如何為 WordPress 新增自訂字體
已發表: 2024-02-02您是否厭倦了在 WordPress 網站上使用相同的舊預設字體? 讓我們為您的網站添加自訂字體!
想想看:您的網站就像您的線上主頁或虛擬商店。 難道它不應該在每個細節中體現您品牌的個性嗎?
這就是自訂字體的用武之地。它們就像將您的網站從平庸變為令人驚嘆的秘密成分。
但是,為 WordPress 添加自訂字體可能會讓人感到不知所措。 不用擔心; 我們隨時為您提供協助!
在這篇文章中,我們將指導您如何在 WordPress 網站上新增自訂字體。
還在等什麼? 讓我們深入了解並開始吧!
目錄
- 為什麼自訂字體對於 WordPress 網站很重要
- 哪裡可以找到 WordPress 的自訂字體
- 如何使用外掛程式在 WordPress 中新增自訂字體
- 如何手動將自訂字體新增至 WordPress
- 結論
1為什麼自訂字體對於 WordPress 網站很重要
自訂字體對於 WordPress 網站的重要性怎麼強調都不為過。 自訂字體有助於為您的網站創建獨特的品牌標誌並提高整體設計美感。
當您使用自訂字體時,您可以選擇最適合您網站的利基和受眾的字體,使其對他們更具吸引力。 透過使用自訂字體,您還可以提高內容的可讀性,使訪客更容易與您的訊息互動。
自訂字體還有助於使您的網站與眾不同。 它們為您的網站帶來獨特的外觀和感覺,讓您的訪客更難忘。
但是在哪裡可以找到這些自訂字體呢? 讓我們在下一節中討論這個問題。
2在哪裡可以找到 WordPress 的自訂字體
為 WordPress 添加自訂字體可能具有挑戰性,尤其是當您必須為您的網站找到合適的字體時。 幸運的是,有一些資源可以幫助您找到適合您網站的字體。
一個很好的起點是 Google Fonts,它提供了一個針對網頁使用進行最佳化的龐大免費字體庫。 您可以根據類別、語言、流行程度等輕鬆搜尋字體。
另一個選擇是 Adobe Fonts(以前稱為 Typekit),它提供與 WordPress 無縫整合的高品質字體。 請注意,Adobe Fonts 需要 Creative Cloud 訂閱才能下載。
但是,在使用任何字體之前,請檢查授權條款以確保在您的網站上合法使用。
選擇正確的字體後,您可以透過上傳字體檔案、在 CSS 樣式表中定義字體並將其套用到網站上所需的元素,將它們新增至您的 WordPress 網站。
有兩種方法可以做到這一點:使用外掛程式或手動將程式碼新增到主題中。
在將自訂字體新增至您的網站之前,請檢查您的 WordPress 主題是否具有內建 Google 字體以及上傳自訂字體(例如 Adobe 字體)的能力。 如果沒有,您可以繼續為 WordPress 添加自訂字體。
3如何使用外掛程式在 WordPress 中新增自訂字體
您可以使用自訂字體外掛程式將自訂字體新增至您的 WordPress 網站。
它可以免費使用並且沒有任何限制。 它與任何 WordPress 主題和頁面建立器相容,例如 Elementor。
使用此插件,您可以將任何字體添加到您的網站,無論是來自 Google 還是來自其他來源的本地字體。
3.1如何在 WordPress 中新增 Google 字體作為自訂字體
要新增 Google 字體,您需要安裝並啟動自訂字體外掛程式。
有關更多詳細信息,請參閱我們關於如何安裝 WordPress 外掛程式的文章。
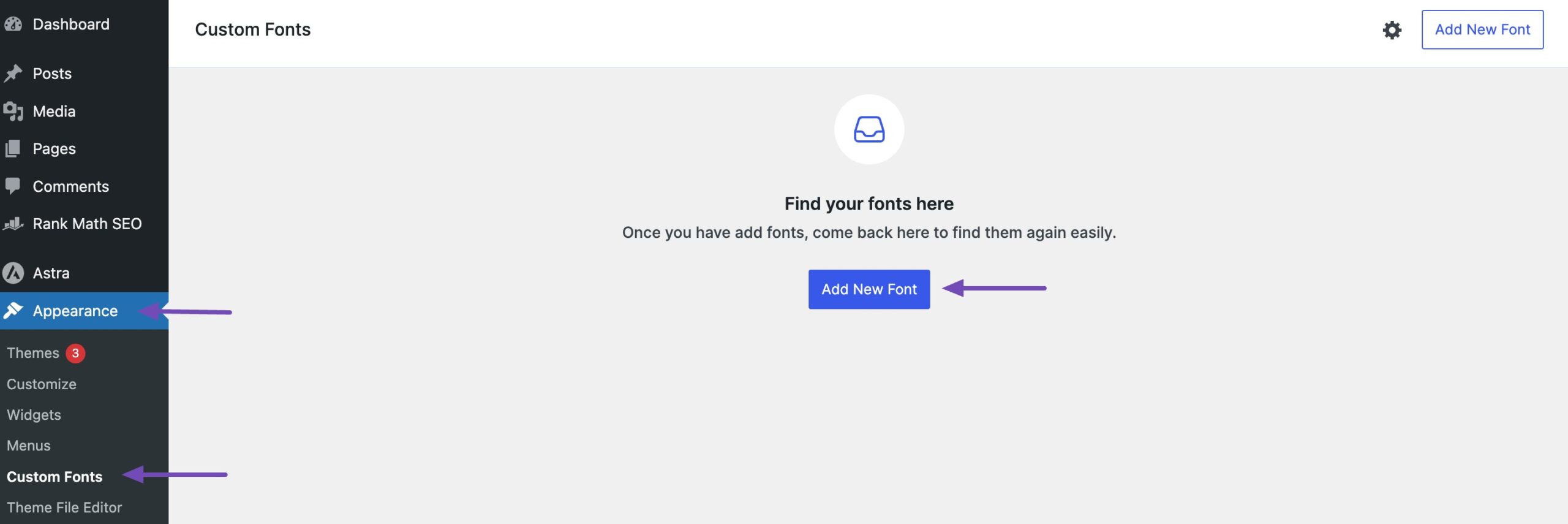
啟動後,導覽至「外觀」→「自訂字體」 ,然後按一下「新增字體」按鈕,如下所示。

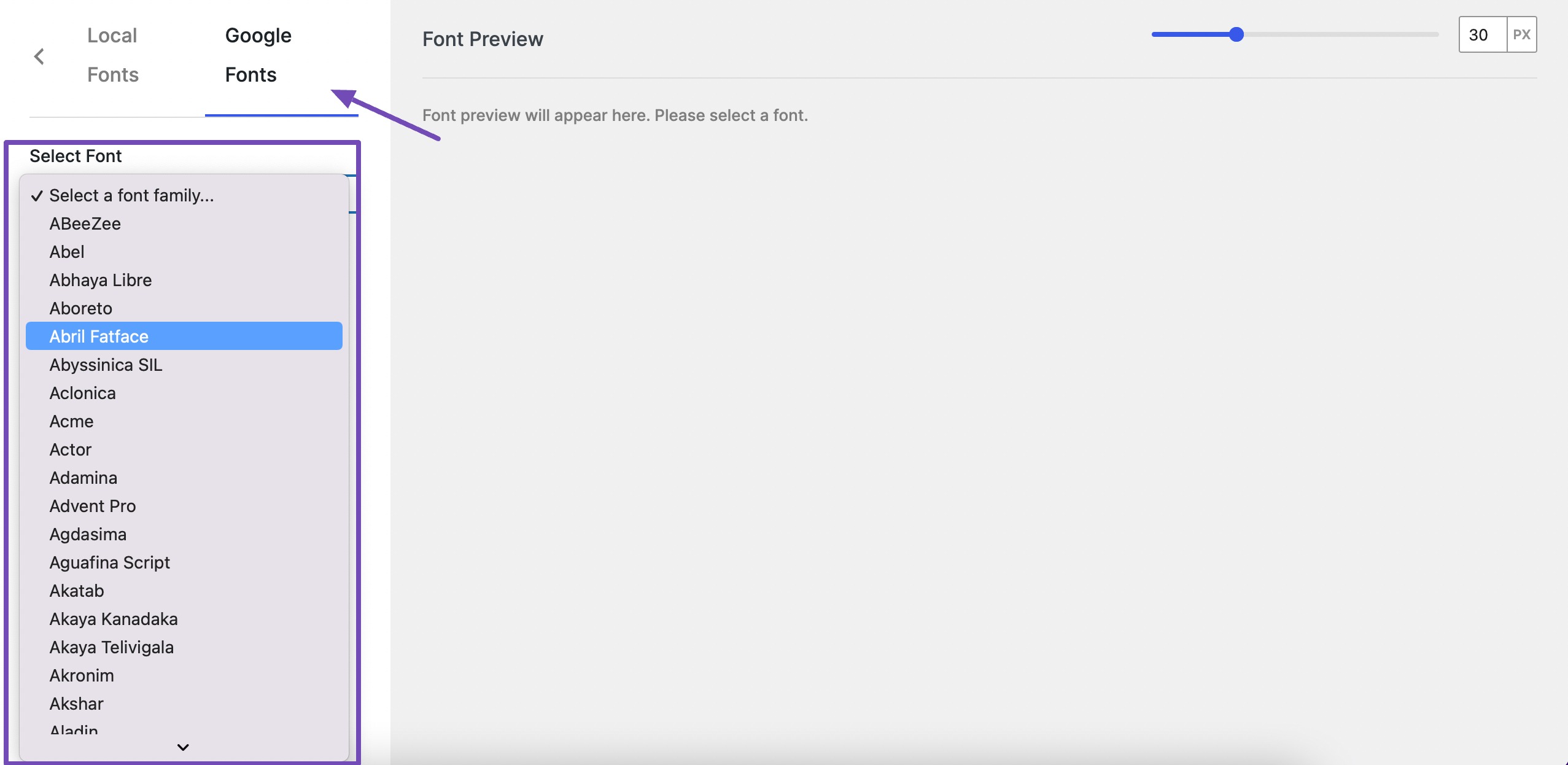
接下來,導覽至「Google 字型」選項卡,然後按一下「選擇字型」選項下的下拉式選單。 選擇您想要在網站上使用的 Google 字體系列,如下所示。

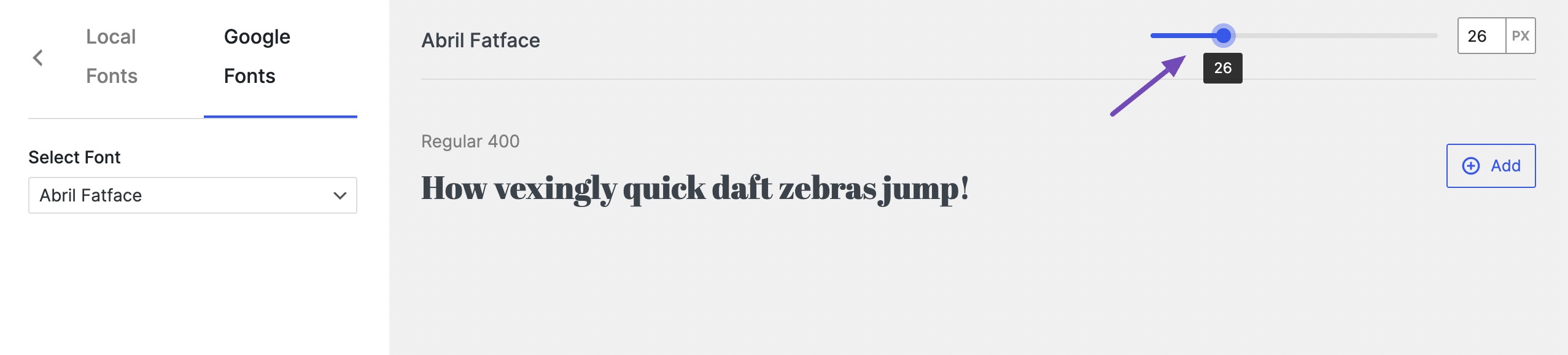
您選擇的字體系列將顯示在「字體預覽」部分。 您可以調整字體外觀(以px為單位),以確保其完美符合您的偏好。

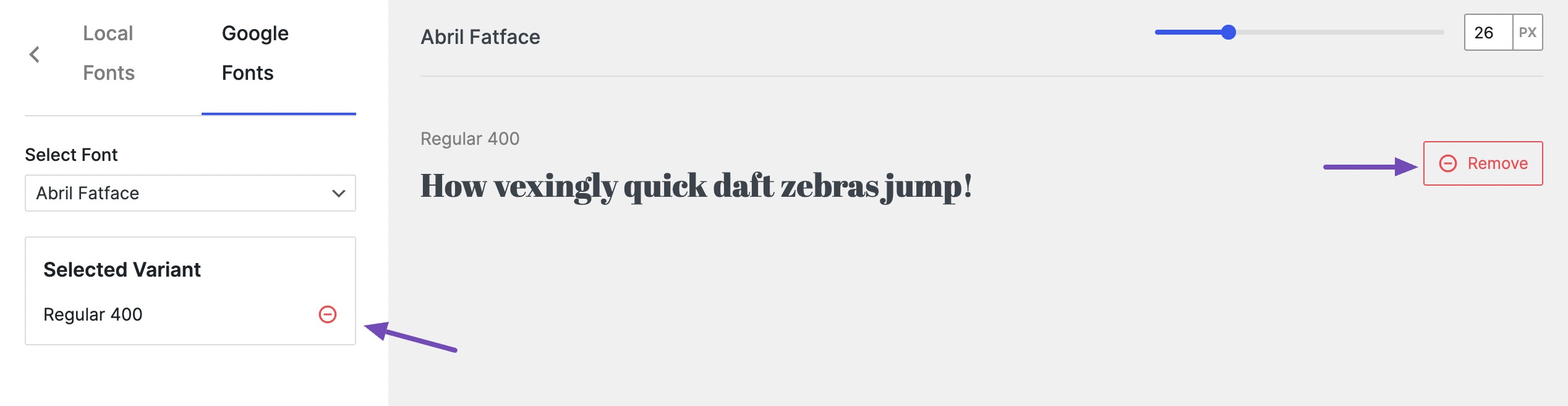
若要選擇字體系列,請按一下其旁邊的“新增”按鈕。 所選字體將出現在 Google Fonts 部分中,並且「新增」按鈕將變更為「刪除」 。 這簡化了您為網站選擇的字體的管理。

就是這樣! 您已成功將 Google 字體新增至您的網站。
使用自訂字體外掛程式時,任何新增或上傳的字體都會保存在您的伺服器本機。 為了獲得最佳網站效能,僅添加您計劃使用的字體。 建議至少選擇兩種不同的字體,因為載入太多字體可能會減慢您的網站速度。
現在讓我們討論如何使用此外掛程式從其他來源上傳自訂字體。
3.2上傳自訂字體到WordPress
使用自訂字體插件,您還可以將自訂字體從 Adobe 等來源上傳到您的 WordPress 網站。
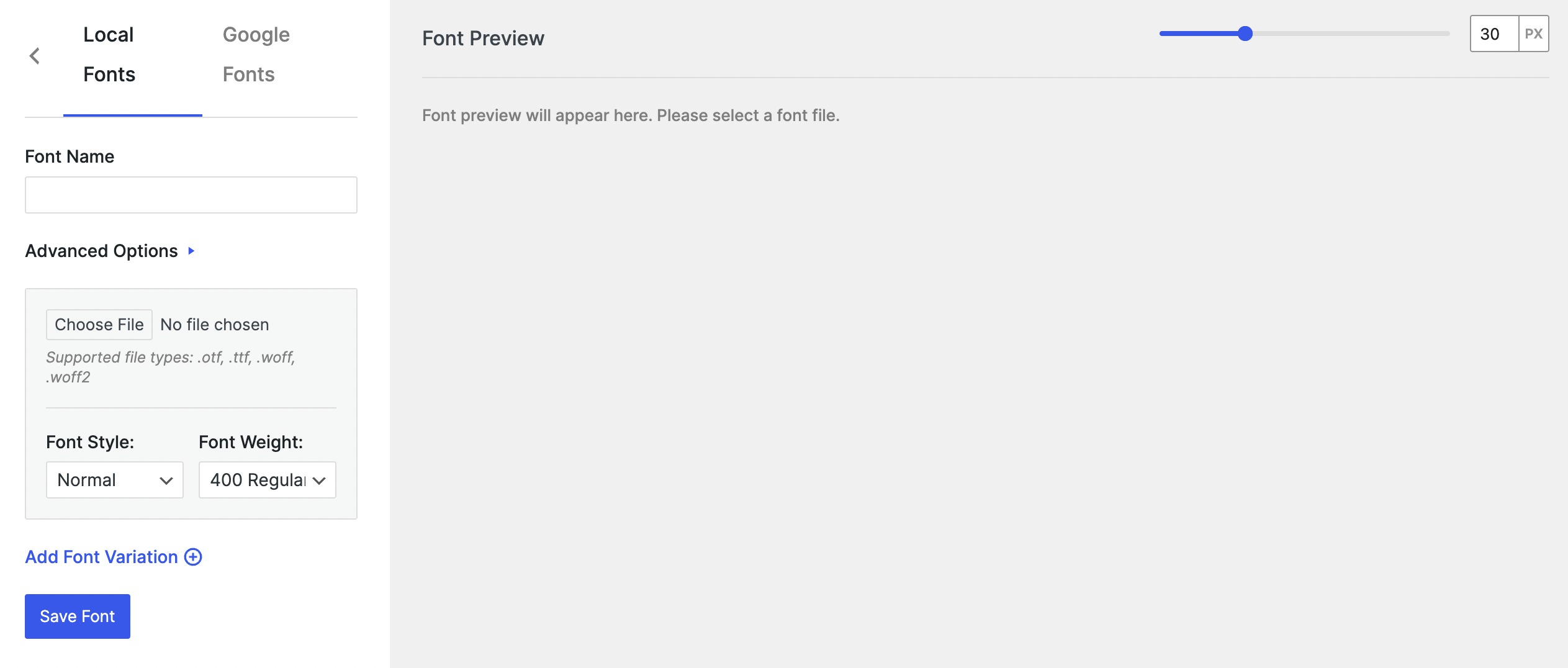
為此,請導航至“本地字體”選項卡。 指定字體名稱,新增字體後備,並在「進階選項」部分調整字體顯示。
然後,繼續使用「選擇檔案」欄位上傳從外部來源取得的字體。

上傳字體時,請確保其採用瀏覽器支援的格式,因為該外掛程式接受以下格式:

- Open Type Fonts (OTF)是一種流行的網頁字體,與大多數瀏覽器相容。
- True Type 字型 (TTF)由 Microsoft 和 Apple 共同開發,廣泛用於 Windows 和 macOS。
- Web 開放字體格式 (WOFF)是 W3C 推薦的網頁格式。
- WOFF 2具有更好的壓縮能力,但 Safari 和 Internet Explorer 不支持,但與 Google Chrome、Firefox 或 Opera 配合良好。
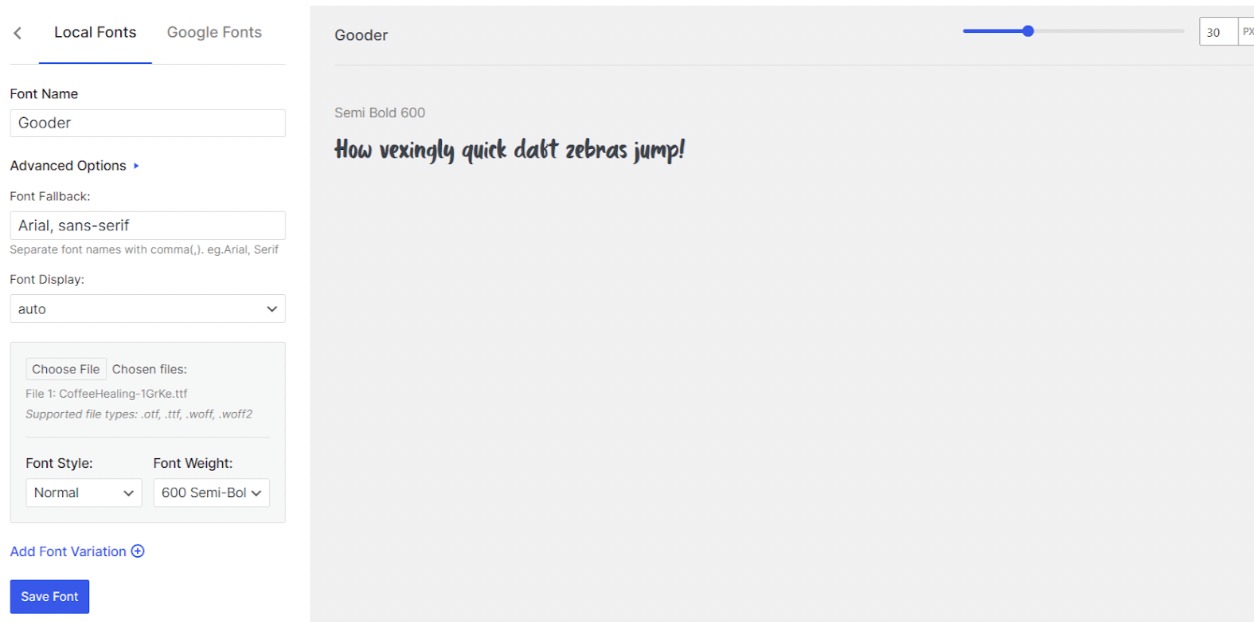
上傳字體後,預覽部分將顯示預覽。 您可以根據自己的喜好設定樣式和高度。

此外,如果您想同時新增另一種字體,可以使用「新增字體變體」選項。
一旦您對所做的更改感到滿意,請點擊“儲存字體”按鈕將字體上傳到您的網站。
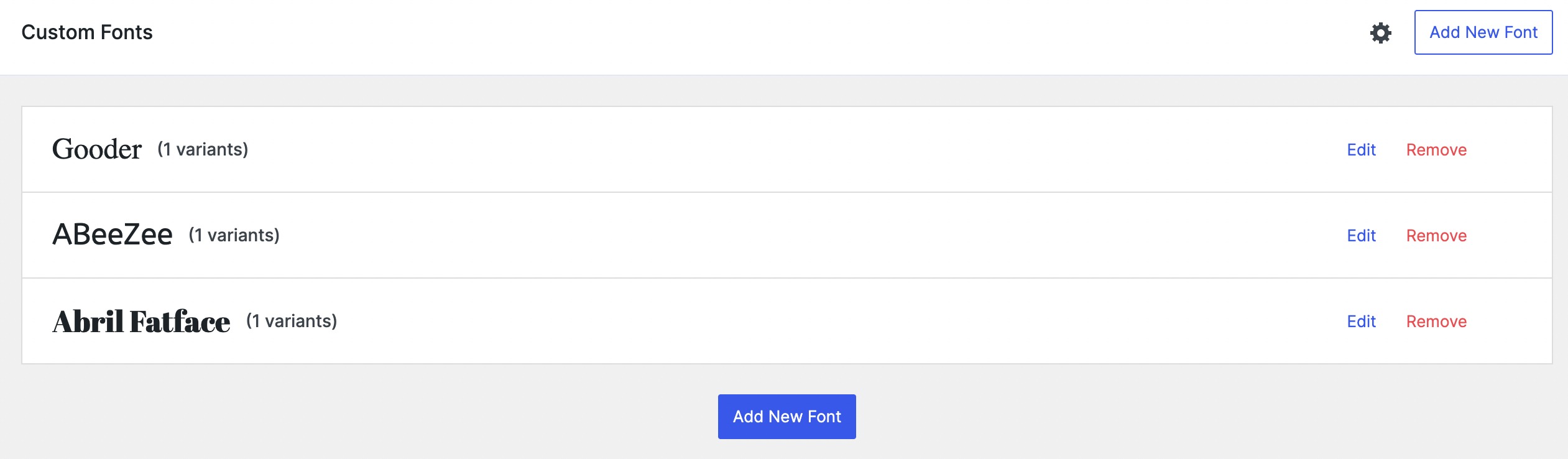
所有字體都將添加到您的網站。

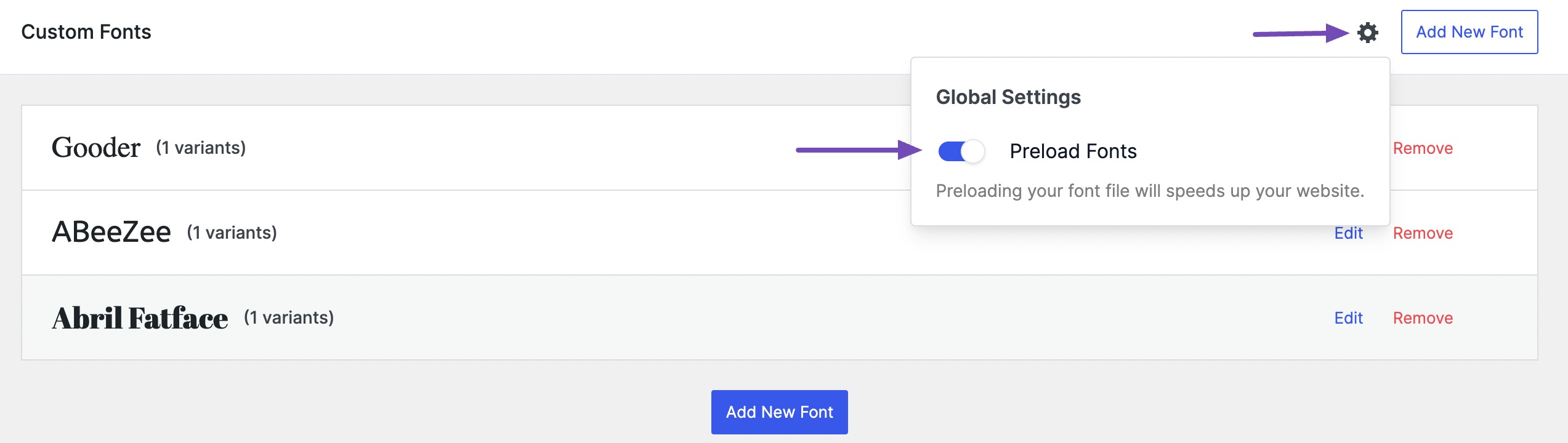
要進一步優化這些字體,請點擊設定圖標,如下所示。
啟用預先載入字體選項,透過預先載入所選字體來提高網站的載入速度。

您可以從 WordPress 儀表板導覽至外觀 → 自訂 → 版式來設定版式。
4如何手動為 WordPress 新增自訂字體
您可以使用 @font-face CSS 規則手動將自訂字體新增至 WordPress。
此方法可以更好地控制您整合的字體,並且相對簡單。
以下是一個快速概述:下載所需的字體,將它們上傳到您的 WordPress 網站,然後將它們添加到您網站的 CSS 檔案中。 讓我們一步步分解。
首先從受信任的來源以受支援的格式將您選擇的字體下載到您的電腦。 如有必要,請提取 .zip 檔案。
接下來,透過 FTP 或檔案管理器連接到您的 WordPress 站點,然後導航到您的主題目錄(通常位於 wp-content/themes/your-active-theme)。
檢查目錄中的字型資料夾。 如果不存在,請建立一個名為“fonts”的新資料夾,並將字型檔案上傳到該資料夾中。
在下圖中,您可以看到我們已經上傳了 Honk 字體。

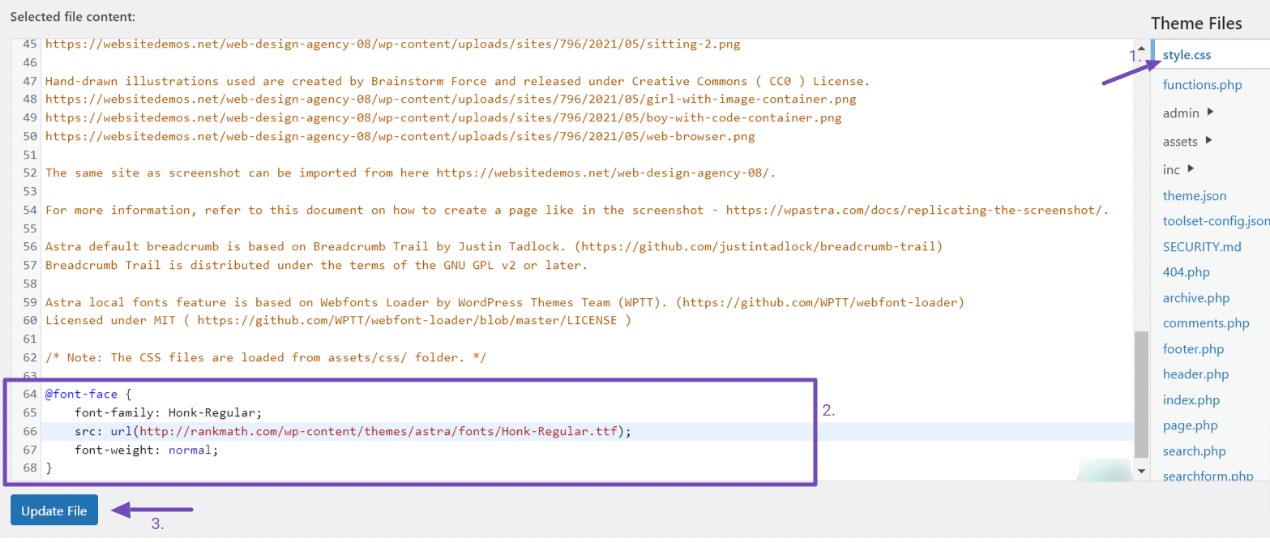
接下來,找到並編輯主題目錄中的style.css檔案以利用 @font-face 規則。 或者,您可以透過從 WordPress 儀表板導航到外觀 → 主題文件編輯器來存取它。
在style.css部分中,向下捲動並插入以下程式碼來聲明 @font-face 規則:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }確保修改字體系列和 URL 值以與您使用的字體相對應。

新增程式碼後,點擊“更新檔案”按鈕儲存變更。
請務必注意,每次訪客造訪您的網站時,字體程式碼都會載入字體。 但是,該字體尚未套用於任何元素。
您需要編輯相同的 style.css 檔案來為特定元素指派字體。 例如,以下程式碼會將「Honk」字體套用至您網站的標題:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }此程式碼指定具有“site-title”類別的“h1”元素的字體系列。 它首先將字體設定為“Honk-Regular”,然後是 Arial,最後是 sans-serif 作為後備選項。
這意味著,如果「Honk-Regular」對於使用者的裝置或瀏覽器不可用,它將嘗試使用 Arial 代替,如果也不可用,它將預設為通用無襯線字體系列。
「Honk-Regular」是本文中使用的「Honk」字體的特定字體樣式或字樣。
5結論
透過自訂字體增強 WordPress 網站的視覺吸引力是一個易於訪問且富有創意的過程。
無論是使用主題設定或外掛程式中的內建選項,Google Fonts 和其他信譽良好的字體儲存庫等平台提供的靈活性都允許您建立網站的版式以符合您的品牌或設計偏好。
請記住在選擇和實施自訂字體時考慮效能和授權方面,以確保最佳的網站功能。
透過正確的方法,自訂字體可以成為使您的 WordPress 網站脫穎而出並給訪客留下持久印象的強大工具。
如果您喜歡這篇文章,請透過推文@rankmathseo 告訴我們。
