So fügen Sie ganz einfach einen Shortcode in WordPress hinzu
Veröffentlicht: 2024-02-05Shortcodes sind praktische Codeausschnitte, die Sie in Ihre WordPress-Beiträge und -Seiten einstreuen können, um leistungsstarke Funktionen hinzuzufügen, ohne PHP schreiben zu müssen.
Sie sind wie leistungsstarke Tools, mit denen Sie Formulare einbetten, Schieberegler anzeigen oder benutzerdefinierte Schaltflächen erstellen können – und das alles mit nur einer einfachen Codezeile.
In diesem Beitrag zeigen wir Ihnen, wie Sie einen Shortcode in WordPress hinzufügen und wie Sie ihn in Ihren Inhalten verwenden.
Also, ohne weitere Umschweife, fangen wir an.
Inhaltsverzeichnis
- Shortcodes verstehen
- Warum Shortcodes in WordPress verwenden?
- Methoden zum Hinzufügen eines Shortcodes in WordPress
- Fügen Sie einen Shortcode mit dem Blockeditor (Gutenberg) hinzu.
- Fügen Sie mit dem klassischen Editor einen Shortcode hinzu
- Fügen Sie einen Shortcode im WordPress-Widget hinzu
- Fügen Sie einen Shortcode in WordPress-Themedateien hinzu
- So erstellen Sie Ihren benutzerdefinierten Shortcode in WordPress
- Häufig gestellte Fragen
- Abschluss
1 Shortcodes verstehen
Shortcodes bieten eine praktische Lösung, um Ihre WordPress-Website mit verschiedenen Funktionalitäten zu erweitern, sodass keine komplexe HTML- oder CSS-Codierung erforderlich ist.
Diese Shortcodes sind in eckige Klammern eingeschlossen. Wenn Sie beispielsweise Ihr lokales SEO mit dem Rank Math SEO-Plugin einrichten, müssen Sie den Shortcode verwenden, um Ihre Unternehmensinformationen anzuzeigen, der wie folgt aussieht:
[rank_math_contact_info]Sie müssen es nur in den Inhaltseditor Ihres WordPress-Beitrags, Ihrer WordPress-Seite oder Ihres Widgets einfügen, und wenn die Seite im Frontend angezeigt wird, wird der Shortcode durch die vorgesehene Funktionalität ersetzt.
Stellen Sie sich vor, Sie möchten Ihrer Website ein Kontaktformular hinzufügen. Anstatt das gesamte Formular von Grund auf neu zu programmieren, können Sie einfach einen Shortcode verwenden, der von einem Plugin oder Theme bereitgestellt wird. Dieser Shortcode generiert das Formular automatisch und spart Ihnen wertvolle Zeit und Mühe.
Was aber, wenn Sie in Ihren Beiträgen benutzerdefinierten Code für verwandte Beiträge, Bannerwerbung, Kontaktformulare, Galerien oder andere Elemente benötigen? Hier kommt die Shortcode-API ins Spiel.
Mit der Shortcode-API können Entwickler ihren Code als Shortcodes registrieren, sodass Benutzer ihn ohne Programmierkenntnisse verwenden können. Wenn WordPress den Shortcode erkennt, führt es den zugehörigen Code mühelos aus.
2 Warum Shortcodes in WordPress verwenden?
Es gibt einige Gründe, warum Sie Ihrer WordPress-Site einen Shortcode hinzufügen möchten:
- Einfach zu verwenden: Auch wenn Sie keine Programmiererfahrung haben, können Sie Shortcodes verwenden, um Ihrer Website leistungsstarke Funktionen hinzuzufügen.
- Vielseitig: Es gibt Shortcodes für fast alles, was Sie sich vorstellen können, vom Hinzufügen von Kontaktformularen über die Anzeige von Schiebereglern bis hin zum Erstellen benutzerdefinierter Schaltflächen.
- Portabel: Wenn Sie Themes oder Plugins wechseln, funktionieren Ihre Shortcodes weiterhin, sofern das Theme oder Plugin, das den Shortcode generiert hat, aktiv bleibt.
3 Methoden zum Hinzufügen eines Shortcodes in WordPress
Lassen Sie uns nun Möglichkeiten besprechen, wie Sie Shortcodes zu Ihrer WordPress-Website hinzufügen können.
3.1 Einen Shortcode mit dem Blockeditor (Gutenberg) hinzufügen
Um einen Shortcode mit dem Blockeditor hinzuzufügen, navigieren Sie zunächst zum Abschnitt „Seiten “ oder „Beiträge“ , je nachdem, wo Sie den Shortcode hinzufügen möchten.
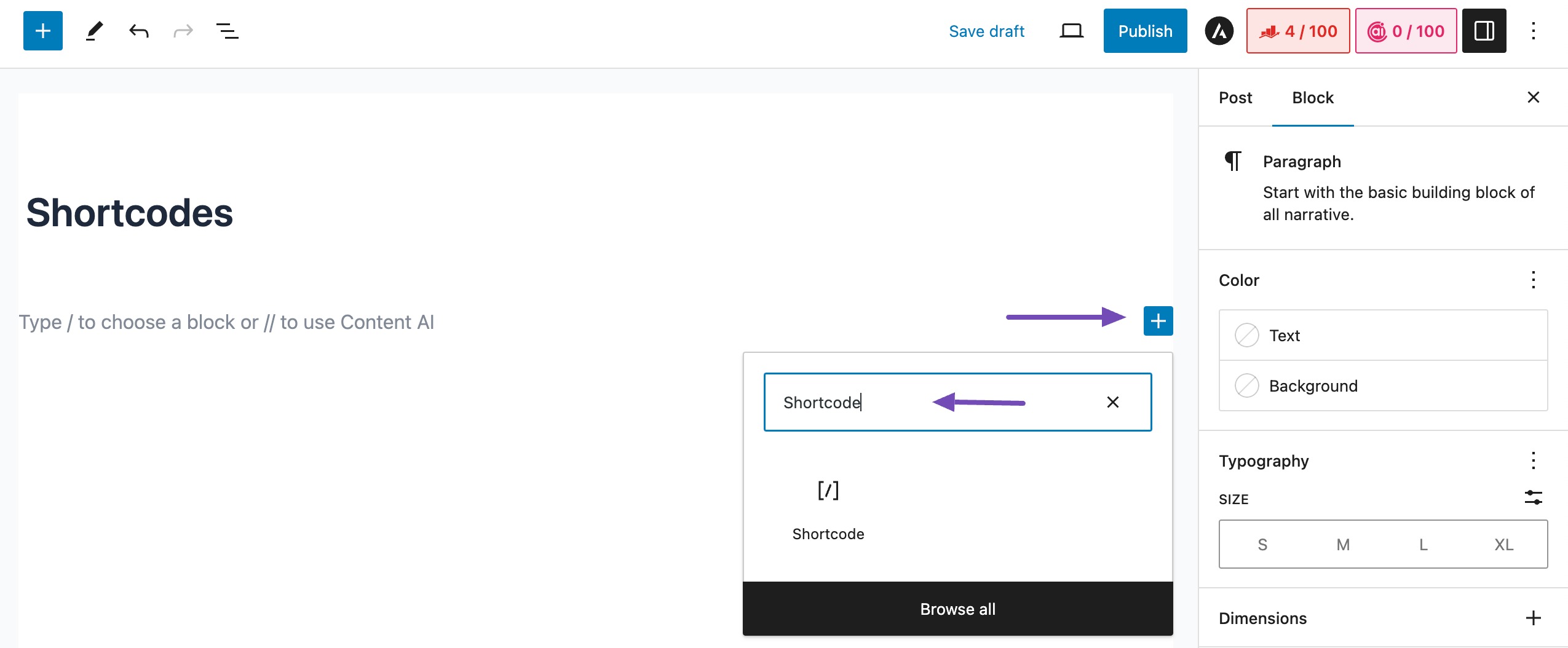
Klicken Sie im Blockeditor auf das + -Symbol, suchen Sie nach dem Shortcode- Block und fügen Sie ihn Ihrer Seite oder Ihrem Beitrag hinzu, wie unten gezeigt.

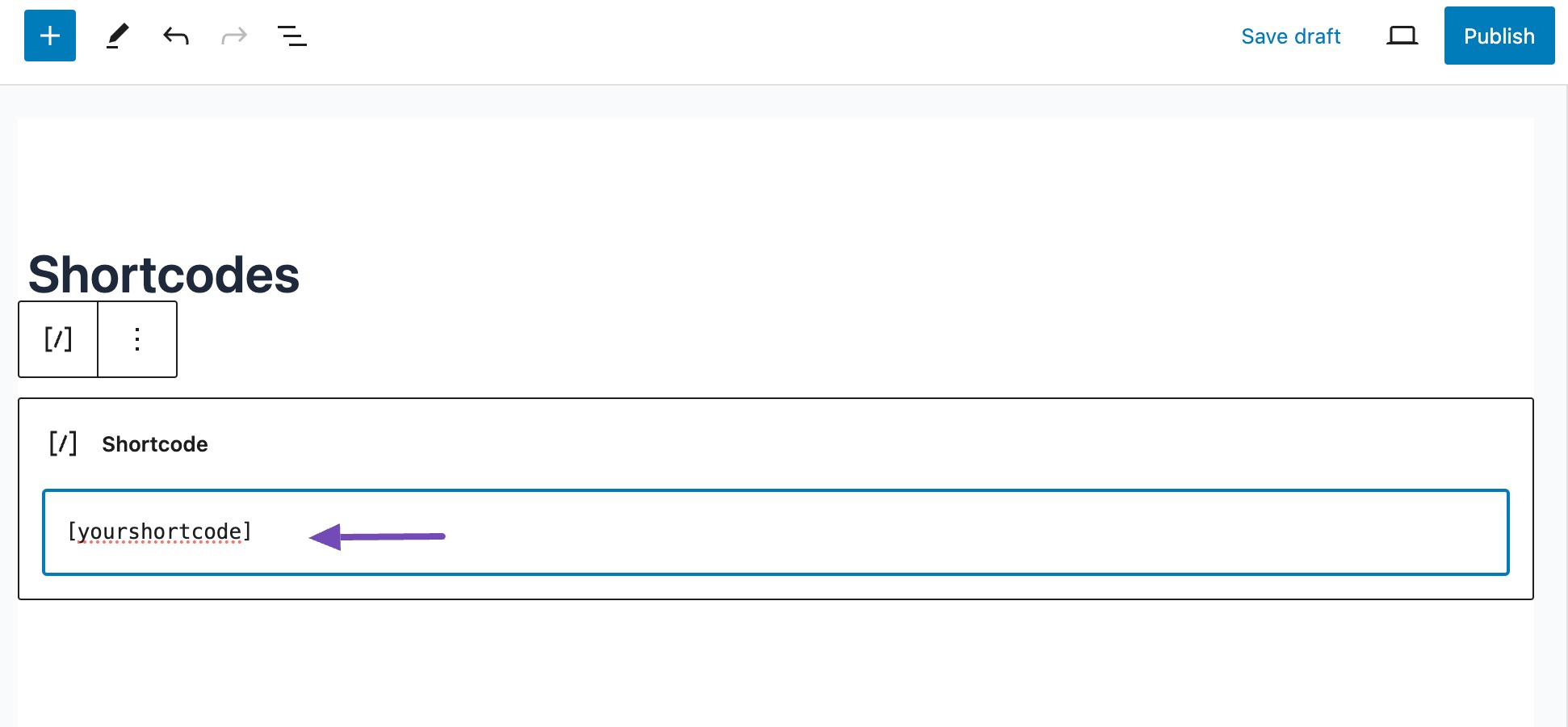
Sobald der Shortcode-Block hinzugefügt wurde, wird ein Feld zur Eingabe Ihres Shortcodes angezeigt. Geben Sie den gewünschten Shortcode ein, einschließlich aller erforderlichen Parameter innerhalb des Shortcodes, falls erforderlich.

Sobald Sie fertig sind, veröffentlichen oder aktualisieren Sie Ihre Seite oder Ihren Beitrag, um den Shortcode auf Ihrer Website live zu schalten.
3.2 Fügen Sie einen Shortcode mit dem klassischen Editor hinzu
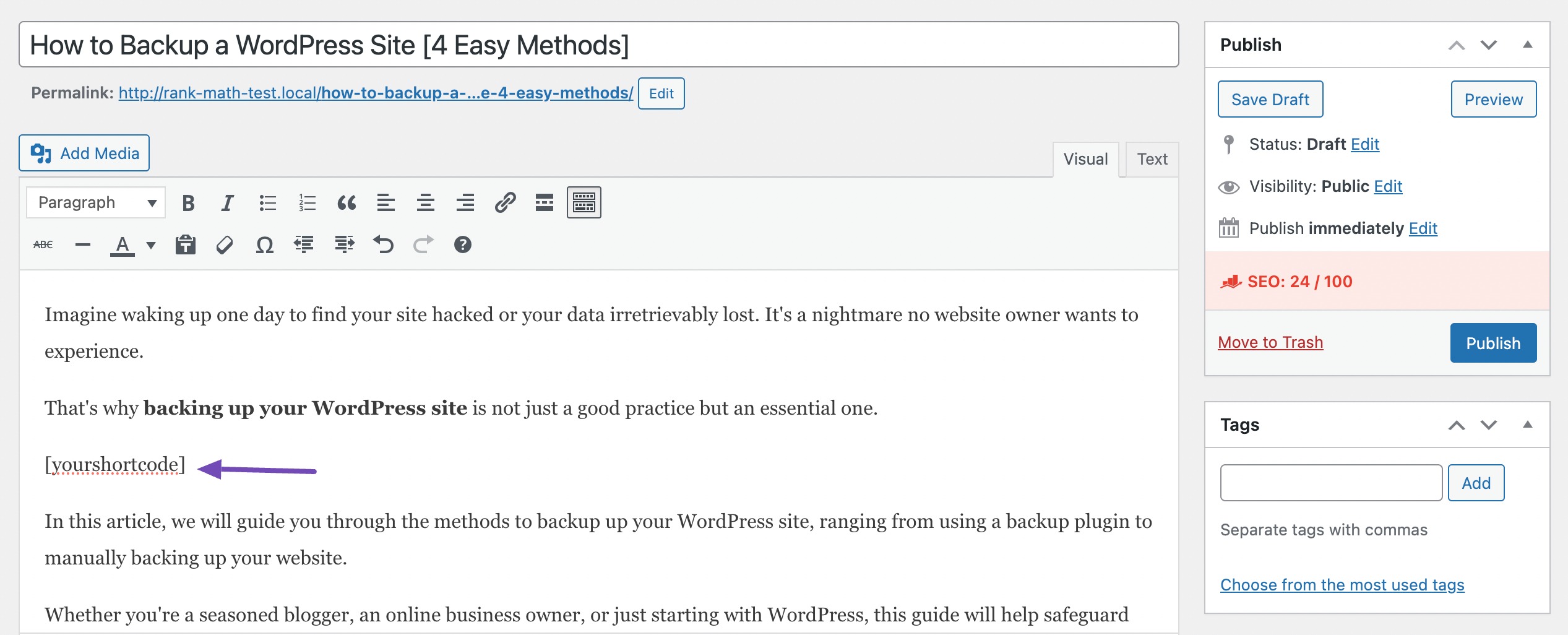
Um im klassischen Editor einen Shortcode hinzuzufügen, navigieren Sie zum Abschnitt „Seiten“ oder „Beiträge“ , je nachdem, wo Sie den Shortcode hinzufügen möchten.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen/Aktualisieren“ , um Ihre Änderungen zu speichern.
3.3 Fügen Sie einen Shortcode im WordPress-Widget hinzu
Sie können den Widget-Bereichen Ihrer WordPress-Website einen Shortcode hinzufügen, damit diese in der Seitenleiste, Fußzeile oder Kopfzeile angezeigt werden.
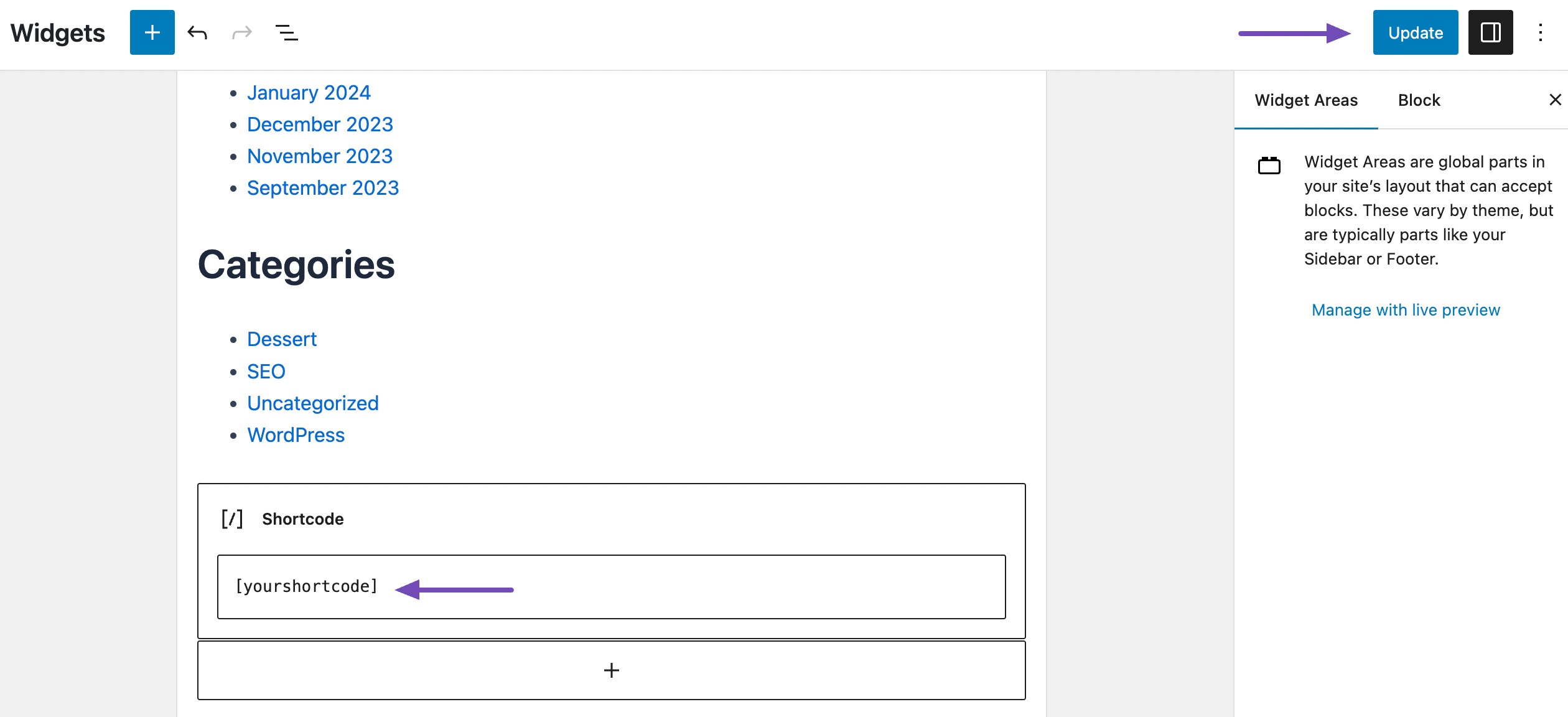
Navigieren Sie zunächst zu „Darstellung“ → „Widgets“ in Ihrem WordPress-Dashboard. Suchen Sie dann den Widget-Bereich, in den Sie den Shortcode einfügen möchten.

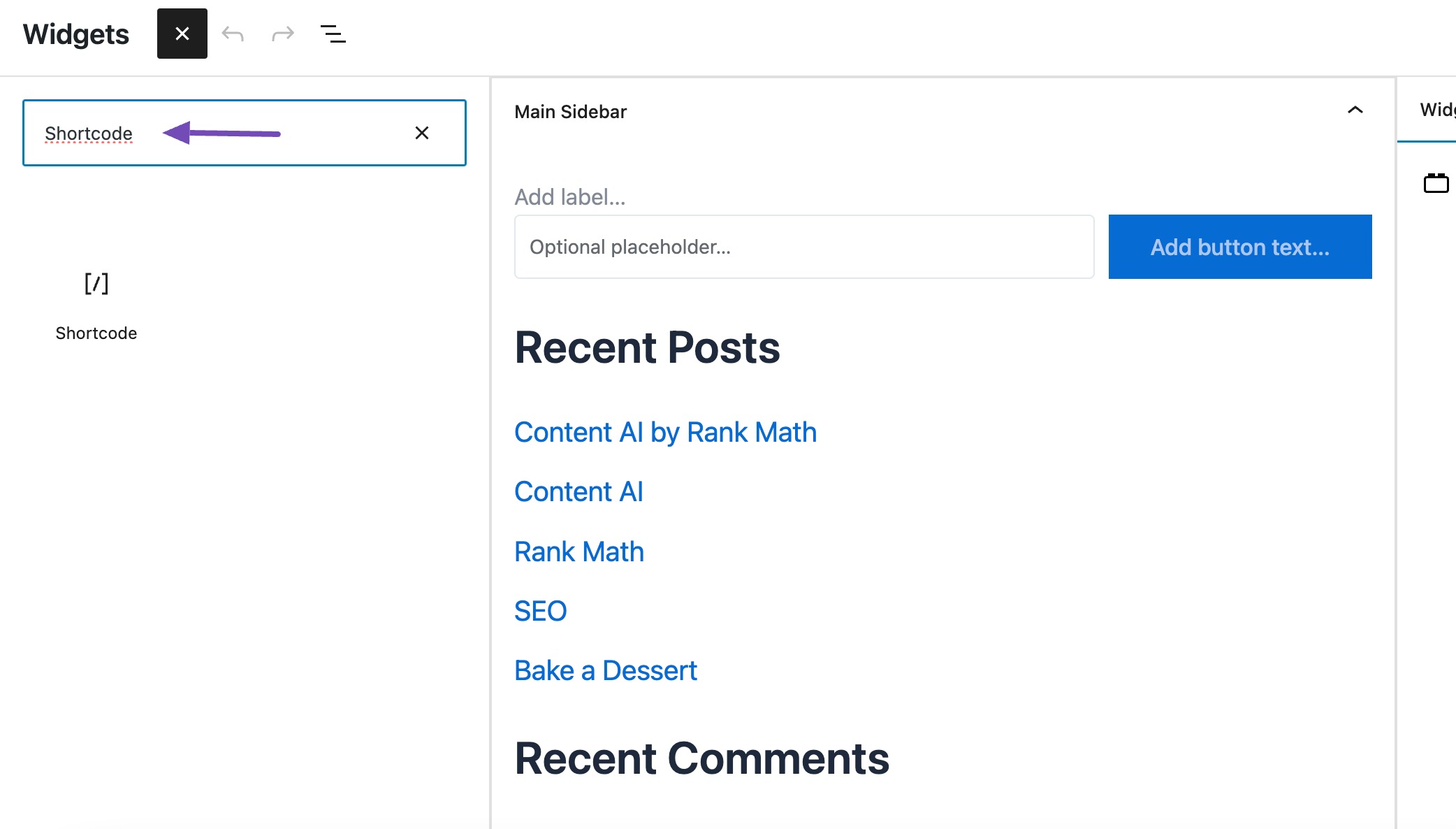
Klicken Sie anschließend auf das + -Symbol, suchen Sie nach dem Shortcode-Block und ziehen Sie ihn entweder per Drag & Drop oder klicken Sie, um ihn im gewünschten Bereich zu platzieren.

Nachdem Sie den Shortcode-Block hinzugefügt haben, können Sie den gewünschten Shortcode innerhalb des Bereichs einfügen.

Speichern Sie dann die Änderungen und der Shortcode ist nun in dem von Ihnen ausgewählten Widget-Bereich aktiv.
3.4 Fügen Sie einen Shortcode in WordPress-Themedateien hinzu
Shortcodes in WordPress-Themedateien können Ihrer Website benutzerdefinierte Funktionen hinzufügen, ohne auf Plugins angewiesen zu sein.
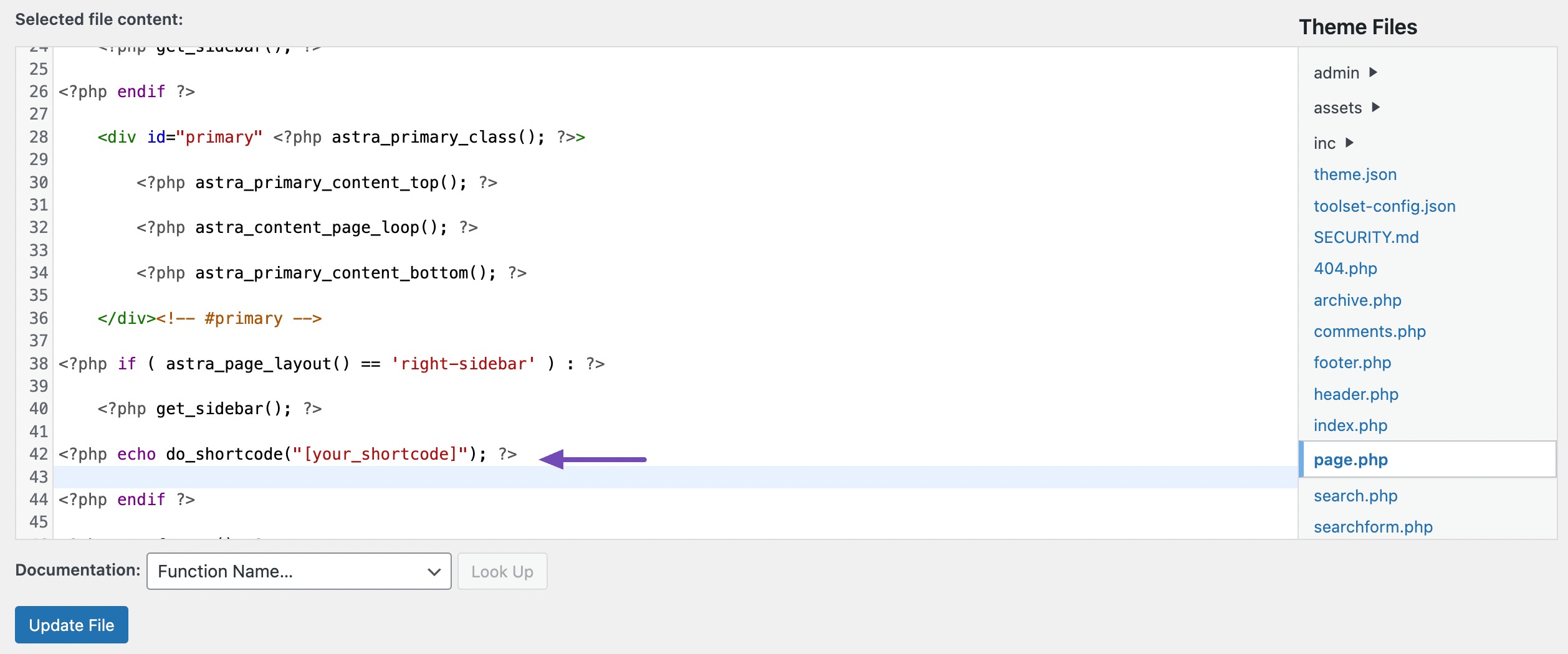
Greifen Sie dazu auf die Theme-Datei zu, in der Sie einen Shortcode hinzufügen möchten, z. B. page.php, single.php oder eine benutzerdefinierte Vorlagendatei, und verwenden Sie die von WordPress bereitgestellte Funktion do_shortcode .
Übergeben Sie einfach den Shortcode als Parameter an diese Funktion und sie zeigt die entsprechende Ausgabe an.
Wenn Sie beispielsweise einen Shortcode namens [your_shortcode] haben, können Sie ihn wie folgt zu Ihrer Theme-Datei hinzufügen:
<?php echo do_shortcode("[your_shortcode]"); ?>

Denken Sie daran, Ihre Änderungen zu speichern, nachdem Sie den Shortcode hinzugefügt haben.
Bedenken Sie jedoch, dass Ihre Änderungen möglicherweise verloren gehen, wenn das Theme aktualisiert wird. Verwenden Sie daher am besten ein untergeordnetes Theme, wenn Sie benutzerdefinierten Code zu Ihren Theme-Dateien hinzufügen.
4 So erstellen Sie Ihren benutzerdefinierten Shortcode in WordPress
Shortcodes sind praktisch, um WordPress-Beiträgen und -Seiten dynamische Inhalte oder benutzerdefinierten Code hinzuzufügen. Für die Erstellung eines benutzerdefinierten Shortcodes sind jedoch Programmierkenntnisse erforderlich.
Wenn Sie mit PHP vertraut sind, verwenden Sie den folgenden Vorlagencode.
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); In diesem Beispiel erstellen wir einen Shortcode [my_shortcode] , der den Text „Dies ist mein benutzerdefinierter Shortcode!“ anzeigt. Auf deiner Webseite.
Sie können diesen Code also zur Datei „functions.php“ Ihres Themes hinzufügen oder ein Code-Snippet-Plugin verwenden.
Nachdem Sie die erforderlichen Schritte ausgeführt haben, können Sie den Shortcode mit dem folgenden Code in Ihre Beiträge, Seiten und Widgets einfügen:
[my_shortcode]Wenn Sie Ihren Beitrag oder Ihre Seite veröffentlichen oder in der Vorschau anzeigen, wird der Shortcode durch die Ausgabe Ihrer Funktion ersetzt.
5 häufig gestellte Fragen
Kann ich denselben Shortcode-Namen in mehreren Funktionen verwenden?
Nein, jeder Shortcode muss einen eindeutigen Namen haben. Die Verwendung desselben Namens für mehrere Shortcodes kann zu Konflikten und unvorhersehbarem Verhalten führen.
Was ist der Unterschied zwischen Shortcodes und Gutenberg-Blöcken?
Shortcodes sind eine veraltete Methode zum Hinzufügen dynamischer Inhalte zu WordPress und verwenden ein einfaches Tag-System wie [my_shortcode]. Gutenberg-Blöcke hingegen sind ein modernerer Ansatz und bieten einen visuellen Editor und eine blockbasierte Struktur.
Sind Shortcodes die einzige Möglichkeit, dynamische Inhalte zu WordPress hinzuzufügen?
Nein, Shortcodes sind eine Methode. Sie können auch benutzerdefinierte Beitragstypen, Seitenvorlagen und Aktions-Hooks verwenden, um dynamische Inhalte zu Ihrer WordPress-Site hinzuzufügen.
6 Fazit
Die Verwendung von Shortcodes in WordPress kann sehr vorteilhaft sein, da Sie damit komplexe Funktionen und Skripte einfach einfügen können, ohne alles von Grund auf neu programmieren zu müssen.
Wir haben das Hinzufügen eines Shortcodes in WordPress sowohl mit dem klassischen Editor als auch mit dem Gutenberg-Editor besprochen. Wenn Sie die Schritte befolgen, können Sie ganz einfach Shortcodes zu den Beiträgen, Seiten und Widgets Ihrer Website hinzufügen.
Es ist wichtig, den Namen Ihres Shortcodes eindeutig zu halten und Konflikte mit anderen Plugins oder Funktionen zu vermeiden.
Darüber hinaus ist es wichtig, Ihre Shortcodes zu testen, um sicherzustellen, dass sie ordnungsgemäß funktionieren und mit Ihrem WordPress-Theme und Ihren Plugins kompatibel bleiben.
Wenn Ihnen dieser Beitrag gefällt, lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
