Maximieren Sie die Leistung Ihrer Website: Grundlegende Taktiken zur Optimierung der Website-Geschwindigkeit für 2024
Veröffentlicht: 2024-03-28Ist Ihre Website im Rückstand? Ihre Suche nach schnelleren Ladezeiten endet hier. Dieser sachliche Leitfaden zielt direkt auf Ihren Bedarf an Website-Geschwindigkeitsoptimierung ab und beschreibt nur die wirkungsvollsten Methoden zur Verbesserung der Benutzererfahrung und Verbesserung der SEO-Ergebnisse. Sind Sie bereit für sofortige Veränderungen, ohne den ganzen Aufwand durchzusieben? Beschleunigen Sie die Geschwindigkeit Ihrer Website mit den nächsten praktischen Strategien.
Die zentralen Thesen
- Die Geschwindigkeit der Website ist entscheidend für das Benutzererlebnis und das Ranking in Suchmaschinen. Schnellere Ladezeiten führen zu höheren Conversions und besseren SEO-Ergebnissen.
- Effektive Geschwindigkeitsdiagnosetools wie Google PageSpeed Insights, GTmetrix und Pingdom bieten detaillierte Leistungsanalysen und Optimierungsempfehlungen sowohl für Desktop- als auch für Mobilversionen.
- Optimierungsstrategien wie die Größenänderung und Komprimierung von Bildern, die Minimierung von CSS/JS-Dateien sowie die Implementierung von Caching und CDNs sind entscheidend für die Verbesserung der Website-Geschwindigkeit und -Leistung.
Website-Geschwindigkeit und ihre Bedeutung verstehen

Die Website-Geschwindigkeit oder „Seitengeschwindigkeit“ ist im Wesentlichen die Zeit, die benötigt wird, bis der Inhalt einer Webseite vollständig geladen ist. In einer Welt, in der Zeit knapp ist, kann eine Verzögerung von nur wenigen Sekunden zu Frustration bei den Benutzern führen und dazu führen, dass sie eine Webseite verlassen. Websites, die schnell laden, verbessern nicht nur die Benutzerinteraktion, sondern werden auch mit höheren Konversionsraten belohnt.
Darüber hinaus bevorzugen Suchmaschinen wie Google schnell ladende Websites in ihren Suchmaschinenrankings, sodass Ladezeiten ein entscheidendes Element in SEO-Strategien sind.
Diagnose der Geschwindigkeit Ihrer Website: Tools und Techniken

Damit eine Website ihr volles Potenzial entfalten kann, ist die Diagnose ihrer Geschwindigkeit von größter Bedeutung. Verschiedene Tools und Techniken können dabei helfen, wichtige Kennzahlen zu messen, wie zum Beispiel:
- Zeit für den ersten Bissen
- Erste inhaltsreiche Farbe
- Größte Inhaltsfarbe
- Ladezeit der Seite
Googles PageSpeed Insights, GTmetrix und Pingdom sind beliebte Tools, die eine umfassende Leistungsanalyse Ihrer Website ermöglichen.
Für ein umfassendes Verständnis ist es wichtig, eine Kombination dieser Tools zu verwenden, da jedes leicht unterschiedliche Daten verwendet.
Auswertung mit Google PageSpeed Insights
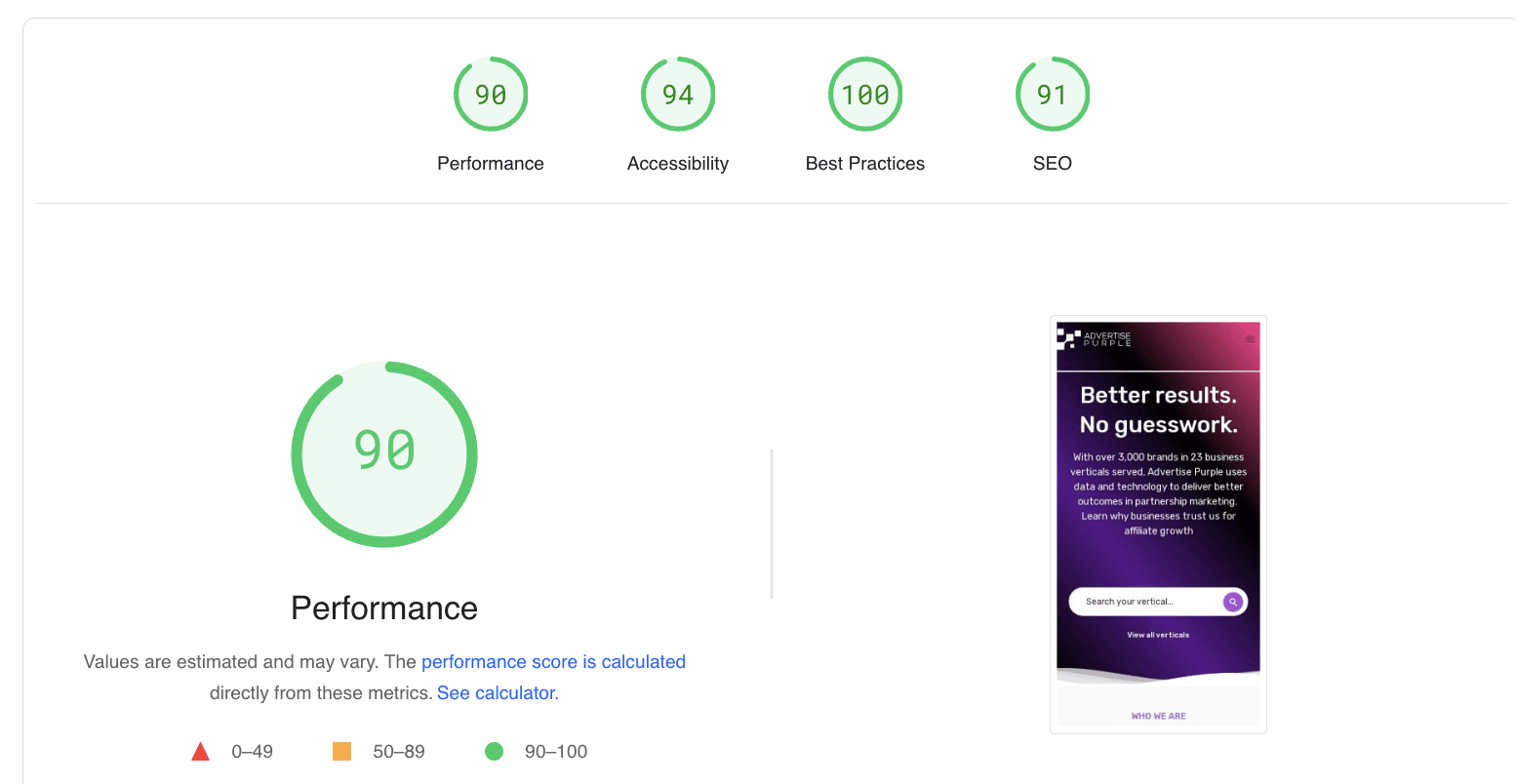
Google PageSpeed Insights ist ein kostenloses Tool, das eine detaillierte Analyse der Leistung einer Website bietet. Es bietet Kennzahlen sowohl für Desktop- als auch für Mobilversionen einer Website sowie umsetzbare Erkenntnisse zur Verbesserung der Leistung.
Dies gewährleistet ein umfassendes Verständnis der Leistung der Website auf verschiedenen Geräten.
Gegenprüfung mit zusätzlichen Geschwindigkeitstestdiensten
Die Gegenprüfung der Leistung mit anderen Tools wie Pingdom und GTmetrix kann zu einem umfassenderen Verständnis von Geschwindigkeitsproblemen und Optimierungsmöglichkeiten führen. Das Testen der Website-Geschwindigkeit mit Pingdom bietet detaillierte Einblicke, einschließlich Seitengröße, Ladezeit und spezifische Empfehlungen zur Ladegeschwindigkeit.
GTmetrix bewertet nicht nur die Website-Leistung auf verschiedenen Geräten, sondern zeigt auch Optimierungsmöglichkeiten auf.
Der Einfluss von Core Web Vitals auf die Website-Leistung
Google hat Core Web Vitals als eine Reihe von Metriken eingeführt, um die Benutzererfahrung einer Webseite zu bewerten. Diese Metriken helfen dabei, die Leistung einer Website zu verstehen und zu verbessern. Sie bewerten das Benutzererlebnis anhand der Ladegeschwindigkeit (Größter Contentful Paint), der Interaktivität (First Input Delay) und der visuellen Stabilität (Cumulative Layout Shift). Diese Messwerte liefern wertvolle Einblicke in die Leistung der Seite und werden von Google verwendet, um das Nutzererlebnis einer Seite zu bewerten.
Eine gute Benutzererfahrung wird durch ein LCP angezeigt, das innerhalb der ersten 2,5 Sekunden nach dem Laden der Seite auftritt, und durch einen CLS-Score von weniger als 0,1.
Ladezeiten beschleunigen: Praktische Strategien zur Geschwindigkeitsoptimierung
Um sicherzustellen, dass Ihre Website schnell lädt, ist es wichtig, praktische Strategien zur Geschwindigkeitsoptimierung zu implementieren. Zu diesen Strategien gehören die Optimierung von Bilddateien, die Optimierung von CSS- und JavaScript-Dateien sowie die Implementierung von Caching-Lösungen.
Diese Strategien reduzieren nicht nur das Gewicht von Webseiten, sondern minimieren auch die Bandbreitennutzung und ermöglichen eine schnellere Datenübertragung.
Bilddateien optimieren

Einer der Hauptverursacher langsam ladender Seiten sind große Bilder mit hoher Auflösung. Durch die Optimierung von Bildern durch Anpassen der Größe auf geeignete Abmessungen und Komprimieren der Dateigröße kann das Gewicht von Webseiten erheblich reduziert werden, ohne dass die Qualität darunter leidet.
Die Verwendung des WebP-Bildformats kann eine bessere Komprimierung bieten und zu schnelleren Seitenladevorgängen beitragen.
Optimierung von CSS- und JavaScript-Dateien

Durch die Minimierung von JavaScript- und CSS-Dateien können die Ladezeiten erheblich verbessert werden. Bei diesem Vorgang werden unnötiger Code, Leerzeichen und Kommentare entfernt, um die Dateigröße zu reduzieren. Die Kombination dieser Dateien zu einzelnen Konglomeratdateien kann die Gesamtzahl der für eine Website erforderlichen HTTP-Anfragen weiter reduzieren und so die Leistung der Website steigern.
Implementierung von Caching-Lösungen
Caching ist eine Technik, die Webseiten-Ressourcendateien auf einem lokalen Computer speichert und so die Geschwindigkeit der Website für wiederkehrende Besucher erheblich erhöht. Durch das Hinzufügen von Expires-Headern über die .htaccess-Datei können Websites die Ressourcenbereitstellung auf dem neuesten Stand halten und gleichzeitig die Geschwindigkeitsvorteile des Caching nutzen.
Nutzung eines Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) besteht aus einem Netzwerk von Webservern, die sich in verschiedenen Bereichen befinden und Webinhalte an Benutzer entsprechend ihrem geografischen Standort liefern. Dies trägt dazu bei, die Geschwindigkeit und Effizienz der Inhaltsbereitstellung zu verbessern. Durch die Optimierung der Inhaltsbereitstellung mithilfe mehrerer Server zum Speichern von Replikationen von Inhalten an verschiedenen Standorten sorgen CDNs für eine schnellere Bereitstellung von Inhalten, was die Leistung und Ladezeiten der Website erheblich verbessert.
Verfeinerung von Hosting-Lösungen für optimale Geschwindigkeit
Die Qualität des Servers Ihrer Website, egal ob gemeinsam genutzter oder dedizierter Server, spielt eine entscheidende Rolle für die Geschwindigkeit Ihrer Website. Der geografische Standort des Hosting-Anbieters, die physische Infrastruktur und die verfügbare Bandbreite sind entscheidende Faktoren, die sich auf die Website-Geschwindigkeit auswirken können.

Wählen Sie zwischen Shared, VPS und Dedicated Hosting

Die Wahl des richtigen Hostings für Ihre Website kann deren Geschwindigkeit erheblich beeinflussen. Shared, VPS und dediziertes Hosting sind die drei gängigen Arten von Hosting-Lösungen, die sich auf die Geschwindigkeit und Gesamtleistung einer Website auswirken können.
VPS-Hosting bietet beispielsweise ein ausgewogenes Preis-Leistungs-Verhältnis und ist daher eine geeignete Option für diejenigen, die bessere Ressourcen als Shared Hosting benötigen, aber nicht die vollen Funktionen eines dedizierten Servers benötigen.
Die Rolle des Lastausgleichs beim Hosting
Beim Lastausgleich handelt es sich um eine Technik, mit der Benutzeranfragen gleichmäßig auf die Server verteilt werden, um schnellere Ladevorgänge der Website und eine verbesserte Leistung zu gewährleisten.
Der Übergang zu dedizierten Servern als Teil einer Lastausgleichsstrategie kann die Ladezeiten verkürzen und das Benutzererlebnis verbessern.
Feinabstimmung von WordPress-Websites für Spitzenleistung
Bei WordPress-Websites können spezifische Maßnahmen ergriffen werden, um die Leistung und Geschwindigkeit zu steigern. Dazu gehören das Kuratieren von Plugins und Themes sowie die Aufrechterhaltung der Datenbankleistung.
Kuratieren von Plugins und Themes
Die Auswahl eines optimierten WordPress-Themes von professionellen Entwicklern kann die Leistung der Website aufgrund der hochwertigen Codierung und der soliden Struktur verbessern. Darüber hinaus kann die Verwendung wichtiger Plugins wie WP Super Minify, die HTML-, CSS- und JavaScript-Dateien zusammenführen und verkleinern, die Geschwindigkeit der WordPress-Site erheblich verbessern.
Datenbankwartung für WordPress
Regelmäßige Datenbankwartung kann Trägheit verhindern und die optimale Leistung von WordPress-Websites aufrechterhalten. Dazu gehört das Entfernen von Spam-Kommentaren und die Verwendung von Plugins wie WP-Optimize, das unnötige Daten entfernt.
Fortschrittliche Techniken zur weiteren Verbesserung der Website-Geschwindigkeit
Um die Geschwindigkeit der Website weiter zu erhöhen, können fortschrittliche Techniken wie asynchrones Laden und GZIP-Komprimierung eingesetzt werden. Durch asynchrones Laden können CSS- und JavaScript-Elemente gleichzeitig geladen werden, wodurch die Seitenladezeiten verkürzt werden, während die GZIP-Komprimierung die Größe von HTML-, CSS- und JavaScript-Dateien reduziert und so eine schnellere Datenübertragung ermöglicht.
Einsatz von asynchronem Laden für Skripte
Durch das asynchrone Laden von Skripten können Skripte parallel zum Webseiteninhalt geladen werden, wodurch die Wartezeit für den Rest des Inhalts verkürzt wird, wenn das Laden eines Skripts zu lange dauert. Dies verbessert das Benutzererlebnis, indem verhindert wird, dass Skripte das Laden anderer Seitenressourcen blockieren, was zu schnelleren wahrgenommenen Ladezeiten führt.
Nutzung der GZIP-Komprimierung für eine schnellere Datenübertragung
Die GZIP-Komprimierung ist eine weit verbreitete Methode zur Reduzierung der Größe von HTML-, CSS- und JavaScript-Dateien. Durch die Verwendung dieser Methode werden die Latenz- und Bandbreitenanforderungen verringert, was zu schnelleren Ladegeschwindigkeiten führt.
Überwachung und Aufrechterhaltung der Geschwindigkeit nach der Optimierung
Nachdem Sie die Geschwindigkeit Ihrer Website optimiert haben, ist es wichtig, deren Leistung kontinuierlich zu überwachen und aufrechtzuerhalten. Echtzeiteinblicke in die Website-Leistung können Unternehmen dabei helfen, die Auswirkungen von Webinhalten und Benutzerinteraktionen einzuschätzen.
Einrichten der Nachverfolgung von Leistungsmetriken
Das Einrichten der Verfolgung von Leistungsmetriken ist für die Messung und Verbesserung der Geschwindigkeit einer Website von entscheidender Bedeutung. Zu diesem Zweck sind Kennzahlen wie die Zeit bis zum ersten Byte, die Geschwindigkeit der DNS-Suche und die Zeit bis zur Interaktion unerlässlich.
Regelmäßige Neubewertung und Anpassung
Eine regelmäßige Neubewertung der Website-Geschwindigkeit ist für die Aufrechterhaltung einer optimalen Website-Leistung unerlässlich. Regelmäßige Überwachung hilft bei der Identifizierung von Leistungstrends, die als Grundlage für notwendige Anpassungen dienen können.
Den Geschwindigkeitsbedürfnissen mobiler Benutzer gerecht werden
Da die Zahl der mobilen Internetnutzer voraussichtlich erheblich wachsen wird, ist es von entscheidender Bedeutung, sich auf die Geschwindigkeitsbedürfnisse mobiler Nutzer zu konzentrieren. Bei Mobilgeräten treten häufig Probleme wie weniger zuverlässige Internetverbindungen und langsamere Prozessoren auf, was dazu führt, dass die Ladezeiten von Websites auf Mobilgeräten im Vergleich zu Desktops langsamer werden.
Zusammenfassung
In einer digitalen Welt, in der Geschwindigkeit an erster Stelle steht, ist die Optimierung der Website-Geschwindigkeit nicht länger optional, sondern unerlässlich. Vom Verständnis der Bedeutung der Website-Geschwindigkeit bis hin zum Einsatz fortschrittlicher Techniken zur Geschwindigkeitsoptimierung trägt jeder Schritt zur Verbesserung der Benutzererfahrung, der Suchmaschinenoptimierung und letztendlich zum Erfolg Ihrer Website bei.
Häufig gestellte Fragen
Wie teste ich eine Website?
Um Ihre Website zu testen, sollten Sie die browserübergreifende Kompatibilität sicherstellen und auf Reaktionsfähigkeit, Funktionalität, defekte Links, Sicherheit, Zahlungsgateways und Cookies testen. Testen Sie außerdem die Lesbarkeit von Text und Bildern, die Einfachheit, das Layout und die Konsistenz des Benutzererlebnisses auf allen Seiten.
Verbessert die Seitengeschwindigkeit die Suchmaschinenoptimierung?
Ja, die Verbesserung Ihrer Seitengeschwindigkeit verbessert Ihre SEO, Benutzererfahrung und Conversion-Rate und ist damit ein entscheidender Faktor für den Erfolg Ihrer Website.
Was ist die empfohlene Geschwindigkeit für eine Website?
Ihre Website sollte idealerweise innerhalb von 1–2 Sekunden geladen werden, da 53 % der mobilen Website-Besuche abgebrochen werden, wenn das Laden der Seiten länger als 3 Sekunden dauert. Eine Verzögerung von nur 2 Sekunden kann zu Abbruchraten von bis zu 87 % führen.
Welche Tools können zur Diagnose der Website-Geschwindigkeit verwendet werden?
Sie können Tools wie Google PageSpeed Insights, GTmetrix und Pingdom verwenden, um die Website-Geschwindigkeit zu diagnostizieren und Verbesserungsmöglichkeiten zu identifizieren. Diese Tools liefern wertvolle Einblicke in die Leistung Ihrer Website und bieten Vorschläge zur Optimierung.
Was sind Core Web Vitals und warum sind sie wichtig?
Core Web Vitals sind eine Reihe von Metriken, die von Google eingeführt wurden, um das Nutzererlebnis anhand von Ladegeschwindigkeit, Interaktivität und visueller Stabilität zu bewerten. Sie sind wichtig, weil sie wertvolle Einblicke in die Leistung einer Seite liefern und von Google zur Bewertung der Nutzererfahrung einer Seite verwendet werden.
