Мета-теги SEO: комплексное руководство для начинающих
Опубликовано: 2024-02-09Мета-теги важны для SEO, поскольку помогают повысить видимость веб-сайта. Это фрагменты кода, добавленные в заголовок вашей страницы, передающие необходимую информацию о странице на языке, понятном поисковым системам, таким как Google.
Однако метатеги часто упускаются из виду в пользу других стратегий SEO, несмотря на их важность.
В этом посте мы расскажем, что они из себя представляют, почему они важны и, самое главное, как их использовать, чтобы получить выгоду.
Итак, давайте начнем и вместе раскроем секреты метатегов SEO!
Оглавление
- Что такое мета-теги SEO?
- Важность метатегов SEO
- Ключевые компоненты метатегов SEO
- Мета-заголовок
- Мета-описание
- Мета Роботы
- Мета-окно просмотра
- Мета-кодировка
- Мета-тег обновления перенаправления
- Заключение
1. Что такое мета-теги SEO?
Метатеги SEO — это фрагменты HTML-кода, которые предоставляют информацию о веб-странице поисковым системам и посетителям сайта.
Эти теги играют важную роль, помогая поисковым системам понять содержание и релевантность веб-страницы.
По сути, метатеги SEO действуют как сводки или дескрипторы, которые влияют на то, как веб-страница отображается на страницах результатов поисковых систем (SERP), и могут повлиять на ее видимость и рейтинг кликов.
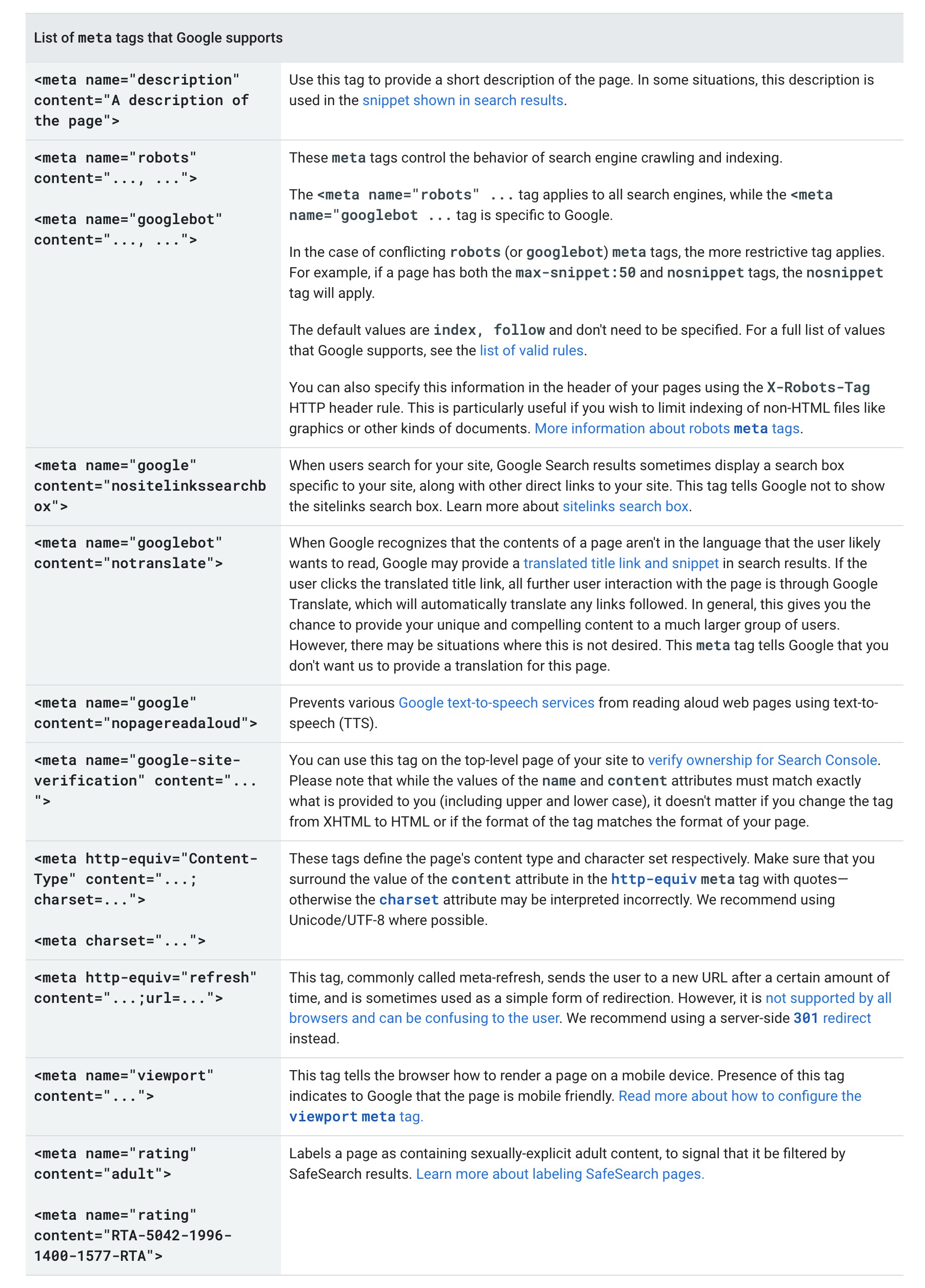
Вот список всех метатегов, поддерживаемых Google:

2. Важность метатегов SEO
Значение метатегов SEO заключается в их способности оптимизировать веб-страницу для рейтинга поисковых систем и повысить ее видимость для потенциальных посетителей.
При правильной оптимизации метатеги помогают поисковым системам лучше понять контекст и релевантность содержимого веб-страницы, улучшая рейтинг по релевантным поисковым запросам.
Кроме того, хорошо оптимизированные метатеги могут заставить вашу аудиторию переходить по веб-странице из результатов поиска, увеличивая органический трафик и вовлеченность.
3 ключевых компонента метатегов SEO
Некоторые метатеги мало влияют на рейтинг в поиске, тогда как другие более значимы. Давайте обсудим важные метатеги SEO, которые вам следует учитывать.
3.1 Мета-заголовок
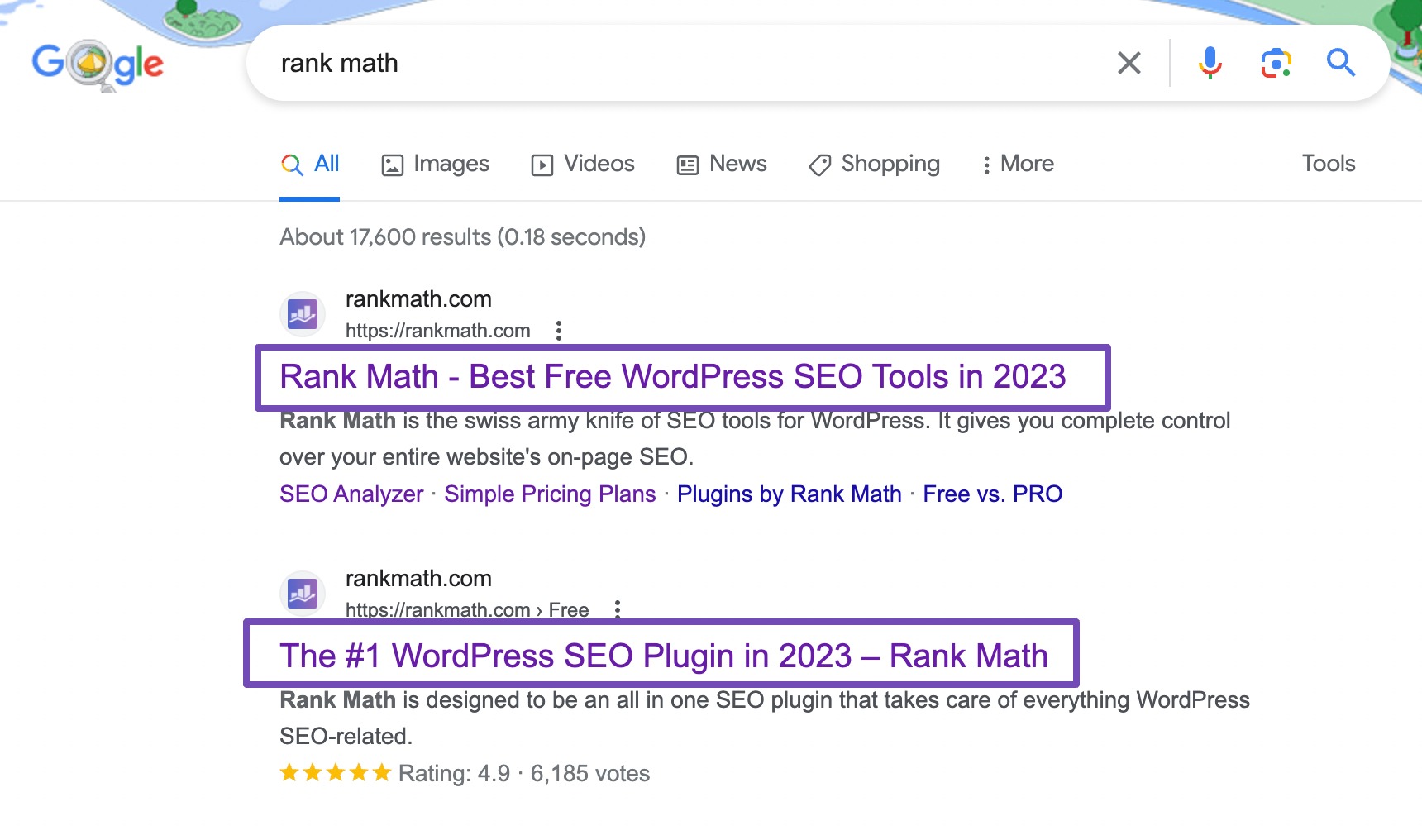
Мета-тег заголовка, часто называемый тегом заголовка, служит заголовком веб-страницы и отображается на видном месте на страницах результатов поисковой системы (SERP) в качестве кликабельного заголовка для данного списка поиска.

Почему мета-заголовок важен?
Мета-тег заголовка не только дает пользователям краткое представление о содержании веб-страницы, но также сообщает поисковым системам основную тему или тему страницы.
Поисковые системы в значительной степени полагаются на теги заголовков, чтобы понять релевантность и контекст веб-страницы по отношению к поисковому запросу вашей аудитории.
Лучшие практики, которым стоит следовать
Включите релевантные ключевые слова, которые точно отражают содержание вашей страницы. Эти ключевые слова должны соответствовать поисковым запросам, которые, скорее всего, будет использовать ваша аудитория. Но не набивайте ключевые слова без необходимости.
Напишите описательный и убедительный заголовок, который побудит вашу аудиторию нажать на вашу ссылку. Держите заголовок в пределах рекомендуемой длины (50–60 символов), чтобы он правильно отображался в результатах поиска и не был обрезан.
Как добавить тег заголовка на вашу страницу
Google иногда не соблюдает заголовки и отображает их по своему желанию. Но вам не о чем беспокоиться, если вы используете плагин Rank Math.
Обратитесь к нашему специальному руководству по добавлению метатегов SEO на ваши страницы/сообщения с помощью Rank Math.
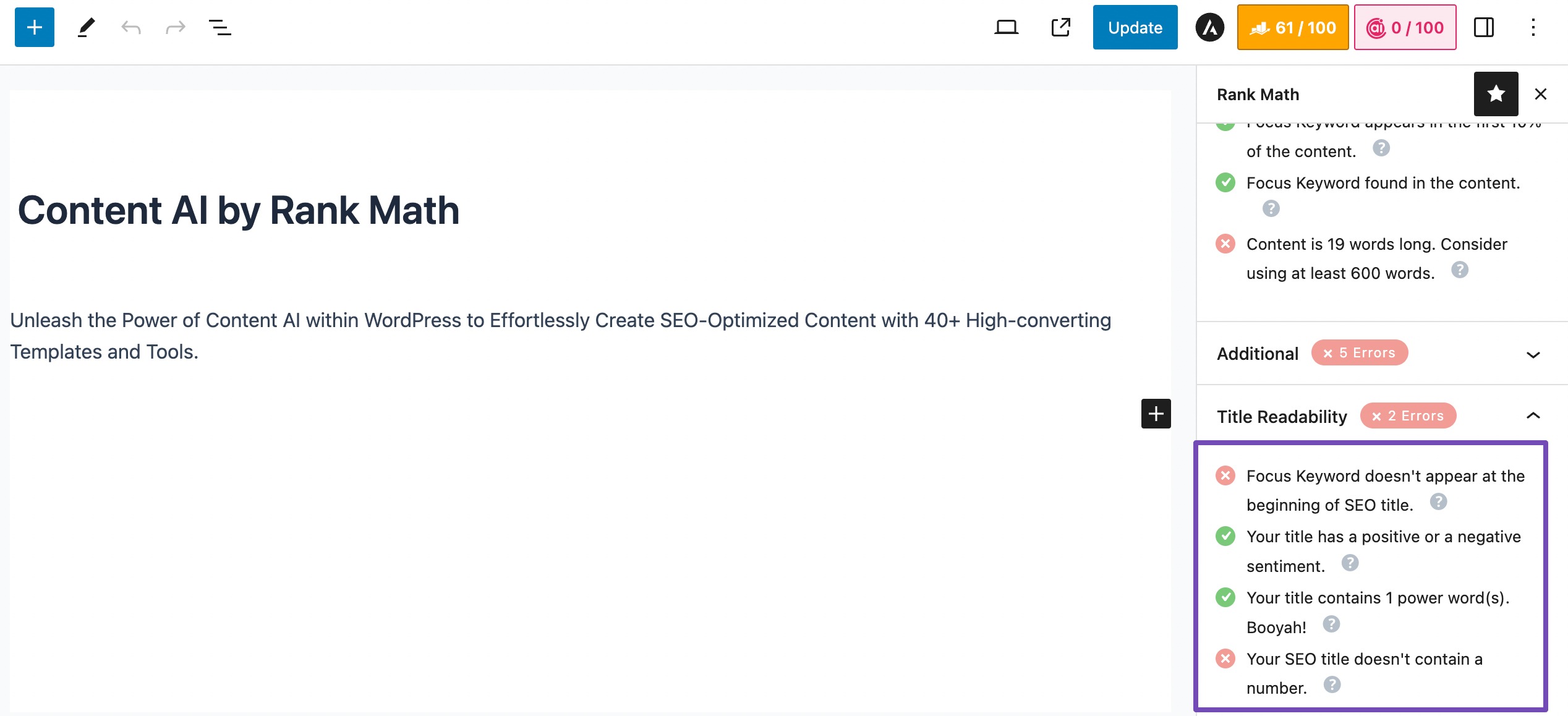
Вы также можете использовать наш Content AI для быстрого создания мета-заголовков.

Rank Math помогает определить длину заголовка и предлагает предложения по его улучшению.

3.2 Мета-описание
Мета-тег описания — это элемент HTML, который предоставляет сводку или описание содержимого веб-страницы.
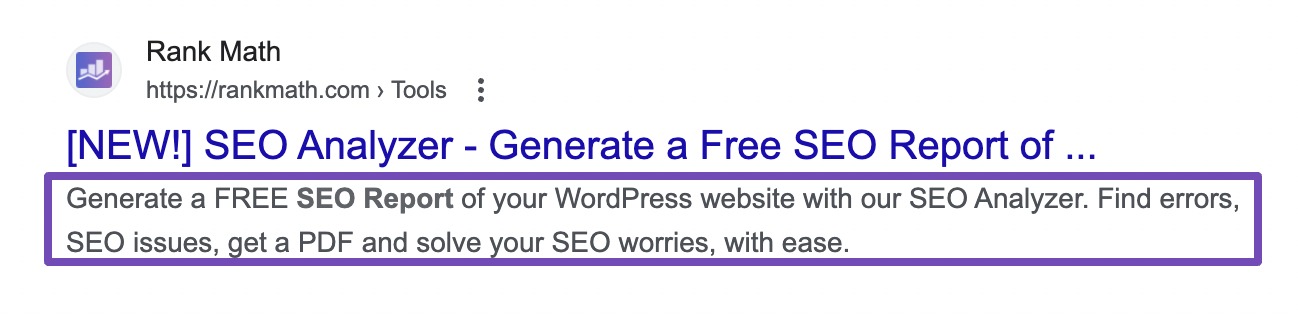
Метаописания часто отображаются под тегом заголовка на страницах результатов поисковых систем (SERP), предоставляя аудитории дополнительный контекст о содержании веб-страницы.

Почему метаописание важно?
Хотя метаописания не влияют напрямую на рейтинг в поисковых системах, они могут влиять на то, как поисковые системы отображают и ранжируют веб-страницы в результатах поиска.
Хорошо продуманное метаописание может помочь повысить рейтинг кликов и побудить вашу аудиторию взаимодействовать с контентом.
Метаописания способствуют положительному пользовательскому опыту, предоставляя дополнительный контекст о содержании веб-страницы, прежде чем они перейдут по ней. Это помогает принимать обоснованные решения о том, с какими результатами поиска следует работать, улучшая общее качество поиска.
Лучшие практики, которым стоит следовать
Держите метаописание длиной 150–160 символов и точно суммируйте содержимое страницы. Используйте ясный и убедительный язык для описания вашей веб-страницы.
Включите в метаописание релевантные ключевые слова, которые соответствуют содержанию страницы и поисковым запросам аудитории. Это может помочь улучшить видимость вашей страницы в результатах поиска.
Как добавить мета-описание на вашу страницу
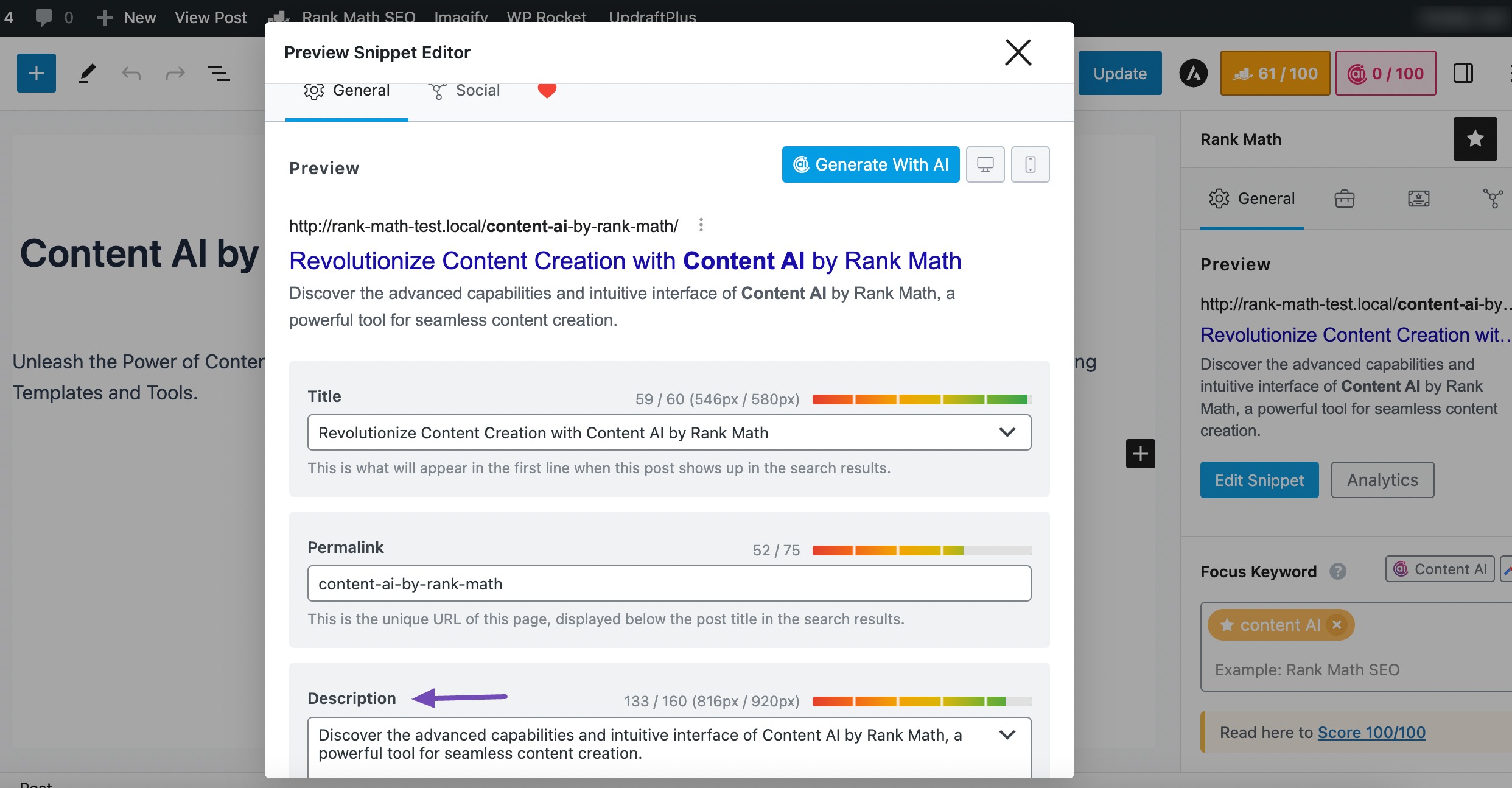
Вы можете добавить метаописания на вкладке «Общие» в Rank Math. Нажмите «Изменить фрагмент» и введите свое описание в поле «Описание» , как показано ниже.

Вы можете использовать инструмент SEO Meta для создания соответствующих метатегов SEO для ваших сообщений/страниц.
3.3 Мета-роботы
Мета-тег robots — это элемент HTML, который предоставляет сканерам поисковых систем инструкции о том, как им следует сканировать и индексировать содержимое веб-страницы.
Две наиболее часто используемые директивы в мета-теге robots — index и nofollow .

Почему теги мета-роботов важны?
Мета-тег роботов позволяет вам контролировать, должны ли определенные части веб-сайта индексироваться поисковыми системами, тем самым влияя на то, как контент отображается на страницах результатов поисковых систем (SERP).
Такие директивы, как noindex, могут запретить поисковым системам индексировать дублированный или некачественный контент.
Директива nofollow в метатегах robots позволяет владельцам веб-сайтов контролировать, как сканеры поисковых систем переходят по ссылкам на их веб-страницах.
Лучшие практики, которым стоит следовать
Убедитесь, что критически важные страницы, например те, которые содержат ценный контент или служат целевыми страницами, индексируются поисковыми системами.
Используйте директиву noindex для дублированного контента, недостаточного контента или страниц с некачественным контентом, которые вы не хотите индексировать поисковыми системами. Периодически проверяйте и обновляйте метатеги robots по мере развития вашего веб-сайта.
Как добавить тег мета-роботов
Мета-тег robots обычно появляется в разделе <head> HTML-документа и содержит директивы, которые определяют, должны ли поисковые системы переходить по ссылкам, индексировать контент или отображать его в результатах поиска.
Вы можете объединить метатег robots любым из следующих способов:
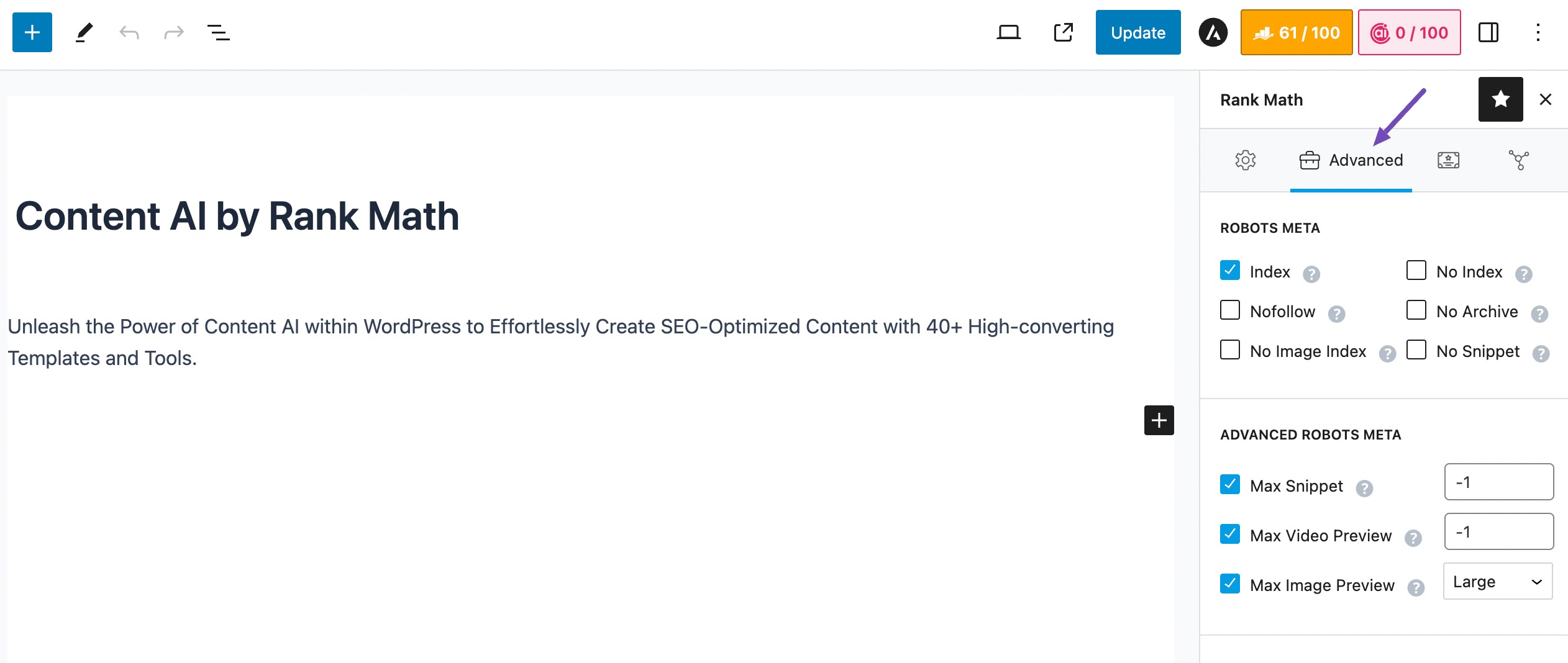
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">В Rank Math используйте вкладку «Дополнительно», чтобы установить метатег robots.

3.4 Мета-окно просмотра
Мета-тег области просмотра — это элемент HTML, который управляет макетом и масштабированием содержимого веб-страницы на различных устройствах, особенно на мобильных устройствах.
Это позволяет оптимизировать размеры области просмотра, гарантируя, что веб-сайты будут отображаться правильно и визуально привлекательно на экранах различных размеров и разрешений.
Почему важен мета-тег области просмотра?
Мета-тег области просмотра позволяет разработчикам указывать ширину и начальный масштаб области просмотра, гарантируя, что содержимое веб-страницы правильно соответствует размеру экрана устройства. Это обеспечивает удобство использования на всех устройствах: от смартфонов и планшетов до настольных компьютеров.
Используя метатег области просмотра, вы можете реализовать методы адаптивного дизайна, позволяя веб-сайтам динамически адаптироваться к устройству вашей аудитории.
Мета-тег области просмотра может помешать вашей аудитории увеличивать или уменьшать масштаб веб-страницы, сохраняя предполагаемый макет и дизайн.
Лучшие практики, которым стоит следовать
Используйте метатеги области просмотра на всех своих веб-страницах.
Как добавить мета-тег области просмотра
Например, вы можете добавить тег следующим образом:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Приведенный выше мета-тег области просмотра устанавливает ширину области просмотра в соответствии с шириной устройства и инициализирует масштаб равным 1,0. Это гарантирует, что содержимое веб-страницы отображается на устройстве аудитории с правильной шириной и масштабом, обеспечивая оптимальное качество просмотра.
3.5 Мета-кодировка
Мета-тег charset — это элемент HTML, который определяет кодировку символов, используемую веб-страницей. Он информирует веб-браузеры о наборе символов, в котором закодировано содержимое веб-страницы, гарантируя правильное отображение текста и специальных символов.
Почему важен тег Meta Charset?
Использование соответствующей кодировки символов может косвенно повлиять на SEO, гарантируя, что поисковые системы правильно интерпретируют и индексируют содержимое веб-страницы.
Если вы используете неправильную кодировку символов, поисковым системам может быть сложно интерпретировать ваш контент. Кроме того, это может привести к высокому показателю отказов и низкому времени пребывания.
Лучшие практики, которым стоит следовать
Используйте метатег charset на всех веб-страницах и используйте UTF-8 везде, где это возможно.
Как добавить мета-тег кодировки
Чтобы добавить мета-кодировку, вставьте приведенный ниже код в раздел <head> вашей веб-страницы:
<meta charset="UTF-8">Если вы используете HTML4 или ниже, используйте вместо этого этот код:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Мета-тег перенаправления обновления
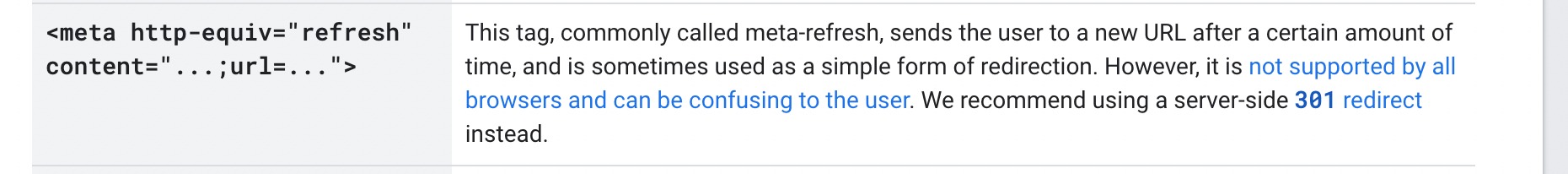
Мета-тег перенаправления обновления — это элемент HTML, который автоматически обновляет или перенаправляет веб-страницу на другой URL-адрес по истечении определенного периода времени.
Он обычно используется для различных целей, включая автоматическое перенаправление аудитории на другую веб-страницу, динамическое обновление контента или реализацию временных перенаправлений для веб-приложений.
Почему важен тег перенаправления Meta Refresh?
Хотя метатег обновления может быть полезен для определенных динамических веб-функций, его использование в целях SEO обычно не рекомендуется.
Поисковые системы могут интерпретировать автоматические перенаправления или обновления как обманное или манипулятивное поведение, что потенциально может привести к штрафам или отрицательному влиянию на рейтинг в поиске.

Лучшие практики, которым стоит следовать
Избегайте тега перенаправления мета-обновления, если он не нужен. Вместо этого используйте редирект 301.
4. Вывод
Мета-теги SEO необходимы для улучшения видимости вашего сайта и привлечения большего количества посетителей из поисковых систем.
Оптимизируя метатеги SEO с использованием соответствующих ключевых слов, поддерживая оптимальную длину и обеспечивая единообразие на вашем веб-сайте, вы можете значительно улучшить свои усилия по SEO.
Помните, метатеги — это не просто технические элементы — это мощные инструменты для связи с вашей аудиторией и привлечения трафика на ваш сайт.
Продолжая совершенствовать свою стратегию SEO, не забывайте следить за эффективностью метатегов SEO и экспериментировать с различными подходами.
Потратьте время на эффективную оптимизацию метатегов SEO — это вложение, которое может принести значительную отдачу для успеха вашего веб-сайта.
Если вам понравился этот пост, сообщите нам об этом в Твиттере @rankmathseo.
