كيفية إضافة خطوط مخصصة إلى ووردبريس
نشرت: 2024-02-02هل سئمت من استخدام نفس الخطوط الافتراضية القديمة على موقع WordPress الخاص بك؟ دعنا نضفي الإثارة على الأشياء ونضيف خطوطًا مخصصة إلى موقعك!
فكر في الأمر: موقع الويب الخاص بك يشبه منزلك عبر الإنترنت أو متجرك الافتراضي. ألا يجب أن تعكس شخصية علامتك التجارية بكل تفاصيلها؟
وهنا يأتي دور الخطوط المخصصة. فهي بمثابة العنصر السري الذي يحول موقع الويب الخاص بك من متوسط إلى مذهل.
لكن إضافة خطوط مخصصة إلى WordPress يمكن أن يكون أمرًا مرهقًا. لا تقلق؛ نحن هنا للمساعدة!
في هذه المقالة، سنرشدك إلى كيفية إضافة خطوط مخصصة إلى موقع WordPress الخاص بك.
فما تنتظرون؟ دعونا نتعمق ونبدأ!
جدول المحتويات
- لماذا تعتبر الخطوط المخصصة مهمة لمواقع WordPress؟
- أين يمكن العثور على الخطوط المخصصة لـ WordPress
- كيفية إضافة خطوط مخصصة في ووردبريس باستخدام الإضافات
- كيفية إضافة خطوط مخصصة إلى ووردبريس يدويًا
- خاتمة
1 لماذا تعتبر الخطوط المخصصة مهمة لمواقع WordPress
لا يمكن المبالغة في أهمية الخطوط المخصصة لمواقع WordPress. تساعد الخطوط المخصصة في إنشاء هوية علامة تجارية فريدة لموقعك على الويب وتحسين جماليات التصميم بشكل عام.
عند استخدام خطوط مخصصة، يمكنك اختيار الخط الذي يناسب بشكل أفضل قطاع موقع الويب الخاص بك وجمهوره، مما يجعله أكثر جاذبية لهم. باستخدام الخطوط المخصصة، يمكنك أيضًا تحسين إمكانية قراءة المحتوى الخاص بك، مما يسهل على الزائرين التفاعل مع رسالتك.
تساعد الخطوط المخصصة أيضًا في تمييز موقع الويب الخاص بك عن الآخرين. إنها تمنح موقع الويب الخاص بك شكلاً ومظهرًا مميزين، مما يجعله لا يُنسى للزائرين.
ولكن أين يمكنك العثور على هذه الخطوط المخصصة؟ دعونا نناقش هذا في القسم التالي.
2 أين يمكن العثور على خطوط مخصصة لـ WordPress
قد تكون إضافة خطوط مخصصة إلى WordPress أمرًا صعبًا، خاصة عندما يتعين عليك العثور على الخطوط المناسبة لموقعك على الويب. لحسن الحظ، هناك موارد متاحة لمساعدتك في العثور على الخط المناسب لموقعك.
نقطة البداية الرائعة هي Google Fonts، الذي يقدم مكتبة واسعة من الخطوط المجانية المُحسّنة لاستخدام الويب. يمكنك البحث بسهولة عن الخطوط بناءً على الفئة واللغة والشعبية وما إلى ذلك.
هناك خيار آخر وهو Adobe Fonts (المعروف سابقًا باسم Typekit)، والذي يوفر خطوطًا عالية الجودة تتكامل بسلاسة مع WordPress. لاحظ أن Adobe Fonts يتطلب اشتراكًا في Creative Cloud لتنزيله.
ومع ذلك، قبل استخدام أي خطوط، تحقق من شروط الترخيص لضمان الاستخدام القانوني على موقع الويب الخاص بك.
بمجرد تحديد الخطوط الصحيحة، يمكنك إضافتها إلى موقع WordPress الخاص بك عن طريق تحميل ملفات الخطوط، وتحديد الخط في ورقة أنماط CSS الخاصة بك، وتطبيقه على العناصر المطلوبة على موقع الويب الخاص بك.
هناك طريقتان للقيام بذلك: استخدام مكون إضافي أو إضافة الكود يدويًا إلى القالب الخاص بك.
قبل إضافة خطوط مخصصة إلى موقع الويب الخاص بك، تحقق مما إذا كان قالب WordPress الخاص بك يحتوي على خطوط Google مدمجة وإمكانية تحميل خطوط مخصصة مثل خطوط Adobe. إذا لم يكن الأمر كذلك، فيمكنك متابعة إضافة خطوط مخصصة إلى WordPress.
3 كيفية إضافة خطوط مخصصة في ووردبريس باستخدام الإضافات
يمكنك استخدام المكوّن الإضافي Custom Fonts لإضافة خطوط مخصصة إلى موقع WordPress الخاص بك.
إنه مجاني للاستخدام وليس له أي قيود. وهو متوافق مع أي قالب وأداة إنشاء صفحات WordPress، مثل Elementor.
باستخدام هذا البرنامج الإضافي، يمكنك إضافة أي خط إلى موقع الويب الخاص بك، سواء من Google أو الخطوط المحلية من مصادر أخرى.
3.1 كيفية إضافة خطوط Google كخطوط مخصصة في WordPress
لإضافة خطوط Google، تحتاج إلى تثبيت وتنشيط البرنامج المساعد Custom Fonts.
لمزيد من التفاصيل، راجع منشورنا حول كيفية تثبيت مكونات WordPress الإضافية.
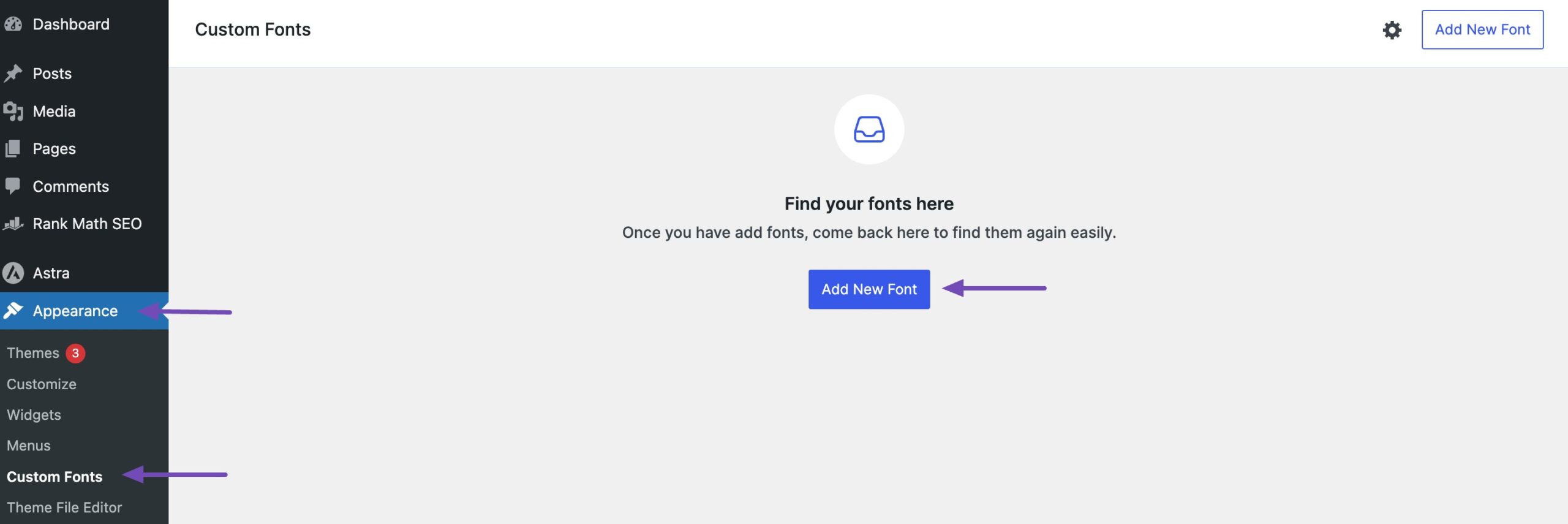
بعد التنشيط، انتقل إلى المظهر → الخطوط المخصصة وانقر فوق الزر إضافة خط جديد ، كما هو موضح أدناه.

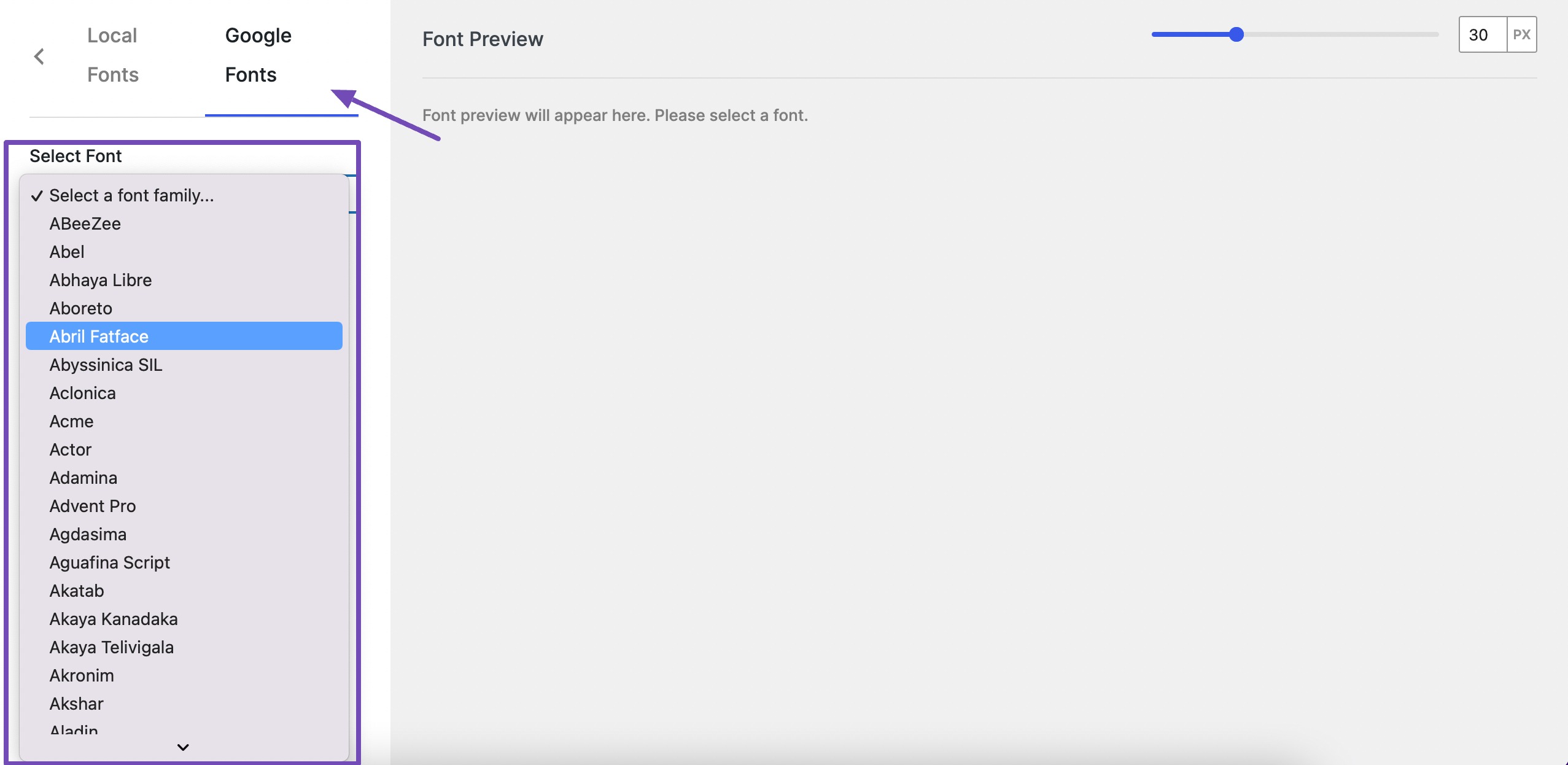
بعد ذلك، انتقل إلى علامة التبويب Google Fonts وانقر على القائمة المنسدلة ضمن خيار Select Font . اختر عائلة خطوط Google التي تريد استخدامها على موقع الويب الخاص بك، كما هو موضح أدناه.

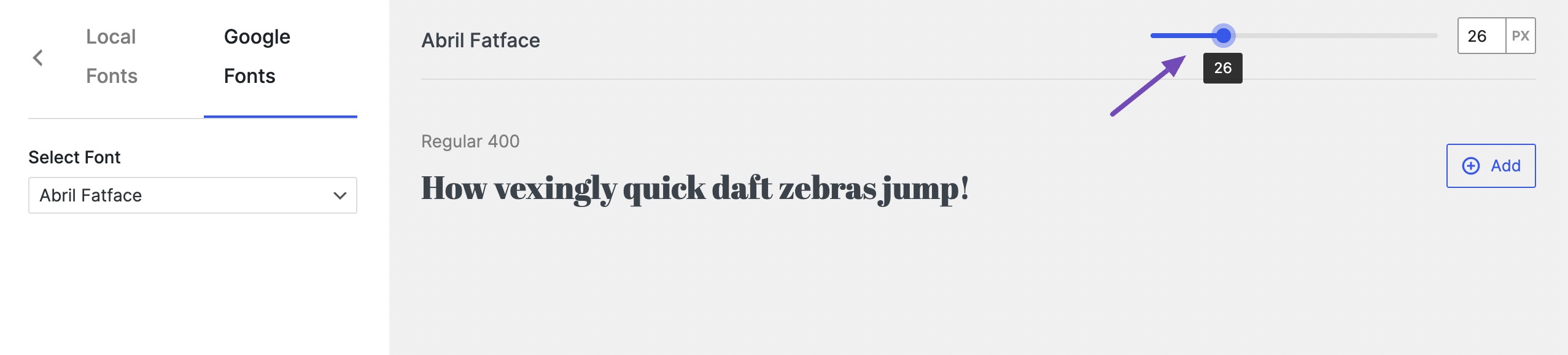
سيتم عرض عائلة الخطوط التي تحددها في قسم Font Preview . يمكنك ضبط مظهر الخط بالبكسل للتأكد من أنه يطابق تفضيلاتك تمامًا.

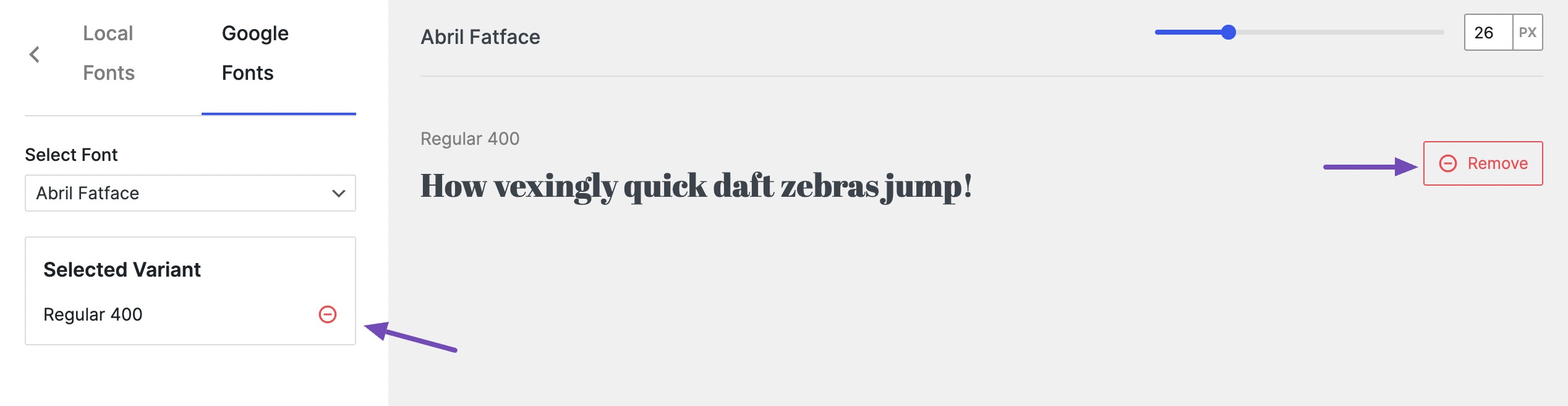
لاختيار عائلة خطوط، انقر فوق الزر "إضافة" بجوارها. ستظهر الخطوط المحددة في قسم خطوط Google، وسيتغير الزر "إضافة" إلى "إزالة" . وهذا يبسط إدارة الخطوط التي اخترتها لموقعك على الويب.

وهذا كل شيء! لقد قمت بنجاح بإضافة خط Google إلى موقع الويب الخاص بك.
عند استخدام البرنامج الإضافي Custom Fonts، يتم حفظ أي خط تمت إضافته أو تحميله محليًا على الخادم الخاص بك. للحصول على الأداء الأمثل لموقع الويب، أضف فقط الخطوط التي تخطط لاستخدامها. يُقترح اختيار خطين مختلفين على الأقل، نظرًا لأن تحميل عدد كبير جدًا من الخطوط قد يؤدي إلى إبطاء موقع الويب الخاص بك.
دعونا الآن نناقش كيفية تحميل الخطوط المخصصة من مصادر أخرى باستخدام هذا البرنامج المساعد.
3.2 تحميل الخطوط المخصصة إلى WordPress
باستخدام المكوّن الإضافي Custom Fonts، يمكنك أيضًا تحميل خط مخصص من مصادر مثل Adobe إلى موقع WordPress الخاص بك.
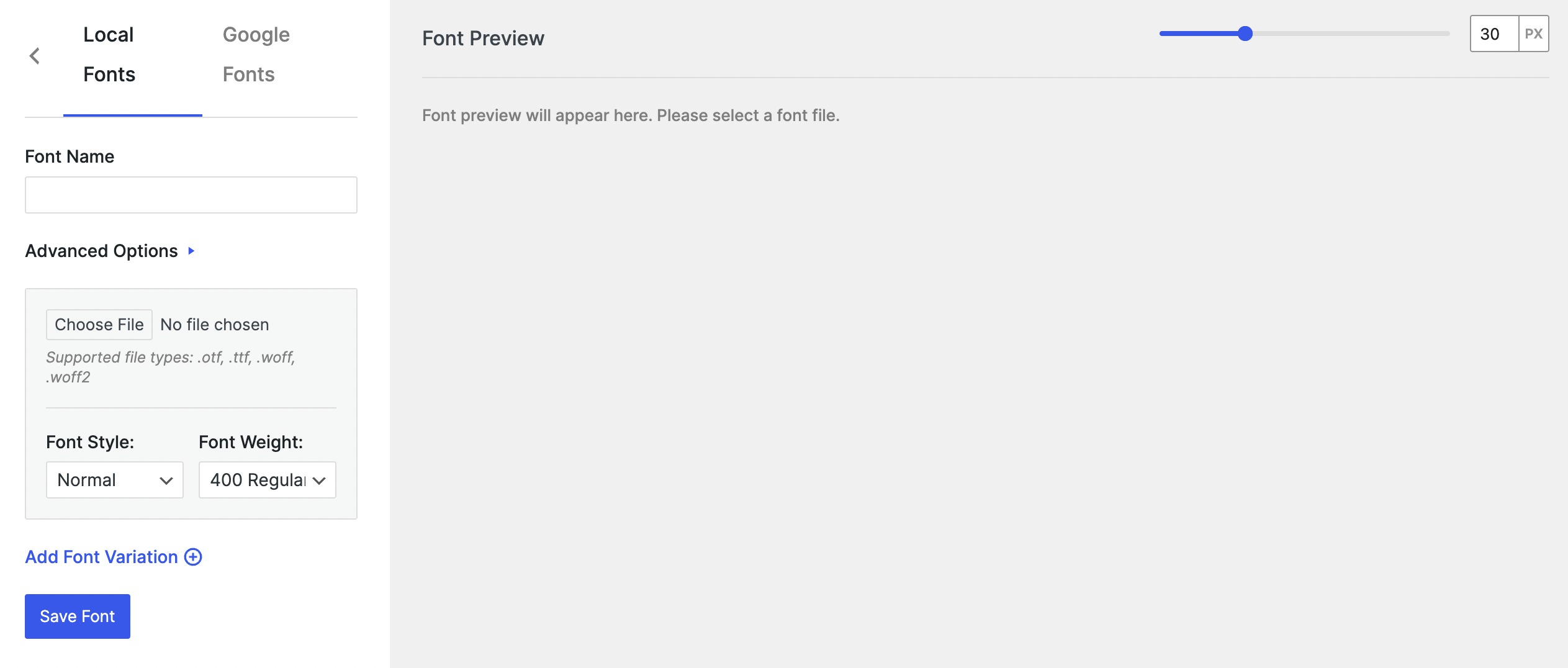
للقيام بذلك، انتقل إلى علامة التبويب الخطوط المحلية . حدد اسم الخط، وأضف خطًا احتياطيًا، واضبط عرض الخط في قسم الخيارات المتقدمة .

ثم تابع تحميل الخط الذي حصلت عليه من مصادر خارجية باستخدام حقل اختيار ملف .

عند تحميل الخط، تأكد من أنه بتنسيق مدعوم من المتصفح، حيث يقبل البرنامج الإضافي التنسيقات التالية:
- Open Type Fonts (OTF) هو خط ويب شائع ومتوافق مع معظم المتصفحات.
- تم تطوير خطوط True Type (TTF) بشكل مشترك بواسطة Microsoft وApple وتستخدم على نطاق واسع لنظامي التشغيل Windows وmacOS.
- تنسيق خط الويب المفتوح (WOFF) هو تنسيق صفحة ويب موصى به بواسطة W3C.
- يتمتع WOFF 2 بقدرات ضغط أفضل ولكنه غير مدعوم من قبل Safari وInternet Explorer ويعمل بشكل جيد مع Google Chrome أو Firefox أو Opera.
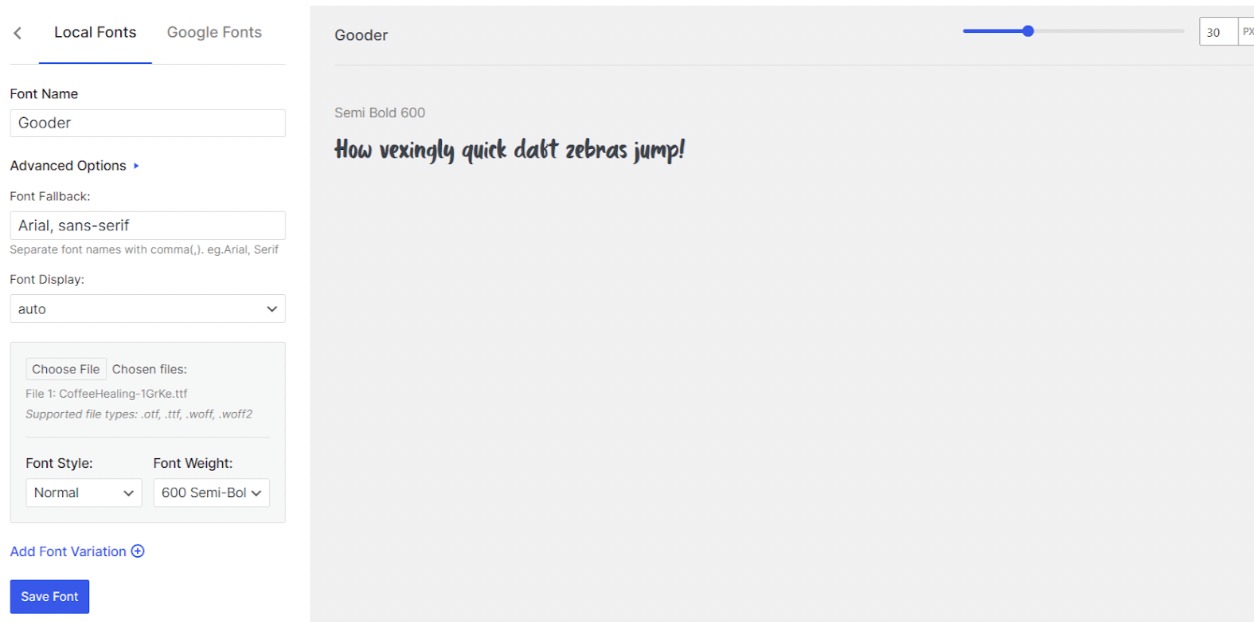
بمجرد تحميل الخط، ستكون المعاينة مرئية في قسم المعاينة. يمكنك ضبط النمط والارتفاع حسب تفضيلاتك.

علاوة على ذلك، إذا كنت ترغب في إضافة خط آخر في نفس الوقت، فيمكنك استخدام خيار Add Font Variation .
بمجرد أن تصبح راضيًا عن التغييرات التي تم إجراؤها، انقر فوق الزر "حفظ الخط" لتحميل الخط إلى موقع الويب الخاص بك.
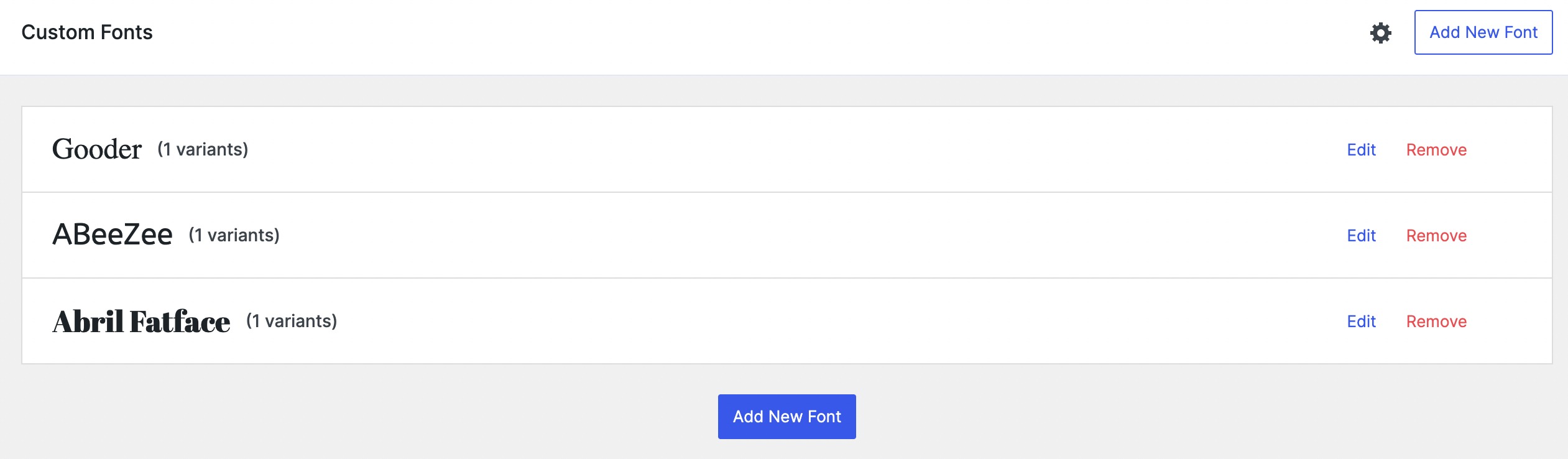
سيتم إضافة كافة الخطوط إلى موقعك.

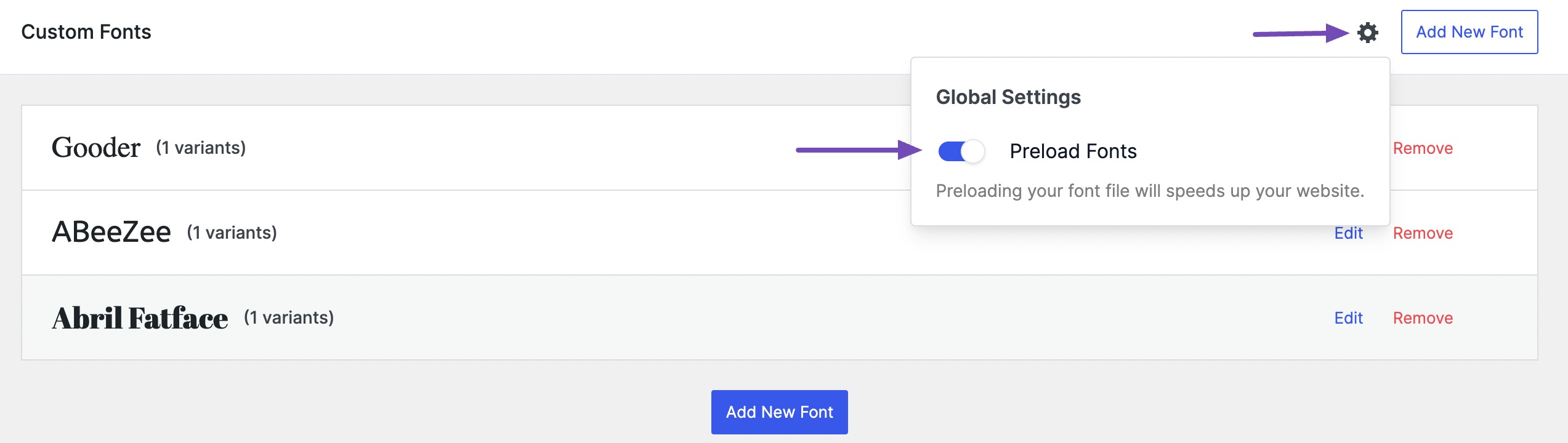
لتحسين هذه الخطوط بشكل أكبر، انقر فوق أيقونة الإعدادات، كما هو موضح أدناه.
قم بتمكين خيار التحميل المسبق للخطوط ، مما يعزز سرعة تحميل موقع الويب الخاص بك عن طريق التحميل المسبق للخطوط المحددة.

يمكنك ضبط الطباعة بالانتقال إلى المظهر → التخصيص → الطباعة من لوحة تحكم WordPress الخاصة بك.
4 كيفية إضافة خطوط مخصصة إلى ووردبريس يدويًا
يمكنك إضافة خطوط مخصصة إلى WordPress يدويًا باستخدام قاعدة @font-face CSS.
توفر هذه الطريقة تحكمًا أكبر في الخطوط التي تقوم بدمجها وهي بسيطة نسبيًا.
فيما يلي ملخص سريع: قم بتنزيل الخطوط المطلوبة، ثم قم بتحميلها إلى موقع WordPress الخاص بك، ثم قم بإضافتها إلى ملف CSS الخاص بموقعك على الويب. دعونا نقسمها خطوة بخطوة.
ابدأ بتنزيل الخط الذي تختاره على جهاز الكمبيوتر الخاص بك بالتنسيق المدعوم من مصادر موثوقة. قم باستخراج أرشيف .zip إذا لزم الأمر.
بعد ذلك، اتصل بموقع WordPress الخاص بك عبر FTP أو مدير الملفات، وانتقل إلى دليل القالب الخاص بك (الموجود عادةً في wp-content/themes/your-active-theme).
تحقق من وجود مجلد الخطوط داخل الدليل. إذا لم يكن موجودًا، فقم بإنشاء مجلد جديد باسم "الخطوط" وقم بتحميل ملفات الخطوط الخاصة بك إلى هذا المجلد.
في الصورة أدناه، يمكنك أن ترى أننا قمنا بتحميل خط Honk.

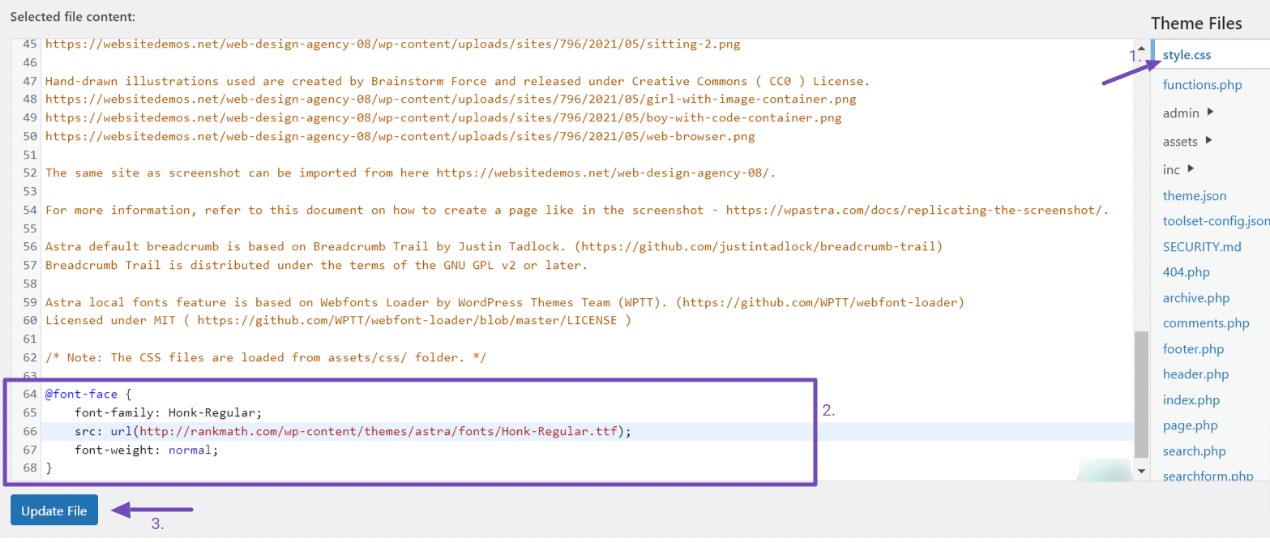
بعد ذلك، حدد موقع ملف style.css وقم بتحريره في دليل القالب الخاص بك لاستخدام قاعدة @font-face. وبدلاً من ذلك، يمكنك الوصول إليه عن طريق الانتقال إلى Appearance → Theme File Editor من لوحة تحكم WordPress الخاصة بك.
ضمن قسم style.css ، قم بالتمرير لأسفل وأدخل الكود التالي للإعلان عن قاعدة @font-face:
@font-face { font-family: YourFontName; src: url(http://www.yourwebsite.com/wp-content/themes/your-theme/fonts/your-font-file.ttf); font-weight: normal; }تأكد من تعديل عائلة الخطوط وقيم URL لتتوافق مع الخط الذي استخدمته.

بمجرد إضافة الرمز، انقر فوق الزر "تحديث الملف" لحفظ التغييرات.
من المهم ملاحظة أن كود وجه الخط يقوم بتحميل الخط في كل مرة يزور فيها الزائر موقع الويب الخاص بك. ومع ذلك، لا يزال الخط غير مطبق على أي عنصر حتى الآن.
تحتاج إلى تحرير نفس ملف style.css لتعيين الخط لعنصر معين. على سبيل المثال، ستطبق التعليمة البرمجية التالية الخط "Honk" على عنوان موقع الويب الخاص بك:
h1.site-title { font-family: "Honk-Regular", Arial, sans-serif; }يحدد هذا الرمز عائلة الخطوط للعنصر "h1" مع الفئة "site-title". يتم تعيين الخط على "Honk-Regular" أولاً، يليه Arial، وأخيرًا sans-serif كخيار احتياطي.
وهذا يعني أنه إذا لم يكن "Honk-Regular" متاحًا لجهاز المستخدم أو متصفحه، فسيحاول استخدام Arial بدلاً من ذلك، وإذا لم يكن ذلك متاحًا أيضًا، فسيتم تعيينه افتراضيًا على عائلة الخطوط العامة sans-serif.
"Honk-Regular" هو نمط خط محدد أو محرف لخط "Honk" المستخدم في هذه المقالة.
5. الخلاصة
يعد تعزيز المظهر المرئي لموقع WordPress الخاص بك من خلال الخطوط المخصصة عملية إبداعية يسهل الوصول إليها.
سواء كنت تستخدم الخيارات المضمنة في إعدادات السمات أو المكونات الإضافية، فإن المرونة التي توفرها الأنظمة الأساسية مثل Google Fonts وغيرها من مستودعات الخطوط ذات السمعة الطيبة تسمح لك ببناء أسلوب الطباعة لموقعك لتتوافق مع علامتك التجارية أو تفضيلات التصميم.
تذكر أن تأخذ في الاعتبار جوانب الأداء والترخيص أثناء اختيار الخطوط المخصصة وتنفيذها لضمان الأداء الأمثل لموقع الويب.
باستخدام النهج الصحيح، يمكن أن تكون الخطوط المخصصة أداة قوية في إبراز موقع WordPress الخاص بك وترك انطباع دائم لدى الزوار.
إذا أعجبك هذا المنشور، فأخبرنا بذلك عبر التغريد على @rankmathseo.
