SEO-Meta-Tags: Ein umfassender Leitfaden für Anfänger
Veröffentlicht: 2024-02-09Meta-Tags sind im SEO wichtig, da sie dazu beitragen, die Sichtbarkeit der Website zu erhöhen. Dabei handelt es sich um Codeschnipsel, die dem Header Ihrer Seite hinzugefügt werden und die notwendigen Informationen über die Seite in einer Sprache kommunizieren, die Suchmaschinen wie Google verstehen können.
Allerdings werden Meta-Tags trotz ihrer Bedeutung häufig zugunsten anderer SEO-Strategien übersehen.
In diesem Beitrag besprechen wir, was sie sind, warum sie wichtig sind und, was am wichtigsten ist, wie man sie nutzt, um ihre Vorteile zu nutzen.
Also, lasst uns loslegen und gemeinsam die Geheimnisse der SEO-Meta-Tags lüften!
Inhaltsverzeichnis
- Was sind SEO-Meta-Tags?
- Bedeutung von SEO-Meta-Tags
- Schlüsselkomponenten von SEO-Meta-Tags
- Meta-Titel
- Meta-Beschreibung
- Meta-Roboter
- Meta-Ansichtsfenster
- Meta-Zeichensatz
- Meta-Refresh-Redirect-Tag
- Abschluss
1 Was sind SEO-Meta-Tags?
SEO-Meta-Tags sind HTML-Code-Schnipsel, die Suchmaschinen und Website-Besuchern Informationen über eine Webseite bereitstellen.
Diese Tags spielen eine wichtige Rolle dabei, Suchmaschinen dabei zu helfen, den Inhalt und die Relevanz einer Webseite zu verstehen.
Im Wesentlichen fungieren SEO-Meta-Tags als Zusammenfassungen oder Deskriptoren, die Einfluss darauf haben, wie eine Webseite auf den Ergebnisseiten von Suchmaschinen (SERPs) erscheint, und sich auf ihre Sichtbarkeit und Klickraten auswirken können.
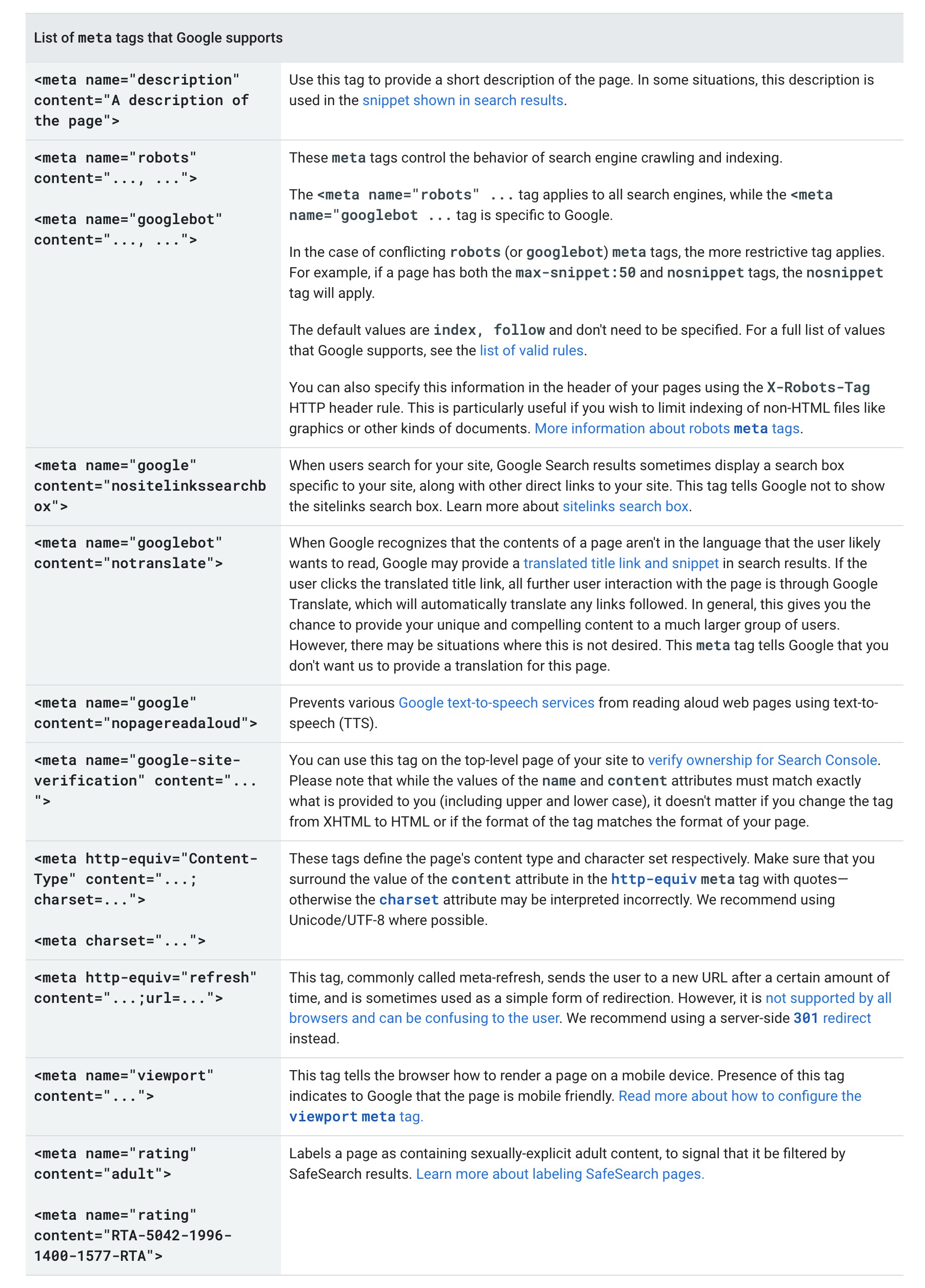
Hier ist eine Liste aller von Google unterstützten Meta-Tags:

2 Bedeutung von SEO-Meta-Tags
Die Bedeutung von SEO-Meta-Tags liegt in ihrer Fähigkeit, eine Webseite für Suchmaschinenrankings zu optimieren und ihre Sichtbarkeit für potenzielle Besucher zu verbessern.
Bei richtiger Optimierung helfen Meta-Tags Suchmaschinen dabei, den Kontext und die Relevanz des Inhalts einer Webseite besser zu verstehen und so das Ranking bei relevanten Suchanfragen zu verbessern.
Darüber hinaus können gut optimierte Meta-Tags dazu führen, dass Ihr Publikum über die Suchergebnisse durch die Webseite klickt, was den organischen Traffic und das Engagement steigert.
3 Schlüsselkomponenten von SEO-Meta-Tags
Einige Meta-Tags haben kaum Einfluss auf das Suchranking, während andere von größerer Bedeutung sind. Lassen Sie uns die wichtigen SEO-Meta-Tags besprechen, die Sie berücksichtigen sollten.
3.1 Metatitel
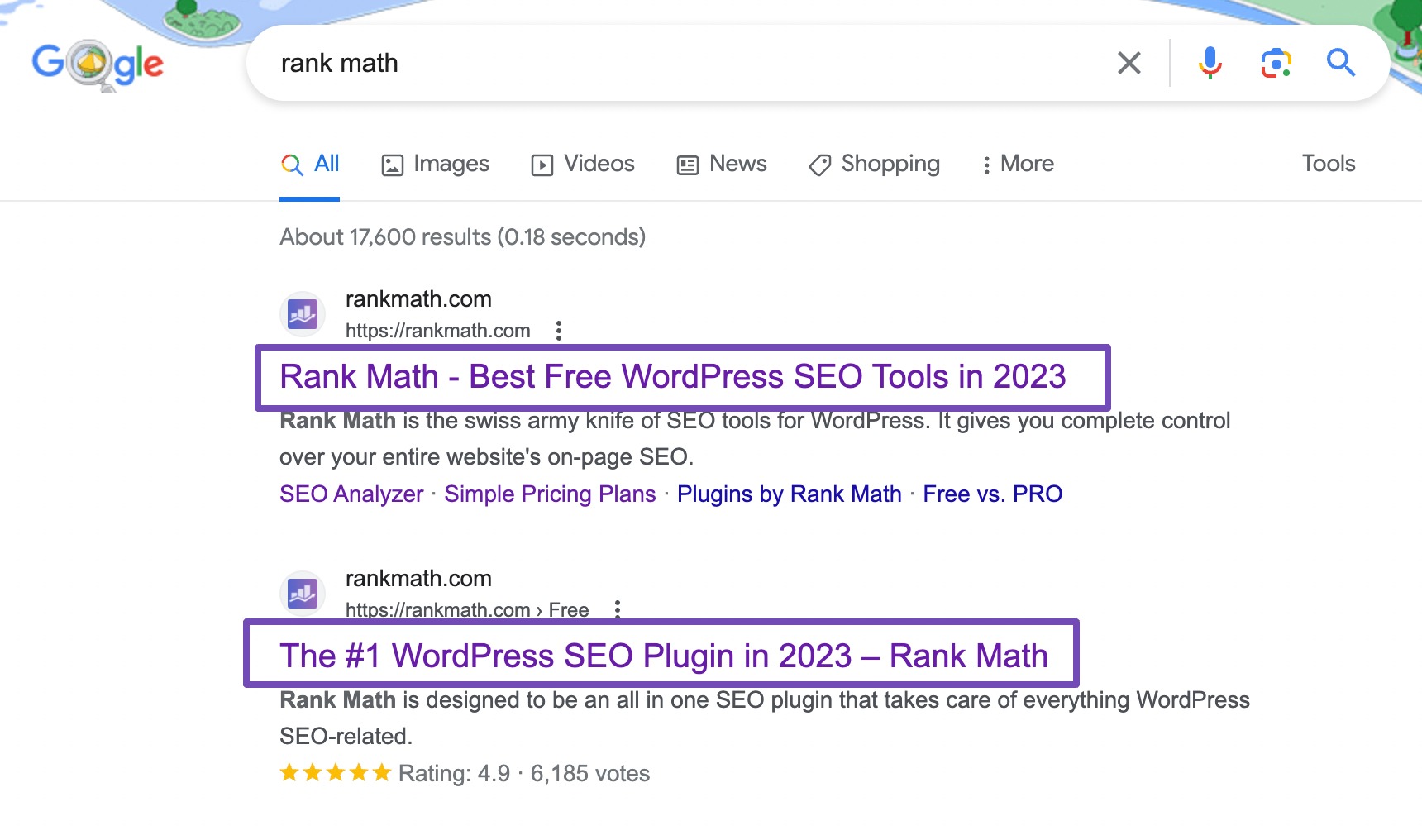
Der Meta-Titel-Tag, oft auch Titel-Tag genannt, dient als Titel einer Webseite und wird auf den Ergebnisseiten von Suchmaschinen (SERPs) als anklickbare Überschrift für einen bestimmten Sucheintrag prominent angezeigt.

Warum ist Metatitel wichtig?
Der Meta-Titel-Tag bietet Benutzern nicht nur einen kurzen Einblick in den Inhalt einer Webseite, sondern vermittelt Suchmaschinen auch das Hauptthema oder Thema der Seite.
Suchmaschinen verlassen sich stark auf Titel-Tags, um die Relevanz und den Kontext einer Webseite im Verhältnis zur Suchanfrage Ihrer Zielgruppe zu verstehen.
Zu befolgende Best Practices
Fügen Sie relevante Schlüsselwörter ein, die den Inhalt Ihrer Seite genau widerspiegeln. Diese Schlüsselwörter sollten mit den Suchanfragen übereinstimmen, die Ihre Zielgruppe wahrscheinlich verwenden wird. Aber stopfen Sie nicht unnötig Schlüsselwörter hinein.
Schreiben Sie einen beschreibenden und überzeugenden Titel, der Ihr Publikum dazu verleitet, auf Ihren Link zu klicken. Halten Sie Ihren Titel innerhalb der empfohlenen Länge von 50–60 Zeichen, um sicherzustellen, dass er in den Suchergebnissen richtig angezeigt wird, ohne abgeschnitten zu werden.
So fügen Sie Ihrer Seite einen Titel-Tag hinzu
Manchmal respektiert Google die Titel nicht und zeigt sie nach seinem Willen an. Aber Sie brauchen sich keine Sorgen zu machen, wenn Sie das Rank Math-Plugin verwenden.
Lesen Sie unser spezielles Tutorial zum Hinzufügen von SEO-Meta-Tags zu Ihren Seiten/Beiträgen mithilfe von Rank Math.
Sie können auch unsere Content AI nutzen, um schnell Metatitel zu generieren.

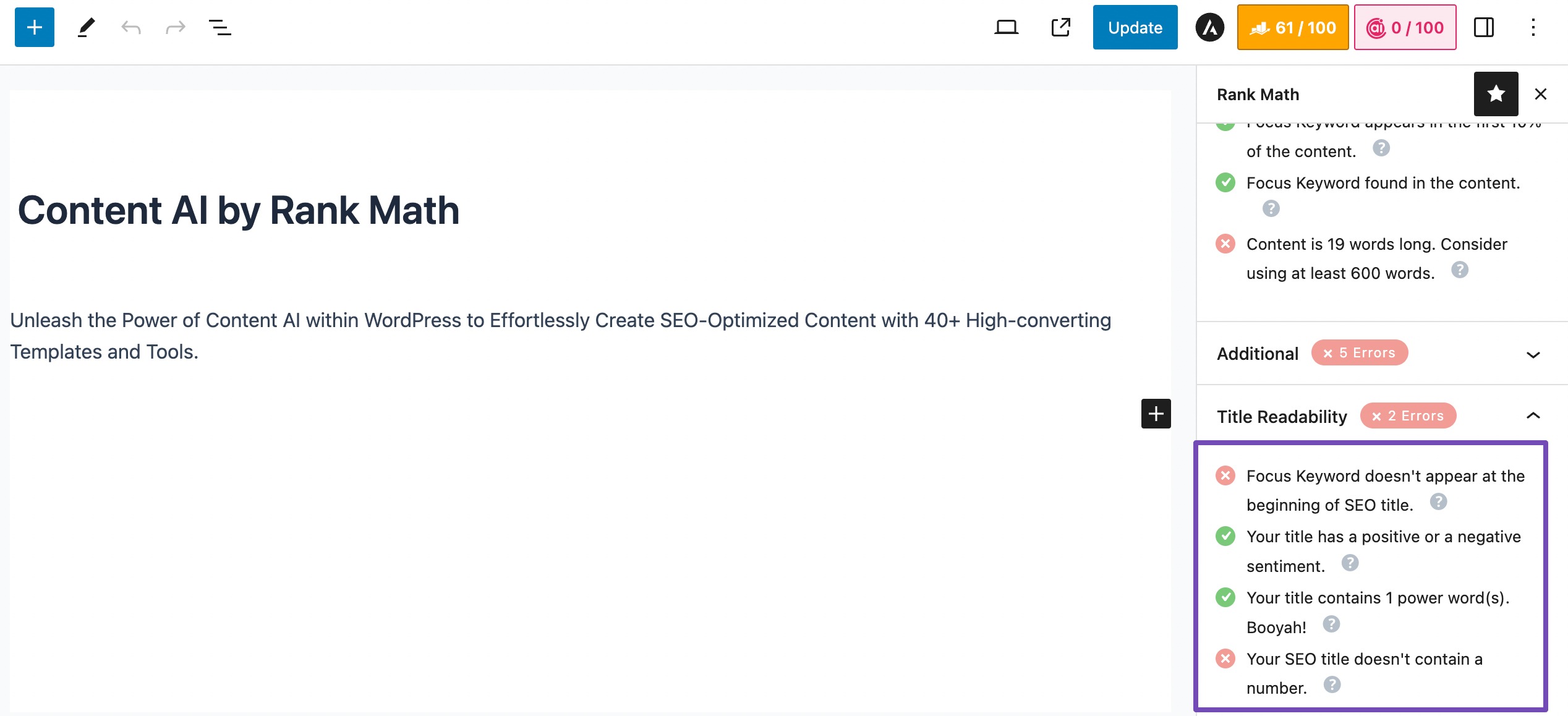
Rank Math hilft bei der Bestimmung der Titellänge und bietet Vorschläge zur Verbesserung des Titels.

3.2 Meta-Beschreibung
Das Meta-Beschreibungs-Tag ist ein HTML-Element, das eine Zusammenfassung oder Beschreibung des auf einer Webseite gefundenen Inhalts bereitstellt.
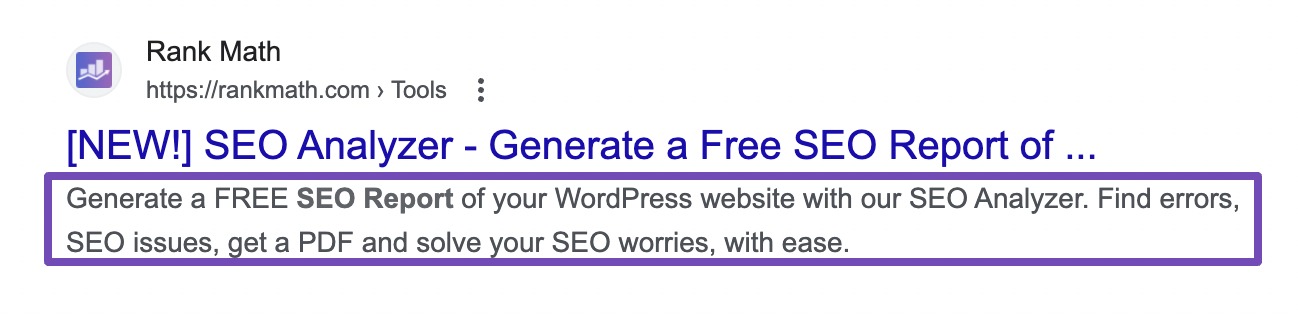
Meta-Beschreibungen werden häufig unter dem Titel-Tag auf Suchmaschinen-Ergebnisseiten (SERPs) angezeigt und bieten dem Publikum zusätzlichen Kontext zum Inhalt der Webseite.

Warum ist Meta-Beschreibung wichtig?
Während Meta-Beschreibungen keinen direkten Einfluss auf das Suchmaschinen-Ranking haben, können sie Einfluss darauf haben, wie Suchmaschinen Webseiten in den SERPs anzeigen und einordnen.
Eine gut gestaltete Meta-Beschreibung kann dazu beitragen, die Klickraten zu verbessern und Ihr Publikum dazu zu ermutigen, sich mit den Inhalten zu beschäftigen.
Meta-Beschreibungen tragen zu einer positiven Benutzererfahrung bei, indem sie zusätzlichen Kontext zum Inhalt der Webseite bereitstellen, bevor sie darauf klicken. Dies hilft dabei, fundierte Entscheidungen darüber zu treffen, mit welchen Suchergebnissen Sie interagieren möchten, und verbessert so das Sucherlebnis insgesamt.
Zu befolgende Best Practices
Halten Sie Ihre Meta-Beschreibung zwischen 150 und 160 Zeichen und fassen Sie den Inhalt der Seite genau zusammen. Verwenden Sie eine klare und überzeugende Sprache, um Ihre Webseite zu beschreiben.
Fügen Sie relevante Schlüsselwörter in Ihre Meta-Beschreibung ein, die zum Inhalt der Seite passen und den Suchanfragen der Zielgruppen entsprechen. Dies kann dazu beitragen, die Sichtbarkeit Ihrer Seite in den Suchergebnissen zu verbessern.
So fügen Sie Ihrer Seite eine Meta-Beschreibung hinzu
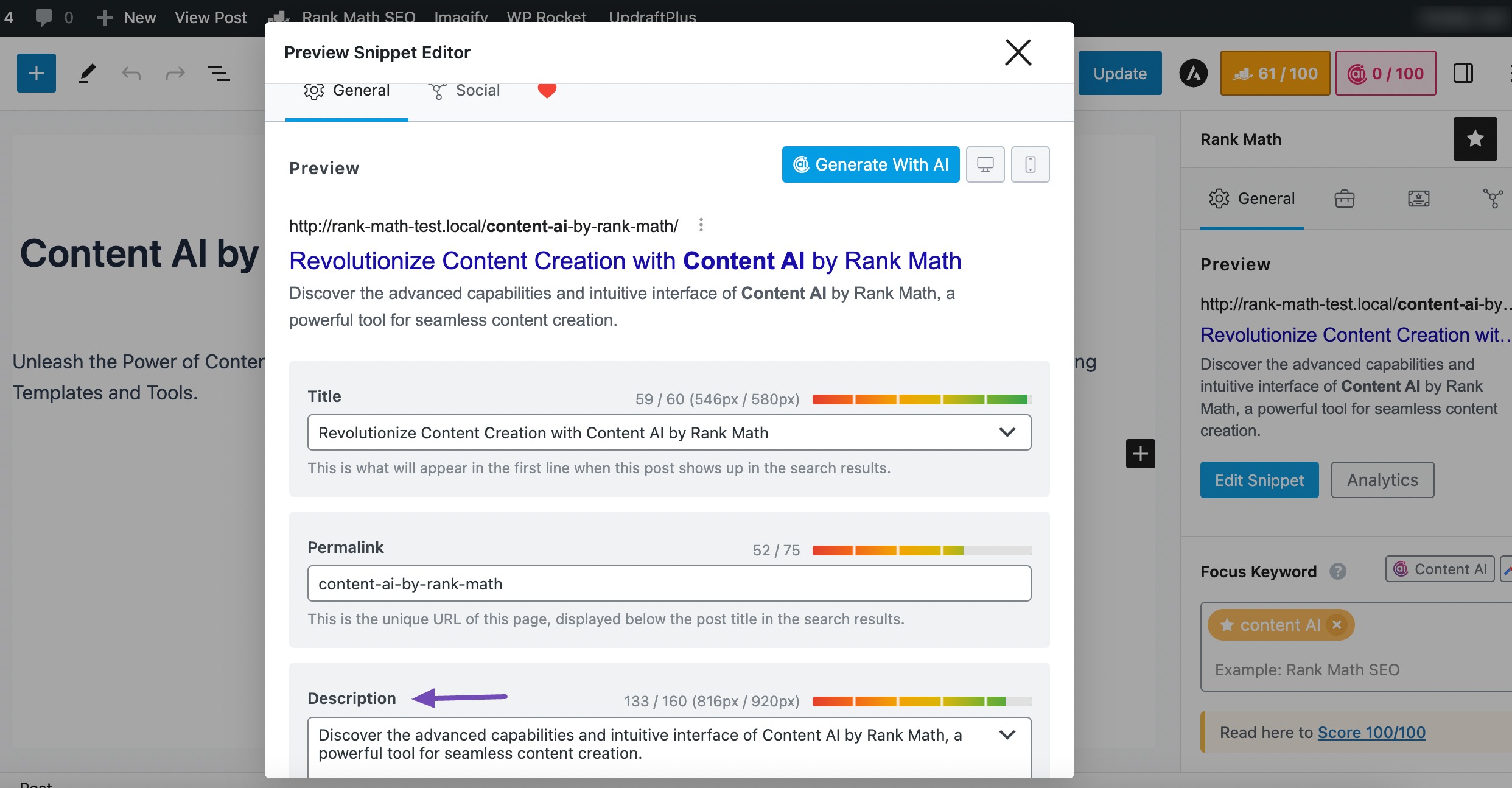
Sie können Meta-Beschreibungen auf der Registerkarte „Allgemein“ von Rank Math hinzufügen. Klicken Sie auf „Snippet bearbeiten“ und geben Sie Ihre Beschreibung in das Feld „Beschreibung“ ein, wie unten gezeigt.

Mit dem SEO-Meta-Tool können Sie relevante SEO-Meta-Tags für Ihre Beiträge/Seiten generieren.
3.3 Meta-Roboter
Das Meta-Robots-Tag ist ein HTML-Element, das Suchmaschinen-Crawlern Anweisungen dazu gibt, wie sie den Inhalt einer Webseite crawlen und indizieren sollen.

Die beiden am häufigsten verwendeten Anweisungen innerhalb des Meta-Robots-Tags sind index und nofollow .
Warum sind Meta Robots-Tags wichtig?
Mit dem Meta-Robots-Tag können Sie steuern, ob bestimmte Teile der Website von Suchmaschinen indiziert werden sollen, und so beeinflussen, wie der Inhalt auf den Ergebnisseiten von Suchmaschinen (SERPs) angezeigt wird.
Richtlinien wie noindex können Suchmaschinen daran hindern, doppelte oder minderwertige Inhalte zu indizieren.
Mit der Nofollow-Anweisung innerhalb von Meta-Robots-Tags können Websitebesitzer steuern, wie Suchmaschinen-Crawler Links auf ihren Webseiten folgen.
Zu befolgende Best Practices
Stellen Sie sicher, dass kritische Seiten, die beispielsweise wertvolle Inhalte enthalten oder als Landingpages dienen, von Suchmaschinen indiziert werden.
Verwenden Sie die noindex-Anweisung für doppelten Inhalt, dünnen Inhalt oder Seiten mit minderwertigem Inhalt, die nicht von Suchmaschinen indiziert werden sollen. Überprüfen und aktualisieren Sie regelmäßig Ihre Meta-Robots-Tags, während sich Ihre Website weiterentwickelt.
So fügen Sie ein Meta-Robots-Tag hinzu
Das Meta-Robots-Tag erscheint normalerweise im Abschnitt <head> eines HTML-Dokuments und enthält Anweisungen, die angeben, ob Suchmaschinen Links folgen, den Inhalt indizieren oder ihn in Suchergebnissen anzeigen sollen.
Sie können das Meta-Robots-Tag auf eine der folgenden Arten kombinieren:
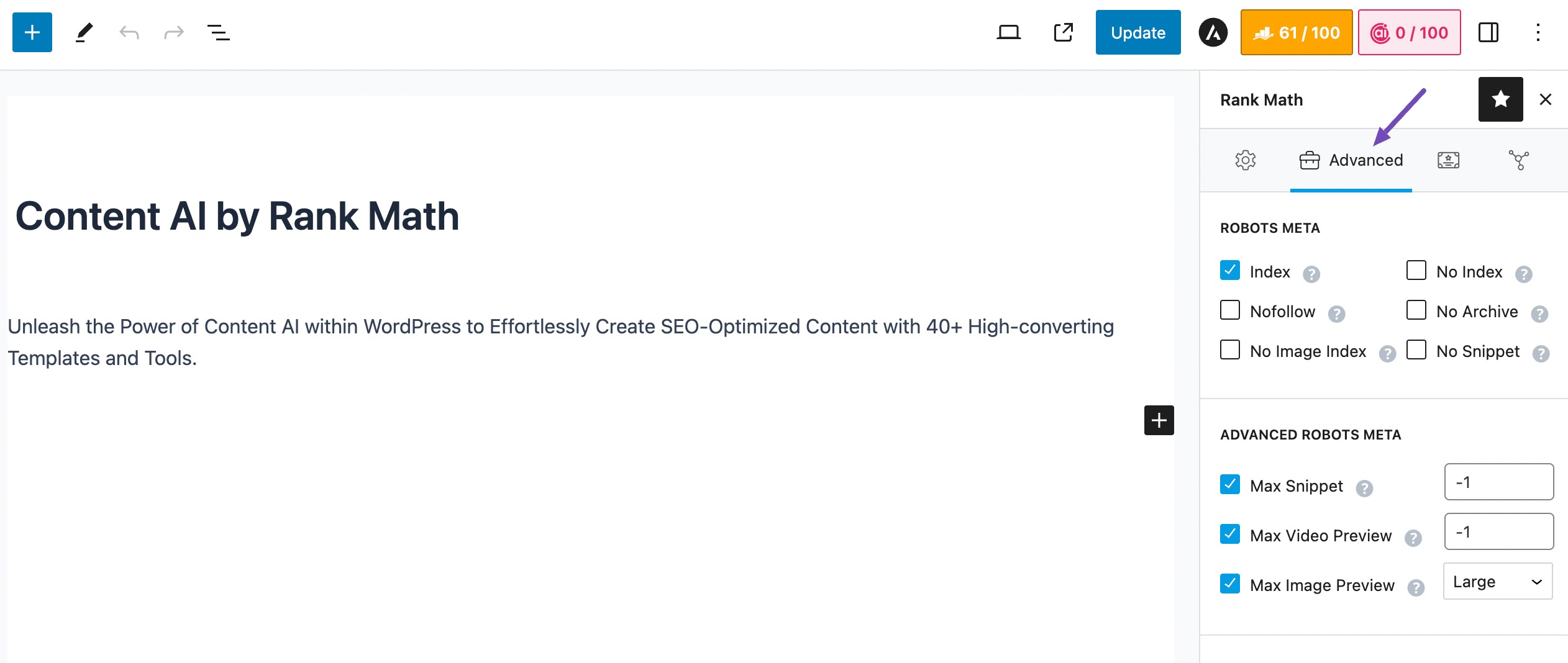
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">Verwenden Sie in Rank Math die Registerkarte „Erweitert“, um das Robots-Meta-Tag festzulegen.

3.4 Meta-Ansichtsfenster
Das Meta-Viewport-Tag ist ein HTML-Element, das das Layout und die Skalierung des Inhalts einer Webseite auf verschiedenen Geräten, insbesondere auf Mobilgeräten, steuert.
Damit können Sie die Abmessungen des Ansichtsfensters optimieren und so sicherstellen, dass Websites auf verschiedenen Bildschirmgrößen und Auflösungen korrekt angezeigt werden und optisch ansprechend sind.
Warum ist Meta Viewport Tag wichtig?
Mit dem Meta-Viewport-Tag können Entwickler die Breite und die anfängliche Skalierung des Viewports festlegen und so sicherstellen, dass der Inhalt der Webseite richtig zur Bildschirmgröße des Geräts passt. Dies sorgt für ein benutzerfreundliches Erlebnis auf allen Geräten, von Smartphones und Tablets bis hin zu Desktop-Computern.
Durch die Verwendung des Meta-Viewport-Tags können Sie Responsive-Design-Techniken implementieren, sodass sich Websites dynamisch an das Gerät Ihrer Zielgruppe anpassen können.
Das Meta-Viewport-Tag kann Ihr Publikum daran hindern, eine Webseite zu vergrößern oder zu verkleinern, wodurch das beabsichtigte Layout und Design erhalten bleibt.
Zu befolgende Best Practices
Verwenden Sie Meta-Viewport-Tags auf allen Ihren Webseiten.
So fügen Sie ein Meta-Ansichtsfenster-Tag hinzu
Sie können das Tag beispielsweise wie folgt hinzufügen:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Das obige Meta-Ansichtsfenster-Tag legt die Breite des Ansichtsfensters auf die Breite des Geräts fest und initialisiert die Skalierung auf 1,0. Dadurch wird sichergestellt, dass der Inhalt der Webseite in der richtigen Breite und im richtigen Maßstab auf dem Gerät des Publikums angezeigt wird und so ein optimales Seherlebnis gewährleistet wird.
3.5 Meta-Zeichensatz
Das Meta-Charset-Tag ist ein HTML-Element, das die von der Webseite verwendete Zeichenkodierung angibt. Es informiert Webbrowser über den Zeichensatz, in dem der Inhalt der Webseite kodiert ist, und stellt so sicher, dass Text und Sonderzeichen korrekt angezeigt werden.
Warum ist das Meta-Charset-Tag wichtig?
Die Verwendung der richtigen Zeichenkodierung kann sich indirekt auf die Suchmaschinenoptimierung auswirken, indem sie sicherstellt, dass Suchmaschinen den Inhalt der Webseite richtig interpretieren und indizieren.
Wenn Sie die falsche Zeichenkodierung verwenden, kann es für Suchmaschinen schwierig sein, Ihren Inhalt zu interpretieren. Außerdem kann es zu einer hohen Absprungrate und einer geringen Verweildauer führen.
Zu befolgende Best Practices
Verwenden Sie das Meta-Charset-Tag auf allen Webseiten und verwenden Sie, wo immer möglich, UTF-8.
So fügen Sie ein Meta-Charset-Tag hinzu
Um einen Meta-Zeichensatz hinzuzufügen, fügen Sie den folgenden Code in den Abschnitt <head> Ihrer Webseite ein:
<meta charset="UTF-8">Wenn Sie HTML4 oder niedriger verwenden, verwenden Sie stattdessen diesen Code:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta-Refresh-Redirect-Tag
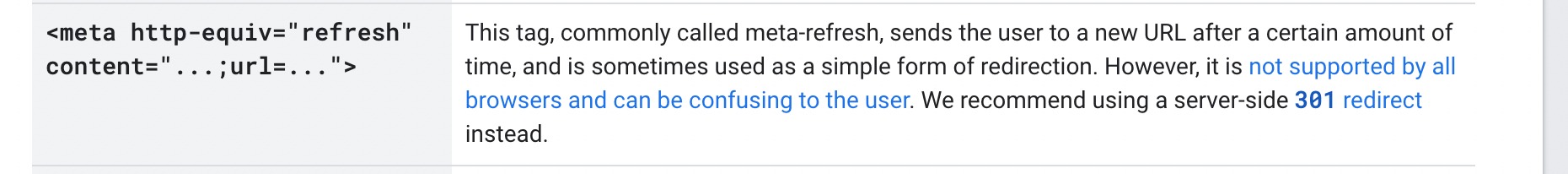
Das Meta-Refresh-Redirect-Tag ist ein HTML-Element, das eine Webseite nach einem bestimmten Zeitraum automatisch aktualisiert oder auf eine andere URL umleitet.
Es wird häufig für verschiedene Zwecke verwendet, einschließlich der automatischen Weiterleitung des Publikums auf eine andere Webseite, der dynamischen Aktualisierung von Inhalten oder der Implementierung zeitgesteuerter Weiterleitungen für Webanwendungen.
Warum ist das Meta Refresh Redirect Tag wichtig?
Während das Meta-Refresh-Tag für bestimmte dynamische Webfunktionen nützlich sein kann, wird es für SEO-Zwecke im Allgemeinen nicht empfohlen.
Suchmaschinen können automatische Weiterleitungen oder Aktualisierungen als irreführendes oder manipulatives Verhalten interpretieren, was möglicherweise zu Strafen oder negativen Auswirkungen auf das Suchranking führt.

Zu befolgende Best Practices
Vermeiden Sie das Meta-Refresh-Redirect-Tag, wenn es nicht benötigt wird. Verwenden Sie stattdessen eine 301-Weiterleitung.
4. Fazit
SEO-Meta-Tags sind unerlässlich, um die Sichtbarkeit Ihrer Website zu verbessern und mehr Besucher von Suchmaschinen anzulocken.
Indem Sie Ihre SEO-Meta-Tags mit relevanten Schlüsselwörtern optimieren, eine optimale Länge beibehalten und die Konsistenz auf Ihrer gesamten Website sicherstellen, können Sie Ihre SEO-Bemühungen erheblich verbessern.
Denken Sie daran, dass Meta-Tags nicht nur technische Elemente sind – sie sind leistungsstarke Tools, um mit Ihrer Zielgruppe in Kontakt zu treten und den Traffic auf Ihre Website zu lenken.
Vergessen Sie beim weiteren Verfeinern Ihrer SEO-Strategie nicht, die Leistung Ihrer SEO-Meta-Tags zu überwachen und mit verschiedenen Ansätzen zu experimentieren.
Nehmen Sie sich die Zeit, Ihre SEO-Meta-Tags effektiv zu optimieren – es ist eine Investition, die erhebliche Erträge für den Erfolg Ihrer Website bringen kann.
Wenn Ihnen dieser Beitrag gefällt, lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
