كيفية إضافة الحاجيات في ووردبريس
نشرت: 2024-02-10هل تتطلع إلى تحسين موقع WordPress الخاص بك وجعله أكثر جاذبية للزائرين؟
يمكنك إضافة عناصر واجهة مستخدم لتحسين التفاعل والوظائف في موقعك.
ومع ذلك، بالنسبة للمبتدئين، قد تبدو الأدوات ساحقة. أين يمكن أن تجدهم؟ كيف تستخدمها؟ ما هي الأشياء التي يمكنك تحقيقها معهم؟
لا تقلق، نحن هنا للمساعدة.
سنناقش في هذه المقالة أساسيات إضافة الأدوات في WordPress وكيفية تخصيصها بناءً على احتياجاتك. سنستكشف أيضًا الأنواع المختلفة من الأدوات المتوفرة في WordPress.
هل انت جاهز؟ هيا بنا نبدأ!
جدول المحتويات
- فهم الأدوات وأهميتها في WordPress
- طرق سهلة لإضافة الأدوات في ووردبريس
- إضافة القطعة باستخدام أداة التخصيص
- استخدام شاشة القطعة
- أنواع الحاجيات
- أسئلة مكررة
- خاتمة
1 فهم الأدوات وأهميتها في WordPress
تعد الأدوات إحدى الميزات الأساسية في WordPress والتي تتيح للمستخدمين إضافة عناصر ووظائف متنوعة إلى الشريط الجانبي أو التذييل أو المناطق الأخرى الجاهزة لعناصر واجهة المستخدم الخاصة بموقعهم على الويب دون الحاجة إلى كتابة أي تعليمات برمجية.
إنها كتل صغيرة تؤدي وظائف محددة ويمكن إضافتها وإزالتها وإعادة ترتيبها بسهولة على موقع WordPress.
يمكن استخدام الأدوات لعرض نطاق واسع من المحتوى، مثل المنشورات الحديثة والفئات وسحابات العلامات وأشرطة البحث وعبارات الحث على اتخاذ إجراء والتقويمات والنص المخصص.

بالإضافة إلى ذلك، يمكن استخدام الأدوات لدمج المحتوى والخدمات الخارجية، مثل خلاصات الوسائط الاجتماعية ونماذج الاشتراك في النشرة الإخبارية واللافتات الإعلانية.
إنها طريقة ممتازة لتوفير معلومات إضافية لزوار موقعك دون تشويش منطقة المحتوى الرئيسية لموقعك على الويب.
يتم تحديد مناطق وضع الأدوات من خلال قالب WordPress الخاص بك، لذلك قد تختلف بناءً على القالب الذي تستخدمه حاليًا.
طريقتان سهلتان لإضافة الأدوات في WordPress
يمكن إضافة الأدوات إلى موقع WordPress الخاص بك بطريقتين بسيطتين: من خلال أداة التخصيص أو شاشة الأدوات.
وسنقدم في الأقسام القادمة شرحًا تفصيليًا لكل طريقة. دعونا الغوص في!
2.1 إضافة القطعة باستخدام أداة التخصيص
أداة التخصيص هي أداة سهلة الاستخدام تمكنك من تخصيص شكل وميزات موقع الويب الخاص بك بسهولة. بالإضافة إلى ذلك، يمكنك بسهولة إضافة عناصر واجهة المستخدم وتعديلها مباشرةً من صفحة أداة التخصيص.
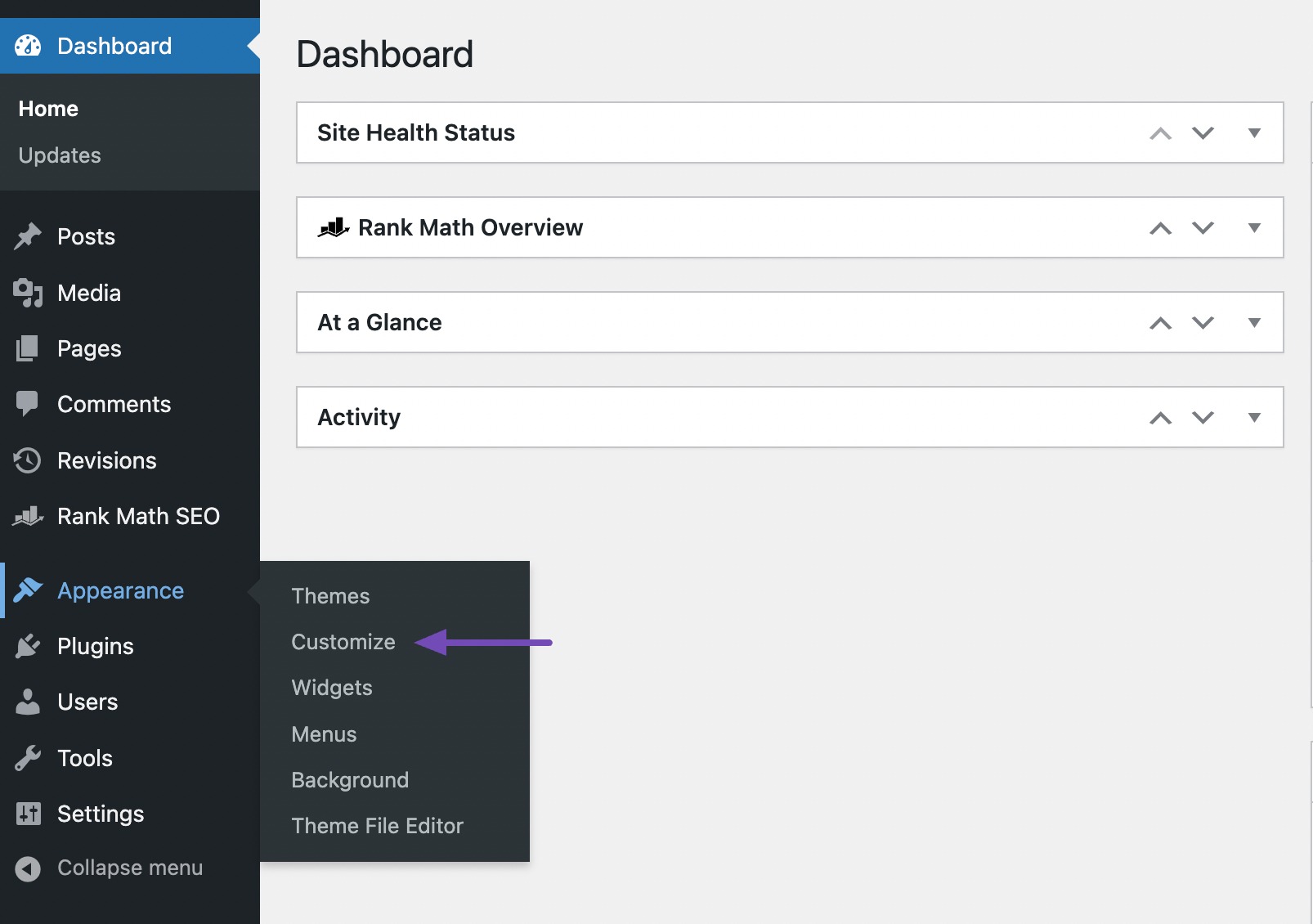
لإضافة عناصر واجهة مستخدم باستخدام Customizer، ابدأ بالوصول إلى لوحة تحكم WordPress الخاصة بك وحدد خيار Appearance → Customize .

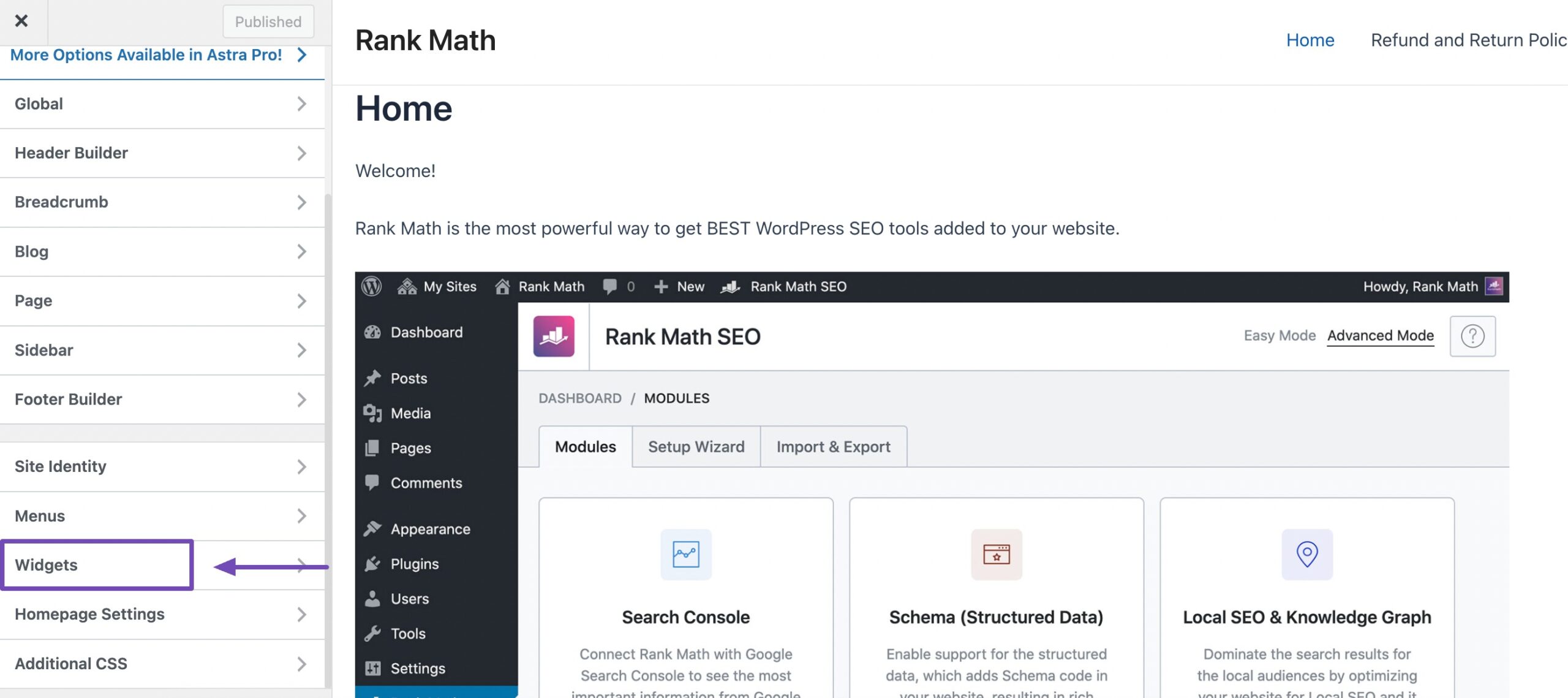
في صفحة Customizer، حدد خيار Widgets وانقر عليه. سيسمح لك هذا بالوصول إلى إعدادات تخصيص القطعة.

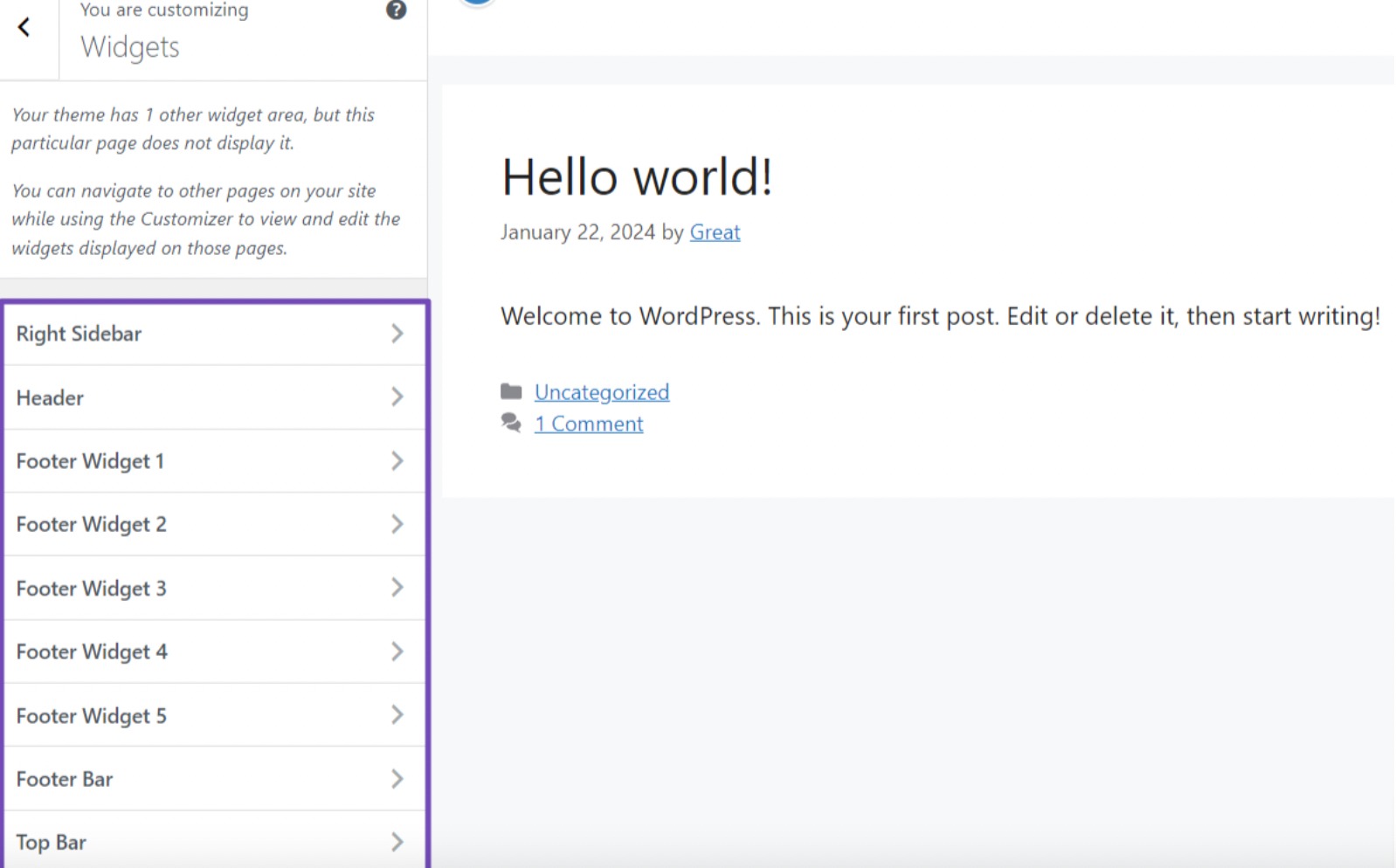
في صفحة عنصر واجهة المستخدم، ستصادف العديد من مناطق عناصر واجهة المستخدم التي يدعمها موضوع WordPress الخاص بك.
بعد ذلك، اختر منطقة القطعة المطلوبة من خلال النقر عليها، والتي ستوجهك بعد ذلك إلى محرر القطعة لتلك المنطقة المحددة.

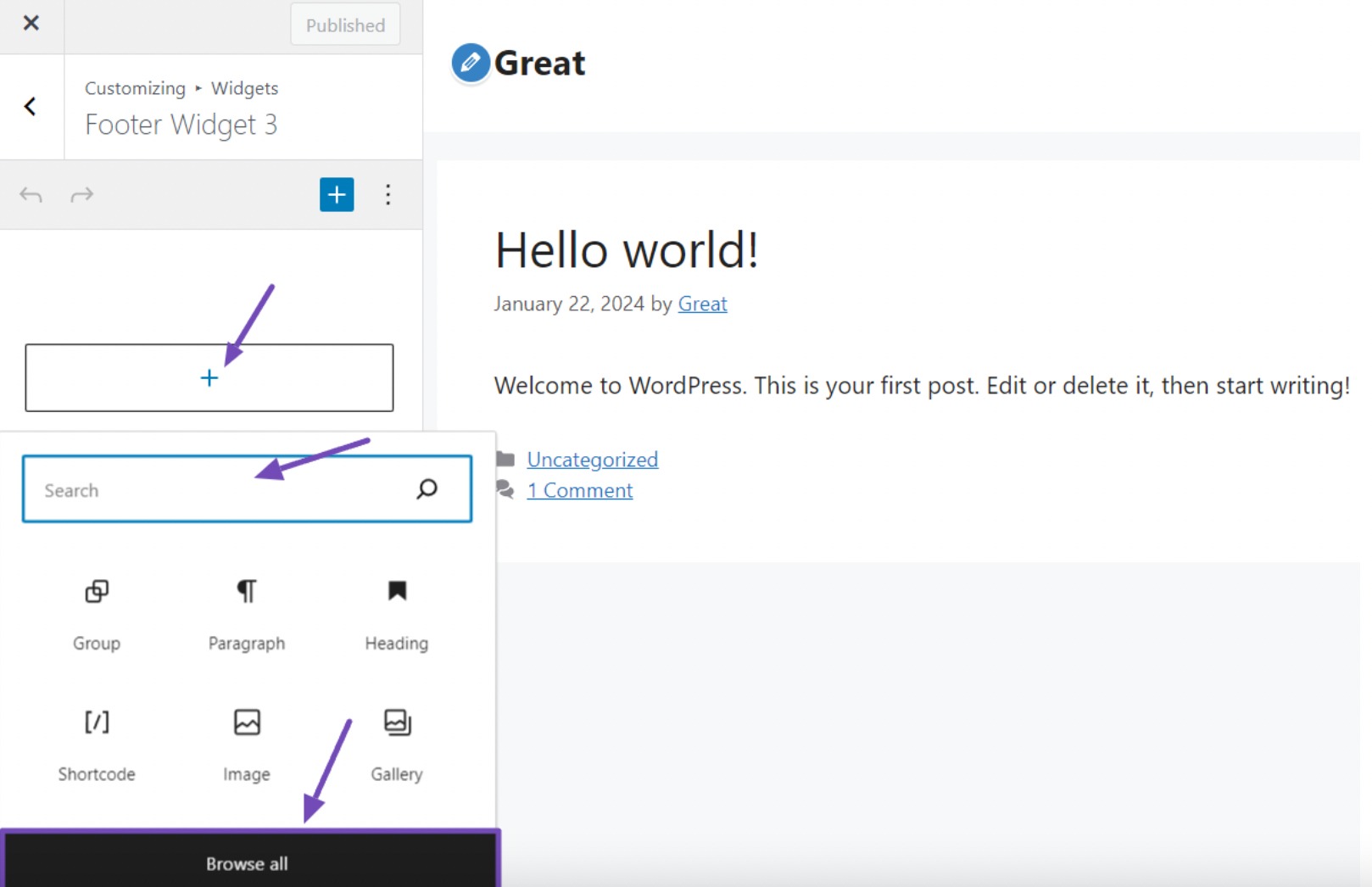
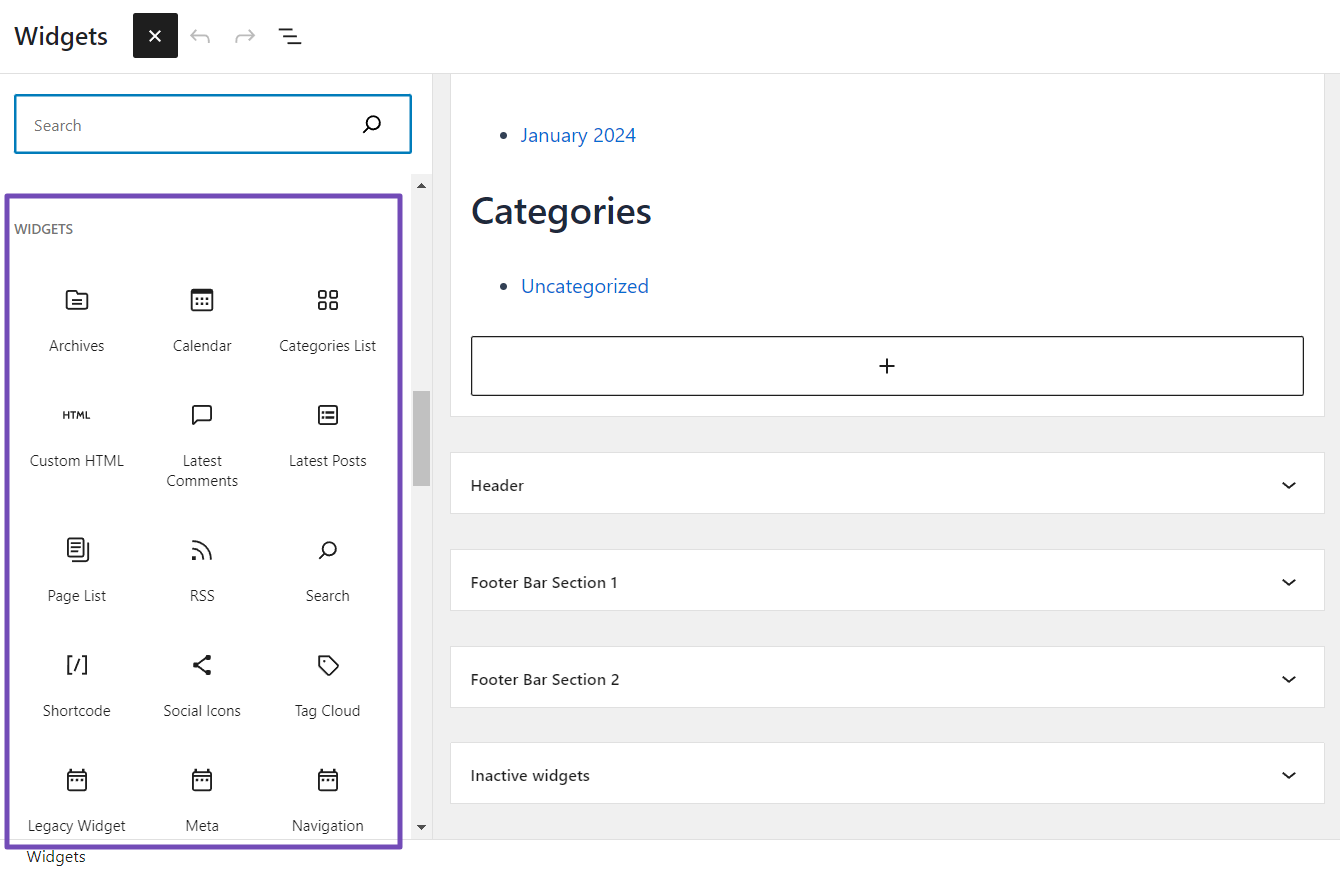
في محرر الأدوات، انقر على أيقونة "+" الموجودة في الحقل. سيكشف هذا الإجراء عن مجموعة مختارة من الأدوات التي يمكنك استخدامها. يمكنك أيضًا استخدام شريط البحث للعثور على عنصر واجهة المستخدم المحدد الذي تفكر فيه.
علاوة على ذلك، إذا كنت ترغب في استكشاف خيارات الأدوات الإضافية، فما عليك سوى النقر فوق الزر "استعراض الكل" لعرض نطاق أوسع من الأدوات المتاحة.

بمجرد العثور على عنصر واجهة المستخدم المطلوب، يمكنك النقر فوقه أو استخدام السحب والإفلات في حقل عنصر واجهة المستخدم.
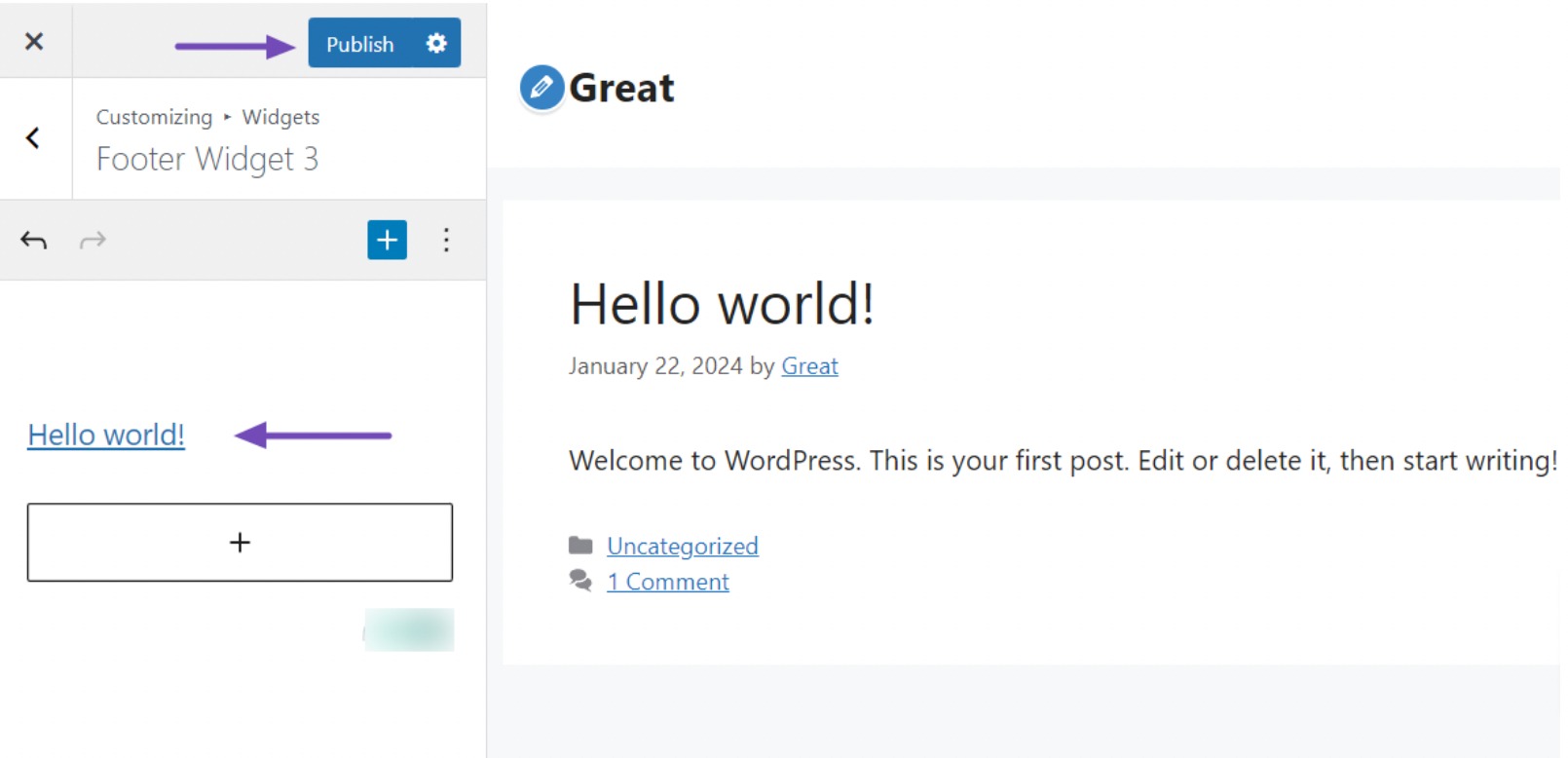
بعد إضافة القطعة، سوف تظهر في الحقل المخصص. الآن، يمكنك المتابعة لتكوينه وفقًا لتفضيلاتك ومتطلباتك.

بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها على الأداة، ما عليك سوى النقر على زر النشر لنشر الأداة على موقع الويب الخاص بك.
بعد النشر، يمكنك الانتقال إلى المنطقة المحددة التي أضفت فيها الأداة وعرضها أثناء العمل.
2.2 استخدام شاشة الأدوات
هناك طريقة أخرى لإضافة الأدوات وهي استخدام شاشة الأدوات في لوحة تحكم WordPress الخاصة بك.
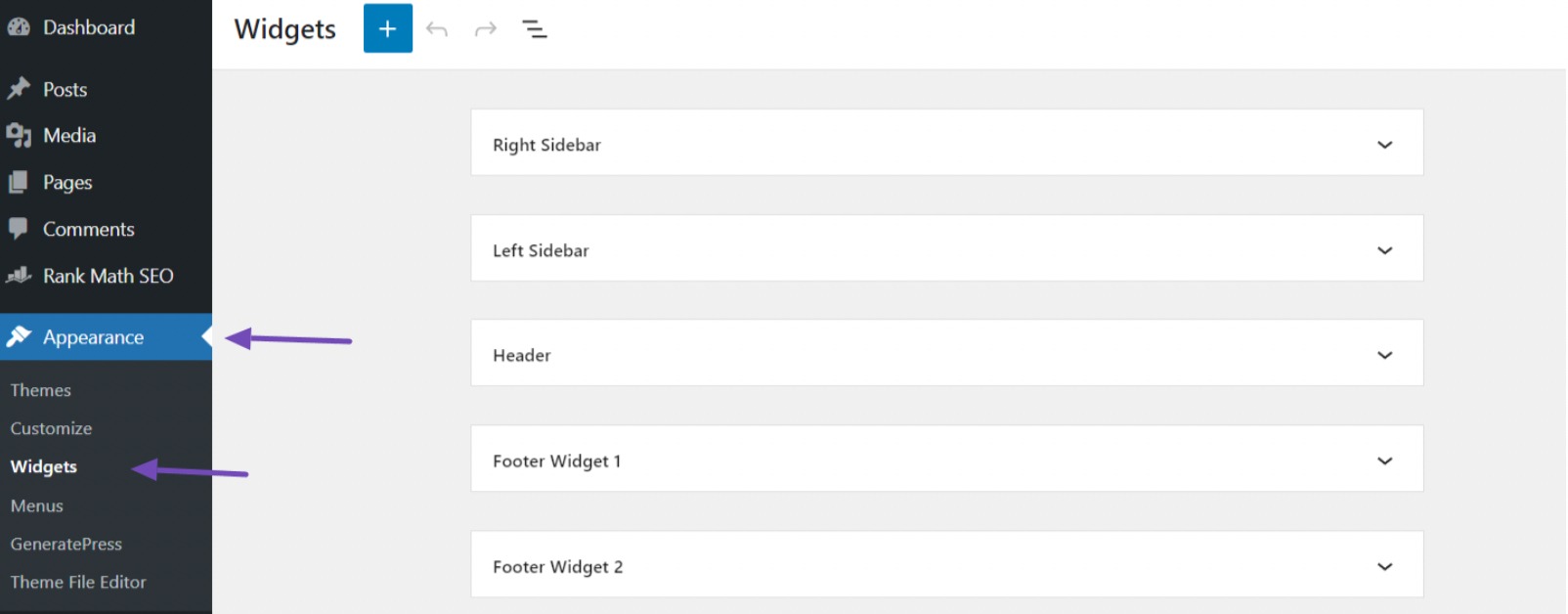
ما عليك سوى الانتقال إلى المظهر → الأدوات . ستجد هناك قائمة بمناطق الأدوات المتاحة على موقع الويب الخاص بك.

حان الوقت الآن لتحديد المنطقة المحددة التي تريد إضافة الأداة إليها، مثل الرأس أو التذييل أو الشريط الجانبي الأيسر أو الأيمن.
بمجرد رؤية منطقة الأداة التي ترغب في تخصيصها، انقر فوق أيقونة القائمة المنسدلة لفتح الحقل واستكشاف المزيد من الخيارات لإضافة الأداة الخاصة بك.
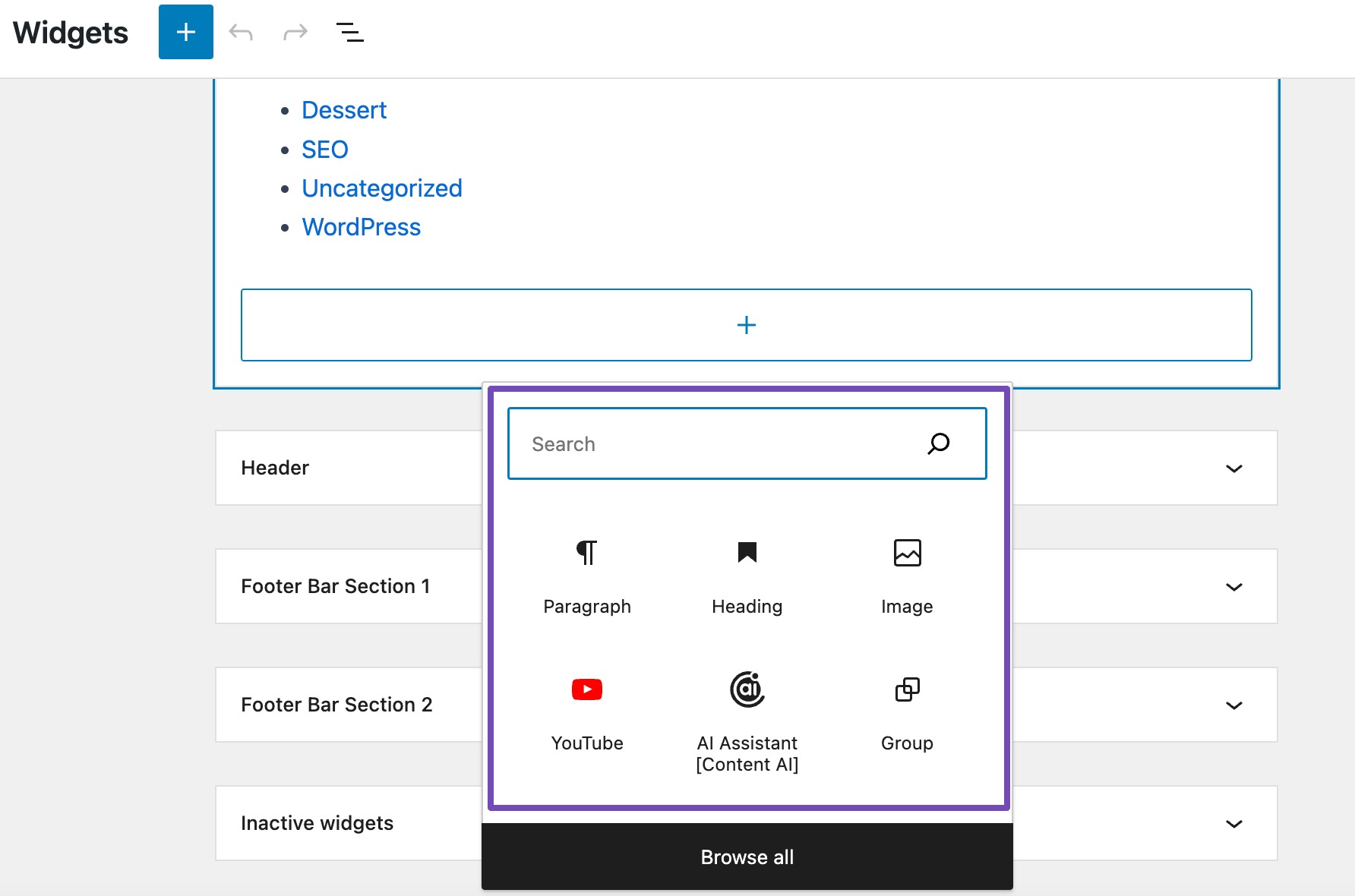
بمجرد تحديد منطقة القطعة، ستلاحظ ظهور أيقونة "+". انقر فوق هذا الرمز لتصفح الأدوات المتنوعة المتاحة واختيار الأداة التي تناسب احتياجاتك.

تمامًا كما هو الحال في الطريقة السابقة، يمكنك البحث عن الأداة التي تريدها أو النقر فوق الزر "استعراض الكل" لاستكشاف عناصر واجهة المستخدم الإضافية. بمجرد إضافة الأداة، يمكنك تخصيصها لتتوافق مع متطلباتك.
عند الانتهاء من تكوين إعدادات الأداة، استخدم زر التحديث الموجود أعلاه لتطبيق التغييرات وتفعيل الأداة.
ومع ذلك، اعتمادًا على السمة التي تستخدمها، قد لا ترى زر التحديث . بدلاً من ذلك، يمكنك استخدام خيار "حفظ" في منطقة عنصر واجهة المستخدم لحفظ أي تعديلات تم إجراؤها على عنصر واجهة المستخدم.

هذا كل شيء! لقد قمت بإضافة القطعة بنجاح إلى موقع الويب الخاص بك!
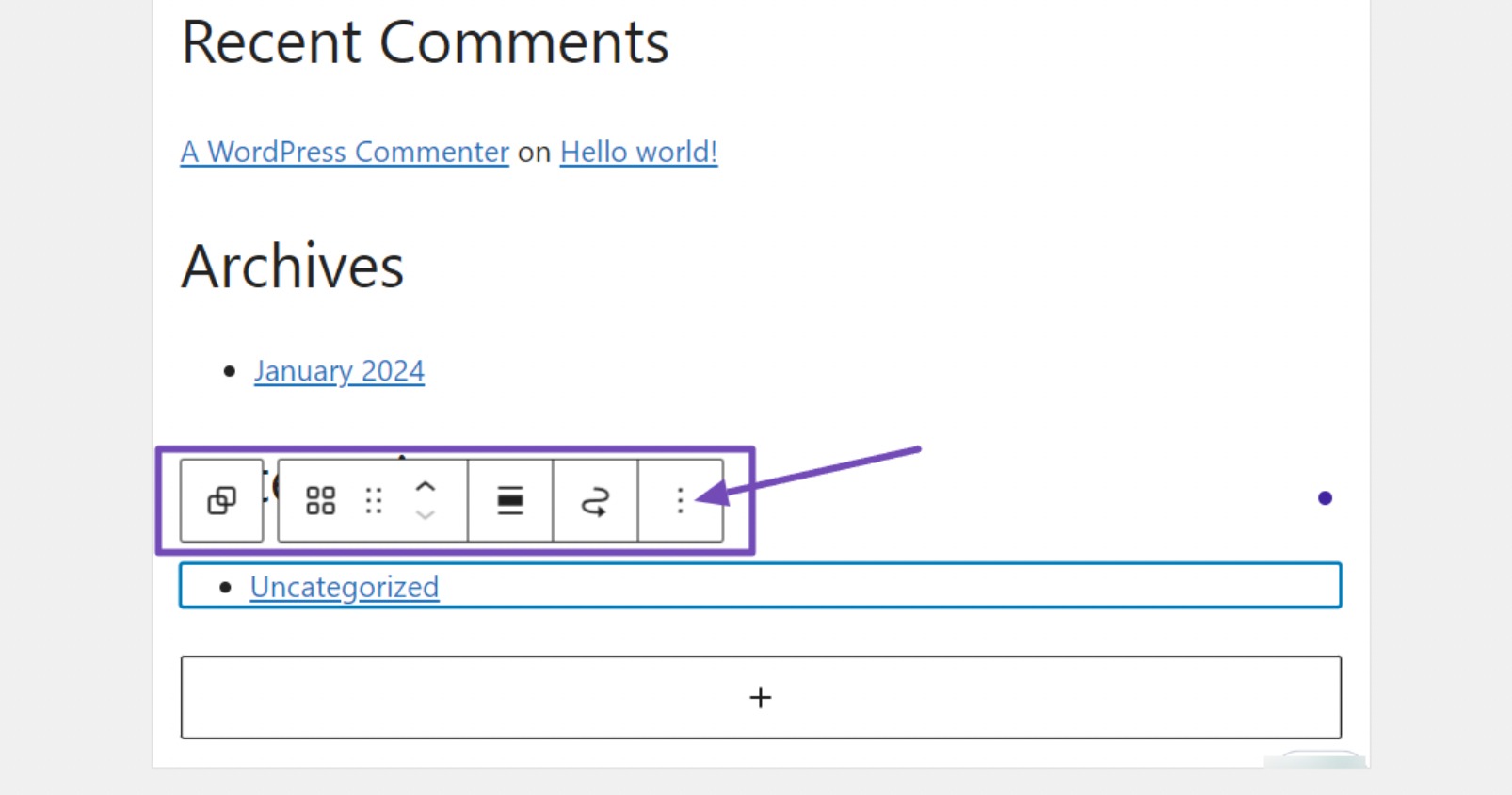
في حالة قيامك بإضافة عنصر واجهة مستخدم لا تحتاج إليه عن طريق الخطأ، فإن إزالته أمر سهل للغاية. ما عليك سوى النقر على الأداة التي أضفتها، وستظهر مجموعة من أدوات التحرير. بعد ذلك، انقر على النقاط الثلاث.

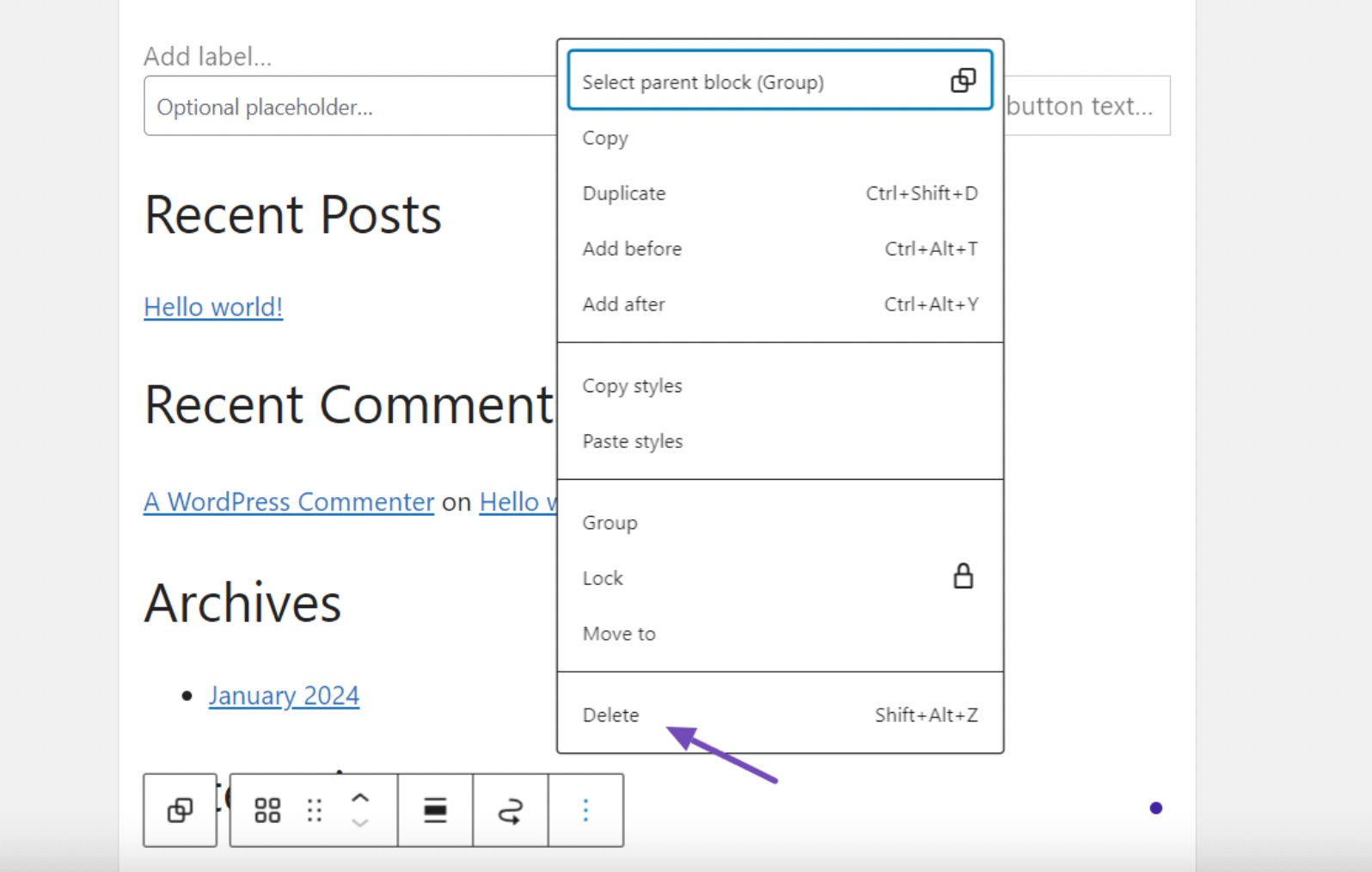
عند النقر على خيار النقاط الثلاث، ستظهر قائمة تحتوي على العديد من الوظائف ذات الصلة.
انتقل عبر القائمة وانقر على خيار الحذف لإزالة الأداة، كما هو موضح أدناه.

بمجرد النقر على خيار الحذف ، ستتم إزالة الأداة بالكامل، دون الحاجة إلى أي خطوات أخرى أو تأكيد.
3 أنواع من الأدوات المتوفرة في WordPress
يأتي تثبيت WordPress الافتراضي مزودًا بعناصر واجهة مستخدم مضمنة، بما في ذلك أحدث المنشورات وسحابة العلامات والبحث وقائمة الفئات والتقويم وHTML المخصص والمزيد.

ومع ذلك، فإن معظم المكونات الإضافية والموضوعات الخاصة بـ WordPress تأتي أيضًا مع كتل عناصر واجهة المستخدم الخاصة بها والتي يمكنك إضافتها إلى موقعك.
يمكنك بسهولة إضافة هذه الأدوات إلى الشريط الجانبي لموقع الويب الخاص بك أو إلى مناطق أخرى عن طريق سحبها وإسقاطها.
بالإضافة إلى ذلك، إذا كانت لديك مهارات البرمجة، فيمكنك إنشاء أدوات WordPress المخصصة الخاصة بك لإضافة المزيد من الوظائف إلى موقع الويب الخاص بك.
مع وجود العديد من الخيارات المتاحة، يمكنك إنشاء موقع ويب فريد وشخصي يلبي احتياجاتك وتفضيلاتك.
4 أسئلة متكررة
هل يمكنني إعادة ترتيب الأدوات في WordPress؟
نعم! في كل من شاشة أداة التخصيص وإدارة عناصر واجهة المستخدم، يمكنك بسهولة إعادة ترتيب عناصر واجهة المستخدم عن طريق سحبها وإسقاطها في الترتيب المفضل لديك داخل مناطق عناصر واجهة المستخدم.
هل الأدوات مناسبة للجوال في WordPress؟
تم تصميم العديد من الأدوات والموضوعات في WordPress لتكون سريعة الاستجابة، مما يضمن تجربة سلسة على كل من أجهزة سطح المكتب والأجهزة المحمولة. ومع ذلك، يُنصح بمعاينة عناصر واجهة المستخدم واختبارها للتأكد من عرضها بشكل صحيح عبر أحجام مختلفة للشاشة.
هل هناك أي اعتبارات لتحسين محركات البحث عند استخدام الأدوات؟
بشكل عام، لا تؤثر الأدوات نفسها بشكل مباشر على تحسين محركات البحث. ومع ذلك، يمكن أن يؤثر المحتوى والروابط الموجودة داخل الأدوات على تحسين محركات البحث. تأكد من أن محتوى الأداة يتوافق مع إستراتيجية تحسين محركات البحث الخاصة بك، واستخدم الكلمات الرئيسية ذات الصلة حيثما أمكن ذلك.
هل يمكنني إضافة عناصر واجهة مستخدم إلى صفحات أو منشورات محددة في WordPress؟
افتراضيًا، تتم إضافة عناصر واجهة المستخدم عادةً إلى مناطق جاهزة لعناصر واجهة المستخدم والتي يتم تطبيقها عالميًا. ومع ذلك، تسمح لك بعض السمات والمكونات الإضافية بتحديد إمكانية رؤية عنصر واجهة المستخدم على صفحات أو منشورات معينة، مما يوفر أسلوبًا مستهدفًا لوضع عنصر واجهة المستخدم.
هل هناك حدود لعدد عناصر واجهة المستخدم التي يمكنني إضافتها إلى موقع WordPress الخاص بي؟
لا يوجد حد صارم لعدد الأدوات التي يمكنك إضافتها. ومع ذلك، فإن إضافة عدد زائد عن الحد قد يؤدي إلى حدوث فوضى في موقعك ويؤثر على الأداء. تهدف إلى تحقيق التوازن بين الوظائف وواجهة المستخدم النظيفة.
هل يمكنني تخصيص مظهر الأدوات في WordPress؟
نعم! تسمح العديد من الأدوات بالتخصيص. في شاشة أداة التخصيص أو إدارة عناصر واجهة المستخدم، انقر فوق عنصر واجهة المستخدم للكشف عن إعداداته. اعتمادًا على عنصر واجهة المستخدم، يمكنك غالبًا ضبط الألوان والخطوط والمسافات والجوانب المرئية الأخرى.
ماذا يحدث إذا قمت بتبديل قالب WordPress الخاص بي؟ هل أفقد عناصر واجهة المستخدم الخاصة بي؟
إذا قمت بتغيير سمة WordPress الخاصة بك، فقد لا يتم نقل عناصر واجهة المستخدم الخاصة بك بسلاسة إلى التصميم الجديد. لمنع حدوث أي مشاكل، من الأفضل التحقق من أدواتك وضبطها لتتناسب مع السمة الجديدة.
كيف أقوم باستكشاف الأخطاء وإصلاحها إذا لم يتم عرض الأداة بشكل صحيح على موقعي؟
لإصلاح مشكلة عرض الأدوات على موقعك، ابدأ بالتحقيق في تعارضات المكونات الإضافية أو السمات. قم بتعطيل المكونات الإضافية بشكل فردي لمعرفة السبب. تأكد من أن المظهر الخاص بك يسمح بالأدوات، وإذا استمرت المشكلة، فراجع إعدادات الأداة بحثًا عن أي أخطاء.
5. الخلاصة
تعد إضافة عناصر واجهة المستخدم إلى موقع WordPress الخاص بك طريقة ممتازة لتحسين وظائفه وتخصيص مظهره.
من خلال الدليل التفصيلي الموضح في منشور المدونة هذا، يجب أن تشعر الآن بالثقة في إضافة الأدوات وإدارتها على موقع WordPress الخاص بك.
ضع في اعتبارك أن الأدوات توفر عرضًا متعدد الاستخدامات للمحتوى، مثل عرض المنشورات الحديثة أو نماذج الاتصال أو خلاصات الوسائط الاجتماعية.
من خلال وضع الأدوات بشكل استراتيجي في جميع أنحاء موقع الويب الخاص بك، يمكنك تعزيز تفاعل المستخدمين وزيادة التحويلات وجعل موقعك أكثر إفادة وجاذبية بصريًا.
إذا وجدت هذا المنشور مفيدًا، فيرجى مشاركة تعليقاتك عبر التغريد على @rankmathseo.
