So fügen Sie benutzerdefinierte Schriftarten zu WordPress hinzu
Veröffentlicht: 2024-02-02Sind Sie es leid, auf Ihrer WordPress-Website immer dieselben Standardschriftarten zu verwenden? Lassen Sie uns die Dinge aufpeppen und Ihrer Website benutzerdefinierte Schriftarten hinzufügen!
Denken Sie darüber nach: Ihre Website ist wie Ihr Online-Zuhause oder virtueller Shop. Sollte es nicht in jedem Detail die Persönlichkeit Ihrer Marke widerspiegeln?
Hier kommen benutzerdefinierte Schriftarten ins Spiel. Sie sind wie die geheime Zutat, die Ihre Website von durchschnittlich zu beeindruckend macht.
Das Hinzufügen benutzerdefinierter Schriftarten zu WordPress kann jedoch überwältigend sein. Mach dir keine Sorge; Wir sind hier um zu helfen!
In diesem Beitrag führen wir Sie durch das Hinzufügen benutzerdefinierter Schriftarten zu Ihrer WordPress-Website.
Also, worauf wartest Du? Lasst uns eintauchen und loslegen!
Inhaltsverzeichnis
- Warum benutzerdefinierte Schriftarten für WordPress-Websites wichtig sind
- Wo Sie benutzerdefinierte Schriftarten für WordPress finden
- So fügen Sie mithilfe von Plugins benutzerdefinierte Schriftarten in WordPress hinzu
- So fügen Sie benutzerdefinierte Schriftarten manuell zu WordPress hinzu
- Abschluss
1 Warum benutzerdefinierte Schriftarten für WordPress-Websites wichtig sind
Die Bedeutung benutzerdefinierter Schriftarten für WordPress-Websites kann nicht genug betont werden. Benutzerdefinierte Schriftarten tragen dazu bei, eine einzigartige Markenidentität für Ihre Website zu schaffen und die allgemeine Designästhetik zu verbessern.
Wenn Sie benutzerdefinierte Schriftarten verwenden, können Sie die Schriftart auswählen, die am besten zur Nische und Zielgruppe Ihrer Website passt und sie so für sie attraktiver macht. Durch die Verwendung benutzerdefinierter Schriftarten verbessern Sie auch die Lesbarkeit Ihrer Inhalte und erleichtern Ihren Besuchern die Interaktion mit Ihrer Botschaft.
Benutzerdefinierte Schriftarten tragen auch dazu bei, Ihre Website von anderen abzuheben. Sie verleihen Ihrer Website ein unverwechselbares Erscheinungsbild und machen sie für Ihre Besucher unvergesslicher.
Aber wo finden Sie diese benutzerdefinierten Schriftarten? Lassen Sie uns dies im nächsten Abschnitt besprechen.
2 Wo Sie benutzerdefinierte Schriftarten für WordPress finden
Das Hinzufügen benutzerdefinierter Schriftarten zu WordPress kann eine Herausforderung sein, insbesondere wenn Sie die richtigen Schriftarten für Ihre Website finden müssen. Glücklicherweise stehen Ressourcen zur Verfügung, die Ihnen dabei helfen, die richtige Schriftart für Ihre Website zu finden.
Ein guter Ausgangspunkt ist Google Fonts, das eine umfangreiche Bibliothek kostenloser Schriftarten bietet, die für die Nutzung im Internet optimiert sind. Sie können ganz einfach nach Schriftarten suchen, basierend auf Kategorie, Sprache, Beliebtheit usw.
Eine weitere Option ist Adobe Fonts (ehemals Typekit), das hochwertige Schriftarten bereitstellt, die sich nahtlos in WordPress integrieren lassen. Beachten Sie, dass für den Download von Adobe Fonts ein Creative Cloud-Abonnement erforderlich ist.
Überprüfen Sie jedoch vor der Verwendung von Schriftarten die Lizenzbedingungen, um eine rechtmäßige Verwendung auf Ihrer Website sicherzustellen.
Sobald Sie die richtigen Schriftarten ausgewählt haben, können Sie diese zu Ihrer WordPress-Site hinzufügen, indem Sie die Schriftartdateien hochladen, die Schriftart in Ihrem CSS-Stylesheet definieren und sie auf die gewünschten Elemente auf Ihrer Website anwenden.
Dafür gibt es zwei Möglichkeiten: die Verwendung eines Plugins oder das manuelle Hinzufügen des Codes zu Ihrem Theme.
Bevor Sie benutzerdefinierte Schriftarten zu Ihrer Website hinzufügen, prüfen Sie, ob Ihr WordPress-Theme über integrierte Google-Schriftarten verfügt und die Möglichkeit bietet, benutzerdefinierte Schriftarten wie Adobe-Schriftarten hochzuladen. Wenn nicht, können Sie mit dem Hinzufügen benutzerdefinierter Schriftarten zu WordPress fortfahren.
3 So fügen Sie mithilfe von Plugins benutzerdefinierte Schriftarten in WordPress hinzu
Sie können das Plugin „Benutzerdefinierte Schriftarten“ verwenden, um benutzerdefinierte Schriftarten zu Ihrer WordPress-Site hinzuzufügen.
Die Nutzung ist kostenlos und unterliegt keinen Einschränkungen. Es ist mit jedem WordPress-Theme und Seitenersteller wie Elementor kompatibel.
Mit diesem Plugin können Sie beliebige Schriftarten zu Ihrer Website hinzufügen, egal ob von Google oder lokalen Schriftarten aus anderen Quellen.
3.1 So fügen Sie Google Fonts als benutzerdefinierte Schriftarten in WordPress hinzu
Um Google-Schriftarten hinzuzufügen, müssen Sie das Plugin „Benutzerdefinierte Schriftarten“ installieren und aktivieren.
Weitere Informationen finden Sie in unserem Beitrag zur Installation von WordPress-Plugins.
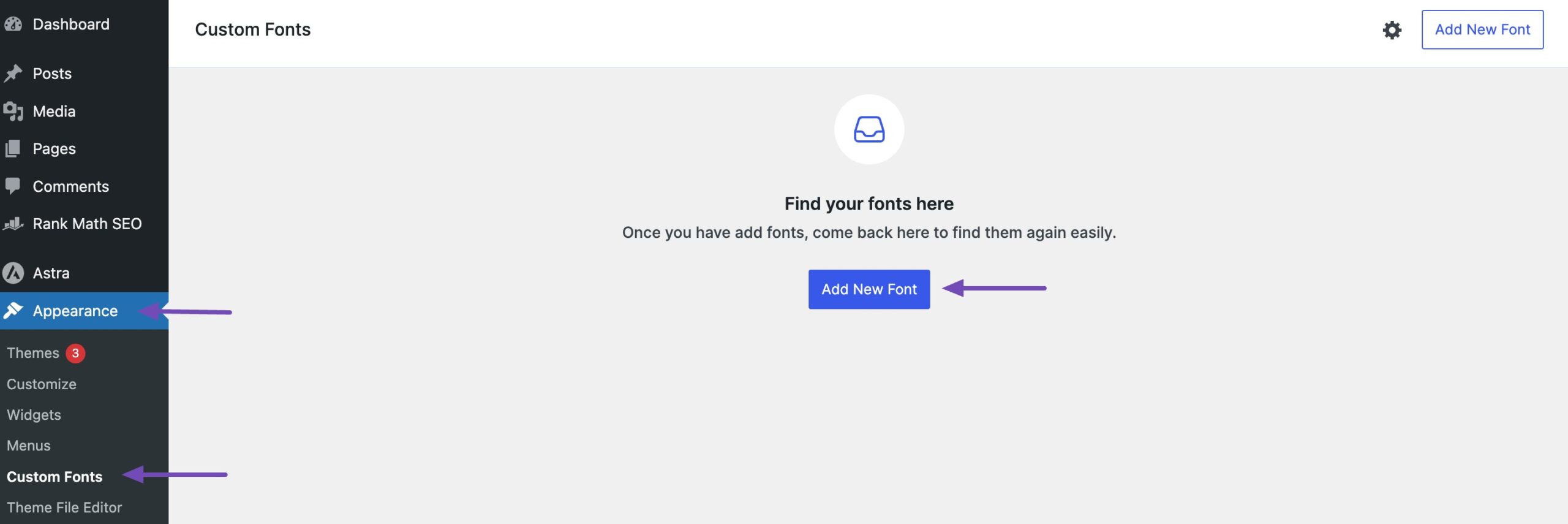
Navigieren Sie nach der Aktivierung zu „Darstellung“ → „Benutzerdefinierte Schriftarten“ und klicken Sie auf die Schaltfläche „Neue Schriftart hinzufügen“ , wie unten gezeigt.

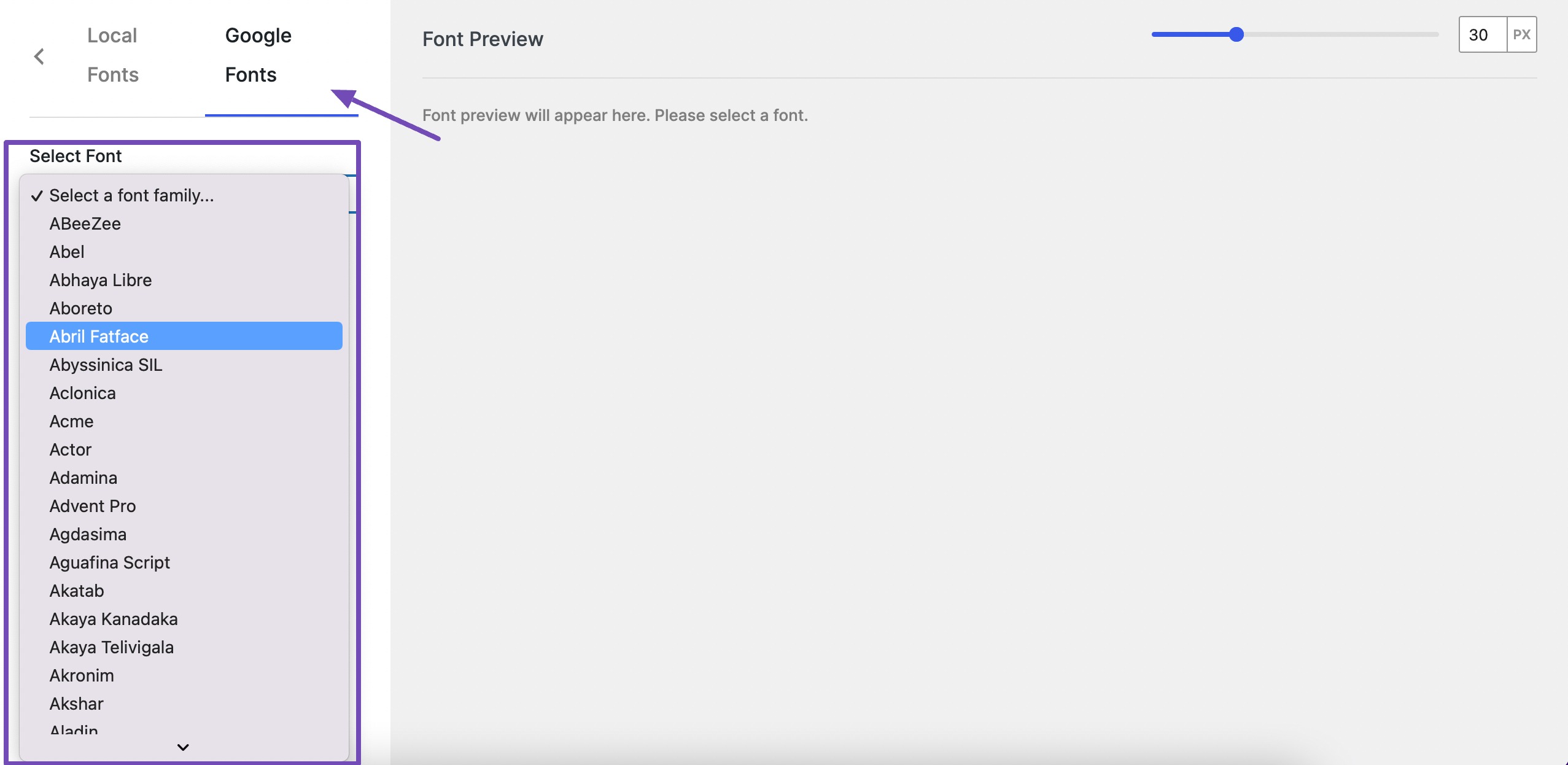
Navigieren Sie als Nächstes zur Registerkarte „Google Fonts“ und klicken Sie auf das Dropdown-Menü unter der Option „Schriftart auswählen“ . Wählen Sie die Google-Schriftfamilie aus, die Sie auf Ihrer Website verwenden möchten, wie unten gezeigt.

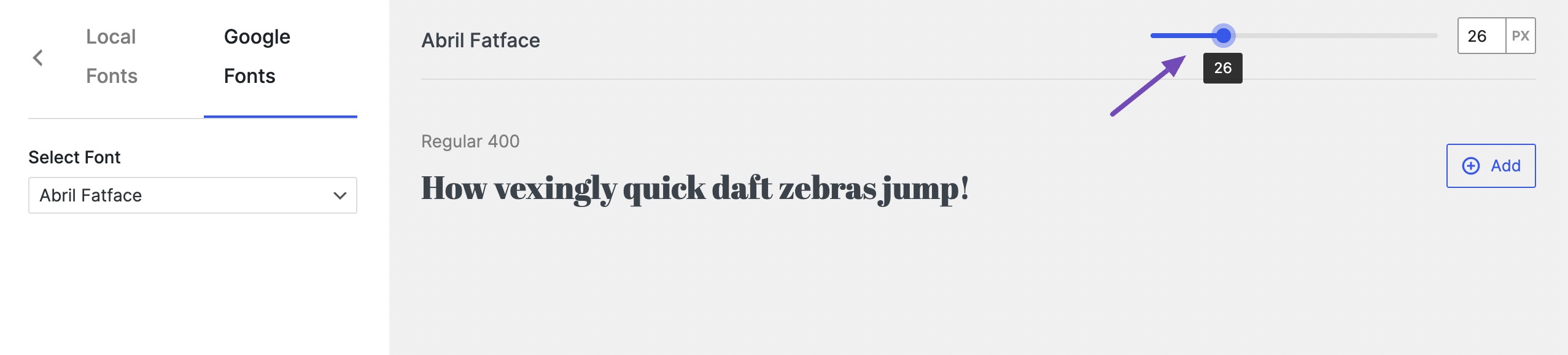
Die von Ihnen ausgewählte Schriftfamilie wird im Abschnitt „Schriftvorschau“ angezeigt. Sie können die Darstellung der Schriftart in px anpassen, um sicherzustellen, dass sie perfekt Ihren Vorlieben entspricht.

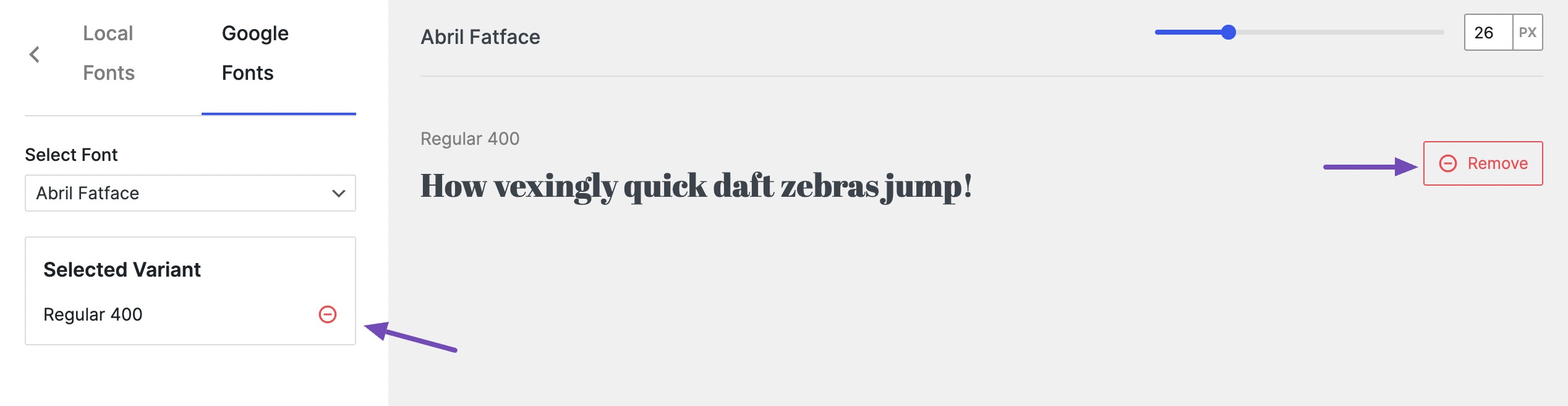
Um eine Schriftfamilie auszuwählen, klicken Sie daneben auf die Schaltfläche „Hinzufügen“ . Die ausgewählten Schriftarten werden im Abschnitt „Google-Schriftarten“ angezeigt und die Schaltfläche „Hinzufügen“ ändert sich in „Entfernen “. Dies vereinfacht die Verwaltung der Schriftarten, die Sie für Ihre Website ausgewählt haben.

Und das ist es! Sie haben Ihrer Website erfolgreich eine Google-Schriftart hinzugefügt.
Wenn Sie das Plugin „Benutzerdefinierte Schriftarten“ verwenden, werden alle hinzugefügten oder hochgeladenen Schriftarten lokal auf Ihrem Server gespeichert. Für eine optimale Website-Leistung fügen Sie nur die Schriftarten hinzu, die Sie verwenden möchten. Es wird empfohlen, mindestens zwei verschiedene Schriftarten auszuwählen, da das Laden zu vieler Schriftarten Ihre Website möglicherweise verlangsamen kann.
Lassen Sie uns nun besprechen, wie Sie mit diesem Plugin benutzerdefinierte Schriftarten aus anderen Quellen hochladen.
3.2 Hochladen benutzerdefinierter Schriftarten in WordPress
Mit dem Plugin „Benutzerdefinierte Schriftarten“ können Sie auch eine benutzerdefinierte Schriftart aus Quellen wie Adobe auf Ihre WordPress-Site hochladen.

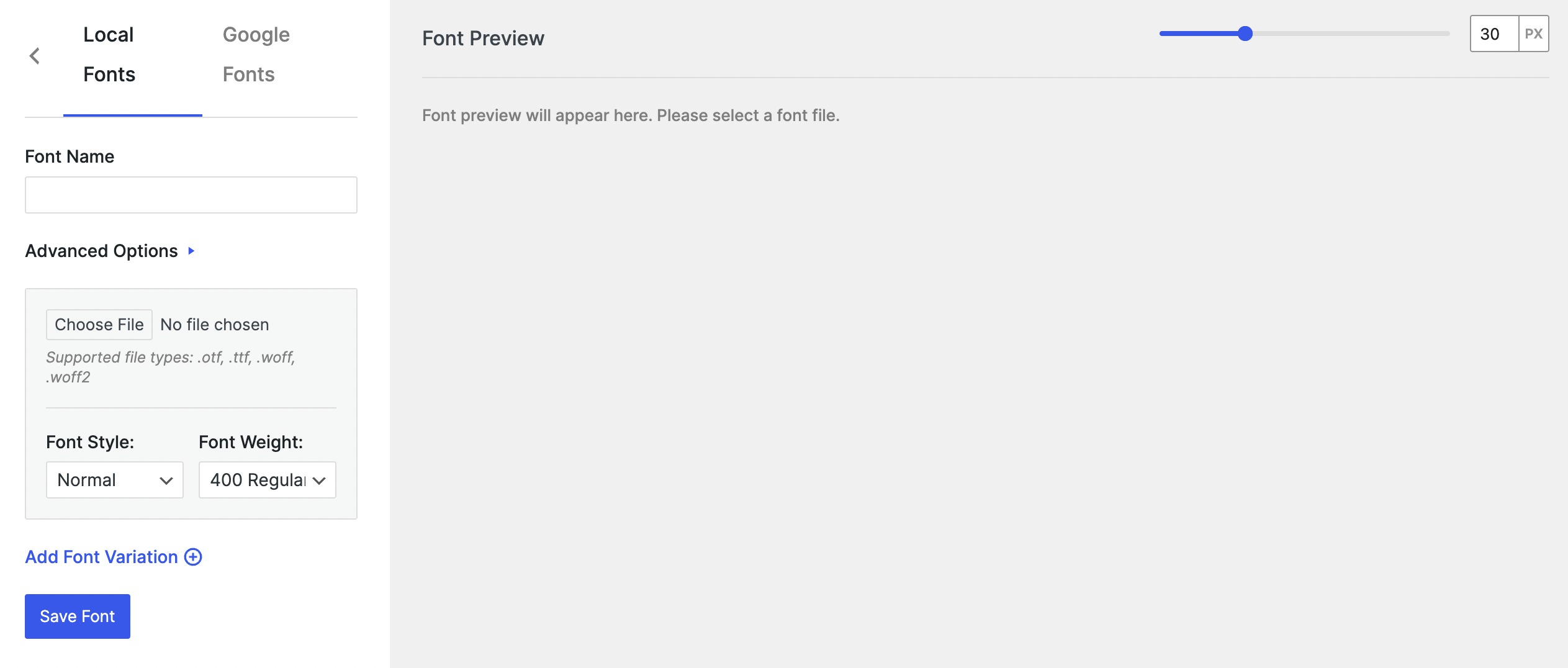
Navigieren Sie dazu zur Registerkarte „Lokale Schriftarten“ . Geben Sie den Namen der Schriftart an, fügen Sie einen Schriftart-Fallback hinzu und passen Sie die Schriftartanzeige im Abschnitt „Erweiterte Optionen“ an.
Fahren Sie dann fort, indem Sie die Schriftart, die Sie von externen Quellen erhalten haben, über das Feld „Datei auswählen“ hochladen.

Stellen Sie beim Hochladen der Schriftart sicher, dass sie in einem vom Browser unterstützten Format vorliegt, da das Plugin die folgenden Formate akzeptiert:
- Open Type Fonts (OTF) ist eine beliebte Webschriftart, die mit den meisten Browsern kompatibel ist.
- True Type Fonts (TTF) werden von Microsoft und Apple gemeinsam entwickelt und werden häufig für Windows und macOS verwendet.
- Das Web Open Font Format (WOFF) ist ein vom W3C empfohlenes Webseitenformat.
- WOFF 2 verfügt über bessere Komprimierungsfähigkeiten, wird jedoch von Safari und Internet Explorer nicht unterstützt und funktioniert gut mit Google Chrome, Firefox oder Opera.
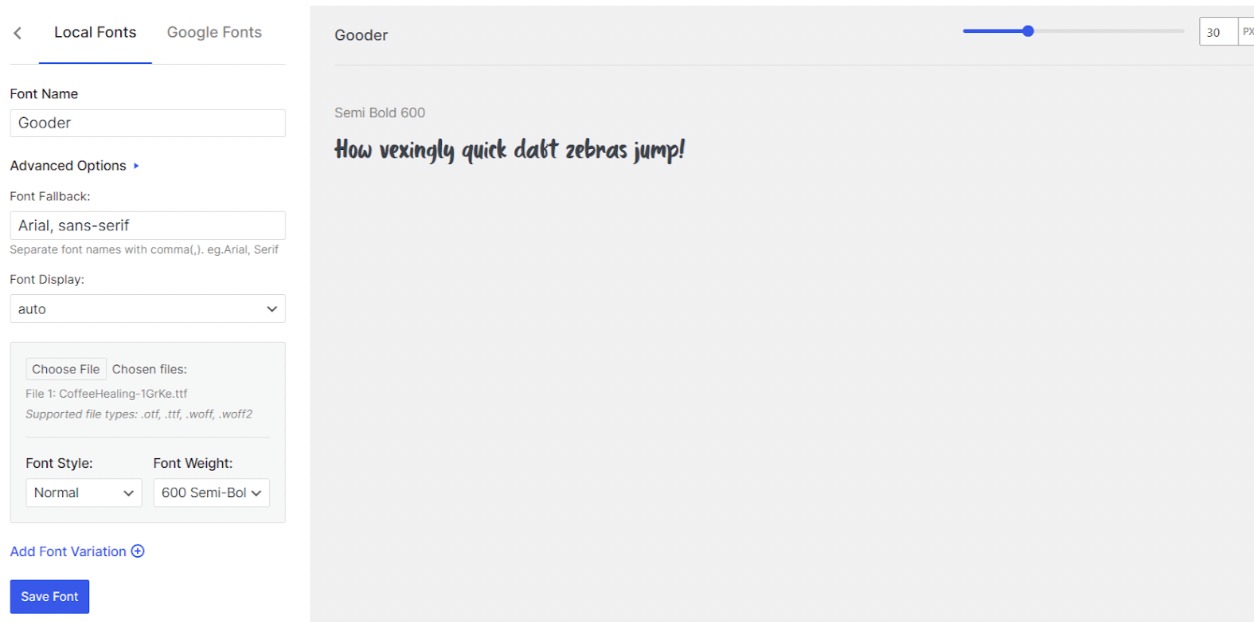
Sobald Sie die Schriftart hochgeladen haben, wird die Vorschau im Vorschaubereich angezeigt. Sie können den Stil und die Höhe nach Ihren Wünschen festlegen.

Wenn Sie außerdem gleichzeitig eine weitere Schriftart hinzufügen möchten, können Sie die Option „Schriftartvariation hinzufügen“ verwenden.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Schriftart speichern“ , um die Schriftart auf Ihre Website hochzuladen.
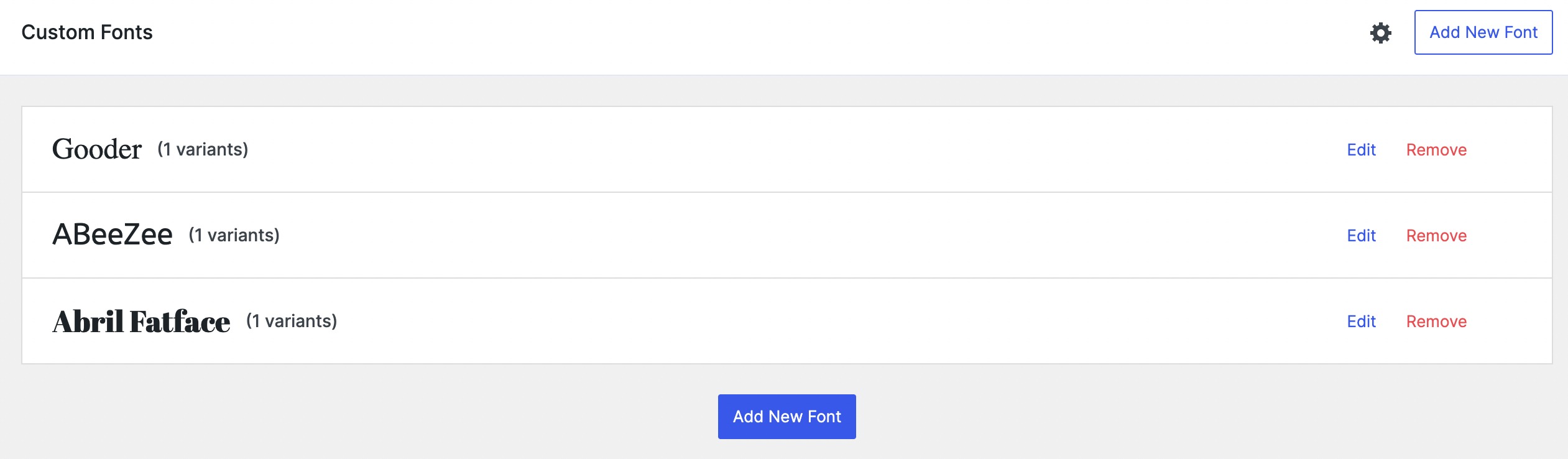
Alle Schriftarten werden Ihrer Website hinzugefügt.

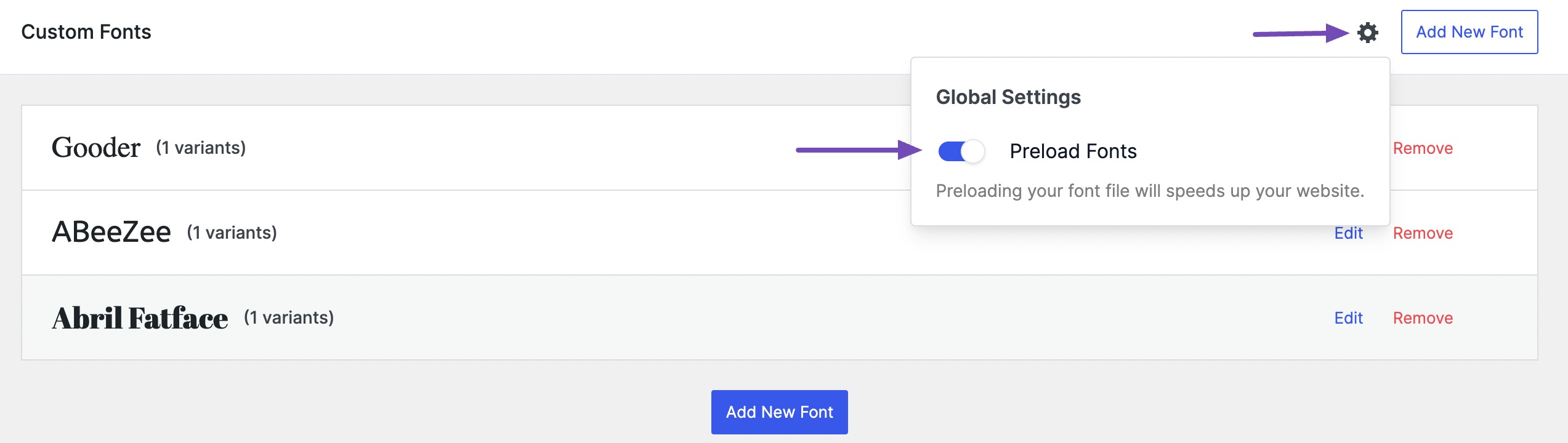
Um diese Schriftarten weiter zu optimieren, klicken Sie auf das Einstellungssymbol, wie unten gezeigt.
Aktivieren Sie die Option „Schriftarten vorladen“ , um die Ladegeschwindigkeit Ihrer Website zu erhöhen, indem Sie die ausgewählten Schriftarten vorab laden.

Sie können die Typografie festlegen, indem Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Anpassen“ → „Typografie“ navigieren.
4 So fügen Sie WordPress manuell benutzerdefinierte Schriftarten hinzu
Sie können benutzerdefinierte Schriftarten manuell zu WordPress hinzufügen, indem Sie die CSS-Regel @font-face verwenden.
Diese Methode bietet eine bessere Kontrolle über die von Ihnen integrierten Schriftarten und ist relativ einfach.
Hier ein kurzer Überblick: Laden Sie die gewünschten Schriftarten herunter, laden Sie sie auf Ihre WordPress-Site hoch und fügen Sie sie dann der CSS-Datei Ihrer Website hinzu. Lassen Sie es uns Schritt für Schritt aufschlüsseln.
Laden Sie zunächst die Schriftart Ihrer Wahl im unterstützten Format von vertrauenswürdigen Quellen auf Ihren Computer herunter. Extrahieren Sie bei Bedarf das ZIP-Archiv.
Stellen Sie als Nächstes über FTP oder einen Dateimanager eine Verbindung zu Ihrer WordPress-Site her und navigieren Sie zum Verzeichnis Ihres Themes (normalerweise unter wp-content/themes/your-active-theme).
Suchen Sie im Verzeichnis nach dem Schriftartenordner . Wenn dieser nicht vorhanden ist, erstellen Sie einen neuen Ordner mit dem Namen „fonts“ und laden Sie Ihre Schriftartdateien in diesen Ordner hoch.
Im Bild unten können Sie sehen, dass wir die Schriftart Honk hochgeladen haben.

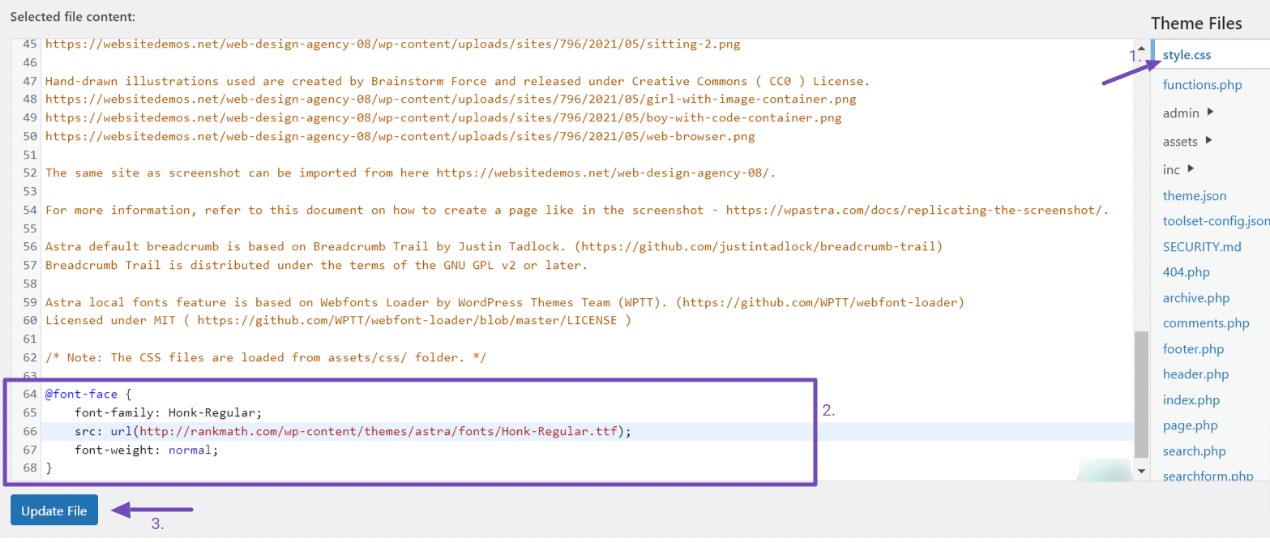
Suchen und bearbeiten Sie als Nächstes die Datei style.css im Verzeichnis Ihres Themes, um die @font-face-Regel zu verwenden. Alternativ können Sie darauf zugreifen, indem Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Themendatei-Editor“ navigieren.
Scrollen Sie im Abschnitt „style.css“ nach unten und fügen Sie den folgenden Code ein, um die @font-face-Regel zu deklarieren:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Stellen Sie sicher, dass Sie die Schriftfamilie und die URL-Werte so ändern, dass sie mit der von Ihnen verwendeten Schriftart übereinstimmen.

Nachdem Sie den Code hinzugefügt haben, klicken Sie auf die Schaltfläche „Datei aktualisieren“ , um Ihre Änderungen zu speichern.
Es ist wichtig zu beachten, dass der Font-Face-Code die Schriftart jedes Mal lädt, wenn ein Besucher Ihre Website besucht. Allerdings ist die Schriftart noch auf kein Element angewendet.
Sie müssen dieselbe style.css-Datei bearbeiten, um die Schriftart für ein bestimmtes Element zuzuweisen. Der folgende Code würde beispielsweise die Schriftart „Honk“ auf den Titel Ihrer Website anwenden:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Dieser Code gibt die Schriftfamilie für das Element „h1“ mit der Klasse „site-title“ an. Zuerst wird die Schriftart auf „Honk-Regular“ eingestellt, dann auf Arial und schließlich auf Sans-Serif als Ersatzoption.
Das heißt, wenn „Honk-Regular“ für das Gerät oder den Browser des Benutzers nicht verfügbar ist, wird versucht, stattdessen Arial zu verwenden. Wenn auch dies nicht verfügbar ist, wird standardmäßig die generische serifenlose Schriftfamilie verwendet.
„Honk-Regular“ ist ein spezifischer Schriftstil oder eine Schriftart der in diesem Artikel verwendeten Schriftart „Honk“.
5. Schlussfolgerung
Die visuelle Attraktivität Ihrer WordPress-Website durch benutzerdefinierte Schriftarten zu verbessern, ist ein zugänglicher und kreativer Prozess.
Unabhängig davon, ob Sie die integrierten Optionen in Ihren Theme-Einstellungen oder Plugins verwenden, können Sie dank der Flexibilität, die Plattformen wie Google Fonts und andere seriöse Font-Repositories bieten, die Typografie Ihrer Website so gestalten, dass sie zu Ihren Marken- oder Designpräferenzen passt.
Denken Sie daran, Leistungs- und Lizenzaspekte bei der Auswahl und Implementierung benutzerdefinierter Schriftarten zu berücksichtigen, um eine optimale Website-Funktionalität sicherzustellen.
Mit dem richtigen Ansatz können benutzerdefinierte Schriftarten ein leistungsstarkes Werkzeug sein, um Ihre WordPress-Site hervorzuheben und bei Besuchern einen bleibenden Eindruck zu hinterlassen.
Wenn Ihnen dieser Beitrag gefällt, lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
