SEO メタタグ: 初心者向けの包括的なガイド
公開: 2024-02-09メタタグは、Web サイトの可視性を高めるのに役立つため、SEO において重要です。 これらはページのヘッダーに追加されるコードのスニペットで、Google などの検索エンジンが理解できる言語でページに関する必要な情報を伝えます。
ただし、メタ タグは、その重要性にもかかわらず、他の SEO 戦略を優先して無視されることがよくあります。
この投稿では、それらが何であるか、なぜそれらが不可欠であるのか、そして最も重要なことに、それらを使用して利点を享受する方法について説明します。
それでは、一緒に SEO メタタグの秘密を解き明かしていきましょう!
目次
- SEOメタタグとは何ですか?
- SEOメタタグの重要性
- SEO メタタグの主要コンポーネント
- メタタイトル
- メタ記述
- メタロボット
- メタビューポート
- メタ文字セット
- メタリフレッシュリダイレクトタグ
- 結論
1 SEOメタタグとは何ですか?
SEO メタ タグは、Web ページに関する情報を検索エンジンや Web サイト訪問者に提供する HTML コードのスニペットです。
これらのタグは、検索エンジンが Web ページのコンテンツと関連性を理解するのに重要な役割を果たします。
基本的に、SEO メタ タグは、Web ページが検索エンジン結果ページ (SERP) にどのように表示されるかに影響を与える要約または記述子として機能し、その可視性とクリックスルー率に影響を与える可能性があります。
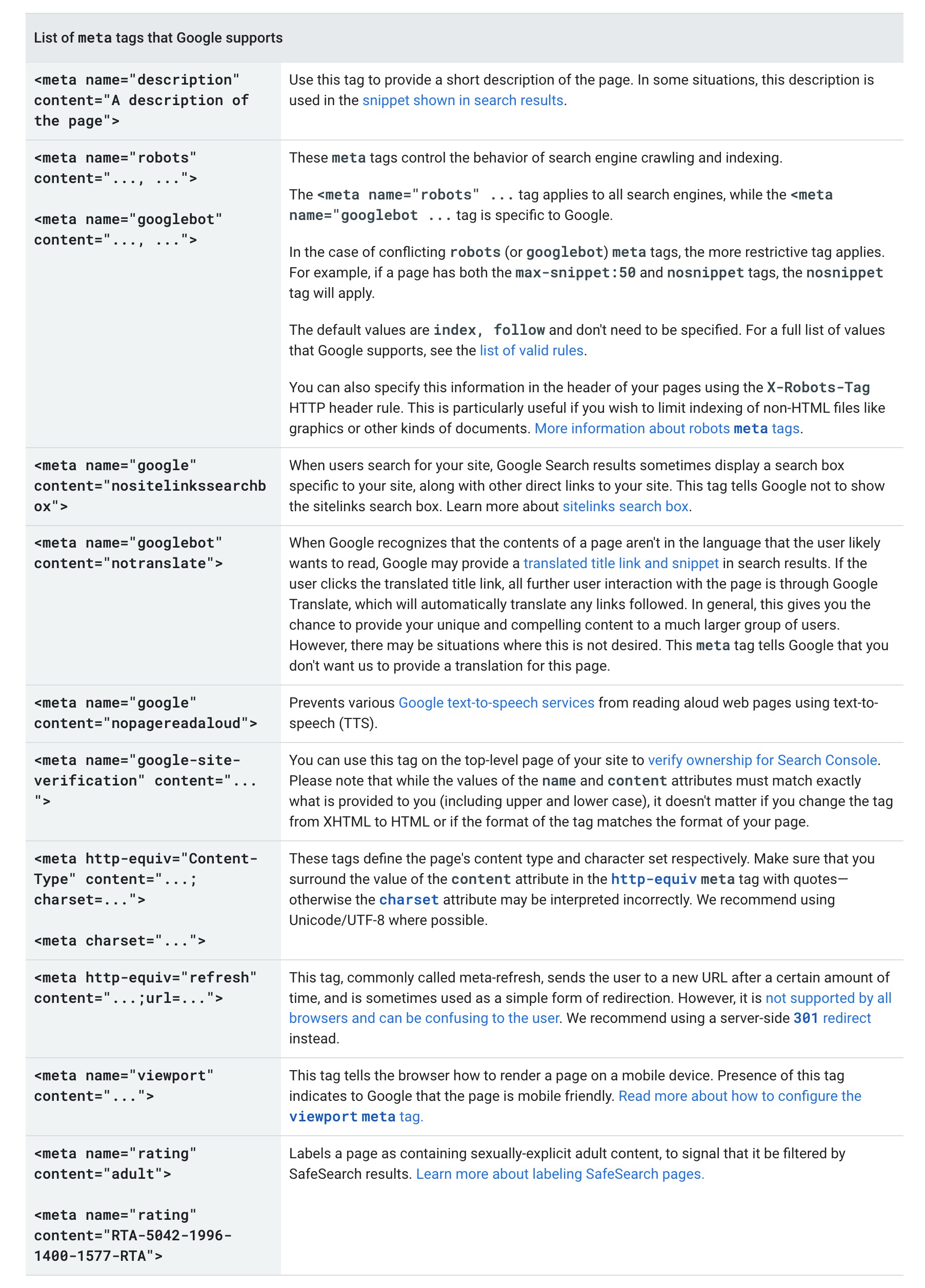
Google がサポートするすべてのメタタグのリストは次のとおりです。

2 SEOメタタグの重要性
SEO メタ タグの重要性は、検索エンジンのランキングに合わせて Web ページを最適化し、潜在的な訪問者に対する Web ページの可視性を高める機能にあります。
メタ タグを適切に最適化すると、検索エンジンが Web ページのコンテンツのコンテキストと関連性をよりよく理解できるようになり、関連する検索クエリのランキングが向上します。
さらに、適切に最適化されたメタ タグにより、視聴者が検索結果から Web ページをクリックして移動するようになり、オーガニック トラフィックとエンゲージメントが増加します。
SEO メタタグの3 つの主要コンポーネント
一部のメタ タグは検索ランキングにほとんど影響を与えませんが、その他のメタ タグはより重要です。 考慮すべき重要な SEO メタタグについて説明します。
3.1メタタイトル
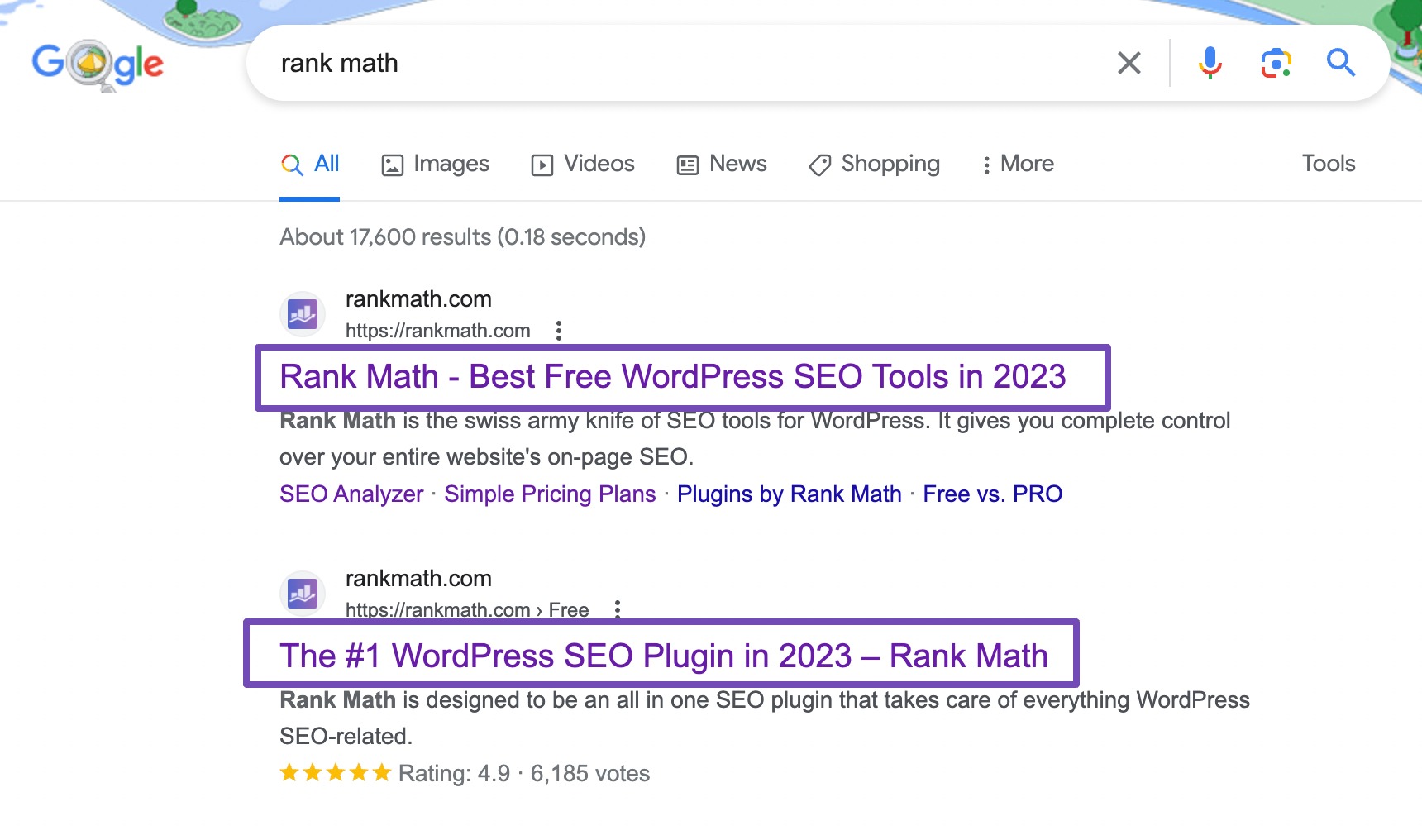
メタ タイトル タグは、多くの場合タイトル タグと呼ばれ、Web ページのタイトルとして機能し、特定の検索リストのクリック可能な見出しとして検索エンジンの結果ページ (SERP) で目立つように表示されます。

メタタイトルが重要な理由
メタ タイトル タグは、ユーザーに Web ページのコンテンツを簡単に提供するだけでなく、ページの主要なトピックやテーマを検索エンジンに伝えます。
検索エンジンは、視聴者の検索クエリに対する Web ページの関連性とコンテキストを理解するために、タイトル タグに大きく依存しています。
従うべきベストプラクティス
ページのコンテンツを正確に反映する関連キーワードを含めます。 これらのキーワードは、視聴者が使用する可能性が高い検索クエリと一致している必要があります。 ただし、キーワードを不必要に詰め込まないでください。
視聴者がリンクをクリックしたくなるような、説明的で説得力のあるタイトルを作成します。 タイトルが切り捨てられることなく検索結果に適切に表示されるように、タイトルを推奨される 50 ~ 60 文字以内に収めてください。
ページにタイトルタグを追加する方法
Google は場合によってはタイトルを尊重せず、その意向に従って表示する場合があります。 ただし、Rank Math プラグインを使用している場合は心配する必要はありません。
Rank Math を使用してページ/投稿に SEO メタタグを追加するための専用チュートリアルを参照してください。
Content AI を使用して、メタ タイトルを迅速に生成することもできます。

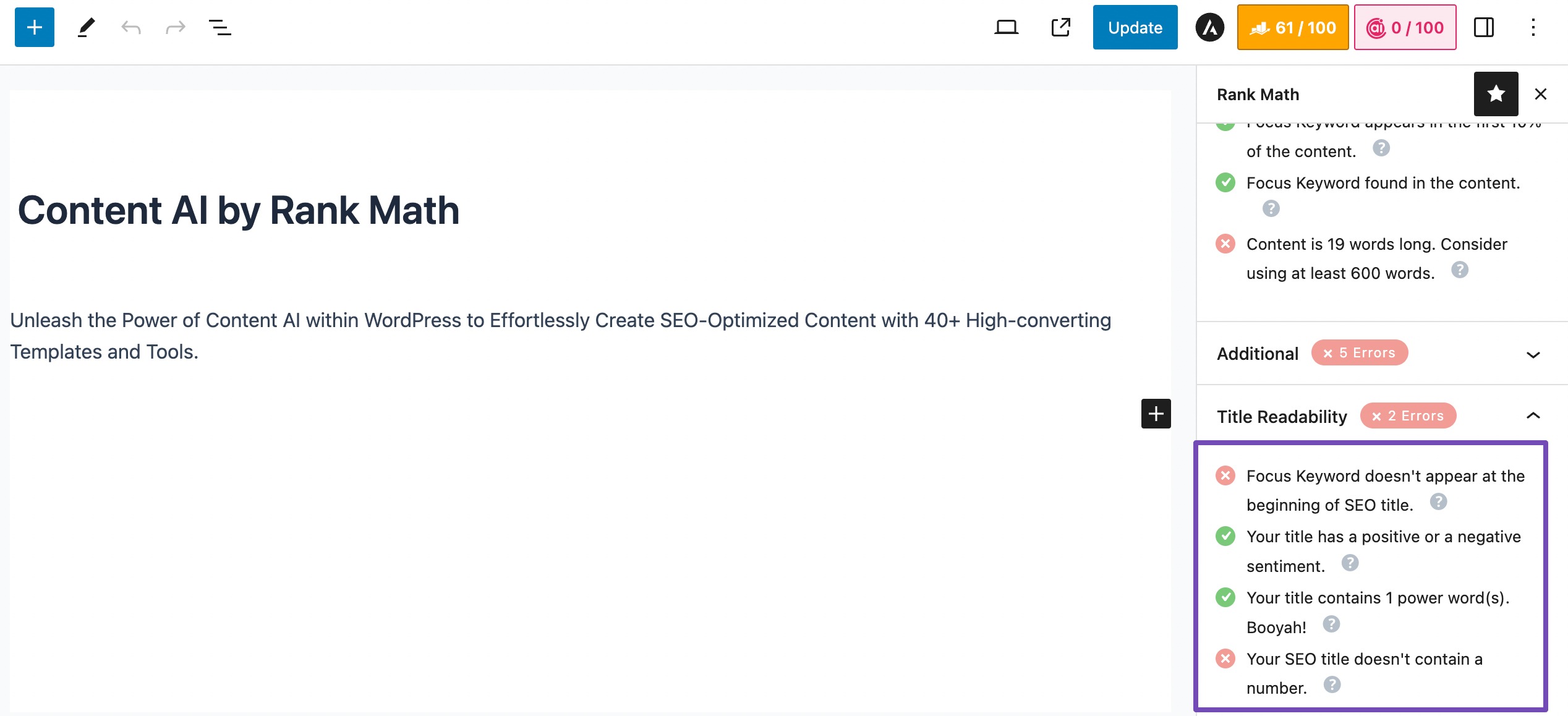
Rank Math は、タイトルの長さを決定するのに役立ち、タイトルを改善するための提案を提供します。

3.2メタディスクリプション
メタ ディスクリプション タグは、Web ページにあるコンテンツの概要または説明を提供する HTML 要素です。
メタ ディスクリプションは、検索エンジン結果ページ (SERP) のタイトル タグの下に表示されることが多く、閲覧者に Web ページのコンテンツに関する追加のコンテキストを提供します。

メタディスクリプションはなぜ重要ですか?
メタディスクリプションは検索エンジンのランキングに直接影響しませんが、検索エンジンが SERP で Web ページを表示およびランク付けする方法に影響を与える可能性があります。
適切に作成されたメタ ディスクリプションは、クリック率を向上させ、視聴者のコンテンツへの関与を促すのに役立ちます。
メタ ディスクリプションは、クリックスルーする前に Web ページのコンテンツに関する追加のコンテキストを提供することで、ポジティブなユーザー エクスペリエンスに貢献します。 これは、どの検索結果を利用するかについて情報に基づいた決定を下すのに役立ち、全体的な検索エクスペリエンスが向上します。
従うべきベストプラクティス
メタディスクリプションは 150 ~ 160 文字以内にして、ページのコンテンツを正確に要約してください。 Web ページを説明するには、明確で説得力のある言葉を使用してください。
ページのコンテンツと一致し、視聴者の検索クエリに一致する関連キーワードをメタディスクリプションに含めます。 これにより、検索結果におけるページの可視性が向上します。
ページにメタ ディスクリプションを追加する方法
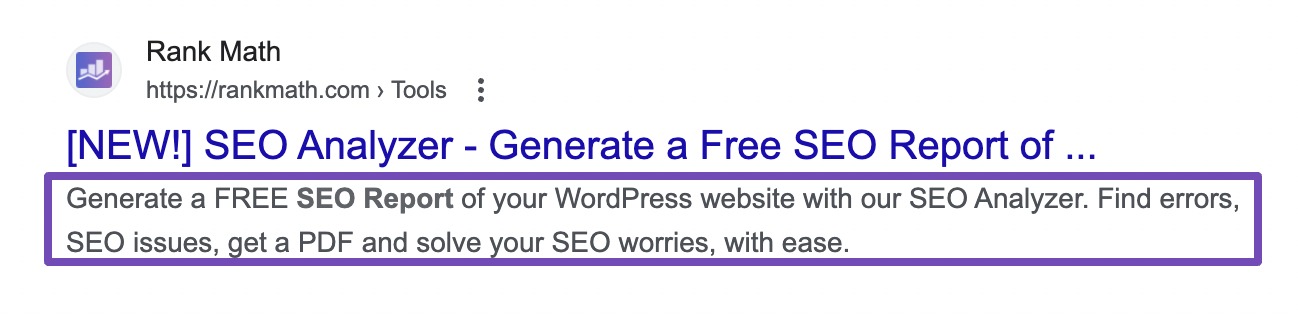
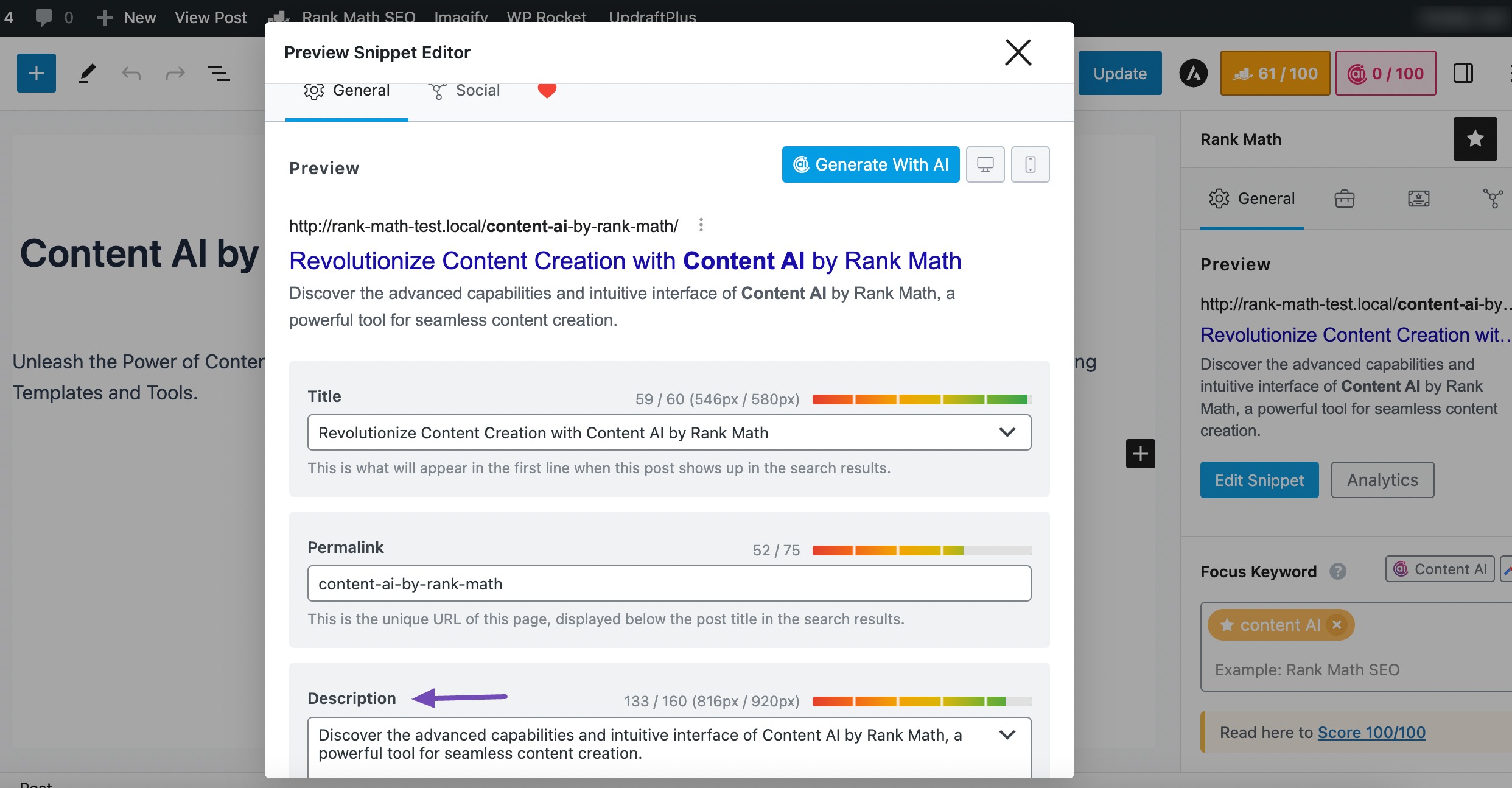
Rank Math のGeneral タブでメタディスクリプションを追加できます。 以下に示すように、 「スニペットの編集」をクリックし、 「説明」ボックスに説明を入力します。

SEO メタ ツールを使用して、投稿/ページに関連する SEO メタ タグを生成できます。
3.3メタロボット
メタ ロボット タグは、Web ページのコンテンツをクロールしてインデックスを作成する方法について検索エンジン クローラーに指示を提供する HTML 要素です。

メタ ロボット タグ内で最も一般的に使用される 2 つのディレクティブは、 indexとnofollowです。
Meta Robots タグはなぜ重要ですか?
Meta robots タグを使用すると、Web サイトの特定の部分を検索エンジンによってインデックスするかどうかを制御できるため、検索エンジンの結果ページ (SERP) でのコンテンツの表示方法に影響を与えることができます。
noindex などのディレクティブを使用すると、検索エンジンが重複したコンテンツや低品質のコンテンツのインデックスを作成するのを防ぐことができます。
メタ ロボット タグ内の nofollow ディレクティブを使用すると、Web サイト所有者は、検索エンジン クローラーが Web ページ上のリンクをたどる方法を制御できます。
従うべきベストプラクティス
貴重なコンテンツを含むページやランディング ページとして機能するページなど、重要なページが検索エンジンによってインデックス付けされていることを確認します。
noindex ディレクティブは、重複コンテンツ、内容の薄いコンテンツ、または検索エンジンによるインデックスを作成したくない低品質コンテンツを含むページに使用します。 Web サイトの進化に合わせて、メタ ロボット タグを定期的に確認して更新します。
メタロボットタグを追加する方法
メタ ロボット タグは通常、HTML ドキュメントの <head> セクション内に表示され、検索エンジンがリンクをたどるか、コンテンツにインデックスを付けるか、検索結果に表示するかを指定するディレクティブが含まれています。
メタ ロボット タグは、次のいずれかの方法で組み合わせることができます。
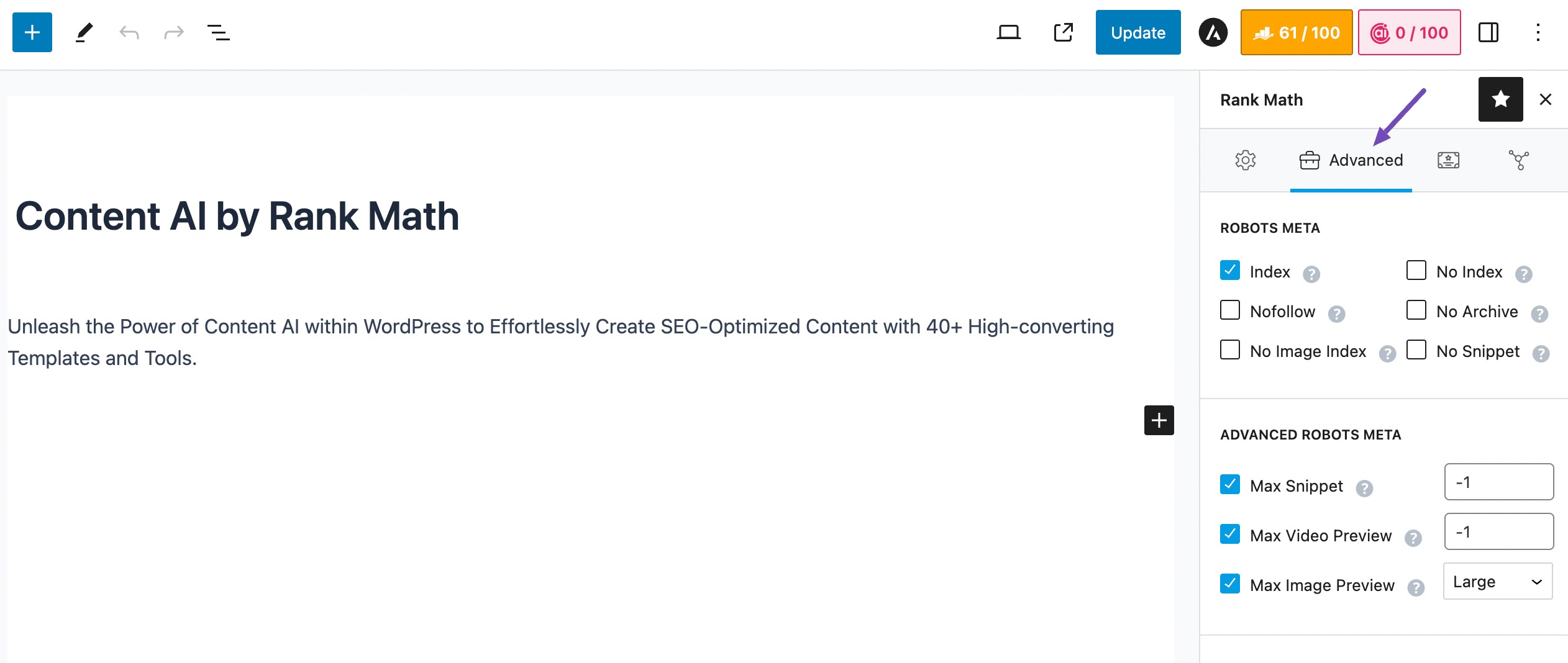
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">Rank Math で、[詳細] タブを使用してロボットのメタ タグを設定します。

3.4メタビューポート
メタ ビューポート タグは、さまざまなデバイス、特にモバイル デバイスでの Web ページのコンテンツのレイアウトとスケーリングを制御する HTML 要素です。
これにより、ビューポートの寸法を最適化し、Web サイトが正しく表示され、さまざまな画面サイズや解像度にわたって視覚的に魅力的になるようにすることができます。
メタ ビューポート タグが重要な理由
メタ ビューポート タグを使用すると、開発者はビューポートの幅と初期スケールを指定して、Web ページのコンテンツがデバイスの画面サイズに適切に適合するようにすることができます。 これにより、スマートフォンやタブレットからデスクトップ コンピューターに至るまで、デバイス全体でユーザー フレンドリーなエクスペリエンスが提供されます。
メタ ビューポート タグを利用すると、レスポンシブ デザイン手法を実装でき、Web サイトを視聴者のデバイスに動的に適応させることができます。
メタ ビューポート タグを使用すると、視聴者が Web ページ上でズームインまたはズームアウトするのを防ぎ、意図したレイアウトとデザインを維持できます。
従うべきベストプラクティス
すべての Web ページでメタ ビューポート タグを使用します。
メタビューポートタグを追加する方法
たとえば、次のようにタグを追加できます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">上記のメタ ビューポート タグは、ビューポートの幅をデバイスの幅に設定し、スケールを 1.0 に初期化します。 これにより、Web ページのコンテンツが視聴者のデバイス上で正しい幅と縮尺で表示され、最適な表示エクスペリエンスが提供されます。
3.5メタ文字セット
meta charset タグは、Web ページで使用される文字エンコーディングを指定する HTML 要素です。 Web ページのコンテンツがエンコードされている文字セットを Web ブラウザーに通知し、テキストと特殊文字が正しく表示されるようにします。
Meta Charset タグが重要なのはなぜですか?
適切な文字エンコーディングを使用すると、検索エンジンが Web ページのコンテンツを適切に解釈してインデックスを作成するため、間接的に SEO に影響を与えることができます。
間違った文字エンコードを使用すると、検索エンジンがコンテンツを解釈することが困難になる可能性があります。 また、直帰率が高くなり、滞留時間が短くなる可能性があります。
従うべきベストプラクティス
すべての Web ページでメタ charset タグを使用し、可能な限り UTF-8 を使用してください。
メタ文字セットタグを追加する方法
メタ文字セットを追加するには、以下のコードを Web ページの<head>セクションに貼り付けます。
<meta charset="UTF-8">HTML4 以下を使用している場合は、代わりに次のコードを使用してください。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6メタリフレッシュリダイレクトタグ
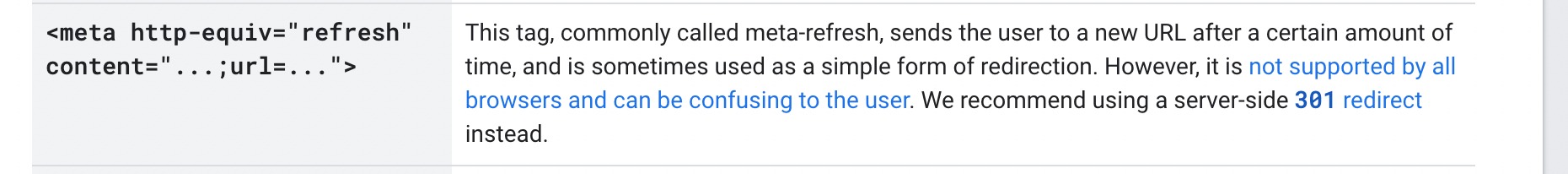
メタ リフレッシュ リダイレクト タグは、指定された期間後に Web ページを自動的に更新または別の URL にリダイレクトする HTML 要素です。
これは通常、視聴者を別の Web ページに自動的にリダイレクトする、コンテンツを動的に更新する、Web アプリケーションの時間制限付きリダイレクトを実装するなど、さまざまな目的で使用されます。
Meta Refresh リダイレクト タグが重要なのはなぜですか?
メタ リフレッシュ タグは、特定の動的 Web 機能には役立ちますが、通常、SEO 目的には推奨されません。
検索エンジンは、自動リダイレクトや更新を欺瞞的または操作的な動作として解釈する可能性があり、ペナルティや検索ランキングへの悪影響につながる可能性があります。

従うべきベストプラクティス
必要がない場合は、メタ更新リダイレクト タグを避けてください。 代わりに、301 リダイレクトを使用してください。
4結論
SEO メタタグは、Web サイトの可視性を向上させ、検索エンジンからより多くの訪問者を引き付けるために不可欠です。
関連するキーワードを使用して SEO メタタグを最適化し、最適な長さを維持し、Web サイト全体で一貫性を確保することで、SEO の取り組みを大幅に強化できます。
メタ タグは単なる技術的な要素ではなく、視聴者とつながり、Web サイトへのトラフィックを増やすための強力なツールであることを忘れないでください。
SEO 戦略を磨き続けるときは、SEO メタ タグのパフォーマンスを監視し、さまざまなアプローチを試してみることを忘れないでください。
時間をかけて SEO メタ タグを効果的に最適化します。これは、Web サイトの成功に多大な利益をもたらす投資です。
この投稿が気に入ったら、 @rankmathseo をツイートしてお知らせください。
