Comment ajouter des polices personnalisées à WordPress
Publié: 2024-02-02Vous en avez assez d’utiliser les mêmes vieilles polices par défaut sur votre site WordPress ? Pimentons les choses et ajoutons des polices personnalisées à votre site !
Pensez-y : votre site Web est comme votre maison en ligne ou votre boutique virtuelle. Ne devrait-il pas refléter la personnalité de votre marque dans les moindres détails ?
C'est là que les polices personnalisées entrent en jeu. Elles sont comme l'ingrédient secret qui fait passer votre site Web de moyen à incroyable.
Mais ajouter des polices personnalisées à WordPress peut sembler écrasant. Ne t'inquiète pas; nous sommes là pour vous aider !
Dans cet article, nous vous expliquerons comment ajouter des polices personnalisées à votre site Web WordPress.
Alors qu'est-ce que tu attends? Allons-y et commençons !
Table des matières
- Pourquoi les polices personnalisées sont importantes pour les sites Web WordPress
- Où trouver des polices personnalisées pour WordPress
- Comment ajouter des polices personnalisées dans WordPress à l'aide de plugins
- Comment ajouter manuellement des polices personnalisées à WordPress
- Conclusion
1 Pourquoi les polices personnalisées sont importantes pour les sites Web WordPress
L’importance des polices personnalisées pour les sites Web WordPress ne peut être surestimée. Les polices personnalisées aident à créer une identité de marque unique pour votre site Web et à améliorer l’esthétique globale du design.
Lorsque vous utilisez des polices personnalisées, vous pouvez choisir la police qui correspond le mieux à la niche et au public de votre site Web, le rendant ainsi plus attrayant pour eux. En utilisant des polices personnalisées, vous améliorez également la lisibilité de votre contenu, permettant ainsi à vos visiteurs d'interagir plus facilement avec votre message.
Les polices personnalisées aident également à distinguer votre site Web des autres. Ils donnent à votre site Web une apparence et une convivialité distinctives, le rendant plus mémorable pour vos visiteurs.
Mais où trouver ces polices personnalisées ? Discutons-en dans la section suivante.
2 Où trouver des polices personnalisées pour WordPress
L'ajout de polices personnalisées à WordPress peut s'avérer difficile, surtout lorsque vous devez trouver les bonnes polices pour votre site Web. Heureusement, il existe des ressources disponibles pour vous aider à trouver la bonne police pour votre site.
Un excellent point de départ est Google Fonts, qui propose une vaste bibliothèque de polices gratuites optimisées pour une utilisation sur le Web. Vous pouvez facilement rechercher des polices en fonction de la catégorie, de la langue, de la popularité, etc.
Une autre option est Adobe Fonts (anciennement Typekit), qui fournit des polices de haute qualité qui s'intègrent parfaitement à WordPress. Notez qu'Adobe Fonts nécessite un abonnement Creative Cloud pour le télécharger.
Cependant, avant d'utiliser des polices, vérifiez les conditions de licence pour garantir une utilisation légale sur votre site Web.
Une fois que vous avez sélectionné les bonnes polices, vous pouvez les ajouter à votre site WordPress en téléchargeant les fichiers de polices, en définissant la police dans votre feuille de style CSS et en l'appliquant aux éléments souhaités sur votre site Web.
Il existe deux manières de procéder : en utilisant un plugin ou en ajoutant manuellement le code à votre thème.
Avant d'ajouter des polices personnalisées à votre site Web, vérifiez si votre thème WordPress intègre des polices Google et la possibilité de télécharger des polices personnalisées telles que les polices Adobe. Sinon, vous pouvez procéder à l’ajout de polices personnalisées à WordPress.
3 Comment ajouter des polices personnalisées dans WordPress à l'aide de plugins
Vous pouvez utiliser le plugin Custom Fonts pour ajouter des polices personnalisées à votre site WordPress.
Son utilisation est gratuite et n’a aucune limitation. Il est compatible avec n’importe quel thème et constructeur de pages WordPress, tel qu’Elementor.
Avec ce plugin, vous pouvez ajouter n'importe quelle police à votre site Web, qu'elle provienne de Google ou de polices locales provenant d'autres sources.
3.1 Comment ajouter des polices Google en tant que polices personnalisées dans WordPress
Pour ajouter des polices Google, vous devez installer et activer le plugin Custom Fonts.
Pour plus de détails, reportez-vous à notre article sur la façon d'installer les plugins WordPress.
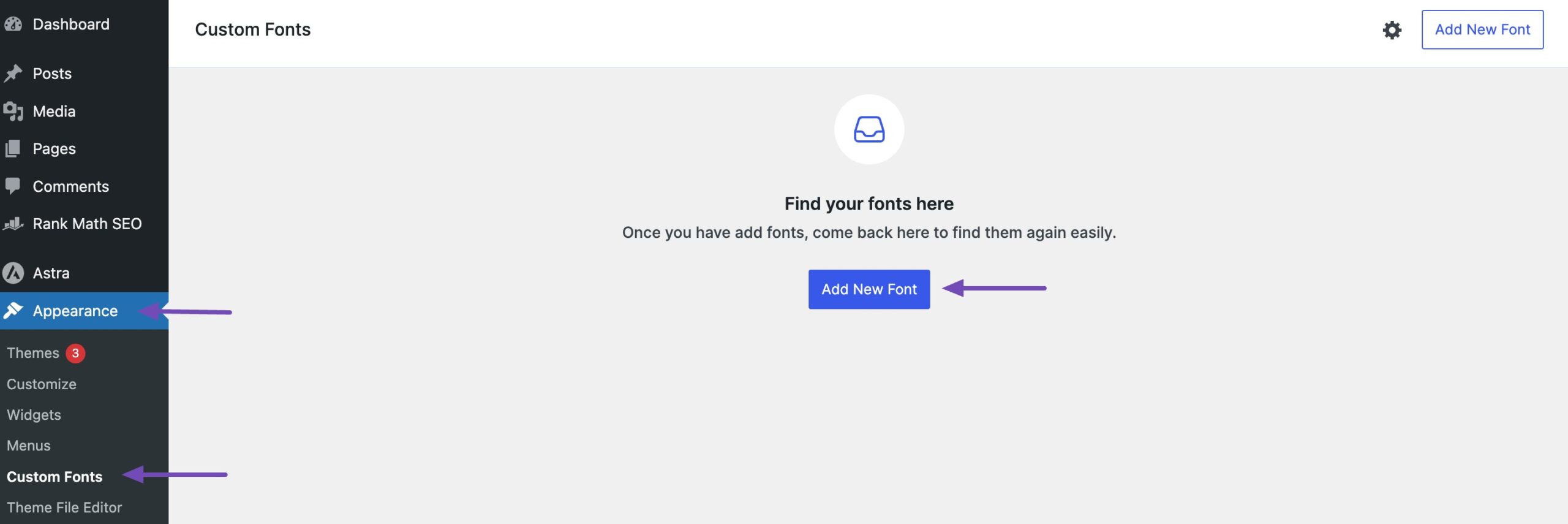
Après l'activation, accédez à Apparence → Polices personnalisées et cliquez sur le bouton Ajouter une nouvelle police , comme indiqué ci-dessous.

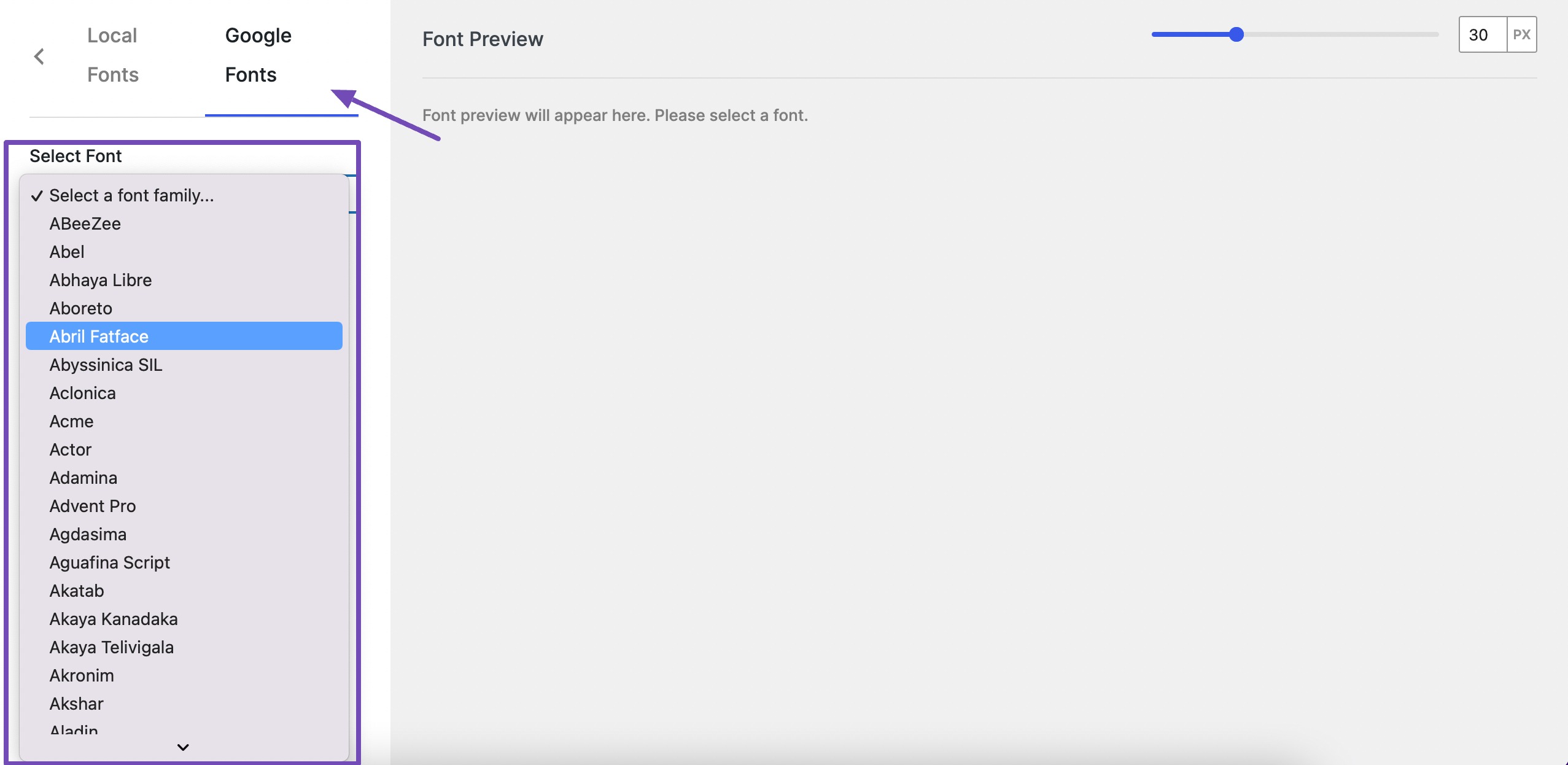
Ensuite, accédez à l'onglet Google Fonts et cliquez sur le menu déroulant sous l'option Sélectionner la police . Choisissez la famille de polices Google que vous souhaitez utiliser sur votre site Web, comme indiqué ci-dessous.

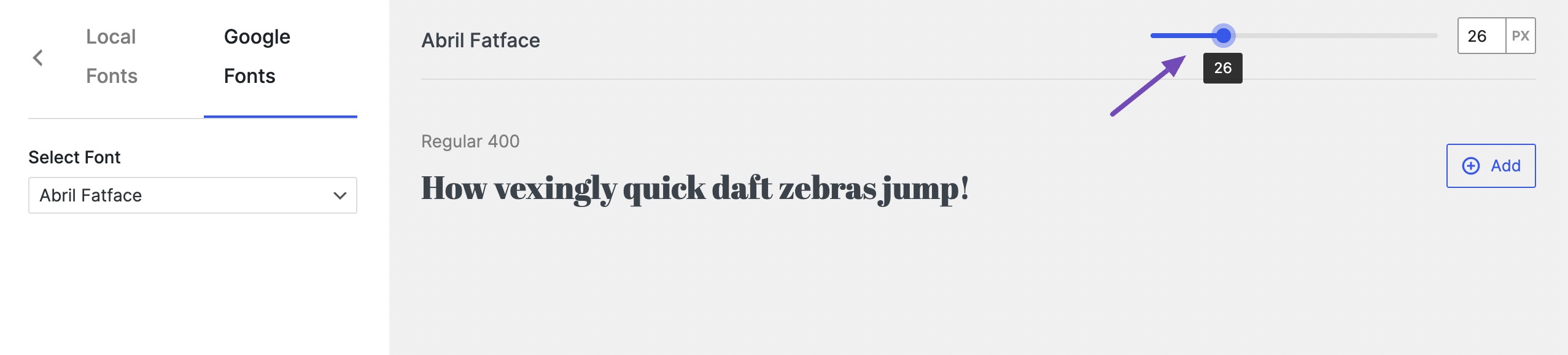
La famille de polices que vous sélectionnez sera affichée dans la section Aperçu des polices . Vous pouvez ajuster l’apparence de la police en px pour vous assurer qu’elle correspond parfaitement à vos préférences.

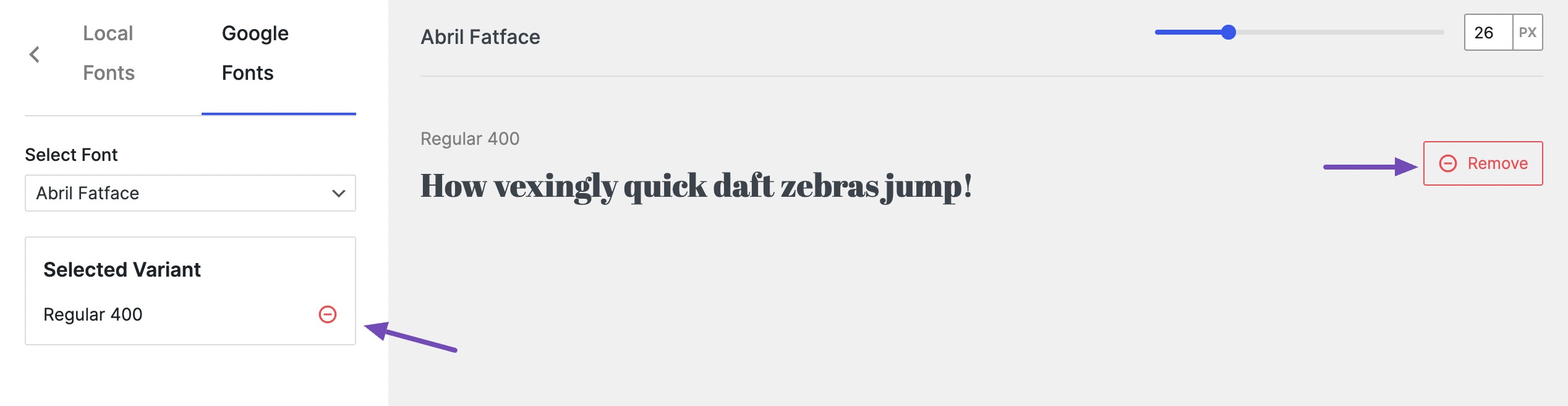
Pour choisir une famille de polices, cliquez sur le bouton Ajouter à côté de celle-ci. Les polices sélectionnées apparaîtront dans la section Google Fonts et le bouton Ajouter deviendra Supprimer . Cela simplifie la gestion des polices que vous avez choisies pour votre site Web.

Et c'est tout! Vous avez ajouté avec succès une police Google à votre site Web.
Lorsque vous utilisez le plugin Custom Fonts, toute police ajoutée ou téléchargée est enregistrée localement sur votre serveur. Pour des performances optimales du site Web, ajoutez uniquement les polices que vous prévoyez d'utiliser. Il est suggéré de choisir au moins deux polices différentes, car le chargement d'un trop grand nombre de polices peut potentiellement ralentir votre site Web.
Voyons maintenant comment télécharger des polices personnalisées à partir d'autres sources à l'aide de ce plugin.
3.2 Téléchargement de polices personnalisées sur WordPress
À l’aide du plugin Custom Fonts, vous pouvez également télécharger une police personnalisée à partir de sources telles qu’Adobe sur votre site WordPress.

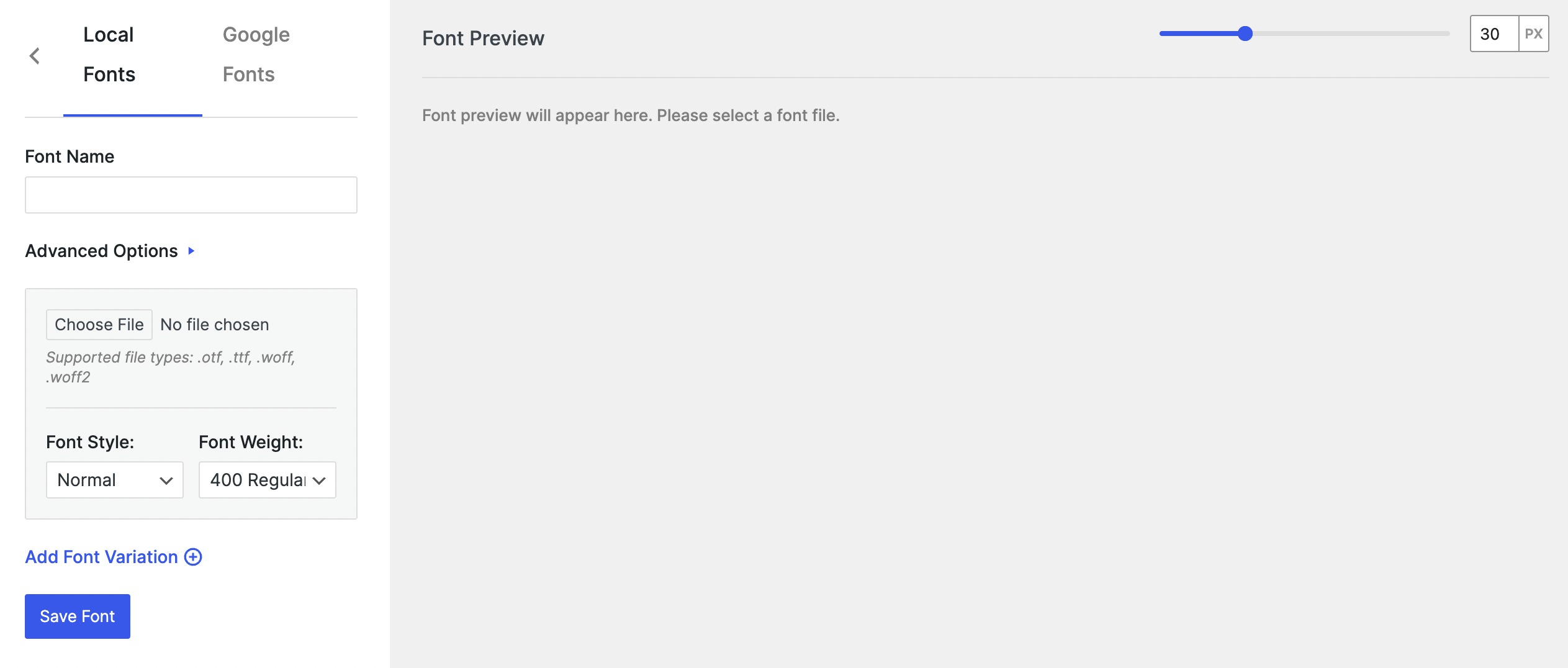
Pour ce faire, accédez à l'onglet Polices locales . Spécifiez le nom de la police, ajoutez une police de secours et ajustez l'affichage de la police dans la section Options avancées .
Ensuite, continuez en téléchargeant la police que vous avez obtenue à partir de sources externes à l'aide du champ Choisir un fichier .

Lors du téléchargement de la police, assurez-vous qu'elle est dans un format pris en charge par le navigateur, car le plugin accepte les formats suivants :
- Open Type Fonts (OTF) est une police Web populaire compatible avec la plupart des navigateurs.
- Les polices True Type (TTF) sont co-développées par Microsoft et Apple et sont largement utilisées pour Windows et macOS.
- Web Open Font Format (WOFF) est un format de page Web recommandé par le W3C.
- WOFF 2 a de meilleures capacités de compression mais n'est pas pris en charge par Safari et Internet Explorer et fonctionne bien avec Google Chrome, Firefox ou Opera.
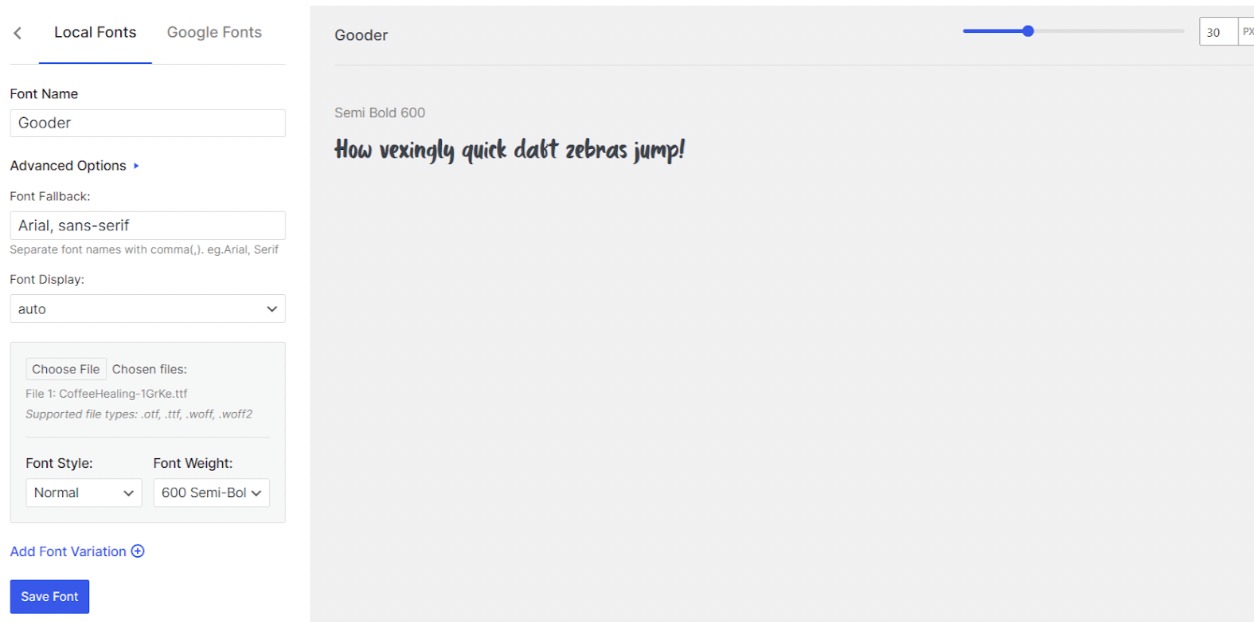
Une fois que vous avez téléchargé la police, l'aperçu sera visible dans la section aperçu. Vous pouvez définir le style et la hauteur selon vos préférences.

De plus, si vous souhaitez ajouter une autre police simultanément, vous pouvez utiliser l'option Ajouter une variante de police .
Une fois que vous êtes satisfait des modifications apportées, cliquez sur le bouton Enregistrer la police pour télécharger la police sur votre site Web.
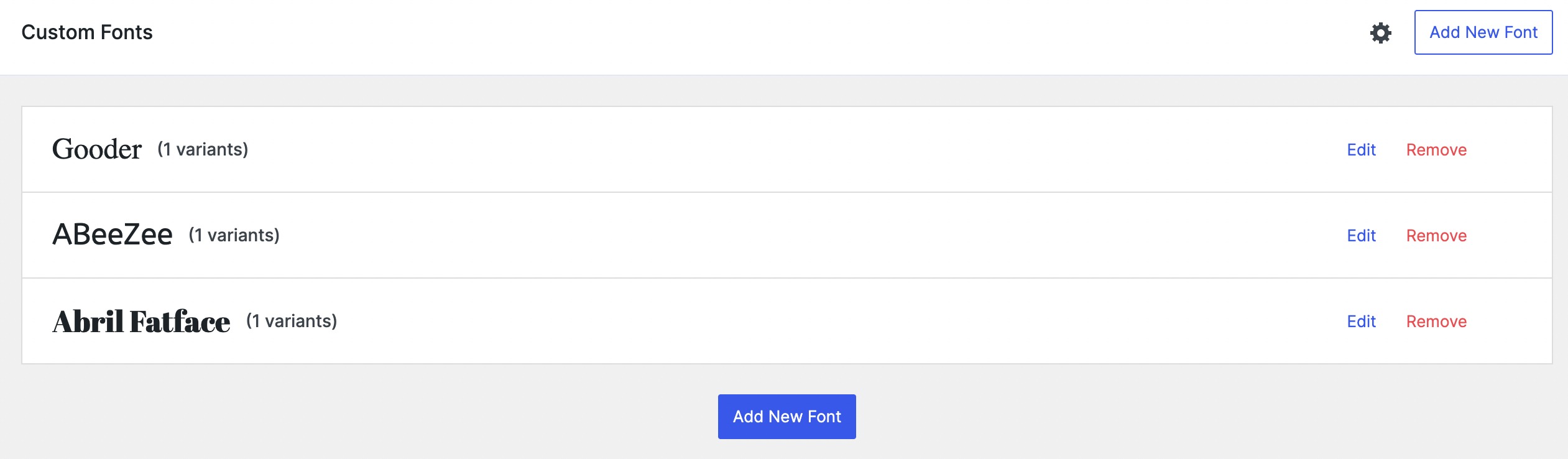
Toutes les polices seront ajoutées à votre site.

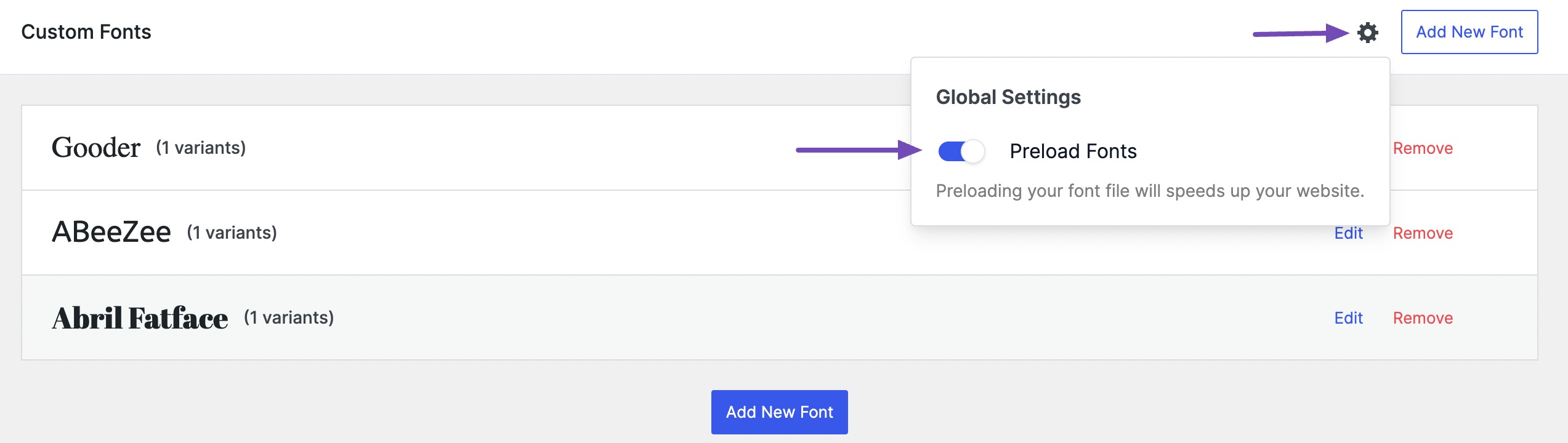
Pour optimiser davantage ces polices, cliquez sur l'icône des paramètres, comme indiqué ci-dessous.
Activez l'option Précharger les polices , améliorant ainsi la vitesse de chargement de votre site Web en préchargeant les polices sélectionnées.

Vous pouvez définir la typographie en accédant à Apparence → Personnaliser → Typographie depuis votre tableau de bord WordPress.
4 Comment ajouter manuellement des polices personnalisées à WordPress
Vous pouvez ajouter manuellement des polices personnalisées à WordPress à l'aide de la règle CSS @font-face.
Cette méthode offre un meilleur contrôle sur les polices que vous intégrez et est relativement simple.
Voici un bref aperçu : téléchargez les polices souhaitées, téléchargez-les sur votre site WordPress, puis ajoutez-les au fichier CSS de votre site Web. Décomposons-le étape par étape.
Commencez par télécharger la police de votre choix sur votre ordinateur dans le format pris en charge à partir de sources fiables. Extrayez l'archive .zip si nécessaire.
Ensuite, connectez-vous à votre site WordPress via FTP ou un gestionnaire de fichiers et accédez au répertoire de votre thème (généralement trouvé dans wp-content/themes/your-active-theme).
Recherchez le dossier des polices dans le répertoire. S'il n'existe pas, créez un nouveau dossier nommé « polices » et téléchargez vos fichiers de polices dans ce dossier.
Dans l'image ci-dessous, vous pouvez voir que nous avons téléchargé la police Honk.

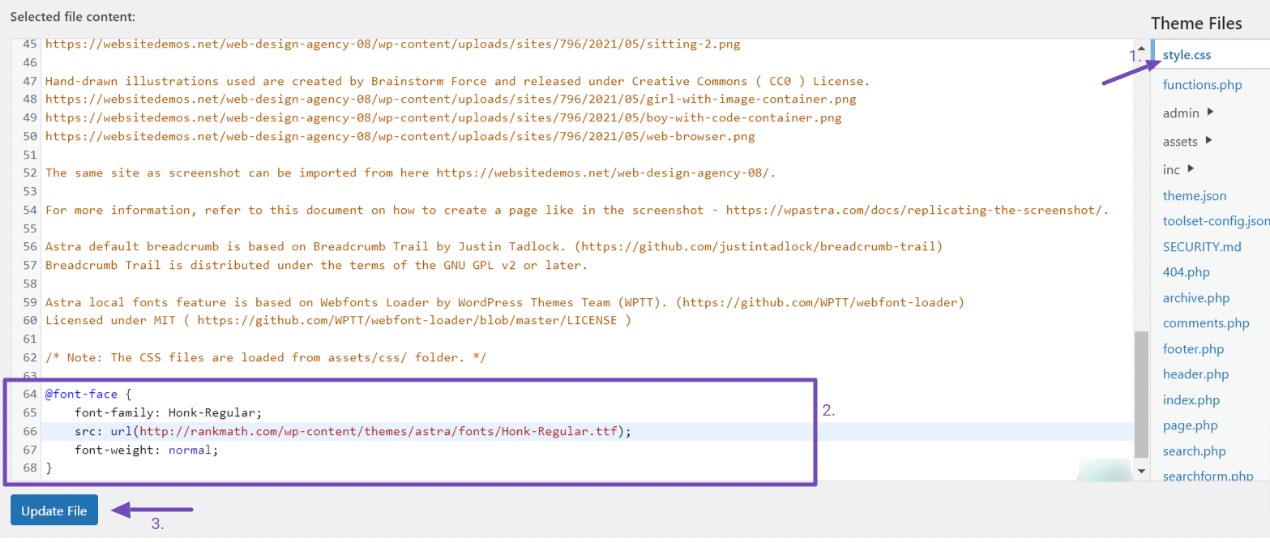
Ensuite, localisez et modifiez le fichier style.css dans le répertoire de votre thème pour utiliser la règle @font-face. Vous pouvez également y accéder en accédant à Apparence → Éditeur de fichiers de thème depuis votre tableau de bord WordPress.
Dans la section style.css , faites défiler vers le bas et insérez le code suivant pour déclarer la règle @font-face :
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Assurez-vous de modifier la famille de polices et les valeurs d'URL pour qu'elles correspondent à la police que vous avez utilisée.

Une fois que vous avez ajouté le code, cliquez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
Il est important de noter que le code de la police charge la police chaque fois qu'un visiteur visite votre site Web. Cependant, la police n’est encore appliquée à aucun élément.
Vous devez modifier le même fichier style.css pour attribuer la police à un élément spécifique. Par exemple, le code suivant appliquerait la police « Honk » au titre de votre site Web :
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Ce code spécifie la famille de polices pour l'élément 'h1' avec la classe 'site-title'. Il définit d'abord la police sur « Honk-Regular », suivi par Arial et enfin, sans-serif comme option de secours.
Cela signifie que si « Honk-Regular » n'est pas disponible sur l'appareil ou le navigateur de l'utilisateur, il essaiera d'utiliser Arial à la place, et si ce n'est pas non plus disponible, il utilisera par défaut la famille de polices génériques sans empattement.
« Honk-Regular » est un style de police spécifique ou une police de caractères de la police « Honk » utilisée dans cet article.
5. Conclusion
Améliorer l'attrait visuel de votre site Web WordPress grâce à des polices personnalisées est un processus accessible et créatif.
Qu'il s'agisse d'utiliser les options intégrées dans les paramètres de votre thème ou les plugins, la flexibilité offerte par des plateformes telles que Google Fonts et d'autres référentiels de polices réputés vous permet de créer la typographie de votre site pour l'aligner sur votre marque ou vos préférences de conception.
N'oubliez pas de prendre en compte les aspects de performances et de licence lors de la sélection et de la mise en œuvre de polices personnalisées afin de garantir une fonctionnalité optimale du site Web.
Avec la bonne approche, les polices personnalisées peuvent être un outil puissant pour faire ressortir votre site WordPress et laisser une impression durable aux visiteurs.
Si vous aimez cet article, faites-le nous savoir en tweetant @rankmathseo.
