Jak dodać niestandardowe czcionki do WordPress
Opublikowany: 2024-02-02Czy masz dość używania tych samych starych domyślnych czcionek w swojej witrynie WordPress? Urozmaicajmy wszystko i dodajmy niestandardowe czcionki do Twojej witryny!
Pomyśl o tym: Twoja witryna internetowa jest jak Twój dom online lub wirtualny sklep. Czy nie powinien w każdym szczególe odzwierciedlać osobowości Twojej marki?
I tu właśnie pojawiają się niestandardowe czcionki. Są jak tajny składnik, który zmienia Twoją witrynę ze przeciętnej w niesamowitą.
Jednak dodanie niestandardowych czcionek do WordPressa może wydawać się przytłaczające. Nie martw się; Jesteśmy tutaj, aby pomóc!
W tym poście poprowadzimy Cię przez proces dodawania niestandardowych czcionek do witryny WordPress.
Więc na co czekasz? Zanurzmy się i zacznijmy!
Spis treści
- Dlaczego niestandardowe czcionki mają znaczenie w witrynach WordPress
- Gdzie znaleźć niestandardowe czcionki dla WordPress
- Jak dodać niestandardowe czcionki w WordPress za pomocą wtyczek
- Jak ręcznie dodać niestandardowe czcionki do WordPress
- Wniosek
1 Dlaczego niestandardowe czcionki mają znaczenie w witrynach WordPress
Nie można przecenić znaczenia niestandardowych czcionek w witrynach WordPress. Niestandardowe czcionki pomagają stworzyć niepowtarzalną tożsamość marki dla Twojej witryny i poprawić ogólną estetykę projektu.
Korzystając z niestandardowych czcionek, możesz wybrać czcionkę, która najlepiej pasuje do niszy i odbiorców Twojej witryny, dzięki czemu będzie dla nich bardziej atrakcyjna. Używając niestandardowych czcionek, poprawiasz także czytelność swoich treści, ułatwiając odwiedzającym interakcję z Twoim przekazem.
Niestandardowe czcionki pomagają również wyróżnić Twoją witrynę spośród innych. Nadają Twojej witrynie charakterystyczny wygląd i styl, czyniąc ją bardziej zapamiętywalną dla odwiedzających.
Ale gdzie można znaleźć te niestandardowe czcionki? Omówmy to w następnej sekcji.
2 Gdzie znaleźć niestandardowe czcionki dla WordPress
Dodawanie niestandardowych czcionek do WordPressa może być wyzwaniem, szczególnie gdy musisz znaleźć odpowiednie czcionki dla swojej witryny. Na szczęście dostępne są zasoby, które pomogą Ci znaleźć odpowiednią czcionkę dla Twojej witryny.
Świetnym punktem wyjścia są czcionki Google, które oferują obszerną bibliotekę bezpłatnych czcionek zoptymalizowanych do użytku w Internecie. Możesz łatwo wyszukiwać czcionki na podstawie kategorii, języka, popularności itp.
Inną opcją jest Adobe Fonts (dawniej Typekit), który zapewnia wysokiej jakości czcionki, które płynnie integrują się z WordPress. Pamiętaj, że aby pobrać czcionkę Adobe Fonts, wymagana jest subskrypcja Creative Cloud.
Jednak przed użyciem jakichkolwiek czcionek sprawdź warunki licencji, aby upewnić się, że użycie ich w Twojej witrynie jest zgodne z prawem.
Po wybraniu odpowiednich czcionek możesz dodać je do swojej witryny WordPress, przesyłając pliki czcionek, definiując czcionkę w arkuszu stylów CSS i stosując ją do żądanych elementów w swojej witrynie.
Można to zrobić na dwa sposoby: używając wtyczki lub ręcznie dodając kod do motywu.
Przed dodaniem niestandardowych czcionek do swojej witryny sprawdź, czy Twój motyw WordPress ma wbudowane czcionki Google i możliwość przesyłania niestandardowych czcionek, takich jak czcionki Adobe. Jeśli nie, możesz kontynuować dodawanie niestandardowych czcionek do WordPress.
3 Jak dodawać niestandardowe czcionki w WordPress za pomocą wtyczek
Możesz użyć wtyczki Custom Fonts, aby dodać niestandardowe czcionki do swojej witryny WordPress.
Korzystanie z niego jest bezpłatne i nie ma żadnych ograniczeń. Jest kompatybilny z dowolnym motywem WordPress i narzędziem do tworzenia stron, takim jak Elementor.
Dzięki tej wtyczce możesz dodać do swojej witryny dowolną czcionkę, czy to z Google, czy z czcionek lokalnych z innych źródeł.
3.1 Jak dodać czcionki Google jako czcionki niestandardowe w WordPress
Aby dodać czcionki Google, musisz zainstalować i aktywować wtyczkę Custom Fonts.
Więcej szczegółów znajdziesz w naszym poście na temat instalacji wtyczek WordPress.
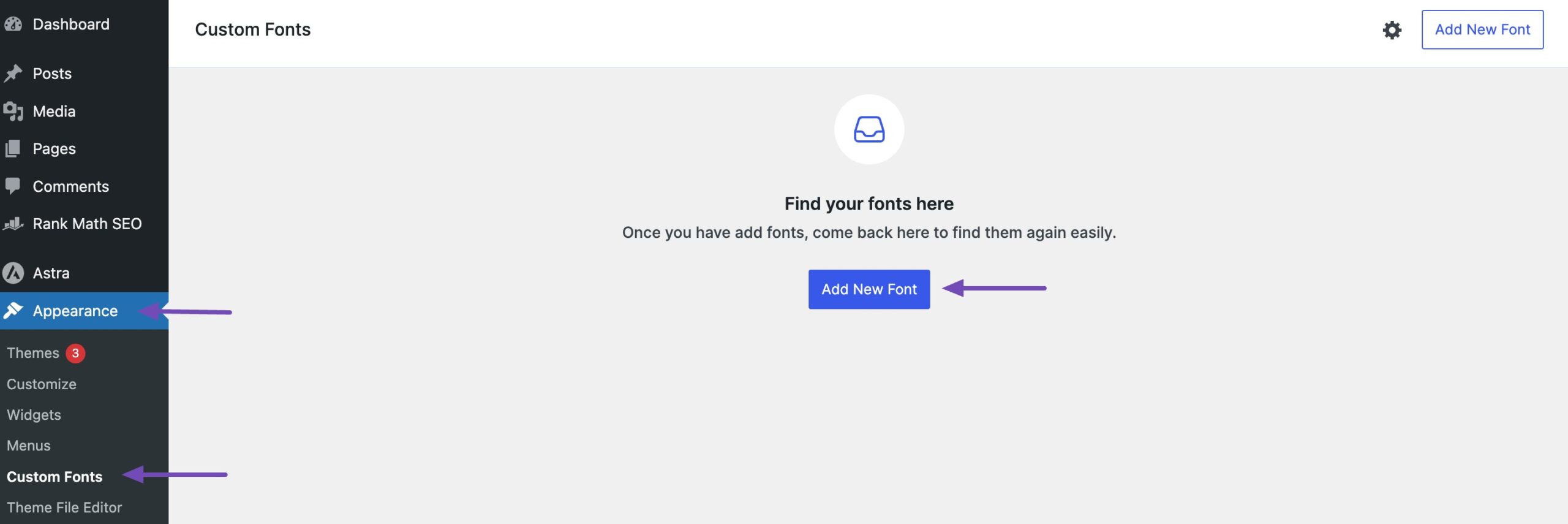
Po aktywacji przejdź do Wygląd → Czcionki niestandardowe i kliknij przycisk Dodaj nową czcionkę , jak pokazano poniżej.

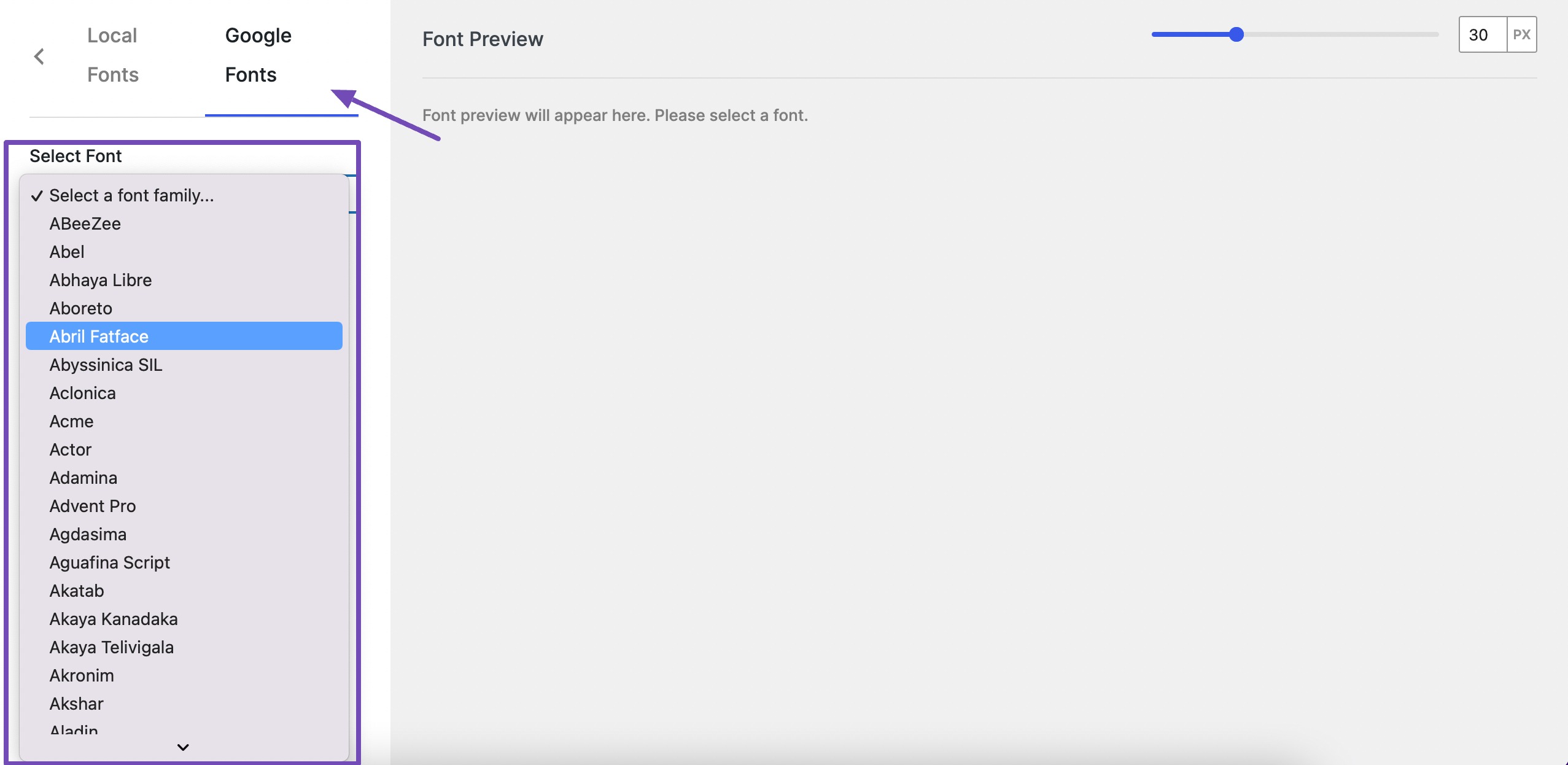
Następnie przejdź do karty Czcionki Google i kliknij menu rozwijane pod opcją Wybierz czcionkę . Wybierz rodzinę czcionek Google, której chcesz używać w swojej witrynie, jak pokazano poniżej.

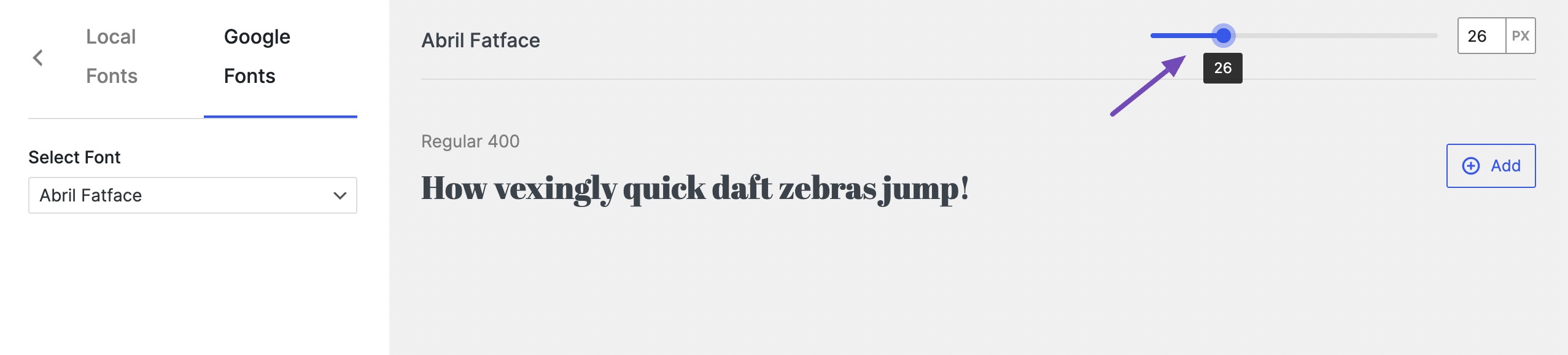
Wybrana rodzina czcionek zostanie wyświetlona w sekcji Podgląd czcionki . Możesz dostosować wygląd czcionki w px , aby idealnie pasował do Twoich preferencji.

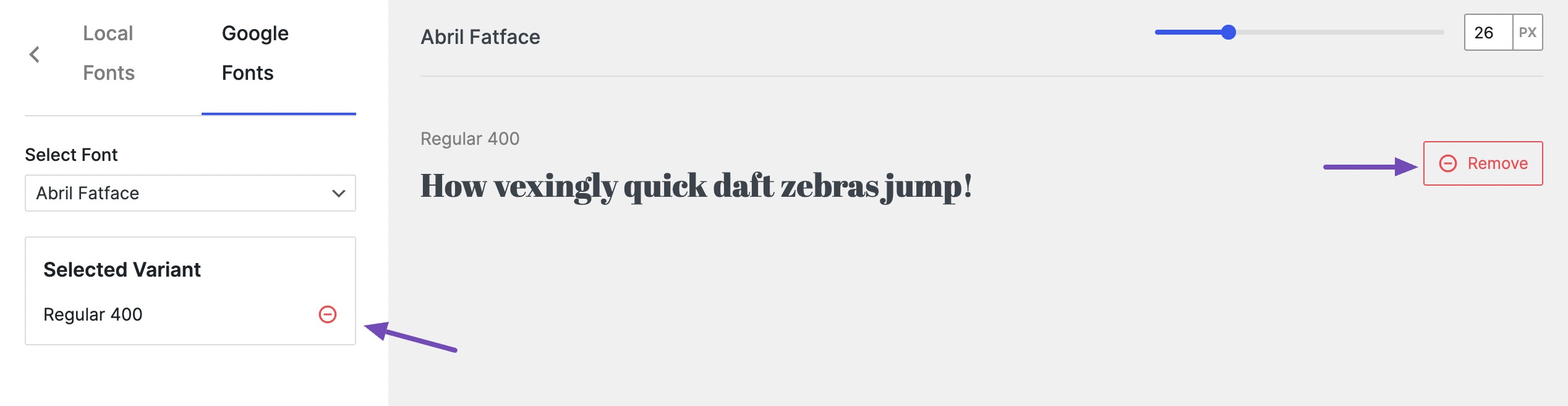
Aby wybrać rodzinę czcionek, kliknij znajdujący się obok niej przycisk Dodaj . Wybrane czcionki pojawią się w sekcji Czcionki Google, a przycisk Dodaj zmieni się na Usuń . Upraszcza to zarządzanie czcionkami wybranymi dla Twojej witryny.

I to wszystko! Pomyślnie dodałeś czcionkę Google do swojej witryny.
Podczas korzystania z wtyczki Custom Fonts każda dodana lub przesłana czcionka zostanie zapisana lokalnie na Twoim serwerze. Aby zapewnić optymalną wydajność witryny, dodawaj tylko te czcionki, których planujesz używać. Sugeruje się wybranie co najmniej dwóch różnych czcionek, ponieważ ładowanie zbyt wielu czcionek może potencjalnie spowolnić działanie witryny.
Omówmy teraz, jak przesyłać niestandardowe czcionki z innych źródeł za pomocą tej wtyczki.
3.2 Przesyłanie niestandardowych czcionek do WordPress
Korzystając z wtyczki Custom Fonts, możesz także przesłać na swoją witrynę WordPress niestandardową czcionkę ze źródeł takich jak Adobe.

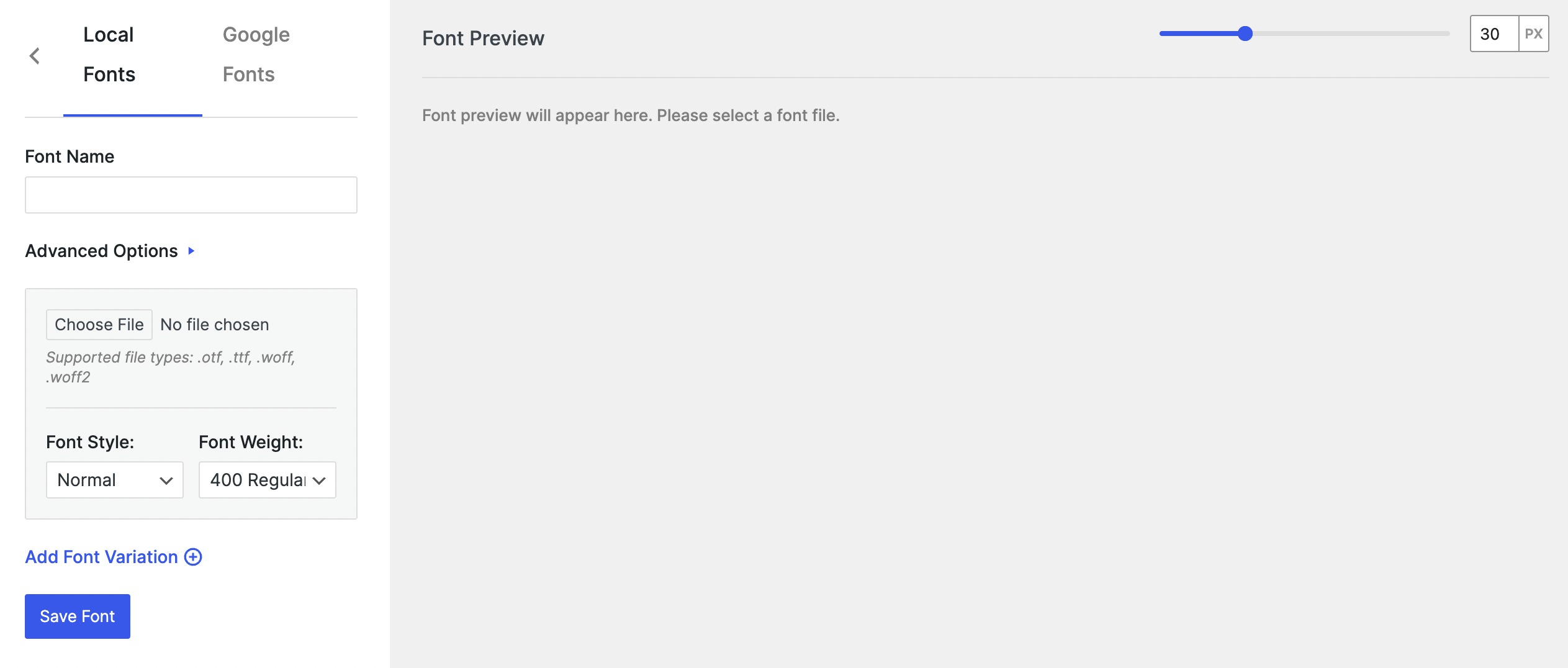
Aby to zrobić, przejdź do karty Czcionki lokalne . Określ nazwę czcionki, dodaj czcionkę zastępczą i dostosuj wyświetlanie czcionki w sekcji Opcje zaawansowane .
Następnie prześlij czcionkę uzyskaną ze źródeł zewnętrznych, korzystając z pola Wybierz plik .

Przesyłając czcionkę, upewnij się, że jest ona w formacie obsługiwanym przez przeglądarkę, ponieważ wtyczka akceptuje następujące formaty:
- Czcionki typu otwartego (OTF) to popularna czcionka internetowa kompatybilna z większością przeglądarek.
- Czcionki True Type (TTF) zostały opracowane wspólnie przez Microsoft i Apple i są szeroko stosowane w systemach Windows i macOS.
- Web Open Font Format (WOFF) to format stron internetowych zalecany przez W3C.
- WOFF 2 ma lepsze możliwości kompresji, ale nie jest obsługiwany przez Safari i Internet Explorer i działa dobrze z Google Chrome, Firefox i Opera.
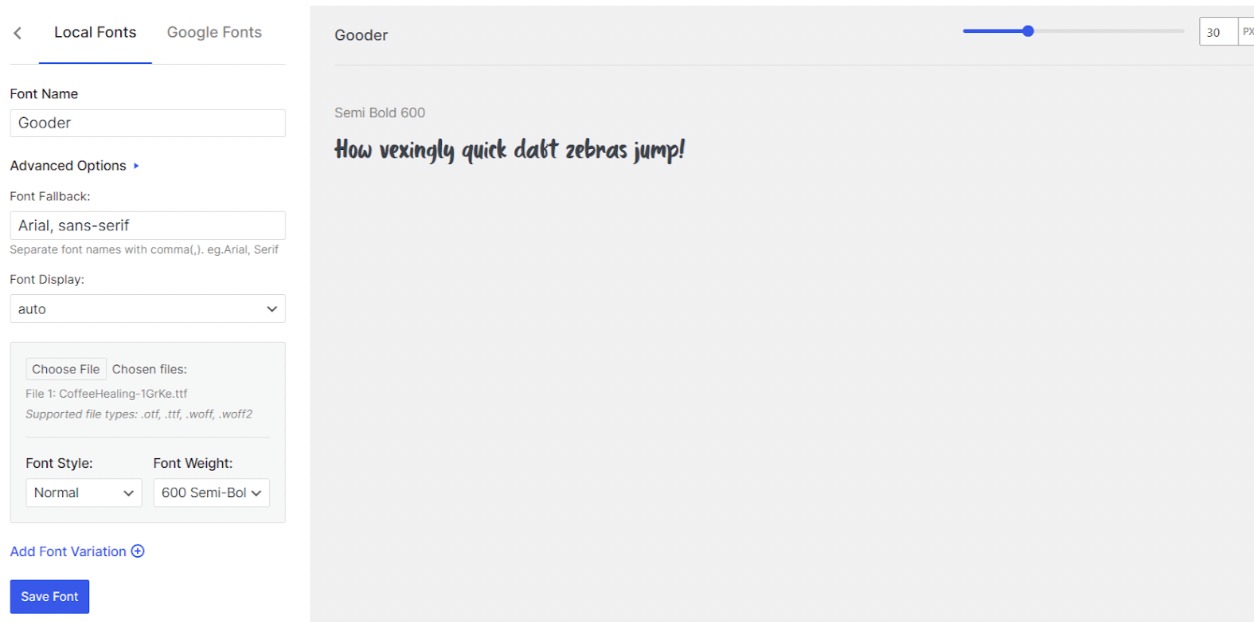
Po przesłaniu czcionki podgląd będzie widoczny w sekcji podglądu. Możesz ustawić styl i wysokość zgodnie ze swoimi preferencjami.

Ponadto, jeśli chcesz jednocześnie dodać inną czcionkę, możesz skorzystać z opcji Dodaj odmianę czcionki .
Po uznaniu wprowadzonych zmian kliknij przycisk Zapisz czcionkę , aby przesłać czcionkę na swoją stronę internetową.
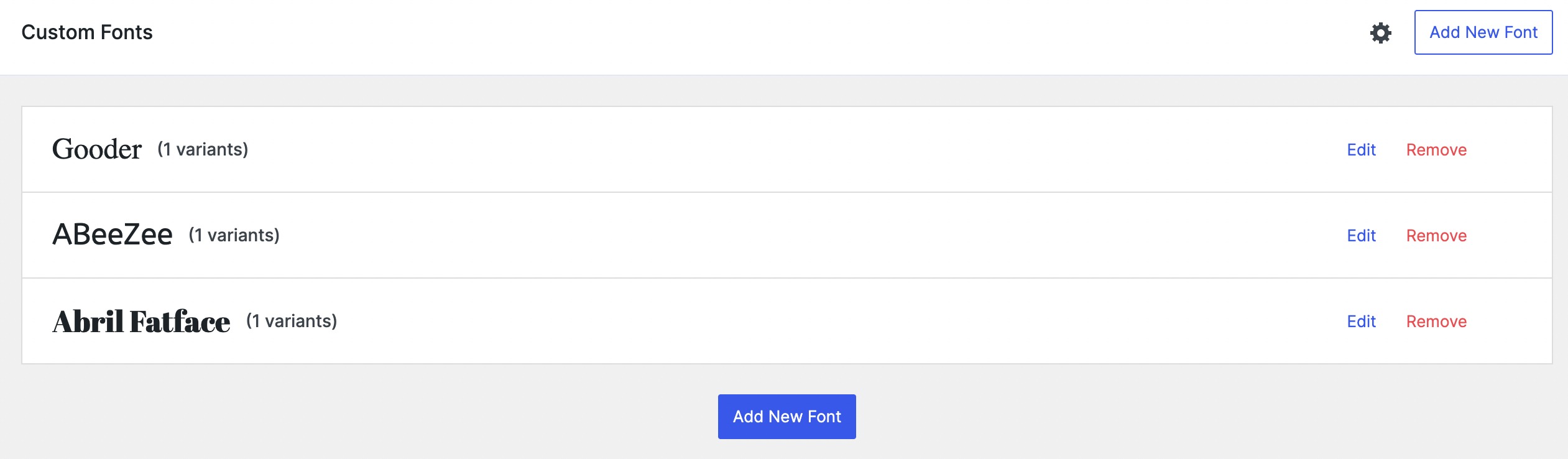
Wszystkie czcionki zostaną dodane do Twojej witryny.

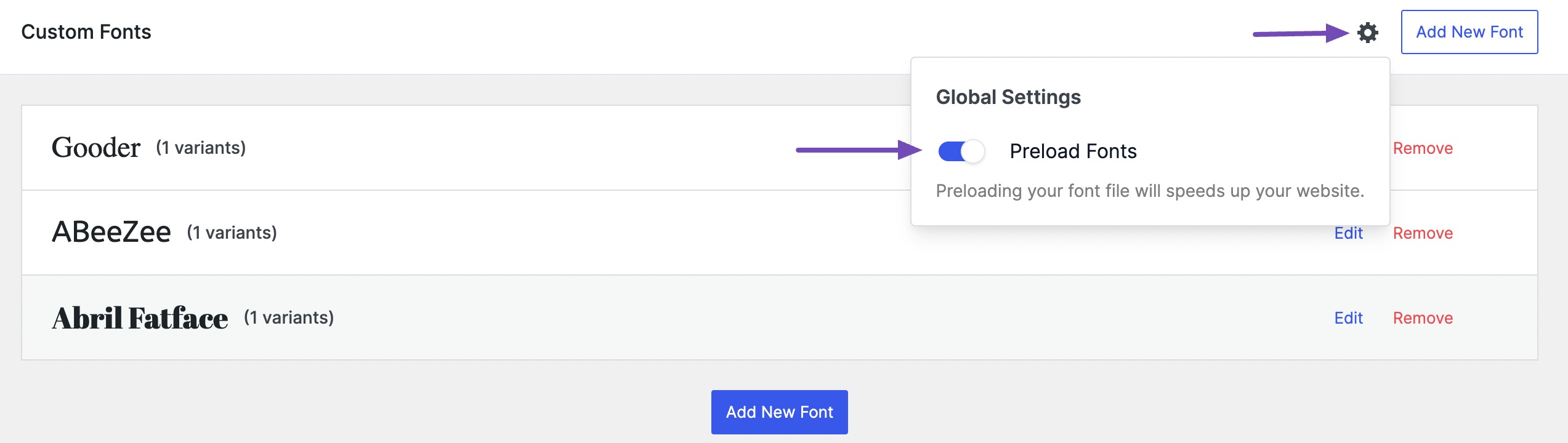
Aby jeszcze bardziej zoptymalizować te czcionki, kliknij ikonę ustawień, jak pokazano poniżej.
Włącz opcję Wstępnego ładowania czcionek , zwiększając szybkość ładowania witryny poprzez wstępne ładowanie wybranych czcionek.

Możesz ustawić typografię, przechodząc do Wygląd → Dostosuj → Typografia z pulpitu nawigacyjnego WordPress.
4 Jak ręcznie dodać niestandardowe czcionki do WordPress
Możesz ręcznie dodać niestandardowe czcionki do WordPressa, korzystając z reguły CSS @font-face.
Ta metoda zapewnia większą kontrolę nad integrowanymi czcionkami i jest stosunkowo prosta.
Oto krótki przegląd: pobierz żądane czcionki, prześlij je na swoją witrynę WordPress, a następnie dodaj je do pliku CSS swojej witryny. Rozłóżmy to krok po kroku.
Rozpocznij od pobrania wybranej czcionki na komputer w obsługiwanym formacie z zaufanych źródeł. W razie potrzeby rozpakuj archiwum .zip.
Następnie połącz się ze swoją witryną WordPress za pośrednictwem FTP lub Menedżera plików i przejdź do katalogu motywu (zazwyczaj znajduje się on pod adresem wp-content/themes/your-active-theme).
Sprawdź folder czcionek w katalogu. Jeśli nie istnieje, utwórz nowy folder o nazwie „fonts” i prześlij do niego pliki czcionek.
Na obrazku poniżej możesz zobaczyć, że przesłaliśmy czcionkę Honk.

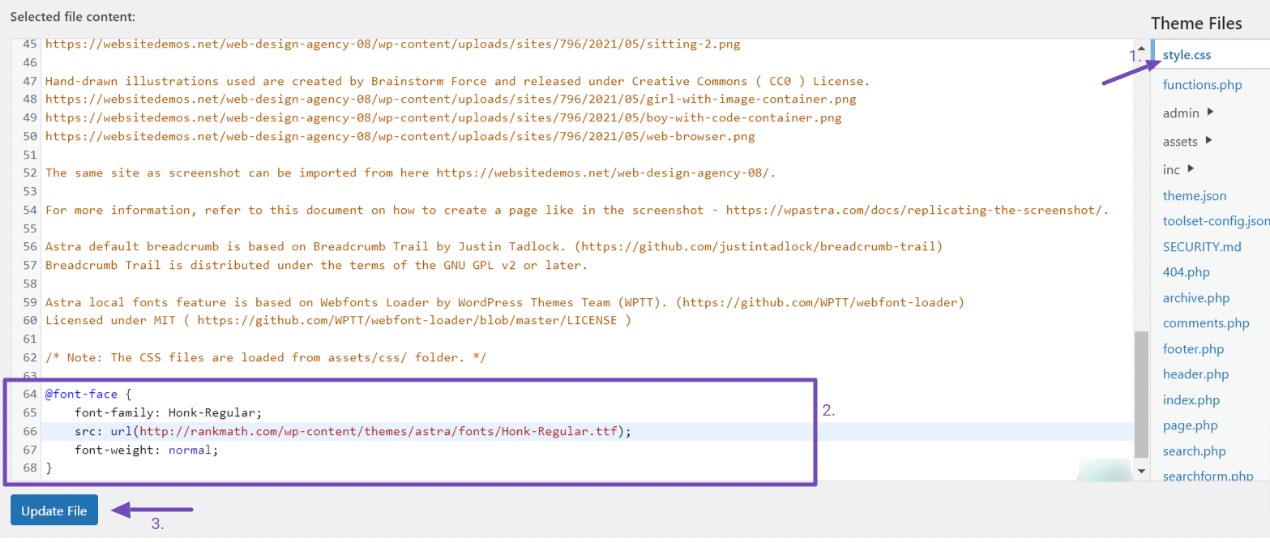
Następnie znajdź i edytuj plik style.css w katalogu motywu, aby wykorzystać regułę @font-face. Alternatywnie możesz uzyskać do niego dostęp, przechodząc do Wygląd → Edytor plików motywu z pulpitu nawigacyjnego WordPress.
W sekcji style.css przewiń w dół i wstaw następujący kod, aby zadeklarować regułę @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Pamiętaj, aby zmodyfikować rodzinę czcionek i wartości adresu URL, aby odpowiadały używanej czcionce.

Po dodaniu kodu kliknij przycisk Aktualizuj plik , aby zapisać zmiany.
Należy pamiętać, że kod czcionki ładuje czcionkę za każdym razem, gdy użytkownik odwiedza Twoją witrynę. Jednak czcionka nadal nie jest jeszcze zastosowana do żadnego elementu.
Należy edytować ten sam plik style.css, aby przypisać czcionkę do konkretnego elementu. Na przykład następujący kod zastosuje czcionkę „Honk” do tytułu Twojej witryny:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Ten kod określa rodzinę czcionek dla elementu „h1” z klasą „site-title”. Najpierw ustawia czcionkę „Honk-Regular”, następnie Arial, a na końcu bezszeryfową jako opcję awaryjną.
Oznacza to, że jeśli opcja „Honk-Regular” nie jest dostępna na urządzeniu lub przeglądarce użytkownika, spróbuje zamiast tego użyć formatu Arial, a jeśli i to nie jest dostępne, domyślnie zostanie ustawiona ogólna rodzina czcionek bezszeryfowych.
„Honk-Regular” to specyficzny styl czcionki lub krój czcionki „Honk” użyty w tym artykule.
5. Wniosek
Zwiększanie atrakcyjności wizualnej witryny WordPress za pomocą niestandardowych czcionek jest przystępnym i kreatywnym procesem.
Niezależnie od tego, czy korzystasz z wbudowanych opcji w ustawieniach motywu, czy wtyczek, elastyczność oferowana przez platformy takie jak Google Fonts i inne renomowane repozytoria czcionek pozwala zbudować typografię witryny tak, aby była zgodna z Twoją marką lub preferencjami projektowymi.
Pamiętaj, aby podczas wybierania i wdrażania niestandardowych czcionek wziąć pod uwagę aspekty wydajności i licencji, aby zapewnić optymalną funkcjonalność witryny.
Przy właściwym podejściu niestandardowe czcionki mogą być potężnym narzędziem wyróżniającym Twoją witrynę WordPress i pozostawiającym trwałe wrażenie na odwiedzających.
Jeśli podoba Ci się ten post, daj nam znać, tweetując @rankmathseo.
