วิธีเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress
เผยแพร่แล้ว: 2024-02-02คุณเบื่อกับการใช้แบบอักษรเริ่มต้นแบบเดิมบนเว็บไซต์ WordPress ของคุณหรือไม่? มาเติมสีสันและเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ของคุณกันเถอะ!
ลองคิดดู: เว็บไซต์ของคุณเปรียบเสมือนบ้านออนไลน์หรือร้านค้าเสมือนจริง มันควรจะสะท้อนถึงบุคลิกของแบรนด์คุณในทุกรายละเอียดไม่ใช่หรือ?
นั่นคือที่มาของแบบอักษรที่กำหนดเอง แบบอักษรเหล่านี้เปรียบเสมือนส่วนผสมลับที่เปลี่ยนเว็บไซต์ของคุณจากระดับธรรมดาไปสู่ความน่าทึ่ง
แต่การเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress อาจทำให้รู้สึกล้นหลาม ไม่ต้องกังวล; เราพร้อมให้ความช่วยเหลือ!
ในโพสต์นี้ เราจะแนะนำวิธีเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณ
ดังนั้นสิ่งที่คุณรอ? มาเริ่มกันเลย!
สารบัญ
- เหตุใดแบบอักษรที่กำหนดเองจึงมีความสำคัญสำหรับเว็บไซต์ WordPress
- จะหาแบบอักษรที่กำหนดเองสำหรับ WordPress ได้ที่ไหน
- วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress โดยใช้ปลั๊กอิน
- วิธีเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ด้วยตนเอง
- บทสรุป
1 เหตุใดแบบอักษรที่กำหนดเองจึงมีความสำคัญสำหรับเว็บไซต์ WordPress
ความสำคัญของแบบอักษรที่กำหนดเองสำหรับเว็บไซต์ WordPress ไม่สามารถพูดเกินจริงได้ แบบอักษรที่กำหนดเองช่วยสร้างเอกลักษณ์ของแบรนด์ที่ไม่ซ้ำใครสำหรับเว็บไซต์ของคุณและปรับปรุงความสวยงามในการออกแบบโดยรวม
เมื่อคุณใช้แบบอักษรที่กำหนดเอง คุณสามารถเลือกแบบอักษรที่ตรงกับกลุ่มเฉพาะและผู้ชมเว็บไซต์ของคุณมากที่สุด ทำให้น่าสนใจยิ่งขึ้นสำหรับพวกเขา การใช้แบบอักษรที่กำหนดเอง คุณยังปรับปรุงความสามารถในการอ่านเนื้อหาของคุณ ทำให้ผู้เยี่ยมชมมีส่วนร่วมกับข้อความของคุณได้ง่ายขึ้น
แบบอักษรที่กำหนดเองยังช่วยทำให้เว็บไซต์ของคุณแตกต่างจากผู้อื่น ทำให้เว็บไซต์ของคุณมีรูปลักษณ์ที่โดดเด่น ทำให้ผู้เยี่ยมชมของคุณน่าจดจำยิ่งขึ้น
แต่คุณจะพบแบบอักษรแบบกำหนดเองเหล่านี้ได้ที่ไหน เรามาหารือเรื่องนี้กันในหัวข้อถัดไป
2 จะหาแบบอักษรที่กำหนดเองสำหรับ WordPress ได้ที่ไหน
การเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress อาจเป็นเรื่องที่ท้าทาย โดยเฉพาะอย่างยิ่งเมื่อคุณต้องค้นหาแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณ โชคดีที่มีแหล่งข้อมูลที่จะช่วยคุณค้นหาแบบอักษรที่เหมาะสมสำหรับไซต์ของคุณ
จุดเริ่มต้นที่ดีคือ Google Fonts ซึ่งมีคลังแบบอักษรฟรีมากมายที่ปรับให้เหมาะกับการใช้งานเว็บ คุณสามารถค้นหาแบบอักษรตามหมวดหมู่ ภาษา ความนิยม ฯลฯ ได้อย่างง่ายดาย
อีกทางเลือกหนึ่งคือ Adobe Fonts (เดิมชื่อ Typekit) ซึ่งให้ฟอนต์คุณภาพสูงที่ทำงานร่วมกับ WordPress ได้อย่างราบรื่น โปรดทราบว่า Adobe Fonts จำเป็นต้องสมัครสมาชิก Creative Cloud เพื่อดาวน์โหลด
อย่างไรก็ตาม ก่อนที่จะใช้แบบอักษรใดๆ ให้ตรวจสอบเงื่อนไขการอนุญาตเพื่อให้แน่ใจว่าการใช้งานถูกกฎหมายบนเว็บไซต์ของคุณ
เมื่อคุณเลือกแบบอักษรที่ถูกต้องแล้ว คุณสามารถเพิ่มลงในไซต์ WordPress ของคุณได้โดยการอัปโหลดไฟล์แบบอักษร กำหนดแบบอักษรในสไตล์ชีต CSS ของคุณ และนำไปใช้กับองค์ประกอบที่ต้องการบนเว็บไซต์ของคุณ
มีสองวิธีในการทำเช่นนี้: การใช้ปลั๊กอินหรือการเพิ่มโค้ดลงในธีมของคุณด้วยตนเอง
ก่อนที่จะเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ของคุณ ให้ตรวจสอบว่าธีม WordPress ของคุณมีแบบอักษร Google ในตัวหรือไม่ และความสามารถในการอัปโหลดแบบอักษรที่กำหนดเอง เช่น แบบอักษร Adobe ถ้าไม่เช่นนั้น คุณสามารถดำเนินการเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ได้
3 วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress โดยใช้ปลั๊กอิน
คุณสามารถใช้ปลั๊กอินแบบอักษรที่กำหนดเองเพื่อเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณได้
ใช้งานได้ฟรีและไม่มีข้อจำกัด มันเข้ากันได้กับธีม WordPress และตัวสร้างเพจใด ๆ เช่น Elementor
ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มแบบอักษรใดๆ ลงในเว็บไซต์ของคุณได้ ไม่ว่าจะมาจาก Google หรือแบบอักษรท้องถิ่นจากแหล่งอื่นๆ
3.1 วิธีเพิ่ม Google Fonts เป็นแบบอักษรที่กำหนดเองใน WordPress
หากต้องการเพิ่มแบบอักษรของ Google คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินแบบอักษรที่กำหนดเอง
สำหรับรายละเอียดเพิ่มเติม โปรดดูโพสต์ของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
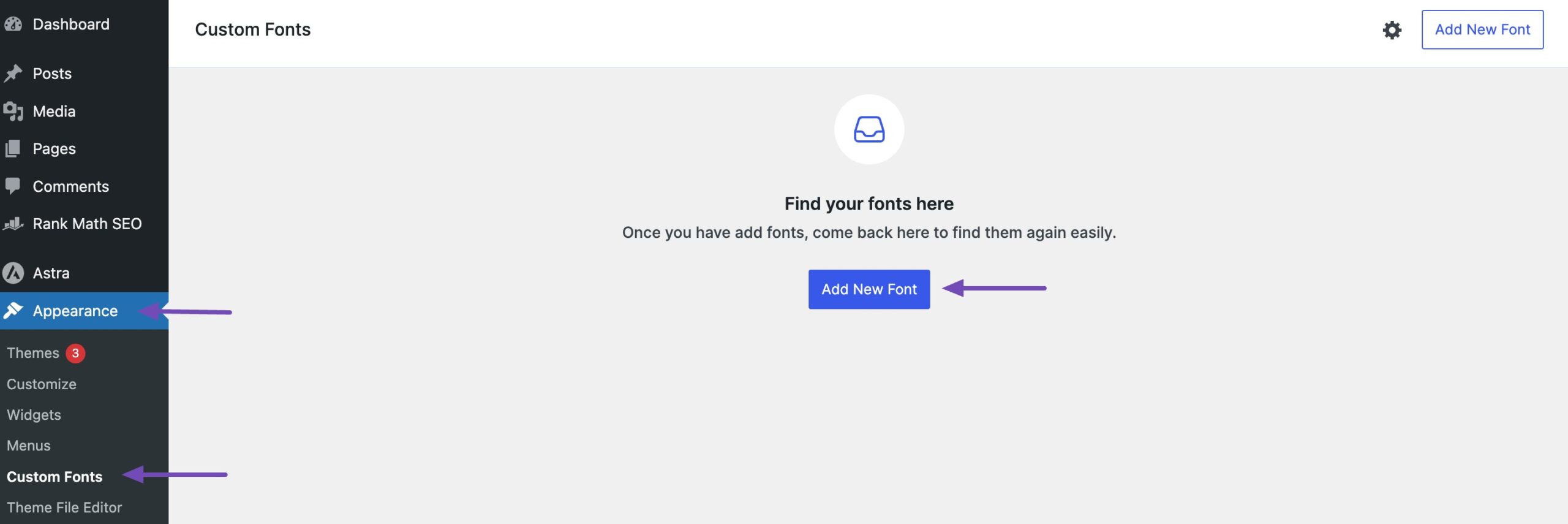
หลังจากเปิดใช้งาน ให้ไปที่ Appearance → Custom Fonts แล้วคลิกปุ่ม Add New Font ดังที่แสดงด้านล่าง

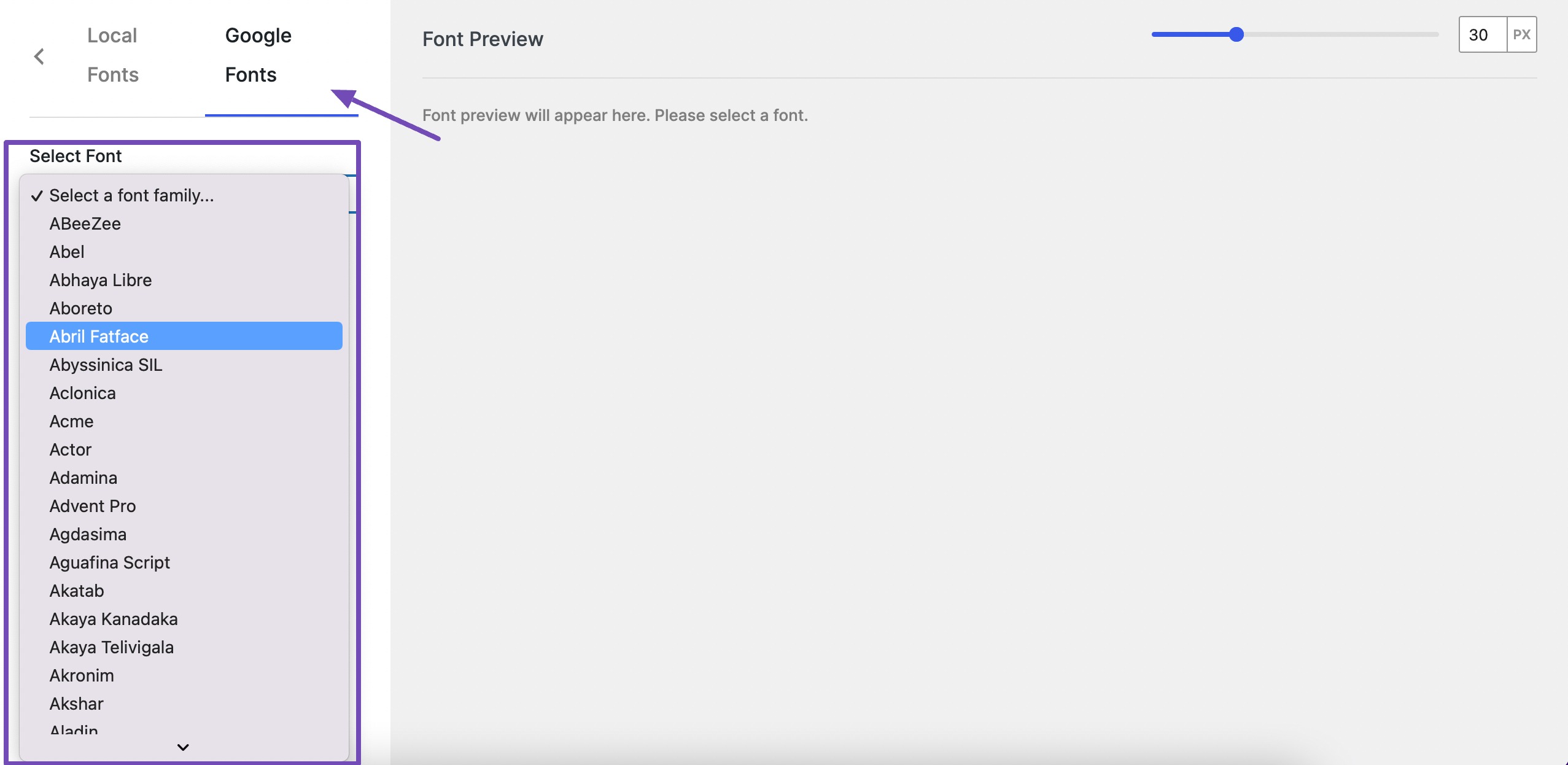
จากนั้นไปที่แท็บ Google Fonts แล้วคลิกเมนูแบบเลื่อนลงใต้ตัวเลือก Select Font เลือกตระกูลแบบอักษร Google ที่คุณต้องการใช้บนเว็บไซต์ของคุณ ดังที่แสดงด้านล่าง

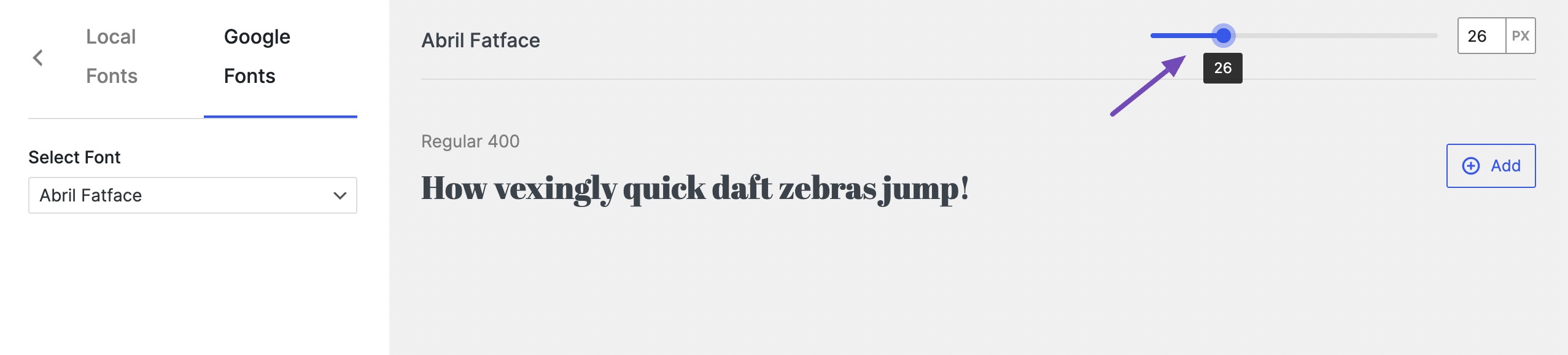
ตระกูลแบบอักษรที่คุณเลือกจะปรากฏในส่วน แสดงตัวอย่างแบบอักษร คุณสามารถปรับลักษณะแบบอักษรใน หน่วย px เพื่อให้แน่ใจว่าตรงกับความต้องการของคุณอย่างสมบูรณ์แบบ

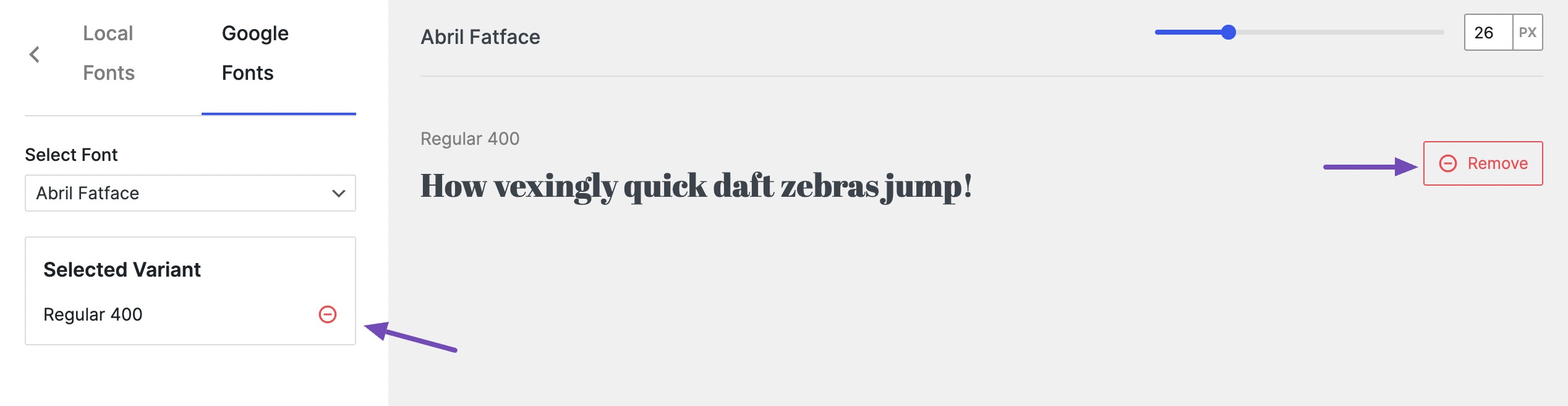
หากต้องการเลือกตระกูลแบบอักษร ให้คลิกปุ่ม เพิ่ม ที่อยู่ติดกัน แบบอักษรที่เลือกจะปรากฏในส่วน Google Fonts และปุ่มเพิ่มจะเปลี่ยนเป็น Remove สิ่งนี้ทำให้การจัดการแบบอักษรที่คุณเลือกสำหรับเว็บไซต์ของคุณง่ายขึ้น

แค่นั้นแหละ! คุณเพิ่มแบบอักษร Google ลงในเว็บไซต์ของคุณสำเร็จแล้ว
เมื่อใช้ปลั๊กอินแบบอักษรที่กำหนดเอง แบบอักษรที่เพิ่มหรืออัปโหลดจะถูกบันทึกไว้ในเซิร์ฟเวอร์ของคุณ เพื่อประสิทธิภาพเว็บไซต์ที่ดีที่สุด ให้เพิ่มเฉพาะแบบอักษรที่คุณวางแผนจะใช้เท่านั้น ขอแนะนำให้เลือกแบบอักษรที่แตกต่างกันอย่างน้อยสองแบบอักษร เนื่องจากการโหลดแบบอักษรมากเกินไปอาจทำให้เว็บไซต์ของคุณช้าลง
ให้เราหารือถึงวิธีการอัปโหลดแบบอักษรที่กำหนดเองจากแหล่งอื่นโดยใช้ปลั๊กอินนี้
3.2 การอัปโหลดแบบอักษรที่กำหนดเองไปยัง WordPress
การใช้ปลั๊กอินแบบอักษรที่กำหนดเอง ช่วยให้คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองจากแหล่งต่างๆ เช่น Adobe ไปยังไซต์ WordPress ของคุณได้
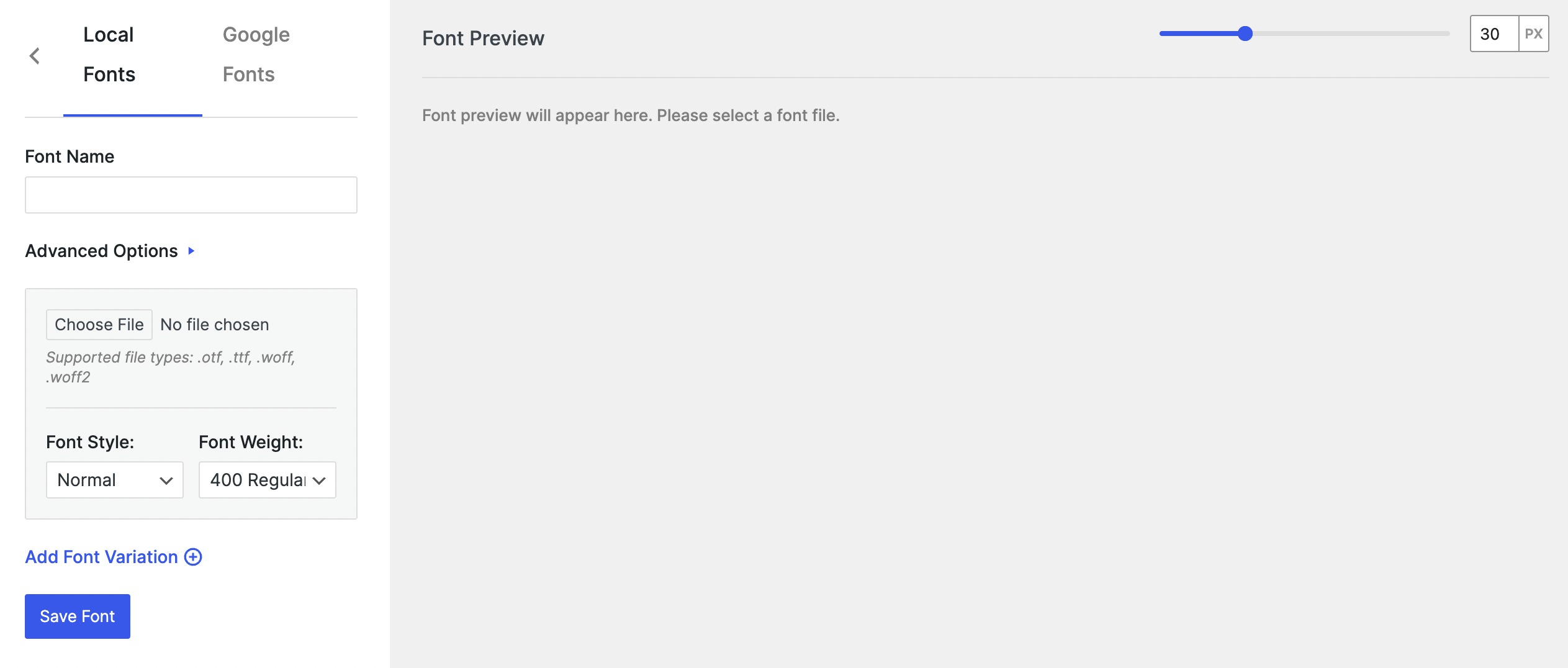
โดยไปที่แท็บ แบบอักษรในเครื่อง ระบุชื่อแบบอักษร เพิ่มทางเลือกแบบอักษร และปรับการแสดงแบบอักษรในส่วนตัว เลือกขั้นสูง

จากนั้น ดำเนินการอัปโหลดแบบอักษรที่คุณได้รับจากแหล่งภายนอกโดยใช้ช่อง เลือกไฟล์

เมื่ออัปโหลดแบบอักษร ตรวจสอบให้แน่ใจว่าอยู่ในรูปแบบที่เบราว์เซอร์รองรับ เนื่องจากปลั๊กอินยอมรับรูปแบบต่อไปนี้:
- Open Type Fonts (OTF) เป็นแบบอักษรเว็บยอดนิยมที่เข้ากันได้กับเบราว์เซอร์ส่วนใหญ่
- True Type Fonts (TTF) ได้รับการพัฒนาร่วมกันโดย Microsoft และ Apple และมีการใช้กันอย่างแพร่หลายสำหรับ Windows และ macOS
- รูปแบบแบบอักษรเปิดเว็บ (WOFF) เป็นรูปแบบหน้าเว็บที่แนะนำโดย W3C
- WOFF 2 มีความสามารถในการบีบอัดที่ดีกว่า แต่ Safari และ Internet Explorer ไม่รองรับ และทำงานได้ดีกับ Google Chrome, Firefox หรือ Opera
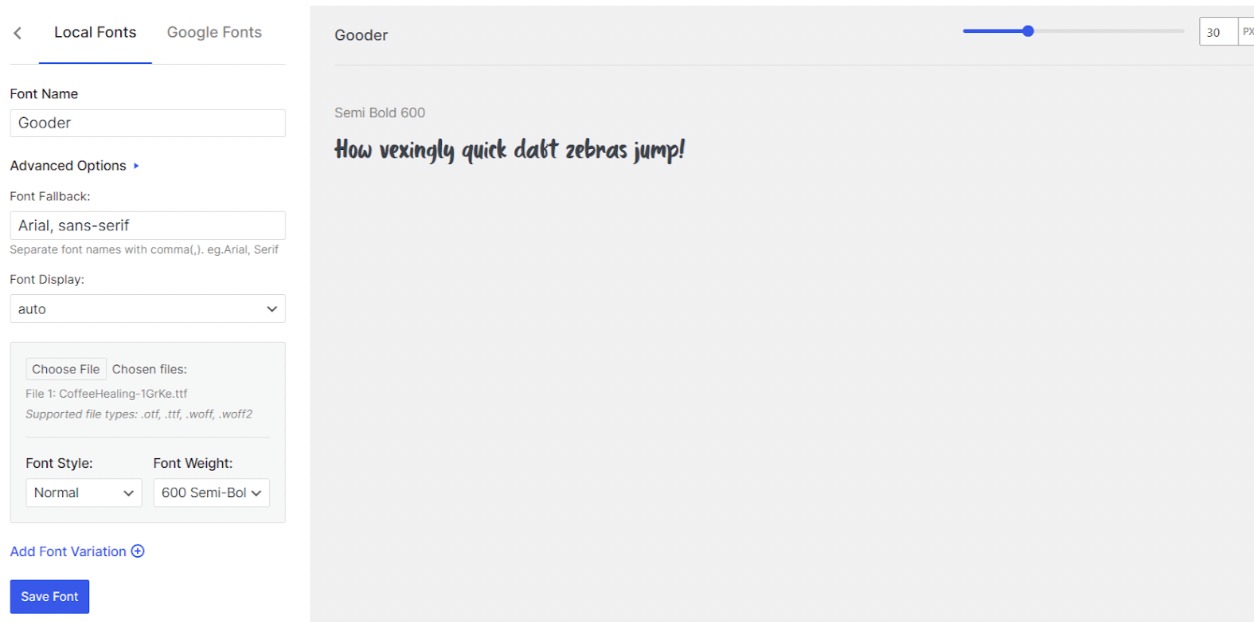
เมื่อคุณอัปโหลดแบบอักษรแล้ว ตัวอย่างจะปรากฏในส่วนแสดงตัวอย่าง คุณสามารถกำหนดสไตล์และความสูงได้ตามความต้องการ

นอกจากนี้ หากคุณต้องการเพิ่มแบบอักษรอื่นพร้อมกัน คุณสามารถใช้ตัวเลือก เพิ่มรูปแบบแบบอักษรได้
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่เกิดขึ้นแล้ว ให้คลิกที่ปุ่ม บันทึกแบบอักษร เพื่ออัปโหลดแบบอักษรไปยังเว็บไซต์ของคุณ
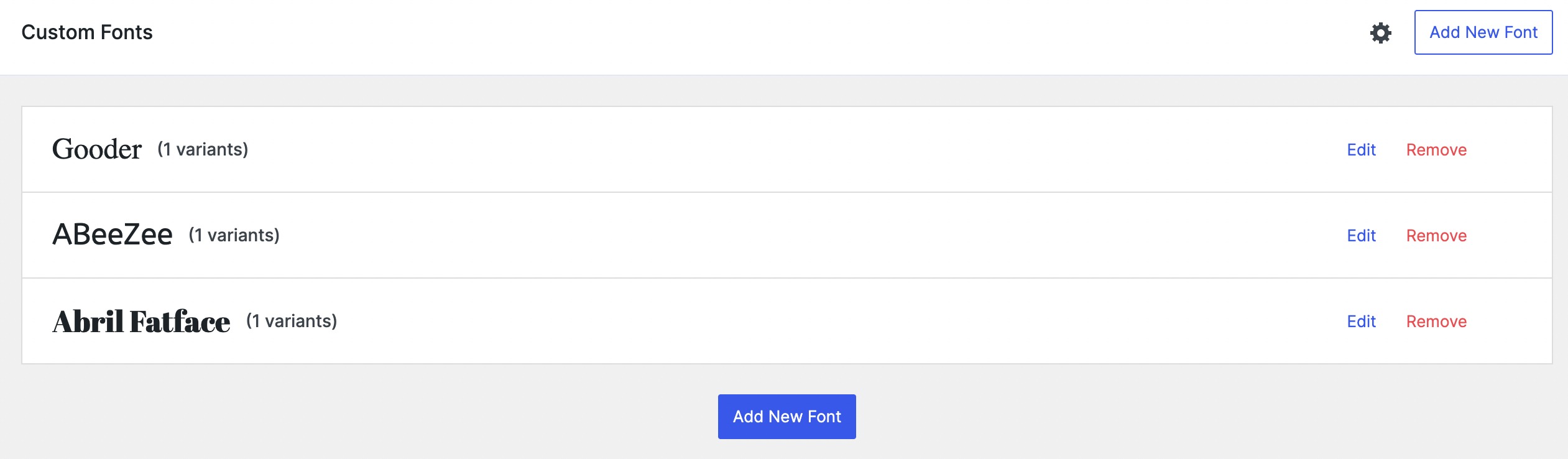
แบบอักษรทั้งหมดจะถูกเพิ่มลงในเว็บไซต์ของคุณ

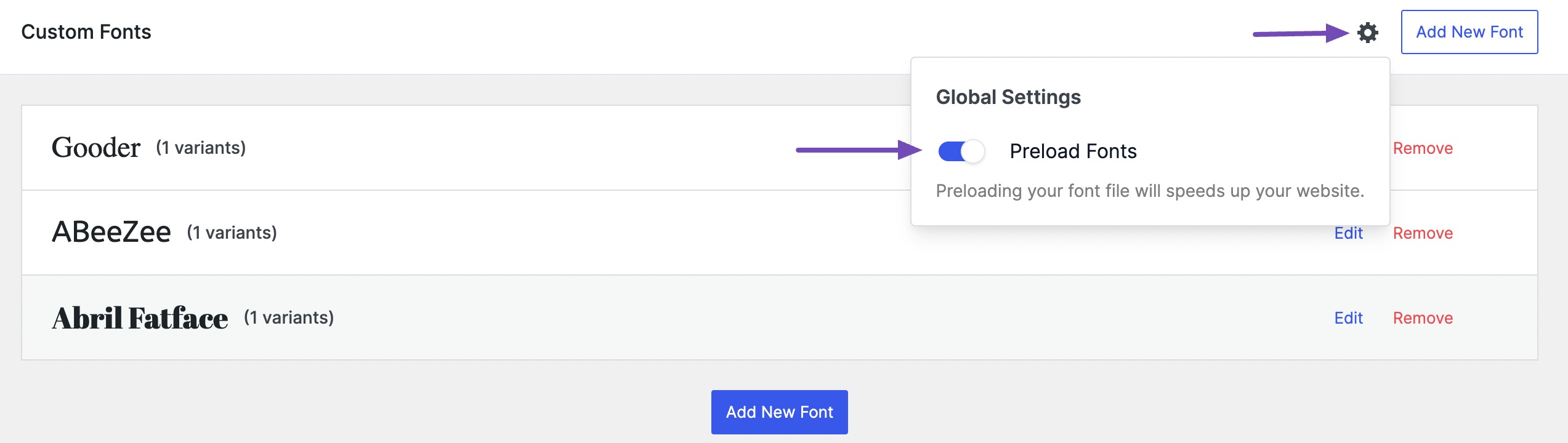
หากต้องการเพิ่มประสิทธิภาพแบบอักษรเหล่านี้เพิ่มเติม ให้คลิกไอคอนการตั้งค่า ดังที่แสดงด้านล่าง
เปิดใช้งานตัวเลือก โหลดแบบอักษรล่วงหน้า เพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณด้วยการโหลดแบบอักษรที่เลือกไว้ล่วงหน้า

คุณสามารถตั้งค่าการพิมพ์ได้โดยไปที่ รูปลักษณ์ → ปรับแต่ง → การพิมพ์ จากแดชบอร์ด WordPress ของคุณ
4 วิธีเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ด้วยตนเอง
คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ได้ด้วยตนเองโดยใช้กฎ @font-face CSS
วิธีการนี้ช่วยให้สามารถควบคุมแบบอักษรที่คุณรวมเข้าด้วยกันได้ดียิ่งขึ้นและค่อนข้างง่าย
ต่อไปนี้เป็นบทสรุปโดยย่อ: ดาวน์โหลดแบบอักษรที่ต้องการ อัปโหลดไปยังไซต์ WordPress ของคุณ จากนั้นเพิ่มลงในไฟล์ CSS ของเว็บไซต์ของคุณ มาทำลายมันทีละขั้นตอน
เริ่มต้นด้วยการดาวน์โหลดแบบอักษรที่คุณเลือกลงในคอมพิวเตอร์ของคุณในรูปแบบที่รองรับจากแหล่งที่เชื่อถือได้ แตกไฟล์ .zip หากจำเป็น
จากนั้น เชื่อมต่อกับไซต์ WordPress ของคุณผ่าน FTP หรือตัวจัดการไฟล์ และไปที่ไดเร็กทอรีของธีมของคุณ (โดยทั่วไปจะอยู่ที่ wp-content/themes/your-active-theme)
ตรวจสอบโฟลเดอร์ แบบอักษร ภายในไดเร็กทอรี หากไม่มีอยู่ ให้สร้างโฟลเดอร์ใหม่ชื่อ "แบบอักษร" และอัปโหลดไฟล์แบบอักษรของคุณลงในโฟลเดอร์นี้
ในภาพด้านล่าง คุณจะเห็นว่าเราได้อัปโหลดฟอนต์ Honk แล้ว

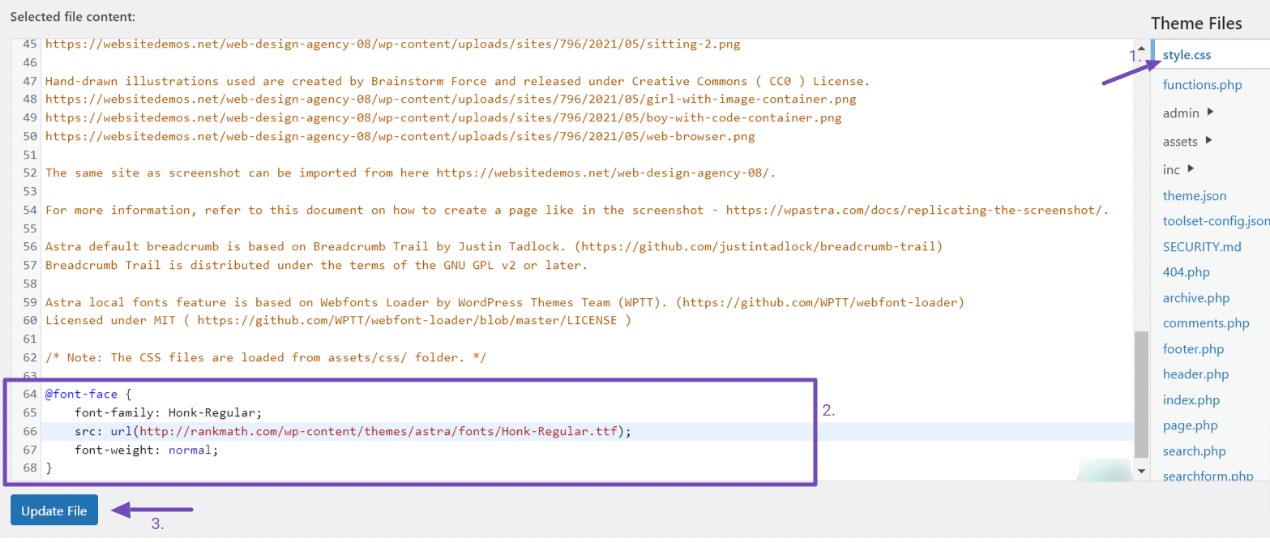
จากนั้น ค้นหาและแก้ไขไฟล์ style.css ในไดเร็กทอรีธีมของคุณเพื่อใช้กฎ @font-face หรือคุณสามารถเข้าถึงได้โดยไปที่ ลักษณะ → ตัวแก้ไขไฟล์ธีม จากแดชบอร์ด WordPress ของคุณ
ภายในส่วน style.css ให้เลื่อนลงและแทรกโค้ดต่อไปนี้เพื่อประกาศกฎ @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }ตรวจสอบให้แน่ใจว่าได้แก้ไขตระกูลแบบอักษรและค่า URL ให้สอดคล้องกับแบบอักษรที่คุณใช้

เมื่อคุณเพิ่มโค้ดแล้ว ให้คลิกปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
สิ่งสำคัญคือต้องทราบว่าโค้ดแบบอักษรจะโหลดแบบอักษรทุกครั้งที่ผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณ อย่างไรก็ตาม ยังไม่ได้ใช้แบบอักษรกับองค์ประกอบใดๆ
คุณต้องแก้ไขไฟล์ style.css เดียวกันเพื่อกำหนดแบบอักษรสำหรับองค์ประกอบเฉพาะ ตัวอย่างเช่น โค้ดต่อไปนี้จะใช้แบบอักษร 'Honk' กับชื่อเว็บไซต์ของคุณ:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }รหัสนี้ระบุตระกูลแบบอักษรสำหรับองค์ประกอบ 'h1' พร้อมด้วยคลาส 'site-title' โดยจะตั้งค่าแบบอักษรเป็น "Honk-Regular" ก่อน ตามด้วย Arial และสุดท้ายคือ sans-serif เป็นตัวเลือกสำรอง
ซึ่งหมายความว่าหากไม่มี “Honk-Regular” บนอุปกรณ์หรือเบราว์เซอร์ของผู้ใช้ ระบบจะพยายามใช้ Arial แทน และหากใช้ไม่ได้เช่นกัน ระบบจะใช้ค่าเริ่มต้นเป็นตระกูลฟอนต์ sans-serif ทั่วไป
“Honk-Regular” คือลักษณะแบบอักษรหรือแบบอักษรเฉพาะของแบบอักษร “Honk” ที่ใช้ในบทความนี้
5. สรุป
การเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ WordPress ของคุณผ่านแบบอักษรที่กำหนดเองเป็นกระบวนการที่เข้าถึงได้และสร้างสรรค์
ไม่ว่าจะใช้ตัวเลือกในตัวภายในการตั้งค่าธีมหรือปลั๊กอินของคุณ ความยืดหยุ่นที่นำเสนอโดยแพลตฟอร์ม เช่น Google Fonts และแหล่งเก็บแบบอักษรที่มีชื่อเสียงอื่นๆ ช่วยให้คุณสามารถสร้างการออกแบบตัวอักษรของไซต์ของคุณให้สอดคล้องกับแบรนด์หรือการออกแบบของคุณได้
อย่าลืมพิจารณาด้านประสิทธิภาพและใบอนุญาตในขณะที่เลือกและใช้งานแบบอักษรที่กำหนดเองเพื่อให้แน่ใจว่าเว็บไซต์มีฟังก์ชันการทำงานที่เหมาะสมที่สุด
ด้วยแนวทางที่ถูกต้อง แบบอักษรที่กำหนดเองสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการทำให้ไซต์ WordPress ของคุณโดดเด่นและสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชม
หากคุณชอบโพสต์นี้ โปรดแจ้งให้เราทราบโดย ทวีต @rankmathseo
