WordPress'e Kolayca Kısa Kod Nasıl Eklenir?
Yayınlanan: 2024-02-05Kısa kodlar, herhangi bir PHP yazmadan güçlü işlevsellik eklemek için WordPress yazılarınıza ve sayfalarınıza serpebileceğiniz kullanışlı kod parçacıklarıdır.
Bunlar, yalnızca basit bir kod satırıyla formları yerleştirmenize, kaydırıcıları görüntülemenize veya özel düğmeler oluşturmanıza olanak tanıyan güçlü araçlar gibidir.
Bu yazıda size WordPress'e nasıl kısa kod ekleyeceğinizi ve bunları içeriğinizde nasıl kullanacağınızı göstereceğiz.
O halde daha fazla uzatmadan başlayalım.
İçindekiler
- Kısa Kodları Anlamak
- Neden WordPress'te Kısa Kodlar Kullanmalısınız?
- WordPress'e Kısa Kod Ekleme Yöntemleri
- Blok Düzenleyiciyi Kullanarak Kısa Kod Ekleme (Gutenberg)
- Klasik Düzenleyiciyi Kullanarak Kısa Kod Ekleme
- WordPress Widget'ına Kısa Kod Ekleme
- WordPress Tema Dosyalarına Kısa Kod Ekleme
- WordPress'te Özel Kısa Kodunuzu Nasıl Oluşturabilirsiniz?
- Sıkça Sorulan Sorular
- Çözüm
1 Kısa Kodları Anlamak
Kısa kodlar, WordPress web sitenizi çeşitli işlevlerle geliştirmek için kullanışlı bir çözüm sunarak karmaşık HTML veya CSS kodlama ihtiyacını ortadan kaldırır.
Bu kısa kodlar köşeli parantez içine alınmıştır. Örneğin, Yerel SEO'nuzu Rank Math SEO eklentisini kullanarak kurduysanız, işletme bilgilerinizi görüntülemek için şu şekilde görünecek kısa kodu kullanmanız gerekir:
[rank_math_contact_info]Bunu WordPress yayınınızın, sayfanızın veya widget'ınızın içerik düzenleyicisine eklemeniz yeterlidir ve sayfa ön uçta görüntülendiğinde kısa kodun yerini amaçlanan işlevsellik alacaktır.
Web sitenize bir iletişim formu eklemek istediğinizi düşünün. Formun tamamını sıfırdan kodlamak yerine, bir eklenti veya tema tarafından sağlanan kısa kodu kullanabilirsiniz. Bu kısa kod, formu otomatik olarak oluşturarak değerli zamanınızdan ve çabanızdan tasarruf etmenizi sağlar.
Peki ya ilgili gönderiler, banner reklamlar, iletişim formları, galeriler veya diğer öğeler için gönderilerinizde özel koda ihtiyacınız varsa? Kısa Kod API'sinin devreye girdiği yer burasıdır.
Kısa Kod API'si, geliştiricilerin kodlarını kısa kod olarak kaydetmelerine olanak tanıyarak kullanıcıların kodlama bilgisi olmadan bu kodu kullanmalarına olanak tanır. WordPress kısa kodu tespit ettiğinde ilgili kodu zahmetsizce çalıştırır.
2 WordPress'te Neden Kısa Kod Kullanmalısınız?
WordPress sitenize kısa kod eklemek isteyebileceğiniz birkaç neden vardır:
- Kullanımı kolay: Kodlama deneyiminiz olmasa bile sitenize güçlü işlevler eklemek için kısa kodları kullanabilirsiniz.
- Çok yönlü: İletişim formları eklemekten kaydırıcıları görüntülemeye ve özel düğmeler oluşturmaya kadar hayal edebileceğiniz hemen hemen her şey için kısa kodlar vardır.
- Taşınabilir: Temaları veya eklentileri değiştirirseniz, kısa kodu oluşturan tema veya eklenti etkin kaldığı sürece kısa kodlarınız çalışmaya devam eder.
WordPress'e Kısa Kod Eklemenin 3 Yöntemi
Şimdi WordPress web sitenize kısa kod eklemenin yollarını tartışalım.
3.1 Blok Düzenleyiciyi (Gutenberg) Kullanarak Kısa Kod Ekleme
Blok Düzenleyiciyi kullanarak kısa kod eklemek için kısa kodu nereye eklemek istediğinize bağlı olarak Sayfalar veya Gönderiler bölümüne giderek başlayın.
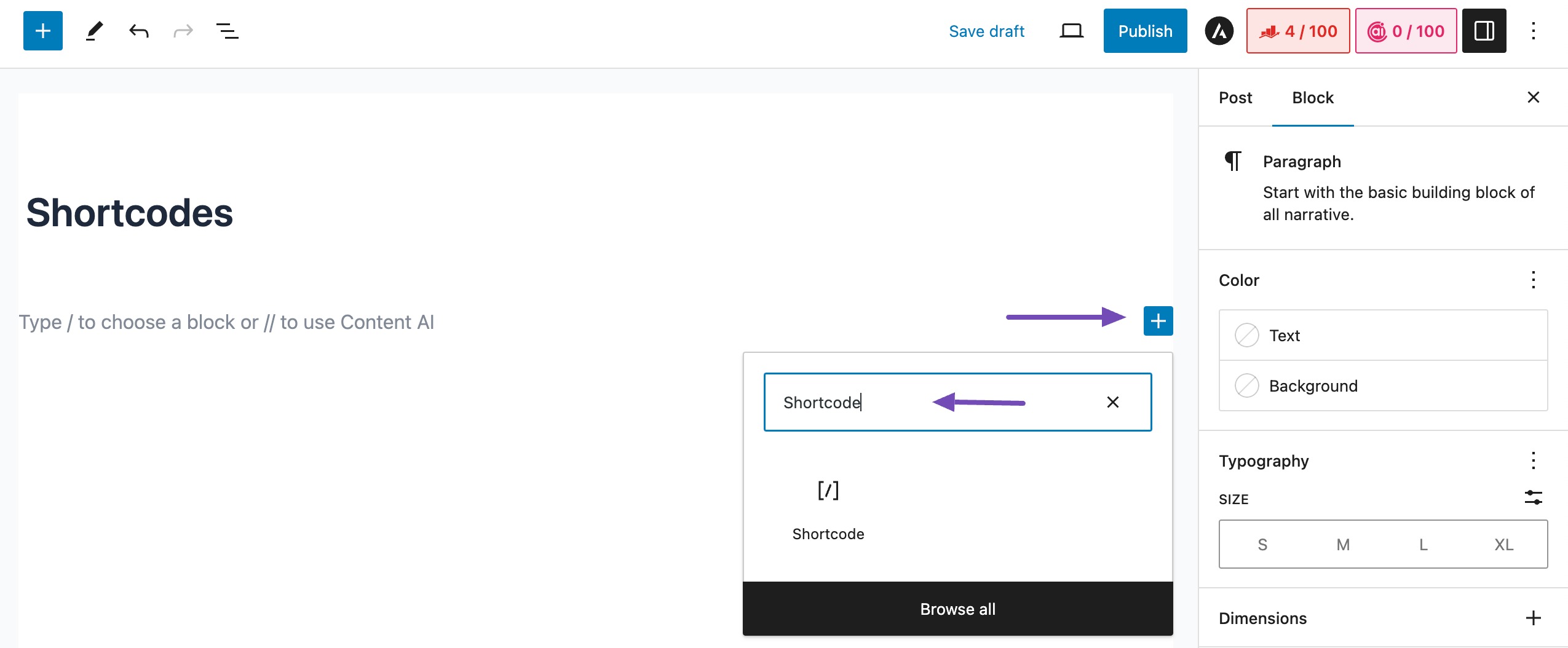
Blok Düzenleyicide + simgesine tıklayın, Kısa Kod bloğunu arayın ve aşağıda gösterildiği gibi sayfanıza veya yayınınıza ekleyin.

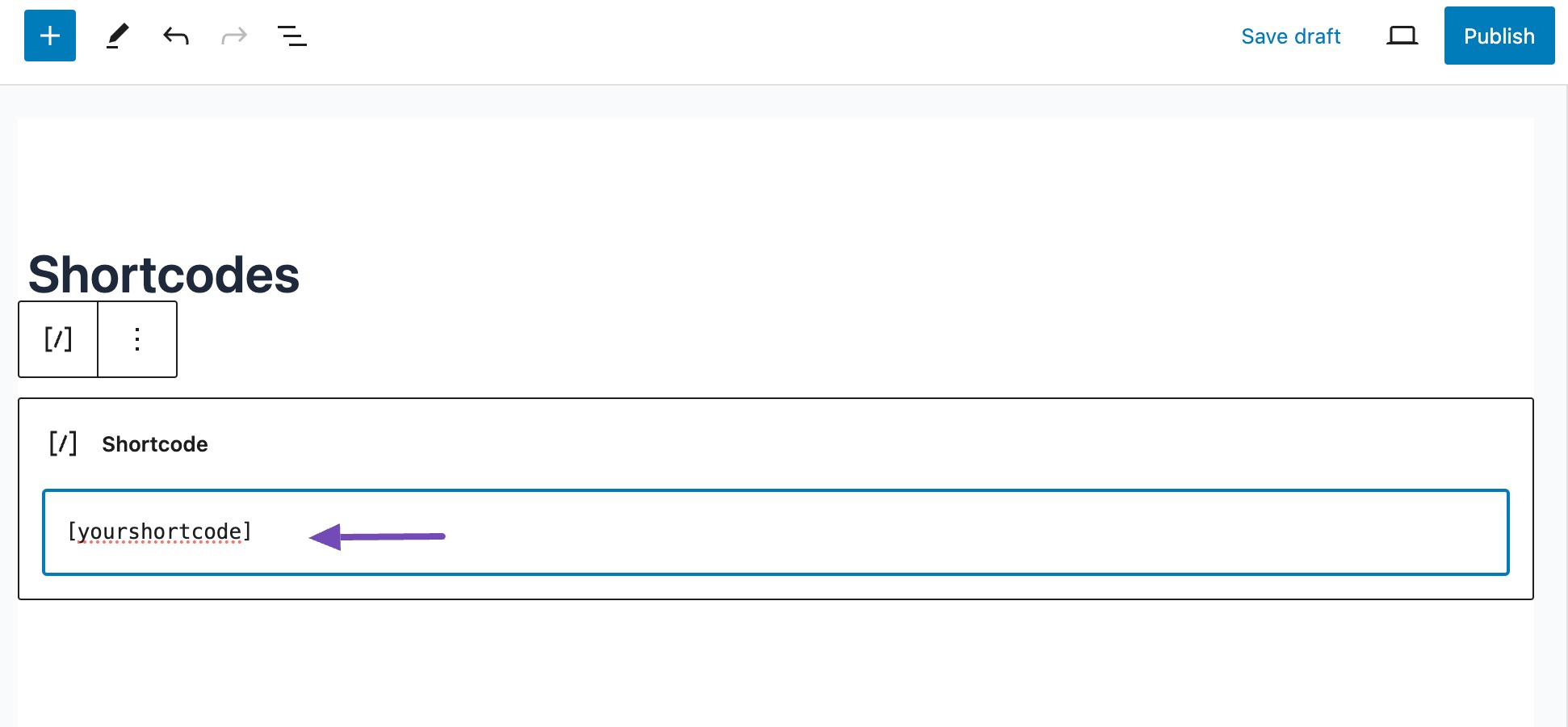
Kısa Kod bloğu eklendikten sonra kısa kodunuzu girebileceğiniz bir alan göreceksiniz. Gerekirse kısa kod içindeki gerekli parametreler de dahil olmak üzere istenen kısa kodu girin.

İşiniz bittiğinde, kısa kodun web sitenizde yayınlanmasını sağlamak için sayfanızı veya yayınınızı yayınlayın veya güncelleyin.
3.2 Klasik Düzenleyiciyi Kullanarak Kısa Kod Ekleme
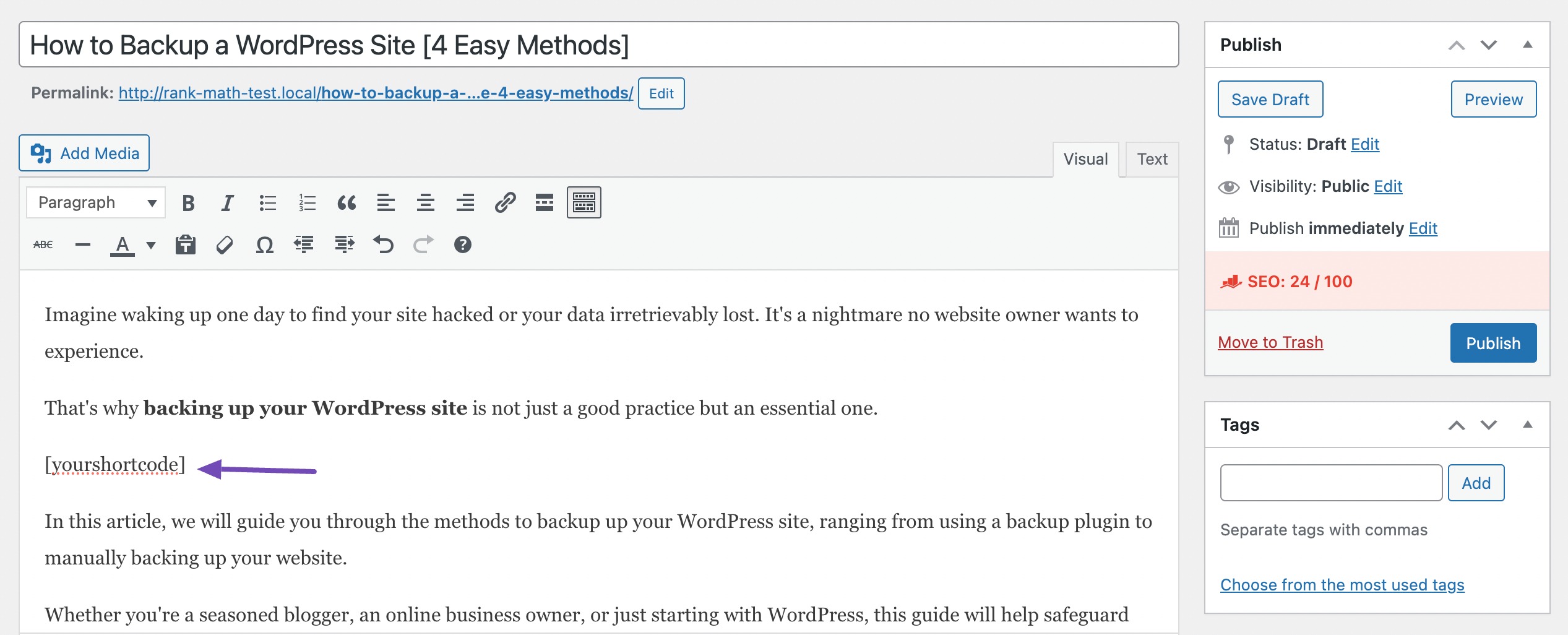
Klasik düzenleyicide kısa kod eklemek için kısa kodu nereye eklemek istediğinize bağlı olarak Sayfalar veya Gönderiler bölümüne gidin.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için Yayınla/Güncelle düğmesini tıklayın.
3.3 WordPress Widget'ına Kısa Kod Ekleme
WordPress web sitenizin widget alanlarına bir kısa kod ekleyerek bunların kenar çubuğunda, alt bilgide veya başlıkta görünmesini sağlayabilirsiniz.

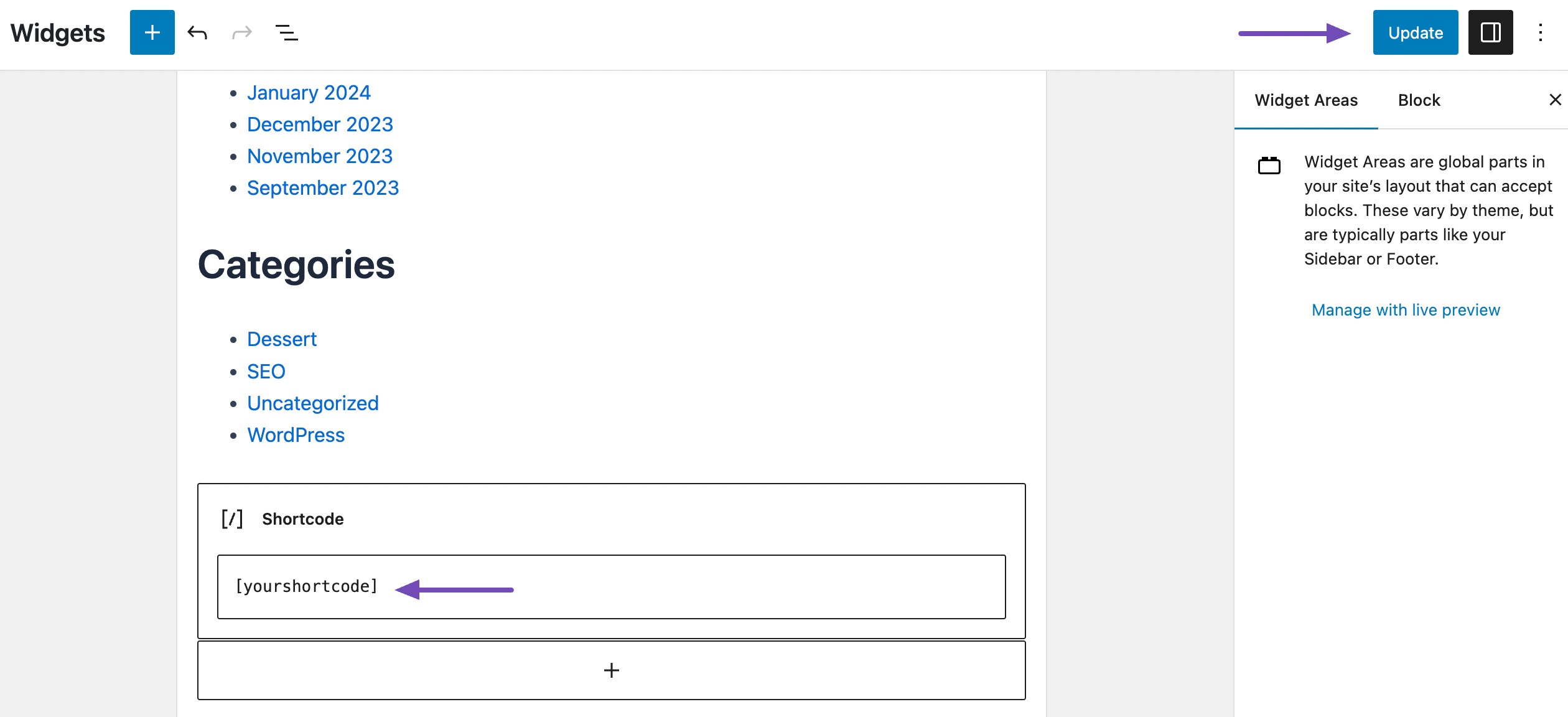
Başlamak için WordPress kontrol panelinizde Görünüm → Widget'lar seçeneğine gidin. Ardından, kısa kodu eklemek istediğiniz widget alanını bulun.
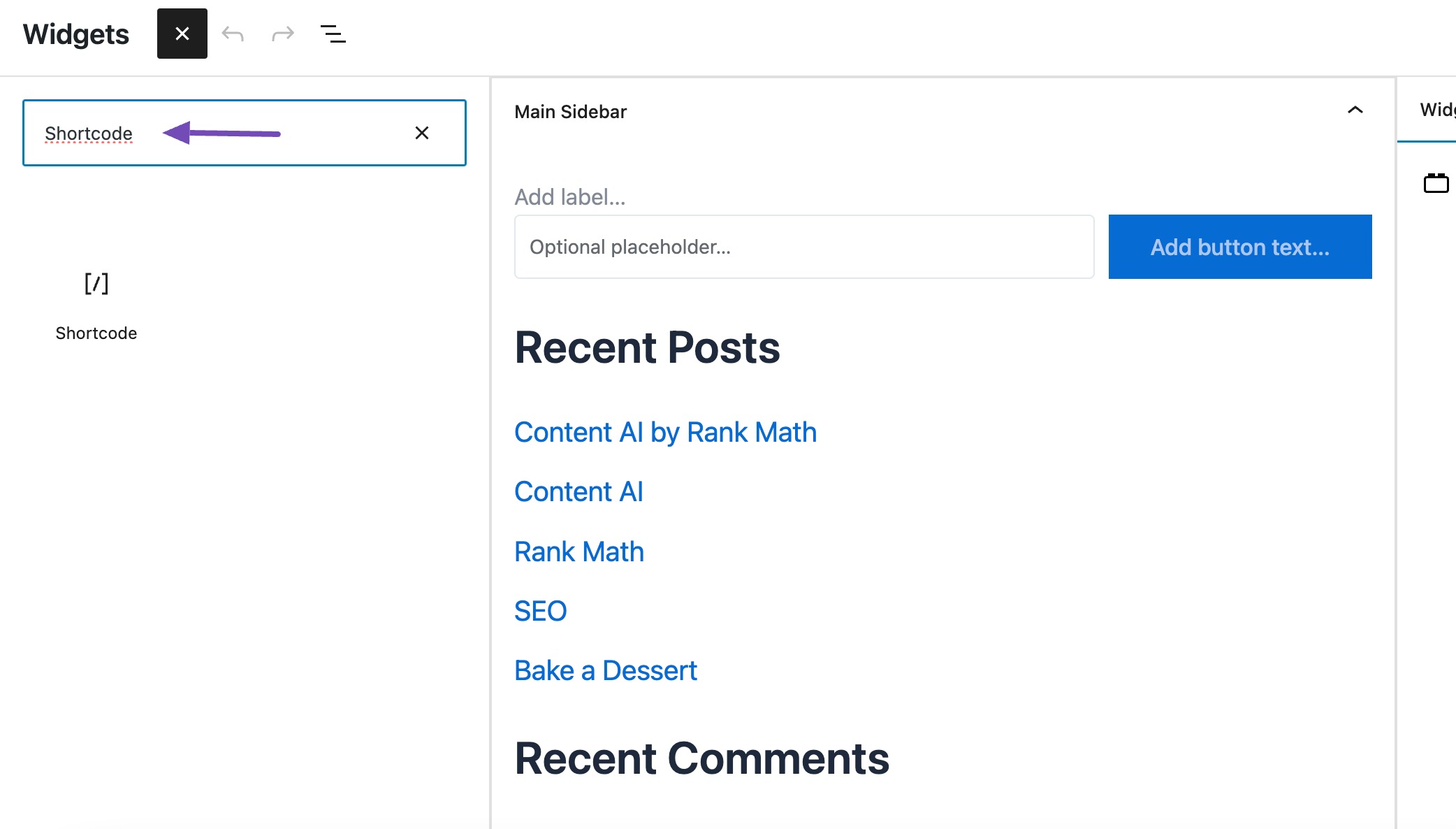
Ardından, + simgesine tıklayın, Kısa Kod bloğunu arayın ve sürükleyip bırakın veya istediğiniz alana yerleştirmek için tıklayın.

Kısa kod bloğunu ekledikten sonra alan içerisine istediğiniz kısa kodu ekleyebilirsiniz.

Ardından değişiklikleri kaydedin; artık kısa kod seçtiğiniz widget alanında etkin olacaktır.
3.4 WordPress Tema Dosyalarına Kısa Kod Ekleme
WordPress tema dosyalarındaki kısa kodlar, eklentilere ihtiyaç duymadan web sitenize özel işlevler ekleyebilir.
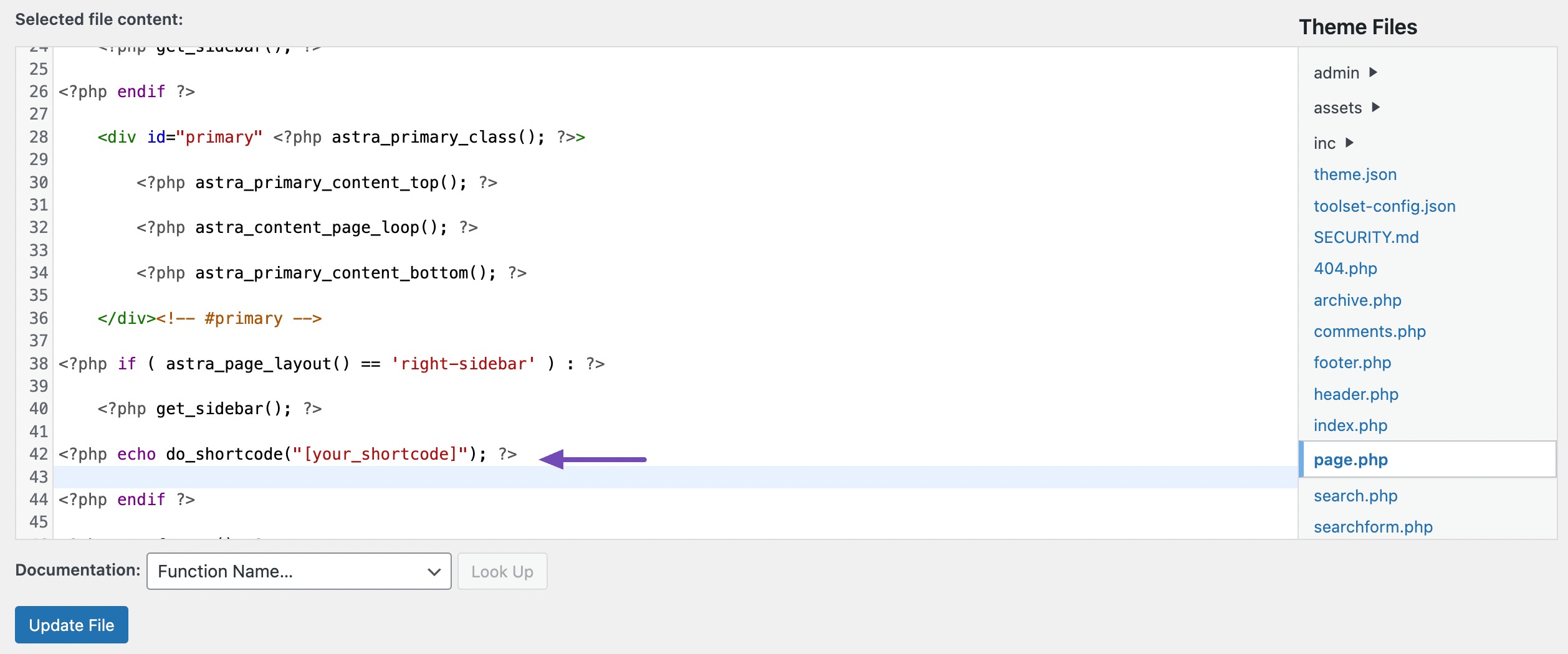
Bunu yapmak için page.php, single.php gibi kısa kod eklemeyi düşündüğünüz tema dosyasına veya özel bir şablon dosyasına erişin ve WordPress tarafından sağlanan do_shortcode işlevini kullanın.
Kısa kodu bu işleve parametre olarak iletmeniz yeterlidir; karşılık gelen çıktıyı gösterecektir.
Örneğin, [your_shortcode] adında bir kısa kodunuz varsa, bunu tema dosyanıza şu şekilde ekleyebilirsiniz:
<?php echo do_shortcode("[your_shortcode]"); ?>

Kısa kodu ekledikten sonra değişikliklerinizi kaydetmeyi unutmayın.
Ancak tema güncellendiğinde değişikliklerinizin kaybolabileceğini unutmayın; bu nedenle, tema dosyalarınıza özel kod eklerken bir alt tema kullanmak en iyisidir.
4 WordPress'te Özel Kısa Kodunuzu Nasıl Oluşturabilirsiniz?
Kısa kodlar, WordPress gönderilerine ve sayfalarına dinamik içerik veya özel kod eklemek için kullanışlıdır ancak özel bir kısa kod oluşturmak, kodlama becerileri gerektirir.
PHP konusunda rahatsanız aşağıdaki şablon kodunu kullanın.
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); Bu örnekte, "Bu benim özel kısa kodum!" metnini görüntüleyecek bir kısa kod [my_shortcode] oluşturuyoruz! Web sitenizde.
Yani bu kodu temanızın function.php dosyasına ekleyebilir veya bir kod pasajı eklentisi kullanabilirsiniz.
Gerekli adımları tamamladıktan sonra kısa kodu aşağıdaki kodla yayınlarınıza, sayfalarınıza ve widget'larınıza ekleyebilirsiniz:
[my_shortcode]Gönderinizi veya sayfanızı yayınladığınızda veya önizlediğinizde kısa kod, işlevinizin çıktısıyla değiştirilecektir.
5 Sıkça Sorulan Sorular
Aynı kısa kod adını birden fazla işlevde kullanabilir miyim?
Hayır, her kısa kodun benzersiz bir adı olmalıdır. Birden fazla kısa kod için aynı adın kullanılması çatışmalara ve öngörülemeyen davranışlara yol açabilir.
Kısa kodlar ve Gutenberg blokları arasındaki fark nedir?
Kısa kodlar, WordPress'e dinamik içerik eklemek için [my_shortcode] gibi basit bir etiket sistemi kullanan eski bir yöntemdir. Gutenberg blokları ise görsel editör ve blok bazlı yapı sunan daha modern bir yaklaşımdır.
Kısa kodlar WordPress'e dinamik içerik eklemenin tek yolu mu?
Hayır, kısa kodlar bir yöntemdir. WordPress sitenize dinamik içerik eklemek için özel yazı türlerini, sayfa şablonlarını ve eylem kancalarını da kullanabilirsiniz.
6. Sonuç
WordPress'te kısa kod kullanmak, her şeyi sıfırdan kodlamanıza gerek kalmadan karmaşık işlevleri ve komut dosyalarını kolayca eklemenize olanak tanıdığından çok faydalı olabilir.
Hem Klasik Düzenleyiciyi hem de Gutenberg Düzenleyiciyi kullanarak WordPress'e kısa kod eklemeyi tartıştık. Adımları takip ederek web sitenizin yayınlarına, sayfalarına ve widget'larına kolayca kısa kodlar ekleyebilirsiniz.
Kısa kodunuzun adını benzersiz tutmak ve diğer eklentiler veya işlevlerle çakışmaları önlemek önemlidir.
Ayrıca, düzgün çalıştıklarından ve WordPress temanız ve eklentilerinizle uyumlu kaldıklarından emin olmak için kısa kodlarınızı test etmeniz önemlidir.
Bu gönderiyi beğendiyseniz @rankmathseo'yu Tweetleyerek bize bildirin.
