SEO Meta Etiketleri: Yeni Başlayanlar İçin Kapsamlı Bir Kılavuz
Yayınlanan: 2024-02-09Meta etiketleri, web sitesinin görünürlüğünü artırmaya yardımcı oldukları için SEO açısından önemlidir. Bunlar, sayfanızın başlığına eklenen ve sayfayla ilgili gerekli bilgileri Google gibi arama motorlarının anlayabileceği bir dilde ileten kod parçacıklarıdır.
Ancak meta etiketler, önemine rağmen diğer SEO stratejileri lehine sıklıkla göz ardı edilir.
Bu yazıda bunların ne olduğunu, neden gerekli olduklarını ve en önemlisi faydalarından yararlanmak için bunları nasıl kullanabileceğimizi ele alacağız.
Öyleyse başlayalım ve SEO meta etiketlerinin sırlarını birlikte çözelim!
İçindekiler
- SEO Meta Etiketleri Nelerdir?
- SEO Meta Etiketlerinin Önemi
- SEO Meta Etiketlerinin Temel Bileşenleri
- Meta Başlığı
- Meta Açıklaması
- Meta Robotlar
- Meta Görünümü
- Meta Karakter Seti
- Meta Yenileme Yönlendirme Etiketi
- Çözüm
1 SEO Meta Etiketleri Nedir?
SEO meta etiketleri, arama motorlarına ve web sitesi ziyaretçilerine bir web sayfası hakkında bilgi sağlayan HTML kod parçacıklarıdır.
Bu etiketler, arama motorlarının bir web sayfasının içeriğini ve alaka düzeyini anlamasına yardımcı olmada önemli bir rol oynar.
Esasen, SEO meta etiketleri, bir web sayfasının arama motoru sonuç sayfalarında (SERP'ler) nasıl göründüğünü etkileyen özetler veya tanımlayıcılar görevi görür ve görünürlüğünü ve tıklama oranlarını etkileyebilir.
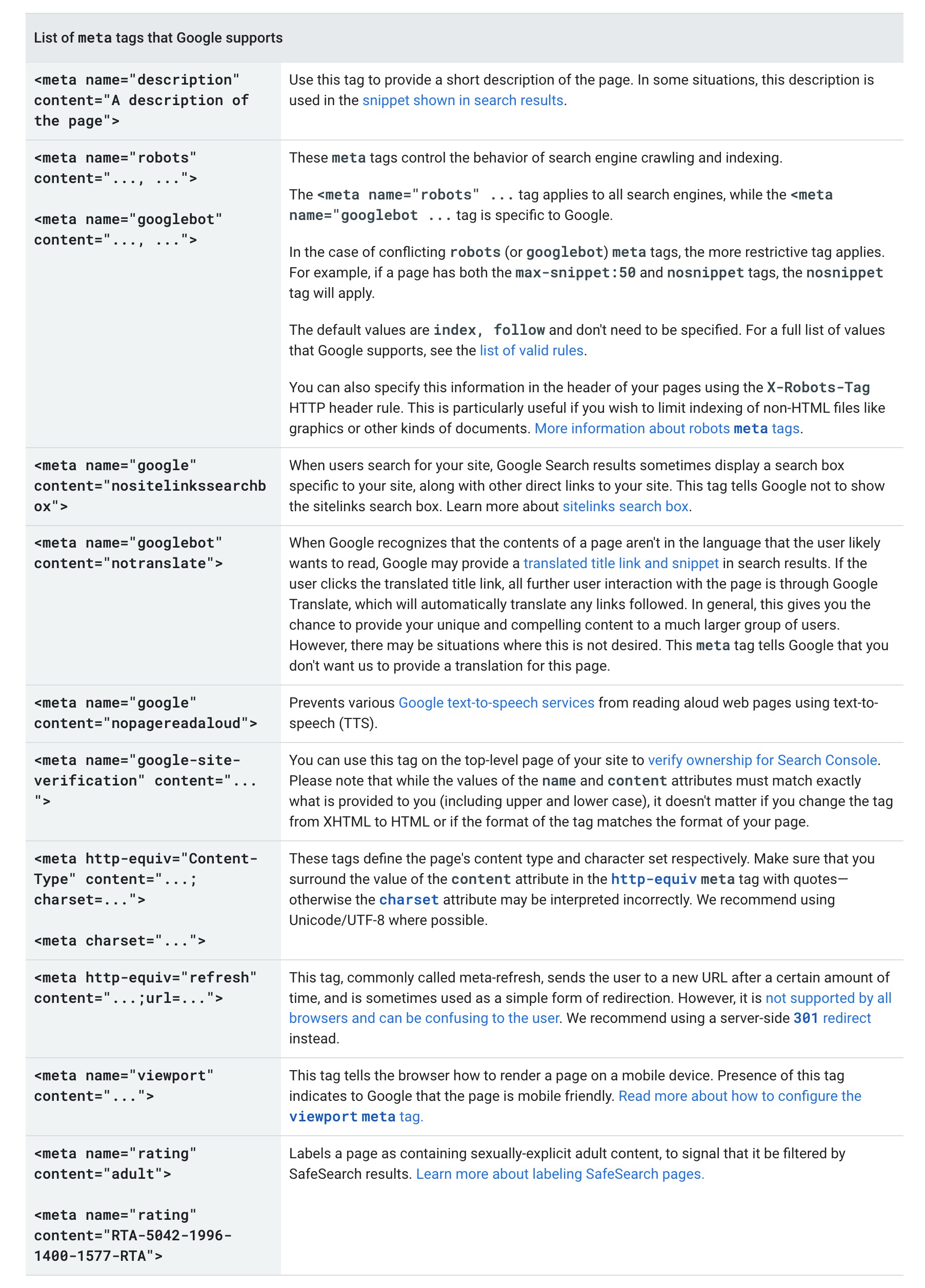
Google tarafından desteklenen tüm meta etiketlerin listesi aşağıda verilmiştir:

2 SEO Meta Etiketlerinin Önemi
SEO meta etiketlerinin önemi, bir web sayfasını arama motoru sıralamaları için optimize etme ve potansiyel ziyaretçiler için görünürlüğünü artırma yeteneklerinde yatmaktadır.
Düzgün bir şekilde optimize edildiğinde meta etiketler, arama motorlarının bir web sayfasının içeriğinin bağlamını ve alaka düzeyini daha iyi anlamasına yardımcı olarak ilgili arama sorgularının sıralamasını iyileştirir.
Ek olarak, iyi optimize edilmiş meta etiketler, hedef kitlenizin arama sonuçlarından web sayfasını tıklatmasını sağlayarak organik trafiği ve etkileşimi artırabilir.
SEO Meta Etiketlerinin 3 Temel Bileşeni
Bazı meta etiketlerin arama sıralamaları üzerinde çok az etkisi vardır, bazıları ise daha önemlidir. Göz önünde bulundurmanız gereken önemli SEO meta etiketlerini tartışalım.
3.1 Meta Başlığı
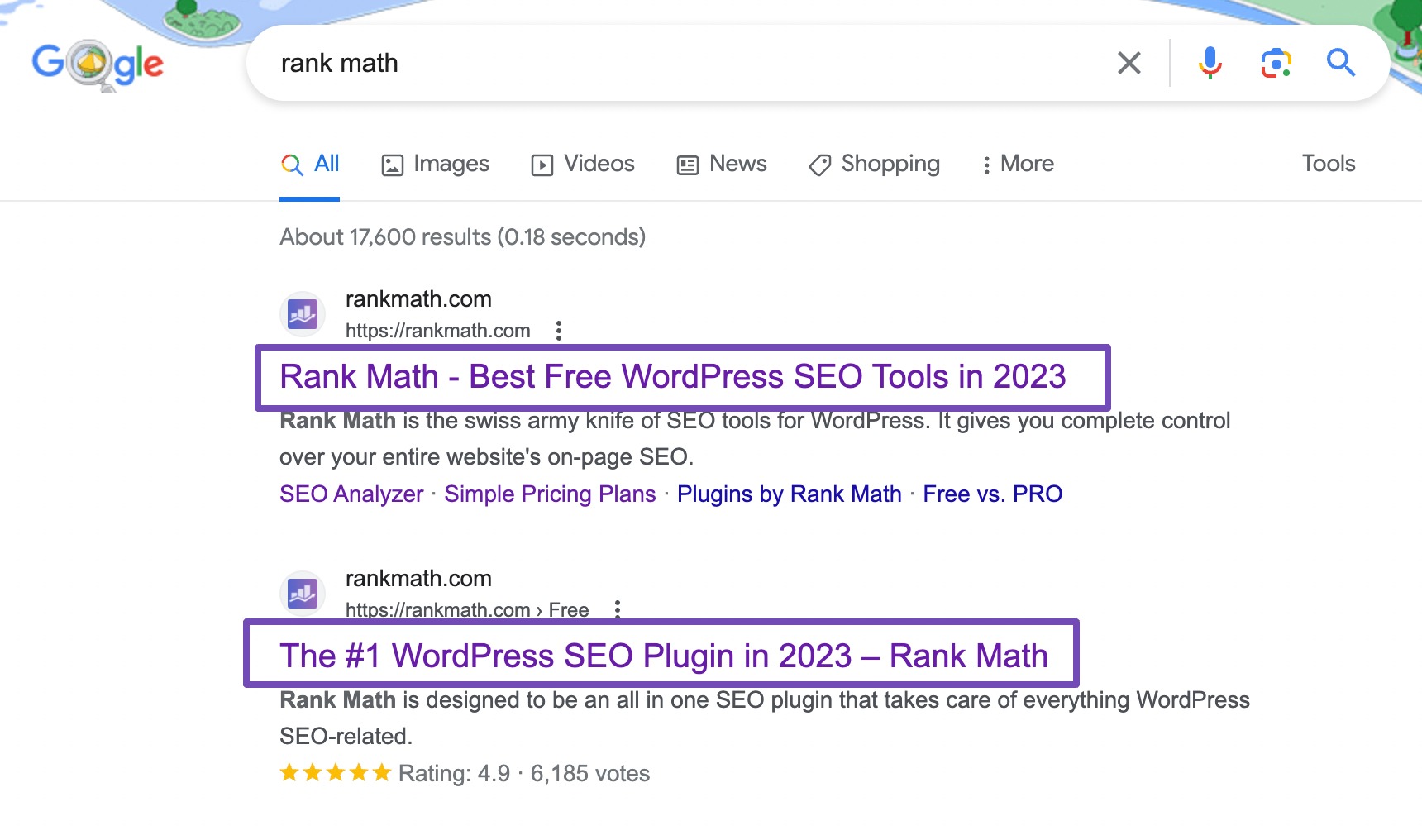
Genellikle başlık etiketi olarak anılan meta başlık etiketi, bir web sayfasının başlığı olarak hizmet eder ve belirli bir arama listesi için tıklanabilir başlık olarak arama motoru sonuç sayfalarında (SERP'ler) belirgin bir şekilde görüntülenir.

Meta Başlığı Neden Önemlidir?
Meta başlık etiketi, kullanıcılara yalnızca bir web sayfasının içeriğine kısa bir bakış sağlamakla kalmaz, aynı zamanda sayfanın ana konusunu veya temasını arama motorlarına iletir.
Arama motorları, bir web sayfasının hedef kitlenizin arama sorgusuyla alaka düzeyini ve bağlamını anlamak için büyük ölçüde başlık etiketlerine güvenir.
İzlenecek En İyi Uygulamalar
Sayfanızın içeriğini doğru şekilde yansıtan alakalı anahtar kelimeler ekleyin. Bu anahtar kelimeler, hedef kitlenizin kullanması muhtemel arama sorgularıyla uyumlu olmalıdır. Ancak anahtar kelimeleri gereksiz yere doldurmayın.
Hedef kitlenizi bağlantınızı tıklamaya teşvik edecek açıklayıcı ve ilgi çekici bir başlık yazın. Arama sonuçlarında kısaltılmadan düzgün bir şekilde görüntülendiğinden emin olmak için başlığınızı önerilen 50-60 karakter uzunluğunda tutun.
Sayfanıza Başlık Etiketi Nasıl Eklenir?
Google bazen başlıklara itibar etmez ve bunları kendi isteğine göre görüntüler. Ancak Rank Math eklentisini kullanıyorsanız endişelenmenize gerek yok.
Rank Math'ı kullanarak sayfalarınıza/yayınlarınıza SEO meta etiketleri eklemeye ilişkin özel eğitimimize bakın.
Hızlı bir şekilde meta başlıklar oluşturmak için İçerik Yapay Zekamızı da kullanabilirsiniz.

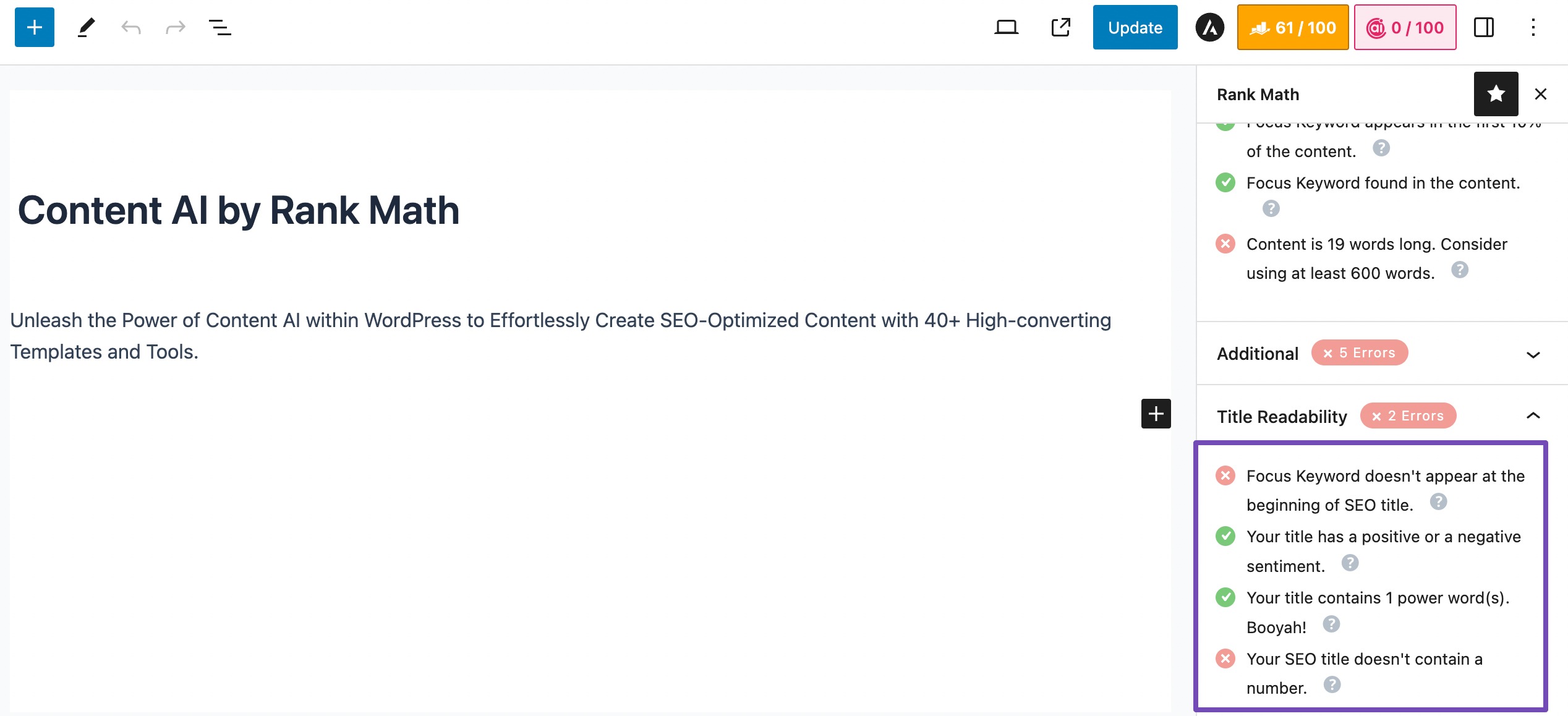
Rank Math, başlığın uzunluğunu belirlemeye yardımcı olur ve başlığın iyileştirilmesine yönelik öneriler sunar.

3.2 Meta Açıklaması
Meta açıklama etiketi, bir web sayfasında bulunan içeriğin özetini veya açıklamasını sağlayan bir HTML öğesidir.
Meta açıklamaları genellikle arama motoru sonuç sayfalarında (SERP'ler) başlık etiketinin altında görüntülenir ve izleyiciye web sayfasının içeriği hakkında ek bağlam sağlar.

Meta Açıklaması Neden Önemlidir?
Meta açıklamalar, arama motoru sıralamalarını doğrudan etkilemese de, arama motorlarının SERP'lerde web sayfalarını nasıl görüntülediğini ve sıraladığını etkileyebilir.
İyi hazırlanmış bir meta açıklama, tıklama oranlarını artırmaya yardımcı olabilir ve kitlenizi içerikle etkileşime geçmeye teşvik edebilir.
Meta açıklamaları, tıklamadan önce web sayfasının içeriği hakkında ek bağlam sağlayarak olumlu bir kullanıcı deneyimine katkıda bulunur. Bu, hangi arama sonuçlarıyla etkileşime geçileceği konusunda bilinçli kararlar alınmasına yardımcı olarak genel arama deneyimini iyileştirir.
İzlenecek En İyi Uygulamalar
Meta açıklamanızı 150-160 karakter arasında tutun ve sayfanın içeriğini doğru bir şekilde özetleyin. Web sayfanızı tanımlamak için açık ve ilgi çekici bir dil kullanın.
Sayfanın içeriğiyle uyumlu ve hedef kitlenin arama sorgularıyla eşleşen alakalı anahtar kelimeleri meta açıklamanıza ekleyin. Bu, sayfanızın arama sonuçlarındaki görünürlüğünü artırmanıza yardımcı olabilir.
Sayfanıza Meta Açıklama Nasıl Eklenir?
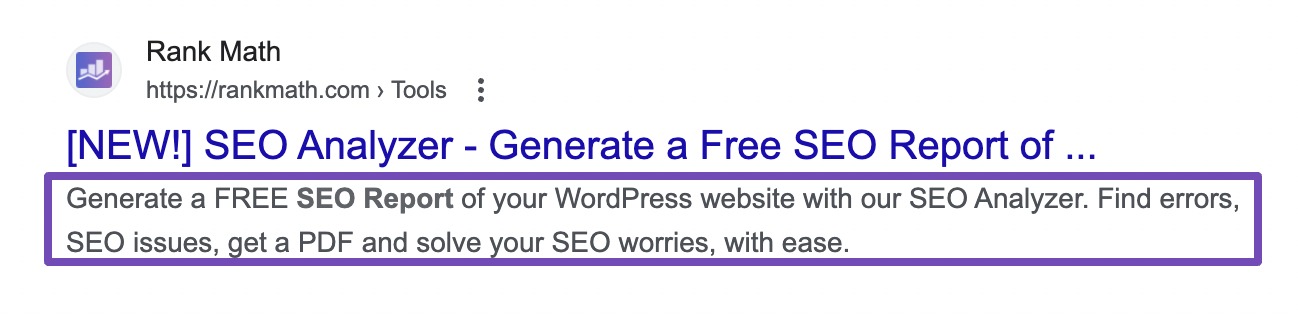
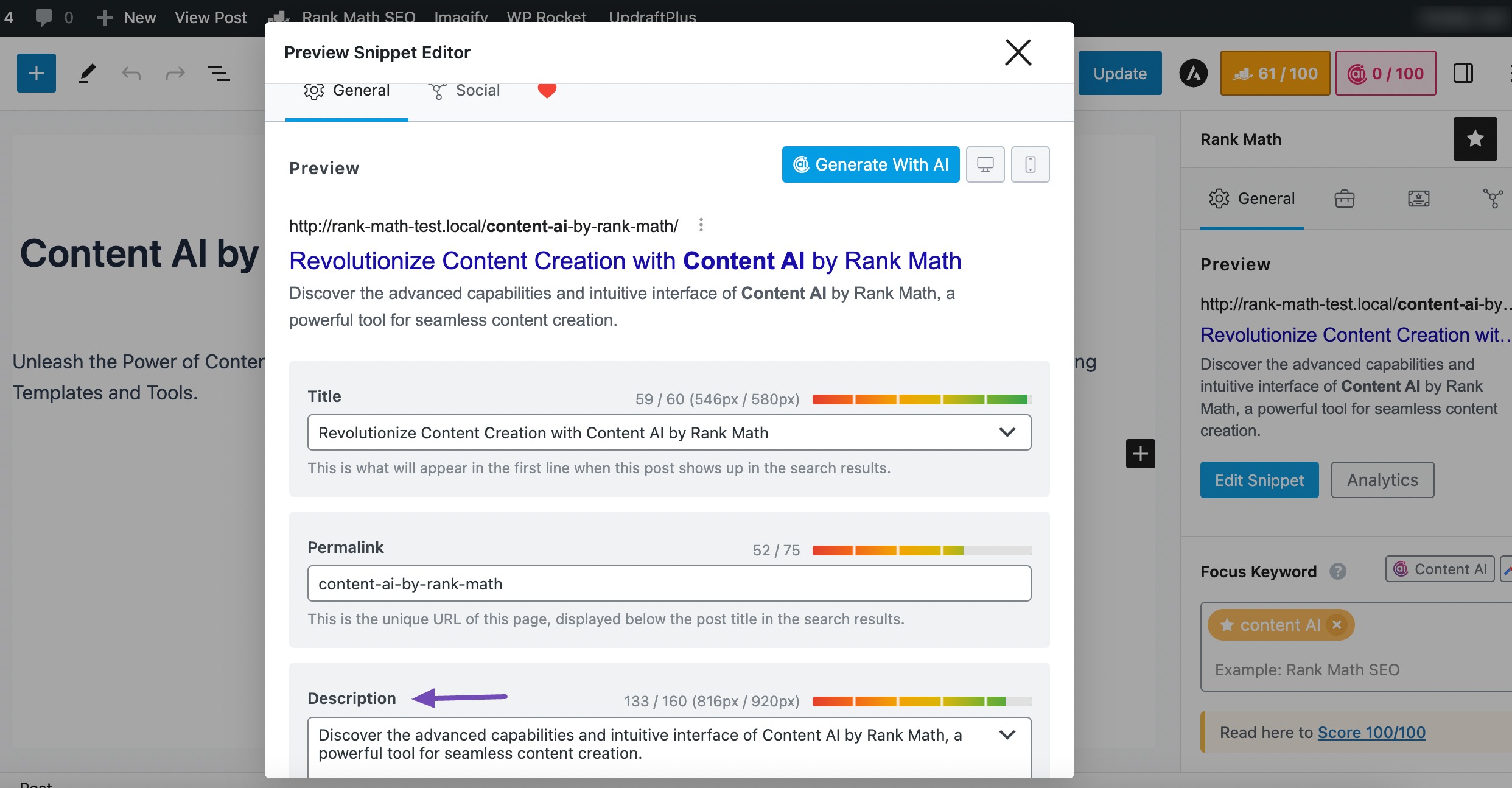
Rank Math'ın Genel sekmesinde meta açıklamalar ekleyebilirsiniz. Parçacığı Düzenle'yi tıklayın ve aşağıda gösterildiği gibi Açıklama kutusuna açıklamanızı girin.

Yazılarınız/sayfalarınız için alakalı SEO meta etiketleri oluşturmak için SEO Meta aracını kullanabilirsiniz.
3.3 Meta Robotlar
Meta robot etiketi, arama motoru tarayıcılarına bir web sayfasının içeriğini nasıl taramaları ve dizine eklemeleri gerektiği konusunda talimatlar sağlayan bir HTML öğesidir.

Meta robots etiketi içinde en sık kullanılan iki yönerge index ve nofollow'dur .
Meta Robot Etiketleri Neden Önemlidir?
Meta robot etiketi, web sitesinin belirli bölümlerinin arama motorları tarafından dizine eklenmesi gerekip gerekmediğini kontrol etmenize olanak tanır, böylece içeriğin arama motoru sonuç sayfalarında (SERP'ler) nasıl görüneceğini etkiler.
Noindex gibi yönergeler, arama motorlarının yinelenen veya düşük kaliteli içeriği dizine eklemesini engelleyebilir.
Meta robot etiketlerindeki nofollow yönergesi, web sitesi sahiplerinin, arama motoru tarayıcılarının web sayfalarındaki bağlantıları nasıl takip edeceğini kontrol etmesine olanak tanır.
İzlenecek En İyi Uygulamalar
Değerli içerik barındıran veya açılış sayfası görevi gören kritik sayfaların arama motorları tarafından dizine eklendiğinden emin olun.
Yinelenen içerik, zayıf içerik veya arama motorları tarafından dizine eklenmesini istemediğiniz düşük kaliteli içeriğe sahip sayfalar için noindex yönergesini kullanın. Web siteniz geliştikçe meta robot etiketlerinizi periyodik olarak inceleyin ve güncelleyin.
Meta Robot Etiketi Nasıl Eklenir?
Meta robots etiketi genellikle bir HTML belgesinin <head> bölümünde görünür ve arama motorlarının bağlantıları izlemesi, içeriği dizine eklemesi veya arama sonuçlarında görüntülemesi gerektiğini belirten yönergeler içerir.
Meta robots etiketini aşağıdaki yollardan herhangi biriyle birleştirebilirsiniz:
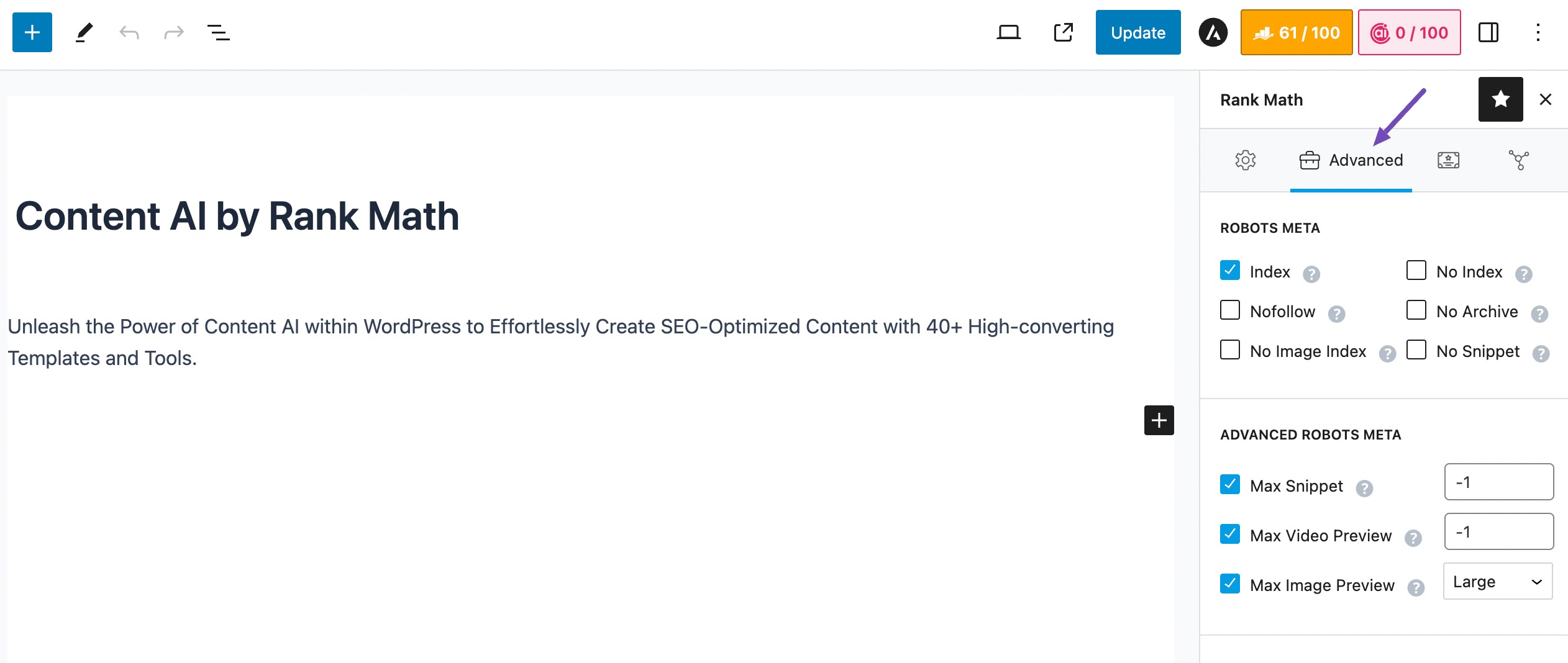
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">Rank Math'da robots meta etiketini ayarlamak için Gelişmiş sekmesini kullanın.

3.4 Meta Görünümü
Meta görünüm etiketi, bir web sayfasının içeriğinin farklı cihazlarda, özellikle de mobil cihazlarda düzenini ve ölçeklenmesini kontrol eden bir HTML öğesidir.
Web sitelerinin doğru şekilde görüntülenmesini ve çeşitli ekran boyutlarında ve çözünürlüklerde görsel olarak çekici olmasını sağlayarak görünüm boyutlarını optimize etmenize olanak tanır.
Meta Görüntüleme Etiketi Neden Önemlidir?
Meta görünüm etiketi, geliştiricilerin görünüm alanının genişliğini ve başlangıç ölçeğini belirlemesine olanak tanıyarak web sayfası içeriğinin cihazın ekran boyutuna uygun şekilde sığmasını sağlar. Bu, akıllı telefonlardan tabletlere ve masaüstü bilgisayarlara kadar tüm cihazlarda kullanıcı dostu bir deneyim sağlar.
Meta görünüm etiketini kullanarak duyarlı tasarım tekniklerini uygulayarak web sitelerinin hedef kitlenizin cihazına dinamik olarak uyum sağlamasına olanak tanıyabilirsiniz.
Meta görünüm etiketi, amaçlanan düzeni ve tasarımı koruyarak hedef kitlenizin bir web sayfasını yakınlaştırmasını veya uzaklaştırmasını önleyebilir.
İzlenecek En İyi Uygulamalar
Tüm web sayfalarınızda meta görünüm etiketlerini kullanın.
Meta Görünüm Etiketi Nasıl Eklenir?
Örneğin etiketi şu şekilde ekleyebilirsiniz:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Yukarıdaki meta görünüm etiketi, görünüm alanının genişliğini cihazın genişliğine ayarlar ve ölçeği 1,0 olarak başlatır. Bu, web sayfası içeriğinin hedef kitlenin cihazında doğru genişlikte ve ölçekte görüntülenmesini sağlayarak en iyi görüntüleme deneyimini sağlar.
3.5 Meta Karakter Seti
Meta karakter kümesi etiketi, web sayfası tarafından kullanılan karakter kodlamasını belirten bir HTML öğesidir. Web tarayıcılarını web sayfası içeriğinin kodlandığı karakter seti hakkında bilgilendirerek metin ve özel karakterlerin doğru görüntülenmesini sağlar.
Meta Karakter Seti Etiketi Neden Önemlidir?
Uygun karakter kodlamasının kullanılması, arama motorlarının web sayfasının içeriğini doğru şekilde yorumlayıp dizine eklemesini sağlayarak SEO'yu dolaylı olarak etkileyebilir.
Yanlış karakter kodlaması kullanırsanız arama motorlarının içeriğinizi yorumlaması zor olabilir. Ayrıca, yüksek hemen çıkma oranına ve düşük bekleme süresine yol açabilir.
İzlenecek En İyi Uygulamalar
Tüm web sayfalarında meta karakter kümesi etiketini kullanın ve mümkün olan her yerde UTF-8 kullanın.
Meta Karakter Seti Etiketi Nasıl Eklenir?
Meta karakter kümesi eklemek için aşağıdaki kodu web sayfanızın <head> bölümüne yapıştırın:
<meta charset="UTF-8">HTML4 veya daha eski bir sürümünü kullanıyorsanız bunun yerine bu kodu kullanın:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta Yenileme Yönlendirme Etiketi
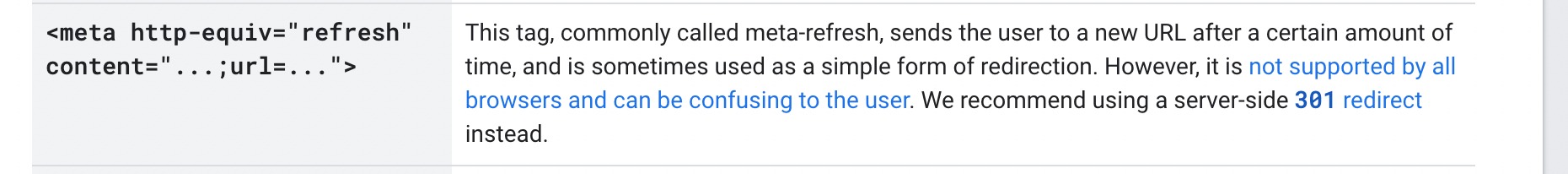
Meta yenileme yönlendirme etiketi, belirli bir süre sonunda bir web sayfasını otomatik olarak yenileyen veya başka bir URL'ye yönlendiren bir HTML öğesidir.
Hedef kitleyi otomatik olarak farklı bir web sayfasına yönlendirmek, içeriği dinamik olarak yenilemek veya web uygulamaları için zamanlanmış yönlendirmeler uygulamak gibi çeşitli amaçlarla yaygın olarak kullanılır.
Meta Yenileme Yönlendirme Etiketi Neden Önemlidir?
Meta yenileme etiketi belirli dinamik web işlevleri için yararlı olsa da genellikle SEO amacıyla önerilmez.
Arama motorları, otomatik yönlendirmeleri veya yenilemeleri aldatıcı veya manipülatif davranış olarak yorumlayabilir, bu da potansiyel olarak cezalara veya arama sıralamalarında olumsuz etkiye yol açabilir.

İzlenecek En İyi Uygulamalar
Gerekmiyorsa meta yenileme yönlendirme etiketinden kaçının. Bunun yerine 301 yönlendirmesini kullanın.
4. Sonuç
SEO meta etiketleri, web sitenizin görünürlüğünü artırmak ve arama motorlarından daha fazla ziyaretçi çekmek için gereklidir.
SEO meta etiketlerinizi alakalı anahtar kelimelerle optimize ederek, optimum uzunluğu koruyarak ve web sitenizde tutarlılığı sağlayarak SEO çalışmalarınızı önemli ölçüde artırabilirsiniz.
Meta etiketlerin yalnızca teknik öğeler olmadığını unutmayın; bunlar, hedef kitlenizle bağlantı kurmak ve web sitenize trafik çekmek için güçlü araçlardır.
SEO stratejinizi geliştirmeye devam ederken SEO meta etiketlerinizin performansını izlemeyi ve farklı yaklaşımları denemeyi unutmayın.
SEO meta etiketlerinizi etkili bir şekilde optimize etmek için zaman ayırın; bu, web sitenizin başarısı için önemli getiriler sağlayabilecek bir yatırımdır.
Bu gönderiyi beğendiyseniz @rankmathseo'yu Tweetleyerek bize bildirin.
