如何在 WordPress 中新增小工具
已發表: 2024-02-10您是否希望增強您的 WordPress 網站並使其對訪客更具吸引力?
您可以新增小工具以增強網站的互動性和功能。
然而,對於初學者來說,小部件可能看起來讓人不知所措。 你在哪裡可以找到它們? 你如何使用它們? 您可以利用它們實現哪些目標?
別擔心,我們隨時為您提供協助。
在這篇文章中,我們將討論在 WordPress 中添加小部件的基礎知識以及如何根據您的需求自訂它們。 我們還將探索 WordPress 中可用的各種類型的小部件。
那麼,你準備好了嗎? 讓我們開始吧!
目錄
- 了解小工具及其在 WordPress 中的重要性
- 在 WordPress 中新增小工具的簡單方法
- 使用定制器添加小部件
- 使用小工具螢幕
- 小部件的類型
- 經常問的問題
- 結論
1了解小工具及其在 WordPress 中的重要性
小部件是 WordPress 的一項重要功能,可讓使用者在其網站的側邊欄、頁腳或其他小工具就緒區域中添加各種元素和功能,而無需編寫任何程式碼。
它們是執行特定功能的小塊,可以在 WordPress 網站上輕鬆新增、刪除和重新排列。
小工具可用於顯示各種內容,例如最近的貼文、類別、標籤雲、搜尋列、CTA、日曆和自訂文字。

此外,小工具還可用於整合外部內容和服務,例如社交媒體來源、時事通訊註冊表單和廣告橫幅。
它們是向網站訪客提供附加資訊而不會使網站的主要內容區域混亂的絕佳方式。
放置小工具的區域由您的 WordPress 主題決定,因此它們可能會根據您目前使用的主題而有所不同。
在 WordPress 中新增小工具的2 種簡單方法
可以透過兩種簡單的方式將小部件新增至您的 WordPress 網站:透過自訂器或小工具畫面。
在接下來的部分中,我們將為每種方法提供詳細的解釋。 讓我們深入了解一下吧!
2.1使用定制器添加小工具
定制器是一種用戶友好的工具,可讓您輕鬆個性化網站的外觀和功能。 此外,您可以直接從定制器頁面方便地新增和修改小工具。
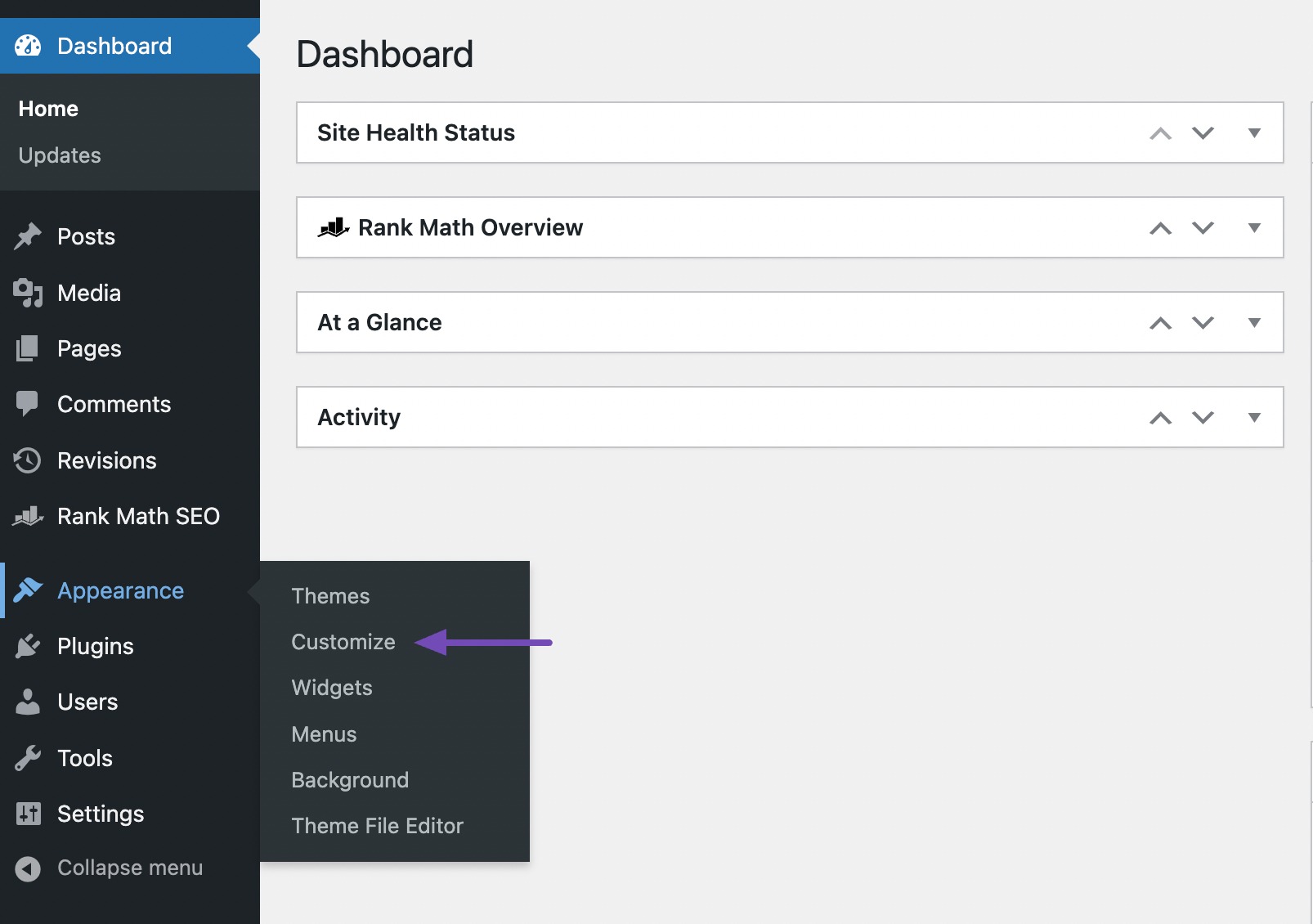
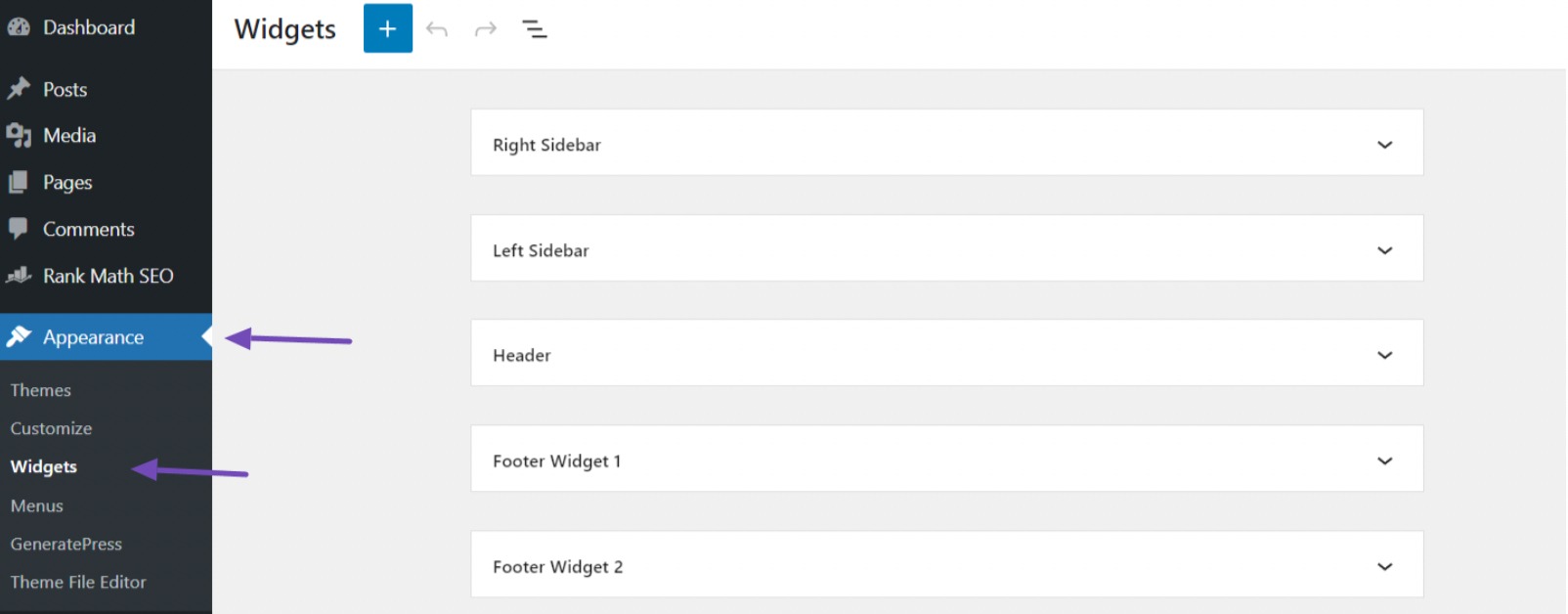
若要使用自訂器新增小工具,請先造訪 WordPress 儀表板並找到外觀 → 自訂選項。

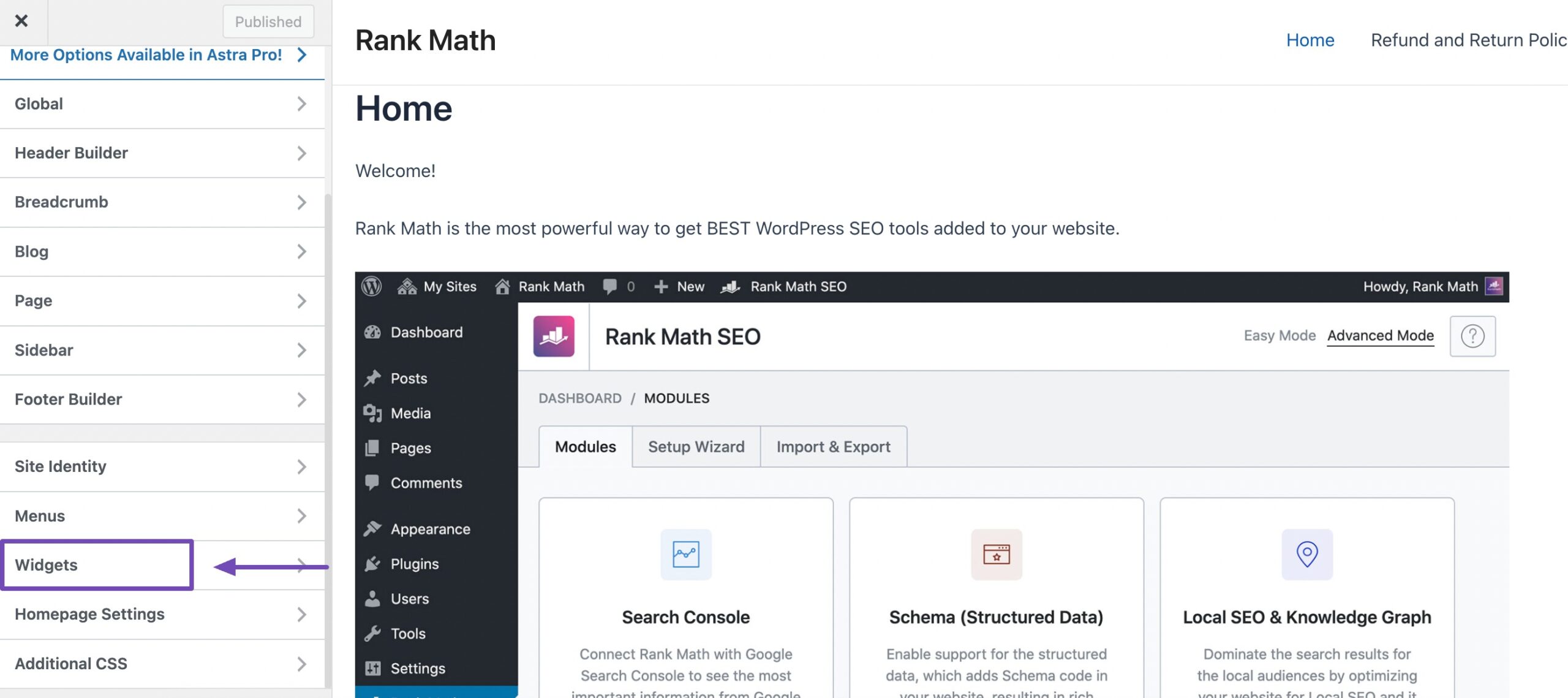
在定制器頁面上,找到小部件選項並點擊它。 這將允許您存取小部件自訂設定。

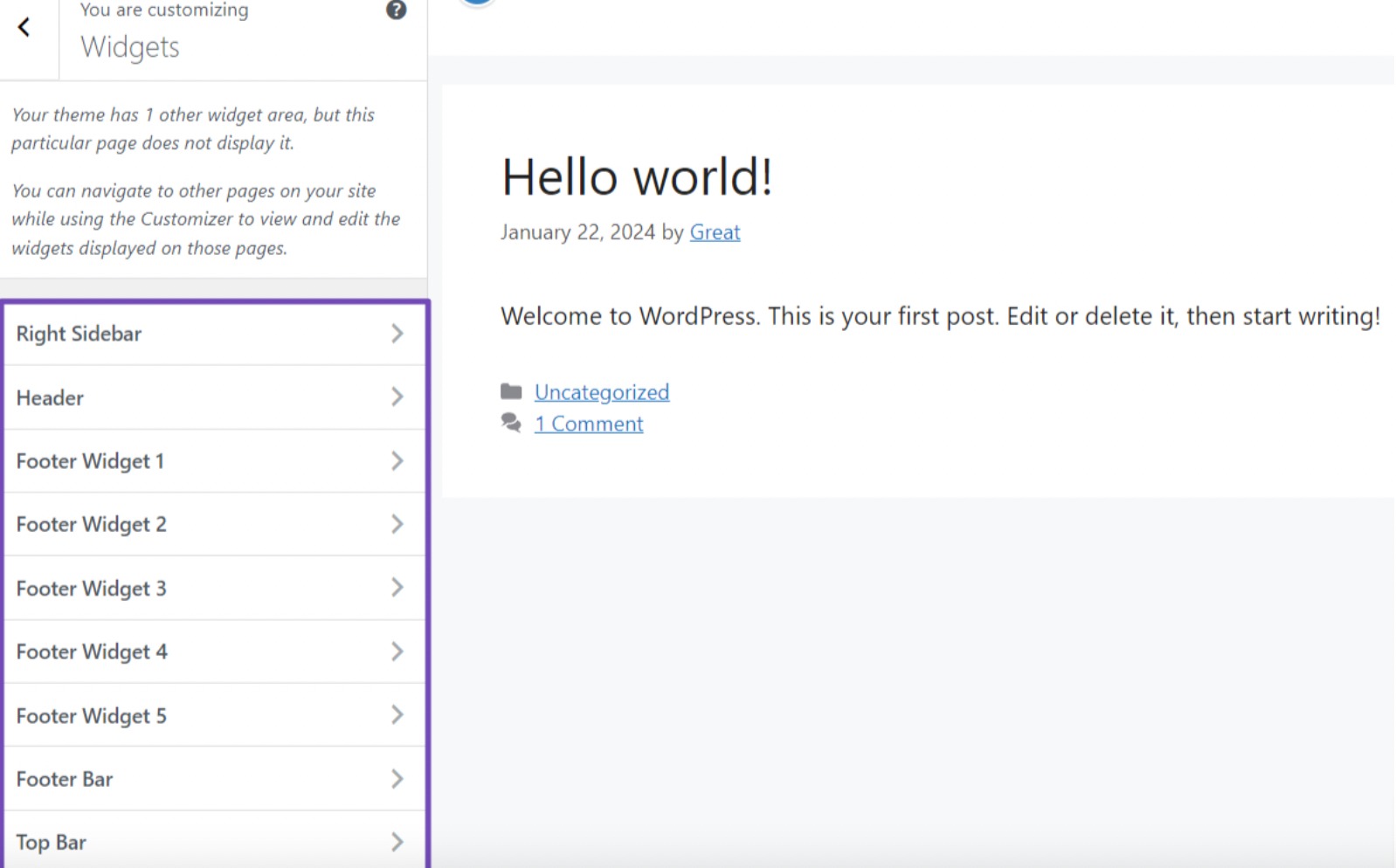
在小工具頁面上,您將看到 WordPress 主題支援的各種小工具區域。
接下來,透過點擊選擇所需的小部件區域,然後它將引導您進入該特定區域的小部件編輯器。

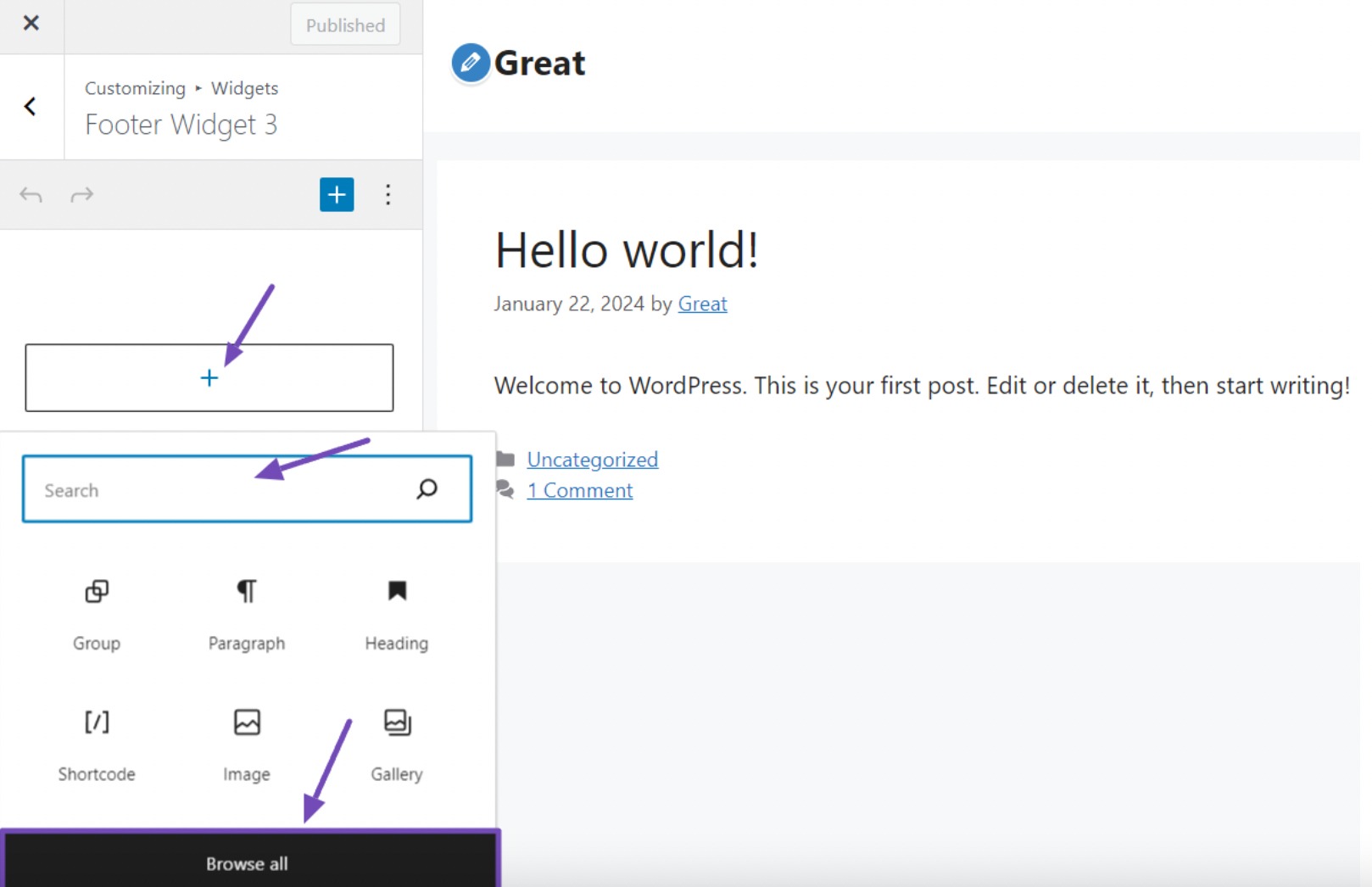
在小部件編輯器上,按一下欄位中的「+」圖示。 此操作將顯示您可以使用的一系列小工具。 此外,您還可以利用搜尋欄來尋找您想要的特定小工具。
此外,如果您想探索其他小工具選項,只需點擊「瀏覽全部」按鈕即可查看更廣泛的可用小工具。

找到所需的小部件後,您可以單擊或將其拖放到小部件欄位中。
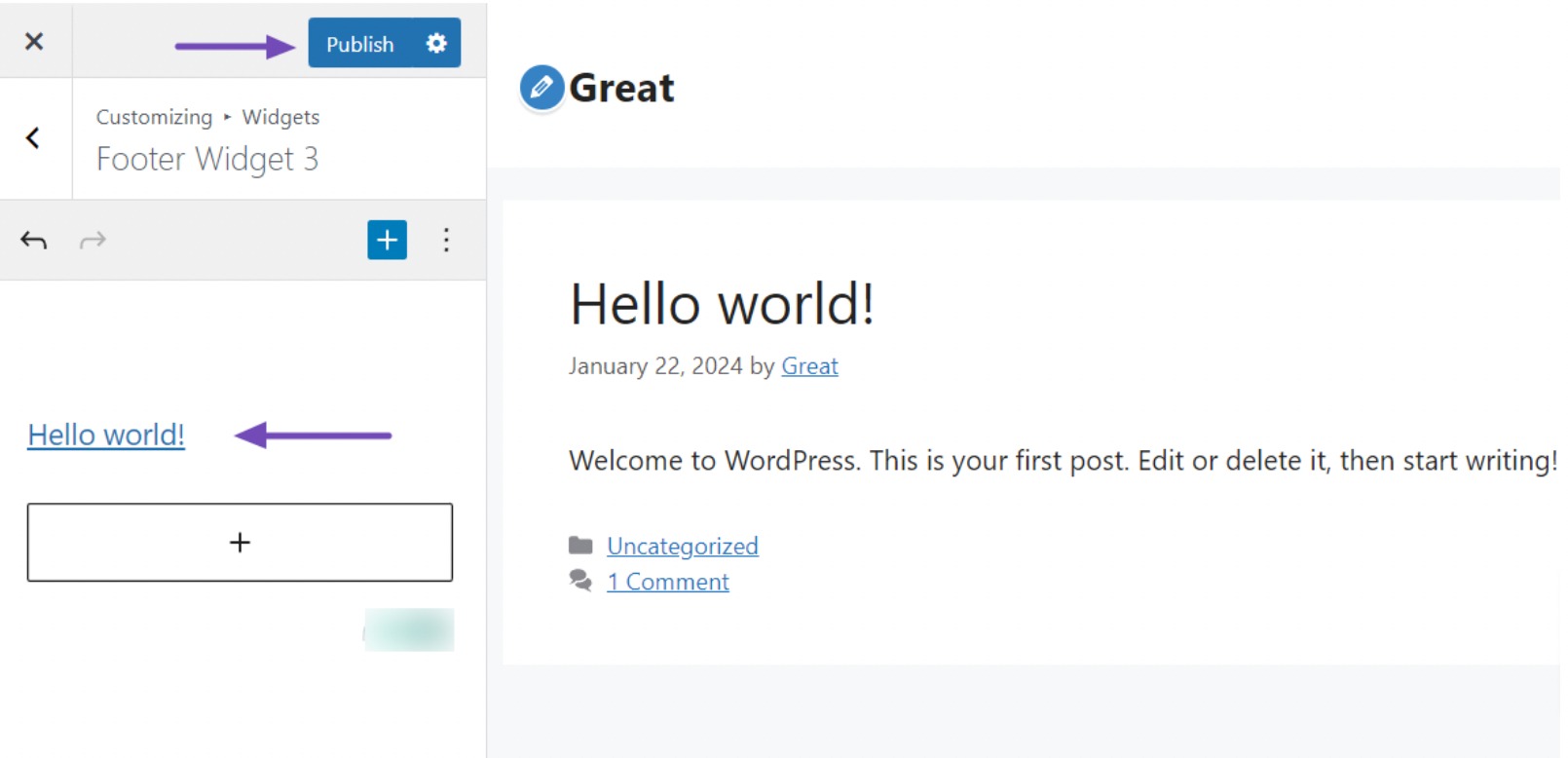
新增小部件後,它將出現在指定欄位中。 現在,您可以根據您的喜好和要求繼續配置它。

一旦您對小部件所做的更改感到滿意,只需單擊“發布”按鈕即可將小部件發佈在您的網站上。
發布後,您可以導航到添加小部件的特定區域並查看其運行情況。
2.2使用小工具螢幕
新增小工具的另一種方法是使用 WordPress 儀表板中的小工具螢幕。
只需轉到外觀→小部件即可。 在那裡,您將找到網站上可用小部件區域的清單。

現在是時候選擇要新增小工具的特定區域,例如頁首、頁尾、左側或右側邊欄。
看到要自訂的小工具區域後,按一下下拉圖示以開啟該欄位並探索用於新增小工具的更多選項。
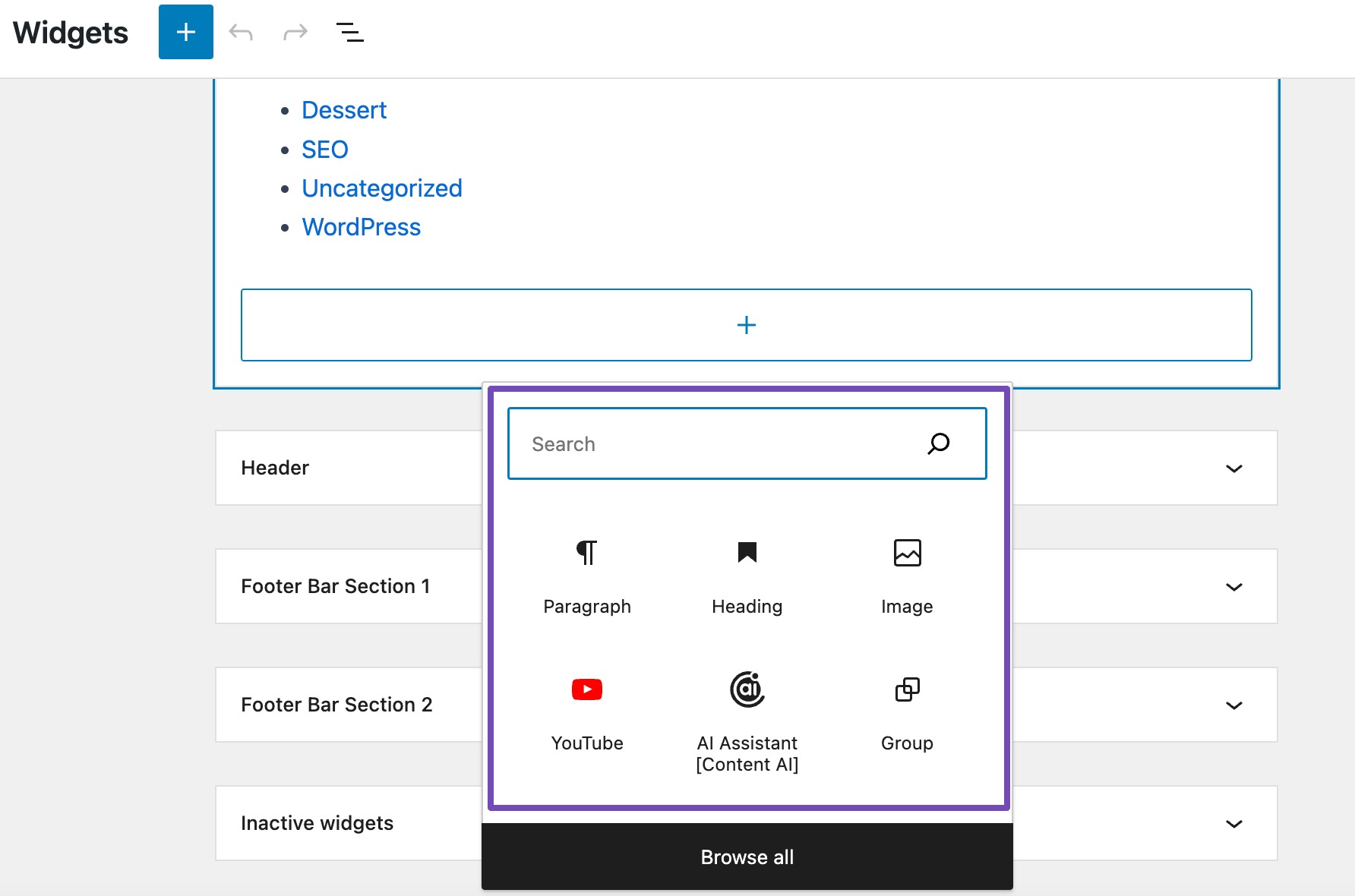
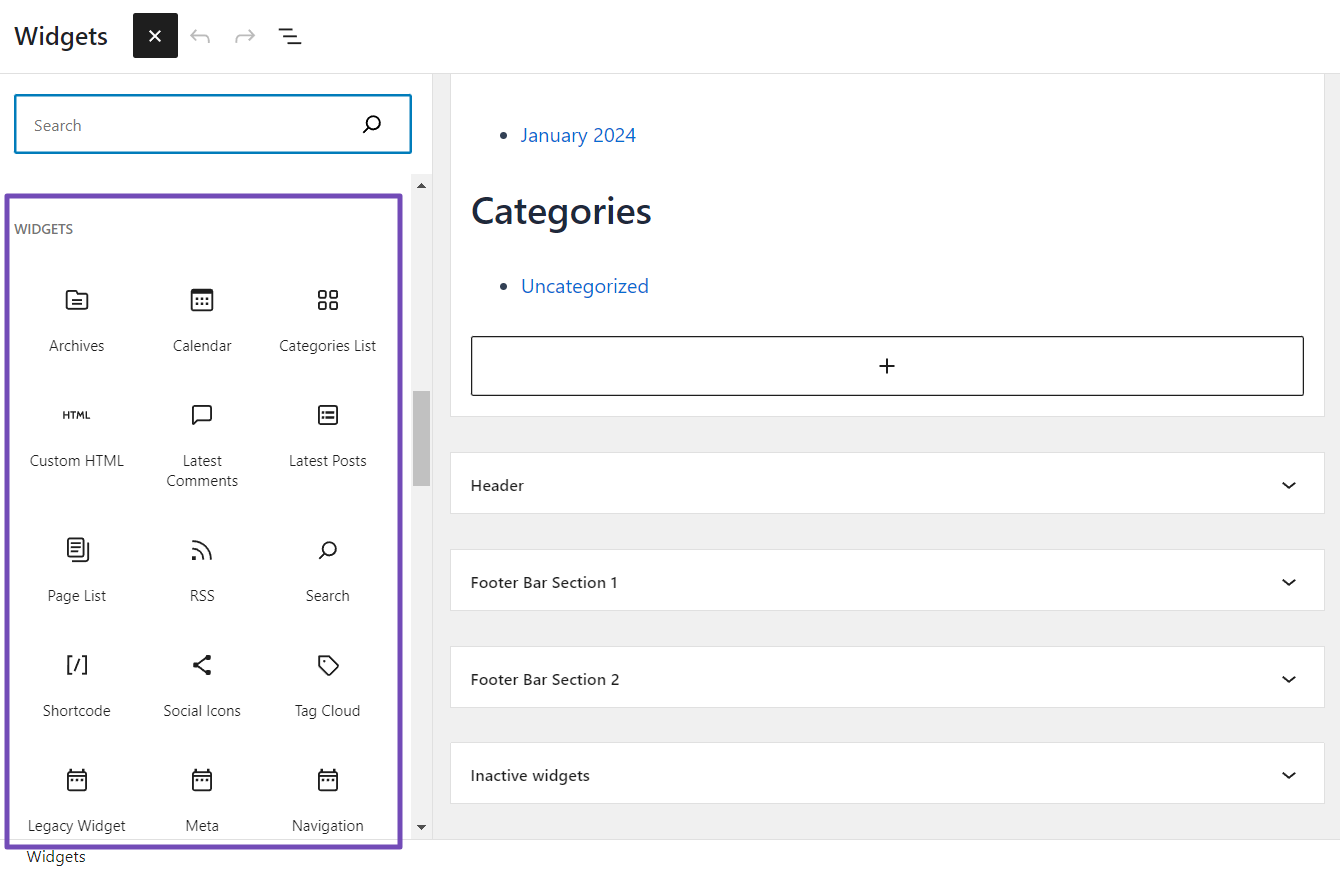
選擇小工具區域後,您會注意到「+」圖示的出現。 按一下此圖示以瀏覽各種可用的小工具,並選擇適合您需求的小工具。

就像之前的方法一樣,您可以搜尋所需的小工具或點擊「瀏覽全部」按鈕來探索其他小工具。 新增小工具後,您可以對其進行自訂以符合您的要求。

完成小工具設定的配置後,請使用上方的「更新」按鈕套用變更並使小工俱生效。
但是,根據您使用的主題,您可能看不到“更新”按鈕。 相反,您可以使用小部件區域中的“儲存”選項來保存對小部件所做的任何修改。
就是這樣! 您已成功將小工具新增至您的網站!
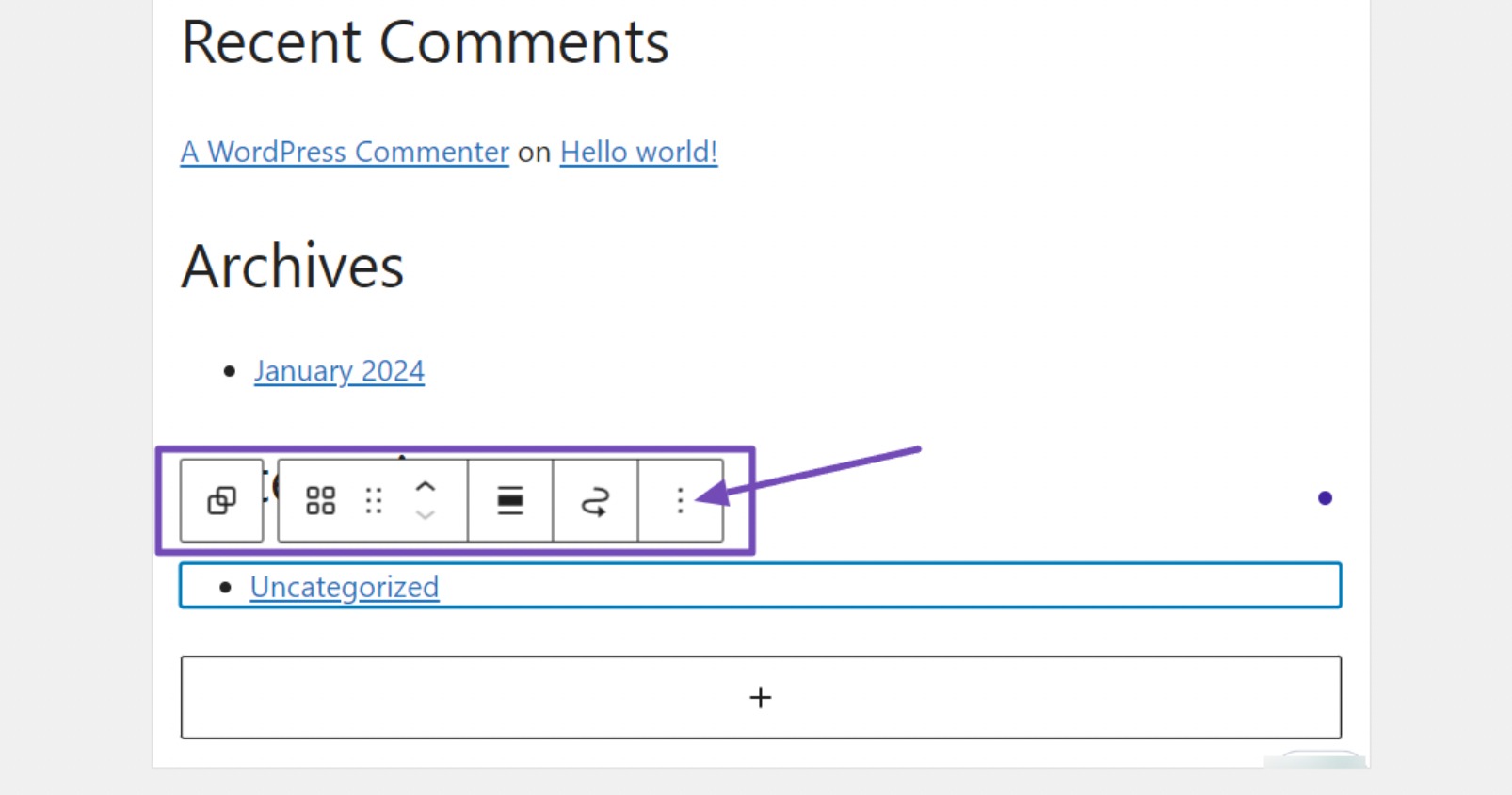
如果您不小心添加了不需要的小部件,刪除它也是輕而易舉的事。 只需點擊您新增的小部件,就會出現一組編輯工具。 接下來,點選三個點。

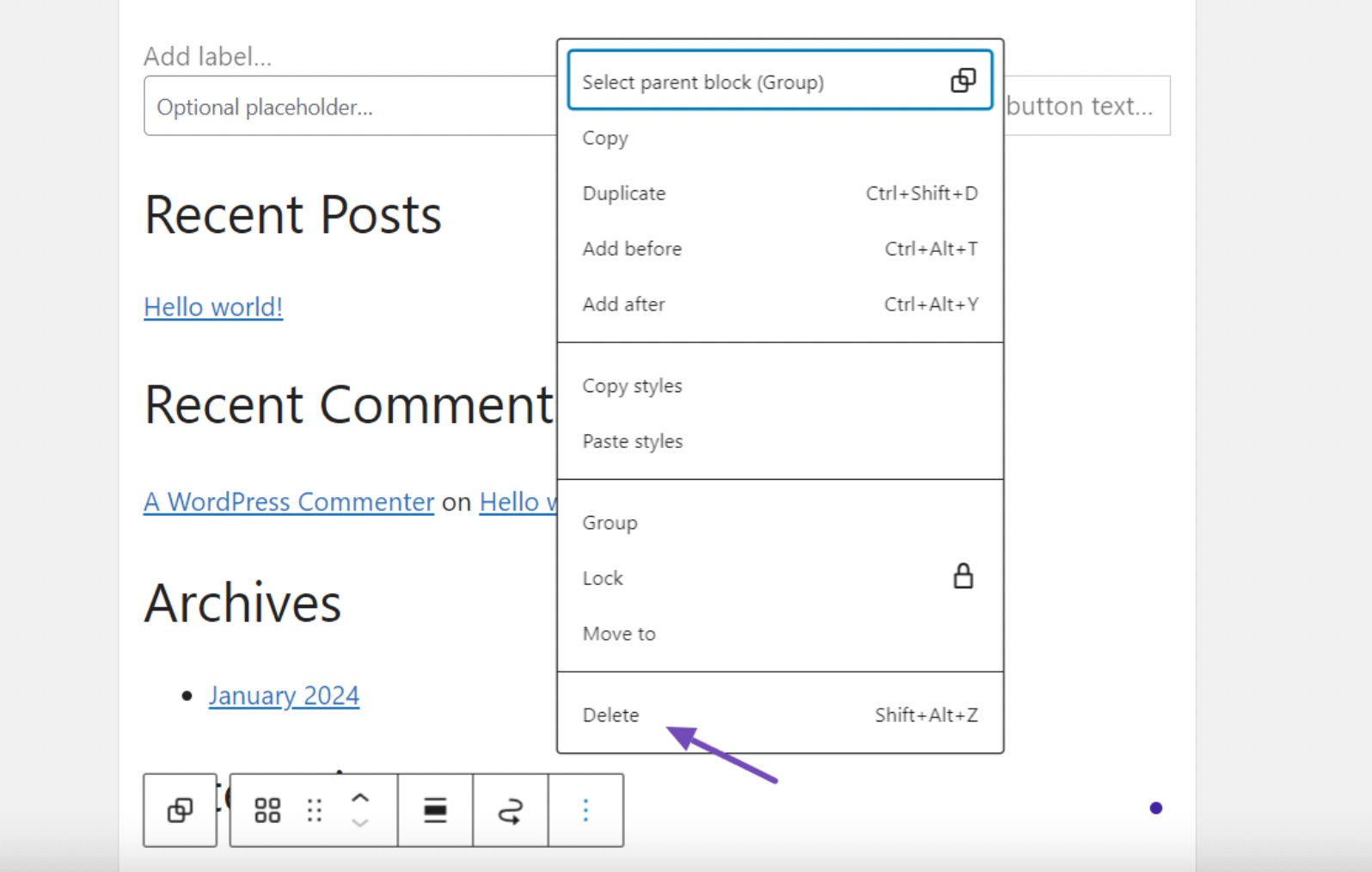
當您單擊三個點選項時,將出現具有各種相關功能的選單。
瀏覽選單並點擊“刪除”選項以刪除該小部件,如下所示。

點擊刪除選項後,小工具將被完全刪除,無需任何進一步的步驟或確認。
WordPress 中提供3種類型的小工具
預設 WordPress 安裝內建小工具,包括最新貼文、標籤雲、搜尋、類別清單、行事曆、自訂 HTML 等。

但是,大多數 WordPress 外掛和主題還附帶自己的小部件塊,您可以將其添加到您的網站中。
您可以透過拖放這些小工具輕鬆將其新增至網站的側邊欄或其他區域。
此外,如果您有編碼技能,您可以建立自己的自訂 WordPress 小工具,為您的網站添加更多功能。
有這麼多可用的選項,您可以建立一個獨特且個人化的網站,以滿足您的需求和偏好。
4常見問題
我可以重新排列 WordPress 中小工具的順序嗎?
是的! 在定制器和小部件管理畫面中,您可以透過將小部件拖放到小部件區域內您的首選順序來輕鬆重新排列小部件。
WordPress 中的小工具適合行動裝置嗎?
WordPress 中的許多小部件和主題都設計為響應式,確保在桌面和行動裝置上提供無縫體驗。 但是,建議預覽和測試您的小部件,以確保它們在不同的螢幕尺寸上正確顯示。
使用小工具時有哪些 SEO 考慮因素嗎?
一般來說,小工具本身不會直接影響搜尋引擎優化。 然而,小部件內的內容和連結可能會影響搜尋引擎優化。 確保小部件內容符合您的 SEO 策略,並在適用的情況下使用相關關鍵字。
我可以將小工具新增到 WordPress 中的特定頁面或貼文嗎?
預設情況下,小工具通常會新增到全域適用的小工具就緒區域。 但是,某些主題和外掛程式可讓您指定小部件在某些頁面或貼文上的可見性,從而提供有針對性的小部件放置方法。
我可以新增到 WordPress 網站的小工具數量是否有限制?
您可以添加的小部件數量沒有嚴格限制。 但是,添加過多的數字可能會使您的網站變得混亂並影響效能。 力求在功能和簡潔的使用者介面之間取得平衡。
我可以自訂 WordPress 中小工具的外觀嗎?
是的! 許多小部件允許定制。 在定制器或小工具管理畫面中,按一下小工具以顯示其設定。 根據小部件的不同,您通常可以調整顏色、字體、間距和其他視覺方面。
如果我切換 WordPress 主題會發生什麼事? 我會丟失我的小部件嗎?
如果您更改 WordPress 主題,您的小工具可能無法順利轉移到新設計。 為了防止任何問題,最好檢查並調整您的小部件以匹配新主題。
如果小工具在我的網站上無法正確顯示,如何進行故障排除?
若要解決網站上的小工具顯示問題,請先調查外掛程式或主題衝突。 單獨禁用插件以查找原因。 確認您的主題允許使用小部件,如果問題仍然存在,請檢查小部件設定是否有任何錯誤。
5結論
在 WordPress 網站上新增小工具是增強其功能和個人化外觀的絕佳方法。
透過本部落格文章中概述的逐步指南,您現在應該對在 WordPress 網站上新增和管理小工具充滿信心。
請記住,小工具提供了多種內容顯示,例如展示最近的貼文、聯絡表單或社群媒體來源。
透過策略性地在整個網站中放置小部件,您可以提高用戶參與度、推動轉化,並使您的網站資訊更豐富、視覺上更具吸引力。
如果您發現這篇文章有幫助,請透過推文@rankmathseo 分享您的回饋。
