Metatagi SEO: kompleksowy przewodnik dla początkujących
Opublikowany: 2024-02-09Metatagi są ważne w SEO, ponieważ pomagają zwiększyć widoczność witryny. To fragmenty kodu dodawane do nagłówka strony, przekazujące niezbędne informacje o stronie w języku zrozumiałym dla wyszukiwarek takich jak Google.
Jednak metatagi są często pomijane na rzecz innych strategii SEO, pomimo ich znaczenia.
W tym poście omówimy, czym one są, dlaczego są niezbędne i, co najważniejsze, jak z nich korzystać, aby czerpać korzyści.
Zatem zacznijmy i wspólnie odkryjmy sekrety metatagów SEO!
Spis treści
- Czym są metatagi SEO?
- Znaczenie metatagów SEO
- Kluczowe elementy metatagów SEO
- Tytuł meta
- Metaopis
- Metaroboty
- Metawidok
- Meta zestaw znaków
- Tag przekierowania Meta Refresh
- Wniosek
1 Czym są metatagi SEO?
Metatagi SEO to fragmenty kodu HTML, które dostarczają informacji o stronie internetowej wyszukiwarkom i osobom ją odwiedzającym.
Tagi te odgrywają ważną rolę, pomagając wyszukiwarkom zrozumieć treść i trafność strony internetowej.
Zasadniczo metatagi SEO działają jak podsumowania lub deskryptory, które wpływają na sposób wyświetlania strony internetowej na stronach wyników wyszukiwania (SERP) i mogą wpływać na jej widoczność i współczynniki klikalności.
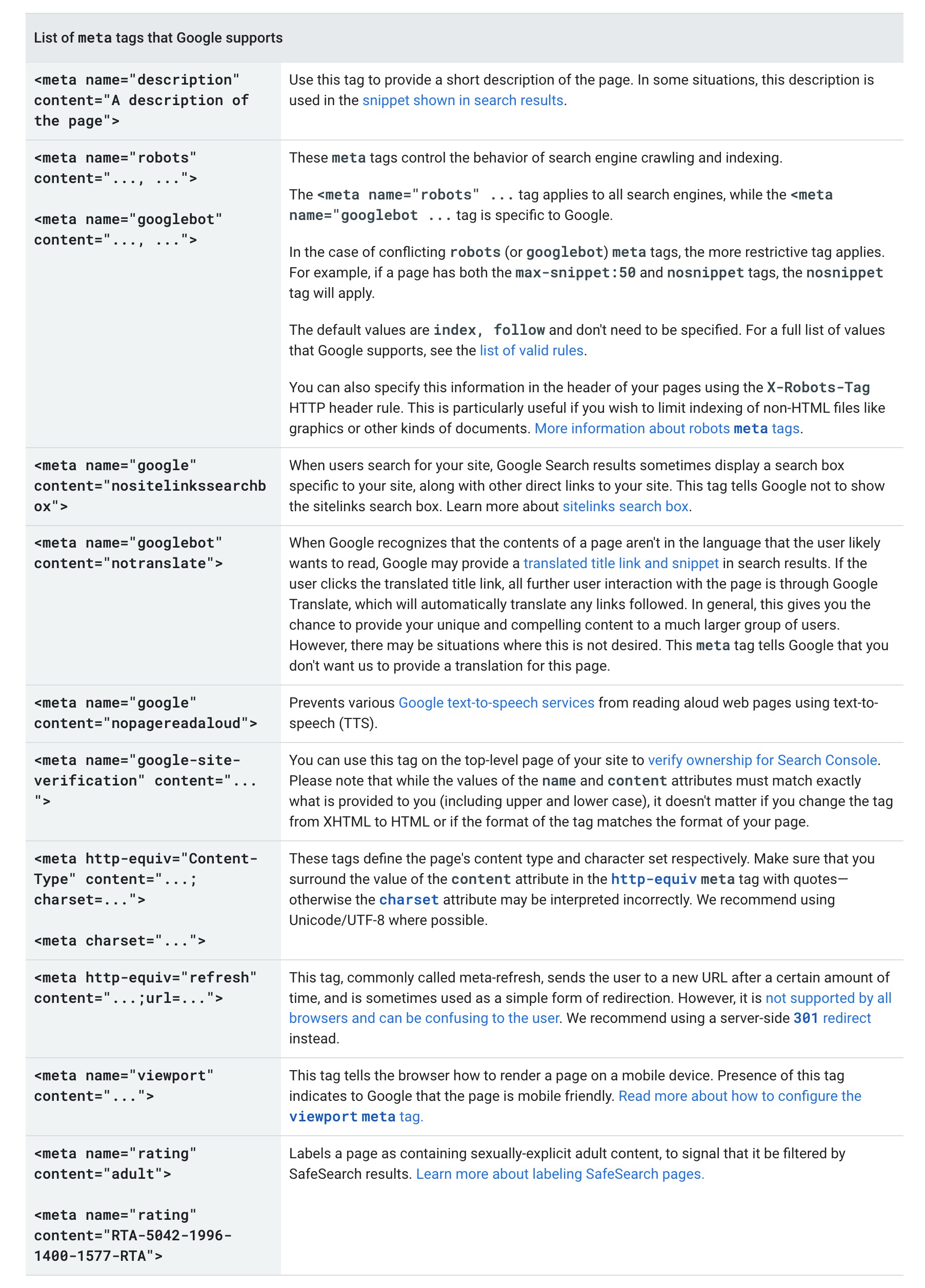
Oto lista wszystkich metatagów obsługiwanych przez Google:

2 Znaczenie metatagów SEO
Znaczenie metatagów SEO polega na ich zdolności do optymalizacji strony internetowej pod kątem rankingów w wyszukiwarkach i zwiększenia jej widoczności dla potencjalnych gości.
Odpowiednio zoptymalizowane metatagi pomagają wyszukiwarkom lepiej zrozumieć kontekst i znaczenie treści strony internetowej, poprawiając rankingi odpowiednich zapytań.
Dodatkowo dobrze zoptymalizowane metatagi mogą skłonić odbiorców do klikania strony internetowej w wynikach wyszukiwania, zwiększając ruch organiczny i zaangażowanie.
3 kluczowe elementy metatagów SEO
Niektóre metatagi mają niewielki wpływ na rankingi wyszukiwania, podczas gdy inne są bardziej znaczące. Omówmy ważne metatagi SEO, które powinieneś wziąć pod uwagę.
3.1 Metatytuł
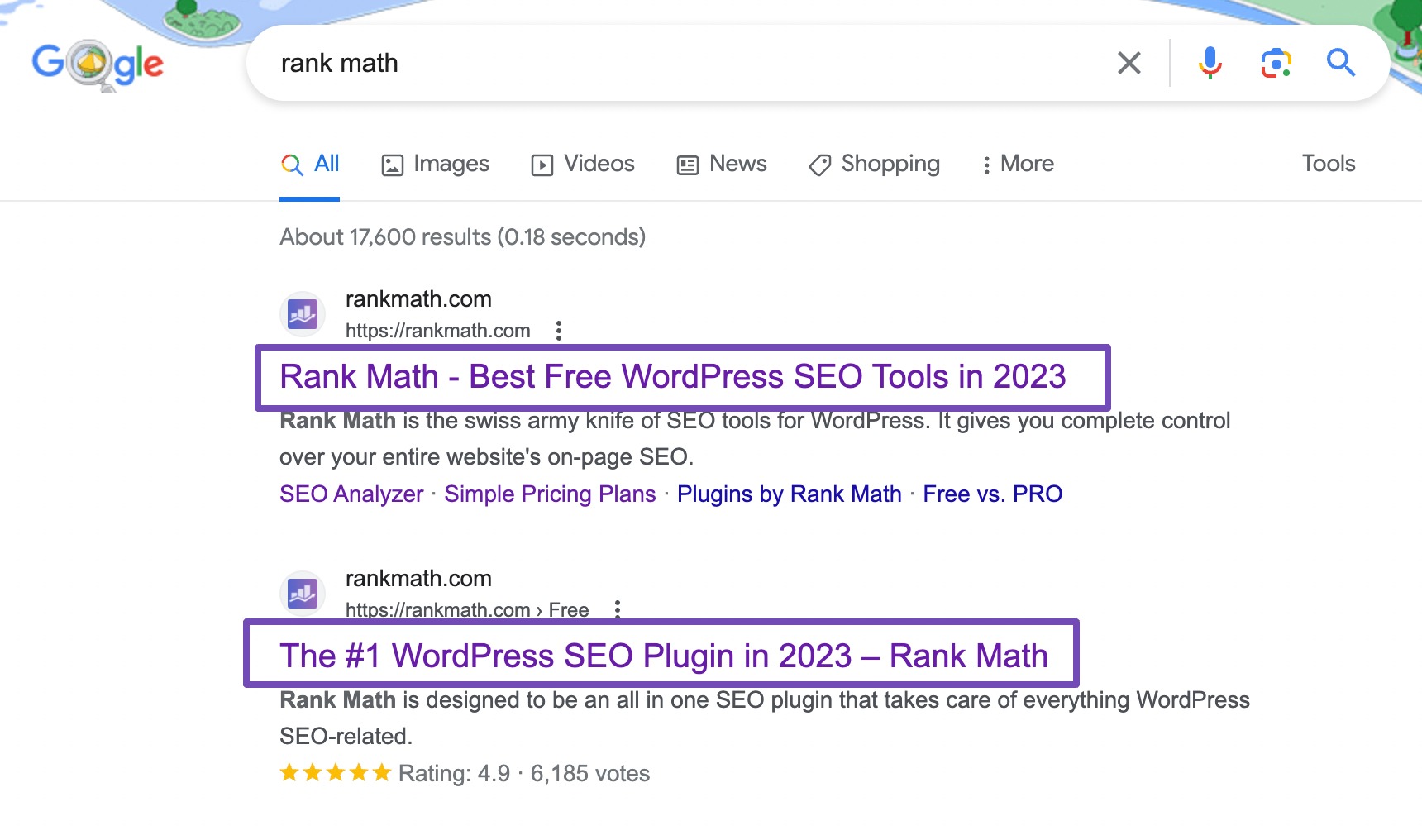
Metatag tytułowy, często nazywany tagiem tytułowym, służy jako tytuł strony internetowej i jest wyświetlany w widocznym miejscu na stronach wyników wyszukiwania (SERP) jako klikalny nagłówek dla danej listy wyszukiwania.

Dlaczego tytuł meta jest ważny?
Metatag tytułowy nie tylko zapewnia użytkownikom krótki wgląd w treść strony internetowej, ale także przekazuje wyszukiwarkom główny temat lub motyw strony.
Wyszukiwarki w dużym stopniu polegają na tagach tytułowych, aby zrozumieć znaczenie i kontekst strony internetowej w odniesieniu do zapytania wyszukiwanego przez odbiorców.
Najlepsze praktyki do naśladowania
Dołącz odpowiednie słowa kluczowe, które dokładnie odzwierciedlają treść Twojej strony. Te słowa kluczowe powinny być dopasowane do zapytań, których prawdopodobnie będą używać Twoi odbiorcy. Ale nie upychaj niepotrzebnie słów kluczowych.
Napisz opisowy i przekonujący tytuł, który zachęci odbiorców do kliknięcia Twojego linku. Trzymaj tytuł w zalecanej długości 50–60 znaków, aby mieć pewność, że będzie poprawnie wyświetlany w wynikach wyszukiwania i nie zostanie obcięty.
Jak dodać tag tytułu do swojej strony
Google czasami nie honoruje tytułów i wyświetla je zgodnie ze swoją wolą. Ale nie musisz się martwić, jeśli używasz wtyczki Rank Math.
Zapoznaj się z naszym dedykowanym samouczkiem na temat dodawania metatagów SEO do swoich stron/postów za pomocą Rank Math.
Możesz także skorzystać z naszej sztucznej inteligencji treści, aby szybko wygenerować metatytuły.

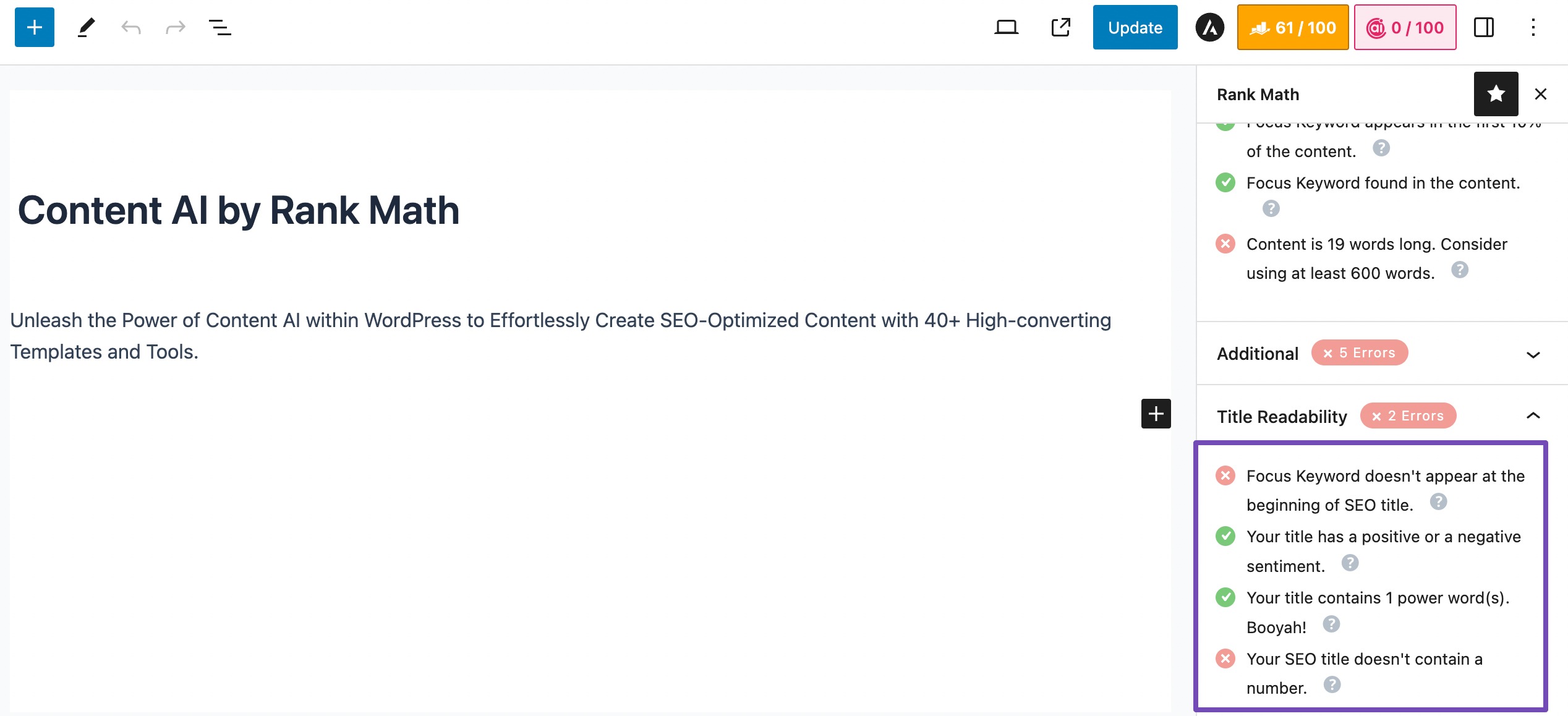
Rank Math pomaga określić długość tytułu i dostarcza sugestii dotyczących jego ulepszenia.

3.2 Metaopis
Metatag opisowy to element HTML, który dostarcza podsumowanie lub opis treści znalezionych na stronie internetowej.
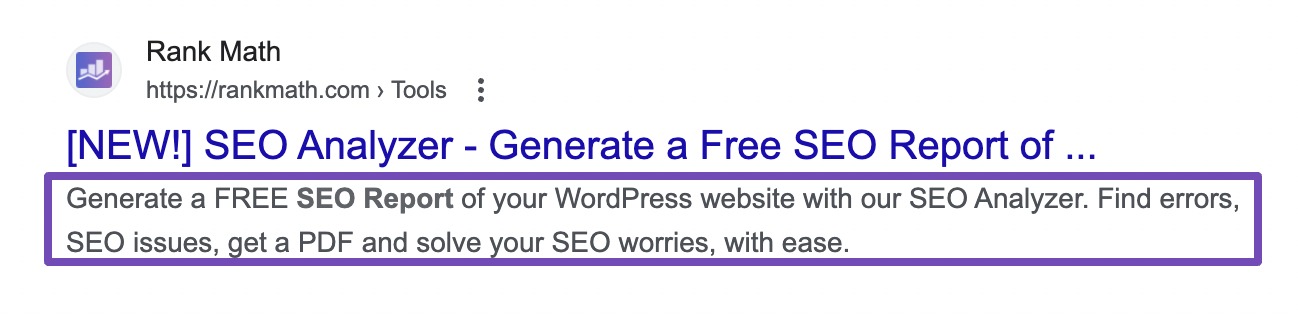
Meta opisy są często wyświetlane pod tagiem tytułowym na stronach wyników wyszukiwania (SERP), dając odbiorcom dodatkowy kontekst dotyczący zawartości strony internetowej.

Dlaczego metaopis jest ważny?
Chociaż meta opisy nie wpływają bezpośrednio na rankingi wyszukiwarek, mogą wpływać na sposób, w jaki wyszukiwarki wyświetlają i oceniają strony internetowe w SERPach.
Dobrze przygotowany metaopis może pomóc poprawić współczynniki klikalności i zachęcić odbiorców do interakcji z treścią.
Meta opisy przyczyniają się do pozytywnego doświadczenia użytkownika, zapewniając dodatkowy kontekst dotyczący zawartości strony internetowej przed kliknięciem. Pomaga to w podejmowaniu świadomych decyzji dotyczących wyników wyszukiwania, z którymi warto się zapoznać, poprawiając ogólne doświadczenie wyszukiwania.
Najlepsze praktyki do naśladowania
Zachowaj swój metaopis zawierający 150-160 znaków i dokładnie podsumowuj zawartość strony. Używaj jasnego i przekonującego języka do opisu swojej strony internetowej.
Uwzględnij w swoim metaopisie odpowiednie słowa kluczowe, które odpowiadają treści strony i odpowiadają zapytaniom odbiorców. Może to pomóc poprawić widoczność Twojej strony w wynikach wyszukiwania.
Jak dodać metaopis do swojej strony
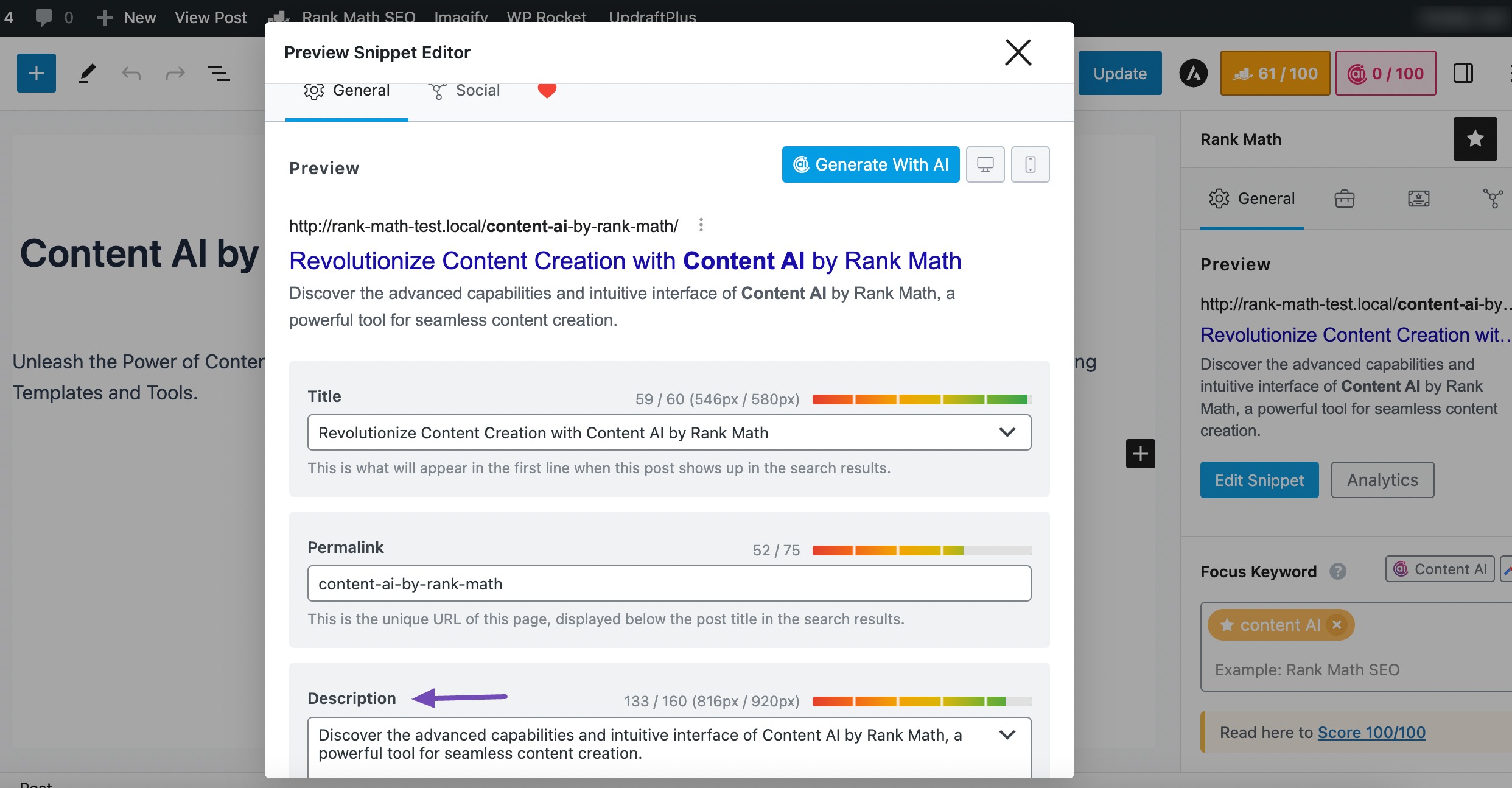
Możesz dodać metaopisy na karcie Ogólne w Rank Math. Kliknij Edytuj fragment i wprowadź swój opis w polu Opis , jak pokazano poniżej.

Możesz użyć narzędzia SEO Meta, aby wygenerować odpowiednie metatagi SEO dla swoich postów/stron.
3.3 Metaroboty
Metatag robots to element HTML, który dostarcza robotom wyszukiwarek instrukcje dotyczące sposobu przeszukiwania i indeksowania zawartości strony internetowej.
Dwie najczęściej używane dyrektywy w tagu meta robots to indeks i nofollow .

Dlaczego tagi Meta Robots są ważne?
Meta tag robots pozwala kontrolować, czy określone części serwisu mają być indeksowane przez wyszukiwarki, wpływając tym samym na sposób wyświetlania treści na stronach wyników wyszukiwarek (SERP).
Dyrektywy takie jak noindex mogą uniemożliwić wyszukiwarkom indeksowanie zduplikowanych lub niskiej jakości treści.
Dyrektywa nofollow zawarta w metatagach robotów pozwala właścicielom witryn kontrolować sposób, w jaki roboty wyszukiwarek podążają za linkami na ich stronach internetowych.
Najlepsze praktyki do naśladowania
Upewnij się, że strony krytyczne, takie jak te zawierające wartościową treść lub służące jako strony docelowe, są indeksowane przez wyszukiwarki.
Użyj dyrektywy noindex w przypadku zduplikowanych treści, cienkiej zawartości lub stron z treścią niskiej jakości, których nie chcesz indeksować przez wyszukiwarki. W miarę rozwoju witryny okresowo przeglądaj i aktualizuj metatagi robotów.
Jak dodać tag Meta Robots
Tag meta robots zwykle pojawia się w sekcji <head> dokumentu HTML i zawiera dyrektywy określające, czy wyszukiwarki powinny korzystać z linków, indeksować treść, czy wyświetlać ją w wynikach wyszukiwania.
Możesz połączyć tag meta robots na jeden z następujących sposobów:
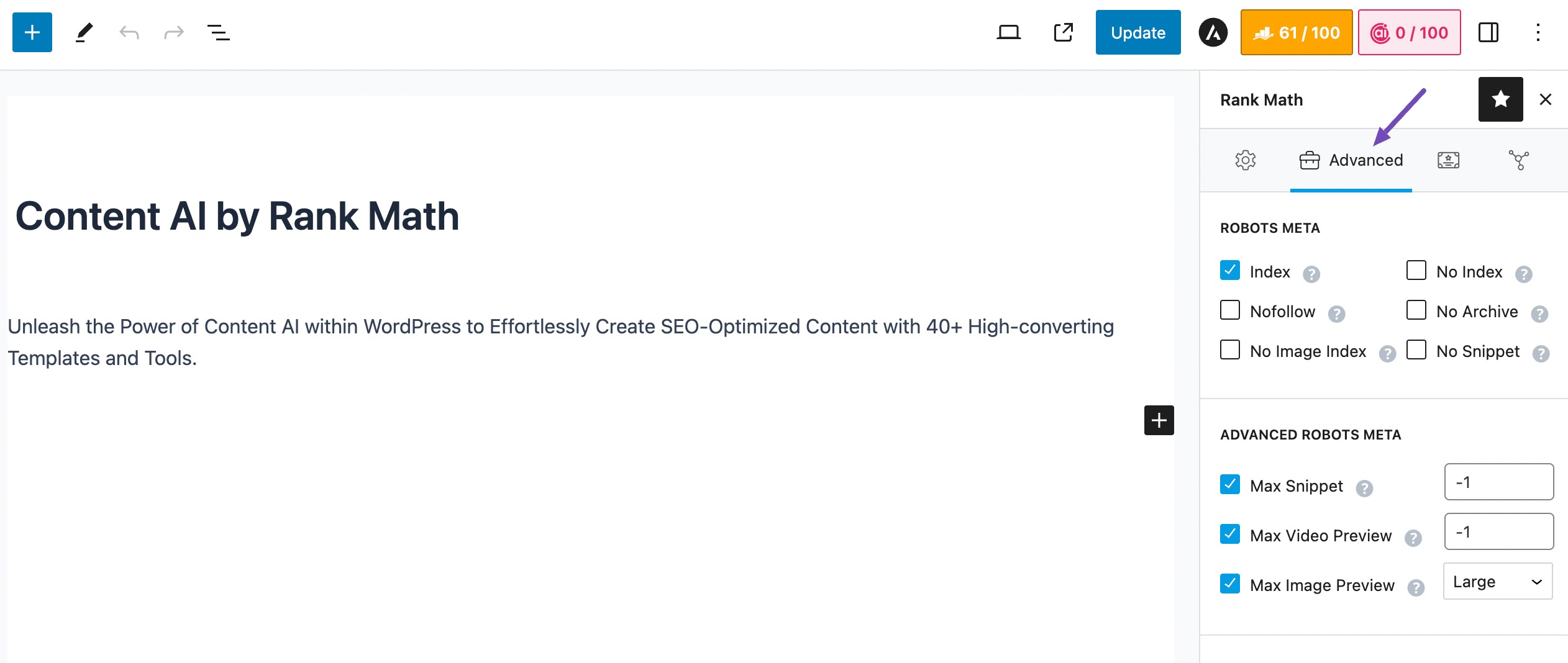
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">W Rank Math użyj karty Zaawansowane, aby ustawić metatag robots.

3.4 Metawidok
Meta tag viewport to element HTML, który kontroluje układ i skalowanie zawartości strony internetowej na różnych urządzeniach, szczególnie na urządzeniach mobilnych.
Pozwala zoptymalizować wymiary widocznego obszaru, zapewniając prawidłowe wyświetlanie witryn internetowych i atrakcyjność wizualną na ekranach o różnych rozmiarach i rozdzielczościach.
Dlaczego znacznik meta rzutni jest ważny?
Tag meta viewport umożliwia programistom określenie szerokości i początkowej skali rzutni, zapewniając, że zawartość strony internetowej będzie odpowiednio dopasowana do rozmiaru ekranu urządzenia. Zapewnia to przyjazną dla użytkownika obsługę na różnych urządzeniach, od smartfonów i tabletów po komputery stacjonarne.
Korzystając z metatagu rzutni, możesz wdrożyć techniki projektowania responsywnego, umożliwiające stronom internetowym dynamiczne dostosowywanie się do urządzenia odbiorców.
Metatag rzutni może uniemożliwić odbiorcom powiększanie i pomniejszanie strony internetowej, zachowując zamierzony układ i projekt.
Najlepsze praktyki do naśladowania
Używaj metatagów rzutni na wszystkich swoich stronach internetowych.
Jak dodać metatag rzutni
Możesz na przykład dodać tag w następujący sposób:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Powyższy znacznik meta rzutni ustawia szerokość rzutni na szerokość urządzenia i inicjuje skalę na 1,0. Dzięki temu zawartość strony internetowej jest wyświetlana na urządzeniu odbiorcy z odpowiednią szerokością i skalą, zapewniając optymalne wrażenia wizualne.
3.5 Meta zestaw znaków
Znacznik meta zestawu znaków to element HTML określający kodowanie znaków używane na stronie internetowej. Informuje przeglądarki internetowe o zestawie znaków, w jakim zakodowana jest treść strony internetowej, dbając o to, aby tekst i znaki specjalne wyświetlały się poprawnie.
Dlaczego znacznik meta zestawu znaków jest ważny?
Stosowanie odpowiedniego kodowania znaków może pośrednio wpłynąć na SEO, zapewniając, że wyszukiwarki prawidłowo zinterpretują i zaindeksują zawartość strony internetowej.
Jeśli użyjesz nieprawidłowego kodowania znaków, wyszukiwarkom może być trudno zinterpretować Twoją treść. Może to również prowadzić do wysokiego współczynnika odrzuceń i krótkiego czasu przebywania.
Najlepsze praktyki do naśladowania
Używaj metatagu zestawu znaków na wszystkich stronach internetowych i używaj UTF-8, jeśli to możliwe.
Jak dodać znacznik meta zestawu znaków
Aby dodać meta zestaw znaków, wklej poniższy kod do sekcji <head> swojej strony internetowej:
<meta charset="UTF-8">Jeśli używasz HTML4 lub niższego, użyj zamiast tego tego kodu:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta Refresh Tag przekierowania
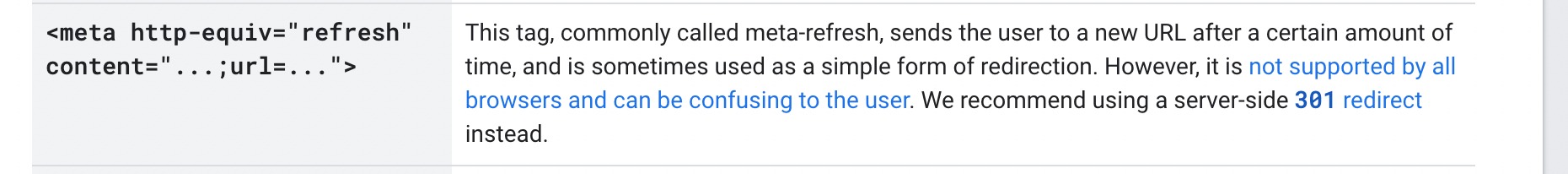
Meta tag przekierowania odświeżania to element HTML, który automatycznie odświeża lub przekierowuje stronę internetową na inny adres URL po określonym czasie.
Jest powszechnie używany do różnych celów, w tym do automatycznego przekierowywania odbiorców na inną stronę internetową, dynamicznego odświeżania treści lub implementowania przekierowań czasowych dla aplikacji internetowych.
Dlaczego tag przekierowania Meta Refresh jest ważny?
Chociaż metatag odświeżania może być przydatny w przypadku niektórych dynamicznych funkcji sieciowych, generalnie nie jest zalecany do celów SEO.
Wyszukiwarki mogą interpretować automatyczne przekierowania lub odświeżenia jako zachowanie zwodnicze lub manipulacyjne, potencjalnie prowadzące do kar lub negatywnego wpływu na rankingi wyszukiwania.

Najlepsze praktyki do naśladowania
Unikaj tagu przekierowania odświeżania meta, jeśli nie jest potrzebny. Zamiast tego użyj przekierowania 301.
4. Wniosek
Metatagi SEO są niezbędne do poprawy widoczności Twojej witryny i przyciągnięcia większej liczby odwiedzających z wyszukiwarek.
Optymalizując metatagi SEO za pomocą odpowiednich słów kluczowych, utrzymując optymalną długość i zapewniając spójność w całej witrynie, możesz znacznie zwiększyć wysiłki związane z SEO.
Pamiętaj, że metatagi to nie tylko elementy techniczne — to potężne narzędzia umożliwiające nawiązanie kontaktu z odbiorcami i zwiększenie ruchu w Twojej witrynie.
Kontynuując udoskonalanie swojej strategii SEO, nie zapomnij monitorować wydajności metatagów SEO i eksperymentować z różnymi podejściami.
Poświęć trochę czasu na skuteczną optymalizację metatagów SEO – to inwestycja, która może przynieść znaczne zyski w postaci sukcesu Twojej witryny.
Jeśli podoba Ci się ten post, daj nam znać, tweetując @rankmathseo.
