Como adicionar fontes personalizadas ao WordPress
Publicados: 2024-02-02Você está cansado de usar as mesmas fontes padrão antigas em seu site WordPress? Vamos apimentar as coisas e adicionar fontes personalizadas ao seu site!
Pense nisso: seu site é como sua casa online ou loja virtual. Não deveria refletir a personalidade da sua marca em todos os detalhes?
É aí que entram as fontes personalizadas. Elas são como o ingrediente secreto que transforma seu site de mediano em incrível.
Mas adicionar fontes personalizadas ao WordPress pode parecer cansativo. Não se preocupe; Nós estamos aqui para ajudar!
Nesta postagem, orientaremos você sobre como adicionar fontes personalizadas ao seu site WordPress.
Então, o que você está esperando? Vamos mergulhar e começar!
Índice
- Por que fontes personalizadas são importantes para sites WordPress
- Onde encontrar fontes personalizadas para WordPress
- Como adicionar fontes personalizadas no WordPress usando plug-ins
- Como adicionar fontes personalizadas ao WordPress manualmente
- Conclusão
1 Por que fontes personalizadas são importantes para sites WordPress
A importância das fontes personalizadas para sites WordPress não pode ser exagerada. Fontes personalizadas ajudam a criar uma identidade de marca exclusiva para o seu site e a melhorar a estética geral do design.
Ao usar fontes personalizadas, você pode escolher a fonte que melhor corresponde ao nicho e ao público do seu site, tornando-o mais atraente para eles. Ao usar fontes personalizadas, você também melhora a legibilidade do seu conteúdo, tornando mais fácil para os visitantes interagirem com sua mensagem.
Fontes personalizadas também ajudam a diferenciar seu site dos outros. Eles dão ao seu site uma aparência distinta, tornando-o mais memorável para os visitantes.
Mas onde você pode encontrar essas fontes personalizadas? Vamos discutir isso na próxima seção.
2 Onde encontrar fontes personalizadas para WordPress
Adicionar fontes personalizadas ao WordPress pode ser um desafio, especialmente quando você precisa encontrar as fontes certas para o seu site. Felizmente, existem recursos disponíveis para ajudá-lo a encontrar a fonte certa para o seu site.
Um excelente ponto de partida é o Google Fonts, que oferece uma vasta biblioteca de fontes gratuitas otimizadas para uso na web. Você pode pesquisar fontes facilmente com base na categoria, idioma, popularidade, etc.
Outra opção é o Adobe Fonts (anteriormente Typekit), que fornece fontes de alta qualidade que se integram perfeitamente ao WordPress. Observe que o Adobe Fonts requer uma assinatura da Creative Cloud para baixá-lo.
No entanto, antes de usar qualquer fonte, verifique os termos de licenciamento para garantir o uso legal em seu site.
Depois de selecionar as fontes corretas, você pode adicioná-las ao seu site WordPress fazendo upload dos arquivos de fontes, definindo a fonte em sua folha de estilo CSS e aplicando-a aos elementos desejados em seu site.
Existem duas maneiras de fazer isso: usando um plugin ou adicionando manualmente o código ao seu tema.
Antes de adicionar fontes personalizadas ao seu site, verifique se o seu tema WordPress possui fontes do Google integradas e a capacidade de fazer upload de fontes personalizadas, como fontes da Adobe. Caso contrário, você pode prosseguir adicionando fontes personalizadas ao WordPress.
3 Como adicionar fontes personalizadas no WordPress usando plug-ins
Você pode usar o plugin Custom Fonts para adicionar fontes personalizadas ao seu site WordPress.
O uso é gratuito e não tem limitações. É compatível com qualquer tema WordPress e construtor de páginas, como Elementor.
Com este plugin, você pode adicionar qualquer fonte ao seu site, seja do Google ou fontes locais de outras fontes.
3.1 Como adicionar fontes do Google como fontes personalizadas no WordPress
Para adicionar fontes do Google, você precisa instalar e ativar o plugin Custom Fonts.
Para obter mais detalhes, consulte nossa postagem sobre como instalar plug-ins do WordPress.
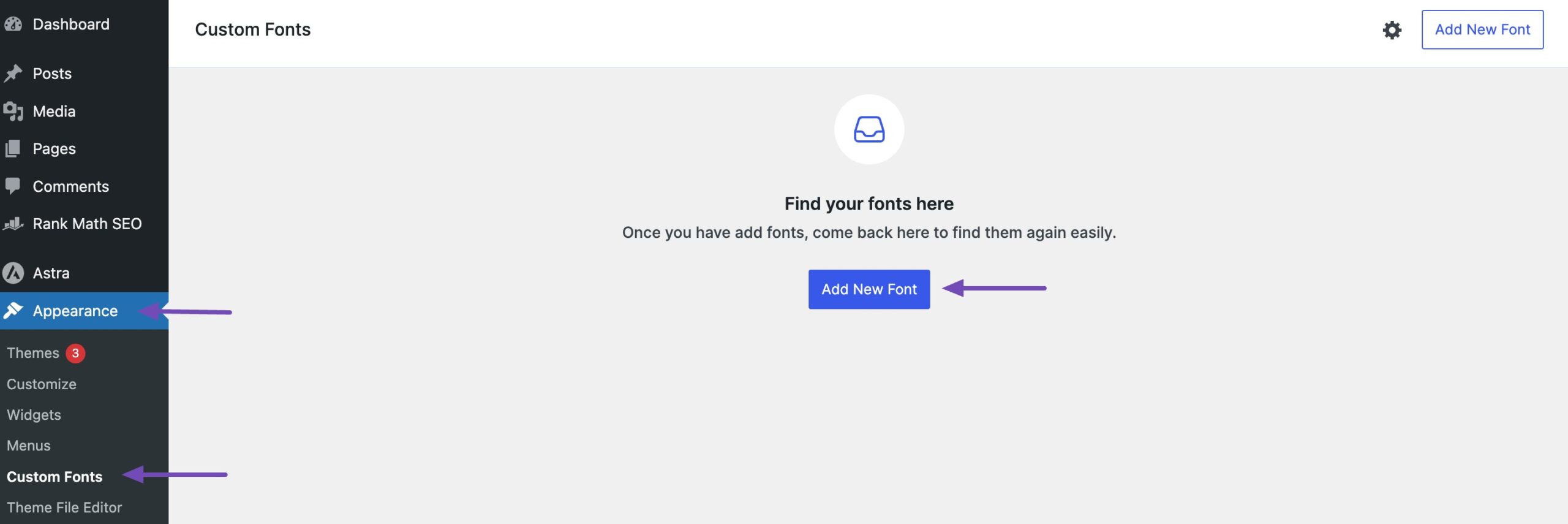
Após a ativação, navegue até Aparência → Fontes personalizadas e clique no botão Adicionar nova fonte , conforme mostrado abaixo.

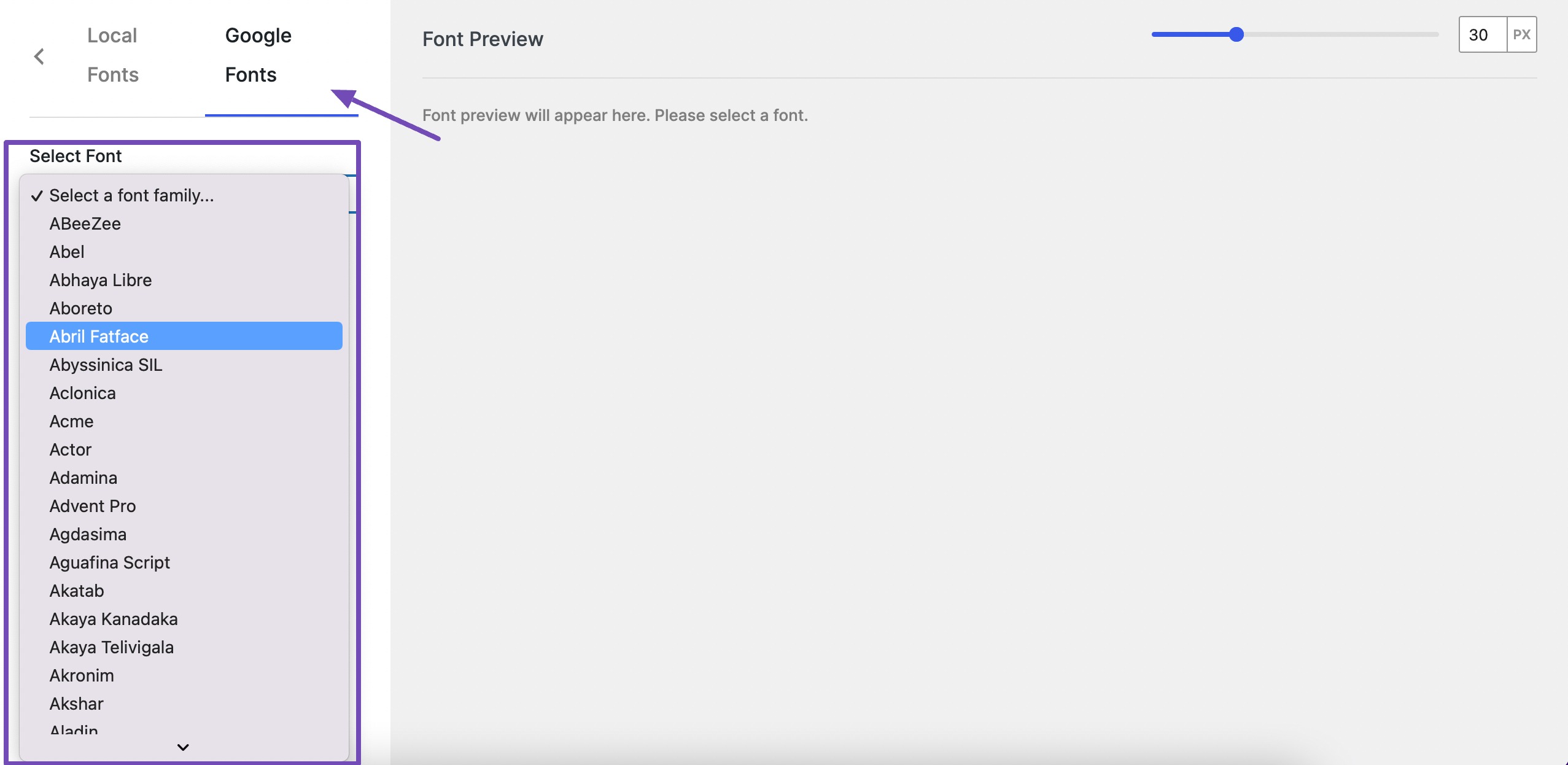
Em seguida, navegue até a guia Google Fonts e clique no menu suspenso na opção Selecionar fonte . Escolha a família de fontes do Google que deseja usar em seu site, conforme mostrado abaixo.

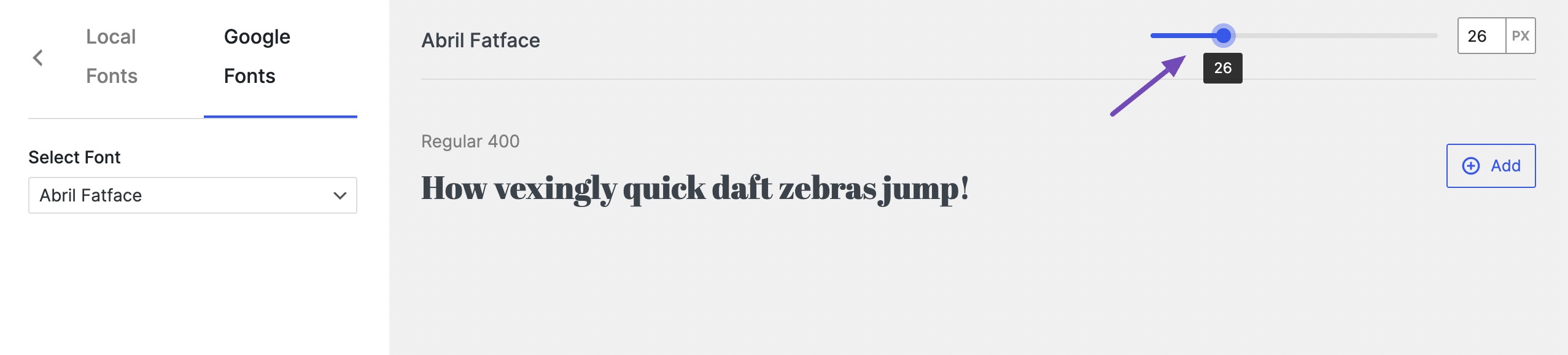
A família de fontes selecionada será exibida na seção Visualização de fontes . Você pode ajustar a aparência da fonte em px para garantir que corresponda perfeitamente às suas preferências.

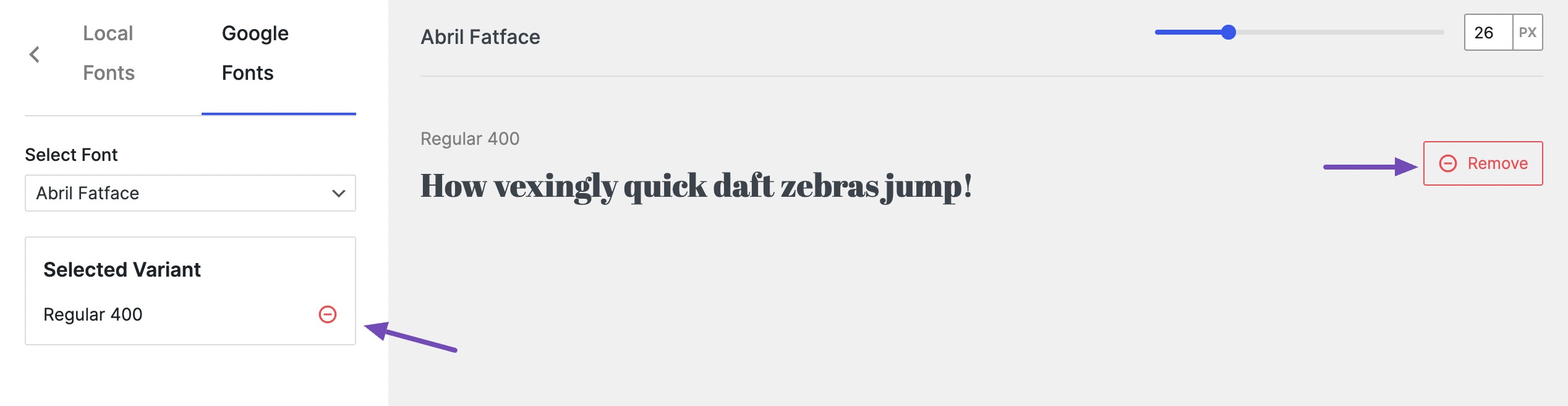
Para escolher uma família de fontes, clique no botão Adicionar próximo a ela. As fontes selecionadas aparecerão na seção Google Fonts e o botão Adicionar mudará para Remover . Isso simplifica o gerenciamento das fontes escolhidas para o seu site.

E é isso! Você adicionou com sucesso uma fonte do Google ao seu site.
Ao usar o plugin Custom Fonts, qualquer fonte adicionada ou carregada é salva localmente em seu servidor. Para obter o desempenho ideal do site, adicione apenas as fontes que planeja usar. Sugere-se escolher pelo menos duas fontes diferentes, pois carregar muitas fontes pode tornar seu site lento.
Vamos agora discutir como fazer upload de fontes personalizadas de outras fontes usando este plugin.
3.2 Fazendo upload de fontes personalizadas para WordPress
Usando o plugin Custom Fonts, você também pode fazer upload de uma fonte personalizada de fontes como Adobe para o seu site WordPress.
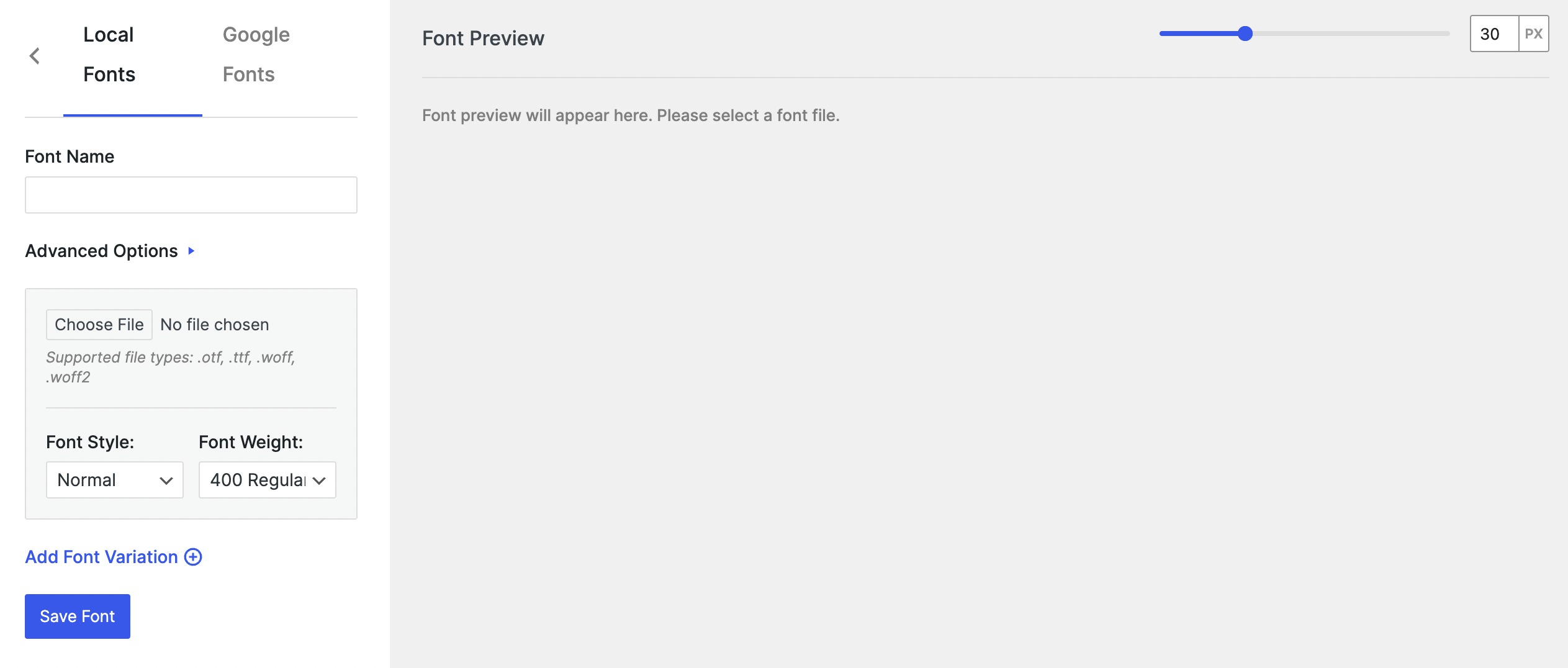
Para fazer isso, navegue até a guia Fontes locais . Especifique o nome da fonte, adicione uma fonte substituta e ajuste a exibição da fonte na seção Opções avançadas .

Em seguida, faça o upload da fonte obtida de fontes externas usando o campo Escolher arquivo .

Ao fazer upload da fonte, certifique-se de que ela esteja em um formato compatível com o navegador, pois o plugin aceita os seguintes formatos:
- Open Type Fonts (OTF) é uma fonte popular da web compatível com a maioria dos navegadores.
- As fontes True Type (TTF) são co-desenvolvidas pela Microsoft e pela Apple e são amplamente utilizadas para Windows e macOS.
- Web Open Font Format (WOFF) é um formato de página da web recomendado pelo W3C.
- WOFF 2 tem melhores capacidades de compactação, mas não é compatível com Safari e Internet Explorer e funciona bem com Google Chrome, Firefox ou Opera.
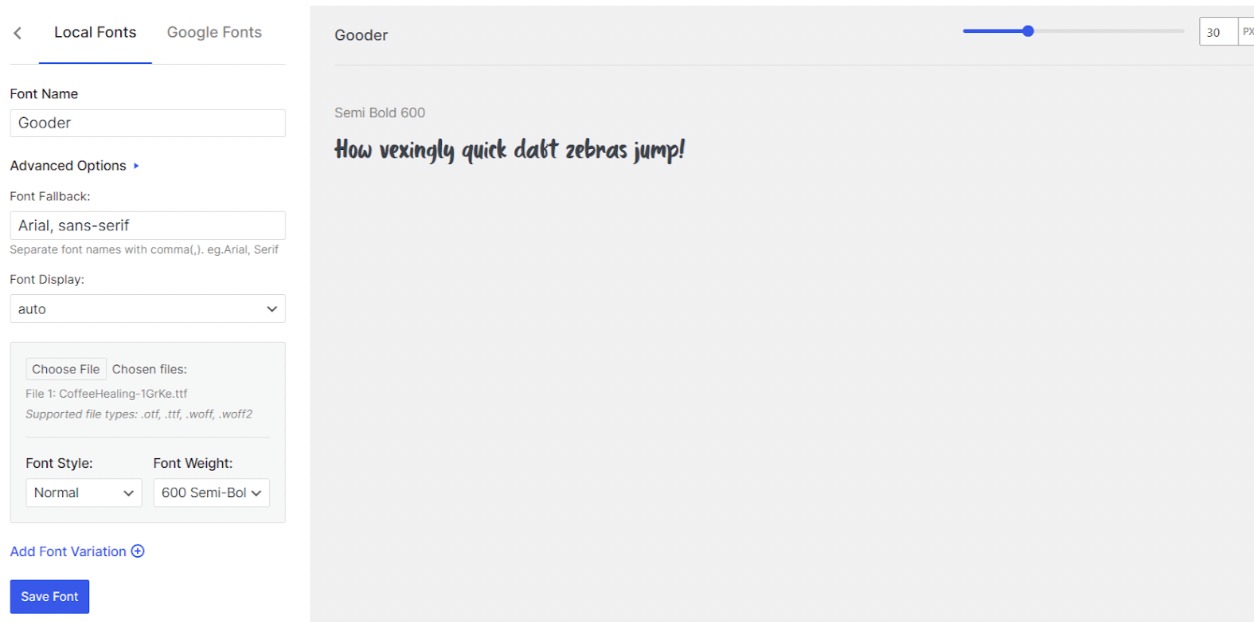
Depois de fazer upload da fonte, a visualização ficará visível na seção de visualização. Você pode definir o estilo e a altura conforme sua preferência.

Além disso, se desejar adicionar outra fonte simultaneamente, você pode usar a opção Adicionar variação de fonte .
Quando estiver satisfeito com as alterações feitas, clique no botão Salvar fonte para fazer upload da fonte para o seu site.
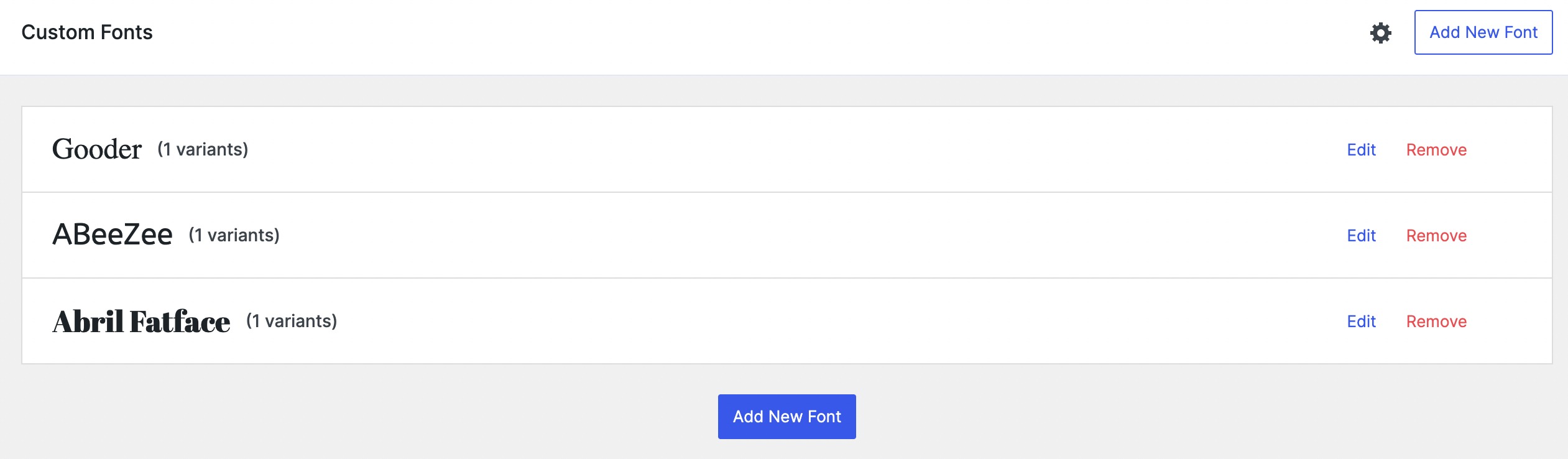
Todas as fontes serão adicionadas ao seu site.

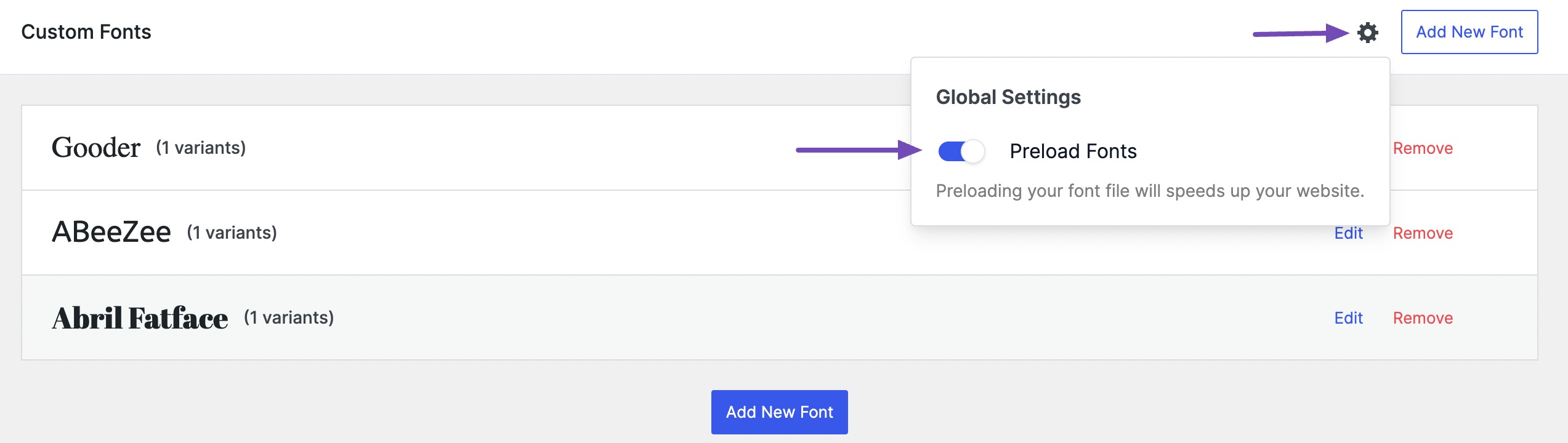
Para otimizar ainda mais essas fontes, clique no ícone de configurações, conforme mostrado abaixo.
Habilite a opção Pré-carregar fontes , aumentando a velocidade de carregamento do seu site pré-carregando as fontes selecionadas.

Você pode definir a tipografia navegando até Aparência → Personalizar → Tipografia no painel do WordPress.
4 Como adicionar fontes personalizadas ao WordPress manualmente
Você pode adicionar fontes personalizadas ao WordPress manualmente usando a regra CSS @font-face.
Este método fornece maior controle sobre as fontes integradas e é relativamente simples.
Aqui está um resumo rápido: baixe as fontes desejadas, carregue-as no seu site WordPress e adicione-as ao arquivo CSS do seu site. Vamos decompô-lo passo a passo.
Comece baixando a fonte de sua escolha para o seu computador no formato compatível de fontes confiáveis. Extraia o arquivo .zip, se necessário.
Em seguida, conecte-se ao seu site WordPress via FTP ou gerenciador de arquivos e navegue até o diretório do seu tema (normalmente encontrado em wp-content/themes/your-active-theme).
Verifique a pasta de fontes dentro do diretório. Se não existir, crie uma nova pasta chamada “fontes” e carregue seus arquivos de fontes nesta pasta.
Na imagem abaixo, você pode ver que carregamos a fonte Honk.

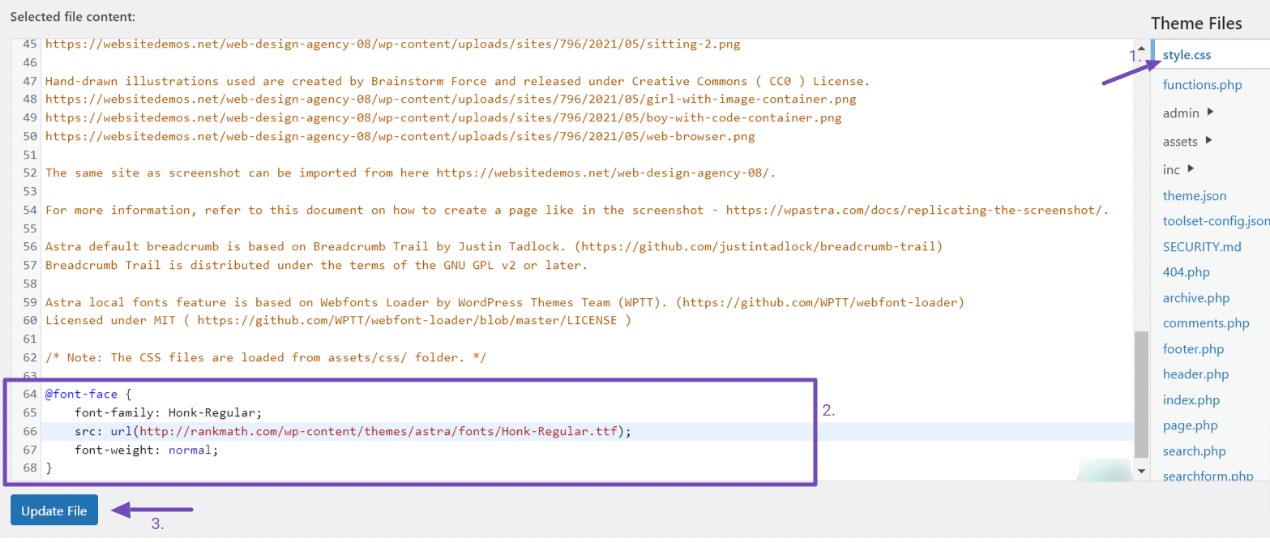
Em seguida, localize e edite o arquivo style.css no diretório do seu tema para utilizar a regra @font-face. Alternativamente, você pode acessá-lo navegando até Aparência → Editor de arquivo de tema no painel do WordPress.
Na seção style.css , role para baixo e insira o seguinte código para declarar a regra @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Certifique-se de modificar a família de fontes e os valores de URL para corresponder à fonte usada.

Depois de adicionar o código, clique no botão Atualizar arquivo para salvar suas alterações.
É importante observar que o código font-face carrega a fonte toda vez que um visitante visita seu site. No entanto, a fonte ainda não foi aplicada a nenhum elemento.
Você precisa editar o mesmo arquivo style.css para atribuir a fonte a um elemento específico. Por exemplo, o código a seguir aplicaria a fonte ‘Honk’ ao título do seu site:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Este código especifica a família de fontes para o elemento ‘h1’ com a classe ‘site-title’. Ele está definindo a fonte como “Honk-Regular” primeiro, seguida por Arial e, finalmente, sem serifa como opção alternativa.
Isso significa que se “Honk-Regular” não estiver disponível para o dispositivo ou navegador do usuário, ele tentará usar Arial e, se também não estiver disponível, o padrão será a família de fontes genéricas sem serifa.
“Honk-Regular” é um estilo de fonte ou tipo de letra específico da fonte “Honk” usada neste artigo.
5. Conclusão
Melhorar o apelo visual do seu site WordPress por meio de fontes personalizadas é um processo acessível e criativo.
Seja usando as opções integradas nas configurações do seu tema ou plug-ins, a flexibilidade oferecida por plataformas como Google Fonts e outros repositórios de fontes confiáveis permite que você crie a tipografia do seu site para alinhá-la à sua marca ou preferências de design.
Lembre-se de considerar os aspectos de desempenho e licenciamento ao selecionar e implementar fontes personalizadas para garantir a funcionalidade ideal do site.
Com a abordagem certa, as fontes personalizadas podem ser uma ferramenta poderosa para destacar o seu site WordPress e deixar uma impressão duradoura nos visitantes.
Se você gostou deste post, deixe-nos saber tweetando para @rankmathseo.
