Comment ajouter facilement un shortcode dans WordPress
Publié: 2024-02-05Les shortcodes sont des extraits de code pratiques que vous pouvez saupoudrer dans vos publications et pages WordPress pour ajouter des fonctionnalités puissantes sans écrire de PHP.
Ce sont comme des outils puissants qui vous permettent d'intégrer des formulaires, d'afficher des curseurs ou de créer des boutons personnalisés, le tout avec une simple ligne de code.
Dans cet article, nous allons vous montrer comment ajouter un shortcode dans WordPress et comment les utiliser dans votre contenu.
Alors, sans plus tarder, commençons.
Table des matières
- Comprendre les codes courts
- Pourquoi utiliser des shortcodes dans WordPress ?
- Méthodes pour ajouter un shortcode dans WordPress
- Ajouter un shortcode à l'aide de l'éditeur de blocs (Gutenberg)
- Ajouter un shortcode à l'aide de l'éditeur classique
- Ajouter un shortcode dans le widget WordPress
- Ajouter un shortcode dans les fichiers de thème WordPress
- Comment créer votre shortcode personnalisé dans WordPress
- Questions fréquemment posées
- Conclusion
1 Comprendre les codes courts
Les codes courts fournissent une solution pratique pour améliorer votre site Web WordPress avec diverses fonctionnalités, éliminant ainsi le besoin d'un codage HTML ou CSS complexe.
Ces codes courts sont mis entre crochets. Par exemple, si vous configurez votre référencement local à l'aide du plugin Rank Math SEO, vous devrez utiliser le shortcode pour afficher les informations de votre entreprise, qui ressembleront à ceci :
[rank_math_contact_info]Il vous suffit de l'insérer dans l'éditeur de contenu de votre publication, page ou widget WordPress, et lorsque la page est affichée sur le front-end, le shortcode sera remplacé par la fonctionnalité prévue.
Imaginez vouloir ajouter un formulaire de contact à votre site Web. Au lieu de coder l’intégralité du formulaire à partir de zéro, vous pouvez simplement utiliser un shortcode fourni par un plugin ou un thème. Ce shortcode génère automatiquement le formulaire, vous faisant gagner un temps et des efforts précieux.
Mais que se passe-t-il si vous avez besoin d'un code personnalisé dans vos publications pour des publications connexes, des bannières publicitaires, des formulaires de contact, des galeries ou d'autres éléments ? C'est là qu'intervient l'API Shortcode.
L'API Shortcode permet aux développeurs d'enregistrer leur code en tant que shortcodes, permettant aux utilisateurs de l'utiliser sans connaissances en codage. Lorsque WordPress détecte le shortcode, il exécute sans effort le code associé.
2 Pourquoi utiliser des shortcodes dans WordPress ?
Il y a plusieurs raisons pour lesquelles vous souhaiterez peut-être ajouter un shortcode à votre site WordPress :
- Facile à utiliser : même si vous n'avez aucune expérience en codage, vous pouvez toujours utiliser des codes courts pour ajouter des fonctionnalités puissantes à votre site.
- Polyvalent : il existe des codes courts pour presque tout ce que vous pouvez imaginer, de l'ajout de formulaires de contact à l'affichage de curseurs et à la création de boutons personnalisés.
- Portable : si vous changez de thème ou de plugin, vos shortcodes fonctionneront toujours si le thème ou le plugin qui a généré le shortcode reste actif.
3 méthodes pour ajouter un shortcode dans WordPress
Voyons maintenant les moyens d'ajouter des codes courts à votre site Web WordPress.
3.1 Ajouter un shortcode à l'aide de l'éditeur de blocs (Gutenberg)
Pour ajouter un shortcode à l'aide de l'éditeur de blocs, commencez par accéder à la section Pages ou Publications , selon l'endroit où vous souhaitez ajouter le shortcode.
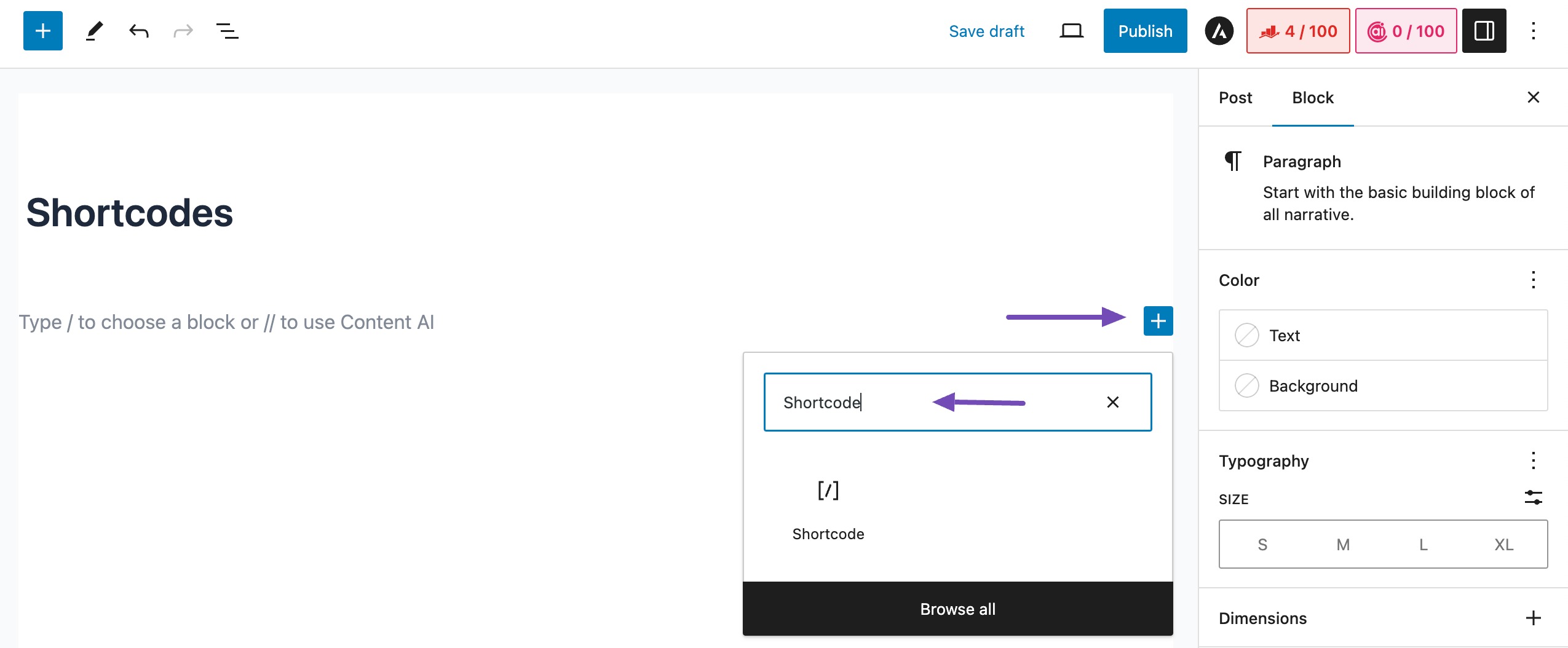
Dans l'éditeur de blocs, cliquez sur l'icône + , recherchez le bloc Shortcode et ajoutez-le à votre page ou publication, comme indiqué ci-dessous.

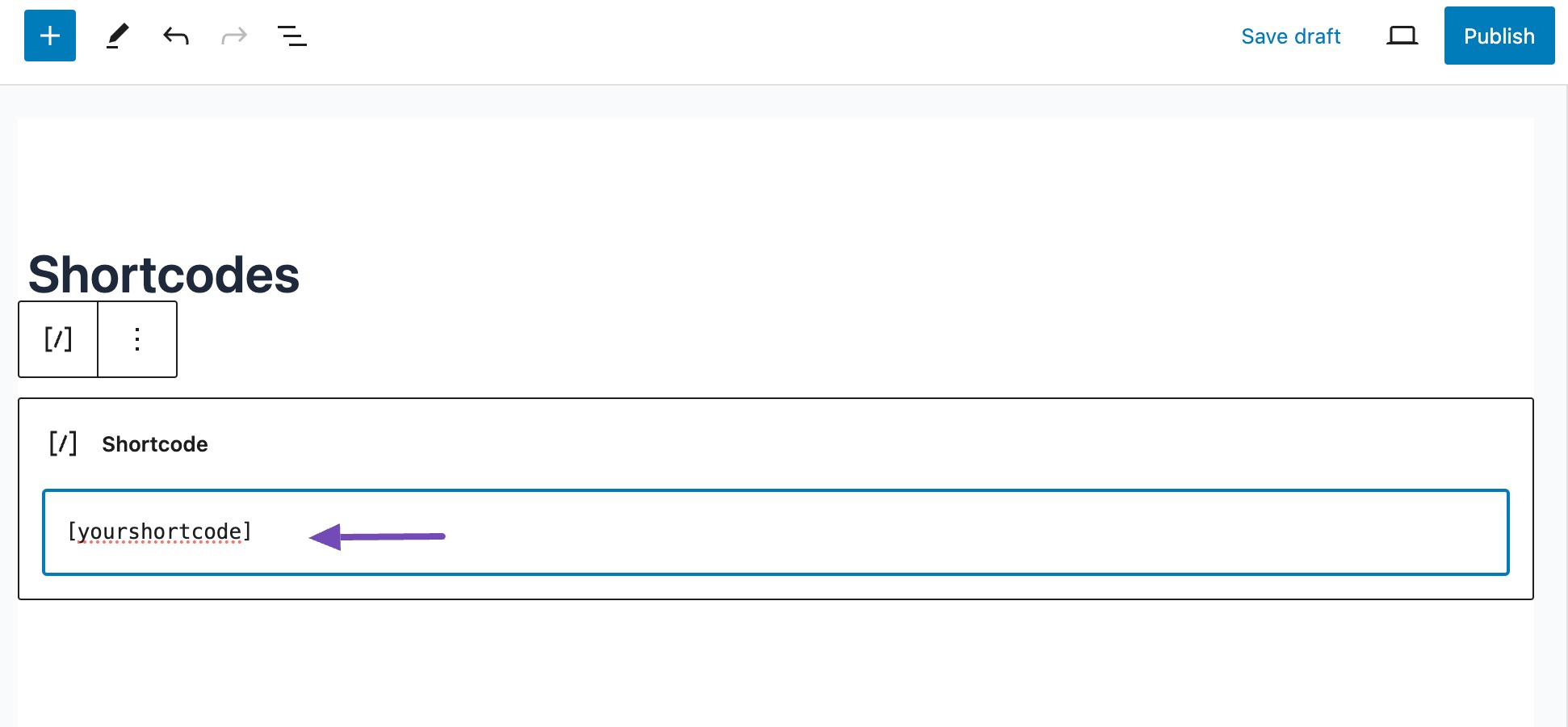
Une fois le bloc Shortcode ajouté, vous verrez un champ pour saisir votre shortcode. Entrez le shortcode souhaité, y compris tous les paramètres nécessaires dans le shortcode si nécessaire.

Une fois cela fait, publiez ou mettez à jour votre page ou votre publication pour que le shortcode soit actif sur votre site Web.
3.2 Ajouter un shortcode à l'aide de l'éditeur classique
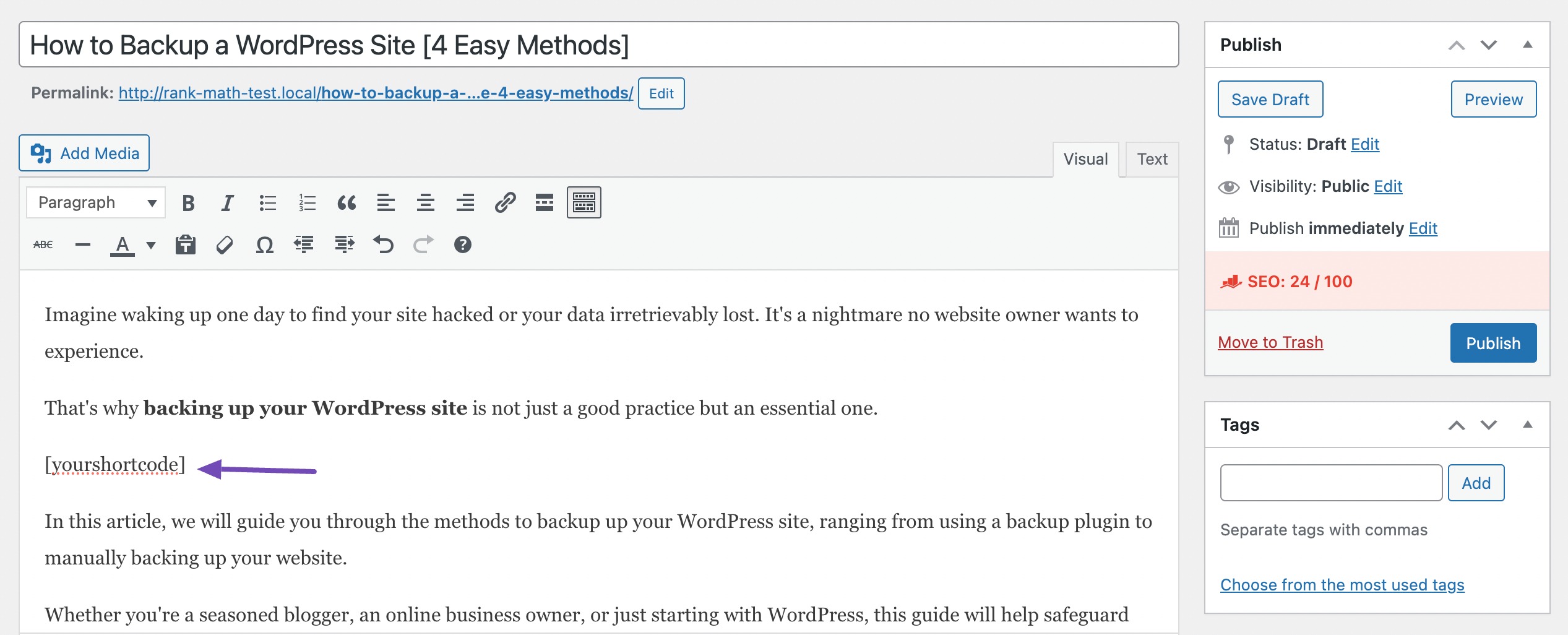
Pour ajouter un shortcode dans l'éditeur Classic, accédez à la section Pages ou Publications , selon l'endroit où vous souhaitez ajouter le shortcode.

Une fois terminé, cliquez sur le bouton Publier/Mettre à jour pour enregistrer vos modifications.
3.3 Ajouter un shortcode dans le widget WordPress
Vous pouvez ajouter un shortcode dans les zones de widgets de votre site WordPress, leur permettant d'apparaître dans la barre latérale, le pied de page ou l'en-tête.

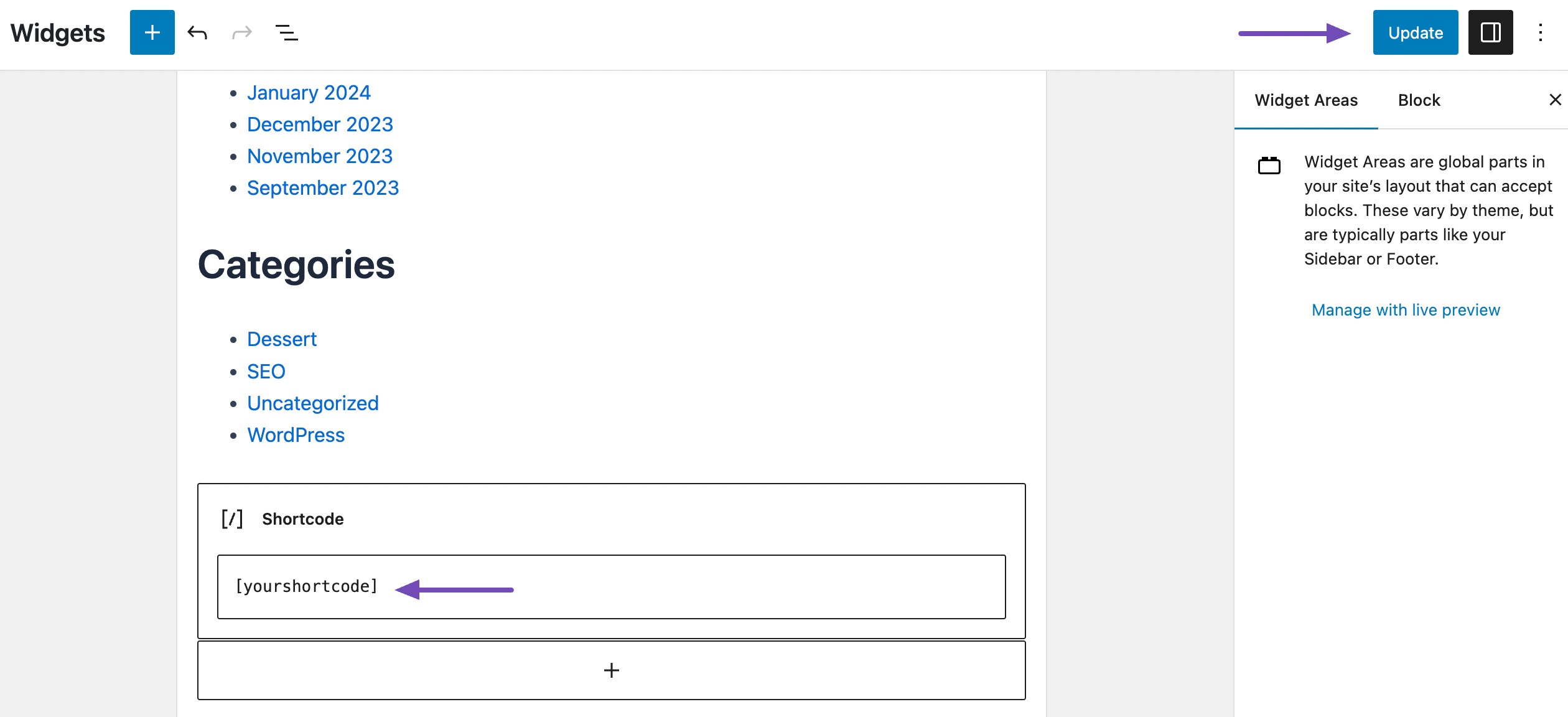
Pour commencer, accédez à Apparence → Widgets sur votre tableau de bord WordPress. Ensuite, localisez la zone du widget dans laquelle vous souhaitez insérer le shortcode.
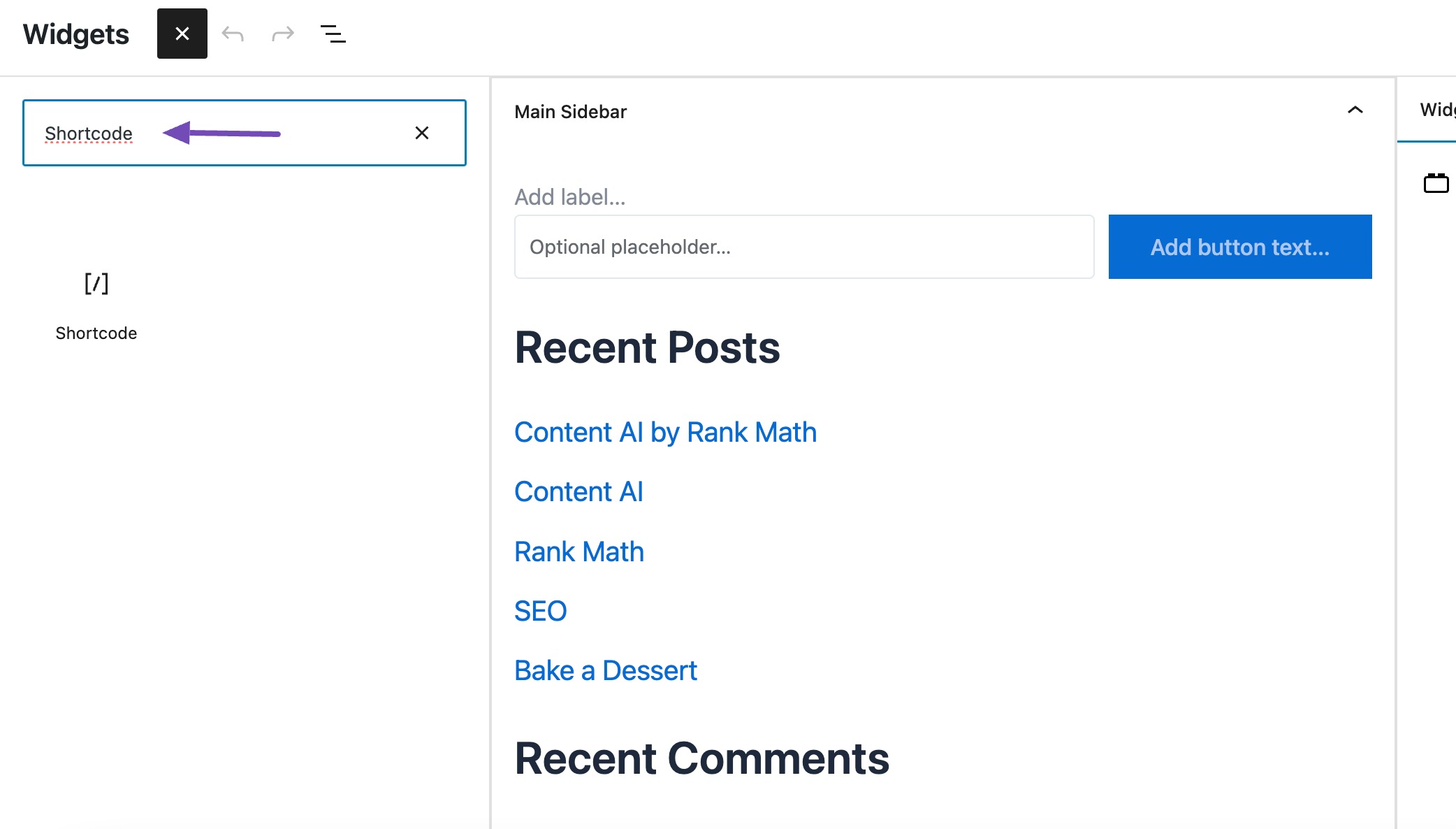
Ensuite, cliquez sur l'icône + , recherchez le bloc Shortcode et faites-le glisser et déposez-le ou cliquez pour le placer dans la zone souhaitée.

Après avoir ajouté le bloc de shortcode, vous pouvez insérer le shortcode souhaité dans la zone.

Ensuite, enregistrez les modifications et le shortcode sera désormais actif dans la zone de widget que vous avez sélectionnée.
3.4 Ajouter un shortcode dans les fichiers de thème WordPress
Les codes courts dans les fichiers de thème WordPress peuvent ajouter des fonctionnalités personnalisées à votre site Web sans recourir à des plugins.
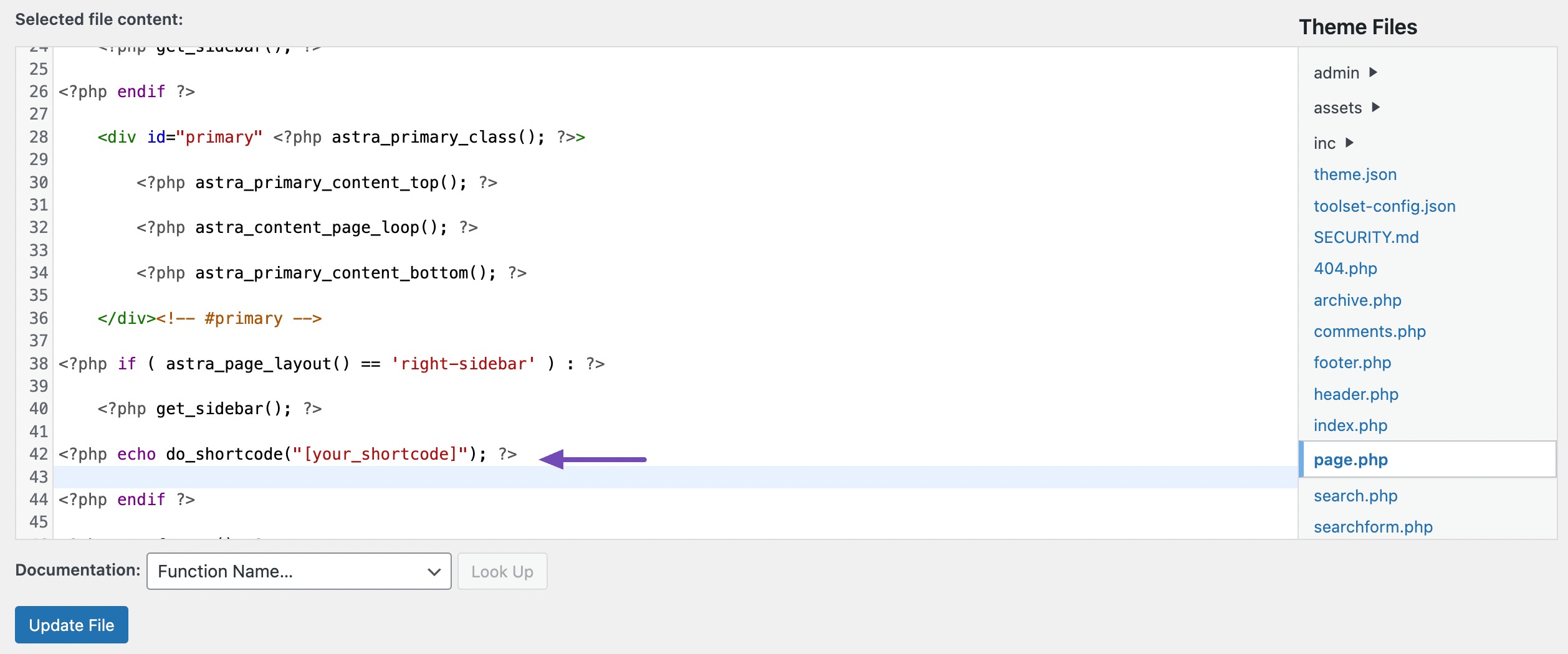
Pour ce faire, accédez au fichier de thème dans lequel vous souhaitez ajouter un shortcode, tel que page.php, single.php ou un fichier de modèle personnalisé, et utilisez la fonction do_shortcode fournie par WordPress.
Passez simplement le shortcode en tant que paramètre à cette fonction, et elle affichera la sortie correspondante.
Par exemple, si vous avez un shortcode appelé [your_shortcode] , vous pouvez l'ajouter à votre fichier de thème comme ceci :
<?php echo do_shortcode("[your_shortcode]"); ?>

Une fois que vous avez ajouté le shortcode, n'oubliez pas de sauvegarder vos modifications.
Cependant, n'oubliez pas que vos modifications peuvent être perdues lors de la mise à jour du thème. Il est donc préférable d'utiliser un thème enfant lors de l'ajout de code personnalisé à vos fichiers de thème.
4 Comment créer votre shortcode personnalisé dans WordPress
Les shortcodes sont pratiques pour ajouter du contenu dynamique ou du code personnalisé aux publications et pages WordPress, mais la création d'un shortcode personnalisé nécessite des compétences en codage.
Si vous êtes à l'aise avec PHP, utilisez le code modèle suivant.
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); Dans cet exemple, nous créons un shortcode [my_shortcode] qui affichera le texte « Ceci est mon shortcode personnalisé ! » sur votre site Internet.
Vous pouvez donc ajouter ce code au fichier function.php de votre thème ou utiliser un plugin d'extrait de code.
Après avoir terminé les étapes nécessaires, vous pouvez insérer le shortcode dans vos publications, pages et widgets avec le code :
[my_shortcode]Lorsque vous publiez ou prévisualisez votre article ou votre page, le shortcode sera remplacé par le résultat de votre fonction.
5 questions fréquemment posées
Puis-je utiliser le même nom de shortcode dans plusieurs fonctions ?
Non, chaque shortcode doit avoir un nom unique. Utiliser le même nom pour plusieurs shortcodes peut entraîner des conflits et un comportement imprévisible.
Quelle est la différence entre les shortcodes et les blocs Gutenberg ?
Les shortcodes sont une méthode héritée pour ajouter du contenu dynamique à WordPress, utilisant un système de balises simple comme [my_shortcode]. Les blocs Gutenberg, en revanche, constituent une approche plus moderne, offrant un éditeur visuel et une structure basée sur des blocs.
Les shortcodes sont-ils le seul moyen d’ajouter du contenu dynamique à WordPress ?
Non, les shortcodes sont une méthode. Vous pouvez également utiliser des types de publication personnalisés, des modèles de page et des crochets d'action pour ajouter du contenu dynamique à votre site WordPress.
6. Conclusion
L’utilisation de shortcodes dans WordPress peut être très bénéfique car elle vous permet d’insérer facilement des fonctions et des scripts complexes sans avoir à tout coder à partir de zéro.
Nous avons discuté de l'ajout d'un shortcode dans WordPress en utilisant à la fois l'éditeur classique et l'éditeur Gutenberg. En suivant les étapes, vous pouvez facilement ajouter des codes courts aux publications, pages et widgets de votre site Web.
Il est important de garder le nom de votre shortcode unique et d'éviter les conflits avec d'autres plugins ou fonctions.
De plus, il est essentiel de tester vos shortcodes pour vous assurer qu’ils fonctionnent correctement et restent compatibles avec votre thème et vos plugins WordPress.
Si vous aimez cet article, faites-le nous savoir en tweetant @rankmathseo.
