サイトのパフォーマンスを最大化: 2024 年に必須のウェブサイト速度最適化戦略
公開: 2024-03-28あなたのウェブサイトは遅れていませんか? 読み込み時間を短縮するための検索はここで終了します。 この真面目なガイドは、Web サイトの速度最適化のニーズを直接ターゲットにしており、ユーザー エクスペリエンスを向上させ、SEO 結果を向上させる最も効果的な方法のみを詳しく説明しています。 細かいことを調べずにすぐに変更を加える準備はできていますか? 次の実践的な戦略でサイトの速度を加速します。
重要なポイント
- ウェブサイトの速度はユーザー エクスペリエンスと検索エンジンのランキングにとって非常に重要であり、読み込み時間が短縮されるとコンバージョンが増加し、SEO の結果が向上します。
- Google PageSpeed Insights、GTmetrix、Pingdom などの効果的な速度診断ツールは、デスクトップとモバイルの両方のバージョンに対して詳細なパフォーマンス分析と最適化の推奨事項を提供します。
- 画像のサイズ変更と圧縮、CSS/JS ファイルの縮小、キャッシュと CDN の実装などの最適化戦略は、Web サイトの速度とパフォーマンスを向上させるために不可欠です。
ウェブサイトの速度とその重要性を理解する

Web サイトの速度、または「ページ速度」は、基本的に Web ページのコンテンツが完全に読み込まれるまでにかかる時間です。 時間が非常に貴重な世界では、ほんの数秒の遅延がユーザーの不満を引き起こし、Web ページから離れてしまう可能性があります。 ウェブサイトの読み込みが速いと、ユーザー インタラクションが向上するだけでなく、コンバージョン率も高くなります。
さらに、Google などの検索エンジンは、検索エンジンのランキングで読み込みの速い Web サイトを優先するため、読み込み時間が SEO 戦略の重要な要素となります。
サイトの速度を診断する: ツールとテクニック

Web サイトがその潜在能力を最大限に発揮できるようにするには、Web サイトの速度を診断することが最も重要です。 さまざまなツールやテクニックは、次のような主要な指標の測定に役立ちます。
- 最初の一口までの時間
- 初めての充実したペイント
- 最大のコンテンツ満載のペイント
- ページの読み込み時間
Google の PageSpeed Insights、GTmetrix、および Pingdom は、Web サイトの包括的なパフォーマンス分析を提供する人気のあるツールです。
それぞれが使用するデータが若干異なるため、包括的に理解するにはこれらのツールを組み合わせて使用することが重要です。
Google PageSpeed Insights による評価
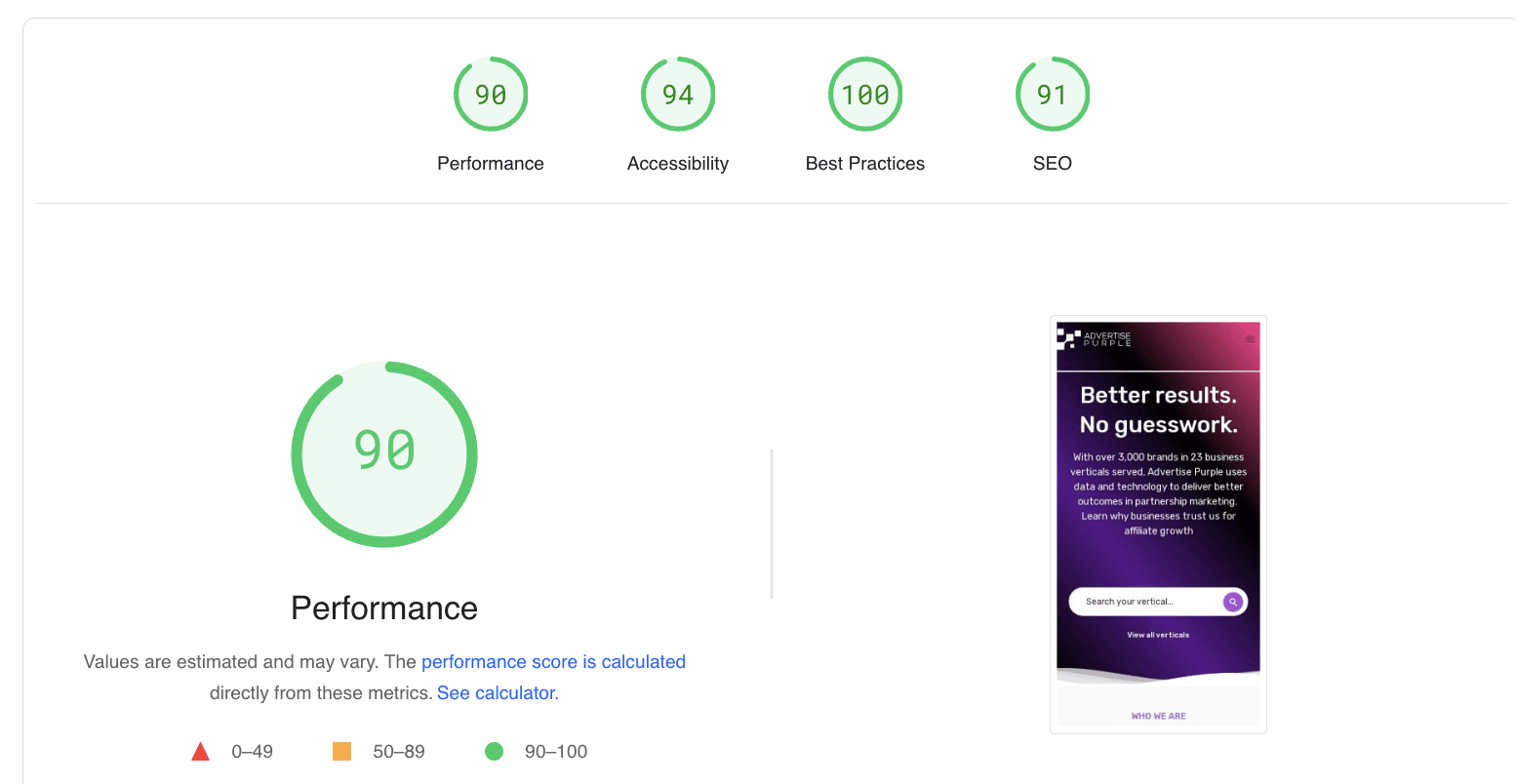
Google PageSpeed Insights は、Web サイトのパフォーマンスを詳細に分析できる無料のツールです。 サイトのデスクトップとモバイルの両方のバージョンのメトリクスと、パフォーマンスを向上させるための実用的な洞察を提供します。
これにより、さまざまなデバイス間でサイトがどのように動作するかを包括的に理解できるようになります。
追加の速度テスト サービスとのクロスチェック
Pingdom や GTmetrix などの他のツールを使用してパフォーマンスをクロスチェックすると、速度の問題と最適化の機会をより完全に理解できます。 Pingdom を使用した Web サイトの速度テストでは、ページ サイズ、読み込み時間、読み込み速度に関連する具体的な推奨事項などの詳細な洞察が得られます。
GTmetrix は、さまざまなデバイスにわたる Web サイトのパフォーマンスを評価するだけでなく、最適化の機会を正確に特定します。
コア ウェブ バイタルがサイトのパフォーマンスに及ぼす影響
Google は、Web ページのユーザー エクスペリエンスを評価するための一連の指標として Core Web Vitals を導入しました。 これらの指標は、Web サイトのパフォーマンスを理解し、改善するのに役立ちます。 ユーザー エクスペリエンスは、読み込み速度 (最大のコンテンツフル ペイント)、インタラクティブ性 (最初の入力遅延)、および視覚的な安定性 (累積レイアウト シフト) に基づいて評価されます。 これらの指標はページのパフォーマンスに関する貴重な洞察を提供し、Google がページのユーザー エクスペリエンスを評価するために使用します。
優れたユーザー エクスペリエンスは、ページ読み込みの最初の 2.5 秒以内に発生する LCP と 0.1 未満の CLS スコアによって示されます。
ロード時間の高速化: 実用的な速度最適化戦略
Web サイトが迅速に読み込まれるようにするには、実際的な速度最適化戦略を実装することが不可欠です。 これらの戦略には、画像ファイルの最適化、CSS および JavaScript ファイルの合理化、キャッシュ ソリューションの実装が含まれます。
これらの戦略は、Web ページの重量を軽減するだけでなく、帯域幅の使用量を最小限に抑え、より高速なデータ転送を可能にします。
画像ファイルの最適化

ページの読み込みが遅い主な原因の 1 つは、大きな高解像度の画像です。 画像を適切なサイズに変更し、ファイル サイズを圧縮して画像を最適化すると、品質を損なうことなく Web ページの重量を大幅に削減できます。
WebP 画像形式を使用すると、優れた圧縮効果が得られ、ページの読み込みが高速化されます。
CSS および JavaScript ファイルの合理化

JavaScript および CSS ファイルを縮小すると、読み込み時間を大幅に短縮できます。 このプロセスでは、不要なコード、空白文字、コメントを削除してファイル サイズを削減します。 これらのファイルを 1 つの複合ファイルに結合すると、Web サイトに必要な HTTP リクエストの総数がさらに削減され、サイトのパフォーマンスが向上します。
キャッシング ソリューションの実装
キャッシュは、Web ページのリソース ファイルをローカル コンピューターに保存する技術で、再訪問者のサイトの速度を大幅に向上させます。 .htaccess ファイルを介して Expires ヘッダーを追加すると、Web サイトはキャッシュによる速度の利点を享受しながら、最新のリソース配信を維持できます。
コンテンツ配信ネットワーク (CDN) の活用
コンテンツ配信ネットワーク (CDN) は、さまざまなエリアに配置された Web サーバーのネットワークで構成され、地理的位置に応じてユーザーに Web コンテンツを配信します。 これは、コンテンツ配信の速度と効率の向上に役立ちます。 CDN は、複数のサーバーを使用してコンテンツの複製をさまざまな場所に保存してコンテンツ配信を最適化することで、コンテンツの配信を高速化し、Web サイトのパフォーマンスと読み込み時間を大幅に改善します。

最適な速度を実現するホスティング ソリューションの改良
Web サイトのサーバーの品質は、共有サーバーか専用サーバーかに関係なく、Web サイトの速度に重要な役割を果たします。 ホスティング プロバイダーの地理的位置、物理インフラストラクチャ、利用可能な帯域幅はすべて、Web サイトの速度に影響を与える可能性のある重要な要素です。
共有ホスティング、VPS、専用ホスティングの選択

Web サイトに適切なホスティングを選択すると、Web サイトの速度に大きな影響を与える可能性があります。 共有、VPS、専用ホスティングは、Web サイトの速度と全体的なパフォーマンスに影響を与える可能性のある 3 つの一般的なタイプのホスティング ソリューションです。
たとえば、VPS ホスティングは価格とパフォーマンスのバランスが取れているため、共有ホスティングよりも優れたリソースが必要だが、専用サーバーの全機能は必要ないというユーザーに適したオプションとなります。
ホスティングにおける負荷分散の役割
負荷分散は、ユーザーのリクエストをサーバー間で均等に分散し、サイトの負荷を高速化し、パフォーマンスを向上させるために使用される技術です。
負荷分散戦略の一環として専用サーバーに移行すると、負荷時間が短縮され、ユーザー エクスペリエンスが向上します。
WordPress Web サイトを微調整して最高のパフォーマンスを実現する
WordPress Web サイトの場合、パフォーマンスと速度を向上させるために特別な措置を講じることができます。 これには、プラグインとテーマのキュレーション、データベースのパフォーマンスの維持が含まれます。
プラグインとテーマのキュレーション
プロの開発者から最適化された WordPress テーマを選択すると、高品質のコーディングと堅牢な構造によりサイトのパフォーマンスが向上します。 さらに、HTML、CSS、JavaScript ファイルを結合および縮小する WP Super Minify などの必須プラグインを使用すると、WordPress サイトの速度を大幅に向上させることができます。
WordPressのデータベースメンテナンス
データベースを定期的にメンテナンスすると、動作の遅さを防ぎ、WordPress Web サイトの最適なパフォーマンスを維持できます。 これには、スパム コメントの削除や、不要なデータを削除する WP-Optimize などのプラグインの使用が含まれます。
サイト速度をさらに向上させる高度なテクニック
Web サイトの速度をさらに向上させるには、非同期読み込みや GZIP 圧縮などの高度な技術を使用できます。 非同期読み込みにより CSS 要素と JavaScript 要素を同時に読み込むことができるため、ページの読み込み時間が短縮されます。また、GZIP 圧縮により HTML、CSS、および JavaScript ファイルのサイズが削減され、より高速なデータ転送が可能になります。
スクリプトの非同期読み込みの採用
非同期スクリプトの読み込みにより、Web ページのコンテンツと並行してスクリプトを読み込むことができるため、スクリプトの読み込みに時間がかかりすぎる場合に、残りのコンテンツの待ち時間が短縮されます。 これにより、スクリプトが他のページ リソースの読み込みをブロックすることがなくなり、体感的な読み込み時間が短縮されるため、ユーザー エクスペリエンスが向上します。
GZIP 圧縮を利用してデータ転送を高速化する
GZIP 圧縮は、HTML、CSS、および JavaScript ファイルのサイズを削減するために広く使用されている方法です。 この方法を利用すると、待ち時間と帯域幅の要件が軽減され、読み込み速度が速くなります。
最適化後の速度の監視と維持
Web サイトの速度を最適化した後は、そのパフォーマンスを継続的に監視して維持することが重要です。 Web サイトのパフォーマンスに関するリアルタイムの洞察は、企業が Web コンテンツとユーザー エンゲージメントの影響を評価するのに役立ちます。
パフォーマンスメトリクスの追跡を設定する
パフォーマンス メトリクスの追跡を設定することは、Web サイトの速度を測定し向上させるために重要です。 この目的には、最初のバイトまでの時間、DNS ルックアップ速度、インタラクティブまでの時間などの指標が不可欠です。
定期的な再評価と調整
最適な Web サイトのパフォーマンスを維持するには、サイトの速度を定期的に再評価することが不可欠です。 定期的なモニタリングは、必要な調整を知らせるパフォーマンスの傾向を特定するのに役立ちます。
モバイル ユーザーのスピードのニーズに応える
モバイル インターネット ユーザーの数は大幅に増加すると予想されているため、モバイル ユーザーの速度に対するニーズに焦点を当てることが重要です。 モバイル デバイスは、インターネット接続の信頼性が低く、プロセッサが遅いなどの問題に直面することが多く、これがデスクトップに比べてモバイルでのサイトの読み込み時間が遅くなる原因となっています。
まとめ
スピードの必要性が最優先されるデジタルの世界では、Web サイトのスピードを最適化することはもはやオプションではなく、不可欠です。 Web サイトの速度の重要性の理解から、速度を最適化するための高度なテクニックの採用に至るまで、あらゆるステップがユーザー エクスペリエンス、SEO、そして最終的には Web サイトの成功の向上に貢献します。
よくある質問
Web サイトをテストするにはどうすればよいですか?
Web サイトをテストするには、ブラウザ間の互換性を確認し、応答性、機能、リンク切れ、セキュリティ、支払いゲートウェイ、Cookie をテストする必要があります。 また、テキストと画像の読みやすさ、シンプルさ、レイアウト、ページ全体でのユーザー エクスペリエンスの一貫性をテストします。
ページ速度によってSEOは向上しますか?
はい、ページ速度を向上させると SEO、ユーザー エクスペリエンス、コンバージョン率が向上し、Web サイトの成功にとって重要な要素となります。
Web サイトの推奨速度はどれくらいですか?
ページの読み込みに 3 秒以上かかる場合、モバイル サイトへのアクセスの 53% が放棄されるため、Web サイトは 1 ~ 2 秒以内に読み込まれるのが理想的です。 わずか 2 秒の遅れが最大 87% の放棄率につながる可能性があります。
Web サイトの速度を診断するにはどのようなツールを使用できますか?
Google PageSpeed Insights、GTmetrix、Pingdom などのツールを使用して、Web サイトの速度を診断し、改善すべき領域を特定できます。 これらのツールは、Web サイトのパフォーマンスに関する貴重な洞察を提供し、最適化のための提案を提供します。
Core Web Vitals とは何ですか?なぜ重要ですか?
Core Web Vitals は、読み込み速度、インタラクティブ性、視覚的な安定性に基づいてユーザー エクスペリエンスを評価するために Google によって導入された一連の指標です。 これらはページのパフォーマンスに関する貴重な洞察を提供し、Google がページのユーザー エクスペリエンスを評価するために使用するため、重要です。
