Cara Menambahkan Font Kustom ke WordPress
Diterbitkan: 2024-02-02Apakah Anda bosan menggunakan font default lama yang sama di situs WordPress Anda? Mari kita percantik dan tambahkan font khusus ke situs Anda!
Coba pikirkan: situs web Anda seperti rumah online atau toko virtual. Bukankah itu harus mencerminkan kepribadian merek Anda dalam setiap detailnya?
Di situlah peran font khusus. Ini seperti bahan rahasia yang mengubah situs web Anda dari biasa-biasa saja menjadi luar biasa.
Namun, menambahkan font khusus ke WordPress bisa terasa membebani. Jangan khawatir; kami di sini untuk membantu!
Dalam posting ini, kami akan memandu Anda tentang cara menambahkan font khusus ke situs WordPress Anda.
Jadi tunggu apa lagi? Mari selami dan mulai!
Daftar isi
- Mengapa Font Khusus Penting untuk Situs WordPress
- Di mana Menemukan Font Kustom untuk WordPress
- Cara Menambahkan Font Kustom di WordPress Menggunakan Plugin
- Cara Menambahkan Font Kustom ke WordPress Secara Manual
- Kesimpulan
1 Mengapa Font Kustom Penting untuk Situs WordPress
Pentingnya font khusus untuk situs WordPress tidak dapat dilebih-lebihkan. Font khusus membantu menciptakan identitas merek yang unik untuk situs web Anda dan meningkatkan estetika desain secara keseluruhan.
Saat Anda menggunakan font khusus, Anda dapat memilih font yang paling sesuai dengan niche dan audiens situs web Anda, sehingga lebih menarik bagi mereka. Dengan menggunakan font khusus, Anda juga meningkatkan keterbacaan konten Anda, sehingga memudahkan pengunjung untuk terlibat dengan pesan Anda.
Font khusus juga membantu membedakan situs web Anda dari yang lain. Mereka memberikan tampilan dan nuansa berbeda pada situs web Anda, membuatnya lebih berkesan bagi pengunjung Anda.
Tapi di mana Anda bisa menemukan font khusus ini? Mari kita bahas ini di bagian selanjutnya.
2 Tempat Menemukan Font Kustom untuk WordPress
Menambahkan font khusus ke WordPress dapat menjadi tantangan, terutama ketika Anda harus menemukan font yang tepat untuk situs web Anda. Untungnya, ada sumber daya yang tersedia untuk membantu Anda menemukan font yang tepat untuk situs Anda.
Titik awal yang bagus adalah Google Fonts, yang menawarkan perpustakaan besar font gratis yang dioptimalkan untuk penggunaan web. Anda dapat dengan mudah mencari font berdasarkan kategori, bahasa, popularitas, dll.
Pilihan lainnya adalah Adobe Fonts (sebelumnya Typekit), yang menyediakan font berkualitas tinggi yang terintegrasi secara mulus dengan WordPress. Perhatikan bahwa Adobe Fonts memerlukan langganan Creative Cloud untuk mengunduhnya.
Namun, sebelum menggunakan font apa pun, periksa persyaratan lisensi untuk memastikan penggunaan legal di situs web Anda.
Setelah Anda memilih font yang tepat, Anda dapat menambahkannya ke situs WordPress Anda dengan mengunggah file font, menentukan font di stylesheet CSS Anda, dan menerapkannya ke elemen yang diinginkan di situs web Anda.
Ada dua cara untuk melakukannya: menggunakan plugin atau menambahkan kode secara manual ke tema Anda.
Sebelum menambahkan font khusus ke situs web Anda, periksa apakah tema WordPress Anda memiliki font Google bawaan dan kemampuan untuk mengunggah font khusus seperti font Adobe. Jika tidak, Anda dapat melanjutkan dengan menambahkan font khusus ke WordPress.
3 Cara Menambahkan Font Kustom di WordPress Menggunakan Plugin
Anda dapat menggunakan plugin Custom Fonts untuk menambahkan font khusus ke situs WordPress Anda.
Ini gratis untuk digunakan dan tidak memiliki batasan. Ini kompatibel dengan tema WordPress dan pembuat halaman apa pun, seperti Elementor.
Dengan plugin ini, Anda dapat menambahkan font apa pun ke website Anda, baik dari Google maupun font lokal dari sumber lain.
3.1 Cara Menambahkan Font Google sebagai Font Kustom di WordPress
Untuk menambahkan font Google, Anda perlu menginstal dan mengaktifkan plugin Custom Fonts.
Untuk lebih jelasnya, lihat postingan kami tentang cara menginstal plugin WordPress.
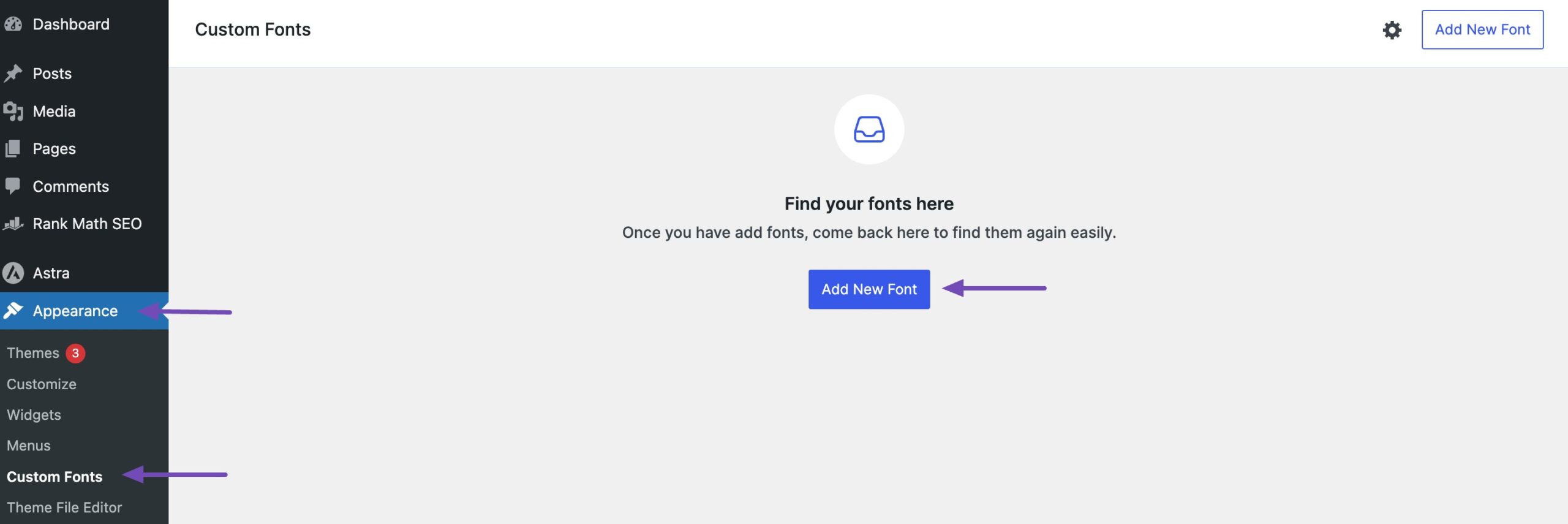
Setelah aktivasi, navigasikan ke Appearance → Custom Fonts dan klik tombol Add New Font , seperti yang ditunjukkan di bawah ini.

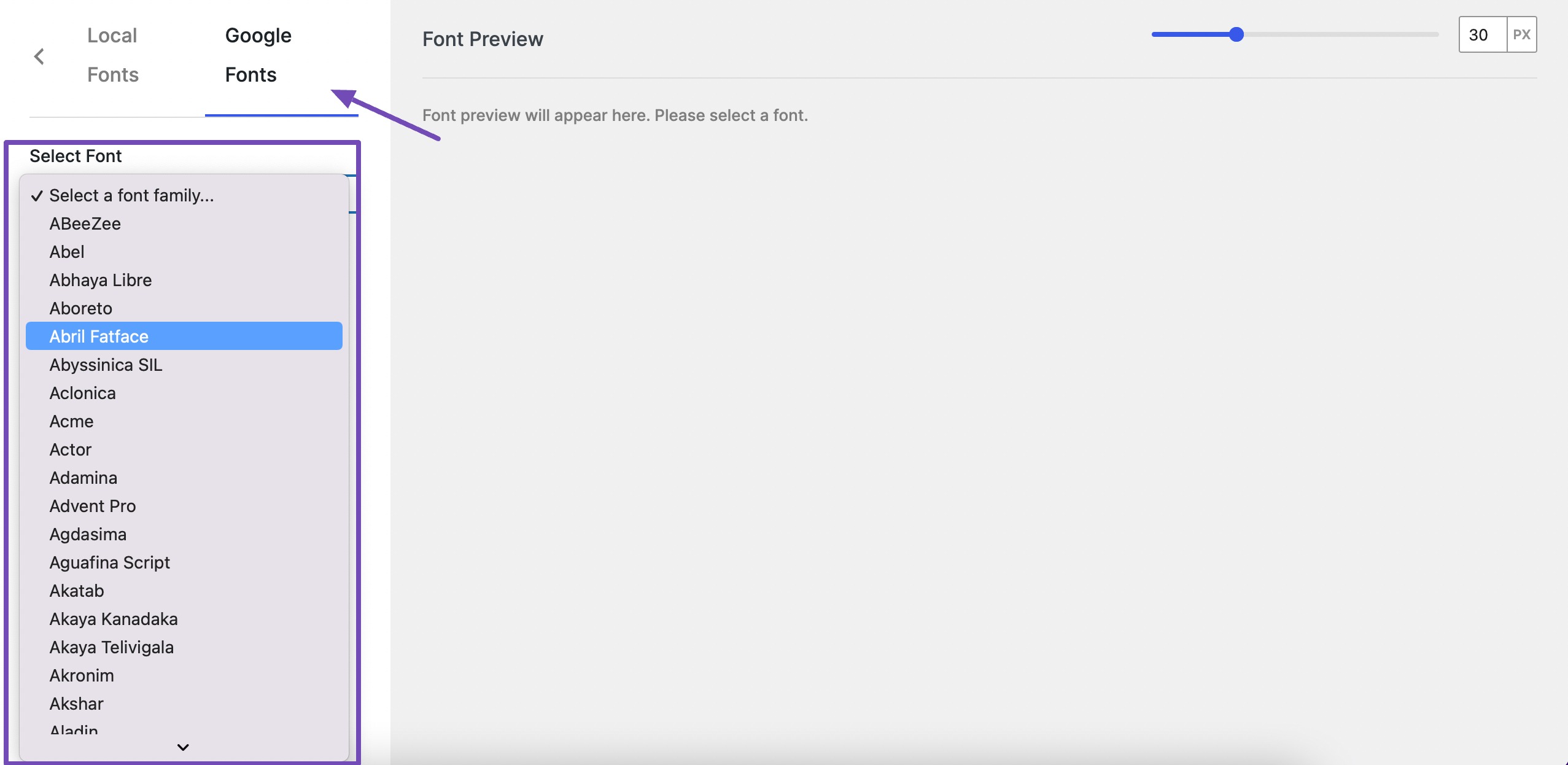
Selanjutnya, navigasikan ke tab Google Fonts dan klik menu dropdown di bawah opsi Select Font . Pilih jenis font Google yang ingin Anda gunakan di situs web Anda, seperti yang ditunjukkan di bawah ini.

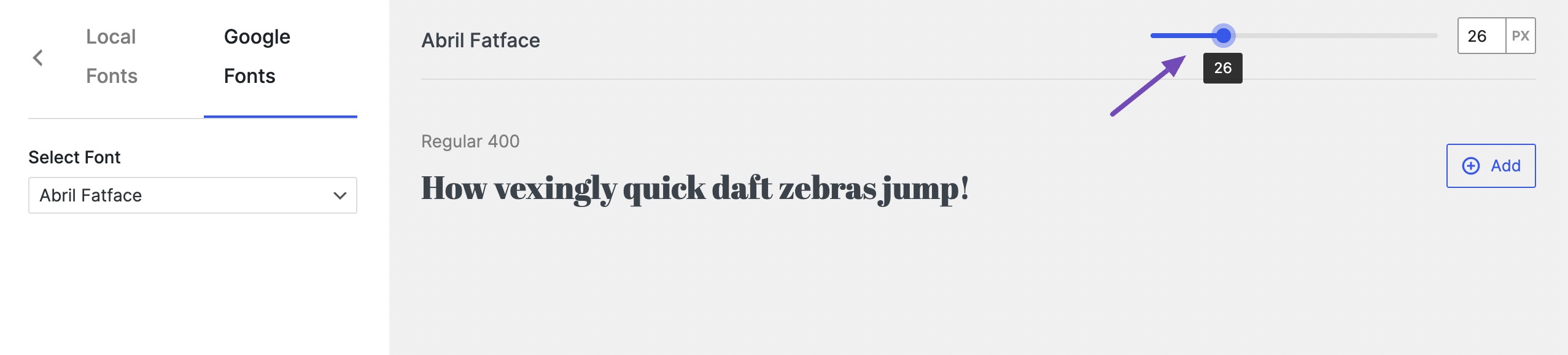
Keluarga font yang Anda pilih akan ditampilkan di bagian Pratinjau Font . Anda dapat menyesuaikan tampilan font dalam px untuk memastikannya sesuai dengan preferensi Anda dengan sempurna.

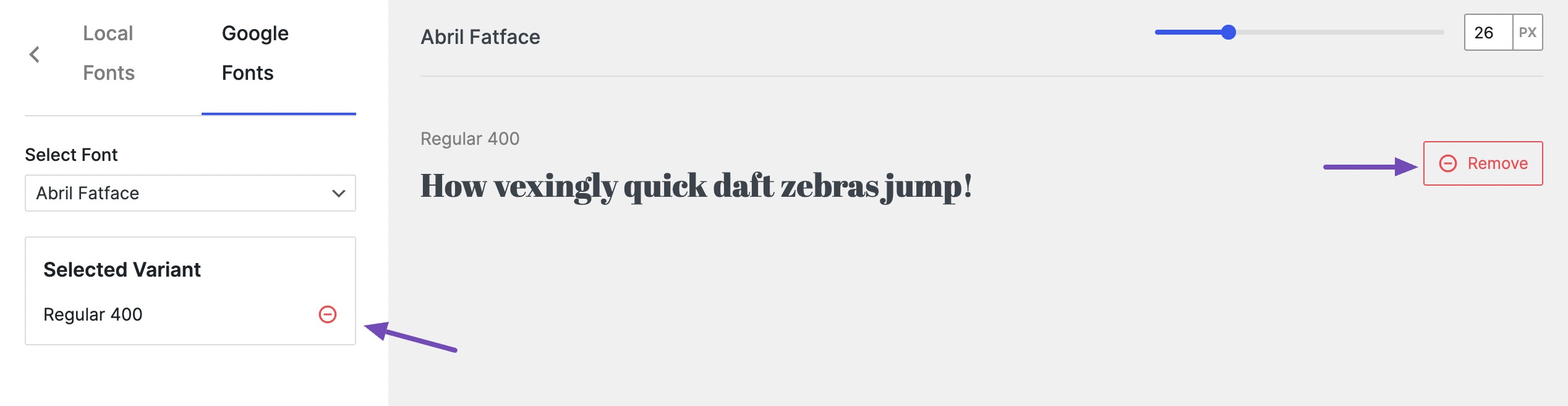
Untuk memilih jenis font, klik tombol Tambah di sebelahnya. Font yang dipilih akan muncul di bagian Google Fonts, dan tombol Tambah akan berubah menjadi Hapus . Ini menyederhanakan pengelolaan font yang Anda pilih untuk situs web Anda.

Dan itu saja! Anda telah berhasil menambahkan font Google ke situs web Anda.
Saat menggunakan plugin Custom Fonts, font apa pun yang ditambahkan atau diunggah akan disimpan secara lokal di server Anda. Untuk kinerja situs web yang optimal, tambahkan hanya font yang ingin Anda gunakan. Disarankan untuk memilih setidaknya dua font yang berbeda, karena memuat terlalu banyak font berpotensi memperlambat situs web Anda.
Sekarang mari kita bahas cara mengunggah font khusus dari sumber lain menggunakan plugin ini.
3.2 Mengunggah Font Kustom ke WordPress
Dengan menggunakan plugin Custom Fonts, Anda juga dapat mengunggah font khusus dari sumber seperti Adobe ke situs WordPress Anda.
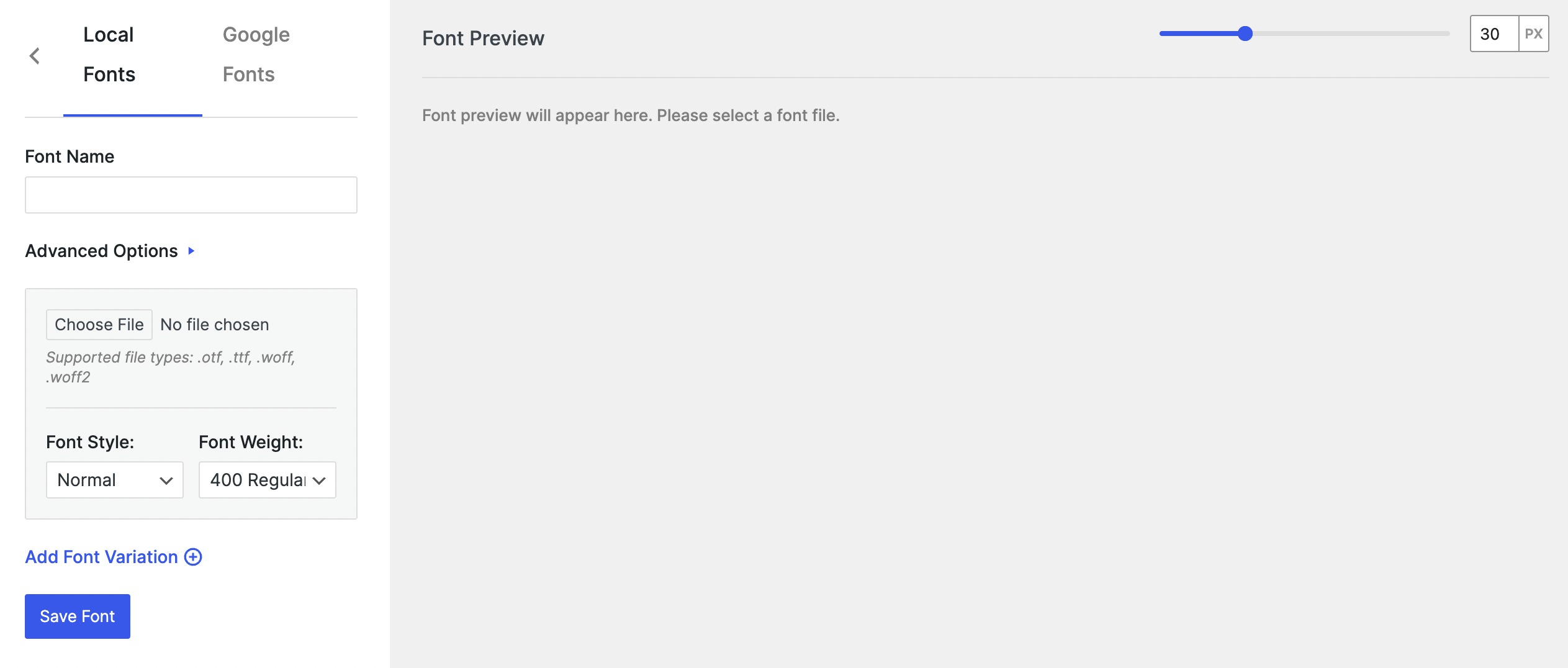
Untuk melakukannya, navigasikan ke tab Font Lokal . Tentukan nama font, tambahkan fallback font, dan sesuaikan tampilan font di bagian Opsi Lanjutan .

Kemudian lanjutkan dengan mengunggah font yang Anda peroleh dari sumber luar menggunakan kolom Pilih File .

Saat mengunggah font, pastikan font tersebut dalam format yang didukung browser, karena plugin menerima format berikut:
- Open Type Fonts (OTF) adalah font web populer yang kompatibel dengan sebagian besar browser.
- True Type Fonts (TTF) dikembangkan bersama oleh Microsoft dan Apple dan banyak digunakan untuk Windows dan macOS.
- Web Open Font Format (WOFF) adalah format halaman web yang direkomendasikan oleh W3C.
- WOFF 2 memiliki kemampuan kompresi yang lebih baik tetapi tidak didukung oleh Safari dan Internet Explorer dan berfungsi baik dengan Google Chrome, Firefox, atau Opera.
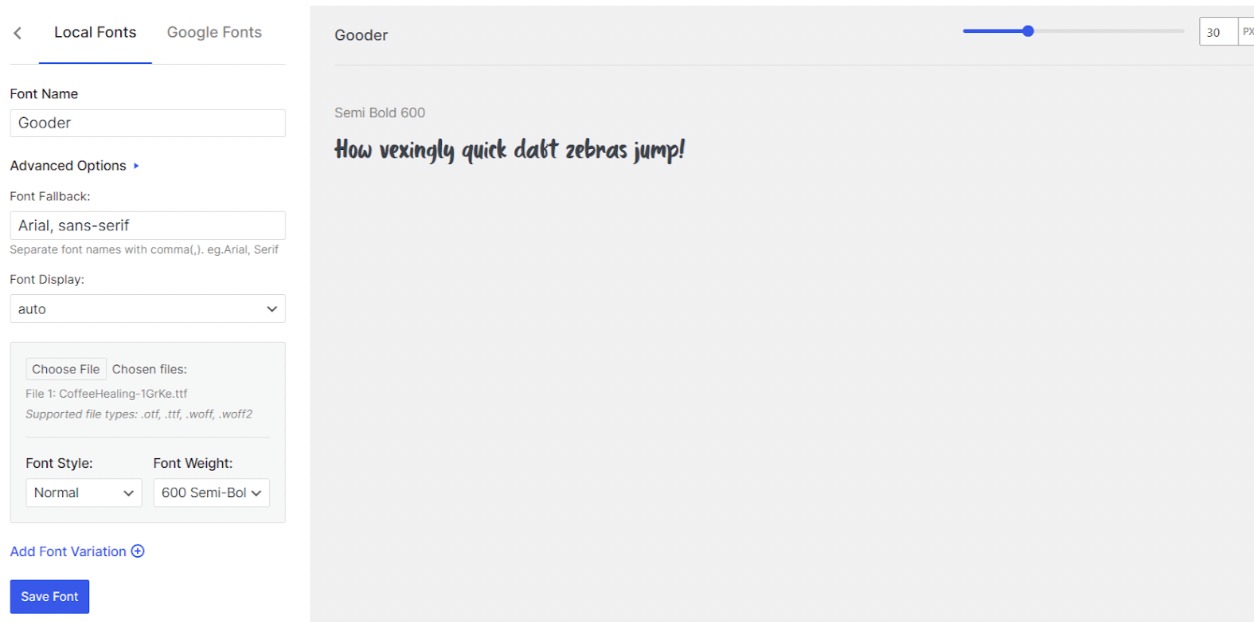
Setelah Anda mengunggah font, pratinjaunya akan terlihat di bagian pratinjau. Anda dapat mengatur gaya dan tinggi sesuai preferensi Anda.

Selanjutnya jika Anda ingin menambahkan font lain secara bersamaan, Anda dapat menggunakan opsi Tambahkan Variasi Font .
Setelah Anda puas dengan perubahan yang dilakukan, klik tombol Simpan Font untuk mengunggah font ke situs web Anda.
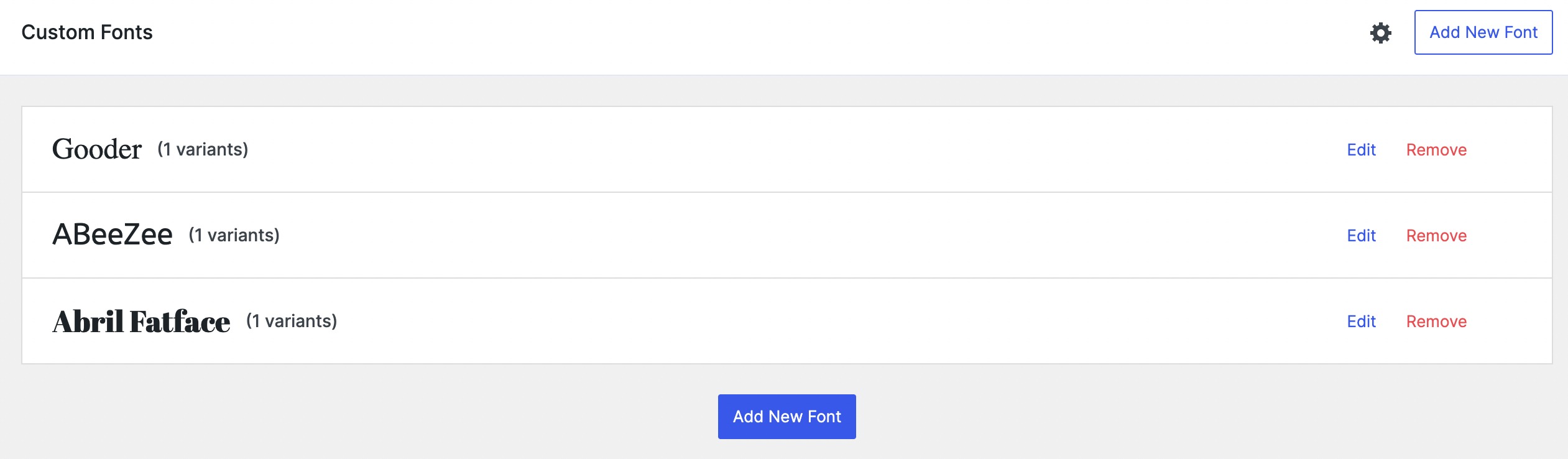
Semua font akan ditambahkan ke situs Anda.

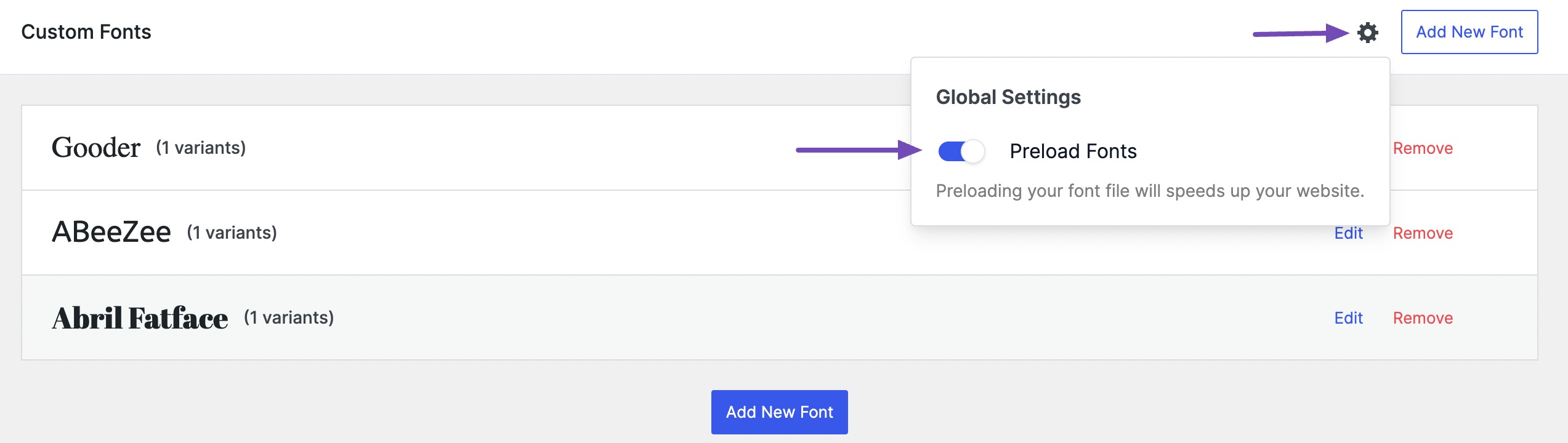
Untuk mengoptimalkan font ini lebih lanjut, klik ikon pengaturan, seperti yang ditunjukkan di bawah ini.
Aktifkan opsi Pramuat Font , tingkatkan kecepatan pemuatan situs web Anda dengan memuat font yang dipilih terlebih dahulu.

Anda dapat mengatur tipografi dengan membuka Appearance → Customize → Typography dari dashboard WordPress Anda.
4 Cara Menambahkan Font Kustom ke WordPress Secara Manual
Anda dapat menambahkan font khusus ke WordPress secara manual menggunakan aturan CSS @font-face.
Metode ini memberikan kontrol lebih besar atas font yang Anda integrasikan dan relatif sederhana.
Berikut ringkasan singkatnya: unduh font yang diinginkan, unggah ke situs WordPress Anda, lalu tambahkan ke file CSS situs web Anda. Mari kita uraikan langkah demi langkah.
Mulailah dengan mengunduh font pilihan Anda ke komputer Anda dalam format yang didukung dari sumber terpercaya. Ekstrak arsip .zip jika perlu.
Selanjutnya, sambungkan ke situs WordPress Anda melalui FTP atau Manajer File, dan navigasikan ke direktori tema Anda (biasanya ditemukan di wp-content/themes/your-active-theme).
Periksa folder font di dalam direktori. Jika tidak ada, buat folder baru bernama “font” dan unggah file font Anda ke folder ini.
Pada gambar di bawah, Anda dapat melihat bahwa kami telah mengunggah font Honk.

Selanjutnya, cari dan edit file style.css di direktori tema Anda untuk menggunakan aturan @font-face. Alternatifnya, Anda dapat mengaksesnya dengan menavigasi ke Appearance → Theme File Editor dari dashboard WordPress Anda.
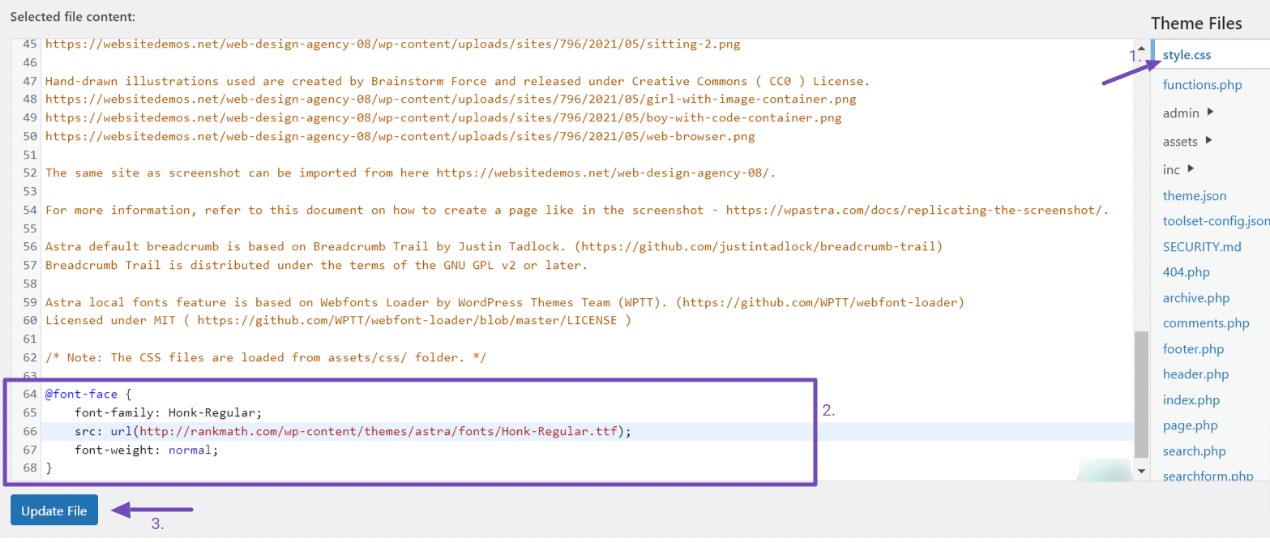
Di bagian style.css , gulir ke bawah dan masukkan kode berikut untuk mendeklarasikan aturan @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Pastikan untuk mengubah jenis font dan nilai URL agar sesuai dengan font yang Anda gunakan.

Setelah Anda menambahkan kode, klik tombol Perbarui File untuk menyimpan perubahan Anda.
Penting untuk dicatat bahwa kode font-face memuat font setiap kali pengunjung mengunjungi situs web Anda. Namun, font tersebut masih belum diterapkan ke elemen apa pun.
Anda perlu mengedit file style.css yang sama untuk menetapkan font untuk elemen tertentu. Misalnya, kode berikut akan menerapkan font 'Honk' ke judul situs web Anda:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Kode ini menentukan jenis font untuk elemen 'h1' dengan kelas 'judul situs'. Ini adalah pengaturan font menjadi “Honk-Regular” terlebih dahulu, diikuti oleh Arial, dan terakhir, sans-serif sebagai opsi cadangan.
Artinya, jika “Honk-Regular” tidak tersedia pada perangkat atau browser pengguna, pengguna akan mencoba menggunakan Arial, dan jika tidak tersedia, maka font tersebut akan menggunakan jenis font sans-serif generik secara default.
“Honk-Regular” adalah gaya font atau jenis huruf tertentu dari font “Honk” yang digunakan dalam artikel ini.
5. Kesimpulan
Meningkatkan daya tarik visual situs WordPress Anda melalui font khusus adalah proses yang mudah diakses dan kreatif.
Baik menggunakan opsi bawaan dalam pengaturan tema atau plugin, fleksibilitas yang ditawarkan oleh platform seperti Google Fonts dan repositori font terkemuka lainnya memungkinkan Anda membuat tipografi situs agar selaras dengan preferensi merek atau desain Anda.
Ingatlah untuk mempertimbangkan aspek kinerja dan lisensi saat memilih dan menerapkan font khusus untuk memastikan fungsionalitas situs web yang optimal.
Dengan pendekatan yang tepat, font khusus dapat menjadi alat yang ampuh dalam membuat situs WordPress Anda menonjol dan meninggalkan kesan mendalam pada pengunjung.
Jika Anda menyukai postingan ini, beri tahu kami dengan menge-Tweet @rankmathseo.
