Come aggiungere facilmente uno shortcode in WordPress
Pubblicato: 2024-02-05Gli shortcode sono pratici snippet di codice che puoi inserire nei post e nelle pagine di WordPress per aggiungere potenti funzionalità senza scrivere PHP.
Sono come strumenti potenti che ti consentono di incorporare moduli, visualizzare dispositivi di scorrimento o creare pulsanti personalizzati, il tutto con una semplice riga di codice.
In questo post, ti mostreremo come aggiungere uno shortcode in WordPress e come utilizzarli nei tuoi contenuti.
Quindi, senza ulteriori indugi, cominciamo.
Sommario
- Comprendere i codici brevi
- Perché utilizzare gli shortcode in WordPress?
- Metodi per aggiungere uno shortcode in WordPress
- Aggiungere uno shortcode utilizzando l'editor dei blocchi (Gutenberg)
- Aggiungi uno shortcode utilizzando l'editor classico
- Aggiungi uno shortcode all'interno del widget WordPress
- Aggiungi uno shortcode all'interno dei file del tema WordPress
- Come creare il tuo shortcode personalizzato in WordPress
- Domande frequenti
- Conclusione
1 Comprendere i codici brevi
Gli shortcode forniscono una soluzione conveniente per migliorare il tuo sito Web WordPress con varie funzionalità, eliminando la necessità di complesse codifiche HTML o CSS.
Questi codici brevi sono racchiusi tra parentesi quadre. Ad esempio, se imposti il tuo SEO locale utilizzando il plug-in Rank Math SEO, dovrai utilizzare lo shortcode per visualizzare le informazioni sulla tua attività, che saranno simili a queste:
[rank_math_contact_info]Devi solo inserirlo nell'editor di contenuti del tuo post, pagina o widget WordPress e quando la pagina viene visualizzata sul front-end, lo shortcode verrà sostituito dalla funzionalità prevista.
Immagina di voler aggiungere un modulo di contatto al tuo sito web. Invece di codificare l'intero modulo da zero, puoi semplicemente utilizzare uno shortcode fornito da un plug-in o da un tema. Questo shortcode genera automaticamente il modulo, facendoti risparmiare tempo e fatica preziosi.
Ma cosa succede se hai bisogno di un codice personalizzato nei tuoi post per post correlati, banner pubblicitari, moduli di contatto, gallerie o altri elementi? È qui che entra in gioco l'API Shortcode.
L'API Shortcode consente agli sviluppatori di registrare il proprio codice come shortcode, consentendo agli utenti di utilizzarlo senza conoscenze di codifica. Quando WordPress rileva lo shortcode, esegue senza sforzo il codice associato.
2 Perché utilizzare gli shortcode in WordPress?
Ci sono alcuni motivi per cui potresti voler aggiungere uno shortcode al tuo sito WordPress:
- Facile da usare: anche se non hai esperienza di codifica, puoi comunque utilizzare gli shortcode per aggiungere potenti funzionalità al tuo sito.
- Versatile: esistono codici brevi per quasi tutto ciò che puoi immaginare, dall'aggiunta di moduli di contatto alla visualizzazione di cursori e alla creazione di pulsanti personalizzati.
- Portabile: se cambi tema o plugin, i tuoi shortcode continueranno a funzionare se il tema o il plugin che ha generato lo shortcode rimane attivo.
3 metodi per aggiungere uno shortcode in WordPress
Ora discutiamo di come aggiungere shortcode al tuo sito Web WordPress.
3.1 Aggiungere uno shortcode utilizzando l'editor dei blocchi (Gutenberg)
Per aggiungere uno shortcode utilizzando l'editor blocchi, inizia accedendo alla sezione Pagine o Post , a seconda di dove desideri aggiungere lo shortcode.
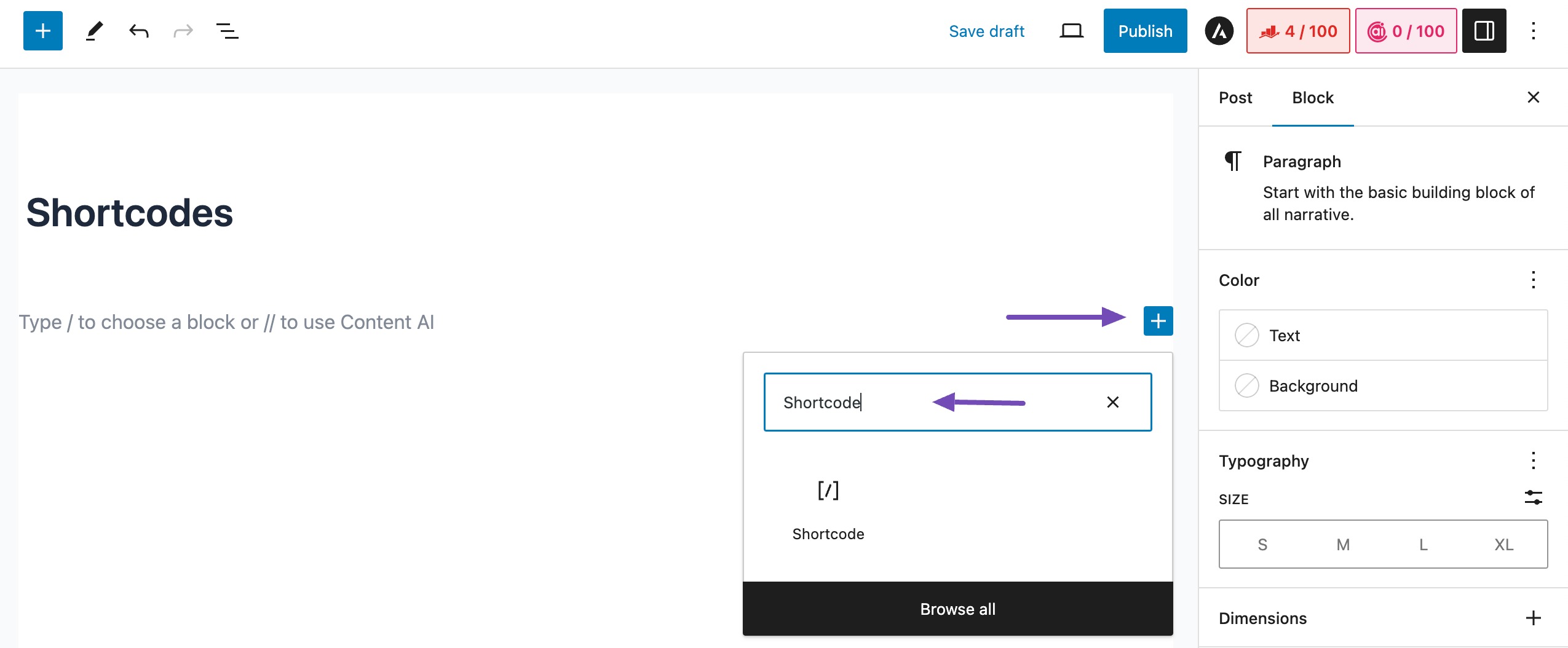
Nell'editor dei blocchi, fai clic sull'icona + , cerca il blocco Shortcode e aggiungilo alla tua pagina o al tuo post, come mostrato di seguito.

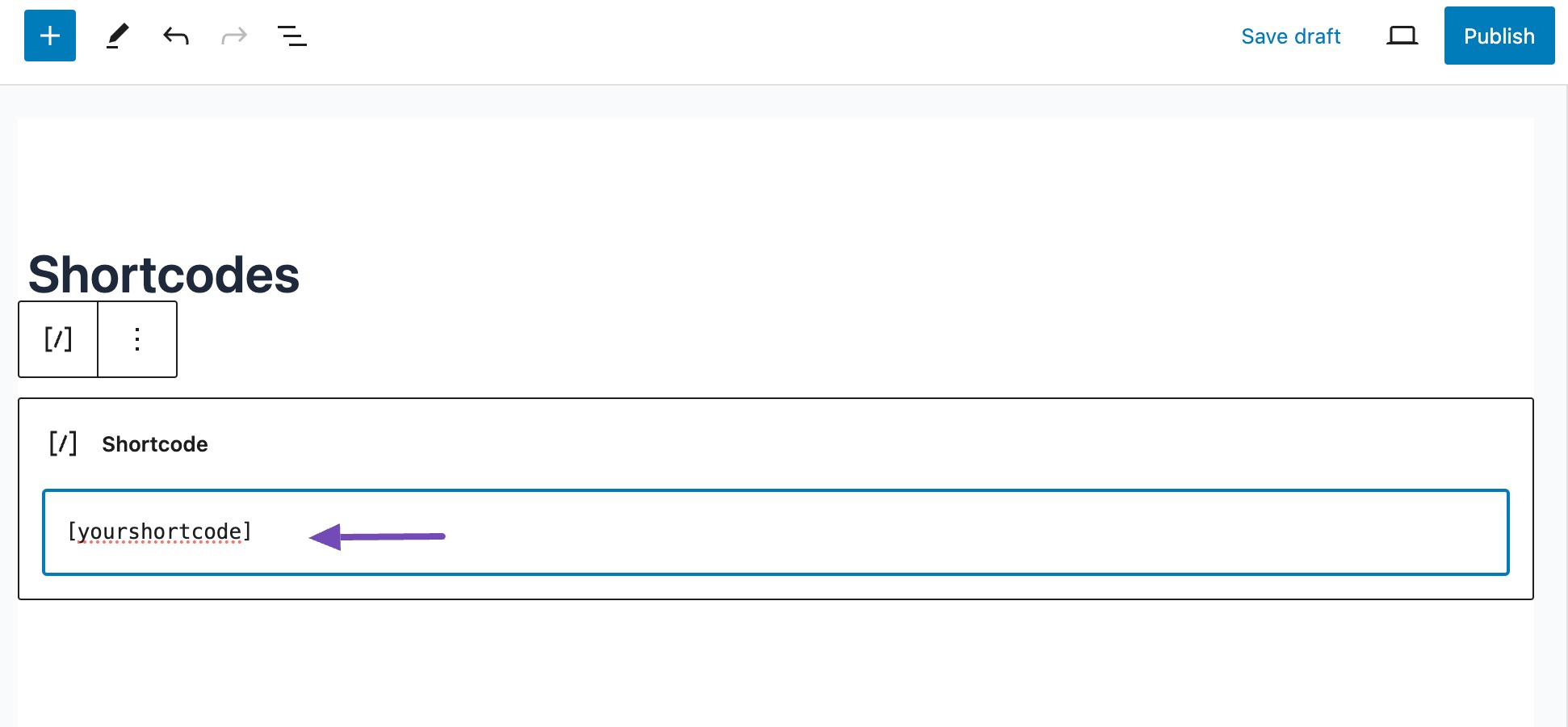
Una volta aggiunto il blocco Shortcode, vedrai un campo per inserire il tuo shortcode. Inserisci lo shortcode desiderato, inclusi eventuali parametri necessari all'interno dello shortcode, se richiesto.

Una volta terminato, pubblica o aggiorna la tua pagina o pubblica per rendere attivo lo shortcode sul tuo sito web.
3.2 Aggiungi uno shortcode utilizzando l'editor classico
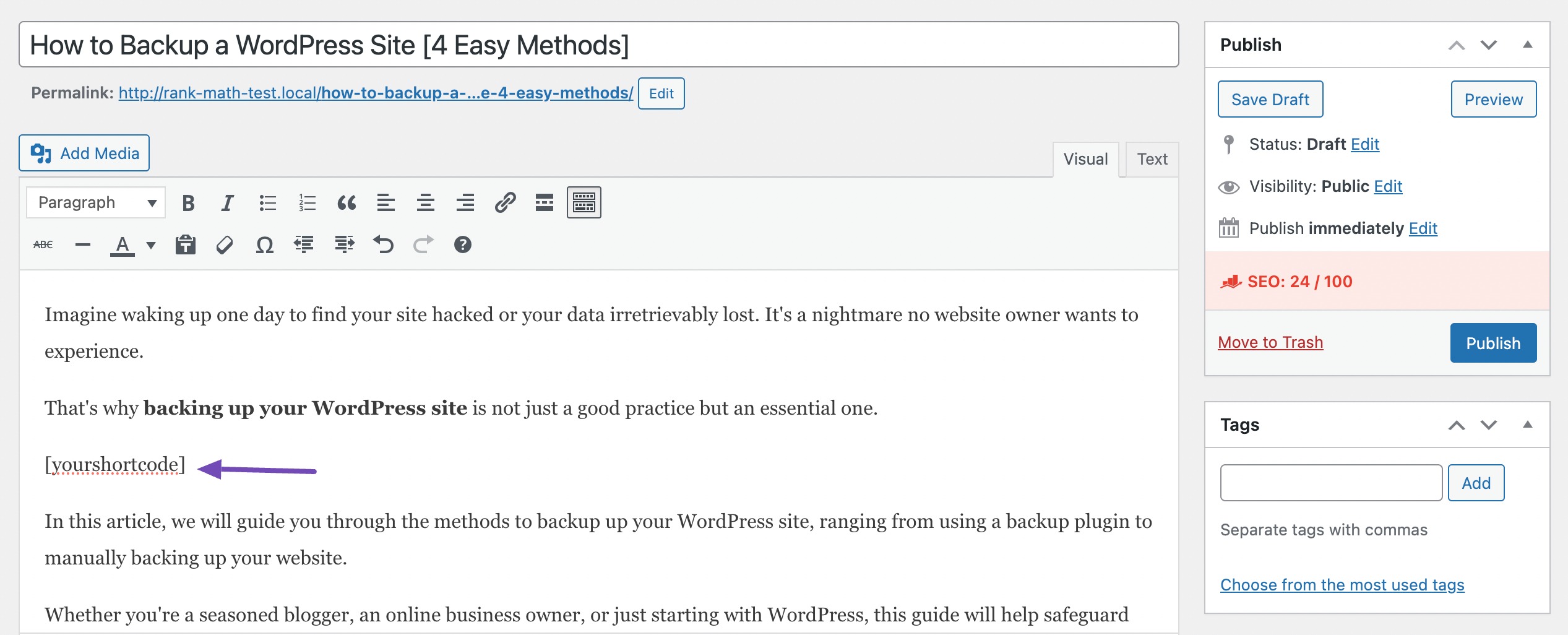
Per aggiungere uno shortcode nell'editor classico, vai alla sezione Pagine o Post , a seconda di dove desideri aggiungere lo shortcode.

Una volta terminato, fai clic sul pulsante Pubblica/Aggiorna per salvare le modifiche.
3.3 Aggiungi uno shortcode all'interno del widget WordPress
Puoi aggiungere uno shortcode nelle aree widget del tuo sito Web WordPress, consentendo loro di apparire nella barra laterale, nel piè di pagina o nell'intestazione.

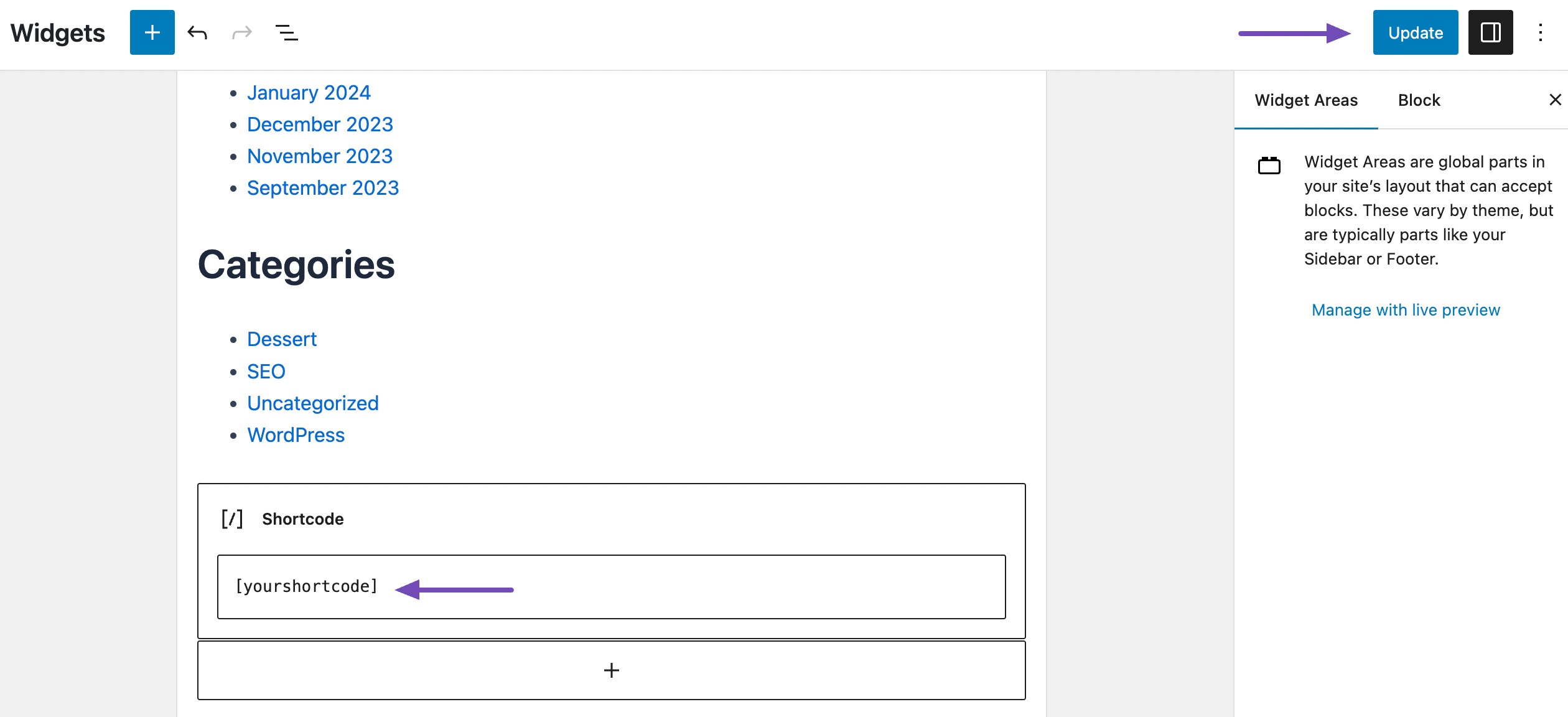
Per iniziare, vai su Aspetto → Widget sulla dashboard di WordPress. Quindi, individua l'area del widget in cui desideri inserire lo shortcode.
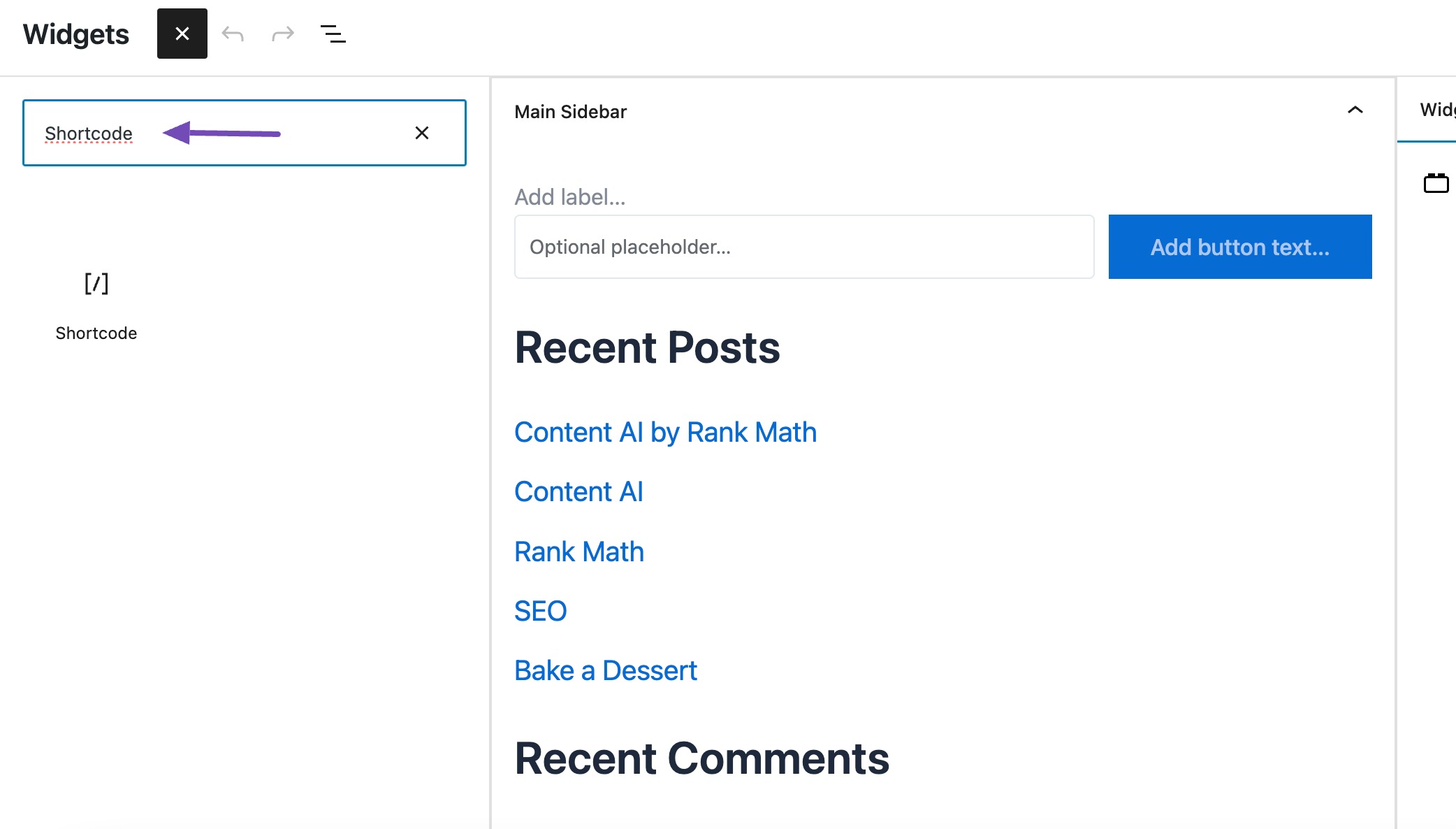
Successivamente, fai clic sull'icona + , cerca il blocco Shortcode e trascinalo e rilascialo oppure fai clic per posizionarlo nell'area desiderata.

Dopo aver aggiunto il blocco shortcode, puoi inserire lo shortcode desiderato all'interno dell'area.

Quindi, salva le modifiche e ora lo shortcode sarà attivo nell'area widget selezionata.
3.4 Aggiungi uno shortcode all'interno dei file del tema WordPress
Gli shortcode all'interno dei file dei temi WordPress possono aggiungere funzionalità personalizzate al tuo sito web senza fare affidamento sui plugin.
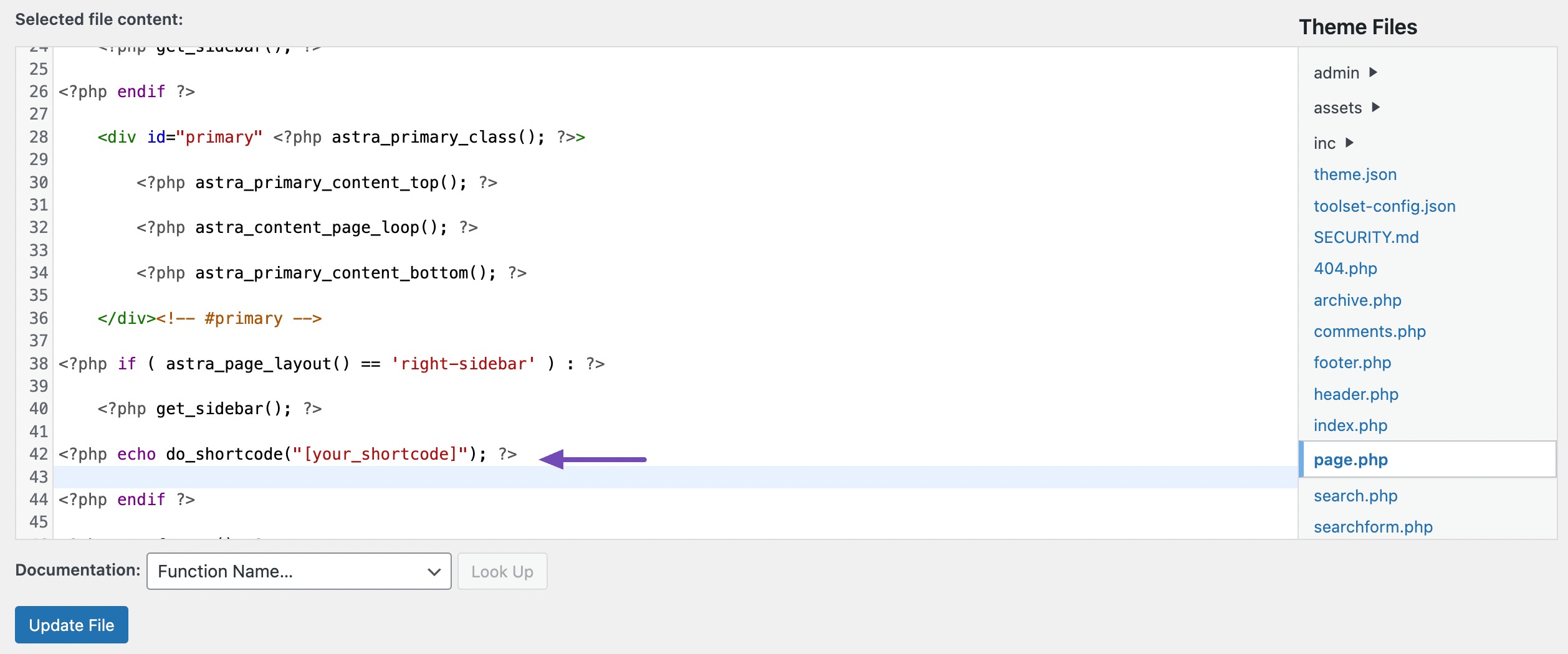
Per fare ciò, accedi al file del tema in cui intendi aggiungere uno shortcode, come page.php, single.php o un file modello personalizzato, e utilizza la funzione do_shortcode fornita da WordPress.
Passa semplicemente lo shortcode come parametro a questa funzione e visualizzerà l'output corrispondente.
Ad esempio, se hai uno shortcode chiamato [your_shortcode] , puoi aggiungerlo al file del tema in questo modo:
<?php echo do_shortcode("[your_shortcode]"); ?>

Una volta aggiunto lo shortcode, ricordati di salvare le modifiche.
Tuttavia, ricorda che le modifiche potrebbero andare perse quando il tema viene aggiornato, quindi è meglio utilizzare un tema figlio quando aggiungi codice personalizzato ai file del tema.
4 Come creare il tuo shortcode personalizzato in WordPress
Gli shortcode sono utili per aggiungere contenuto dinamico o codice personalizzato ai post e alle pagine di WordPress, ma la creazione di uno shortcode personalizzato richiede competenze di codifica.
Se hai dimestichezza con PHP, utilizza il seguente codice modello.
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); In questo esempio, stiamo creando uno shortcode [my_shortcode] che visualizzerà il testo "Questo è il mio shortcode personalizzato!" sul tuo sito web.
Quindi puoi aggiungere questo codice al file Functions.php del tuo tema o utilizzare un plugin per snippet di codice.
Dopo aver completato i passaggi necessari, puoi inserire lo shortcode nei tuoi post, pagine e widget con il codice:
[my_shortcode]Quando pubblichi o visualizzi l'anteprima del tuo post o della tua pagina, lo shortcode verrà sostituito con l'output della tua funzione.
5 domande frequenti
Posso utilizzare lo stesso nome dello shortcode in più funzioni?
No, ogni shortcode deve avere un nome univoco. L'utilizzo dello stesso nome per più shortcode può portare a conflitti e comportamenti imprevedibili.
Qual è la differenza tra shortcode e blocchi Gutenberg?
Gli shortcode sono un metodo legacy per aggiungere contenuti dinamici a WordPress, utilizzando un semplice sistema di tag come [my_shortcode]. I blocchi Gutenberg, d’altro canto, rappresentano un approccio più moderno, offrendo un editor visivo e una struttura basata su blocchi.
Gli shortcode sono l'unico modo per aggiungere contenuti dinamici a WordPress?
No, gli shortcode sono un metodo. Puoi anche utilizzare tipi di post personalizzati, modelli di pagina e hook di azione per aggiungere contenuti dinamici al tuo sito WordPress.
6. Conclusione
L'uso degli shortcode in WordPress può essere molto vantaggioso in quanto consente di inserire facilmente funzioni e script complessi senza dover codificare tutto da zero.
Abbiamo discusso dell'aggiunta di uno shortcode in WordPress utilizzando sia l'editor classico che l'editor Gutenberg. Seguendo i passaggi, puoi aggiungere facilmente codici brevi ai post, alle pagine e ai widget del tuo sito web.
È importante mantenere univoco il nome del tuo shortcode ed evitare conflitti con altri plugin o funzioni.
Inoltre, è essenziale testare i tuoi shortcode per assicurarti che funzionino correttamente e rimangano compatibili con il tema e i plugin di WordPress.
Se ti piace questo post, faccelo sapere twittando @rankmathseo.
