العلامات الوصفية لتحسين محركات البحث: دليل شامل للمبتدئين
نشرت: 2024-02-09تعد العلامات الوصفية مهمة في تحسين محركات البحث، لأنها تساعد في زيادة ظهور موقع الويب. وهي عبارة عن مقتطفات من التعليمات البرمجية المضافة إلى رأس صفحتك، لتوصيل المعلومات الضرورية حول الصفحة بلغة يمكن لمحركات البحث مثل Google فهمها.
ومع ذلك، كثيرًا ما يتم التغاضي عن العلامات الوصفية لصالح استراتيجيات تحسين محركات البحث الأخرى على الرغم من أهميتها.
في هذا المنشور، سنغطي ماهيتها، وسبب أهميتها، والأهم من ذلك، كيفية استخدامها لجني فوائدها.
لذا، فلنبدأ ونكتشف أسرار العلامات الوصفية لتحسين محركات البحث معًا!
جدول المحتويات
- ما هي العلامات التعريفية لكبار المسئولين الاقتصاديين؟
- أهمية العلامات الوصفية لكبار المسئولين الاقتصاديين
- المكونات الرئيسية للعلامات الوصفية لكبار المسئولين الاقتصاديين
- عنوان الفوقية
- ميتا الوصف
- الروبوتات الفوقية
- ميتا فيوبورت
- ميتا محارف
- علامة إعادة توجيه تحديث التعريف
- خاتمة
1 ما هي العلامات التعريفية لكبار المسئولين الاقتصاديين؟
العلامات الوصفية لتحسين محركات البحث هي مقتطفات من كود HTML توفر معلومات حول صفحة الويب لمحركات البحث وزوار موقع الويب.
تلعب هذه العلامات دورًا مهمًا في مساعدة محركات البحث على فهم محتوى صفحة الويب وأهميتها.
بشكل أساسي، تعمل العلامات الوصفية لتحسين محركات البحث كملخصات أو واصفات تؤثر على كيفية ظهور صفحة الويب في صفحات نتائج محرك البحث (SERPs) ويمكن أن تؤثر على رؤيتها ونسب النقر إلى الظهور.
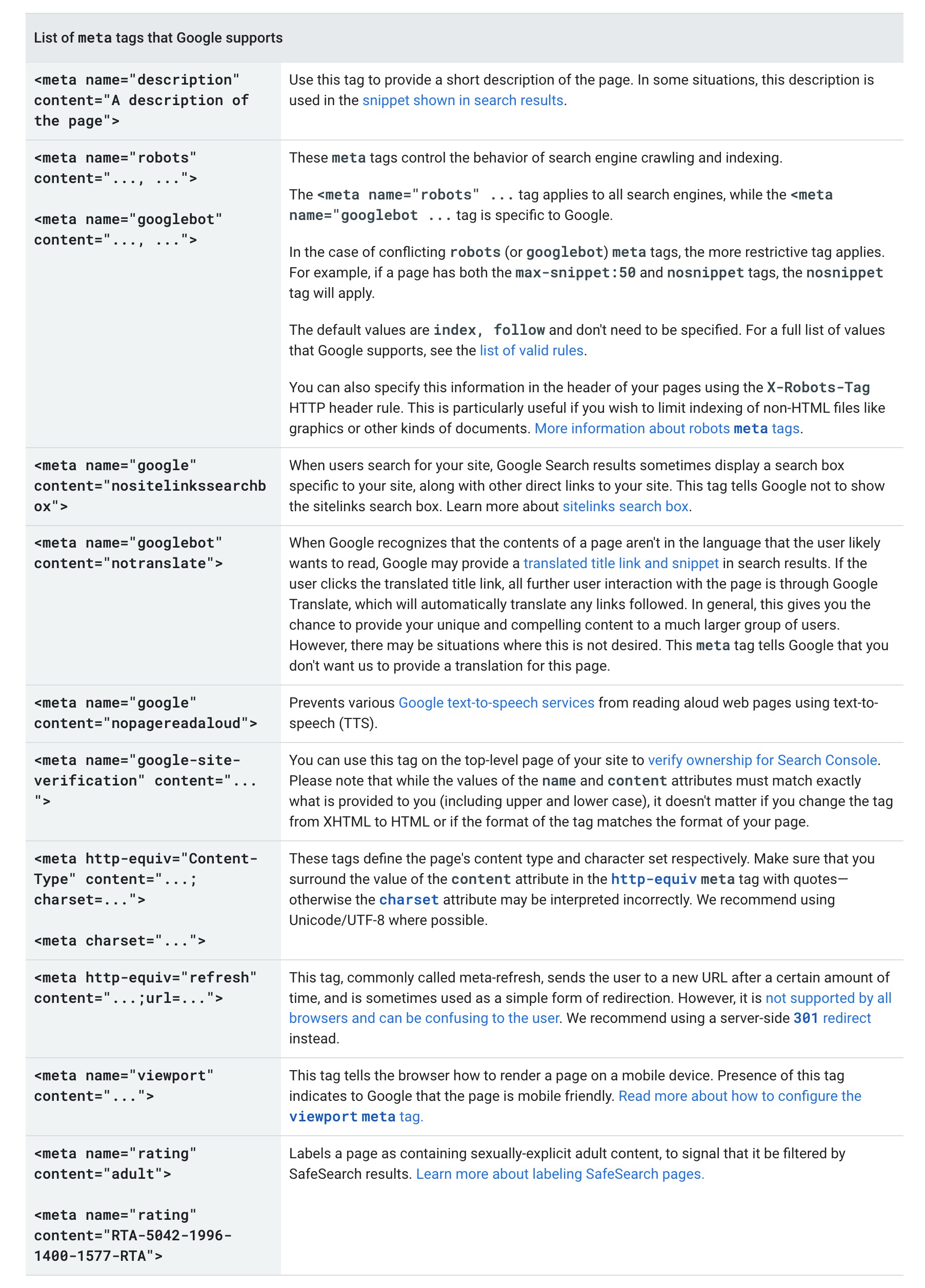
فيما يلي قائمة بجميع العلامات الوصفية التي يدعمها Google:

2 أهمية العلامات الوصفية لكبار المسئولين الاقتصاديين
تكمن أهمية العلامات الوصفية لتحسين محركات البحث في قدرتها على تحسين صفحة الويب لتصنيفات محرك البحث وتعزيز ظهورها للزوار المحتملين.
عند تحسينها بشكل صحيح، تساعد العلامات الوصفية محركات البحث على فهم سياق محتوى صفحة الويب وأهميته بشكل أفضل، مما يؤدي إلى تحسين تصنيفات استعلامات البحث ذات الصلة.
بالإضافة إلى ذلك، يمكن للعلامات الوصفية المُحسّنة جيدًا أن تجعل جمهورك ينقر على صفحة الويب من نتائج البحث، مما يزيد من حركة المرور والمشاركة العضوية.
3 مكونات رئيسية للعلامات الوصفية لتحسين محركات البحث
بعض العلامات الوصفية لها تأثير ضئيل على تصنيفات البحث، في حين أن البعض الآخر أكثر أهمية. دعونا نناقش العلامات الوصفية الهامة لتحسين محركات البحث (SEO) التي يجب عليك مراعاتها.
3.1 عنوان التعريف
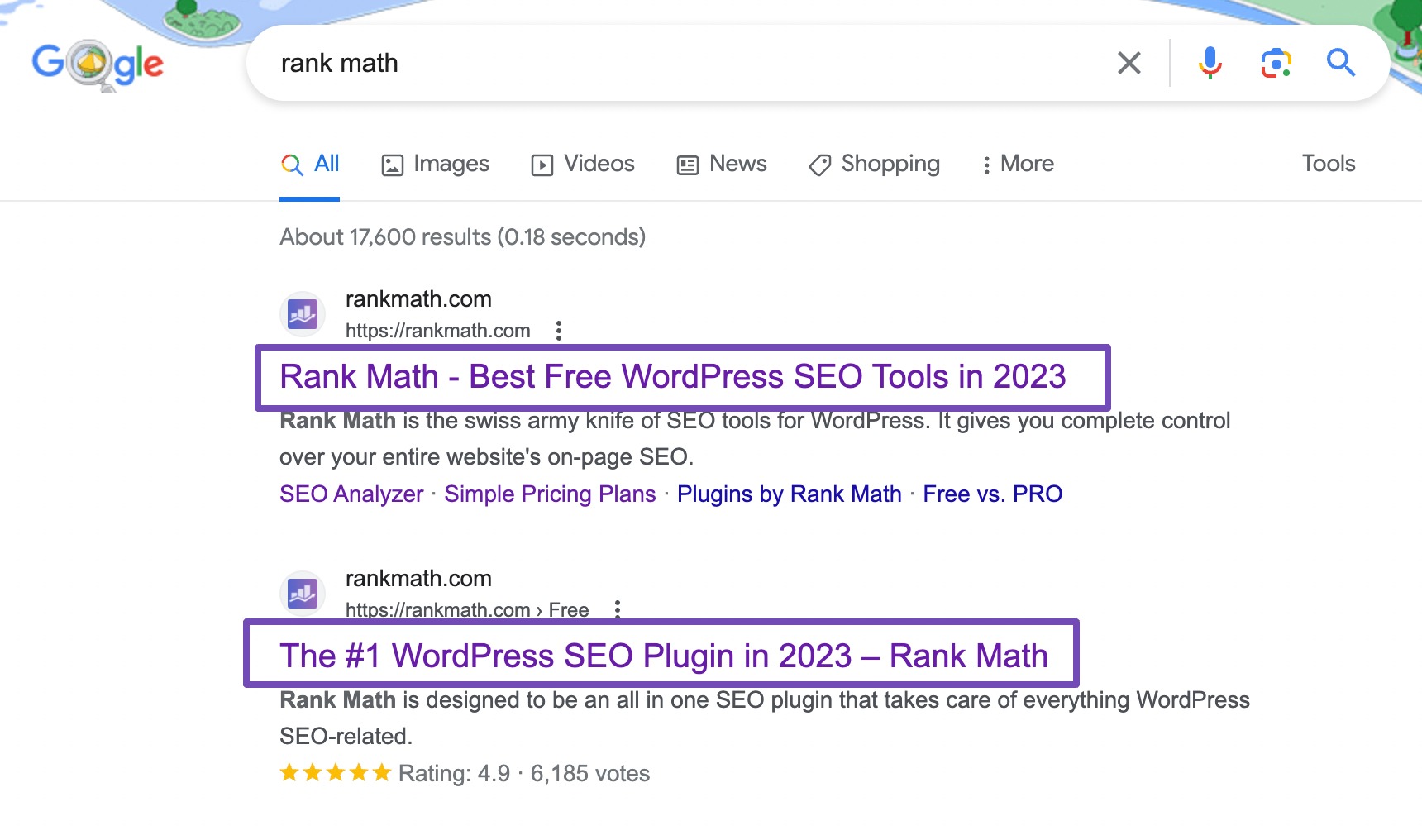
تعمل علامة العنوان التعريفية، التي يشار إليها غالبًا باسم علامة العنوان، كعنوان لصفحة ويب ويتم عرضها بشكل بارز في صفحات نتائج محرك البحث (SERPs) كعنوان رئيسي قابل للنقر عليه لقائمة بحث معينة.

لماذا يعد عنوان Meta مهمًا؟
لا توفر علامة العنوان الوصفية للمستخدمين لمحة موجزة عن محتوى صفحة الويب فحسب، بل تقوم أيضًا بتوصيل الموضوع الأساسي أو سمة الصفحة إلى محركات البحث.
تعتمد محركات البحث بشكل كبير على علامات العنوان لفهم مدى صلة صفحة الويب وسياقها فيما يتعلق باستعلام بحث جمهورك.
أفضل الممارسات التي يجب اتباعها
قم بتضمين الكلمات الرئيسية ذات الصلة التي تعكس محتوى صفحتك بدقة. يجب أن تتوافق هذه الكلمات الرئيسية مع استعلامات البحث التي من المحتمل أن يستخدمها جمهورك. ولكن لا تحشو الكلمات الرئيسية دون داع.
اكتب عنوانًا وصفيًا ومقنعًا يجذب جمهورك للنقر على الرابط الخاص بك. احتفظ بعنوانك ضمن الطول الموصى به وهو 50-60 حرفًا لضمان عرضه بشكل صحيح في نتائج البحث دون اقتطاعه.
كيفية إضافة علامة العنوان إلى صفحتك
في بعض الأحيان، لا تحترم Google العناوين وتعرضها وفقًا لإرادتها. ولكن لا داعي للقلق إذا كنت تستخدم البرنامج المساعد Rank Math.
ارجع إلى برنامجنا التعليمي المخصص حول إضافة علامات تعريف SEO إلى صفحاتك/منشوراتك باستخدام Rank Math.
يمكنك أيضًا استخدام الذكاء الاصطناعي للمحتوى الخاص بنا لإنشاء عناوين تعريفية بسرعة.

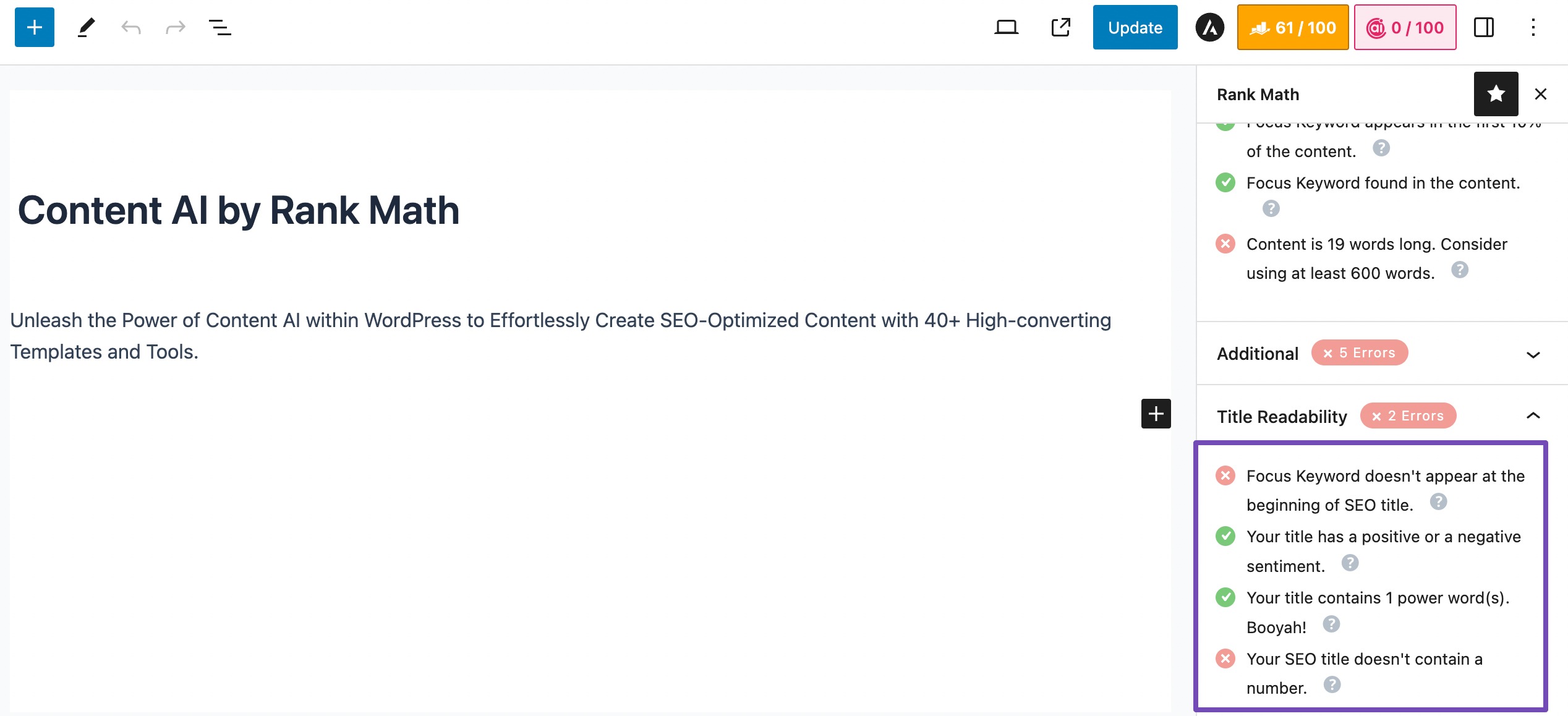
يساعد Rank Math في تحديد طول العنوان ويقدم اقتراحات لتحسين العنوان.

3.2 الوصف التعريفي
علامة الوصف التعريفي هي عنصر HTML يوفر ملخصًا أو وصفًا للمحتوى الموجود على صفحة الويب.
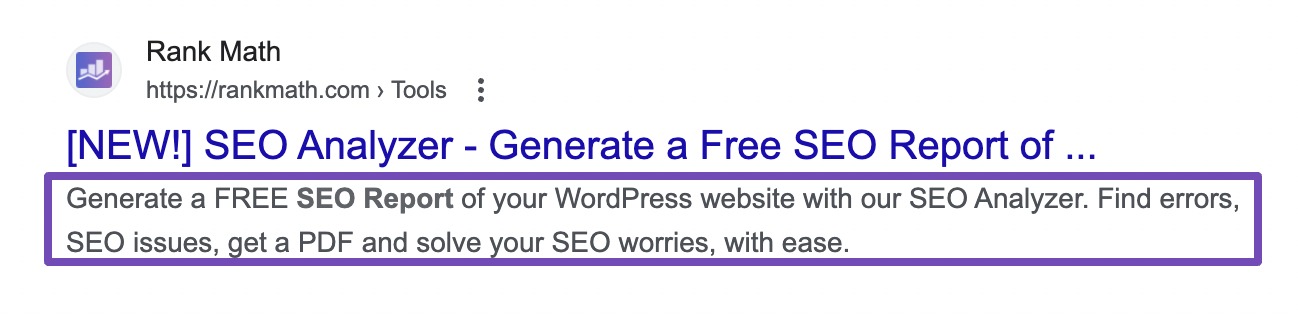
غالبًا ما يتم عرض الأوصاف التعريفية أسفل علامة العنوان في صفحات نتائج محرك البحث (SERPs)، مما يمنح الجمهور سياقًا إضافيًا حول محتوى صفحة الويب.

لماذا يعد الوصف التعريفي مهمًا؟
على الرغم من أن الأوصاف التعريفية لا تؤثر بشكل مباشر على تصنيفات محرك البحث، إلا أنها يمكن أن تؤثر على كيفية عرض محركات البحث وتصنيف صفحات الويب في SERPs.
يمكن أن يساعد الوصف التعريفي المصمم جيدًا في تحسين معدلات النقر إلى الظهور وتشجيع جمهورك على التفاعل مع المحتوى.
تساهم الأوصاف التعريفية في توفير تجربة إيجابية للمستخدم من خلال توفير سياق إضافي حول محتوى صفحة الويب قبل النقر عليها. ويساعد ذلك على اتخاذ قرارات مستنيرة بشأن نتائج البحث التي سيتم التعامل معها، مما يؤدي إلى تحسين تجربة البحث بشكل عام.
أفضل الممارسات التي يجب اتباعها
احتفظ بالوصف التعريفي الخاص بك بين 150-160 حرفًا، وقم بتلخيص محتوى الصفحة بدقة. استخدم لغة واضحة ومقنعة لوصف صفحة الويب الخاصة بك.
قم بتضمين الكلمات الرئيسية ذات الصلة في الوصف التعريفي الخاص بك والتي تتوافق مع محتوى الصفحة وتطابق استعلامات بحث الجمهور. يمكن أن يساعد ذلك في تحسين ظهور صفحتك في نتائج البحث.
كيفية إضافة وصف ميتا إلى صفحتك
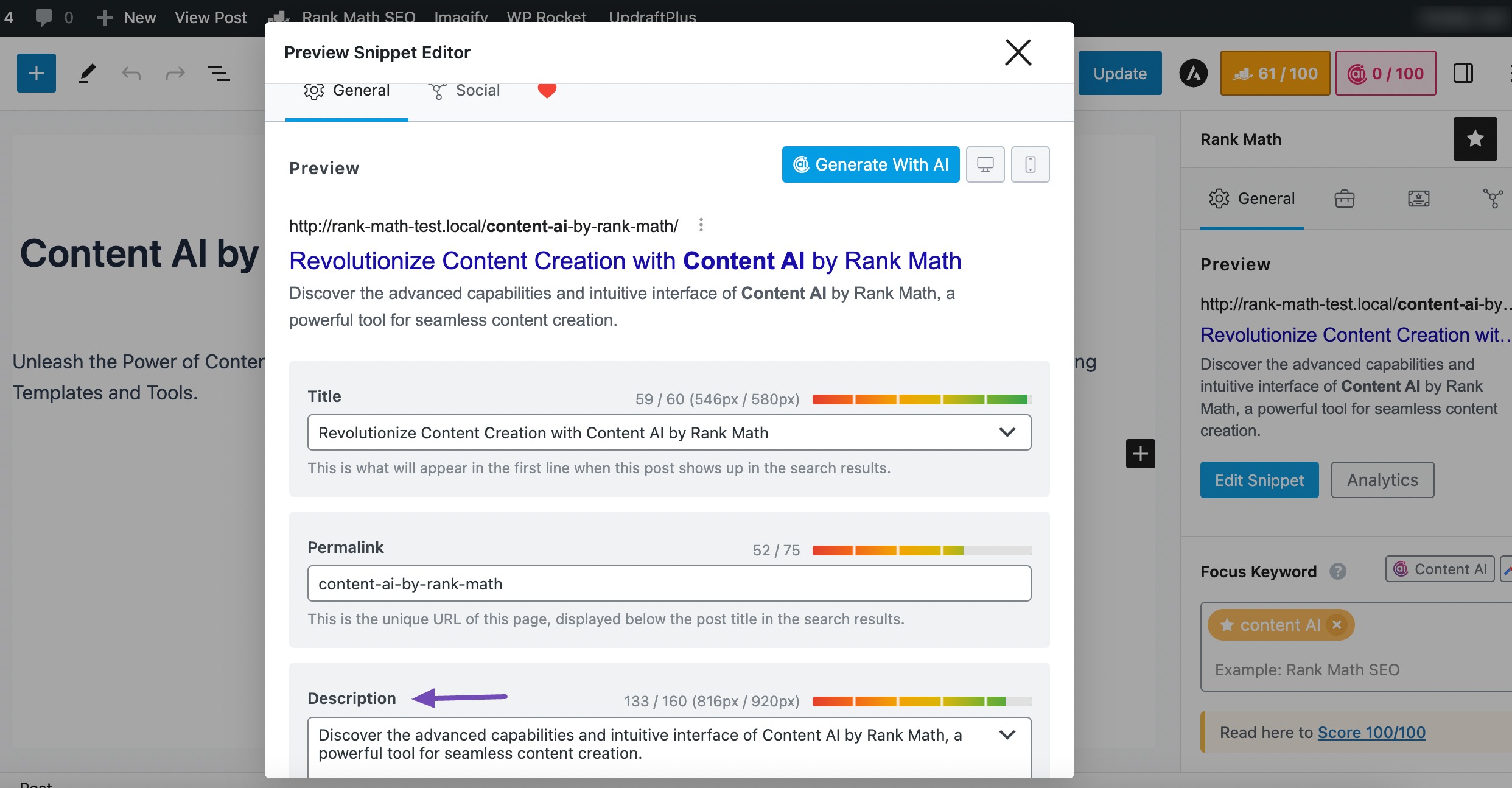
يمكنك إضافة أوصاف تعريفية في علامة التبويب "عام" في Rank Math. انقر فوق "تحرير المقتطف" وأدخل الوصف الخاص بك في مربع "الوصف" ، كما هو موضح أدناه.

يمكنك استخدام أداة SEO Meta لإنشاء علامات تعريف SEO ذات صلة بمنشوراتك/صفحاتك.

3.3 الروبوتات الفوقية
علامة meta robots هي عنصر HTML يوفر إرشادات لبرامج زحف محركات البحث فيما يتعلق بكيفية الزحف إلى محتوى صفحة الويب وفهرسته.
التوجيهان الأكثر استخدامًا داخل علامة meta robots هما Index و nofollow .
لماذا تعد علامات Meta Robots مهمة؟
تسمح لك علامة Meta robots بالتحكم في ما إذا كان يجب فهرسة أجزاء معينة من موقع الويب بواسطة محركات البحث، وبالتالي التأثير على كيفية ظهور المحتوى في صفحات نتائج محرك البحث (SERPs).
يمكن لتوجيهات مثل noindex أن تمنع محركات البحث من فهرسة المحتوى المكرر أو منخفض الجودة.
يسمح التوجيه nofollow ضمن علامات meta robots لأصحاب مواقع الويب بالتحكم في كيفية متابعة برامج زحف محركات البحث للروابط الموجودة على صفحات الويب الخاصة بهم.
أفضل الممارسات التي يجب اتباعها
تأكد من فهرسة الصفحات المهمة، مثل تلك التي تحتوي على محتوى قيم أو التي تعمل كصفحات مقصودة، بواسطة محركات البحث.
استخدم توجيه noindex للمحتوى المكرر أو المحتوى الرقيق أو الصفحات ذات المحتوى منخفض الجودة التي لا تريد أن تتم فهرستها بواسطة محركات البحث. قم بمراجعة وتحديث علامات الروبوتات التعريفية الخاصة بك بشكل دوري مع تطور موقع الويب الخاص بك.
كيفية إضافة علامة Meta Robots
تظهر علامة meta robots عادةً ضمن قسم <head> في مستند HTML وتحتوي على توجيهات تحدد ما إذا كان يجب على محركات البحث اتباع الروابط أو فهرسة المحتوى أو عرضه في نتائج البحث.
يمكنك دمج علامة meta robots بأي من الطرق التالية:
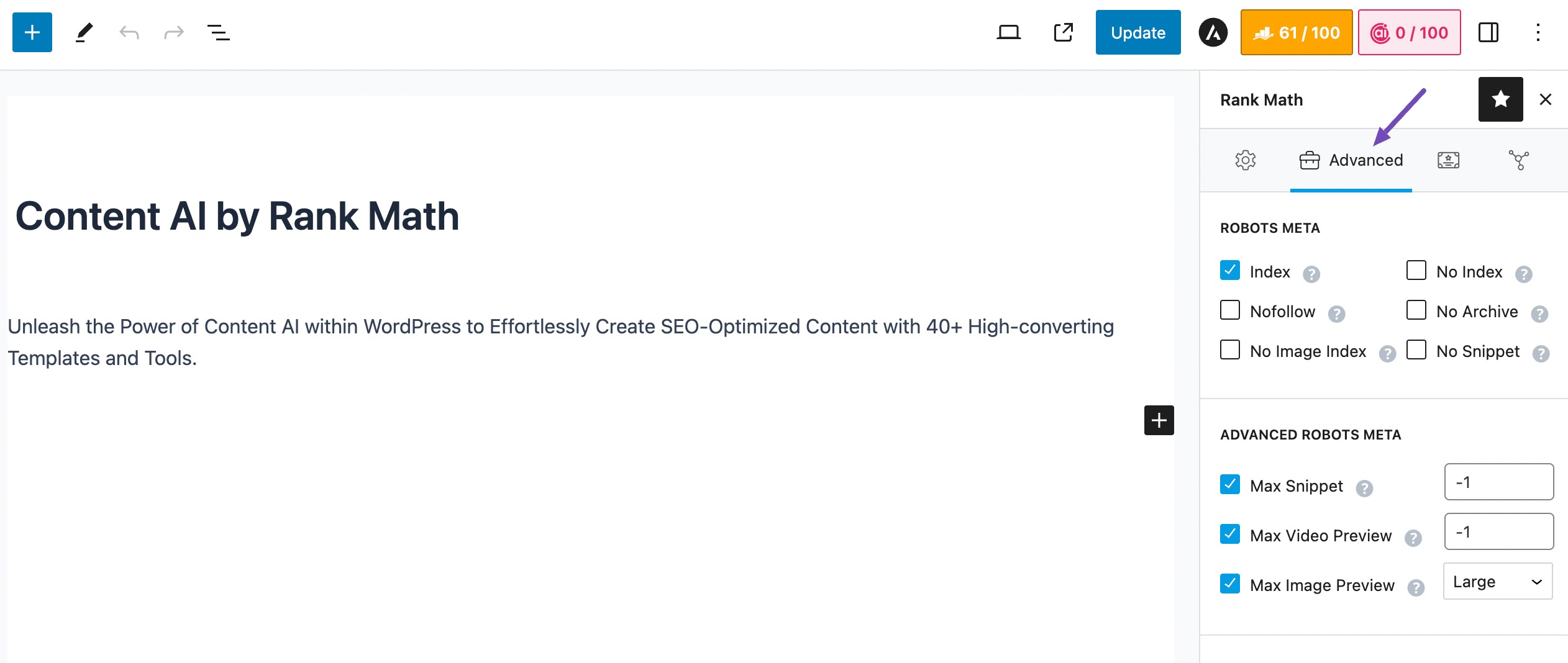
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">في Rank Math، استخدم علامة التبويب Advanced لتعيين العلامة الوصفية لبرامج الروبوت.

3.4 إطار العرض التعريفي
علامة meta viewport هي عنصر HTML يتحكم في تخطيط محتوى صفحة الويب وقياسه على أجهزة مختلفة، وخاصة على الأجهزة المحمولة.
فهو يسمح لك بتحسين أبعاد إطار العرض، مما يضمن عرض مواقع الويب بشكل صحيح وجذابة بصريًا عبر مختلف أحجام الشاشات ودرجات الدقة.
لماذا تعد علامة Meta Viewport مهمة؟
تتيح علامة meta viewport للمطورين إمكانية تحديد العرض والمقياس الأولي لإطار العرض، مما يضمن أن محتوى صفحة الويب يناسب حجم شاشة الجهاز بشكل صحيح. وهذا يوفر تجربة سهلة الاستخدام عبر الأجهزة، بدءًا من الهواتف الذكية والأجهزة اللوحية وحتى أجهزة الكمبيوتر المكتبية.
من خلال استخدام علامة meta viewport، يمكنك تنفيذ تقنيات التصميم سريعة الاستجابة، مما يسمح لمواقع الويب بالتكيف ديناميكيًا مع جهاز جمهورك.
يمكن أن تمنع علامة إطار العرض الوصفية جمهورك من تكبير أو تصغير صفحة الويب، مع الحفاظ على التخطيط والتصميم المقصودين.
أفضل الممارسات التي يجب اتباعها
استخدم علامات إطار العرض الوصفية في جميع صفحات الويب الخاصة بك.
كيفية إضافة علامة Meta Viewport
على سبيل المثال، يمكنك إضافة العلامة على النحو التالي:
<meta name="viewport" content="width=device-width, initial-scale=1.0">تقوم علامة meta viewport المذكورة أعلاه بتعيين عرض إطار العرض على عرض الجهاز وتهيئة المقياس إلى 1.0. ويضمن ذلك عرض محتوى صفحة الويب بالعرض والمقياس الصحيحين على جهاز الجمهور، مما يوفر تجربة مشاهدة مثالية.
3.5 ميتا محارف
علامة meta charset هي عنصر HTML يحدد ترميز الأحرف الذي تستخدمه صفحة الويب. فهو يُعلم متصفحات الويب بمجموعة الأحرف التي تم تشفير محتوى صفحة الويب بها، مما يضمن عرض النص والأحرف الخاصة بشكل صحيح.
لماذا تعد علامة Meta Charset مهمة؟
يمكن أن يؤثر استخدام ترميز الأحرف المناسب بشكل غير مباشر على تحسين محركات البحث من خلال ضمان قيام محركات البحث بتفسير محتوى صفحة الويب وفهرسته بشكل صحيح.
إذا كنت تستخدم ترميزًا خاطئًا للأحرف، فقد يكون من الصعب على محركات البحث تفسير المحتوى الخاص بك. كما يمكن أن يؤدي ذلك إلى معدل ارتداد مرتفع ووقت بقاء منخفض.
أفضل الممارسات التي يجب اتباعها
استخدم علامة meta charset في جميع صفحات الويب واستخدم UTF-8 حيثما أمكن ذلك.
كيفية إضافة علامة Meta Charset
لإضافة مجموعة أحرف تعريفية، الصق الكود أدناه في قسم <head> بصفحة الويب الخاصة بك:
<meta charset="UTF-8">إذا كنت تستخدم HTML4 أو أقل، فاستخدم هذا الرمز بدلاً من ذلك:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 علامة إعادة توجيه تحديث Meta
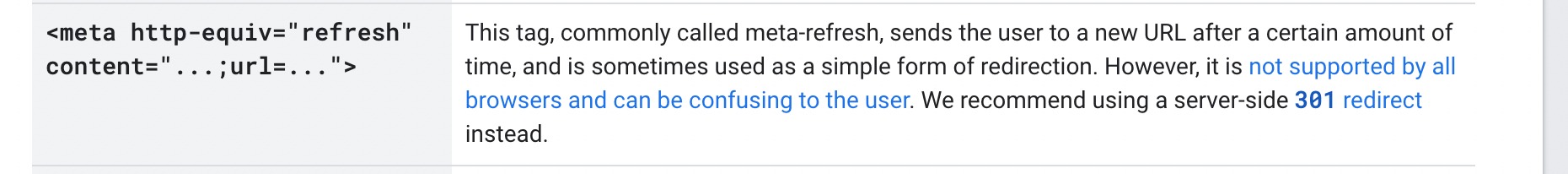
علامة إعادة توجيه تحديث التعريف هي عنصر HTML يقوم تلقائيًا بتحديث صفحة الويب أو إعادة توجيهها إلى عنوان URL آخر بعد فترة محددة.
يتم استخدامه بشكل شائع لأغراض مختلفة، بما في ذلك إعادة توجيه الجمهور تلقائيًا إلى صفحة ويب مختلفة، أو تحديث المحتوى ديناميكيًا، أو تنفيذ عمليات إعادة التوجيه المحددة بوقت لتطبيقات الويب.
لماذا تعتبر علامة إعادة توجيه تحديث Meta مهمة؟
على الرغم من أن علامة التحديث التعريفي يمكن أن تكون مفيدة لبعض وظائف الويب الديناميكية، إلا أنه لا يوصى بها بشكل عام لأغراض تحسين محركات البحث.
قد تفسر محركات البحث عمليات إعادة التوجيه أو التحديث التلقائي على أنها سلوك خادع أو تلاعبي، مما قد يؤدي إلى فرض عقوبات أو تأثير سلبي على تصنيفات البحث.

أفضل الممارسات التي يجب اتباعها
تجنب علامة إعادة التوجيه لتحديث التعريف إذا لم تكن هناك حاجة إليها. بدلاً من ذلك، استخدم إعادة التوجيه 301.
4. الخلاصة
تعد العلامات الوصفية لتحسين محركات البحث (SEO) ضرورية لتحسين رؤية موقع الويب الخاص بك وجذب المزيد من الزوار من محركات البحث.
من خلال تحسين العلامات الوصفية لتحسين محركات البحث (SEO) الخاصة بك باستخدام الكلمات الرئيسية ذات الصلة، والحفاظ على الطول الأمثل، وضمان الاتساق عبر موقع الويب الخاص بك، يمكنك تعزيز جهود تحسين محركات البحث (SEO) بشكل كبير.
تذكر أن العلامات الوصفية ليست مجرد عناصر تقنية، بل هي أدوات قوية للتواصل مع جمهورك وجذب الزيارات إلى موقع الويب الخاص بك.
مع استمرارك في تحسين استراتيجية تحسين محركات البحث (SEO)، لا تنس مراقبة أداء العلامات الوصفية لتحسين محركات البحث (SEO) وتجربة أساليب مختلفة.
خذ الوقت الكافي لتحسين العلامات الوصفية لتحسين محركات البحث (SEO) بشكل فعال، فهو استثمار يمكن أن يحقق عوائد كبيرة لنجاح موقع الويب الخاص بك.
إذا أعجبك هذا المنشور، فأخبرنا بذلك عبر التغريد على @rankmathseo.
