WordPress에 사용자 정의 글꼴을 추가하는 방법
게시 됨: 2024-02-02WordPress 웹사이트에서 이전과 동일한 기본 글꼴을 사용하는 데 지치셨나요? 사이트에 멋을 더하고 사용자 정의 글꼴을 추가해 보세요!
생각해 보십시오. 귀하의 웹사이트는 온라인 홈이나 가상 상점과 같습니다. 모든 디테일에서 브랜드의 개성을 반영해야 하지 않나요?
이것이 바로 사용자 정의 글꼴이 등장하는 곳입니다. 이는 귀하의 웹 사이트를 평범한 웹 사이트에서 놀라운 웹 사이트로 바꾸는 비밀 재료와 같습니다.
그러나 WordPress에 사용자 정의 글꼴을 추가하는 것은 부담스러울 수 있습니다. 괜찮아요; 우리가 도와드리겠습니다!
이 게시물에서는 WordPress 웹사이트에 사용자 정의 글꼴을 추가하는 방법을 안내합니다.
그래서, 당신은 무엇을 기다리고 있습니까? 본격적으로 시작해 보세요!
목차
- WordPress 웹사이트에 사용자 정의 글꼴이 중요한 이유
- WordPress용 사용자 정의 글꼴을 찾을 수 있는 곳
- 플러그인을 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법
- WordPress에 수동으로 사용자 정의 글꼴을 추가하는 방법
- 결론
1 WordPress 웹사이트에 사용자 정의 글꼴이 중요한 이유
WordPress 웹사이트에 대한 사용자 정의 글꼴의 중요성은 아무리 강조해도 지나치지 않습니다. 사용자 정의 글꼴은 웹 사이트에 대한 고유한 브랜드 아이덴티티를 만들고 전반적인 디자인 미학을 향상시키는 데 도움이 됩니다.
사용자 정의 글꼴을 사용하면 웹 사이트의 틈새 시장과 청중에게 가장 잘 어울리는 글꼴을 선택하여 웹 사이트를 더욱 매력적으로 만들 수 있습니다. 사용자 정의 글꼴을 사용하면 콘텐츠의 가독성도 향상되어 방문자가 메시지에 더 쉽게 참여할 수 있습니다.
사용자 정의 글꼴은 귀하의 웹사이트를 다른 웹사이트와 차별화하는 데에도 도움이 됩니다. 이는 귀하의 웹사이트에 독특한 모양과 느낌을 부여하여 방문자에게 더욱 기억에 남게 만듭니다.
하지만 이러한 사용자 정의 글꼴은 어디서 찾을 수 있나요? 이에 대해서는 다음 섹션에서 논의해 보겠습니다.
2 WordPress용 사용자 정의 글꼴을 찾을 수 있는 곳
WordPress에 사용자 정의 글꼴을 추가하는 것은 어려울 수 있으며, 특히 웹 사이트에 적합한 글꼴을 찾아야 하는 경우 더욱 그렇습니다. 다행히 사이트에 적합한 글꼴을 찾는 데 도움이 되는 리소스가 있습니다.
좋은 출발점은 웹 사용에 최적화된 방대한 무료 글꼴 라이브러리를 제공하는 Google Fonts입니다. 카테고리, 언어, 인기도 등을 기준으로 글꼴을 쉽게 검색할 수 있습니다.
또 다른 옵션은 WordPress와 원활하게 통합되는 고품질 글꼴을 제공하는 Adobe Fonts(이전의 Typekit)입니다. Adobe Fonts를 다운로드하려면 Creative Cloud 구독이 필요합니다.
그러나 글꼴을 사용하기 전에 라이선스 조건을 확인하여 웹사이트에서 합법적으로 사용되는지 확인하세요.
올바른 글꼴을 선택했다면 글꼴 파일을 업로드하고 CSS 스타일시트에서 글꼴을 정의한 후 웹사이트의 원하는 요소에 적용하여 WordPress 사이트에 글꼴을 추가할 수 있습니다.
이를 수행하는 방법 에는 플러그인을 사용하거나 테마에 코드를 수동으로 추가하는 두 가지 방법이 있습니다.
웹사이트에 맞춤 글꼴을 추가하기 전에 WordPress 테마에 Google 글꼴이 내장되어 있고 Adobe 글꼴과 같은 맞춤 글꼴을 업로드할 수 있는 기능이 있는지 확인하세요. 그렇지 않은 경우 WordPress에 사용자 정의 글꼴을 추가할 수 있습니다.
3 플러그인을 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법
사용자 정의 글꼴 플러그인을 사용하여 WordPress 사이트에 사용자 정의 글꼴을 추가할 수 있습니다.
무료로 사용할 수 있으며 제한이 없습니다. Elementor와 같은 모든 WordPress 테마 및 페이지 빌더와 호환됩니다.
이 플러그인을 사용하면 Google에서 가져온 글꼴이든 다른 소스의 로컬 글꼴이든 웹사이트에 어떤 글꼴이든 추가할 수 있습니다.
3.1 WordPress에서 Google 글꼴을 사용자 정의 글꼴로 추가하는 방법
Google 글꼴을 추가하려면 맞춤 글꼴 플러그인을 설치하고 활성화해야 합니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 게시물을 참조하세요.
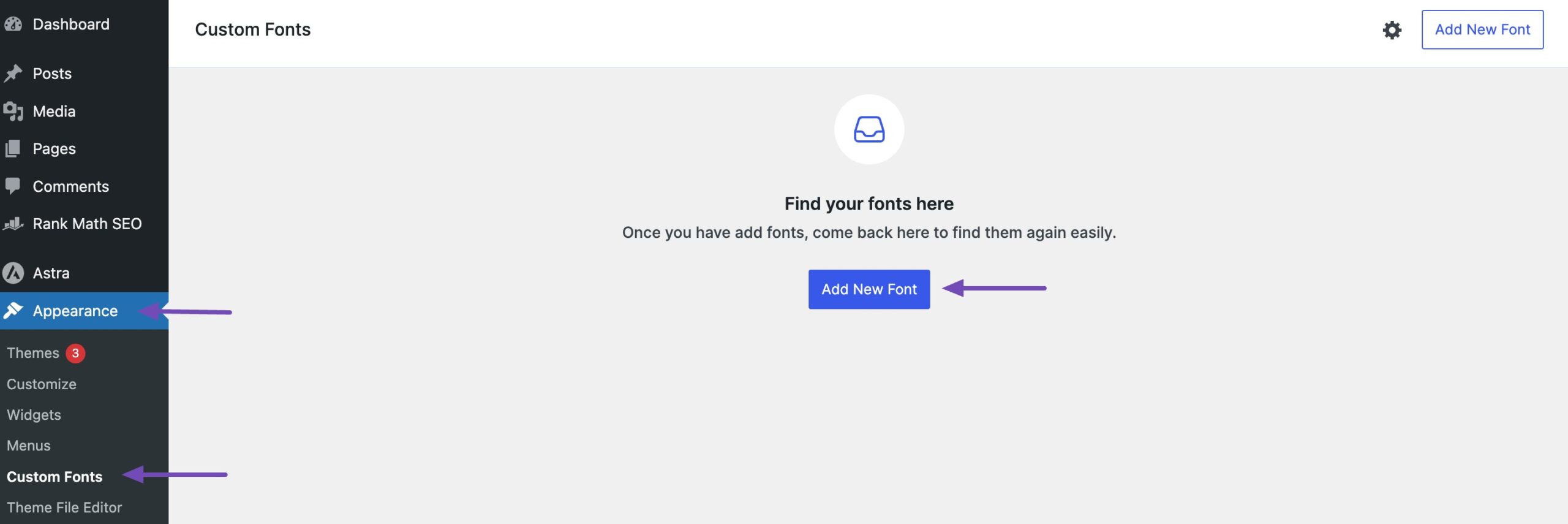
활성화 후 아래와 같이 모양 → 사용자 정의 글꼴 로 이동하여 새 글꼴 추가 버튼을 클릭합니다.

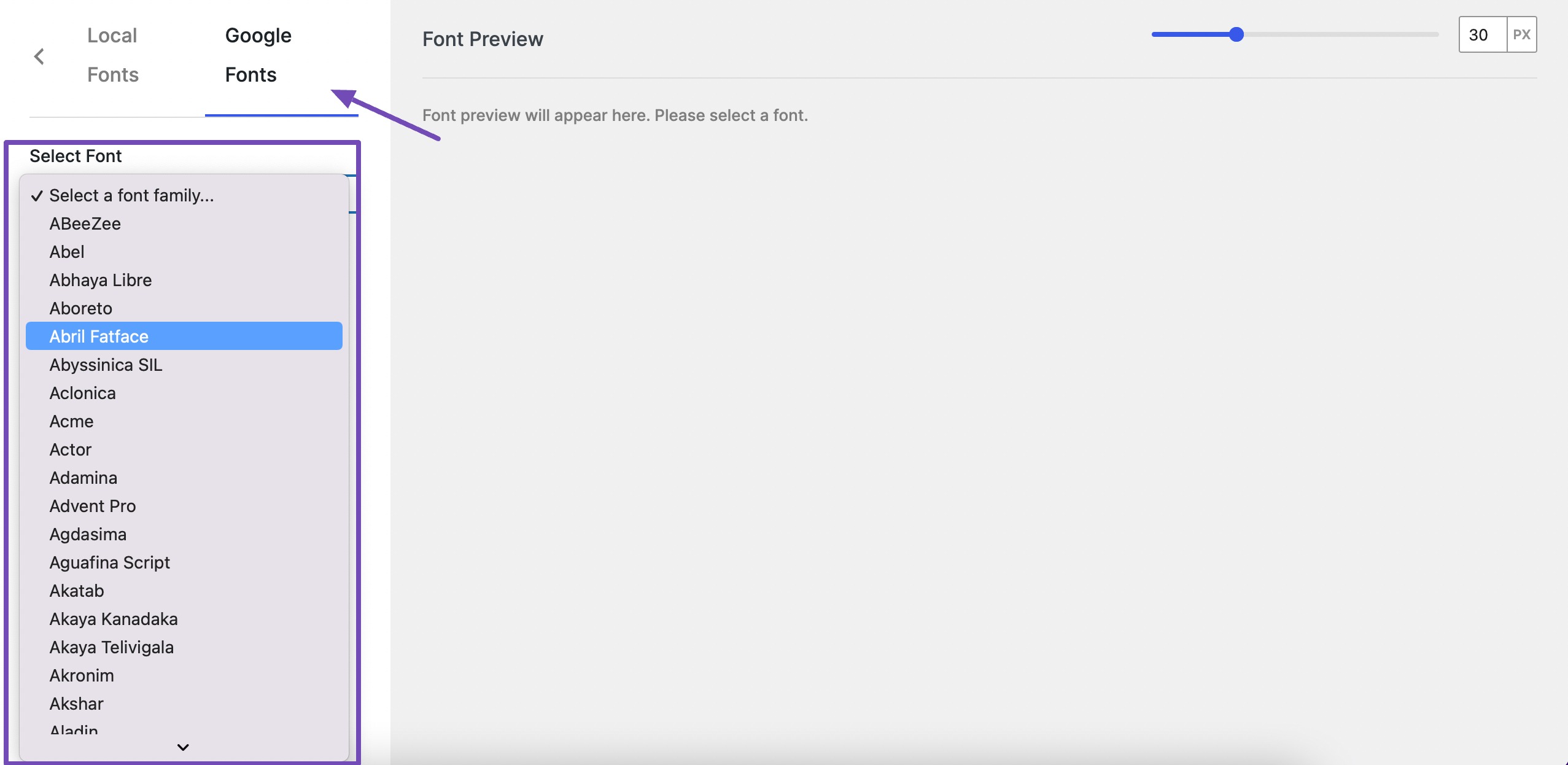
그런 다음 Google 글꼴 탭으로 이동하여 글꼴 선택 옵션 아래의 드롭다운 메뉴를 클릭하세요. 아래와 같이 웹사이트에서 사용하려는 Google 글꼴 모음을 선택하세요.

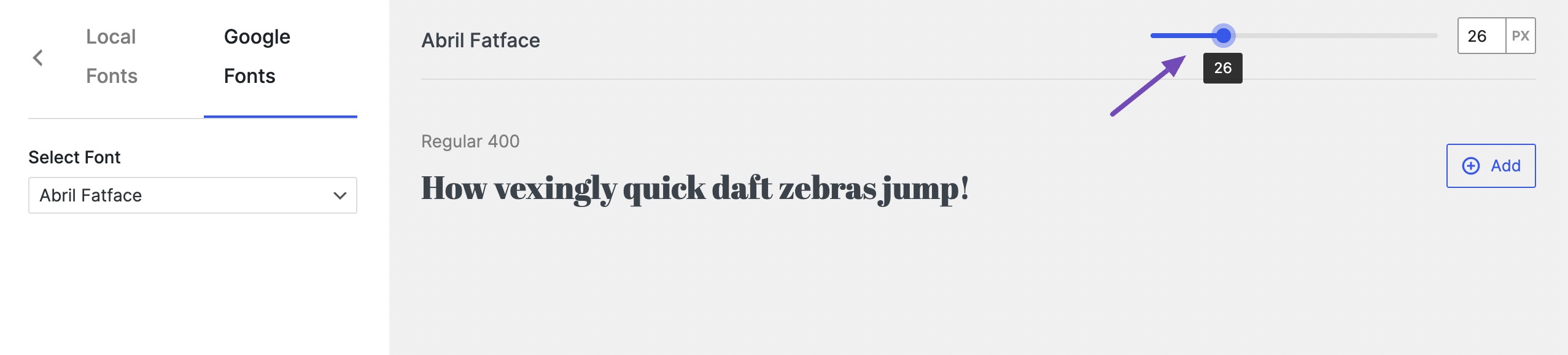
선택한 글꼴 모음이 글꼴 미리보기 섹션에 표시됩니다. 글꼴 모양을 px 단위로 조정하여 기본 설정과 완벽하게 일치하도록 할 수 있습니다.

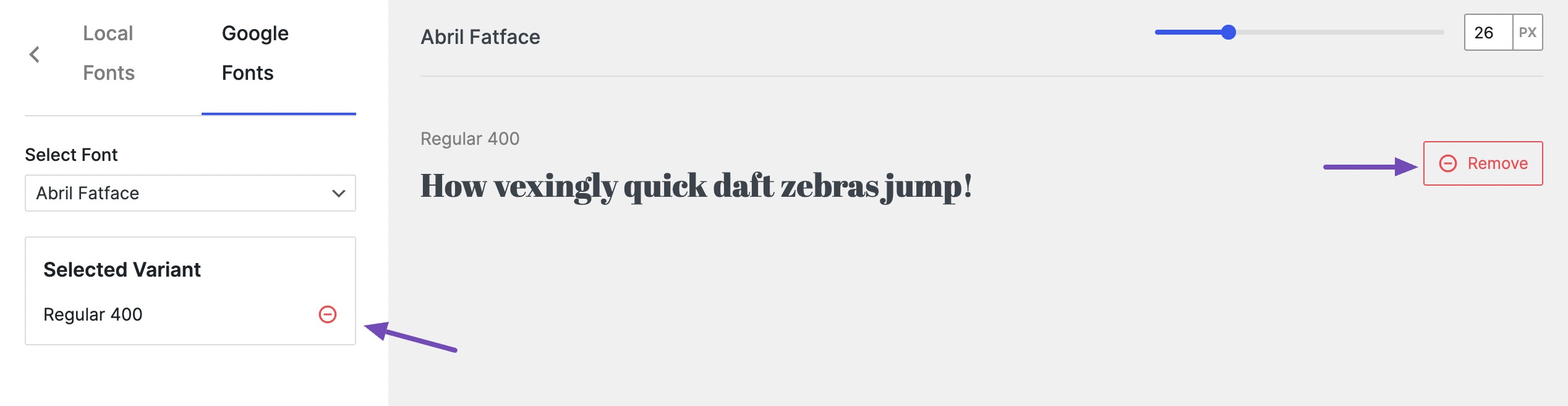
글꼴 모음을 선택하려면 옆에 있는 추가 버튼을 클릭하세요. 선택한 글꼴이 Google 글꼴 섹션에 표시되고 추가 버튼이 제거 로 변경됩니다. 이를 통해 웹사이트에 선택한 글꼴 관리가 단순화됩니다.

그리고 그게 다야! 웹사이트에 Google 글꼴을 성공적으로 추가했습니다.
사용자 정의 글꼴 플러그인을 사용하면 추가되거나 업로드된 글꼴이 서버에 로컬로 저장됩니다. 최적의 웹사이트 성능을 위해서는 사용하려는 글꼴만 추가하세요. 너무 많은 글꼴을 로드하면 웹사이트 속도가 느려질 수 있으므로 최소한 두 가지 이상의 다른 글꼴을 선택하는 것이 좋습니다.
이제 이 플러그인을 사용하여 다른 소스에서 사용자 정의 글꼴을 업로드하는 방법에 대해 논의하겠습니다.
3.2 WordPress에 사용자 정의 글꼴 업로드
사용자 정의 글꼴 플러그인을 사용하면 Adobe와 같은 소스에서 WordPress 사이트로 사용자 정의 글꼴을 업로드할 수도 있습니다.
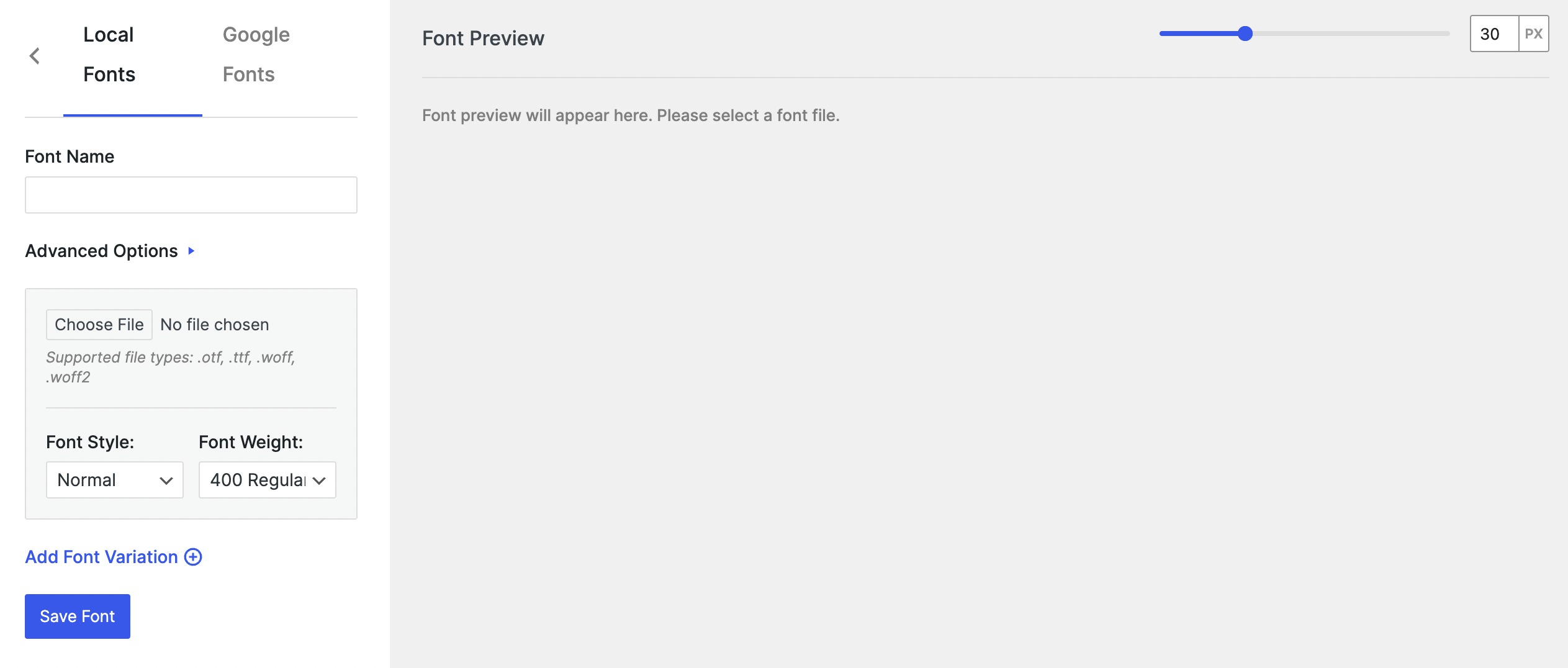
그렇게 하려면 로컬 글꼴 탭으로 이동하세요. 고급 옵션 섹션에서 글꼴 이름을 지정하고, 글꼴 대체를 추가하고, 글꼴 표시를 조정하세요.
그런 다음 파일 선택 필드를 사용하여 외부 소스에서 얻은 글꼴을 업로드하여 진행합니다.


플러그인이 다음 형식을 허용하므로 글꼴을 업로드할 때 글꼴이 브라우저에서 지원되는 형식인지 확인하세요.
- OTF(Open Type Fonts)는 대부분의 브라우저와 호환되는 널리 사용되는 웹 글꼴입니다.
- TTF(트루타입 글꼴)는 Microsoft와 Apple이 공동 개발했으며 Windows 및 macOS에서 널리 사용됩니다.
- WOFF(Web Open Font Format)는 W3C에서 권장하는 웹 페이지 형식입니다.
- WOFF 2 는 더 나은 압축 기능을 제공하지만 Safari 및 Internet Explorer에서는 지원되지 않으며 Google Chrome, Firefox 또는 Opera에서는 잘 작동합니다.
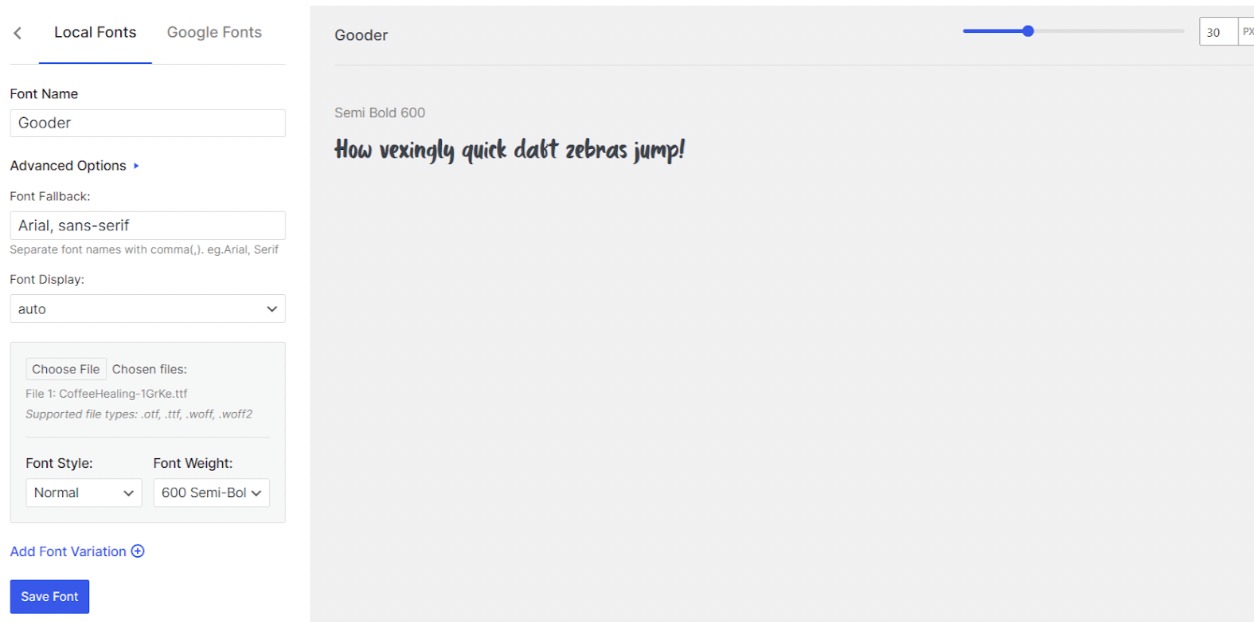
글꼴을 업로드하면 미리보기 섹션에 미리보기가 표시됩니다. 원하는대로 스타일과 높이를 설정할 수 있습니다.

또한 다른 글꼴을 동시에 추가하려면 글꼴 변형 추가 옵션을 사용할 수 있습니다.
변경 사항이 만족스러우면 글꼴 저장 버튼을 클릭하여 웹사이트에 글꼴을 업로드하세요.
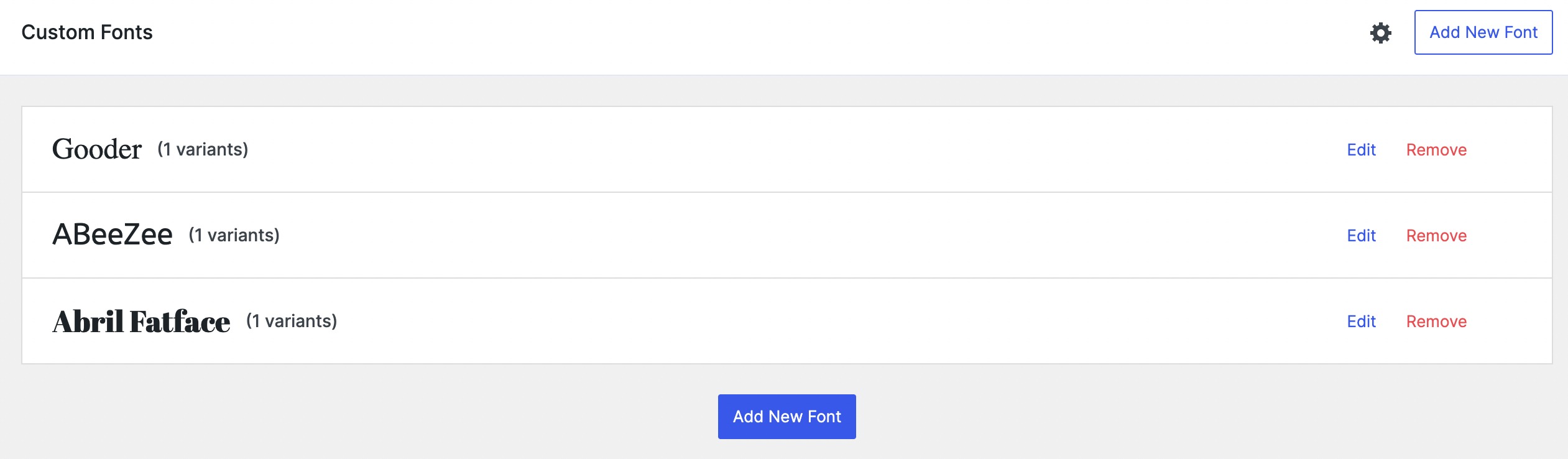
모든 글꼴이 사이트에 추가됩니다.

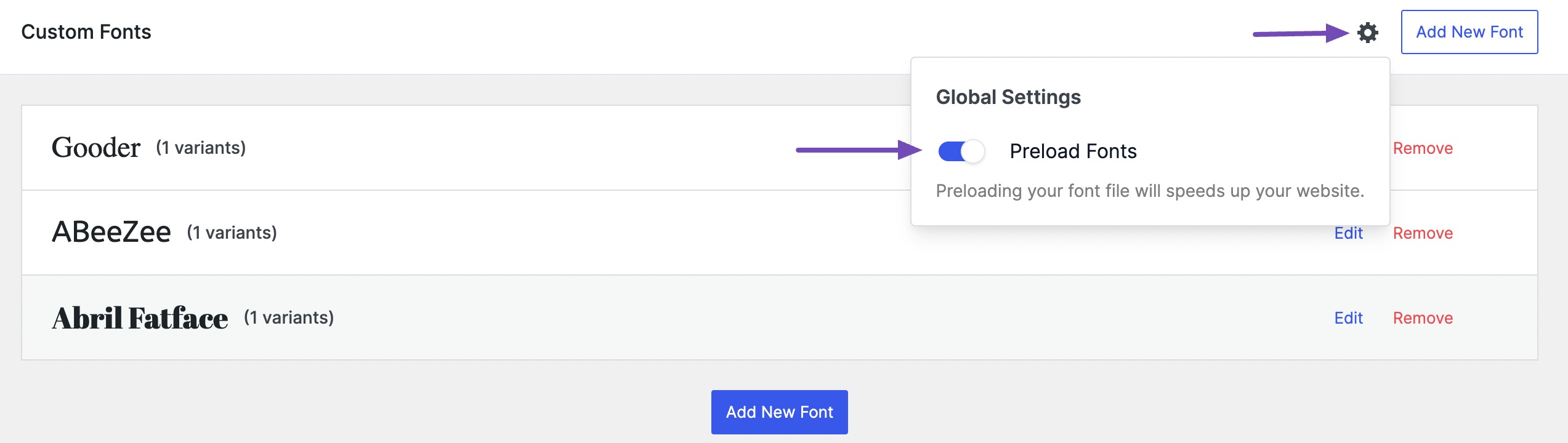
이러한 글꼴을 더욱 최적화하려면 아래와 같이 설정 아이콘을 클릭하세요.
글꼴 미리 로드 옵션을 활성화하면 선택한 글꼴을 미리 로드하여 웹 사이트의 로딩 속도가 향상됩니다.

WordPress 대시보드에서 모양 → 사용자 정의 → 타이포그래피 로 이동하여 타이포그래피를 설정할 수 있습니다.
4 WordPress에 수동으로 사용자 정의 글꼴을 추가하는 방법
@font-face CSS 규칙을 사용하여 WordPress에 사용자 정의 글꼴을 수동으로 추가할 수 있습니다.
이 방법을 사용하면 통합하는 글꼴을 더욱 효과적으로 제어할 수 있으며 비교적 간단합니다.
간단한 설명은 다음과 같습니다. 원하는 글꼴을 다운로드하고 WordPress 사이트에 업로드한 다음 웹사이트의 CSS 파일에 추가하세요. 단계별로 분석해 보겠습니다.
신뢰할 수 있는 소스에서 지원되는 형식으로 선택한 글꼴을 컴퓨터에 다운로드하는 것부터 시작하세요. 필요한 경우 .zip 아카이브를 추출합니다.
그런 다음 FTP 또는 파일 관리자를 통해 WordPress 사이트에 연결하고 테마 디렉터리(일반적으로 wp-content/themes/your-active-theme에 있음)로 이동합니다.
디렉토리 내의 글꼴 폴더를 확인하십시오. 존재하지 않는 경우 "fonts"라는 새 폴더를 만들고 이 폴더에 글꼴 파일을 업로드하세요.
아래 이미지에서는 Honk 글꼴을 업로드한 것을 확인할 수 있습니다.

다음으로 @font-face 규칙을 활용하려면 테마 디렉터리에서 style.css 파일을 찾아 편집하세요. 또는 WordPress 대시보드에서 모양 → 테마 파일 편집기 로 이동하여 액세스할 수 있습니다.
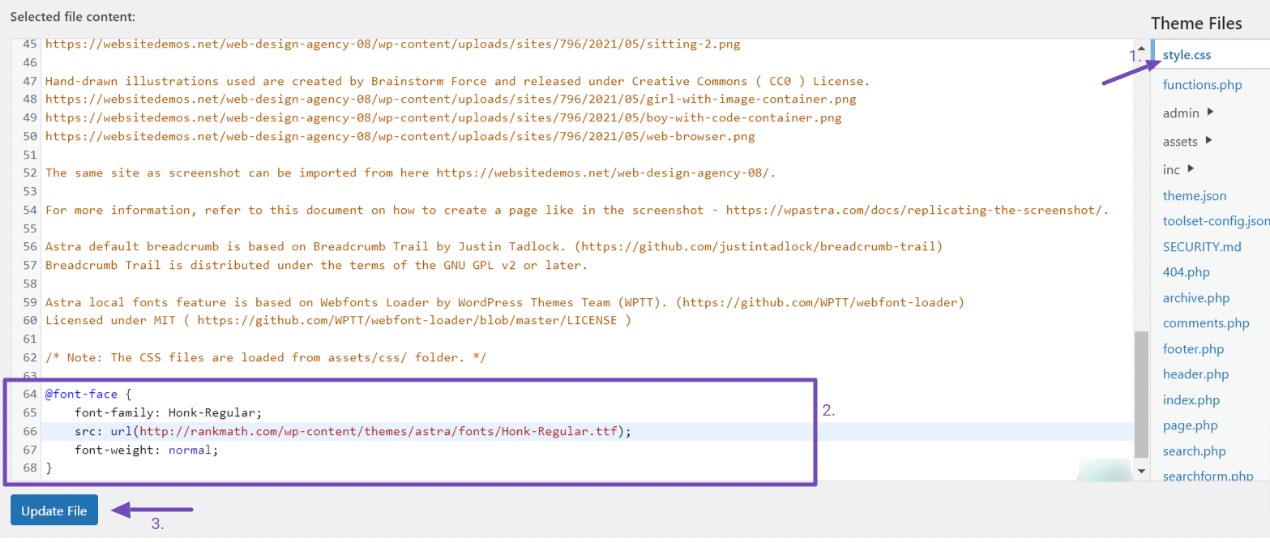
style.css 섹션 내에서 아래로 스크롤하고 다음 코드를 삽입하여 @font-face 규칙을 선언합니다.
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }사용한 글꼴과 일치하도록 글꼴 모음과 URL 값을 수정하세요.

코드를 추가한 후 파일 업데이트 버튼을 클릭하여 변경 사항을 저장하세요.
방문자가 웹사이트를 방문할 때마다 글꼴 코드가 글꼴을 로드한다는 점에 유의하는 것이 중요합니다. 그러나 글꼴은 아직 어떤 요소에도 적용되지 않습니다.
특정 요소에 글꼴을 할당하려면 동일한 style.css 파일을 편집해야 합니다. 예를 들어, 다음 코드는 웹 사이트 제목에 'Honk' 글꼴을 적용합니다.
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }이 코드는 'site-title' 클래스를 사용하여 'h1' 요소의 글꼴 모음을 지정합니다. 먼저 글꼴을 "Honk-Regular"로 설정하고 그 다음 Arial, 마지막으로 대체 옵션으로 sans-serif를 설정합니다.
즉, 사용자의 장치나 브라우저에서 "Honk-Regular"를 사용할 수 없으면 대신 Arial을 사용하려고 시도하고, 그것도 사용할 수 없으면 기본적으로 일반 산세리프 글꼴 계열이 사용됩니다.
"Honk-Regular"는 이 기사에 사용된 "Honk" 글꼴의 특정 글꼴 스타일 또는 서체입니다.
5. 결론
사용자 정의 글꼴을 통해 WordPress 웹사이트의 시각적 매력을 높이는 것은 접근하기 쉽고 창의적인 프로세스입니다.
테마 설정이나 플러그인에 내장된 옵션을 사용하든 Google Fonts 및 기타 유명 글꼴 저장소와 같은 플랫폼에서 제공하는 유연성을 통해 브랜드 또는 디자인 선호도에 맞게 사이트의 타이포그래피를 구축할 수 있습니다.
최적의 웹사이트 기능을 보장하려면 사용자 정의 글꼴을 선택하고 구현하는 동안 성능 및 라이선스 측면을 고려해야 합니다.
올바른 접근 방식을 사용하면 사용자 정의 글꼴은 WordPress 사이트를 돋보이게 만들고 방문자에게 지속적인 인상을 남기는 강력한 도구가 될 수 있습니다.
이 게시물이 마음에 들면 @rankmathseo를 트윗하여 알려주세요.
