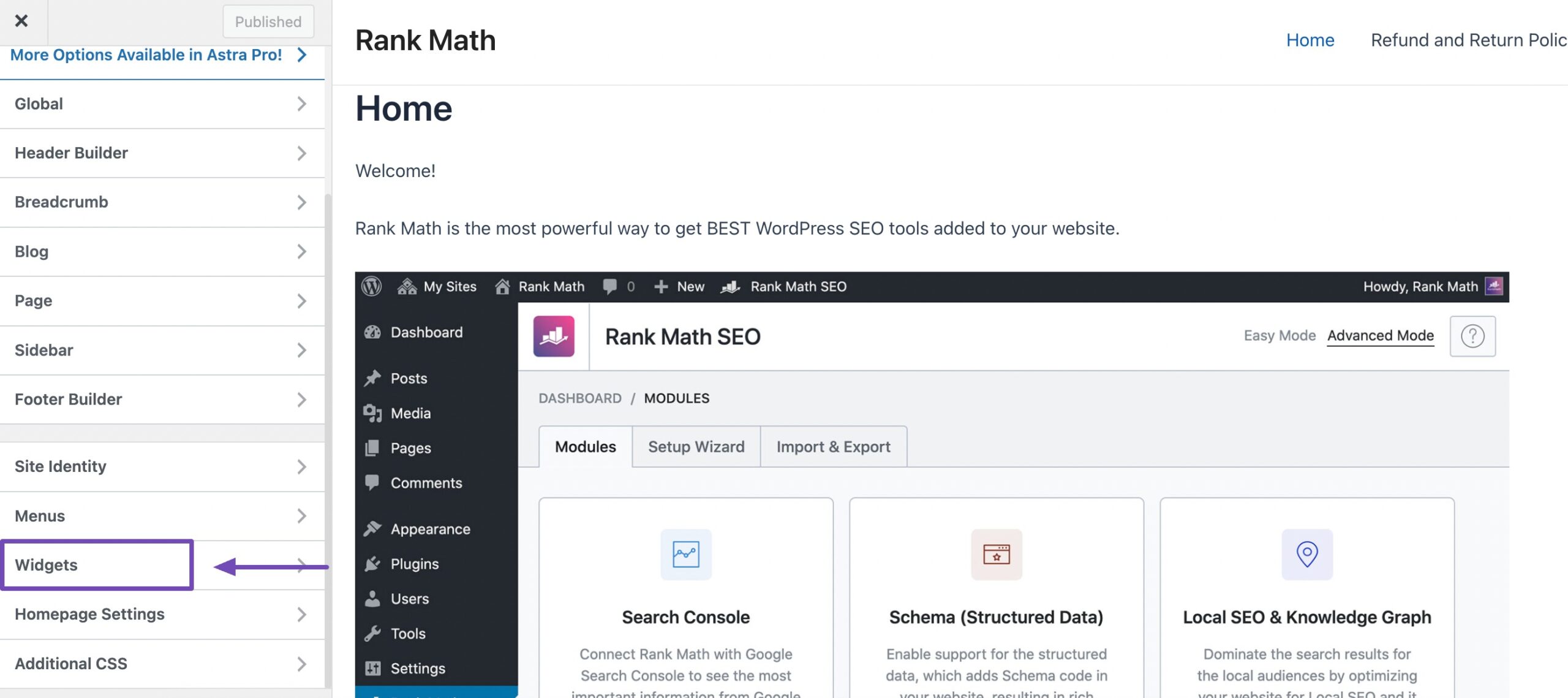
在定制器页面上,找到小部件选项并单击它。 这将允许您访问小部件自定义设置。

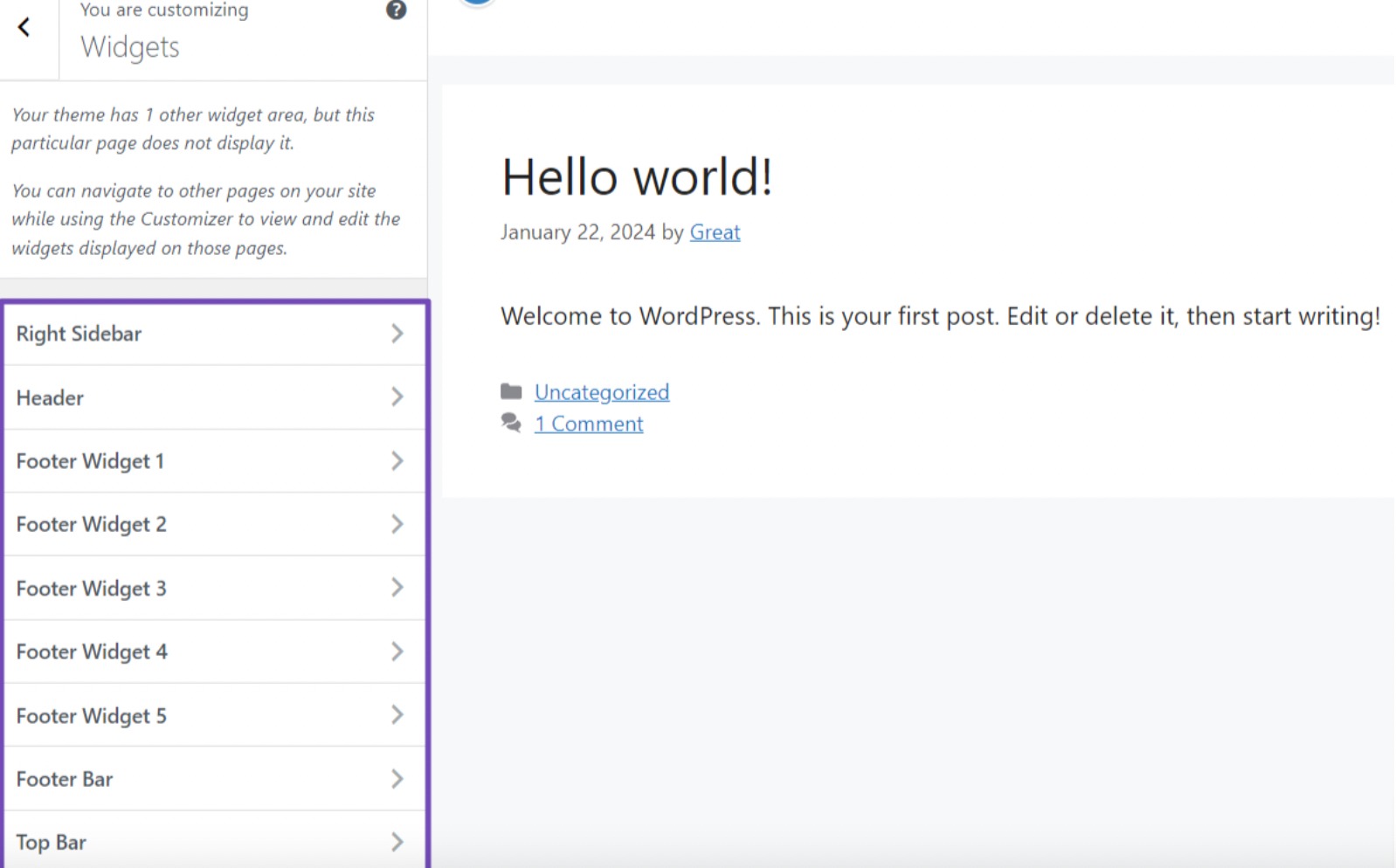
在小部件页面上,您将看到 WordPress 主题支持的各种小部件区域。
接下来,通过单击选择所需的小部件区域,然后它将引导您进入该特定区域的小部件编辑器。

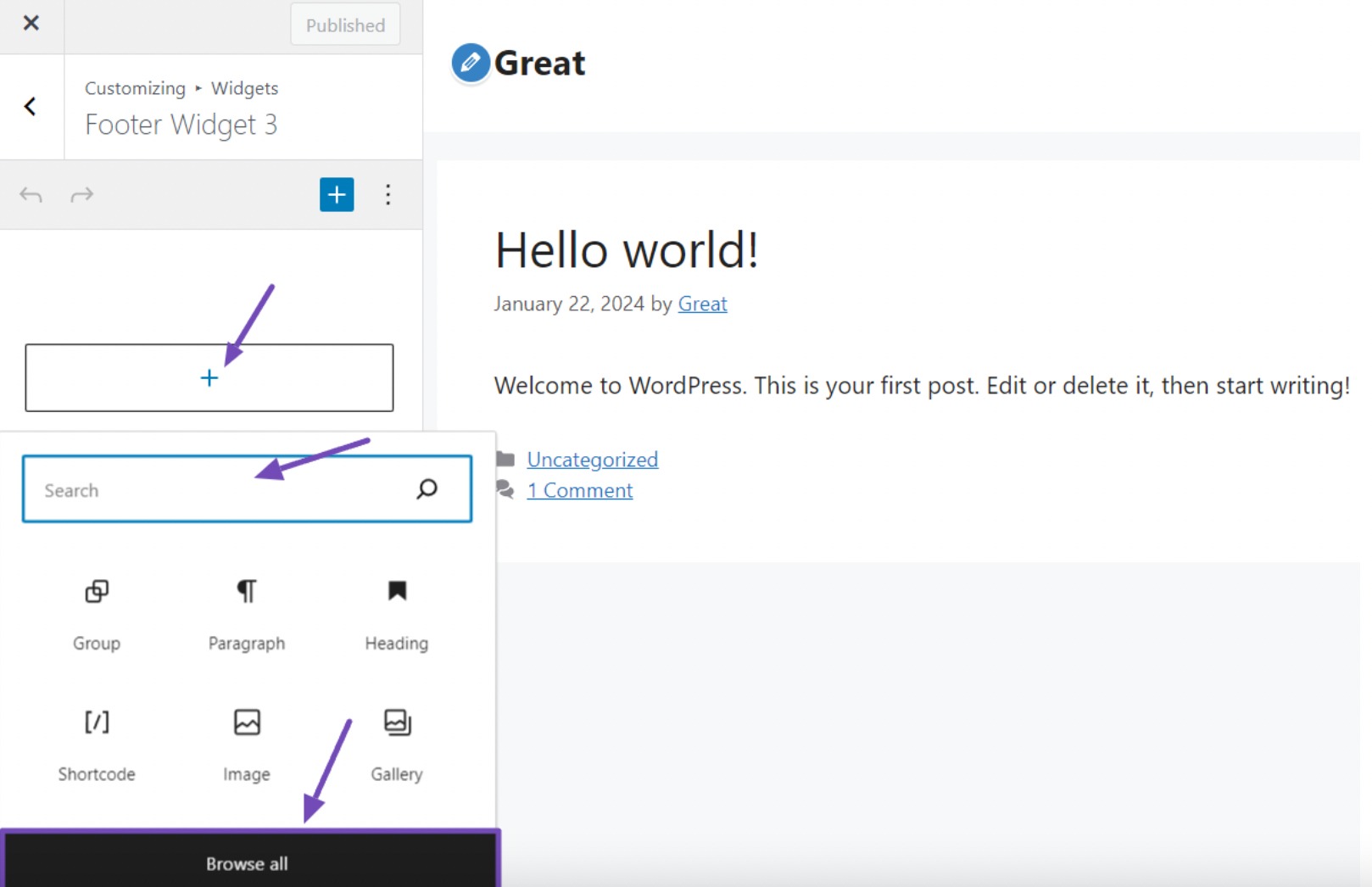
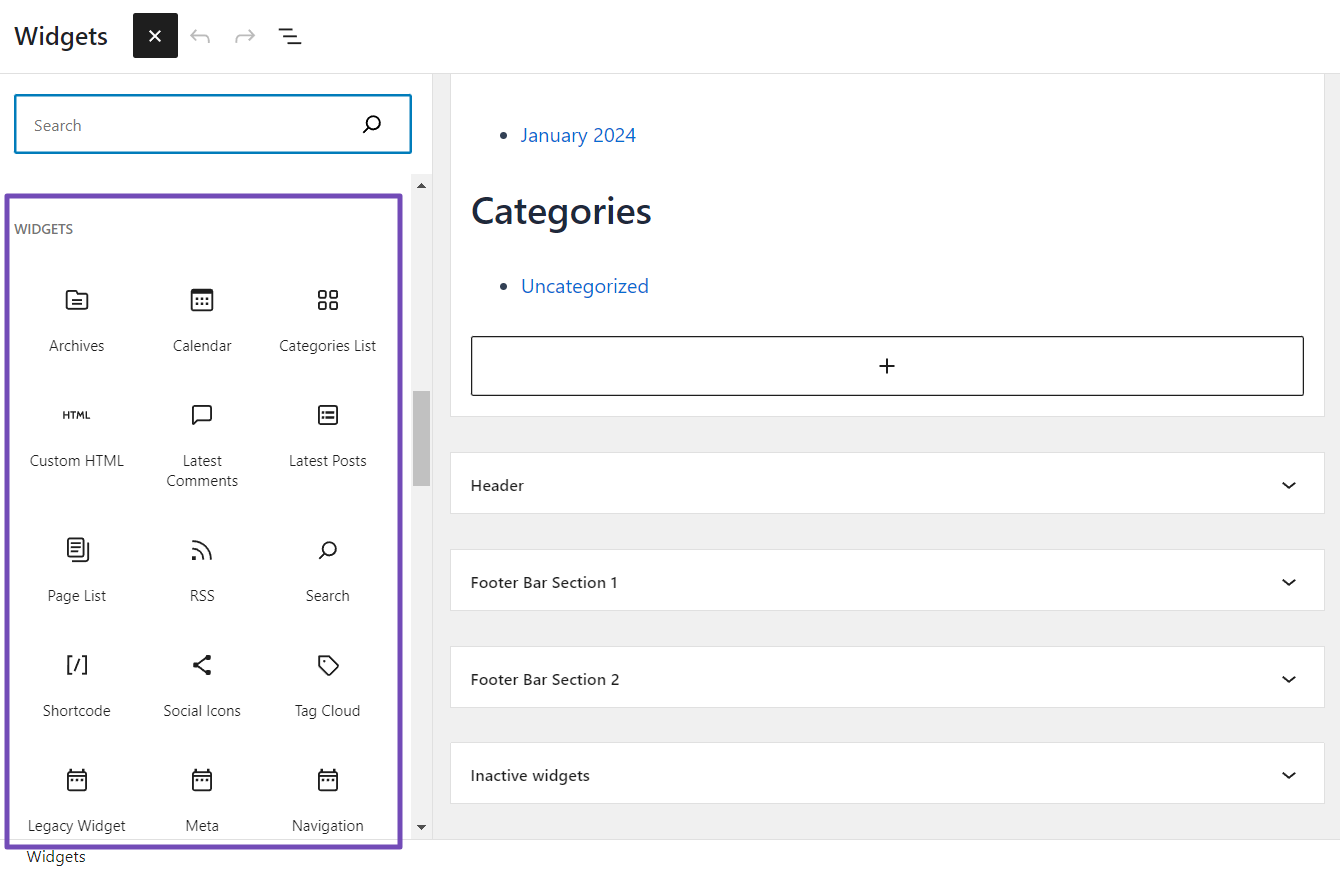
在小部件编辑器上,单击字段中的“+”图标。 此操作将显示您可以使用的一系列小部件。 此外,您还可以利用搜索栏来查找您想要的特定小部件。
此外,如果您想探索其他小部件选项,只需单击“浏览全部”按钮即可查看更广泛的可用小部件。

找到所需的小部件后,您可以单击或将其拖放到小部件字段中。
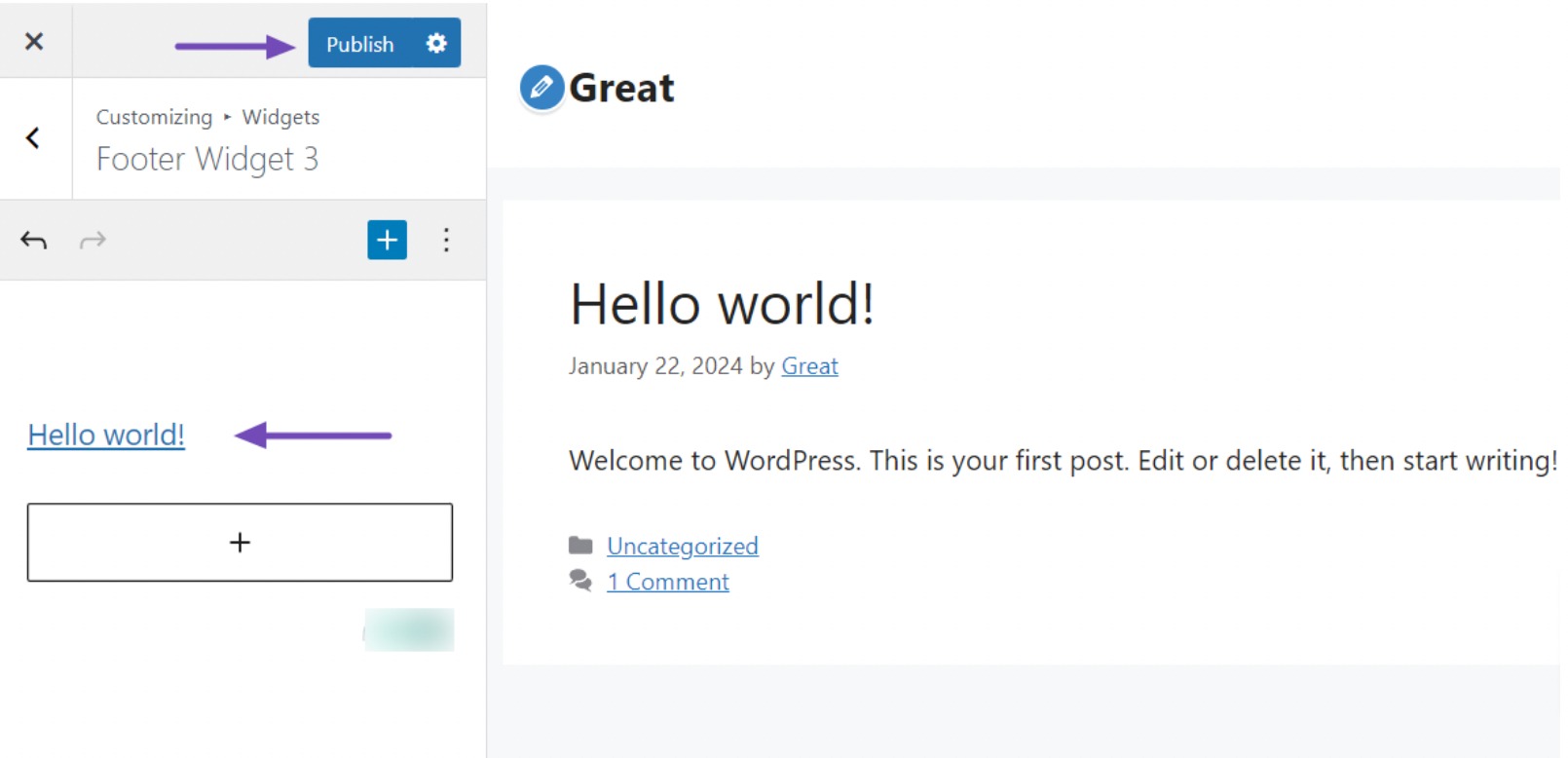
添加小部件后,它将出现在指定字段中。 现在,您可以根据您的喜好和要求继续配置它。

一旦您对小部件所做的更改感到满意,只需单击“发布”按钮即可将小部件发布在您的网站上。
发布后,您可以导航到添加小部件的特定区域并查看其运行情况。
2.2使用小部件屏幕
添加小部件的另一种方法是使用 WordPress 仪表板中的小部件屏幕。
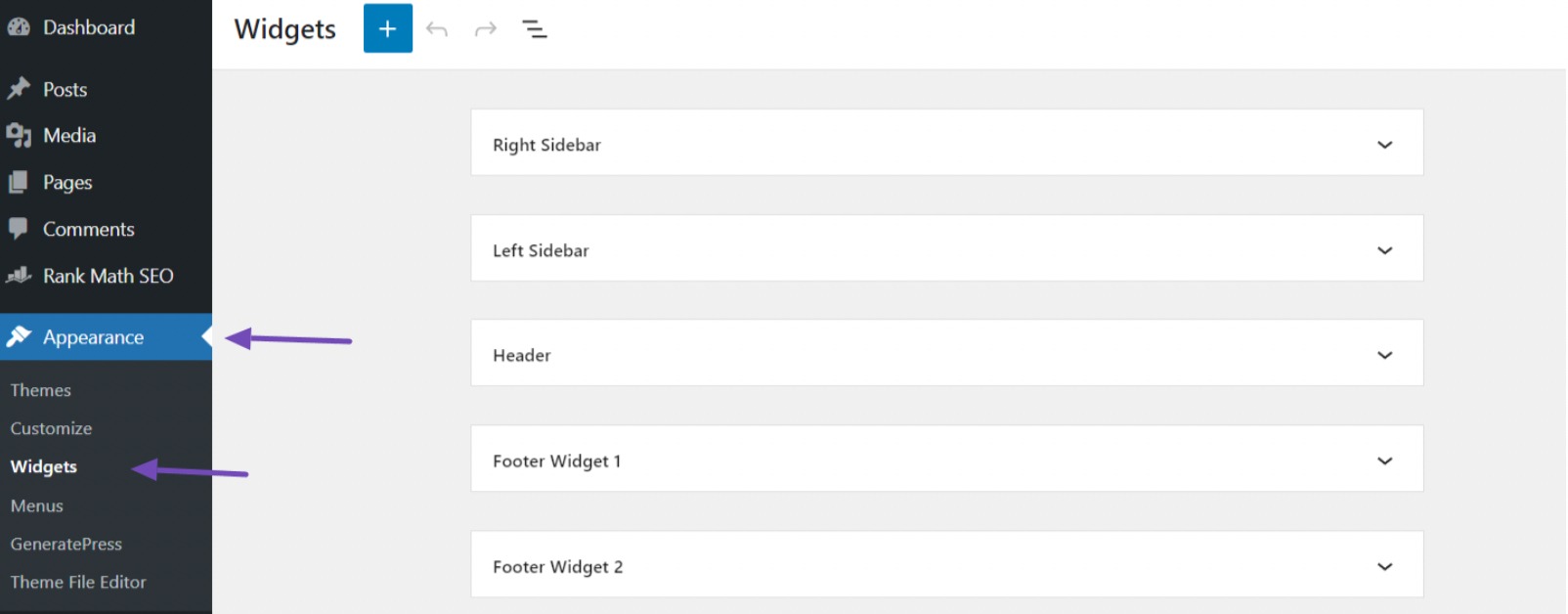
只需转到外观→小部件即可。 在那里,您将找到网站上可用小部件区域的列表。

现在是时候选择要添加小部件的特定区域,例如页眉、页脚、左侧或右侧边栏。
看到要自定义的小部件区域后,单击下拉图标打开该字段并探索用于添加小部件的更多选项。
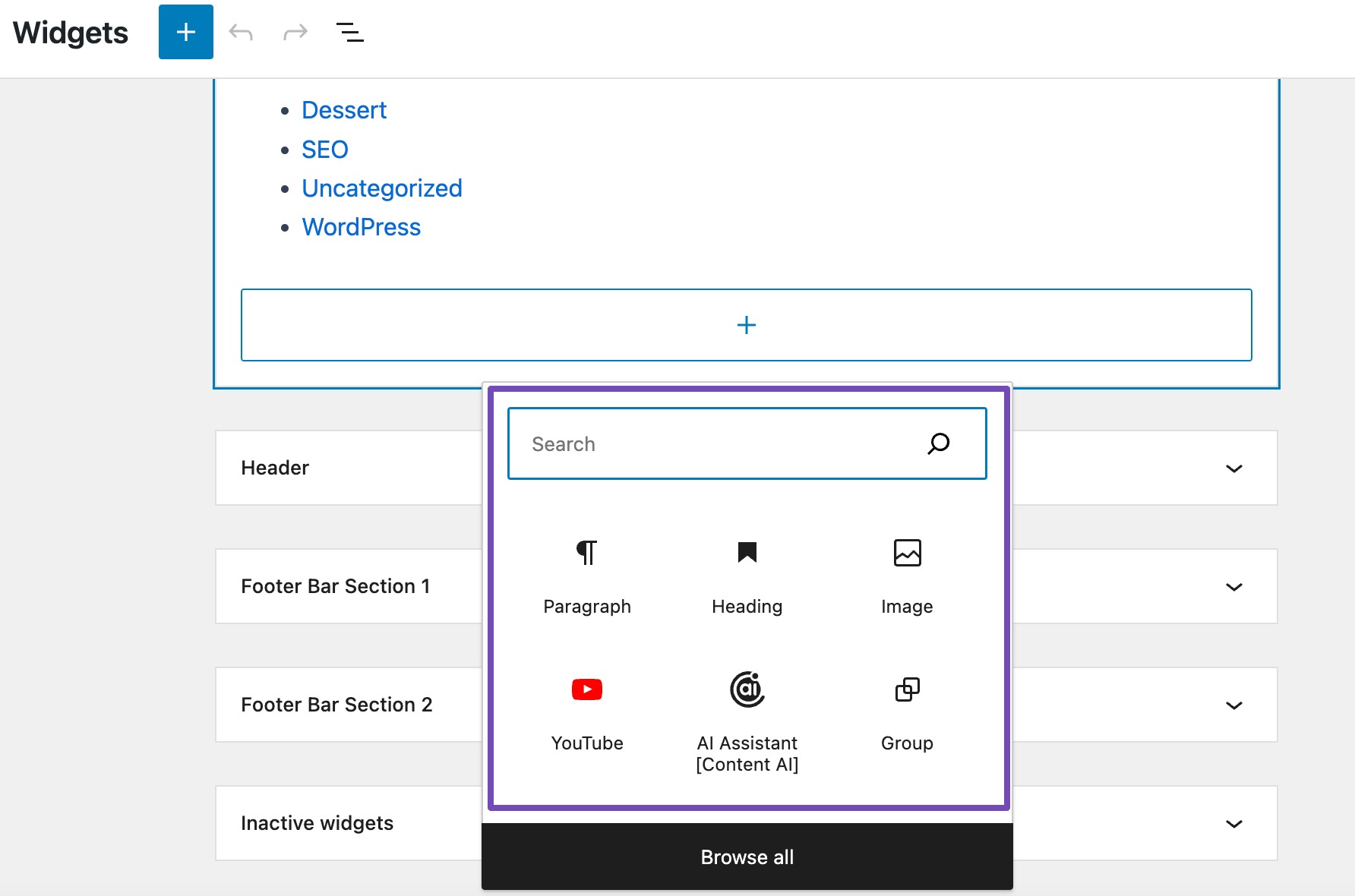
选择小部件区域后,您会注意到“+”图标的出现。 单击此图标可浏览各种可用的小部件,并选择适合您需要的小部件。

就像之前的方法一样,您可以搜索所需的小部件或单击“浏览全部”按钮来探索其他小部件。 添加小部件后,您可以对其进行自定义以符合您的要求。

完成小部件设置的配置后,请使用上方的“更新”按钮应用更改并使小部件生效。
但是,根据您使用的主题,您可能看不到“更新”按钮。 相反,您可以使用小部件区域中的“保存”选项来保存对小部件所做的任何修改。
就是这样! 您已成功将小部件添加到您的网站!
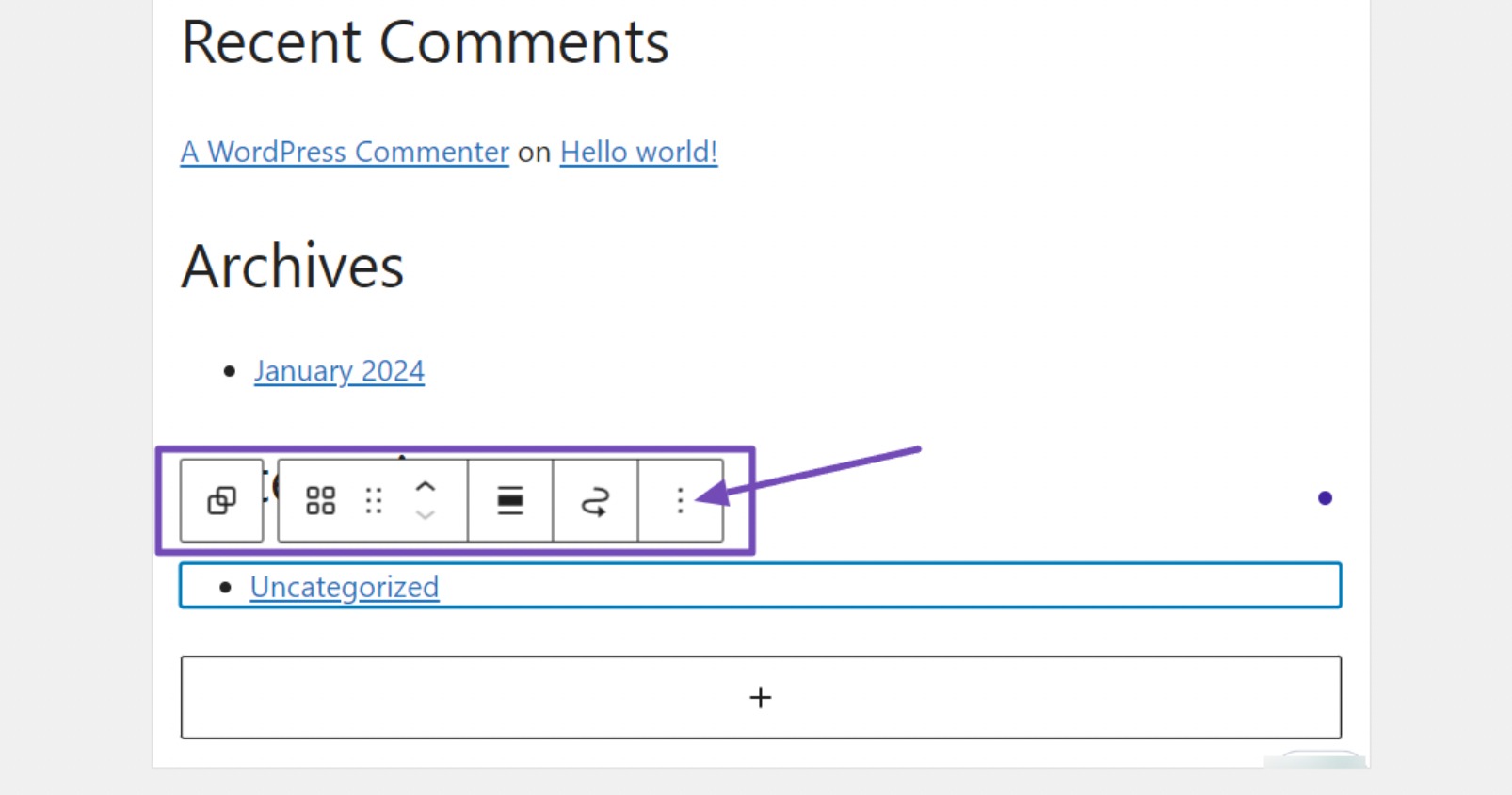
如果您不小心添加了不需要的小部件,删除它也是轻而易举的事。 只需单击您添加的小部件,就会出现一组编辑工具。 接下来,单击三个点。

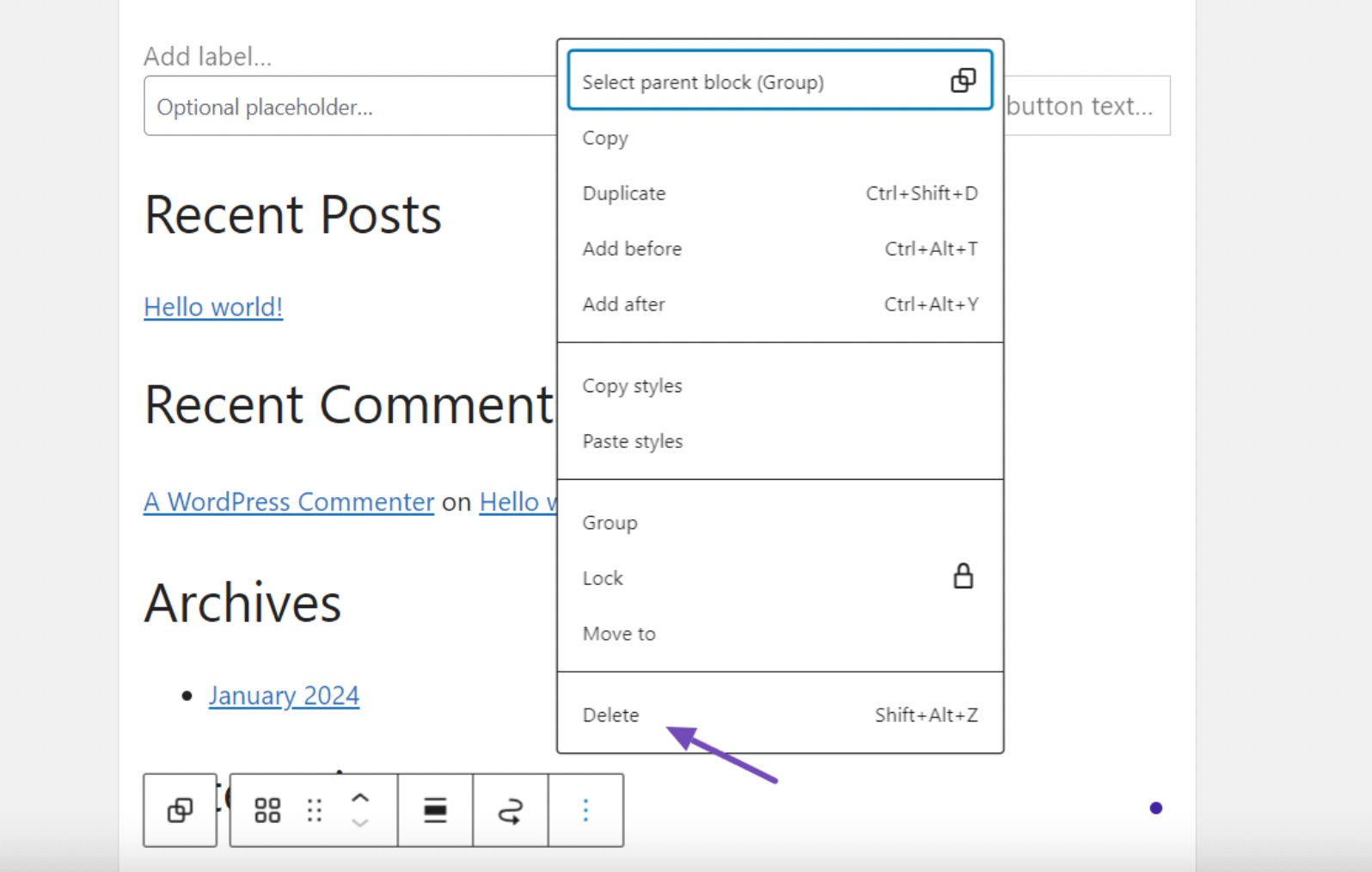
当您单击三个点选项时,将出现具有各种相关功能的菜单。
浏览菜单并单击“删除”选项以删除该小部件,如下所示。

单击删除选项后,小部件将被完全删除,无需任何进一步的步骤或确认。
WordPress 中提供3种类型的小部件
默认 WordPress 安装带有内置小部件,包括最新帖子、标签云、搜索、类别列表、日历、自定义 HTML 等。

但是,大多数 WordPress 插件和主题还附带自己的小部件块,您可以将其添加到您的网站中。
您可以通过拖放这些小部件轻松将其添加到网站的侧边栏或其他区域。
此外,如果您有编码技能,您可以创建自己的自定义 WordPress 小部件,为您的网站添加更多功能。
有了如此多的可用选项,您可以创建一个独特且个性化的网站,以满足您的需求和偏好。
4常见问题
我可以重新排列 WordPress 中小部件的顺序吗?
是的! 在定制器和小部件管理屏幕中,您可以通过将小部件拖放到小部件区域内您的首选顺序来轻松重新排列小部件。
WordPress 中的小部件适合移动设备吗?
WordPress 中的许多小部件和主题都设计为响应式,确保在桌面和移动设备上提供无缝体验。 但是,建议预览和测试您的小部件,以确保它们在不同的屏幕尺寸上正确显示。
使用小部件时有哪些 SEO 考虑因素吗?
一般来说,小部件本身不会直接影响搜索引擎优化。 然而,小部件内的内容和链接可能会影响搜索引擎优化。 确保小部件内容符合您的 SEO 策略,并在适用的情况下使用相关关键字。
我可以将小部件添加到 WordPress 中的特定页面或帖子吗?
默认情况下,小部件通常添加到全局适用的小部件就绪区域。 但是,某些主题和插件允许您指定小部件在某些页面或帖子上的可见性,从而提供有针对性的小部件放置方法。
我可以添加到 WordPress 网站的小部件数量是否有限制?
您可以添加的小部件数量没有严格限制。 但是,添加过多的数字可能会使您的网站变得混乱并影响性能。 力求在功能和简洁的用户界面之间取得平衡。
我可以自定义 WordPress 中小部件的外观吗?
是的! 许多小部件允许定制。 在定制器或小部件管理屏幕中,单击小部件以显示其设置。 根据小部件的不同,您通常可以调整颜色、字体、间距和其他视觉方面。
如果我切换 WordPress 主题会发生什么? 我会丢失我的小部件吗?
如果您更改 WordPress 主题,您的小部件可能无法顺利转移到新设计。 为了防止出现任何问题,最好检查并调整您的小部件以匹配新主题。
如果小部件在我的网站上无法正确显示,如何进行故障排除?
要解决站点上的小部件显示问题,请首先调查插件或主题冲突。 单独禁用插件以查找原因。 确认您的主题允许使用小部件,如果问题仍然存在,请检查小部件设置是否有任何错误。
5结论
向 WordPress 网站添加小部件是增强其功能和个性化外观的绝佳方法。
通过本博文中概述的分步指南,您现在应该对在 WordPress 网站上添加和管理小部件充满信心。
请记住,小部件提供了多种内容显示,例如展示最近的帖子、联系表单或社交媒体源。
通过策略性地在整个网站中放置小部件,您可以提高用户参与度、推动转化,并使您的网站信息更丰富、视觉上更具吸引力。
如果您发现这篇文章有帮助,请通过推文@rankmathseo 分享您的反馈。
