Как добавить собственные шрифты в WordPress
Опубликовано: 2024-02-02Вы устали использовать одни и те же старые шрифты по умолчанию на своем веб-сайте WordPress? Давайте оживим ситуацию и добавим на ваш сайт собственные шрифты!
Подумайте об этом: ваш веб-сайт похож на ваш интернет-дом или виртуальный магазин. Разве это не должно отражать индивидуальность вашего бренда во всех деталях?
Вот тут-то и приходят на помощь пользовательские шрифты. Они словно секретный ингредиент, который превращает ваш сайт из среднего в потрясающий.
Но добавление пользовательских шрифтов в WordPress может показаться утомительным. Не волнуйся; мы здесь, чтобы помочь!
В этом посте мы расскажем, как добавить собственные шрифты на ваш сайт WordPress.
И так, чего же ты ждешь? Давайте погрузимся и начнем!
Оглавление
- Почему пользовательские шрифты важны для веб-сайтов WordPress
- Где найти пользовательские шрифты для WordPress
- Как добавить собственные шрифты в WordPress с помощью плагинов
- Как добавить пользовательские шрифты в WordPress вручную
- Заключение
1. Почему пользовательские шрифты важны для веб-сайтов WordPress
Важность пользовательских шрифтов для веб-сайтов WordPress невозможно переоценить. Пользовательские шрифты помогают создать уникальный фирменный стиль вашего веб-сайта и улучшить общую эстетику дизайна.
Когда вы используете собственные шрифты, вы можете выбрать шрифт, который лучше всего соответствует нише и аудитории вашего веб-сайта, что делает его более привлекательным для них. Используя пользовательские шрифты, вы также улучшаете читаемость вашего контента, облегчая взаимодействие посетителей с вашим сообщением.
Пользовательские шрифты также помогают выделить ваш веб-сайт среди других. Они придают вашему сайту неповторимый внешний вид, делая его более запоминающимся для посетителей.
Но где найти эти пользовательские шрифты? Давайте обсудим это в следующем разделе.
2. Где найти пользовательские шрифты для WordPress
Добавление пользовательских шрифтов в WordPress может оказаться сложной задачей, особенно если вам нужно найти подходящие шрифты для вашего веб-сайта. К счастью, существуют ресурсы, которые помогут вам найти правильный шрифт для вашего сайта.
Отличной отправной точкой является Google Fonts, который предлагает обширную библиотеку бесплатных шрифтов, оптимизированных для использования в Интернете. Вы можете легко искать шрифты по категории, языку, популярности и т. д.
Другой вариант — Adobe Fonts (ранее Typekit), который предоставляет высококачественные шрифты, которые легко интегрируются с WordPress. Обратите внимание, что для загрузки Adobe Fonts требуется подписка Creative Cloud.
Однако прежде чем использовать какие-либо шрифты, проверьте условия лицензирования, чтобы гарантировать законное использование на вашем веб-сайте.
После того, как вы выбрали правильные шрифты, вы можете добавить их на свой сайт WordPress, загрузив файлы шрифтов, определив шрифт в таблице стилей CSS и применив его к нужным элементам на вашем веб-сайте.
Есть два способа сделать это: использовать плагин или вручную добавить код в вашу тему.
Прежде чем добавлять пользовательские шрифты на свой веб-сайт, проверьте, есть ли в вашей теме WordPress встроенные шрифты Google и возможность загрузки собственных шрифтов, таких как шрифты Adobe. Если нет, вы можете продолжить добавление собственных шрифтов в WordPress.
3. Как добавить собственные шрифты в WordPress с помощью плагинов
Вы можете использовать плагин Custom Fonts, чтобы добавить собственные шрифты на свой сайт WordPress.
Его использование бесплатно и не имеет ограничений. Он совместим с любой темой WordPress и конструктором страниц, например Elementor.
С помощью этого плагина вы можете добавить на свой сайт любой шрифт, будь то из Google или локальные шрифты из других источников.
3.1 Как добавить шрифты Google в качестве пользовательских шрифтов в WordPress
Чтобы добавить шрифты Google, вам необходимо установить и активировать плагин Custom Fonts.
Для получения более подробной информации обратитесь к нашей статье о том, как установить плагины WordPress.
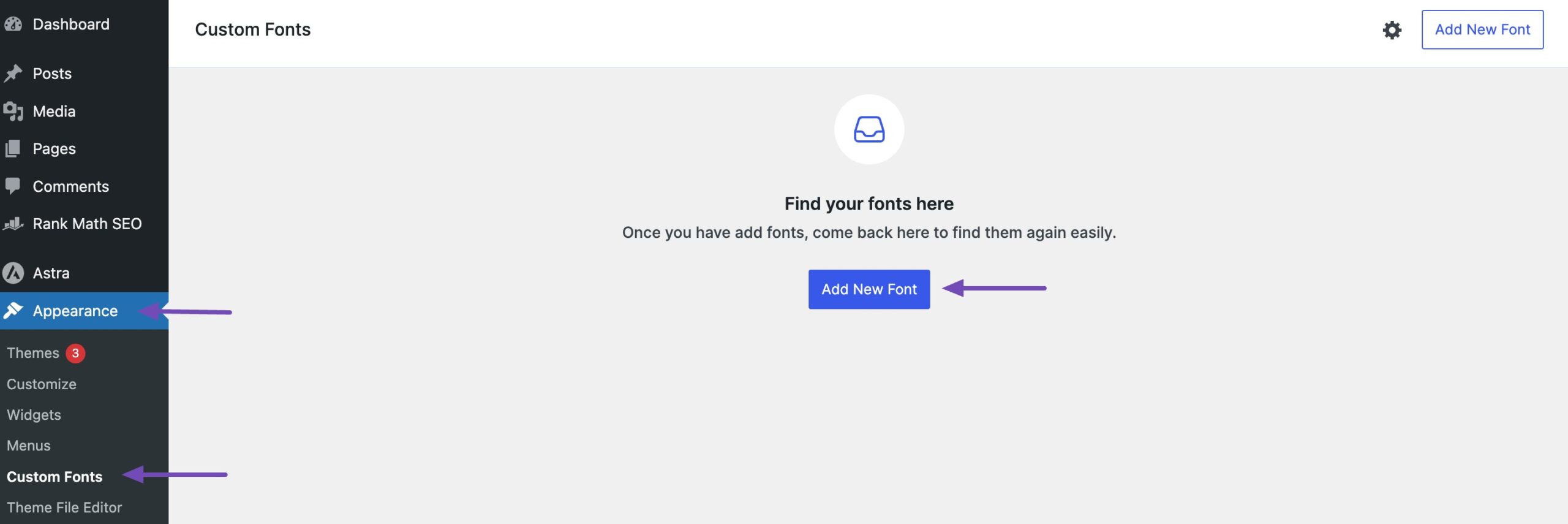
После активации перейдите в «Внешний вид» → «Пользовательские шрифты» и нажмите кнопку «Добавить новый шрифт» , как показано ниже.

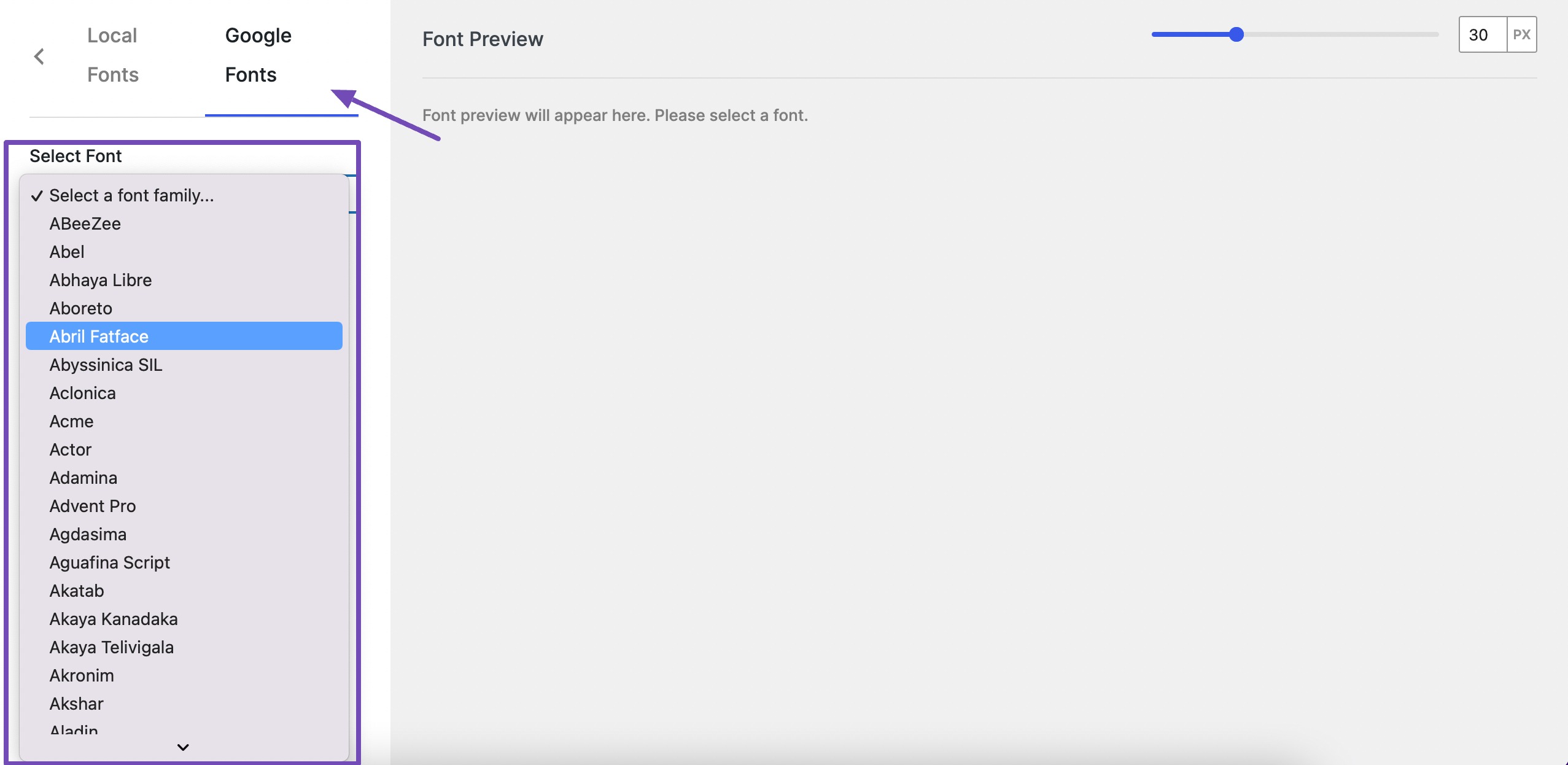
Затем перейдите на вкладку «Шрифты Google» и щелкните раскрывающееся меню под опцией «Выбрать шрифт» . Выберите семейство шрифтов Google, которое вы хотите использовать на своем веб-сайте, как показано ниже.

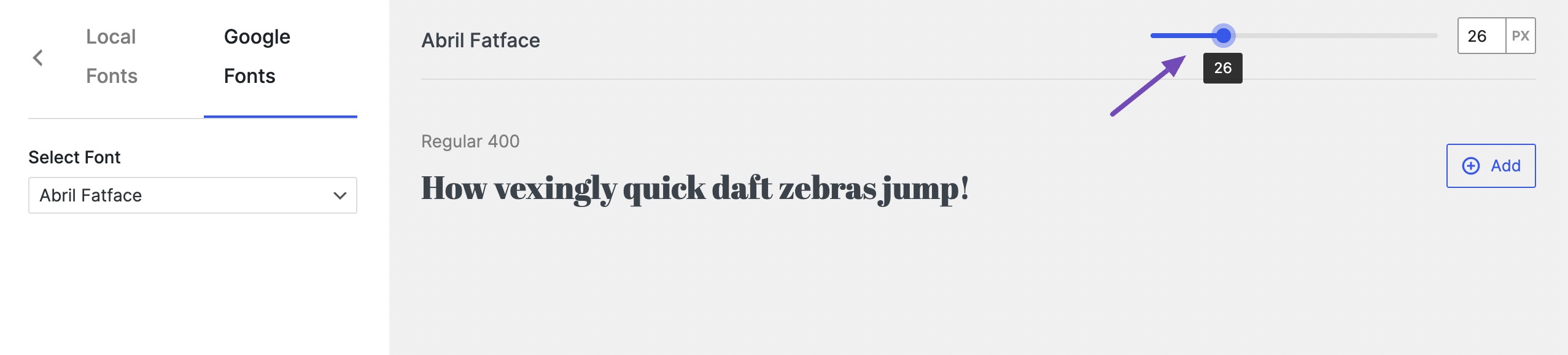
Выбранное вами семейство шрифтов будет отображаться в разделе «Предварительный просмотр шрифта» . Вы можете настроить внешний вид шрифта в пикселях , чтобы он идеально соответствовал вашим предпочтениям.

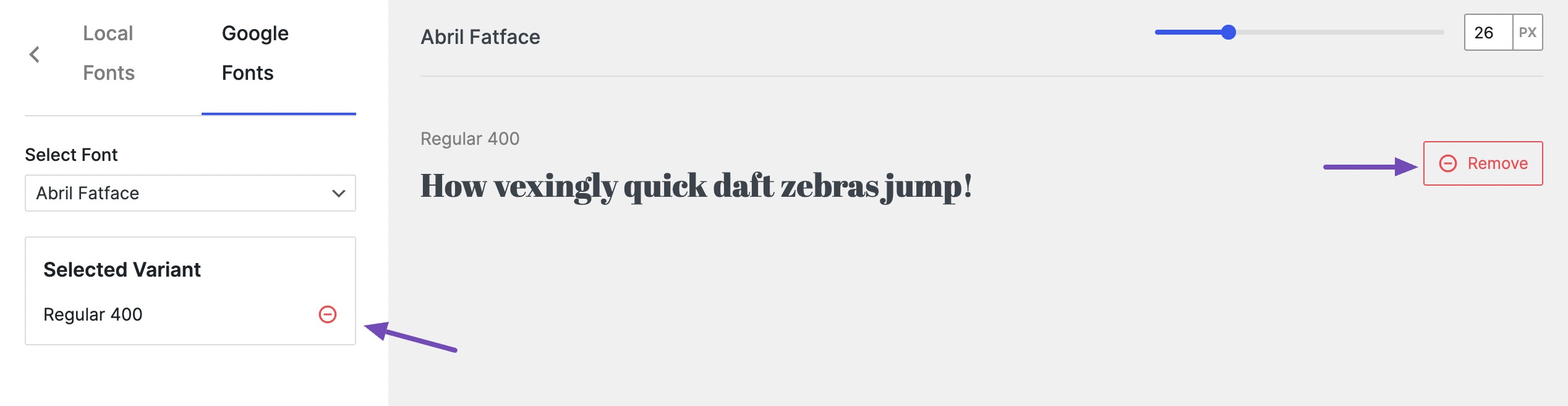
Чтобы выбрать семейство шрифтов, нажмите кнопку «Добавить» рядом с ним. Выбранные шрифты появятся в разделе «Шрифты Google», а кнопка «Добавить» изменится на «Удалить» . Это упрощает управление шрифтами, которые вы выбрали для своего сайта.

Вот и все! Вы успешно добавили шрифт Google на свой сайт.
При использовании плагина Custom Fonts любой добавленный или загруженный шрифт сохраняется локально на вашем сервере. Для оптимальной производительности веб-сайта добавляйте только те шрифты, которые планируете использовать. Рекомендуется выбрать как минимум два разных шрифта, поскольку загрузка слишком большого количества шрифтов может потенциально замедлить работу вашего сайта.
Давайте теперь обсудим, как загружать собственные шрифты из других источников с помощью этого плагина.
3.2 Загрузка пользовательских шрифтов в WordPress
Используя плагин Custom Fonts, вы также можете загрузить собственный шрифт из таких источников, как Adobe, на свой сайт WordPress.

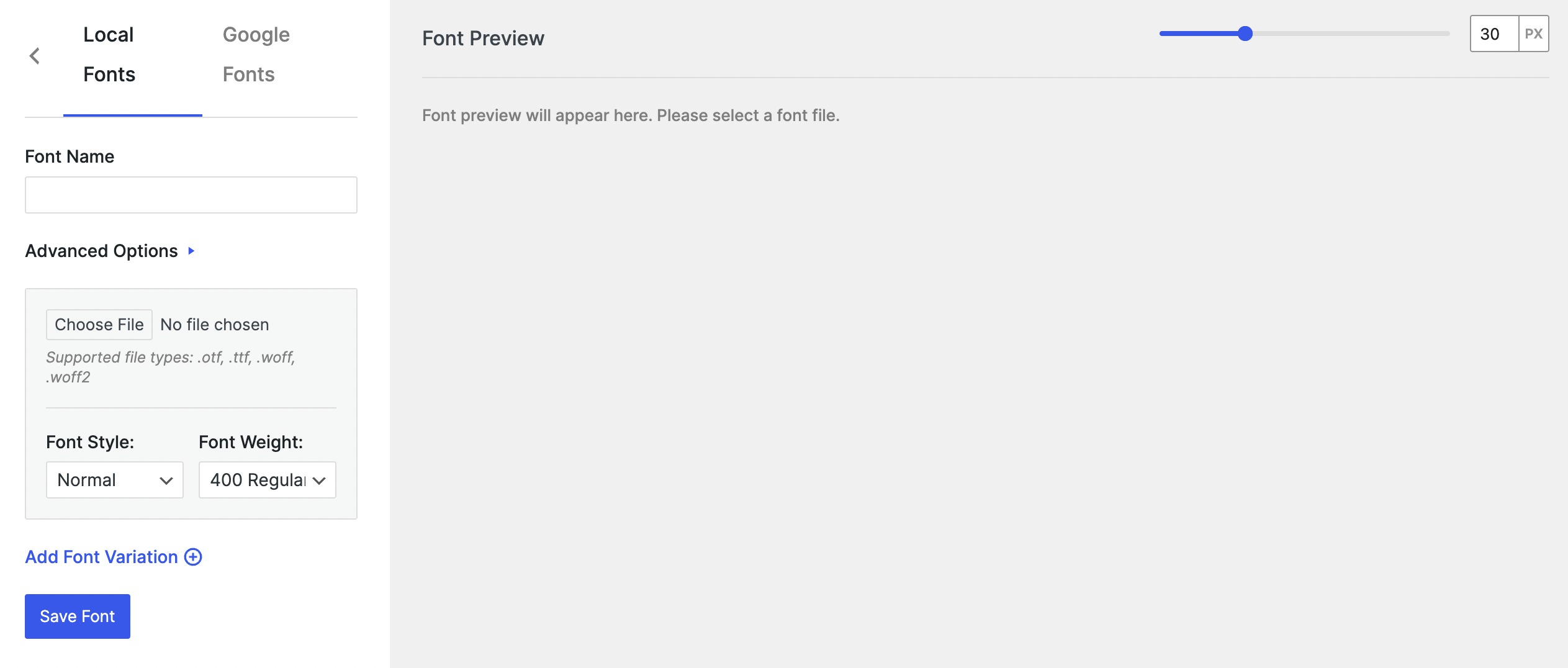
Для этого перейдите на вкладку «Локальные шрифты» . Укажите имя шрифта, добавьте резервный шрифт и настройте отображение шрифта в разделе «Дополнительные параметры» .
Затем загрузите шрифт, полученный из внешних источников, с помощью поля «Выбрать файл» .

При загрузке шрифта убедитесь, что он имеет формат, поддерживаемый браузером, поскольку плагин принимает следующие форматы:
- Шрифты открытого типа (OTF) — популярный веб-шрифт, совместимый с большинством браузеров.
- Шрифты True Type (TTF) разработаны совместно Microsoft и Apple и широко используются в Windows и macOS.
- Формат веб-открытых шрифтов (WOFF) — это формат веб-страниц, рекомендуемый W3C.
- WOFF 2 обладает лучшими возможностями сжатия, но не поддерживается Safari и Internet Explorer и хорошо работает с Google Chrome, Firefox или Opera.
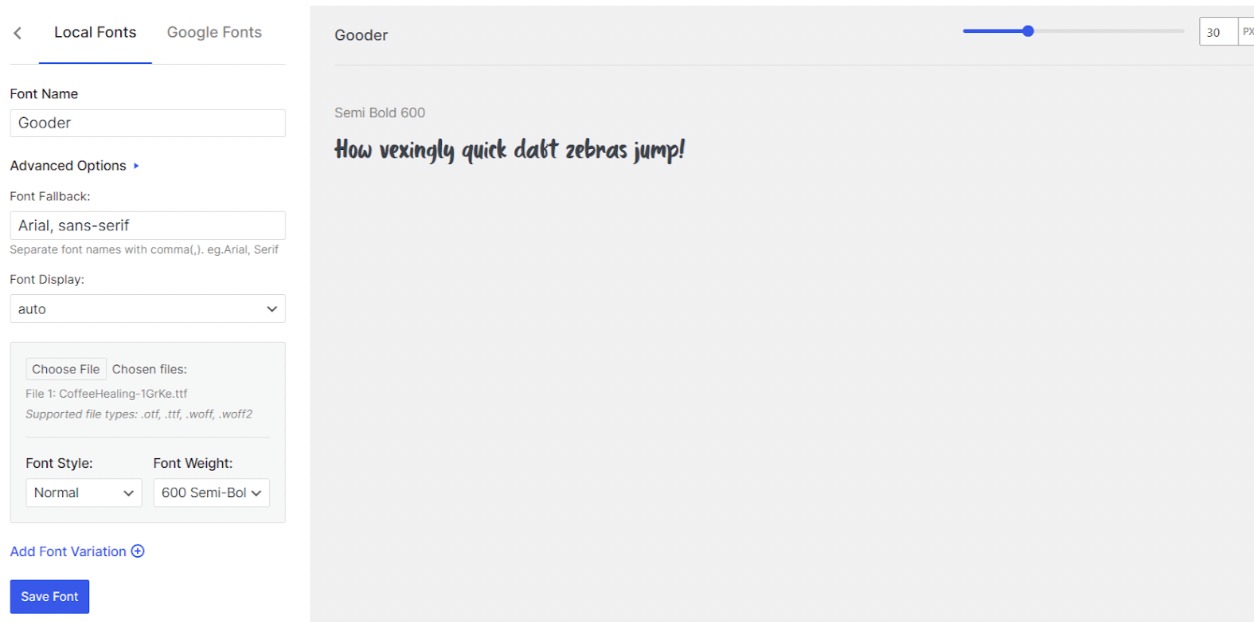
После загрузки шрифта предварительный просмотр будет виден в разделе предварительного просмотра. Вы можете установить стиль и высоту по своему усмотрению.

Кроме того, если вы хотите одновременно добавить еще один шрифт, вы можете использовать опцию «Добавить вариант шрифта» .
Если вы удовлетворены внесенными изменениями, нажмите кнопку «Сохранить шрифт» , чтобы загрузить шрифт на свой веб-сайт.
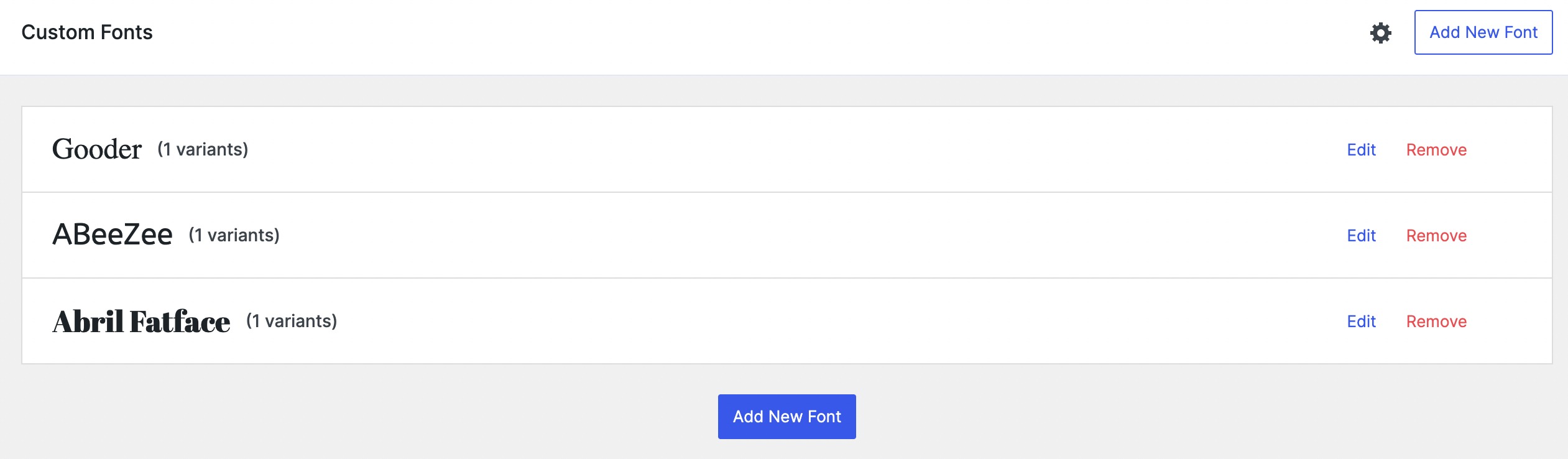
Все шрифты будут добавлены на ваш сайт.

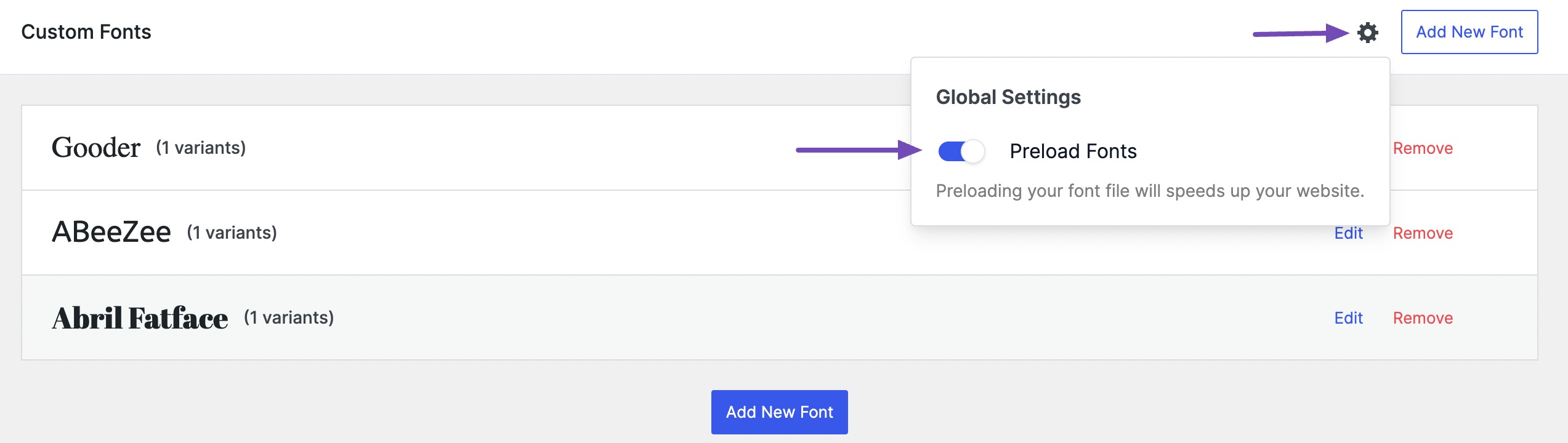
Чтобы оптимизировать эти шрифты, щелкните значок настроек, как показано ниже.
Включите опцию «Предварительная загрузка шрифтов» , чтобы повысить скорость загрузки вашего веб-сайта за счет предварительной загрузки выбранных шрифтов.

Вы можете настроить типографику, перейдя в «Внешний вид» → «Настройка» → «Типография» на панели управления WordPress.
4. Как добавить пользовательские шрифты в WordPress вручную
Вы можете добавить пользовательские шрифты в WordPress вручную, используя правило CSS @font-face.
Этот метод обеспечивает больший контроль над интегрируемыми шрифтами и относительно прост.
Вот краткое изложение: загрузите нужные шрифты, загрузите их на свой сайт WordPress, а затем добавьте их в CSS-файл вашего сайта. Давайте разберем это шаг за шагом.
Начните с загрузки выбранного вами шрифта на свой компьютер в поддерживаемом формате из надежных источников. При необходимости извлеките ZIP-архив.
Затем подключитесь к своему сайту WordPress через FTP или файловый менеджер и перейдите в каталог вашей темы (обычно он находится по адресу wp-content/themes/your-active-theme).
Проверьте наличие папки шрифтов в каталоге. Если его не существует, создайте новую папку с именем «fonts» и загрузите в нее файлы шрифтов.
На изображении ниже вы можете видеть, что мы загрузили шрифт Honk.

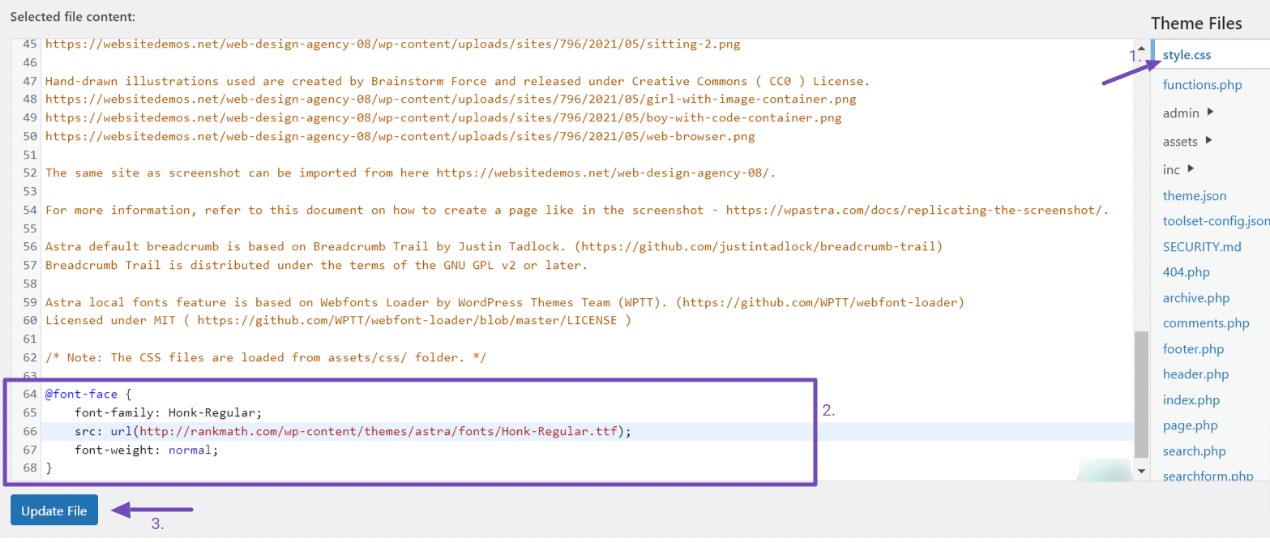
Затем найдите и отредактируйте файл style.css в каталоге вашей темы, чтобы использовать правило @font-face. Кроме того, вы можете получить к нему доступ, перейдя в «Внешний вид» → «Редактор файлов темы» на панели управления WordPress.
В разделе style.css прокрутите вниз и вставьте следующий код, чтобы объявить правило @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }Обязательно измените семейство шрифтов и значения URL-адреса в соответствии с используемым шрифтом.

Добавив код, нажмите кнопку «Обновить файл» , чтобы сохранить изменения.
Важно отметить, что код font-face загружает шрифт каждый раз, когда посетитель посещает ваш сайт. Однако шрифт еще не применен ни к одному элементу.
Вам необходимо отредактировать тот же файл style.css, чтобы назначить шрифт для определенного элемента. Например, следующий код применит шрифт «Honk» к заголовку вашего веб-сайта:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }Этот код определяет семейство шрифтов для элемента «h1» с классом «site-title». Сначала он устанавливает шрифт «Honk-Regular», затем Arial и, наконец, без засечек в качестве запасного варианта.
Это означает, что если «Honk-Regular» недоступен на устройстве или в браузере пользователя, вместо этого он попытается использовать Arial, а если он тоже недоступен, по умолчанию будет использоваться общее семейство шрифтов без засечек.
«Honk-Regular» — это особый стиль шрифта или шрифт шрифта «Honk», используемый в этой статье.
5. Вывод
Повышение визуальной привлекательности вашего веб-сайта WordPress с помощью пользовательских шрифтов — это доступный и творческий процесс.
Независимо от того, используете ли вы встроенные параметры в настройках вашей темы или плагины, гибкость, предлагаемая такими платформами, как Google Fonts и другими авторитетными репозиториями шрифтов, позволяет вам создать типографику вашего сайта в соответствии с вашим брендом или предпочтениями в дизайне.
Не забывайте учитывать аспекты производительности и лицензирования при выборе и внедрении пользовательских шрифтов, чтобы обеспечить оптимальную функциональность веб-сайта.
При правильном подходе пользовательские шрифты могут стать мощным инструментом, позволяющим выделить ваш сайт WordPress и произвести неизгладимое впечатление на посетителей.
Если вам понравился этот пост, сообщите нам об этом в Твиттере @rankmathseo.
