Massimizza le prestazioni del tuo sito: tattiche essenziali per l'ottimizzazione della velocità del sito web per il 2024
Pubblicato: 2024-03-28Il tuo sito web è in ritardo? La tua ricerca di tempi di caricamento più rapidi termina qui. Questa guida pratica si rivolge direttamente alla tua esigenza di ottimizzazione della velocità del sito web, descrivendo in dettaglio solo i metodi di maggior impatto per migliorare l'esperienza utente e migliorare i risultati SEO. Pronto per cambiamenti immediati senza vagliare la lanugine? Accelera la velocità del tuo sito con le strategie pratiche successive.
Punti chiave
- La velocità del sito web è fondamentale per l’esperienza dell’utente e il posizionamento nei motori di ricerca, con tempi di caricamento più rapidi che portano a conversioni più elevate e migliori risultati SEO.
- Strumenti efficaci di diagnosi della velocità come Google PageSpeed Insights, GTmetrix e Pingdom offrono analisi approfondite delle prestazioni e consigli di ottimizzazione sia per le versioni desktop che per quelle mobili.
- Strategie di ottimizzazione come il ridimensionamento e la compressione delle immagini, la minimizzazione dei file CSS/JS e l'implementazione della memorizzazione nella cache e dei CDN sono fondamentali per migliorare la velocità e le prestazioni del sito web.
Comprendere la velocità del sito Web e il suo significato

La velocità del sito web, o "velocità della pagina", è essenzialmente il tempo necessario per caricare completamente il contenuto di una pagina web. In un mondo in cui il tempo è una risorsa preziosa, un ritardo di pochi secondi può causare frustrazione negli utenti e indurli ad abbandonare una pagina web. I siti web che si caricano rapidamente non solo migliorano l’interazione dell’utente, ma vengono anche premiati con tassi di conversione più elevati.
Inoltre, i motori di ricerca come Google favoriscono i siti Web a caricamento rapido nelle loro classifiche dei motori di ricerca, rendendo i tempi di caricamento un elemento cruciale nelle strategie SEO.
Diagnosticare la velocità del tuo sito: strumenti e tecniche

Affinché un sito Web funzioni al massimo delle sue potenzialità, diagnosticarne la velocità è fondamentale. Vari strumenti e tecniche possono aiutare a misurare parametri chiave come:
- È ora del primo morso
- Prima vernice piena di contenuti
- La più grande vernice ricca di contenuti
- Tempo di caricamento della pagina
PageSpeed Insights, GTmetrix e Pingdom di Google sono strumenti popolari che forniscono un'analisi completa delle prestazioni del tuo sito web.
È importante utilizzare una combinazione di questi strumenti per una comprensione completa, poiché ciascuno utilizza dati leggermente diversi.
Valutare con Google PageSpeed Insights
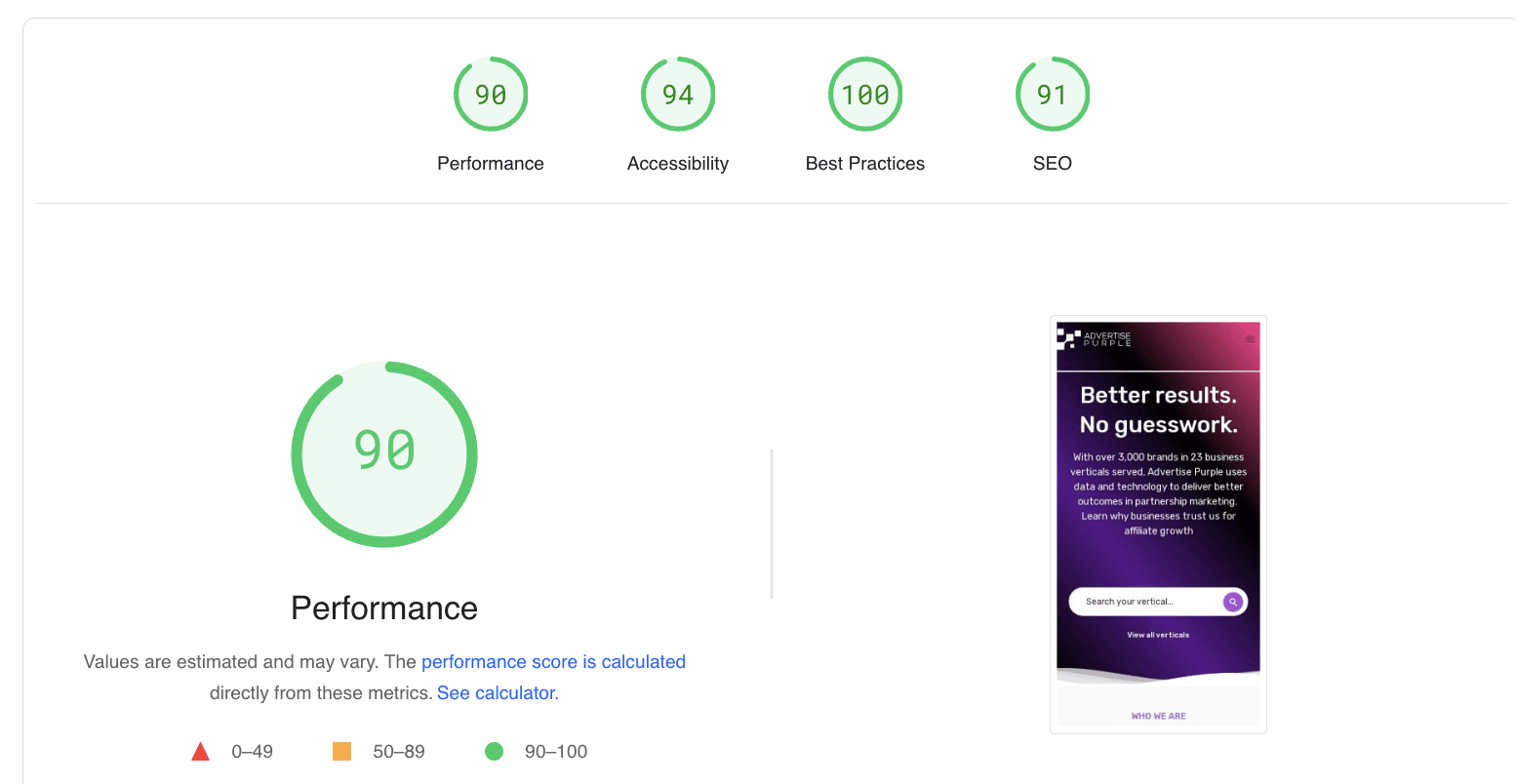
Google PageSpeed Insights è uno strumento gratuito che offre un'analisi approfondita delle prestazioni di un sito web. Fornisce metriche sia per la versione desktop che per quella mobile di un sito, insieme a informazioni utili per migliorare le prestazioni.
Ciò garantisce una comprensione completa del funzionamento del sito su diversi dispositivi.
Controllo incrociato con servizi aggiuntivi di speed test
Il controllo incrociato delle prestazioni con altri strumenti come Pingdom e GTmetrix può fornire una comprensione più completa dei problemi di velocità e delle opportunità di ottimizzazione. Il test della velocità del sito web con Pingdom fornisce approfondimenti dettagliati tra cui dimensioni della pagina, tempo di caricamento e consigli specifici relativi alla velocità di caricamento.
GTmetrix non solo valuta le prestazioni del sito web su diversi dispositivi, ma individua anche opportunità di ottimizzazione.
L'impatto dei Core Web Vitals sulle prestazioni del sito
Google ha introdotto i Core Web Vitals come un insieme di metriche per valutare l'esperienza dell'utente di una pagina web. Queste metriche aiutano a comprendere e migliorare le prestazioni di un sito web. Valutano l'esperienza dell'utente in base alla velocità di caricamento (Largest Contentful Paint), all'interattività (First Input Delay) e alla stabilità visiva (Cumulative Layout Shift). Queste metriche forniscono informazioni preziose sulle prestazioni della pagina e vengono utilizzate da Google per valutare l'esperienza utente di una pagina.
Una buona esperienza utente è indicata da un LCP che si verifica entro i primi 2,5 secondi dal caricamento della pagina e da un punteggio CLS inferiore a 0,1.
Accelerazione dei tempi di caricamento: strategie pratiche di ottimizzazione della velocità
Per garantire che il tuo sito web venga caricato rapidamente, è essenziale implementare strategie pratiche di ottimizzazione della velocità. Queste strategie includono l'ottimizzazione dei file di immagine, la semplificazione dei file CSS e JavaScript e l'implementazione di soluzioni di memorizzazione nella cache.
Queste strategie non solo riducono il peso delle pagine web, ma riducono anche al minimo l'utilizzo della larghezza di banda e consentono un trasferimento dati più rapido.
Ottimizzazione dei file di immagine

Uno dei principali colpevoli del caricamento lento delle pagine sono le immagini di grandi dimensioni e ad alta risoluzione. L'ottimizzazione delle immagini ridimensionandole a dimensioni appropriate e comprimendo le dimensioni del file può ridurre significativamente il peso delle pagine Web senza comprometterne la qualità.
L'uso del formato immagine WebP può offrire una compressione superiore, contribuendo a caricamenti della pagina più rapidi.
Semplificazione dei file CSS e JavaScript

Minimizzare i file JavaScript e CSS può migliorare significativamente i tempi di caricamento. Questo processo prevede la rimozione di codice, spazi bianchi e commenti non necessari per ridurre le dimensioni del file. Combinando questi file in singoli file conglomerati è possibile ridurre ulteriormente il numero totale di richieste HTTP necessarie per un sito Web, accelerando le prestazioni del sito.
Implementazione di soluzioni di memorizzazione nella cache
La memorizzazione nella cache è una tecnica che memorizza i file di risorse della pagina Web su un computer locale, aumentando significativamente la velocità del sito per i visitatori abituali. Aggiungendo intestazioni di scadenza tramite il file .htaccess, i siti Web possono mantenere la distribuzione delle risorse aggiornata godendo al tempo stesso dei vantaggi in termini di velocità della memorizzazione nella cache.
Sfruttare una rete per la distribuzione di contenuti (CDN)
Una Content Delivery Network (CDN) è costituita da una rete di server web situati in diverse aree, che forniscono contenuti web agli utenti in base alla loro posizione geografica. Ciò aiuta a migliorare la velocità e l’efficienza della distribuzione dei contenuti. Ottimizzando la distribuzione dei contenuti utilizzando più server per archiviare repliche di contenuti in posizioni diverse, le CDN garantiscono una distribuzione più rapida dei contenuti, migliorando significativamente le prestazioni del sito Web e i tempi di caricamento.

Perfezionamento delle soluzioni di hosting per una velocità ottimale
La qualità del server del tuo sito web, condiviso o dedicato, gioca un ruolo chiave nella velocità del tuo sito web. La posizione geografica del provider di hosting, l'infrastruttura fisica e la larghezza di banda disponibile sono tutti fattori critici che possono influire sulla velocità del sito web.
Scelta tra hosting condiviso, VPS e dedicato

La scelta dell'hosting giusto per il tuo sito web può avere un impatto significativo sulla sua velocità. Hosting condiviso, VPS e dedicato sono i tre tipi comuni di soluzioni di hosting che possono influire sulla velocità e sulle prestazioni complessive di un sito Web.
L'hosting VPS, ad esempio, fornisce un equilibrio tra prezzo e prestazioni, rendendolo un'opzione adatta per coloro che richiedono risorse migliori rispetto all'hosting condiviso ma non necessitano di tutte le funzionalità di un server dedicato.
Il ruolo del bilanciamento del carico nell'hosting
Il bilanciamento del carico è una tecnica utilizzata per distribuire uniformemente le richieste degli utenti tra i server, garantendo carichi del sito più rapidi e prestazioni migliorate.
Il passaggio a server dedicati come parte di una strategia di bilanciamento del carico può ridurre i tempi di caricamento e migliorare l'esperienza dell'utente.
Ottimizzazione dei siti Web WordPress per prestazioni ottimali
Per i siti Web WordPress è possibile adottare misure specifiche per migliorare le prestazioni e la velocità. Questi includono la cura di plugin e temi e il mantenimento delle prestazioni del database.
Curare plugin e temi
La selezione di un tema WordPress ottimizzato da sviluppatori professionisti può migliorare le prestazioni del sito grazie alla codifica di alta qualità e alla struttura solida. Inoltre, l’utilizzo di plugin essenziali come WP Super Minify che uniscono e riducono i file HTML, CSS e JavaScript può migliorare significativamente la velocità del sito WordPress.
Manutenzione del database per WordPress
La manutenzione regolare del database può prevenire rallentamenti e mantenere prestazioni ottimali per i siti Web WordPress. Ciò include la rimozione dei commenti spam e l'utilizzo di plugin come WP-Optimize, che rimuove i dati non necessari.
Tecniche avanzate per migliorare ulteriormente la velocità del sito
Per aumentare ulteriormente la velocità del sito web, è possibile utilizzare tecniche avanzate come il caricamento asincrono e la compressione GZIP. Il caricamento asincrono consente il caricamento simultaneo degli elementi CSS e JavaScript, riducendo i tempi di caricamento della pagina, mentre la compressione GZIP riduce la dimensione dei file HTML, CSS e JavaScript, consentendo un trasferimento dei dati più rapido.
Utilizzo del caricamento asincrono per gli script
Il caricamento asincrono degli script consente di caricare gli script parallelamente al contenuto della pagina Web, riducendo il tempo di attesa per il resto del contenuto se uno script impiega troppo tempo per essere caricato. Ciò migliora l'esperienza dell'utente impedendo agli script di bloccare il caricamento di altre risorse della pagina, portando a tempi di caricamento percepiti più rapidi.
Utilizzo della compressione GZIP per un trasferimento dati più rapido
La compressione GZIP è un metodo ampiamente utilizzato per ridurre la dimensione dei file HTML, CSS e JavaScript. L'utilizzo di questo metodo riduce i requisiti di latenza e larghezza di banda, portando a velocità di caricamento più elevate.
Monitoraggio e mantenimento della velocità post-ottimizzazione
Dopo aver ottimizzato la velocità del tuo sito web, è fondamentale monitorare e mantenere continuamente le sue prestazioni. Informazioni in tempo reale sulle prestazioni del sito web possono aiutare le aziende a valutare l'impatto dei contenuti web e il coinvolgimento degli utenti.
Impostazione del monitoraggio delle metriche delle prestazioni
L'impostazione del monitoraggio delle metriche delle prestazioni è fondamentale per valutare e migliorare la velocità di un sito web. Metriche come Time to First Byte, velocità di ricerca DNS e Time to Interactive sono essenziali a questo scopo.
Rivalutazione e aggiustamento periodici
La rivalutazione di routine della velocità del sito è essenziale per mantenere prestazioni ottimali del sito web. Il monitoraggio regolare aiuta a identificare le tendenze delle prestazioni che possono ispirare gli aggiustamenti necessari.
Rispondere alle esigenze di velocità degli utenti mobili
Dato che si prevede che il numero di utenti Internet mobili aumenterà in modo significativo, è fondamentale concentrarsi sulle esigenze di velocità degli utenti mobili. I dispositivi mobili spesso devono affrontare problemi come connessioni Internet meno affidabili e processori più lenti, che contribuiscono a rallentare i tempi di caricamento dei siti sui dispositivi mobili rispetto ai desktop.
Riepilogo
In un mondo digitale in cui l’esigenza di velocità è fondamentale, ottimizzare la velocità del sito web non è più facoltativo ma essenziale. Dalla comprensione dell'importanza della velocità del sito web all'utilizzo di tecniche avanzate per l'ottimizzazione della velocità, ogni passaggio contribuisce a migliorare l'esperienza dell'utente, la SEO e, in definitiva, il successo del tuo sito web.
Domande frequenti
Come testare un sito web?
Per testare il tuo sito web, dovresti garantire la compatibilità tra browser, testare reattività, funzionalità, collegamenti interrotti, sicurezza, gateway di pagamento e cookie. Inoltre, verifica la leggibilità del testo e delle immagini, la semplicità, il layout e la coerenza dell'esperienza utente tra le pagine.
La velocità della pagina migliora il SEO?
Sì, migliorare la velocità della tua pagina migliorerà il tuo SEO, l’esperienza utente e il tasso di conversione, rendendolo un fattore cruciale per il successo del sito web.
Qual è la velocità consigliata per un sito web?
Il tuo sito web dovrebbe idealmente caricarsi entro 1-2 secondi, poiché il 53% delle visite al sito mobile viene abbandonato se le pagine impiegano più di 3 secondi per caricarsi. Un ritardo di soli 2 secondi può portare a tassi di abbandono fino all’87%.
Quali strumenti possono essere utilizzati per diagnosticare la velocità del sito web?
Puoi utilizzare strumenti come Google PageSpeed Insights, GTmetrix e Pingdom per diagnosticare la velocità del sito web e identificare le aree di miglioramento. Questi strumenti forniscono informazioni preziose sulle prestazioni del tuo sito web e offrono suggerimenti per l'ottimizzazione.
Cosa sono i Core Web Vitals e perché sono importanti?
I Core Web Vitals sono un insieme di metriche introdotte da Google per valutare l'esperienza dell'utente in base alla velocità di caricamento, all'interattività e alla stabilità visiva. Sono importanti perché forniscono informazioni preziose sulle prestazioni di una pagina e vengono utilizzati da Google per valutare l'esperienza utente di una pagina.
