Maximize o desempenho do seu site: táticas essenciais de otimização da velocidade do site para 2024
Publicados: 2024-03-28Seu site está atrasado? Sua busca por tempos de carregamento mais rápidos termina aqui. Este guia prático atende diretamente à sua necessidade de otimização da velocidade do site, detalhando apenas os métodos mais impactantes para aprimorar a experiência do usuário e melhorar os resultados de SEO. Pronto para mudanças imediatas sem vasculhar as coisas? Acelere a velocidade do seu site com as estratégias práticas a seguir.
Principais conclusões
- A velocidade do site é crucial para a experiência do usuário e classificações nos mecanismos de pesquisa, com tempos de carregamento mais rápidos levando a conversões mais altas e melhores resultados de SEO.
- Ferramentas eficazes de diagnóstico de velocidade, como Google PageSpeed Insights, GTmetrix e Pingdom, oferecem análises aprofundadas de desempenho e recomendações de otimização para versões desktop e móveis.
- Estratégias de otimização como redimensionamento e compactação de imagens, redução de arquivos CSS/JS e implementação de cache e CDNs são essenciais para melhorar a velocidade e o desempenho do site.
Compreendendo a velocidade do site e sua importância

A velocidade do site, ou 'velocidade da página', é essencialmente o tempo que leva para o conteúdo de uma página da web carregar totalmente. Em um mundo onde o tempo é valioso, um atraso de meros segundos pode causar frustração ao usuário e levá-lo a abandonar uma página da web. Sites que carregam rapidamente não apenas melhoram a interação do usuário, mas também são recompensados com taxas de conversão mais altas.
Além disso, mecanismos de busca como o Google favorecem sites de carregamento rápido em suas classificações de mecanismos de busca, tornando o tempo de carregamento um elemento crucial nas estratégias de SEO.
Diagnosticando a velocidade do seu site: ferramentas e técnicas

Para que um site funcione em todo o seu potencial, diagnosticar sua velocidade é fundamental. Várias ferramentas e técnicas podem ajudar a medir métricas importantes como:
- Hora da primeira mordida
- Primeira pintura com conteúdo
- Pintura com maior conteúdo
- Tempo de carregamento da página
PageSpeed Insights, GTmetrix e Pingdom do Google são ferramentas populares que fornecem uma análise abrangente de desempenho do seu site.
É importante usar uma combinação dessas ferramentas para uma compreensão completa, pois cada uma usa dados ligeiramente diferentes.
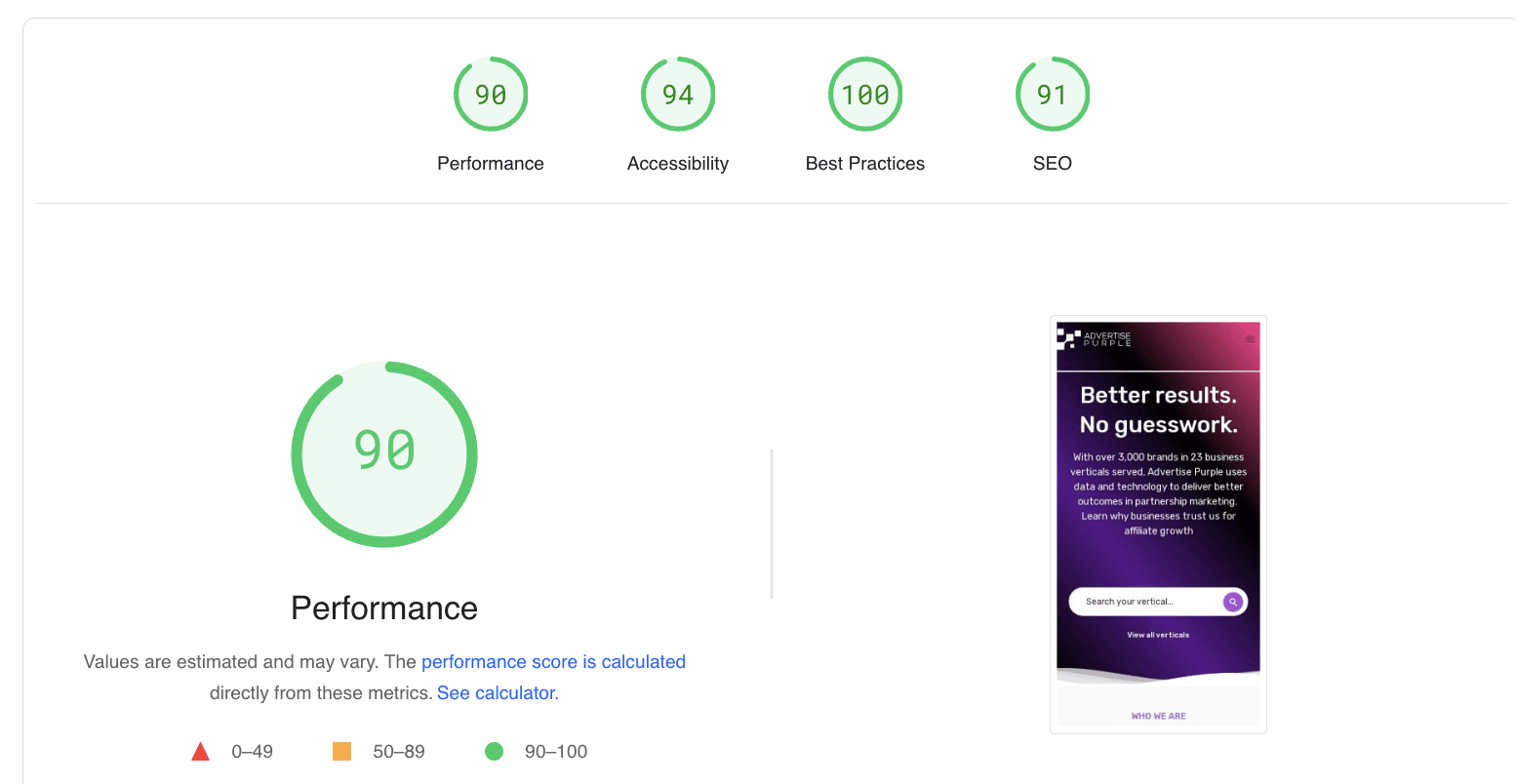
Avaliando com o Google PageSpeed Insights
O Google PageSpeed Insights é uma ferramenta gratuita que oferece uma análise aprofundada do desempenho de um site. Ele fornece métricas para versões desktop e móveis de um site, juntamente com insights acionáveis para melhorar o desempenho.
Isso garante uma compreensão abrangente do desempenho do site em diferentes dispositivos.
Verificação cruzada com serviços adicionais de teste de velocidade
A verificação cruzada do desempenho com outras ferramentas, como Pingdom e GTmetrix, pode fornecer uma compreensão mais completa dos problemas de velocidade e oportunidades de otimização. O teste de velocidade do site com Pingdom fornece insights detalhados, incluindo tamanho da página, tempo de carregamento e recomendações específicas relacionadas à velocidade de carregamento.
GTmetrix não apenas avalia o desempenho do site em diferentes dispositivos, mas também identifica oportunidades de otimização.
O impacto dos Core Web Vitals no desempenho do site
O Google introduziu Core Web Vitals como um conjunto de métricas para avaliar a experiência do usuário em uma página da web. Essas métricas ajudam a compreender e melhorar o desempenho de um site. Eles avaliam a experiência do usuário com base na velocidade de carregamento (Largest Contentful Paint), interatividade (First Input Delay) e estabilidade visual (Cumulative Layout Shift). Essas métricas fornecem informações valiosas sobre o desempenho da página e são usadas pelo Google para avaliar a experiência do usuário de uma página.
Uma boa experiência do usuário é indicada por um LCP ocorrendo nos primeiros 2,5 segundos após o carregamento da página e uma pontuação CLS inferior a 0,1.
Acelerando os tempos de carregamento: estratégias práticas de otimização de velocidade
Para garantir que seu site carregue rapidamente, é essencial implementar estratégias práticas de otimização de velocidade. Essas estratégias incluem otimização de arquivos de imagem, simplificação de arquivos CSS e JavaScript e implementação de soluções de cache.
Essas estratégias não apenas reduzem o peso das páginas da web, mas também minimizam o uso da largura de banda e permitem transferências de dados mais rápidas.
Otimizando Arquivos de Imagem

Um dos principais culpados do carregamento lento de páginas são as imagens grandes e de alta resolução. Otimizar imagens redimensionando-as para dimensões apropriadas e compactando o tamanho do arquivo pode reduzir significativamente o peso das páginas da web sem comprometer a qualidade.
O uso do formato de imagem WebP pode oferecer compactação superior, contribuindo para carregamentos de página mais rápidos.
Simplificando arquivos CSS e JavaScript

Minimizar arquivos JavaScript e CSS pode melhorar significativamente o tempo de carregamento. Este processo envolve a remoção de código desnecessário, caracteres de espaço em branco e comentários para reduzir o tamanho dos arquivos. A combinação desses arquivos em arquivos de conglomerado único pode reduzir ainda mais o número total de solicitações HTTP necessárias para um site, acelerando o desempenho do site.
Implementando soluções de cache
Cache é uma técnica que armazena arquivos de recursos de páginas da web em um computador local, aumentando significativamente a velocidade do site para visitantes recorrentes. Ao adicionar cabeçalhos de expiração por meio do arquivo .htaccess, os sites podem manter a entrega de recursos atualizada enquanto aproveitam os benefícios de velocidade do armazenamento em cache.
Aproveitando uma rede de distribuição de conteúdo (CDN)
Uma Content Delivery Network (CDN) consiste em uma rede de servidores web localizados em diferentes áreas, entregando conteúdo web aos usuários de acordo com sua localização geográfica. Isso ajuda a melhorar a velocidade e a eficiência da entrega de conteúdo. Ao otimizar a entrega de conteúdo usando vários servidores para armazenar replicações de conteúdo em diferentes locais, as CDNs garantem uma entrega mais rápida de conteúdo, o que melhora significativamente o desempenho do site e os tempos de carregamento.

Refinando soluções de hospedagem para velocidade ideal
A qualidade do servidor do seu site, seja ele compartilhado ou dedicado, desempenha um papel fundamental na velocidade do seu site. A localização geográfica do provedor de hospedagem, a infraestrutura física e a largura de banda disponível são fatores críticos que podem afetar a velocidade do site.
Escolhendo entre hospedagem compartilhada, VPS e dedicada

A escolha da hospedagem certa para o seu site pode impactar significativamente sua velocidade. Hospedagem compartilhada, VPS e dedicada são os três tipos comuns de soluções de hospedagem que podem afetar a velocidade e o desempenho geral de um site.
A hospedagem VPS, por exemplo, oferece um equilíbrio entre preço e desempenho, tornando-a uma opção adequada para quem precisa de melhores recursos do que a hospedagem compartilhada, mas não precisa de todos os recursos de um servidor dedicado.
O papel do balanceamento de carga na hospedagem
O balanceamento de carga é uma técnica usada para distribuir as solicitações dos usuários uniformemente entre os servidores, garantindo carregamentos mais rápidos do site e melhor desempenho.
A transição para servidores dedicados como parte de uma estratégia de balanceamento de carga pode diminuir o tempo de carregamento e melhorar a experiência do usuário.
Ajustando sites WordPress para desempenho máximo
Para sites WordPress, medidas específicas podem ser tomadas para melhorar o desempenho e a velocidade. Isso inclui a curadoria de plug-ins e temas e a manutenção do desempenho do banco de dados.
Curadoria de plug-ins e temas
A seleção de um tema WordPress otimizado de desenvolvedores profissionais pode melhorar o desempenho do site devido à codificação de alta qualidade e estrutura sólida. Além disso, o uso de plug-ins essenciais como WP Super Minify, que mesclam e reduzem arquivos HTML, CSS e JavaScript, pode melhorar significativamente a velocidade do site WordPress.
Manutenção de banco de dados para WordPress
A manutenção regular do banco de dados pode evitar lentidão e manter o desempenho ideal dos sites WordPress. Isso inclui a remoção de comentários de spam e o uso de plug-ins como o WP-Optimize, que remove dados desnecessários.
Técnicas avançadas para aumentar ainda mais a velocidade do site
Para aumentar ainda mais a velocidade do site, técnicas avançadas como carregamento assíncrono e compactação GZIP podem ser empregadas. O carregamento assíncrono permite que elementos CSS e JavaScript sejam carregados simultaneamente, reduzindo o tempo de carregamento da página, enquanto a compactação GZIP reduz o tamanho dos arquivos HTML, CSS e JavaScript, permitindo uma transferência de dados mais rápida.
Empregando carregamento assíncrono para scripts
O carregamento assíncrono de scripts permite que os scripts sejam carregados paralelamente ao conteúdo da página da web, reduzindo o tempo de espera para o restante do conteúdo se um script demorar muito para carregar. Isso melhora a experiência do usuário, evitando que scripts bloqueiem o carregamento de outros recursos da página, levando a tempos de carregamento percebidos mais rápidos.
Utilizando compactação GZIP para transferência de dados mais rápida
A compactação GZIP é um método amplamente utilizado para reduzir o tamanho de arquivos HTML, CSS e JavaScript. A utilização deste método diminui os requisitos de latência e largura de banda, levando a velocidades de carregamento mais rápidas.
Monitorando e mantendo a velocidade pós-otimização
Depois de otimizar a velocidade do seu site, é crucial monitorar e manter continuamente seu desempenho. Informações em tempo real sobre o desempenho do site podem ajudar as empresas a avaliar o impacto do conteúdo da web e do envolvimento do usuário.
Configurando o acompanhamento de métricas de desempenho
Configurar o rastreamento de métricas de desempenho é fundamental para avaliar e aumentar a velocidade de um site. Métricas como tempo até o primeiro byte, velocidade de pesquisa de DNS e tempo até a interação são essenciais para essa finalidade.
Reavaliação e Ajuste Periódico
A reavaliação de rotina da velocidade do site é essencial para manter o desempenho ideal do site. O monitoramento regular ajuda a identificar tendências de desempenho que podem informar os ajustes necessários.
Atendendo às necessidades de velocidade dos usuários móveis
Com a expectativa de que o número de usuários de Internet móvel cresça significativamente, é crucial focar nas necessidades de velocidade dos usuários móveis. Os dispositivos móveis geralmente enfrentam problemas como conexões de Internet menos confiáveis e processadores mais lentos, contribuindo para tempos de carregamento mais lentos do site em dispositivos móveis em comparação com computadores.
Resumo
Num mundo digital onde a necessidade de velocidade é fundamental, otimizar a velocidade do site não é mais opcional, mas essencial. Desde a compreensão da importância da velocidade do site até o emprego de técnicas avançadas para otimização da velocidade, cada etapa contribui para melhorar a experiência do usuário, o SEO e, em última análise, o sucesso do seu site.
perguntas frequentes
Como testar um site?
Para testar seu site, você deve garantir a compatibilidade entre navegadores, testar a capacidade de resposta, funcionalidade, links quebrados, segurança, gateways de pagamento e cookies. Além disso, teste a legibilidade do texto e da imagem, a simplicidade, o layout e a consistência da experiência do usuário nas páginas.
A velocidade da página melhora o SEO?
Sim, melhorar a velocidade da sua página melhorará o SEO, a experiência do usuário e a taxa de conversão, tornando-se um fator crucial para o sucesso do site.
Qual é a velocidade recomendada para um site?
Idealmente, seu site deve carregar em 1 a 2 segundos, já que 53% das visitas a sites para dispositivos móveis são abandonadas se as páginas demorarem mais de 3 segundos para carregar. Um atraso de apenas 2 segundos pode levar a taxas de abandono de até 87%.
Quais ferramentas podem ser usadas para diagnosticar a velocidade do site?
Você pode usar ferramentas como Google PageSpeed Insights, GTmetrix e Pingdom para diagnosticar a velocidade do site e identificar áreas de melhoria. Essas ferramentas fornecem informações valiosas sobre o desempenho do seu site e oferecem sugestões de otimização.
O que são Core Web Vitals e por que são importantes?
Core Web Vitals é um conjunto de métricas introduzido pelo Google para avaliar a experiência do usuário com base na velocidade de carregamento, interatividade e estabilidade visual. Eles são importantes porque fornecem informações valiosas sobre o desempenho de uma página e são usados pelo Google para avaliar a experiência do usuário de uma página.
