วิธีเพิ่มรหัสย่อใน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2024-02-05รหัสย่อคือตัวอย่างโค้ดที่มีประโยชน์ซึ่งคุณสามารถโปรยลงในบทความและหน้า WordPress ของคุณ เพื่อเพิ่มฟังก์ชันการทำงานที่มีประสิทธิภาพโดยไม่ต้องเขียน PHP ใดๆ
สิ่งเหล่านี้เปรียบเสมือนเครื่องมืออันทรงพลังที่ให้คุณฝังแบบฟอร์ม แสดงแถบเลื่อน หรือสร้างปุ่มแบบกำหนดเอง ทั้งหมดนี้ทำได้โดยใช้โค้ดเพียงบรรทัดเดียว
ในโพสต์นี้ เราจะแสดงวิธีเพิ่มรหัสย่อใน WordPress และวิธีใช้ในเนื้อหาของคุณ
ดังนั้นเพื่อเป็นการไม่ให้เสียเวลา มาเริ่มกันเลย
สารบัญ
- ทำความเข้าใจกับรหัสย่อ
- เหตุใดจึงต้องใช้รหัสย่อใน WordPress?
- วิธีการเพิ่มรหัสย่อใน WordPress
- เพิ่มรหัสย่อโดยใช้ Block Editor (Gutenberg)
- เพิ่มรหัสย่อโดยใช้ Classic Editor
- เพิ่มรหัสย่อภายในวิดเจ็ต WordPress
- เพิ่มรหัสย่อภายในไฟล์ธีม WordPress
- วิธีสร้างรหัสย่อที่กำหนดเองของคุณใน WordPress
- คำถามที่พบบ่อย
- บทสรุป
1 ทำความเข้าใจกับรหัสย่อ
รหัสย่อเป็นโซลูชันที่สะดวกสบายในการปรับปรุงเว็บไซต์ WordPress ของคุณด้วยฟังก์ชันการทำงานที่หลากหลาย โดยไม่จำเป็นต้องเขียนโค้ด HTML หรือ CSS ที่ซับซ้อน
รหัสย่อเหล่านี้จะอยู่ในวงเล็บเหลี่ยม ตัวอย่างเช่น หากคุณตั้งค่า Local SEO โดยใช้ปลั๊กอิน Rank Math SEO คุณจะต้องใช้รหัสย่อเพื่อแสดงข้อมูลธุรกิจของคุณ ซึ่งจะมีลักษณะดังนี้:
[rank_math_contact_info]คุณเพียงแค่ต้องแทรกลงในตัวแก้ไขเนื้อหาของโพสต์ เพจ หรือวิดเจ็ต WordPress ของคุณ และเมื่อมีการดูเพจที่ส่วนหน้า รหัสย่อจะถูกแทนที่ด้วยฟังก์ชันการทำงานที่ต้องการ
ลองจินตนาการถึงความต้องการเพิ่มแบบฟอร์มติดต่อลงในเว็บไซต์ของคุณ แทนที่จะเขียนโค้ดทั้งแบบฟอร์มตั้งแต่ต้น คุณสามารถใช้รหัสย่อที่มาจากปลั๊กอินหรือธีมได้ รหัสย่อนี้จะสร้างแบบฟอร์มโดยอัตโนมัติ ซึ่งช่วยประหยัดเวลาและความพยายามอันมีค่าของคุณ
แต่ถ้าคุณต้องการโค้ดที่กำหนดเองในโพสต์ของคุณสำหรับโพสต์ที่เกี่ยวข้อง โฆษณาแบนเนอร์ แบบฟอร์มติดต่อ แกลเลอรี หรือองค์ประกอบอื่น ๆ ล่ะ? นี่คือที่มาของ Shortcode API
Shortcode API ช่วยให้นักพัฒนาสามารถลงทะเบียนโค้ดของตนเป็นรหัสย่อได้ ช่วยให้ผู้ใช้สามารถใช้งานได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด เมื่อ WordPress ตรวจพบรหัสสั้น มันจะรันโค้ดที่เกี่ยวข้องได้อย่างง่ายดาย
2 เหตุใดจึงต้องใช้รหัสย่อใน WordPress
มีเหตุผลบางประการที่คุณอาจต้องการเพิ่มรหัสย่อลงในไซต์ WordPress ของคุณ:
- ใช้งานง่าย: แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ด แต่คุณยังคงสามารถใช้รหัสย่อเพื่อเพิ่มฟังก์ชันการทำงานที่มีประสิทธิภาพให้กับเว็บไซต์ของคุณได้
- อเนกประสงค์: มีรหัสย่อสำหรับเกือบทุกอย่างที่คุณสามารถจินตนาการได้ ตั้งแต่การเพิ่มแบบฟอร์มการติดต่อไปจนถึงการแสดงแถบเลื่อนและสร้างปุ่มแบบกำหนดเอง
- แบบพกพา: หากคุณสลับธีมหรือปลั๊กอิน รหัสย่อของคุณจะยังคงใช้งานได้หากธีมหรือปลั๊กอินที่สร้างรหัสย่อยังคงทำงานอยู่
3 วิธีในการเพิ่มรหัสย่อใน WordPress
ตอนนี้เรามาดูวิธีเพิ่มรหัสย่อให้กับเว็บไซต์ WordPress ของคุณกัน
3.1 เพิ่มรหัสย่อโดยใช้ Block Editor (Gutenberg)
หากต้องการเพิ่มรหัสย่อโดยใช้ Block Editor ให้เริ่มต้นด้วยการไปที่ส่วน เพจ หรือ โพสต์ ขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มรหัสย่อ
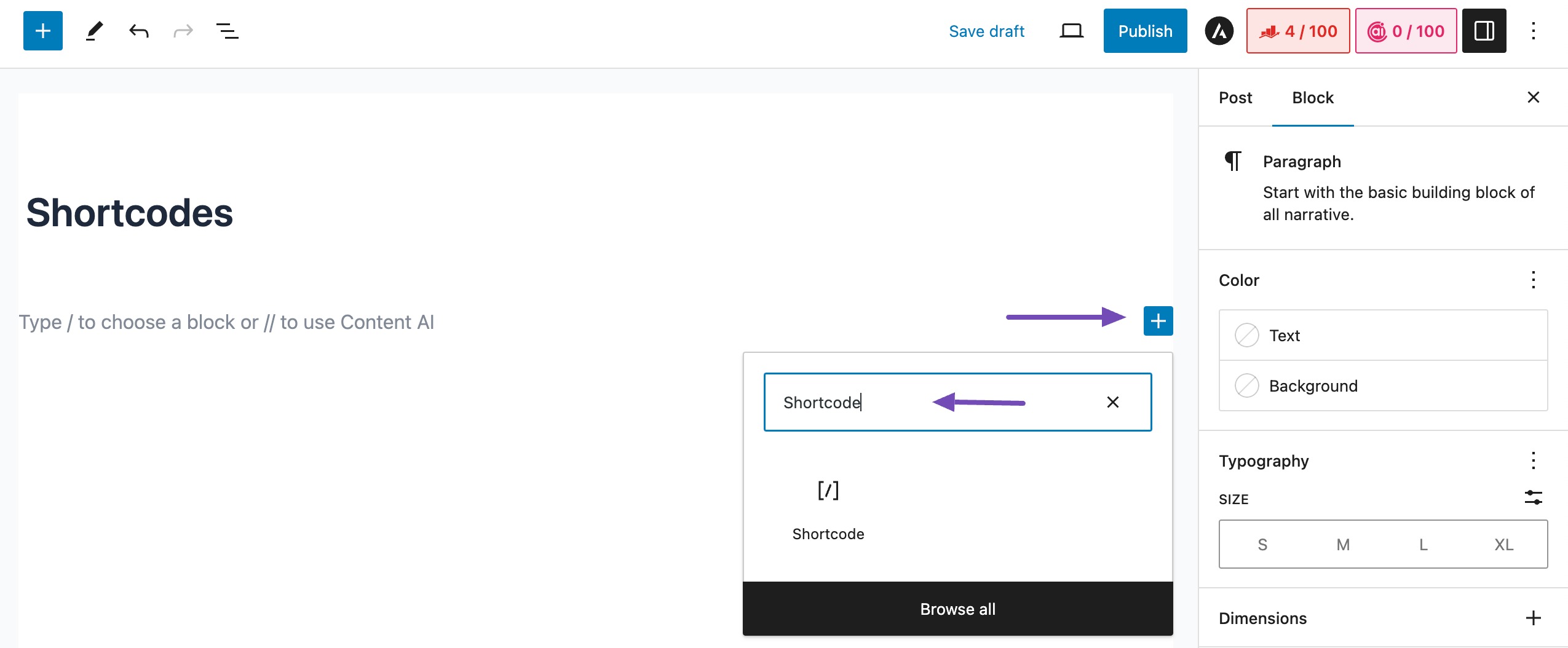
ใน Block Editor ให้คลิกไอคอน + ค้นหาบล็อก Shortcode และเพิ่มลงในเพจหรือโพสต์ของคุณ ดังที่แสดงด้านล่าง

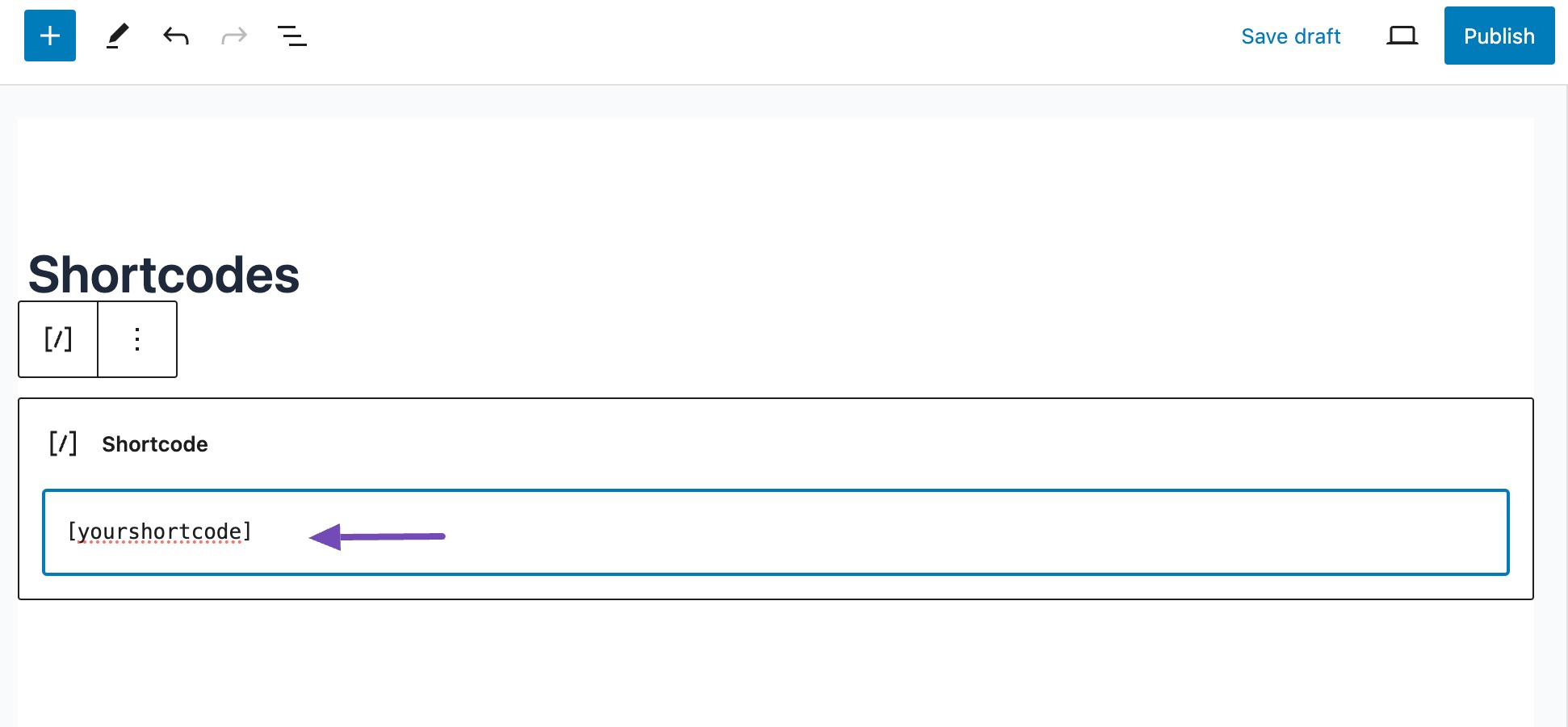
พอเพิ่มบล็อก Shortcode แล้ว จะเห็นช่องให้ใส่ shortcode ป้อนรหัสย่อที่ต้องการ รวมถึงพารามิเตอร์ที่จำเป็นภายในรหัสย่อหากจำเป็น

เมื่อเสร็จแล้ว ให้เผยแพร่หรืออัปเดตเพจหรือโพสต์ของคุณเพื่อทำให้รหัสย่อปรากฏบนเว็บไซต์ของคุณ
3.2 เพิ่มรหัสย่อโดยใช้ Classic Editor
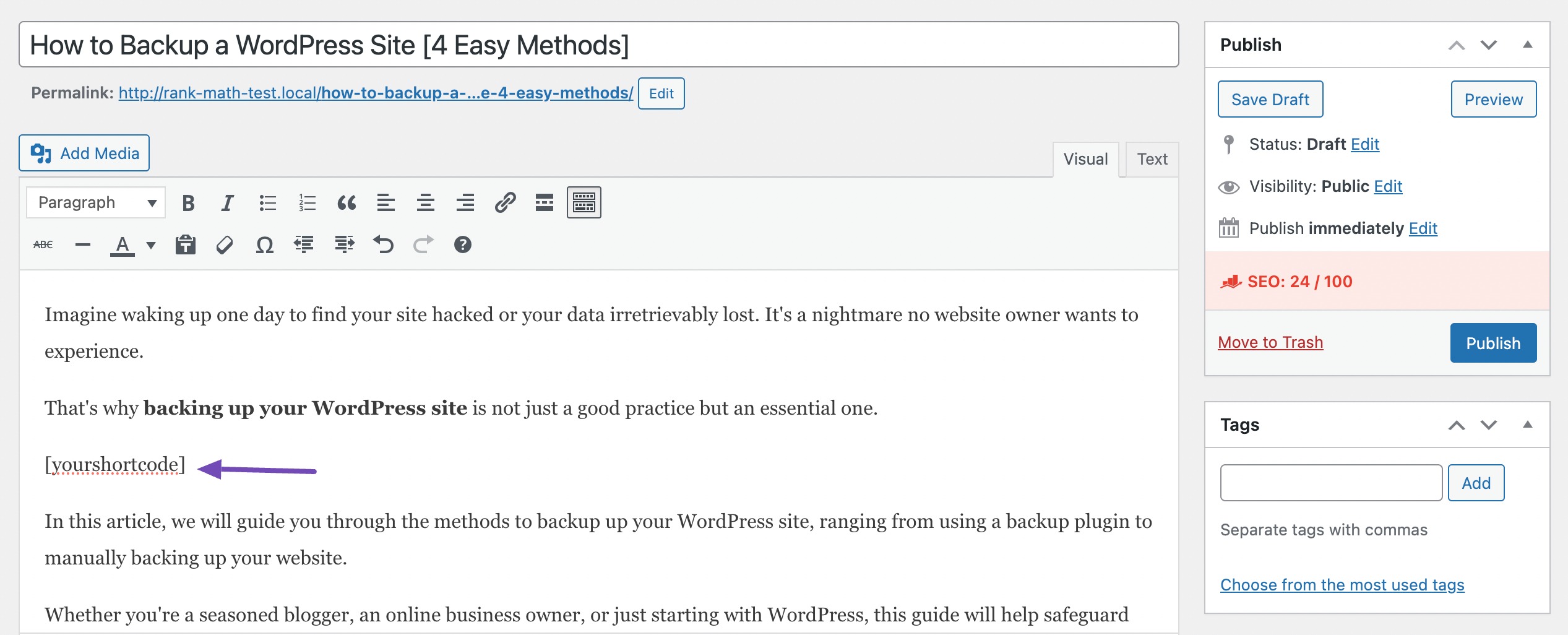
หากต้องการเพิ่มรหัสย่อในตัวแก้ไขแบบคลาสสิก ให้ไปที่ส่วน เพจ หรือ โพสต์ ขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มรหัสย่อ

เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่/อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
3.3 เพิ่มรหัสย่อภายในวิดเจ็ต WordPress
คุณสามารถเพิ่มรหัสย่อในพื้นที่วิดเจ็ตของเว็บไซต์ WordPress เพื่อให้ปรากฏบนแถบด้านข้าง ส่วนท้าย หรือส่วนหัวได้
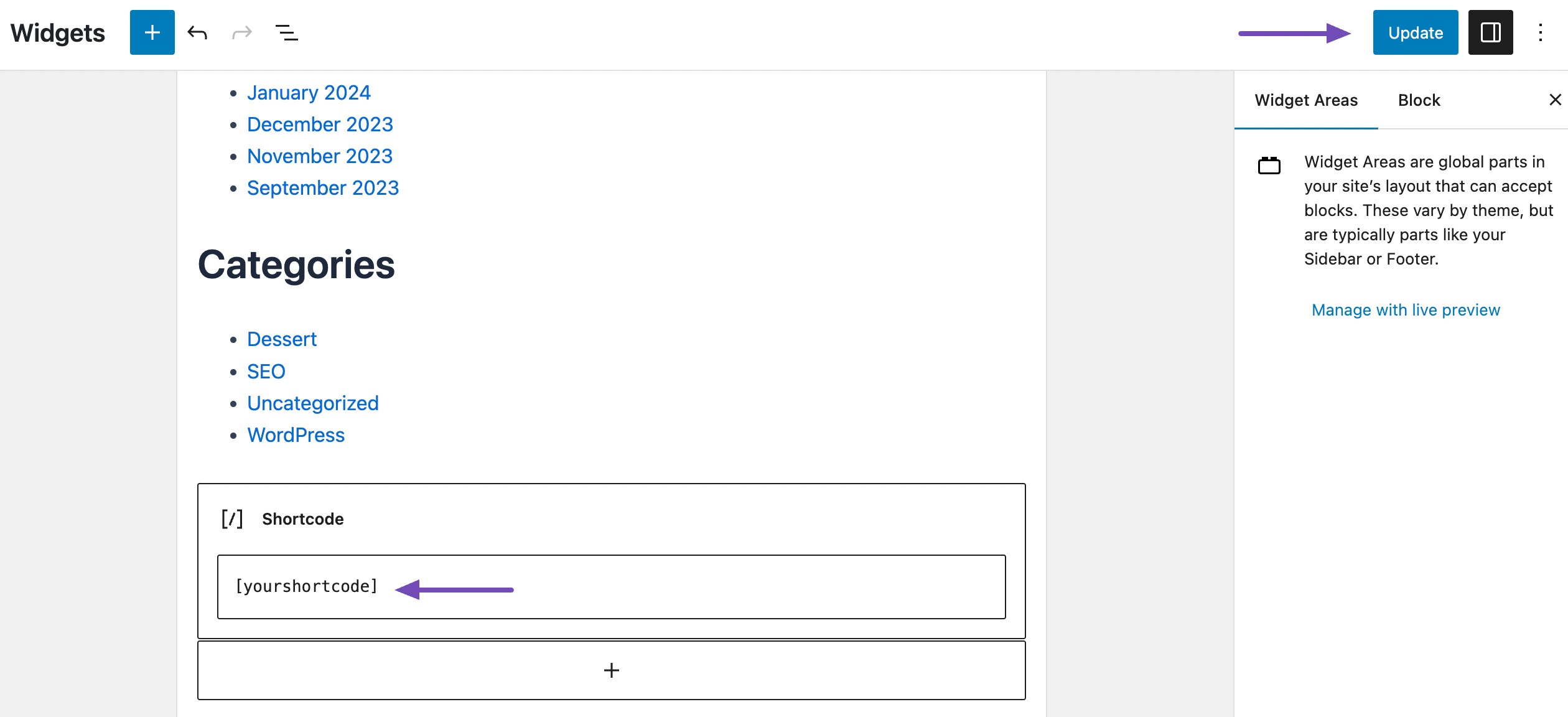
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ → วิดเจ็ต บนแดชบอร์ด WordPress ของคุณ จากนั้นค้นหาพื้นที่วิดเจ็ตที่คุณต้องการแทรกรหัสย่อ

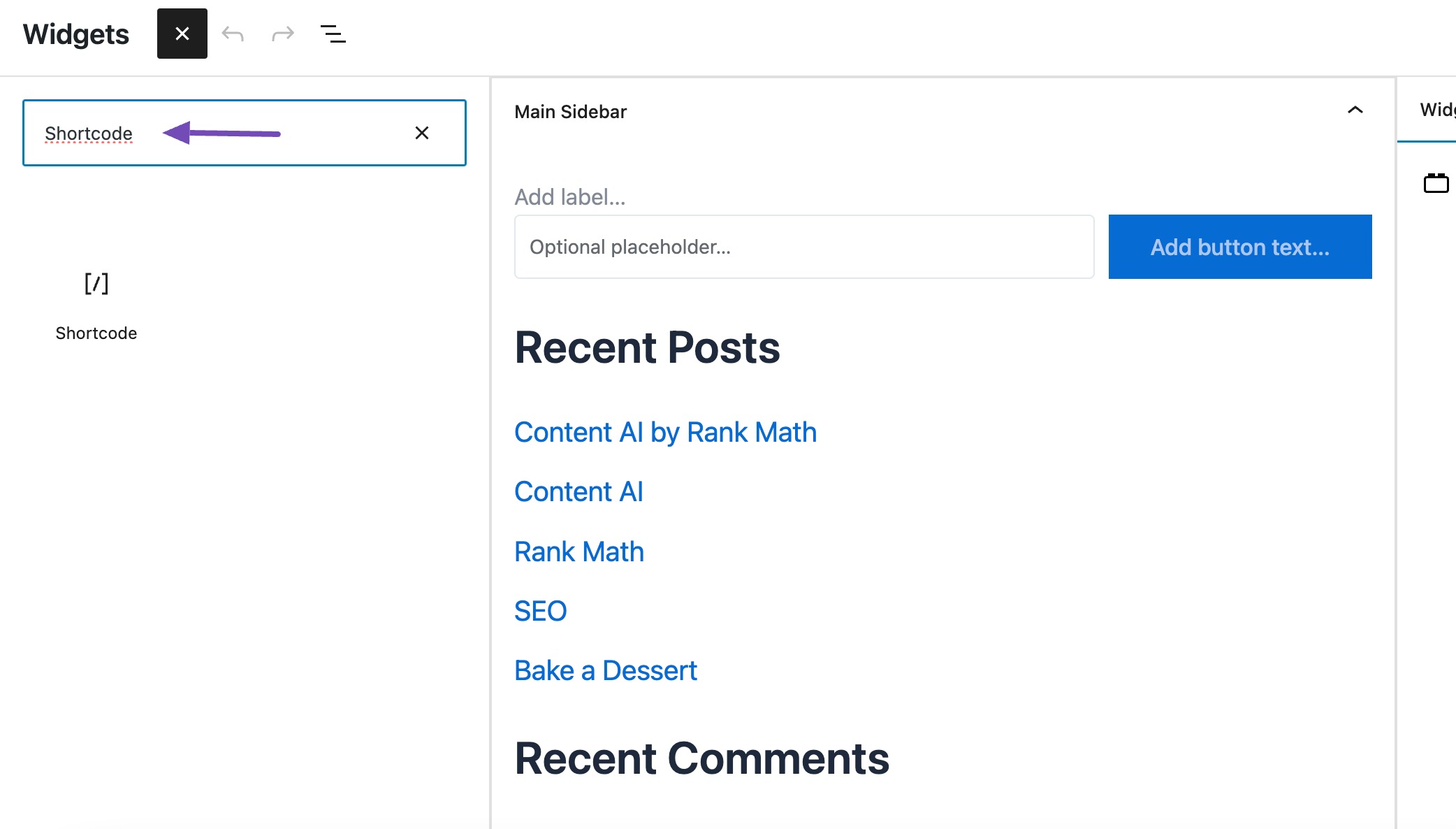
จากนั้นคลิกที่ไอคอน + ค้นหาบล็อก Shortcode แล้วลากและวางหรือคลิกเพื่อวางไว้ในพื้นที่ที่ต้องการ

หลังจากเพิ่มบล็อกรหัสย่อแล้ว คุณสามารถแทรกรหัสย่อที่ต้องการภายในพื้นที่ได้

จากนั้นให้บันทึกการเปลี่ยนแปลง และตอนนี้รหัสย่อจะใช้งานได้ในพื้นที่วิดเจ็ตที่คุณเลือก
3.4 เพิ่มรหัสย่อภายในไฟล์ธีม WordPress
รหัสย่อภายในไฟล์ธีม WordPress สามารถเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับเว็บไซต์ของคุณโดยไม่ต้องพึ่งปลั๊กอิน
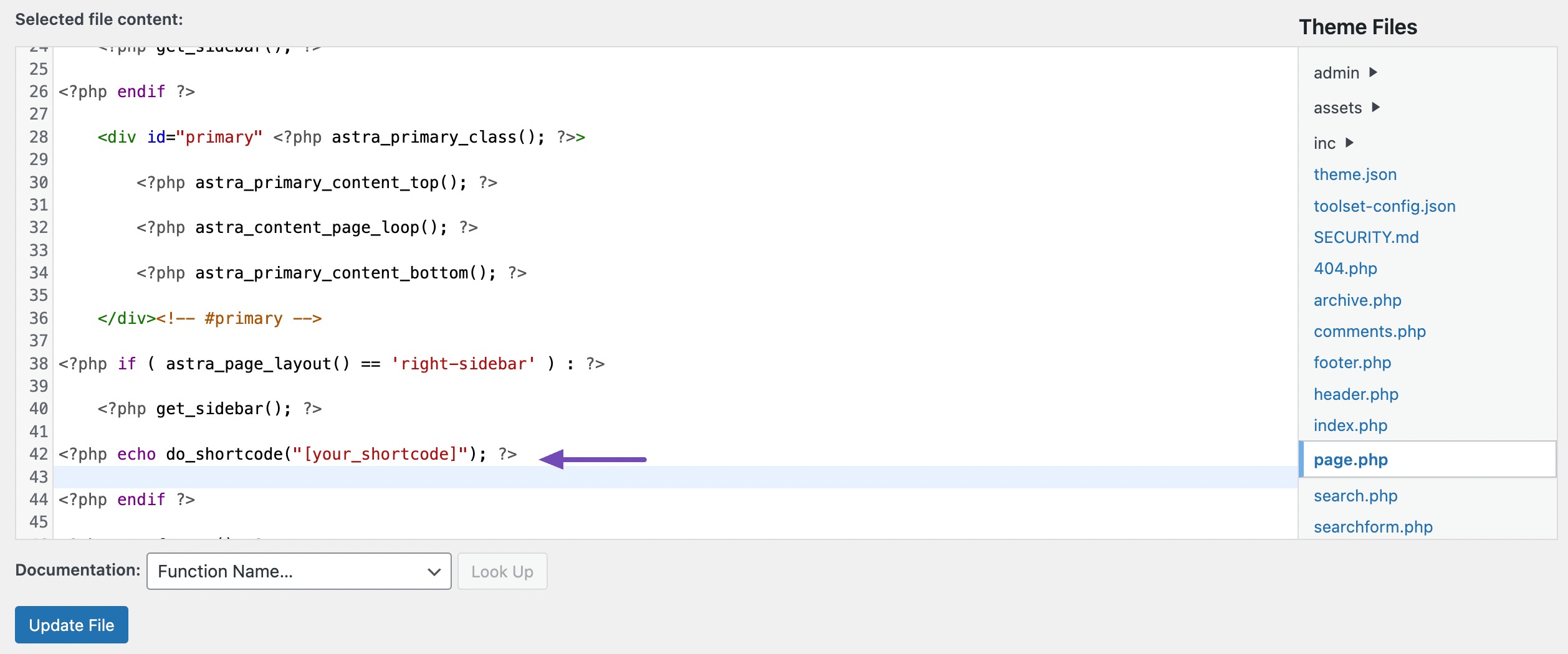
ในการดำเนินการนี้ ให้เข้าถึงไฟล์ธีมที่คุณต้องการเพิ่มรหัสย่อ เช่น page.php, single.php หรือไฟล์เทมเพลตที่กำหนดเอง และใช้ฟังก์ชัน do_shortcode ที่ WordPress มอบให้
เพียงส่งรหัสย่อเป็นพารามิเตอร์ให้กับฟังก์ชันนี้ และมันจะแสดงเอาต์พุตที่เกี่ยวข้อง
ตัวอย่างเช่น หากคุณมีรหัสย่อชื่อ [your_shortcode] คุณสามารถเพิ่มลงในไฟล์ธีมของคุณได้ดังนี้:
<?php echo do_shortcode("[your_shortcode]"); ?>

เมื่อคุณเพิ่มรหัสย่อแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
อย่างไรก็ตาม โปรดจำไว้ว่าการเปลี่ยนแปลงของคุณอาจหายไปเมื่อมีการอัปเดตธีม ดังนั้นจึงควรใช้ธีมลูกเมื่อเพิ่มโค้ดที่กำหนดเองลงในไฟล์ธีมของคุณ
4 วิธีสร้างรหัสย่อที่กำหนดเองของคุณใน WordPress
รหัสย่อมีประโยชน์สำหรับการเพิ่มเนื้อหาแบบไดนามิกหรือรหัสที่กำหนดเองลงในบทความและหน้า WordPress แต่การสร้างรหัสสั้นที่กำหนดเองต้องใช้ทักษะการเขียนโค้ด
หากคุณพอใจกับ PHP ให้ใช้โค้ดเทมเพลตต่อไปนี้
// Define a custom shortcode function function custom_shortcode() { // Define the desired functionality $message = 'This is my custom shortcode!'; // Return the output return $message; } // Register the shortcode add_shortcode('my_shortcode', 'custom_shortcode'); ในตัวอย่างนี้ เรากำลังสร้างรหัสย่อ [my_shortcode] ที่จะแสดงข้อความ “นี่คือรหัสย่อที่กำหนดเองของฉัน!” บนเว็บไซต์ของคุณ
ดังนั้นคุณจึงสามารถเพิ่มโค้ดนี้ลงในไฟล์ Functions.php ของธีมของคุณได้ หรือใช้ปลั๊กอินข้อมูลโค้ด
หลังจากทำตามขั้นตอนที่จำเป็นแล้ว คุณสามารถแทรกรหัสย่อลงในโพสต์ เพจ และวิดเจ็ตของคุณด้วยรหัส:
[my_shortcode]เมื่อคุณเผยแพร่หรือดูตัวอย่างโพสต์หรือเพจของคุณ รหัสย่อจะถูกแทนที่ด้วยผลลัพธ์จากฟังก์ชันของคุณ
5 คำถามที่พบบ่อย
ฉันสามารถใช้ชื่อรหัสย่อเดียวกันในหลาย ๆ ฟังก์ชันได้หรือไม่
ไม่ แต่ละรหัสต้องมีชื่อไม่ซ้ำกัน การใช้ชื่อเดียวกันสำหรับรหัสย่อหลายรายการอาจทำให้เกิดข้อขัดแย้งและพฤติกรรมที่คาดเดาไม่ได้
ความแตกต่างระหว่างรหัสย่อและบล็อก Gutenberg คืออะไร?
รหัสย่อเป็นวิธีดั้งเดิมในการเพิ่มเนื้อหาแบบไดนามิกให้กับ WordPress โดยใช้ระบบแท็กง่ายๆ เช่น [my_shortcode] ในทางกลับกัน บล็อก Gutenberg เป็นแนวทางที่ทันสมัยกว่า โดยมีโปรแกรมแก้ไขภาพและโครงสร้างแบบบล็อก
รหัสย่อเป็นวิธีเดียวในการเพิ่มเนื้อหาแบบไดนามิกให้กับ WordPress หรือไม่?
ไม่ รหัสย่อเป็นวิธีหนึ่ง คุณยังสามารถใช้ประเภทโพสต์ที่กำหนดเอง เทมเพลตหน้า และตะขอดำเนินการเพื่อเพิ่มเนื้อหาแบบไดนามิกให้กับไซต์ WordPress ของคุณ
6 บทสรุป
การใช้รหัสย่อใน WordPress นั้นมีประโยชน์มาก เนื่องจากช่วยให้คุณสามารถแทรกฟังก์ชันและสคริปต์ที่ซับซ้อนได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดทุกอย่างตั้งแต่เริ่มต้น
เราได้พูดคุยถึงการเพิ่มรหัสย่อใน WordPress โดยใช้ทั้ง Classic Editor และ Gutenberg Editor ทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มรหัสย่อลงในโพสต์ หน้า และวิดเจ็ตของเว็บไซต์ของคุณได้อย่างง่ายดาย
สิ่งสำคัญคือต้องรักษาชื่อรหัสย่อของคุณให้ไม่ซ้ำใคร และหลีกเลี่ยงความขัดแย้งกับปลั๊กอินหรือฟังก์ชันอื่นๆ
นอกจากนี้ จำเป็นอย่างยิ่งที่จะต้องทดสอบรหัสย่อของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้องและยังคงเข้ากันได้กับธีมและปลั๊กอิน WordPress ของคุณ
หากคุณชอบโพสต์นี้ โปรดแจ้งให้เราทราบโดย ทวีต @rankmathseo
