最大限度地提高網站效能:2024 年基本網站速度優化策略
已發表: 2024-03-28您的網站是否落後? 您對更快載入時間的搜尋到此結束。 這本嚴肅的指南直接針對您對網站速度優化的需求,僅詳細介紹了增強用戶體驗和改善 SEO 結果的最有影響力的方法。 準備好立即改變而不用篩選那些絨毛了嗎? 透過接下來的實用策略加快您網站的速度。
重點
- 網站速度對於用戶體驗和搜尋引擎排名至關重要,更快的載入時間可以帶來更高的轉換率和更好的 SEO 結果。
- Google PageSpeed Insights、GTmetrix 和 Pingdom 等有效的速度診斷工具可為桌面版和行動版提供深入的效能分析和最佳化建議。
- 調整圖片大小和壓縮圖片、縮小 CSS/JS 檔案以及實施快取和 CDN 等優化策略對於提高網站速度和效能至關重要。
了解網站速度及其意義

網站速度或「頁面速度」本質上是網頁內容完全載入所需的時間。 在時間寶貴的世界中,僅僅幾秒鐘的延遲就可能導致用戶沮喪並導致他們放棄網頁。 快速載入的網站不僅可以增強用戶互動,還可以獲得更高的轉換率。
此外,像Google這樣的搜尋引擎在其搜尋引擎排名中偏愛快速加載的網站,這使得加載時間成為 SEO 策略中的關鍵因素。
診斷網站的速度:工具和技術

為了讓網站充分發揮其潛力,診斷其速度至關重要。 各種工具和技術可以幫助衡量關鍵指標,例如:
- 咬第一口的時間
- 第一個內容豐富的油漆
- 最大的內容油漆
- 頁面載入時間
Google 的 PageSpeed Insights、GTmetrix 和 Pingdom 是受歡迎的工具,可對您的網站提供全面的效能分析。
結合使用這些工具以獲得全面的理解非常重要,因為每個工具使用的數據略有不同。
使用 Google PageSpeed Insights 進行評估
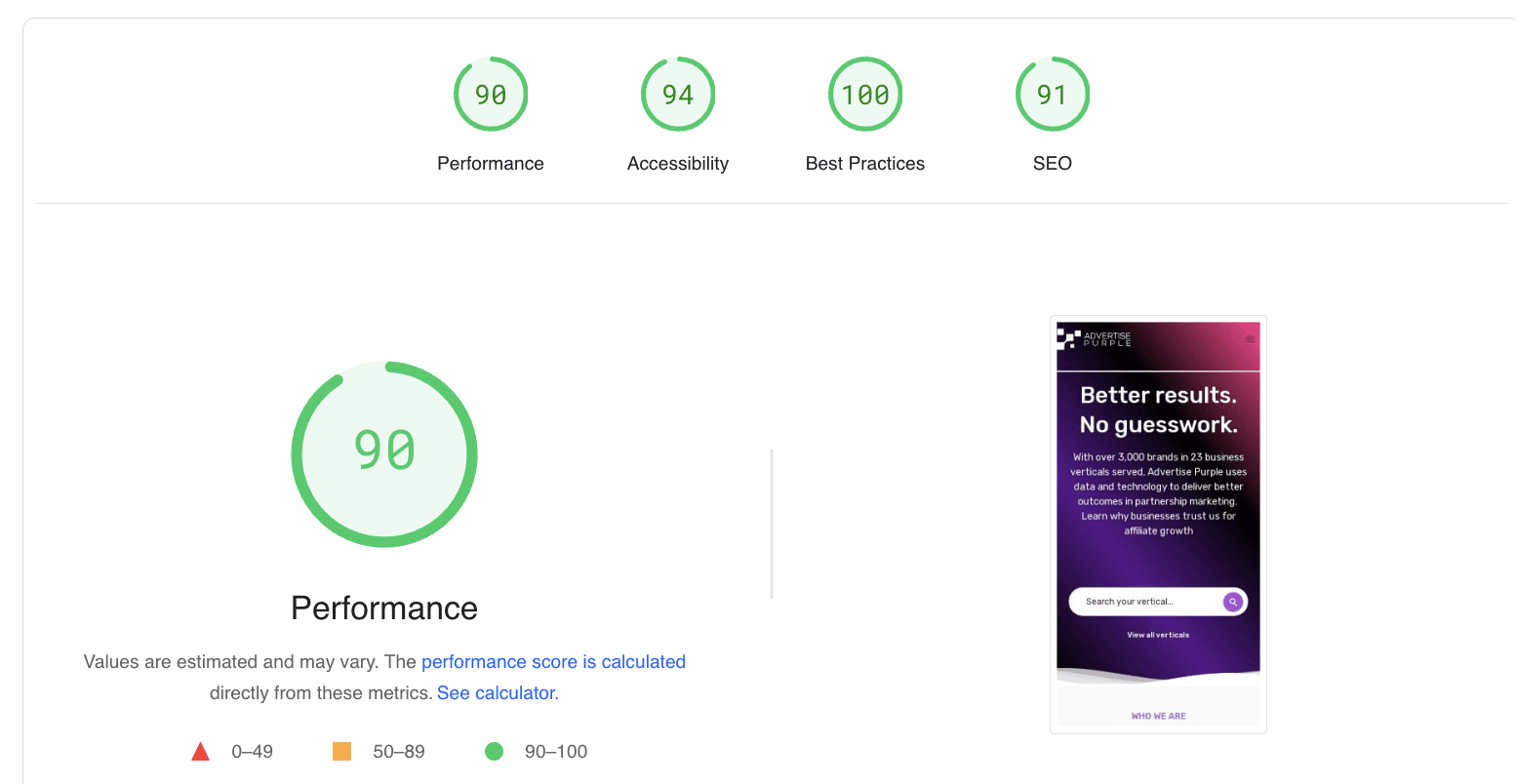
Google PageSpeed Insights 是一款免費工具,可深入分析網站效能。 它提供了網站的桌面和行動版本的指標,以及可提高效能的可操作的見解。
這可確保全面了解站點在不同裝置上的執行情況。
與附加速度測試服務進行交叉檢查
與 Pingdom 和 GTmetrix 等其他工具交叉檢查效能可以更全面地了解速度問題和最佳化機會。 使用 Pingdom 進行網站速度測試可提供詳細的見解,包括頁面大小、載入時間以及與載入速度相關的具體建議。
GTmetrix 不僅評估不同裝置上的網站效能,還指出優化的機會。
核心網路生命對網站效能的影響
谷歌推出了 Core Web Vitals 作為一組評估網頁使用者體驗的指標。 這些指標有助於理解和提高網站的效能。 他們根據載入速度(最大內容繪製)、互動性(首次輸入延遲)和視覺穩定性(累積佈局偏移)來評估使用者體驗。 這些指標提供了有關頁面效能的寶貴見解,並被 Google 用於評估頁面的使用者體驗。
頁面載入前 2.5 秒內出現 LCP 且 CLS 分數低於 0.1,表示使用者體驗良好。
加速載入時間:實用的速度優化策略
為了確保您的網站快速加載,實施實用的速度優化策略至關重要。 這些策略包括優化圖像檔案、簡化 CSS 和 JavaScript 檔案以及實施快取解決方案。
這些策略不僅減輕了網頁的重量,而且還最大限度地減少了頻寬使用並實現更快的資料傳輸。
優化圖像文件

頁面加載緩慢的罪魁禍首之一是大的高解析度圖像。 透過將圖像調整到適當的尺寸並壓縮檔案大小來優化圖像,可以顯著減輕網頁的重量,而不會影響品質。
使用 WebP 圖像格式可以提供卓越的壓縮,有助於加快頁面載入速度。
簡化 CSS 和 JavaScript 文件

縮小 JavaScript 和 CSS 檔案可以顯著縮短載入時間。 此過程涉及刪除不必要的程式碼、空白字元和註解以減小檔案大小。 將這些檔案組合成單一聯合檔案可以進一步減少網站所需的 HTTP 請求總數,從而提高網站的效能。
實施快取解決方案
快取是一種將網頁資源檔案儲存在本機電腦上的技術,可顯著提高重複訪客的網站速度。 透過 .htaccess 檔案新增過期標頭,網站可以保持最新的資源交付,同時享受快取的速度優勢。
利用內容交付網路 (CDN)
內容交付網路 (CDN) 由位於不同區域的 Web 伺服器網路組成,根據使用者的地理位置向使用者交付 Web 內容。 這有助於提高內容交付的速度和效率。 透過使用多個伺服器來儲存不同位置的內容副本來優化內容交付,CDN 可確保更快的內容交付,從而顯著提高網站效能和載入時間。

完善託管解決方案以實現最佳速度
網站伺服器的質量,無論是共享伺服器還是專用伺服器,都對網站的速度起著關鍵作用。 託管提供者的地理位置、實體基礎設施和可用頻寬都是影響網站速度的關鍵因素。
在共用、VPS 和專用主機之間進行選擇

為您的網站選擇正確的託管可以顯著影響其速度。 共享、VPS 和專用託管是三種常見類型的託管解決方案,它們會影響網站的速度和整體效能。
例如,VPS 託管提供了價格和效能之間的平衡,對於需要比共享託管更好的資源但不需要專用伺服器的全部功能的人來說,它是一個合適的選擇。
負載平衡在託管中的作用
負載平衡是一種用於在伺服器之間均勻分配使用者請求的技術,可確保更快的網站負載和更高的效能。
作為負載平衡策略的一部分,過渡到專用伺服器可以減少載入時間並增強使用者體驗。
微調 WordPress 網站以獲得最佳效能
對於 WordPress 網站,可以採取特定措施來提高效能和速度。 其中包括管理外掛和主題以及維護資料庫效能。
策劃外掛和主題
從專業開發人員那裡選擇優化的 WordPress 主題可以由於高品質的編碼和堅固的結構而提高網站效能。 此外,使用 WP Super Minify 等基本外掛程式來合併和縮小 HTML、CSS 和 JavaScript 檔案可以顯著提高 WordPress 網站速度。
WordPress 資料庫維護
定期資料庫維護可以防止 WordPress 網站出現緩慢並保持最佳效能。 這包括刪除垃圾評論,以及使用 WP-Optimize 等外掛程式來刪除不必要的資料。
進一步提高站點速度的先進技術
為了進一步提高網站速度,可以採用非同步載入和 GZIP 壓縮等先進技術。 非同步載入允許同時載入 CSS 和 JavaScript 元素,從而減少頁面載入時間,而 GZIP 壓縮可減少 HTML、CSS 和 JavaScript 檔案的大小,從而實現更快的資料傳輸。
使用腳本非同步加載
非同步腳本載入允許腳本與網頁內容並行加載,如果腳本載入時間過長,則可以減少其餘內容的等待時間。 這可以防止腳本阻止其他頁面資源的加載,從而增強用戶體驗,從而縮短感知加載時間。
利用 GZIP 壓縮實現更快的資料傳輸
GZIP 壓縮是一種廣泛使用的減少 HTML、CSS 和 JavaScript 檔案大小的方法。 利用這種方法可以減少延遲和頻寬要求,從而提高載入速度。
優化後監控和保持速度
優化網站速度後,持續監控和維護其效能至關重要。 即時洞察網站效能可以幫助企業評估網路內容和使用者參與度的影響。
設定性能指標追蹤
設定效能指標追蹤對於衡量和提高網站速度至關重要。 為此,首字節時間、DNS 查找速度和互動時間等指標至關重要。
定期重新評估和調整
定期重新評估網站速度對於保持最佳網站效能至關重要。 定期監控有助於識別效能趨勢,從而為必要的調整提供資訊。
滿足行動用戶對速度的需求
隨著行動網路用戶數量預計將大幅增長,關注行動用戶對速度的需求至關重要。 行動裝置經常面臨網路連線不太可靠且處理器速度較慢等問題,導致行動裝置上的網站載入時間比桌上型裝置更慢。
概括
在對速度的需求至關重要的數位世界中,優化網站速度不再是可選的,而是必不可少的。 從了解網站速度的重要性到採用先進技術進行速度優化,每一步都有助於改善使用者體驗、SEO,並最終提高網站的成功。
經常問的問題
如何測試一個網站?
要測試您的網站,您應該確保跨瀏覽器相容性,測試回應能力、功能、損壞的連結、安全性、支付網關和 cookie。 此外,還測試頁面之間的文字和圖像可讀性、簡單性、佈局和使用者體驗一致性。
頁面速度可以提升 SEO 嗎?
是的,提高頁面速度將增強您的搜尋引擎優化、使用者體驗和轉換率,使其成為網站成功的關鍵因素。
網站的建議速度是多少?
理想情況下,您的網站應在 1-2 秒內加載,因為如果頁面加載時間超過 3 秒,則 53% 的行動網站訪問會被放棄。 僅 2 秒的延遲就可能導致高達 87% 的放棄率。
可以使用哪些工具來診斷網站速度?
您可以使用 Google PageSpeed Insights、GTmetrix 和 Pingdom 等工具來診斷網站速度並確定需要改進的領域。 這些工具可以提供有關網站效能的寶貴見解並提供優化建議。
什麼是核心網路生命力以及為何它們如此重要?
Core Web Vitals 是 Google 推出的一組指標,用於根據載入速度、互動性和視覺穩定性評估使用者體驗。 它們很重要,因為它們提供了有關頁面效能的寶貴見解,並且 Google 使用它們來評估頁面的使用者體驗。
