Cómo agregar fácilmente un código corto en WordPress
Publicado: 2024-02-05Los códigos cortos son fragmentos de código útiles que puede incluir en sus publicaciones y páginas de WordPress para agregar una funcionalidad poderosa sin escribir PHP.
Son como herramientas poderosas que le permiten insertar formularios, mostrar controles deslizantes o crear botones personalizados, todo con solo una simple línea de código.
En esta publicación, le mostraremos cómo agregar un código corto en WordPress y cómo usarlo en su contenido.
Entonces, sin más preámbulos, comencemos.
Tabla de contenido
- Comprender los códigos cortos
- ¿Por qué utilizar códigos cortos en WordPress?
- Métodos para agregar un código corto en WordPress
- Agregue un código corto usando el editor de bloques (Gutenberg)
- Agregue un código corto usando el editor clásico
- Agregue un código corto dentro del widget de WordPress
- Agregue un código corto dentro de los archivos de tema de WordPress
- Cómo crear su código corto personalizado en WordPress
- Preguntas frecuentes
- Conclusión
1 Comprender los códigos cortos
Los códigos cortos brindan una solución conveniente para mejorar su sitio web de WordPress con varias funcionalidades, eliminando la necesidad de codificación HTML o CSS compleja.
Estos códigos cortos están entre corchetes. Por ejemplo, si configura su SEO local usando el complemento Rank Math SEO, necesitará usar el código corto para mostrar la información de su negocio, que se verá así:
[rank_math_contact_info]Solo necesita insertarlo en el editor de contenido de su publicación, página o widget de WordPress, y cuando la página se vea en la interfaz, el código corto será reemplazado por la funcionalidad deseada.
Imagínese querer agregar un formulario de contacto a su sitio web. En lugar de codificar todo el formulario desde cero, simplemente puedes usar un código corto proporcionado por un complemento o tema. Este shortcode genera automáticamente el formulario, lo que le ahorra tiempo y esfuerzo valiosos.
Pero, ¿qué sucede si necesita un código personalizado en sus publicaciones para publicaciones relacionadas, anuncios publicitarios, formularios de contacto, galerías u otros elementos? Aquí es donde entra en juego la API Shortcode.
La API Shortcode permite a los desarrolladores registrar su código como códigos cortos, lo que permite a los usuarios utilizarlo sin conocimientos de codificación. Cuando WordPress detecta el shortcode, ejecuta sin esfuerzo el código asociado.
2 ¿Por qué utilizar códigos cortos en WordPress?
Hay algunas razones por las que quizás quieras agregar un código corto a tu sitio de WordPress:
- Fácil de usar: incluso si no tiene experiencia en codificación, aún puede usar códigos cortos para agregar funcionalidades poderosas a su sitio.
- Versátil: existen códigos cortos para casi todo lo que puedas imaginar, desde agregar formularios de contacto hasta mostrar controles deslizantes y crear botones personalizados.
- Portátil: si cambia de tema o complemento, sus códigos cortos seguirán funcionando si el tema o complemento que generó el código corto permanece activo.
3 métodos para agregar un código corto en WordPress
Ahora, analicemos formas de agregar códigos cortos a su sitio web de WordPress.
3.1 Agregar un código corto usando el editor de bloques (Gutenberg)
Para agregar un código corto usando el Editor de bloques, comience navegando a la sección Páginas o Publicaciones , dependiendo de dónde desee agregar el código corto.
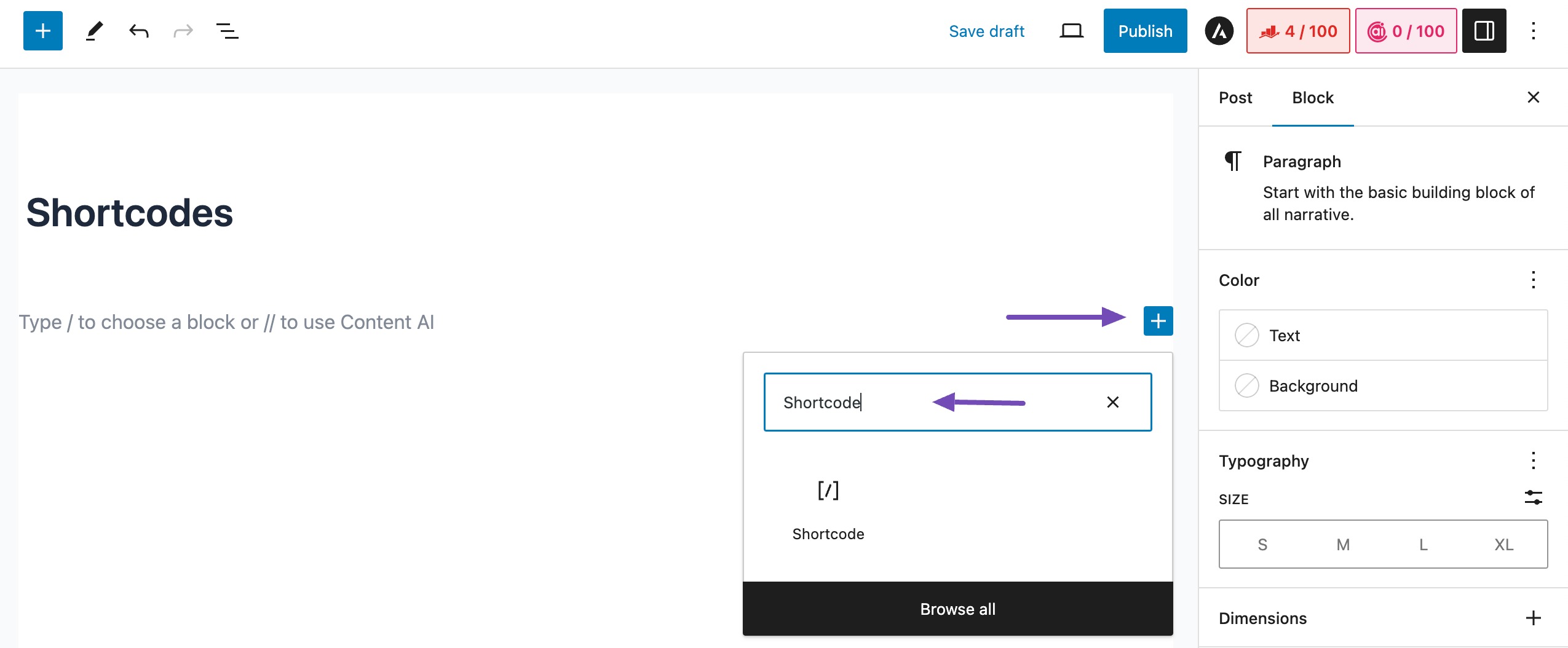
En el Editor de bloques, haga clic en el ícono + , busque el bloque Shortcode y agréguelo a su página o publicación, como se muestra a continuación.

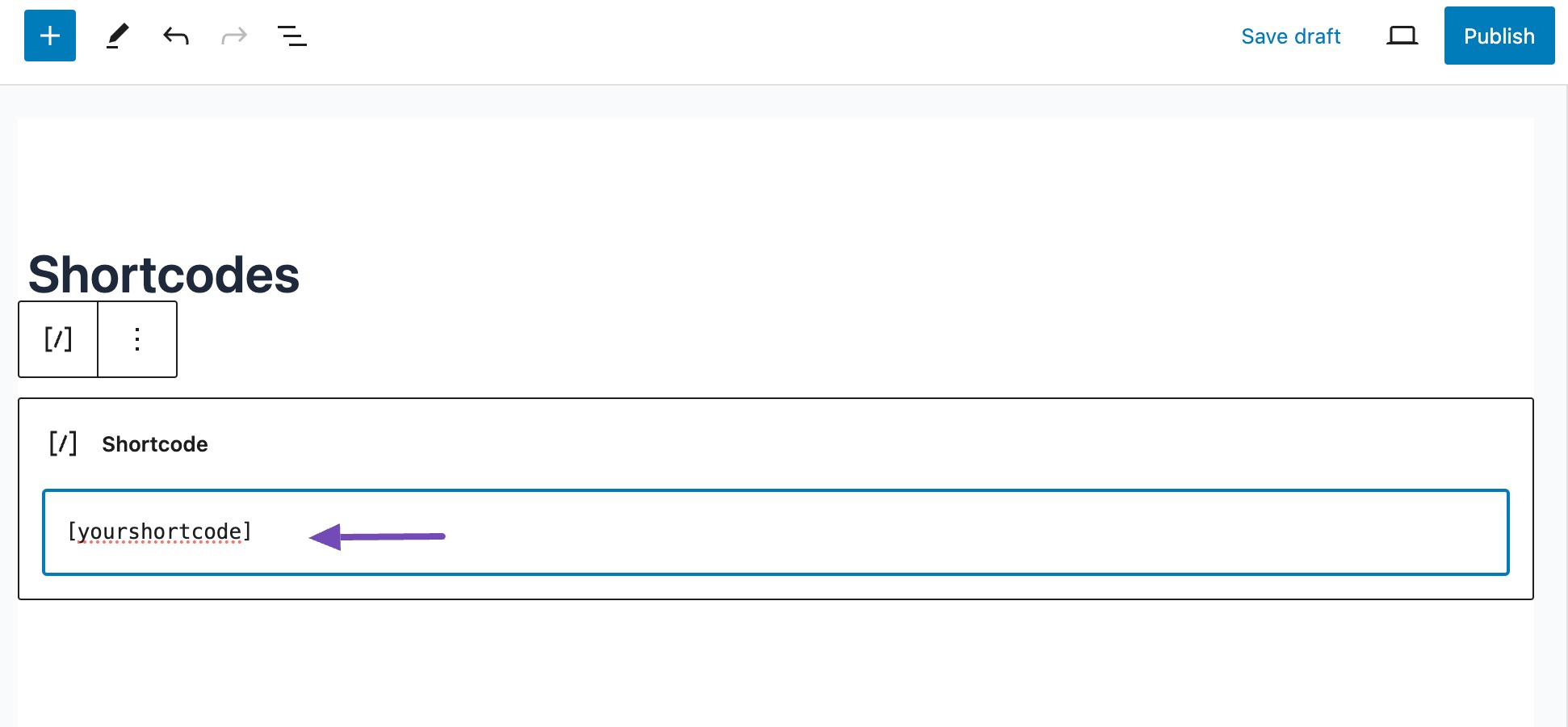
Una vez que se agrega el bloque de código corto, verá un campo para ingresar su código corto. Ingrese el código corto deseado, incluido cualquier parámetro necesario dentro del código corto si es necesario.

Una vez hecho esto, publique o actualice su página o publique para que el shortcode esté activo en su sitio web.
3.2 Agregar un código corto usando el editor clásico
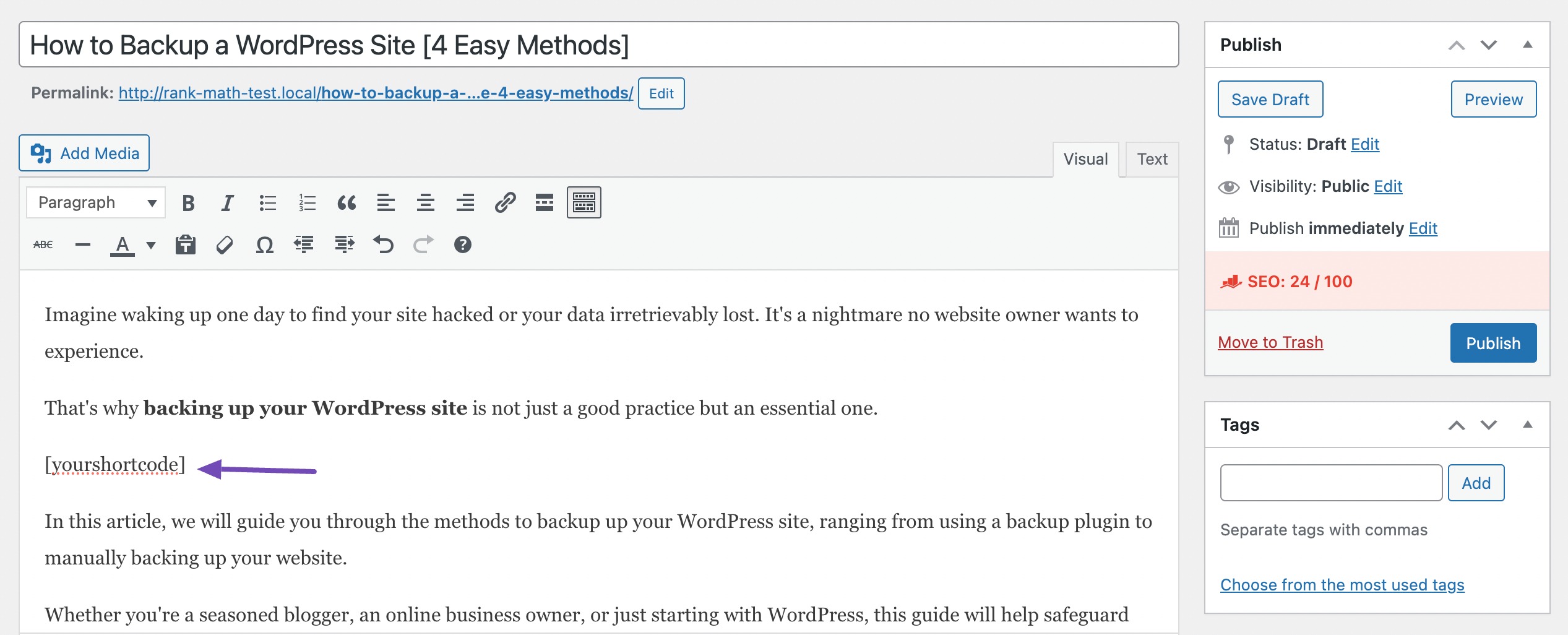
Para agregar un código corto en el editor clásico, navegue hasta la sección Páginas o Publicaciones , dependiendo de dónde desee agregar el código corto.

Una vez hecho esto, haga clic en el botón Publicar/Actualizar para guardar los cambios.
3.3 Agregar un código corto dentro del widget de WordPress
Puede agregar un código corto en las áreas de widgets de su sitio web de WordPress, permitiéndoles aparecer en la barra lateral, el pie de página o el encabezado.
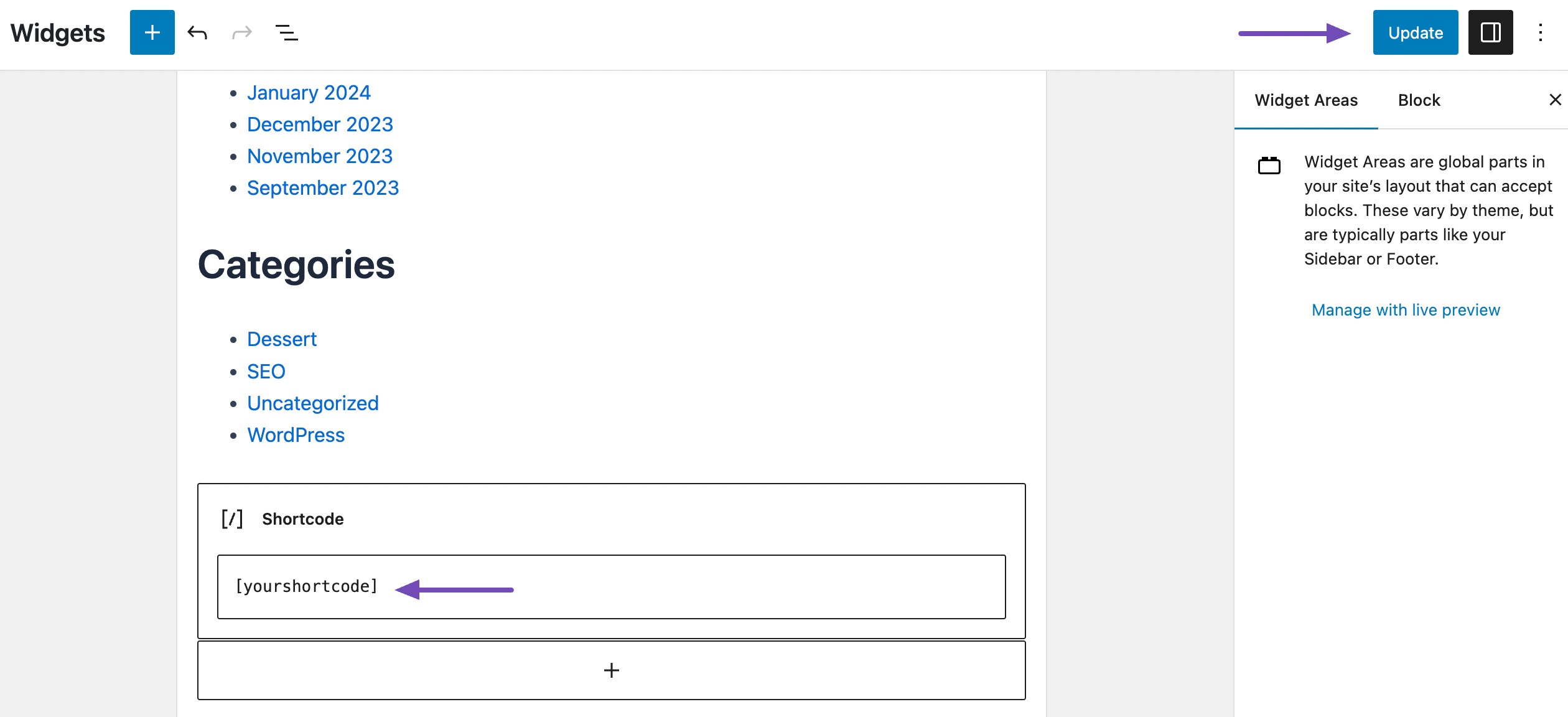
Para comenzar, navegue hasta Apariencia → Widgets en su panel de WordPress. Luego, ubique el área del widget donde desea insertar el código corto.

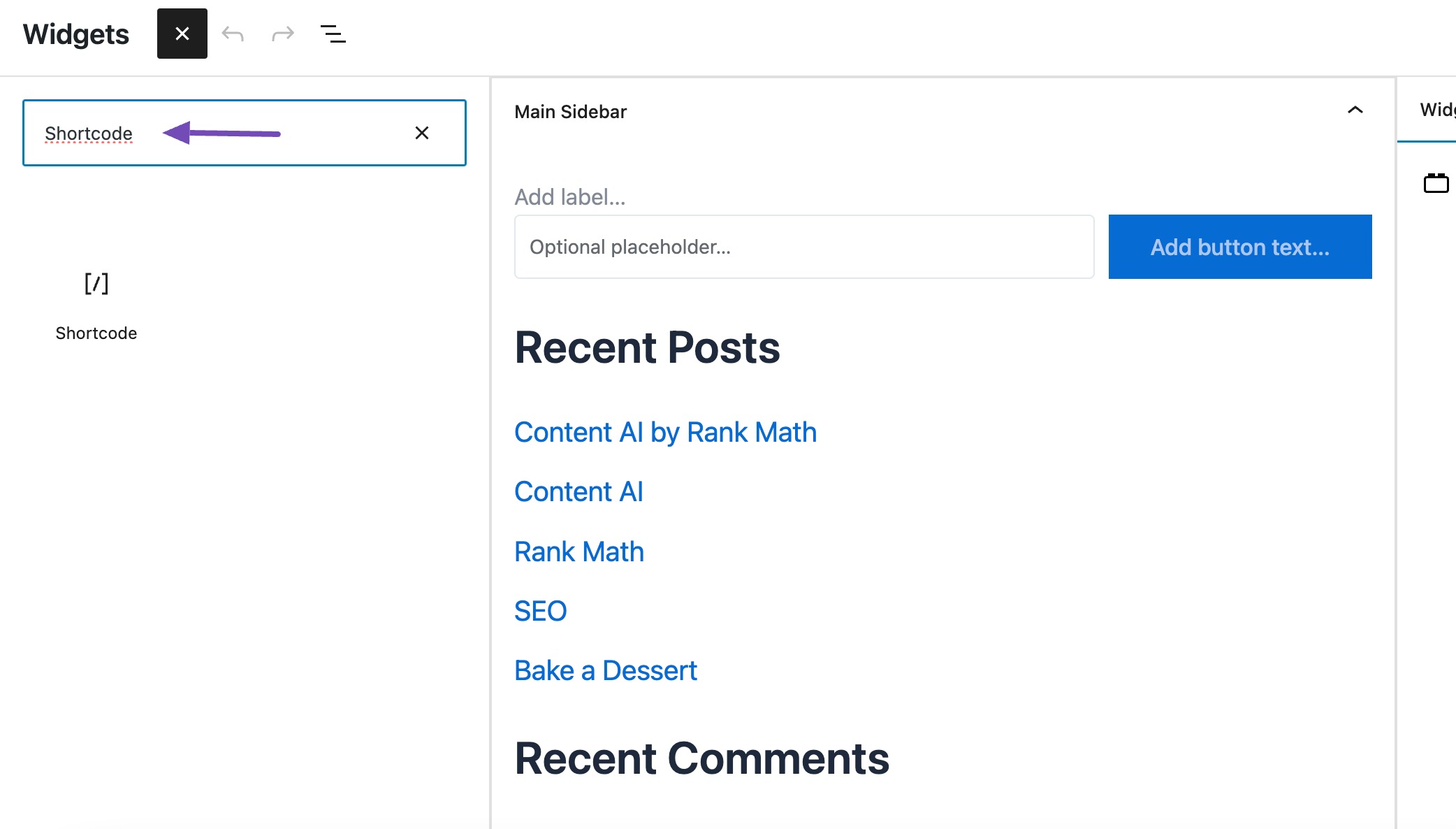
A continuación, haga clic en el ícono + , busque el bloque Shortcode y arrástrelo y suéltelo o haga clic para colocarlo en el área deseada.

Después de agregar el bloque de código corto, puede insertar el código corto deseado dentro del área.

Luego, guarde los cambios y ahora el código corto estará activo en el área del widget que seleccionó.
3.4 Agregar un código corto dentro de los archivos de tema de WordPress
Los códigos cortos dentro de los archivos de temas de WordPress pueden agregar funcionalidad personalizada a su sitio web sin depender de complementos.
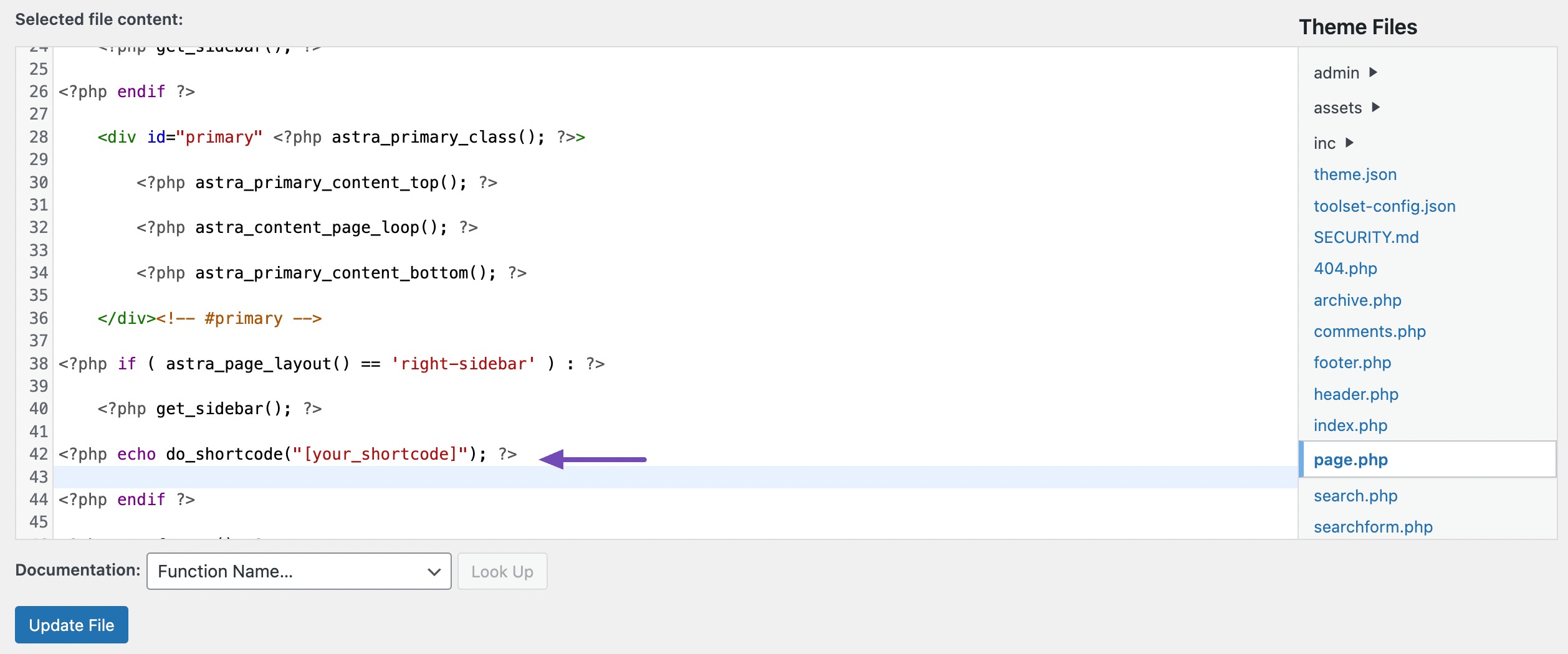
Para hacer esto, acceda al archivo de tema donde desea agregar un código corto, como page.php, single.php o un archivo de plantilla personalizado, y use la función do_shortcode proporcionada por WordPress.
Simplemente pase el shortcode como parámetro a esta función y mostrará el resultado correspondiente.
Por ejemplo, si tiene un código corto llamado [your_shortcode] , puede agregarlo a su archivo de tema de esta manera:
<?php echo do_shortcode("[your_shortcode]"); ?>

Una vez que haya agregado el código corto, recuerde guardar los cambios.
Sin embargo, recuerde que sus cambios pueden perderse cuando se actualiza el tema, por lo que es mejor utilizar un tema secundario al agregar código personalizado a sus archivos de tema.
4 Cómo crear tu código corto personalizado en WordPress
Los códigos cortos son útiles para agregar contenido dinámico o código personalizado a publicaciones y páginas de WordPress, pero crear un código corto personalizado requiere habilidades de codificación.
Si se siente cómodo con PHP, utilice el siguiente código de plantilla.
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); En este ejemplo, estamos creando un código corto [my_shortcode] que mostrará el texto "¡Este es mi código corto personalizado!" en tu sitio web.
Entonces puedes agregar este código al archivo funciones.php de tu tema o usar un complemento de fragmento de código.
Después de completar los pasos necesarios, puedes insertar el código corto en tus publicaciones, páginas y widgets con el código:
[my_shortcode]Cuando publique o obtenga una vista previa de su publicación o página, el código corto se reemplazará con el resultado de su función.
5 preguntas frecuentes
¿Puedo usar el mismo nombre de shortcode en múltiples funciones?
No, cada shortcode debe tener un nombre único. Usar el mismo nombre para varios códigos cortos puede generar conflictos y comportamientos impredecibles.
¿Cuál es la diferencia entre códigos cortos y bloques de Gutenberg?
Los códigos cortos son un método heredado para agregar contenido dinámico a WordPress, utilizando un sistema de etiquetas simple como [my_shortcode]. Los bloques de Gutenberg, por otro lado, son un enfoque más moderno y ofrecen un editor visual y una estructura basada en bloques.
¿Son los códigos cortos la única forma de agregar contenido dinámico a WordPress?
No, los códigos cortos son un método. También puede utilizar tipos de publicaciones personalizadas, plantillas de página y enlaces de acción para agregar contenido dinámico a su sitio de WordPress.
6. Conclusión
El uso de códigos cortos en WordPress puede ser muy beneficioso, ya que le permite insertar funciones y scripts complejos fácilmente sin tener que codificar todo desde cero.
Hemos discutido cómo agregar un código corto en WordPress usando tanto el Editor clásico como el Editor Gutenberg. Siguiendo los pasos, puede agregar fácilmente códigos cortos a las publicaciones, páginas y widgets de su sitio web.
Es importante mantener único el nombre de su shortcode y evitar conflictos con otros complementos o funciones.
Además, es esencial probar sus códigos cortos para asegurarse de que funcionen correctamente y sigan siendo compatibles con su tema y complementos de WordPress.
Si te gusta esta publicación, háznoslo saber enviando un tweet a @rankmathseo.
