Maximisez les performances de votre site : tactiques essentielles d'optimisation de la vitesse du site Web pour 2024
Publié: 2024-03-28Votre site internet est à la traîne ? Votre recherche de temps de chargement plus rapides se termine ici. Ce guide pratique cible directement votre besoin d'optimisation de la vitesse d'un site Web, détaillant uniquement les méthodes les plus efficaces pour améliorer l'expérience utilisateur et les résultats de référencement. Prêt pour des changements immédiats sans passer au crible ? Accélérez la vitesse de votre site avec les stratégies pratiques présentées ci-dessous.
Points clés à retenir
- La vitesse du site Web est cruciale pour l’expérience utilisateur et le classement dans les moteurs de recherche, avec des temps de chargement plus rapides conduisant à des conversions plus élevées et à de meilleurs résultats SEO.
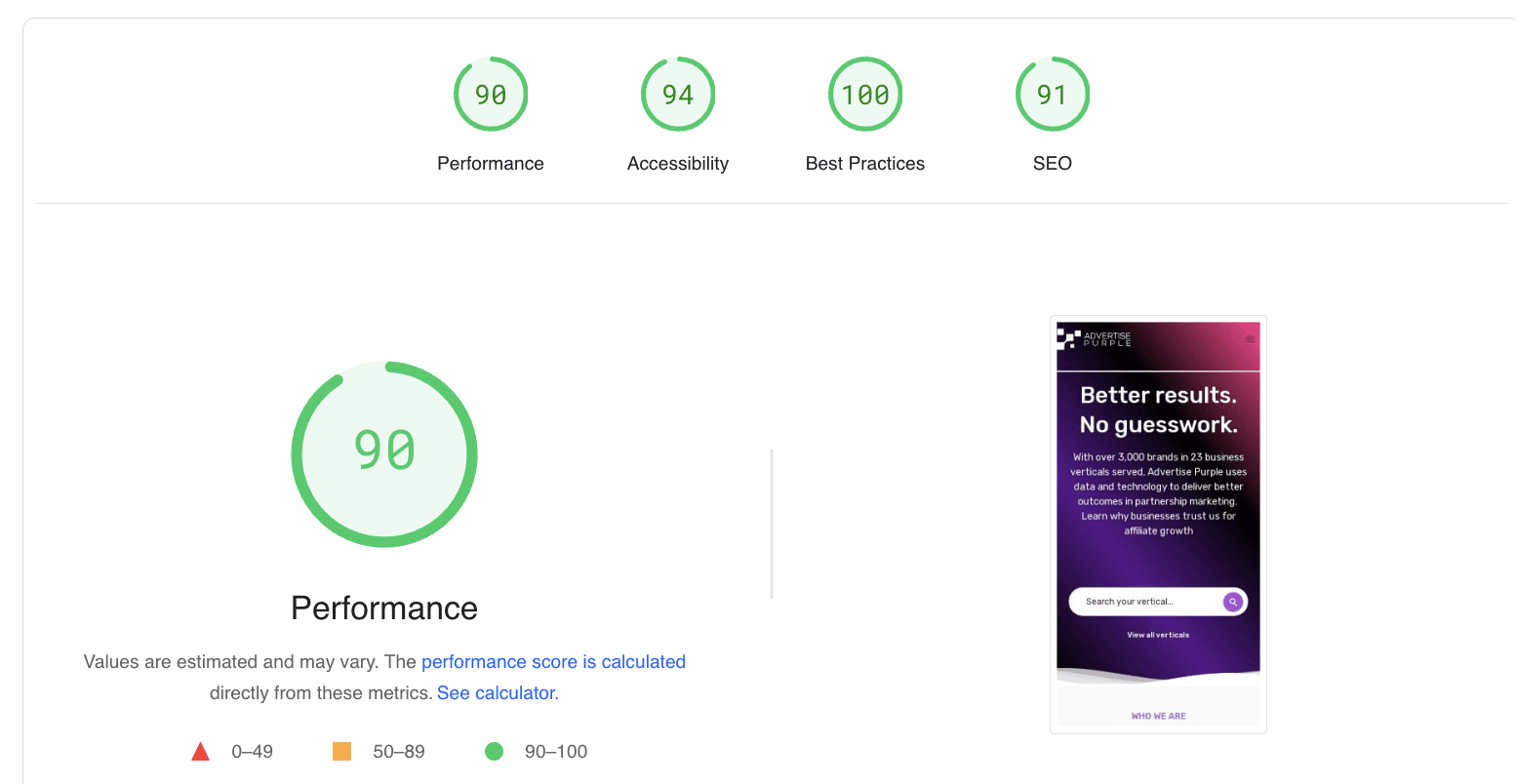
- Des outils de diagnostic de vitesse efficaces tels que Google PageSpeed Insights, GTmetrix et Pingdom offrent une analyse approfondie des performances et des recommandations d'optimisation pour les versions de bureau et mobiles.
- Les stratégies d'optimisation telles que le redimensionnement et la compression des images, la réduction des fichiers CSS/JS et la mise en œuvre de la mise en cache et des CDN font partie intégrante de l'amélioration de la vitesse et des performances du site Web.
Comprendre la vitesse du site Web et son importance

La vitesse d'un site Web, ou « vitesse de la page », est essentiellement le temps nécessaire au contenu d'une page Web pour se charger complètement. Dans un monde où le temps est précieux, un retard de quelques secondes seulement peut provoquer la frustration des utilisateurs et les amener à abandonner une page Web. Les sites Web qui se chargent rapidement améliorent non seulement l'interaction des utilisateurs, mais sont également récompensés par des taux de conversion plus élevés.
De plus, les moteurs de recherche comme Google privilégient les sites Web à chargement rapide dans leurs classements, faisant des temps de chargement un élément crucial dans les stratégies de référencement.
Diagnostiquer la vitesse de votre site : outils et techniques

Pour qu’un site Web fonctionne à son plein potentiel, diagnostiquer sa vitesse est primordial. Divers outils et techniques peuvent aider à mesurer des indicateurs clés tels que :
- Il est temps de mordre pour la première fois
- Première peinture de contenu
- La plus grande peinture de contenu
- Temps de chargement des pages
PageSpeed Insights, GTmetrix et Pingdom de Google sont des outils populaires qui fournissent une analyse complète des performances de votre site Web.
Il est important d'utiliser une combinaison de ces outils pour une compréhension complète, car chacun utilise des données légèrement différentes.
Évaluation avec Google PageSpeed Insights
Google PageSpeed Insights est un outil gratuit qui propose une analyse approfondie des performances d'un site Web. Il fournit des mesures pour les versions de bureau et mobiles d'un site, ainsi que des informations exploitables pour améliorer les performances.
Cela garantit une compréhension complète des performances du site sur différents appareils.
Vérification croisée avec des services de tests de vitesse supplémentaires
La vérification croisée des performances avec d'autres outils tels que Pingdom et GTmetrix peut donner une compréhension plus complète des problèmes de vitesse et des opportunités d'optimisation. Les tests de vitesse de site Web avec Pingdom fournissent des informations détaillées, notamment la taille de la page, le temps de chargement et des recommandations spécifiques liées à la vitesse de chargement.
GTmetrix évalue non seulement les performances du site Web sur différents appareils, mais identifie également les opportunités d'optimisation.
L'impact des Core Web Vitals sur les performances du site
Google a introduit Core Web Vitals comme un ensemble de mesures permettant d'évaluer l'expérience utilisateur d'une page Web. Ces métriques aident à comprendre et à améliorer les performances d’un site Web. Ils évaluent l'expérience utilisateur en fonction de la vitesse de chargement (Largest Contentful Paint), de l'interactivité (First Input Delay) et de la stabilité visuelle (Cumulative Layout Shift). Ces métriques fournissent des informations précieuses sur les performances de la page et sont utilisées par Google pour évaluer l'expérience utilisateur d'une page.
Une bonne expérience utilisateur est indiquée par un LCP se produisant dans les 2,5 premières secondes du chargement de la page et un score CLS inférieur à 0,1.
Accélération des temps de chargement : stratégies pratiques d'optimisation de la vitesse
Pour garantir un chargement rapide de votre site Web, il est essentiel de mettre en œuvre des stratégies pratiques d'optimisation de la vitesse. Ces stratégies incluent l'optimisation des fichiers image, la rationalisation des fichiers CSS et JavaScript et la mise en œuvre de solutions de mise en cache.
Non seulement ces stratégies réduisent le poids des pages Web, mais elles minimisent également l'utilisation de la bande passante et permettent un transfert de données plus rapide.
Optimisation des fichiers image

L’un des principaux responsables du chargement lent des pages sont les images volumineuses et haute résolution. L'optimisation des images en les redimensionnant aux dimensions appropriées et en compressant la taille du fichier peut réduire considérablement le poids des pages Web sans compromettre la qualité.
L'utilisation du format d'image WebP peut offrir une compression supérieure, contribuant à un chargement plus rapide des pages.
Rationalisation des fichiers CSS et JavaScript

La réduction des fichiers JavaScript et CSS peut améliorer considérablement les temps de chargement. Ce processus implique la suppression du code inutile, des espaces et des commentaires pour réduire la taille des fichiers. La combinaison de ces fichiers en fichiers conglomérats uniques peut réduire davantage le nombre total de requêtes HTTP nécessaires à un site Web, accélérant ainsi les performances du site.
Implémentation de solutions de mise en cache
La mise en cache est une technique qui stocke les fichiers de ressources d'une page Web sur un ordinateur local, augmentant ainsi considérablement la vitesse du site pour les visiteurs réguliers. En ajoutant des en-têtes d'expiration via le fichier .htaccess, les sites Web peuvent maintenir la fourniture de ressources à jour tout en bénéficiant des avantages de rapidité de la mise en cache.
Tirer parti d'un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) consiste en un réseau de serveurs Web situés dans différentes zones, fournissant du contenu Web aux utilisateurs en fonction de leur situation géographique. Cela contribue à améliorer la vitesse et l’efficacité de la diffusion du contenu. En optimisant la diffusion de contenu à l'aide de plusieurs serveurs pour stocker les réplications de contenu sur différents emplacements, les CDN garantissent une diffusion plus rapide du contenu, ce qui améliore considérablement les performances et les temps de chargement du site Web.

Affiner les solutions d'hébergement pour une vitesse optimale
La qualité du serveur de votre site Internet, qu'il soit partagé ou dédié, joue un rôle clé dans la rapidité de votre site Internet. La situation géographique du fournisseur d'hébergement, l'infrastructure physique et la bande passante disponible sont autant de facteurs critiques qui peuvent affecter la vitesse du site Web.
Choisir entre l'hébergement partagé, VPS et dédié

Choisir le bon hébergement pour votre site Web peut avoir un impact significatif sur sa vitesse. L'hébergement partagé, VPS et dédié sont les trois types courants de solutions d'hébergement qui peuvent affecter la vitesse et les performances globales d'un site Web.
L'hébergement VPS, par exemple, offre un équilibre entre prix et performances, ce qui en fait une option appropriée pour ceux qui ont besoin de meilleures ressources que l'hébergement partagé mais n'ont pas besoin de toutes les capacités d'un serveur dédié.
Le rôle de l’équilibrage de charge dans l’hébergement
L'équilibrage de charge est une technique utilisée pour répartir uniformément les demandes des utilisateurs sur les serveurs, garantissant des chargements de site plus rapides et des performances améliorées.
La transition vers des serveurs dédiés dans le cadre d'une stratégie d'équilibrage de charge peut réduire les temps de chargement et améliorer l'expérience utilisateur.
Affiner les sites Web WordPress pour des performances optimales
Pour les sites Web WordPress, des mesures spécifiques peuvent être prises pour améliorer les performances et la vitesse. Ceux-ci incluent la conservation des plugins et des thèmes et le maintien des performances de la base de données.
Organiser des plugins et des thèmes
La sélection d'un thème WordPress optimisé auprès de développeurs professionnels peut améliorer les performances du site grâce à un codage de haute qualité et une structure solide. De plus, l’utilisation de plugins essentiels comme WP Super Minify qui fusionnent et réduisent les fichiers HTML, CSS et JavaScript peuvent améliorer considérablement la vitesse du site WordPress.
Maintenance de base de données pour WordPress
Une maintenance régulière de la base de données peut éviter la lenteur et maintenir des performances optimales pour les sites Web WordPress. Cela inclut la suppression des commentaires indésirables et l'utilisation de plugins comme WP-Optimize, qui suppriment les données inutiles.
Techniques avancées pour améliorer encore la vitesse du site
Pour améliorer encore la vitesse du site Web, des techniques avancées telles que le chargement asynchrone et la compression GZIP peuvent être utilisées. Le chargement asynchrone permet aux éléments CSS et JavaScript de se charger simultanément, réduisant ainsi les temps de chargement des pages, tandis que la compression GZIP réduit la taille des fichiers HTML, CSS et JavaScript, permettant un transfert de données plus rapide.
Utilisation du chargement asynchrone pour les scripts
Le chargement de script asynchrone permet de charger des scripts en parallèle avec le contenu de la page Web, réduisant ainsi le temps d'attente pour le reste du contenu si un script prend trop de temps à charger. Cela améliore l'expérience utilisateur en empêchant les scripts de bloquer le chargement d'autres ressources de page, ce qui entraîne des temps de chargement perçus plus rapides.
Utilisation de la compression GZIP pour un transfert de données plus rapide
La compression GZIP est une méthode largement utilisée pour réduire la taille des fichiers HTML, CSS et JavaScript. L'utilisation de cette méthode réduit les besoins en latence et en bande passante, conduisant à des vitesses de chargement plus rapides.
Surveillance et maintien de la vitesse après l'optimisation
Après avoir optimisé la vitesse de votre site Web, il est crucial de surveiller et de maintenir en permanence ses performances. Un aperçu en temps réel des performances d’un site Web peut aider les entreprises à évaluer l’impact du contenu Web et l’engagement des utilisateurs.
Configuration du suivi des mesures de performances
La configuration du suivi des mesures de performances est essentielle pour évaluer et améliorer la vitesse d'un site Web. Des mesures telles que le délai d'obtention du premier octet, la vitesse de recherche DNS et le délai d'interactivité sont essentielles à cet effet.
Réévaluation et ajustement périodiques
La réévaluation régulière de la vitesse du site est essentielle pour maintenir des performances optimales du site Web. Une surveillance régulière aide à identifier les tendances de performance qui peuvent éclairer les ajustements nécessaires.
Répondre aux besoins de vitesse des utilisateurs mobiles
Alors que le nombre d'utilisateurs d'Internet mobile devrait augmenter considérablement, il est crucial de se concentrer sur les besoins de vitesse des utilisateurs mobiles. Les appareils mobiles sont souvent confrontés à des problèmes tels que des connexions Internet moins fiables et des processeurs plus lents, ce qui contribue à des temps de chargement des sites plus lents sur mobile que sur ordinateur.
Résumé
Dans un monde numérique où le besoin de rapidité est primordial, optimiser la vitesse des sites Web n’est plus optionnel mais essentiel. De la compréhension de l'importance de la vitesse d'un site Web à l'utilisation de techniques avancées d'optimisation de la vitesse, chaque étape contribue à améliorer l'expérience utilisateur, le référencement et, en fin de compte, le succès de votre site Web.
Questions fréquemment posées
Comment tester un site internet ?
Pour tester votre site Web, vous devez vous assurer de la compatibilité entre navigateurs, tester la réactivité, la fonctionnalité, les liens rompus, la sécurité, les passerelles de paiement et les cookies. Testez également la lisibilité du texte et des images, la simplicité, la mise en page et la cohérence de l’expérience utilisateur sur toutes les pages.
La vitesse des pages améliore-t-elle le référencement ?
Oui, l’amélioration de la vitesse de votre page améliorera votre référencement, votre expérience utilisateur et votre taux de conversion, ce qui en fera un facteur crucial pour le succès d’un site Web.
Quelle est la vitesse recommandée pour un site Web ?
Votre site Web devrait idéalement se charger en 1 à 2 secondes, car 53 % des visites de sites mobiles sont abandonnées si les pages mettent plus de 3 secondes à se charger. Un retard de seulement 2 secondes peut entraîner des taux d'abandon allant jusqu'à 87 %.
Quels outils peuvent être utilisés pour diagnostiquer la vitesse d’un site Web ?
Vous pouvez utiliser des outils tels que Google PageSpeed Insights, GTmetrix et Pingdom pour diagnostiquer la vitesse du site Web et identifier les domaines à améliorer. Ces outils fournissent des informations précieuses sur les performances de votre site Web et proposent des suggestions d'optimisation.
Que sont les Core Web Vitals et pourquoi sont-ils importants ?
Les Core Web Vitals sont un ensemble de mesures introduites par Google pour évaluer l'expérience utilisateur en fonction de la vitesse de chargement, de l'interactivité et de la stabilité visuelle. Ils sont importants car ils fournissent des informations précieuses sur les performances d'une page et sont utilisés par Google pour évaluer l'expérience utilisateur d'une page.
