반응형 Facebook 비디오를 웹 사이트에 삽입하는 방법
게시 됨: 2022-11-29반응형 Facebook 비디오 임베드를 사이트에 추가하는 방법을 찾고 계십니까?
Facebook 비디오를 보여줌으로써 웹 사이트 방문자의 참여를 유지하고 새로운 팔로워로 전환할 수도 있습니다.
그러나 코드를 처리하는 데 익숙하지 않은 경우 반응이 빠른 Facebook 동영상을 삽입하기가 어려울 수 있습니다.
따라서 사이트에 Facebook 동영상을 삽입할 수 있는 가장 쉬운 방법을 보여줌으로써 도움을 드릴 것입니다.
그 전에 Facebook에서 반응형 비디오를 표시하는 것이 비즈니스에 어떻게 도움이 되는지 살펴보겠습니다.
또는 여기를 클릭하여 튜토리얼로 건너뛸 수 있습니다.
반응형 Facebook 비디오 삽입을 사이트에 추가하는 이유는 무엇입니까?
Facebook은 세계에서 가장 큰 소셜 미디어 플랫폼이자 매력적인 비디오 콘텐츠의 환상적인 소스입니다.
방문자를 웹 사이트에 쉽게 유지하려면 관련 Facebook 비디오를 삽입하기만 하면 됩니다.
또한 Facebook 동영상이 반응형이면 모바일 장치를 사용하는 사람들도 동영상을 확인할 수 있습니다.
방문자의 참여를 높이는 것 외에도 사람들이 사이트에서 더 많은 시간을 보내면 훨씬 더 나은 SEO를 얻을 수 있습니다.
또한 반응형 Facebook 동영상을 사이트에 삽입하여 다음을 수행할 수도 있습니다.
- 제품 페이지에 비디오 리뷰 및 평가를 표시하여 방문자를 고객으로 전환하십시오.
- 라이브 비디오를 표시하고 더 많은 사람들이 라이브 이벤트에 참여하도록 유도하십시오.
- 자신의 Facebook 동영상을 홍보하여 더 많은 조회수, 좋아요 및 팔로워를 얻으세요.
- Q&A 세션, 인터뷰 등과 같은 콘텐츠를 추가하여 방문자와 관계를 구축하세요.
- 그리고 훨씬 더…
Facebook의 동영상을 퍼가면 Facebook 인지도를 높이고 판매를 늘리며 비즈니스를 성장시킬 수 있습니다.
사이트에 Facebook 동영상을 표시하는 또 다른 방법은 iFrame을 사용하는 것입니다. 그러나 웹사이트를 확장하려면 임베드를 사용하는 것이 iFrame보다 낫습니다.
결국 Google과 같은 검색 엔진은 실제로 iFrames에서 콘텐츠를 읽을 수 없습니다.
대신 Facebook 임베드를 사용하는 경우 검색 엔진은 사이트에서 키워드가 풍부한 소셜 미디어 콘텐츠를 인식하고 사이트 순위를 더 높일 수 있습니다.
이제 반응형 Facebook 동영상을 삽입하는 가장 쉬운 방법을 살펴보겠습니다.
반응형 Facebook 비디오 임베드를 WordPress에 추가하는 가장 쉬운 방법
웹 사이트에 Facebook 비디오를 표시하기 위해 사용할 수 있는 두 가지 옵션이 있습니다.
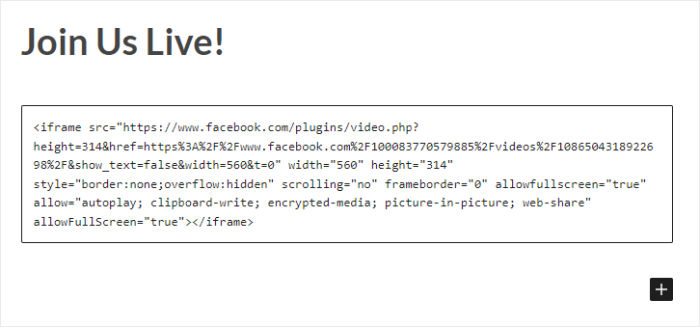
- 수동 방식: Facebook 비디오에 대한 임베드 코드를 생성한 다음 웹사이트에 코드를 추가합니다.
- 자동 방식: 사이트에 Facebook 동영상을 자동으로 삽입할 수 있는 WordPress 플러그인을 사용하세요. 코딩이 필요하지 않습니다.
수동 방법을 선택하면 많은 시간과 노력이 소요될 수 있는 많은 포함 코드를 처리해야 합니다.

디자이너를 고용하거나 모든 코드를 수동으로 조정하지 않는 한 Facebook 동영상의 모양을 변경할 수 없습니다. 따라서 임베디드 비디오 플레이어는 웹사이트 디자인과 충돌할 수 있습니다.
또한 사이트에 임베드 코드를 추가할 때 문제가 발생할 경우 도와줄 지원 팀이 없습니다.
해결책?
Facebook 피드 플러그인을 사용하여 사이트에 반응형 비디오를 삽입할 수 있습니다. 이를 위한 최선의 선택은 Facebook Feed Pro입니다.

Facebook Feed Pro는 단 몇 번의 클릭만으로 Facebook 콘텐츠를 표시하는 데 사용할 수 있는 사용자 친화적인 플러그인입니다. 단 한 줄의 코드도 건드릴 필요가 없습니다.
플러그인은 속도를 염두에 두고 제작되었기 때문에 Facebook 동영상은 사용자가 클릭할 때까지 자동 재생되지 않습니다. 따라서 원하는 만큼 동영상을 포함할 수 있으며 사이트는 여전히 매우 빠릅니다.
Facebook 피드를 만들고, 사용자 지정하고, 사이트에 삽입하는 데 도움이 되는 3단계 프로세스를 따르기만 하면 됩니다.

Facebook 피드를 사용하여 반응형 비디오, 라이브 스트림, 사진, 앨범, Facebook 게시물 등을 표시할 수 있습니다.
또한 미리 디자인된 템플릿과 시각적 사용자 지정 도구를 사용하여 사이트에서 피드가 표시되는 방식을 선택할 수 있습니다.
가장 좋은 부분? 항상 도움을 줄 준비가 되어 있는 WordPress 전문가 팀의 도움을 받을 수 있습니다.
이러한 모든 놀라운 기능을 갖춘 Facebook Feed Pro는 전 세계 250,000 명 이상의 사용자로부터 별점 4.9/5점 을 받았습니다.

반응형 Facebook 비디오 임베드를 표시할 준비가 되셨습니까? 귀하의 사이트를 위한 Facebook Feed Pro를 받으세요.
이 플러그인을 사용하여 반응형 Facebook 비디오를 쉽게 표시하는 방법을 살펴보겠습니다.
반응형 Facebook 비디오를 웹 사이트에 삽입하는 방법
Facebook Feed Pro 플러그인을 사용하여 모바일 친화적인 Facebook 동영상을 표시하려면 아래의 단계별 가이드를 따르기만 하면 됩니다.
1단계: Facebook Feed Pro 플러그인 설치
가장 먼저 해야 할 일은 여기에서 Facebook Feed Pro 플러그인의 사본을 얻는 것입니다.
플러그인이 있으면 WordPress 사이트에서 플러그인을 설치하고 활성화할 수 있습니다.
방법을 모르십니까? WordPress 플러그인 설치 방법에 대한 가이드를 살펴볼 수 있습니다.
플러그인을 설치하고 활성화한 후 2단계로 이동할 수 있습니다.
2단계: Facebook 비디오 피드 만들기
반응형 Facebook 비디오를 사이트에 표시하려면 새 Facebook 피드를 생성하여 시작할 수 있습니다.
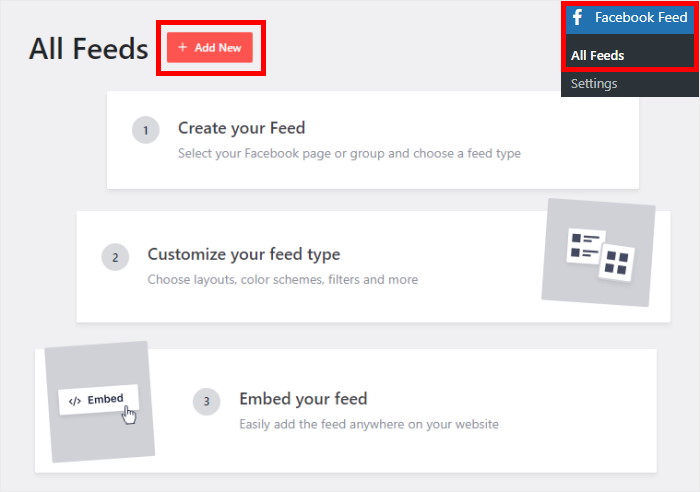
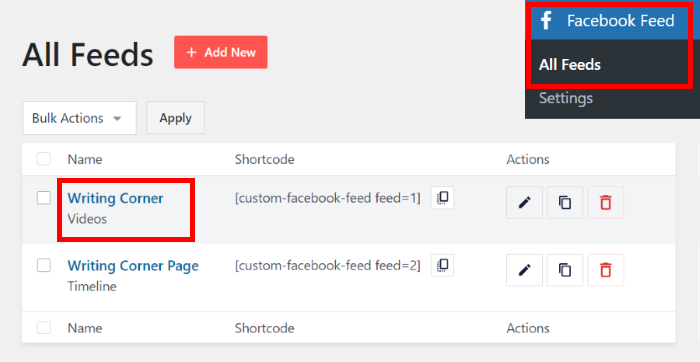
그렇게 하려면 WordPress 대시보드 영역에서 Facebook Feed » All Feeds 메뉴를 연 다음 Add New 를 클릭하십시오.

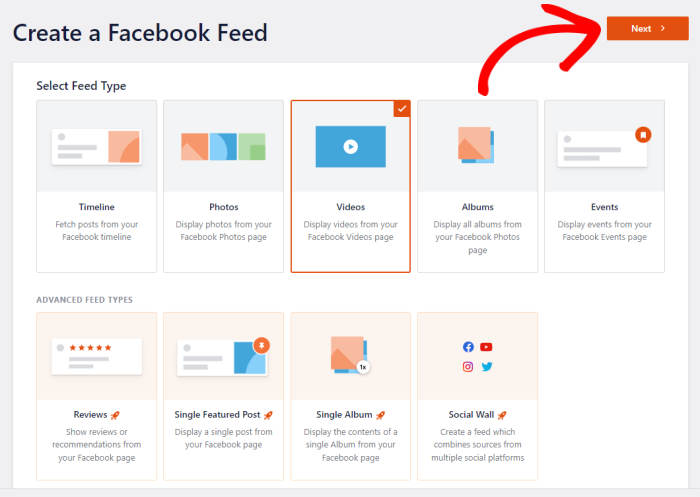
그런 다음 만들려는 Facebook 피드 유형을 선택합니다. Facebook Feed Pro를 사용하여 피드를 만들어 타임라인, 사진 앨범, 이벤트 캘린더, 리뷰 등을 삽입할 수 있습니다.
반응형 동영상을 표시하고 있으므로 동영상 피드 유형을 선택하고 다음 을 클릭합니다.

마찬가지로 WordPress 사이트에 대한 새로운 Facebook 비디오 피드가 생겼습니다. 3단계에서 이 피드를 Facebook 계정에 연결해 볼 수 있습니다.
3단계: Facebook 계정 연결
Facebook 계정을 연결하면 새 피드가 Facebook에서 동영상을 가져온 다음 사이트에 표시할 수 있습니다.
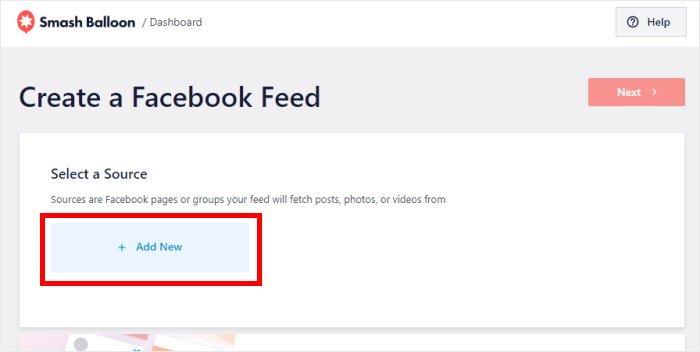
시작하려면 여기에서 새로 추가 버튼을 클릭하십시오.

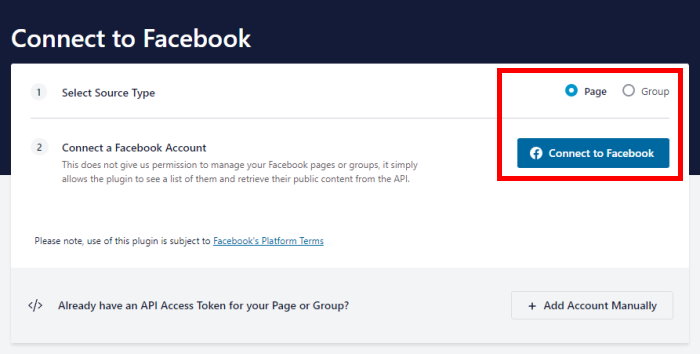
다음으로 페이지 또는 그룹 에서 반응형 비디오 표시 중에서 선택할 수 있습니다.
원하는 옵션을 선택한 후 아래의 Facebook에 연결 버튼을 클릭합니다.

이제 WordPress 웹사이트에서 Facebook으로 보내어 계정 연결을 완료할 수 있습니다.
그 전에 팝업에서 연결하려는 페이지 또는 그룹을 선택한 후 다음을 클릭하십시오 .

다음으로 플러그인은 Facebook 데이터를 볼 수 있도록 Facebook 계정에 대한 읽기 전용 액세스를 요청합니다. 액세스는 읽기 전용이므로 플러그인은 전혀 변경할 수 없습니다.
읽기 전용 액세스 권한을 부여하고 Facebook 계정을 연결하려면 완료 를 클릭하십시오.

그러면 웹사이트가 다시 열리고 이 Facebook 페이지 또는 그룹을 소스로 추가할 수 있습니다.
그렇게 하려면 팝업에서 추가 버튼을 클릭합니다.

다음에 Facebook 피드를 만들 때 여기에서 이 소스를 선택할 수 있습니다. 웹사이트를 떠날 필요가 없습니다!
여기에서 다음 을 클릭하여 이 단계를 마칩니다.

이제 계정을 연결했으므로 반응형 Facebook 비디오가 웹 사이트에서 표시되는 방식을 사용자 지정할 수 있습니다.
4단계: Facebook 비디오 피드 사용자 지정
이 플러그인을 사용하여 만든 Facebook 피드는 자동으로 반응하며 웹사이트 디자인을 복사하기도 합니다.
또한 Facebook 비디오 피드를 사용자 지정하는 다양한 방법도 있습니다.
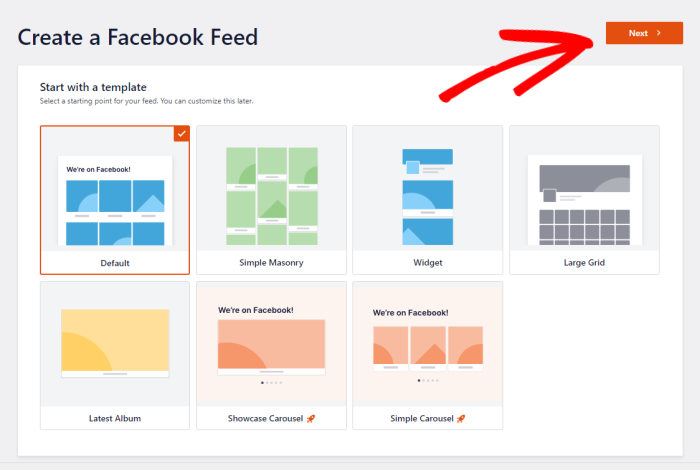
시작하려면 플러그인에서 Facebook 피드의 템플릿을 선택하라는 메시지가 표시됩니다. 사전 제작된 이 템플릿에는 클릭 한 번으로 가져올 수 있는 고유한 디자인이 있습니다.
사용하려는 피드 템플릿을 선택한 후 다음 을 클릭하기만 하면 됩니다.

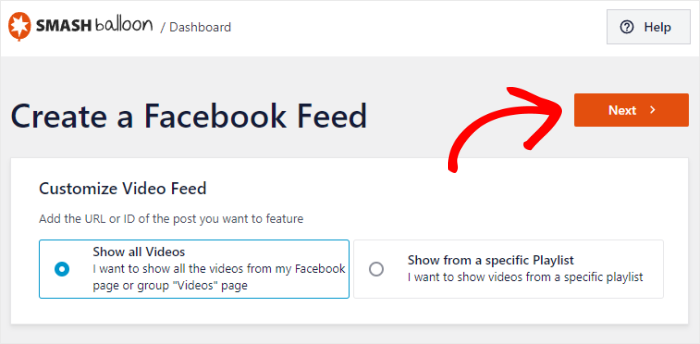
다음으로 반응형 Facebook 비디오를 표시하는 두 가지 방법 중에서 선택할 수 있습니다.
- 모든 비디오 표시: 페이지 또는 그룹에 있는 모든 비디오를 표시합니다.
- 특정 재생 목록에서 표시: 선택한 재생 목록의 비디오만 표시
원하는 옵션을 선택한 후 다음 을 클릭하여 계속하십시오.

이 예에서는 모든 동영상 표시 옵션을 사용하겠습니다.
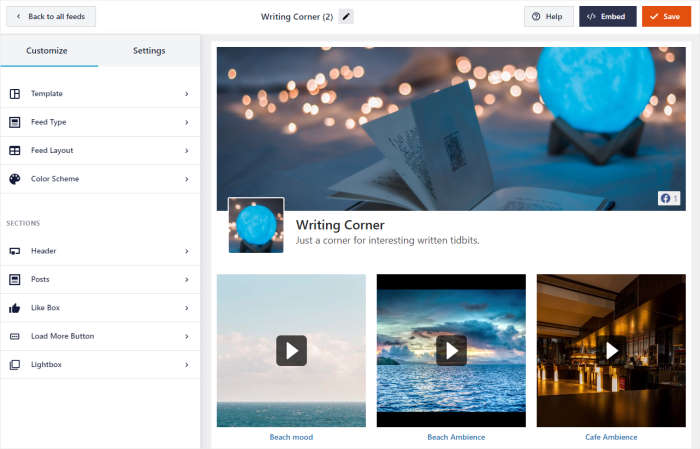
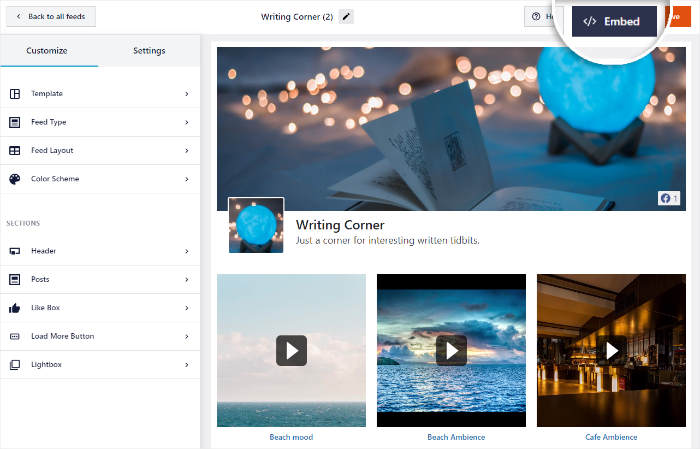
그렇게 하면 플러그인이 시각적 사용자 지정 프로그램에서 피드를 엽니다.

여기에서 왼쪽의 옵션을 사용하여 몇 번의 클릭만으로 레이아웃, 피드 크기, 색상, 헤더, 게시물 스타일, 더 많은 버튼 로드 등을 변경할 수 있습니다.

오른쪽에서 Facebook 피드의 실시간 미리보기를 볼 수 있습니다. 이렇게 하면 모든 변경 사항을 실시간으로 추적할 수 있습니다.
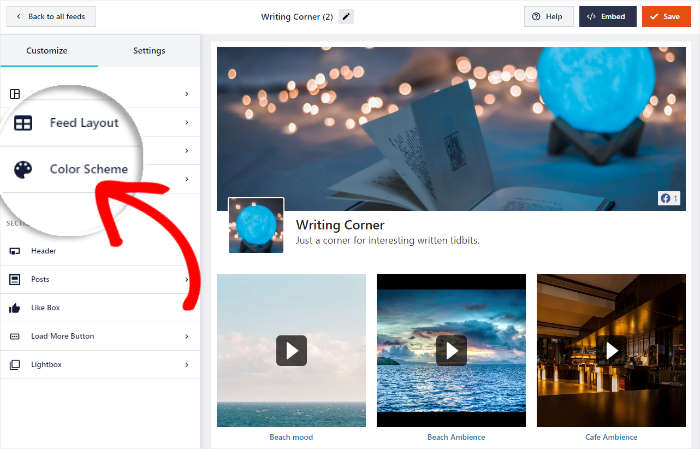
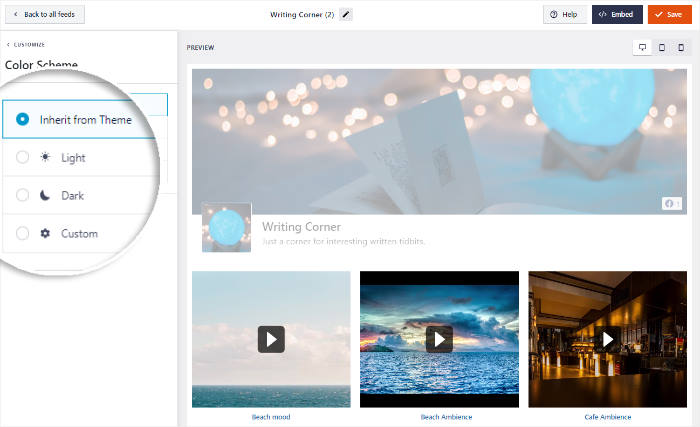
시작하려면 색 구성표 를 클릭하여 Facebook 비디오 피드의 색상을 편집할 수 있습니다.

Facebook Feed Pro에는 선택할 수 있는 3가지 색 구성표가 있습니다.
- Inherit From Theme: 워드프레스 테마의 모든 색상 복사
- Light: 어두운 글꼴과 함께 피드의 밝은 배경을 표시합니다.
- 어둡게: 대신 어두운 배경과 밝은 글꼴 색상을 사용하십시오.
- 사용자 지정: 피드의 모든 색상을 수동으로 선택

색 구성표를 선택한 후 저장 버튼을 클릭합니다.
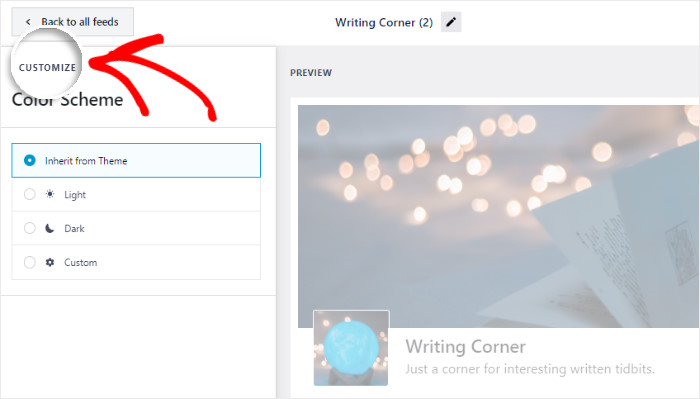
Facebook 비디오 피드 디자인을 계속하려면 왼쪽 상단 모서리에 있는 사용자 지정 버튼을 클릭하십시오.

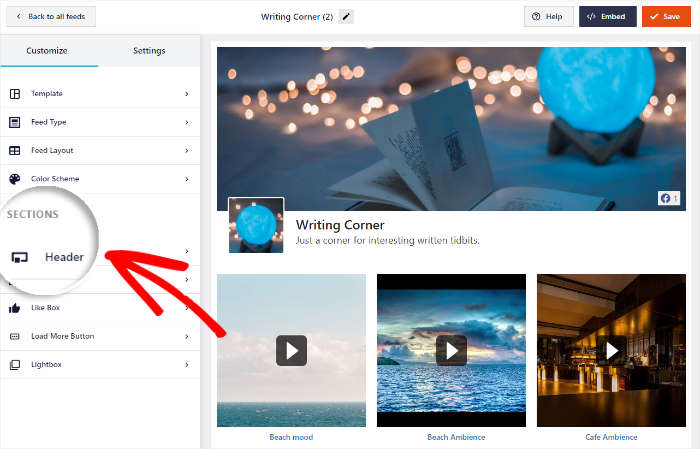
이렇게 하면 기본 피드 사용자 지정 메뉴로 돌아갑니다. 비주얼 커스터마이저를 사용하여 Facebook 비디오 피드 위에 헤더를 표시할 수도 있습니다.
헤더 모양을 변경하려면 여기에서 헤더 옵션을 클릭하십시오.

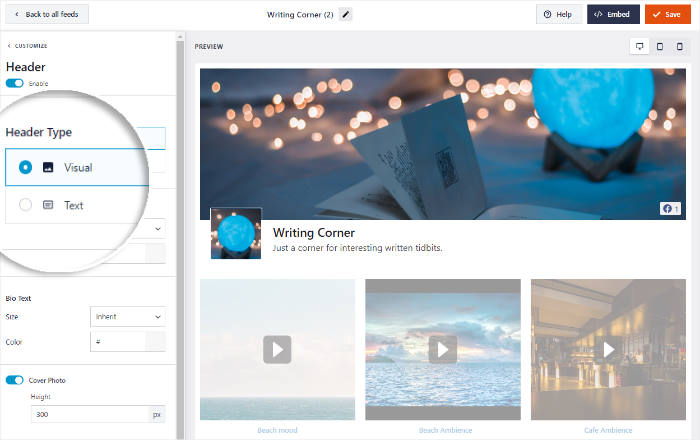
이제 왼쪽에서 헤더 유형 옵션을 찾아 원하는 헤더 유형을 선택하십시오.
여기에서 2가지 옵션 중에서 선택할 수 있습니다.
- 비주얼: 커버 사진, 프로필 사진, 좋아요 수 등이 포함된 그래픽 헤더 표시
- 텍스트 : 짧은 제목을 작성하고 Facebook 비디오 피드 상단에 표시합니다.

헤더 유형을 선택한 후 저장 버튼을 클릭하여 변경 사항을 확인합니다.
이제 나머지 옵션을 사용하여 동영상 수, 레이아웃, 상자와 같은 버튼 디자인 등을 사용자 지정할 수 있습니다.
반응형 Facebook 비디오 피드가 마음에 들면 저장 버튼을 클릭합니다.
이제 마지막 단계로 이동하여 새 Facebook 비디오 피드를 삽입할 준비가 되었습니다.
5단계: 웹사이트에 반응형 Facebook 동영상 삽입
WordPress에 Facebook 동영상을 삽입하려면 두 가지 옵션이 있습니다.
- 페이지에 반응형 Facebook 동영상 삽입
- 반응형 Facebook 동영상을 사이드바 또는 바닥글에 삽입
아래 두 가지 방법을 모두 사용할 수 있는 방법을 살펴보겠습니다.
페이지에 반응형 Facebook 동영상 포함
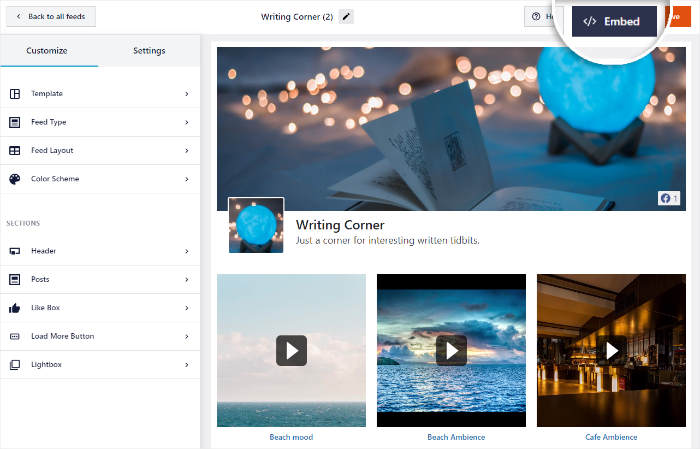
비주얼 커스터마이저를 사용하면 몇 번의 클릭만으로 Facebook 피드를 임베드할 수 있습니다.
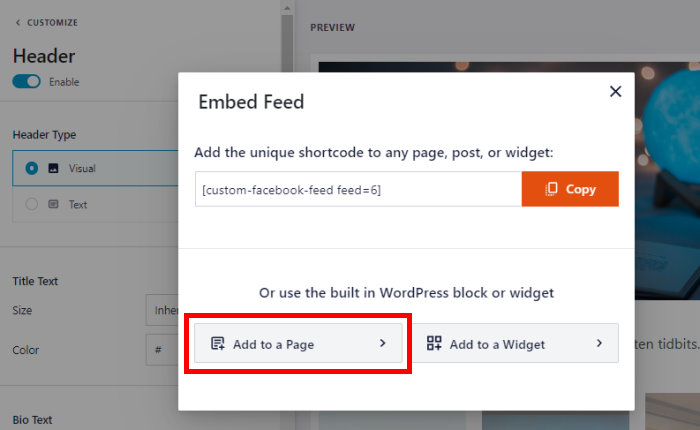
먼저 포함 버튼을 클릭하여 피드에 대한 포함 옵션을 엽니다.

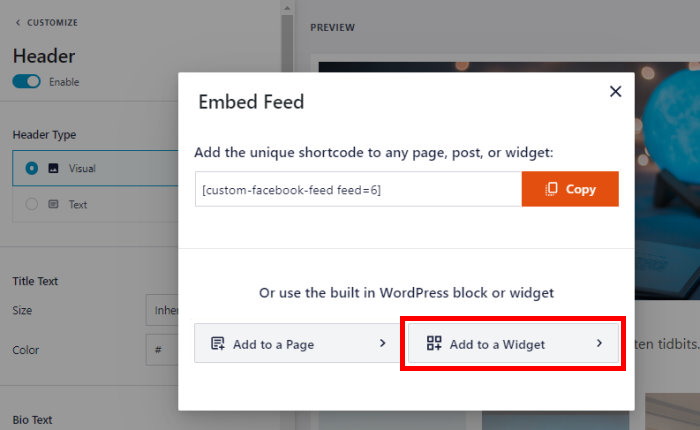
이제 반응형 Facebook 동영상의 위치를 선택할 수 있는 팝업이 표시됩니다.
지금 은 페이지에 추가 옵션을 클릭하여 계속하십시오.

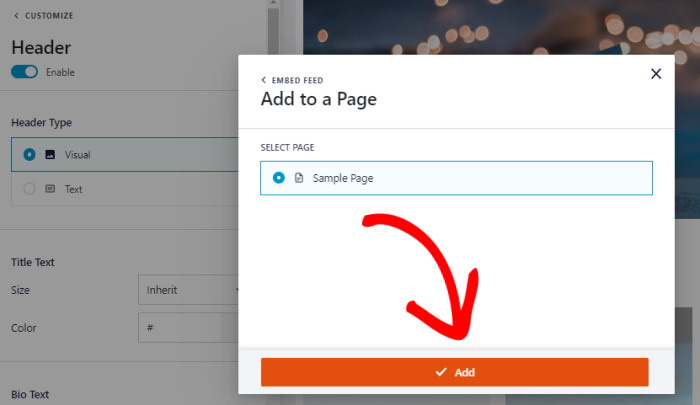
그런 다음 플러그인은 비디오를 표시하는 데 사용할 수 있는 WordPress 페이지 목록을 표시합니다.
목록에서 페이지를 선택한 다음 아래의 추가 버튼을 클릭합니다.

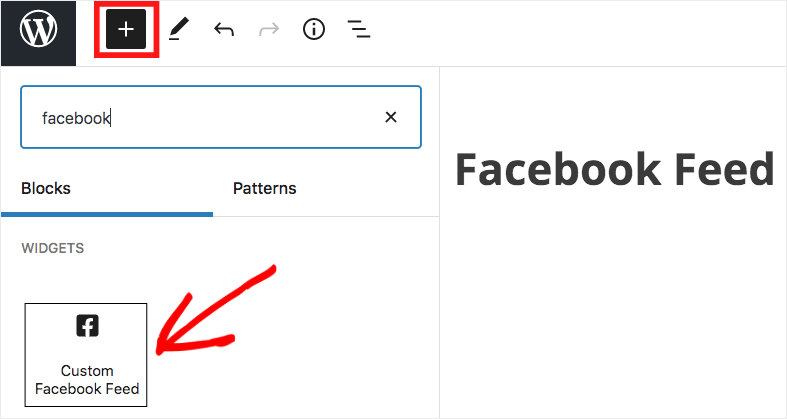
이제 WordPress 편집기에서 페이지가 열리는 것을 볼 수 있습니다. 여기에 Facebook 비디오 피드를 삽입하려면 콘텐츠 블록을 추가하기만 하면 됩니다.
더하기 아이콘(+) 을 클릭하여 블록을 추가한 다음 옵션에서 사용자 지정 Facebook 피드 를 선택합니다.

업데이트 버튼을 클릭하면 Facebook 동영상 피드가 웹사이트에 표시됩니다.
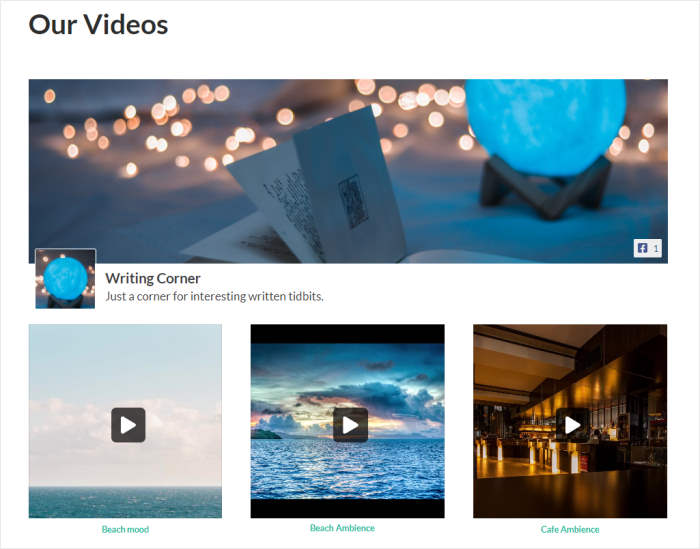
반응형 동영상이 어떻게 보이는지 확인하려면 사이트를 열고 직접 살펴보세요.

이를 통해 반응형 Facebook 비디오를 삽입하는 다른 방법을 살펴보겠습니다.
사이드바 또는 푸터에 반응형 Facebook 동영상 포함
또한 Facebook 위젯을 사용하여 사이트의 사이드바 또는 바닥글 영역에 반응형 비디오를 표시할 수 있습니다.
시작하려면 WordPress 대시보드에서 Facebook 피드 » 모든 피드 메뉴를 열고 임베드하려는 피드를 클릭하십시오.

이제 비주얼 커스터마이저에서 Facebook 피드가 다시 한 번 열리는 것을 볼 수 있습니다.
여기에서 삽입 버튼을 클릭하여 비디오를 표시할 위치를 선택합니다.

이번에는 팝업 에서 위젯에 추가 버튼을 클릭할 수 있습니다.
이렇게 하면 WordPress 사이트에 새 Facebook 위젯을 추가할 수 있습니다.

이제 바닥글과 사이드바 중에서 선택하여 Facebook 동영상을 표시할 수 있습니다.
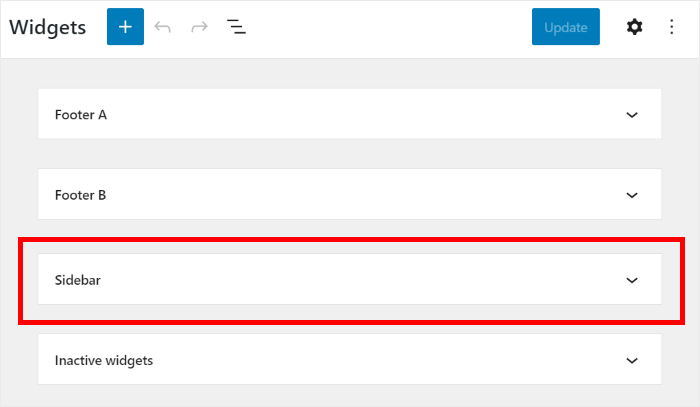
반응형 Facebook 비디오 임베드를 사이드바에 표시하고 싶습니까?
여기에서 사이드바 패널을 클릭하기만 하면 됩니다.

이 예에서는 사이드바를 사용하여 Facebook 비디오를 표시합니다.
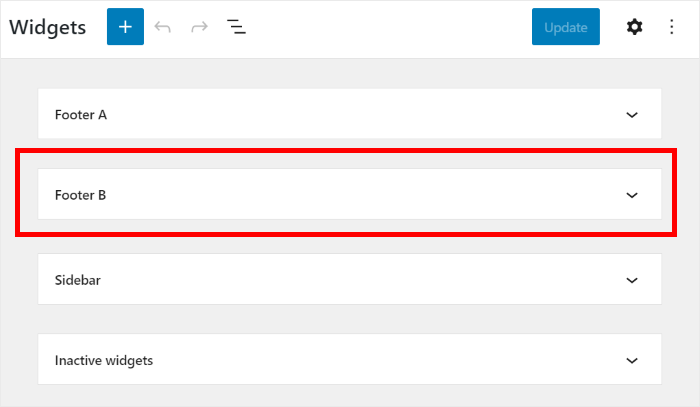
그러나 대신 바닥글 영역을 사용하려면 바닥 글 패널을 대신 클릭할 수 있습니다.

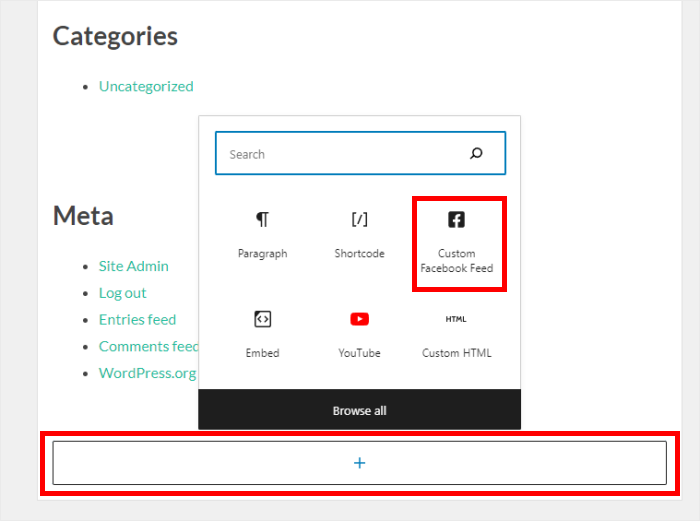
이제 하단의 더하기(+) 아이콘 을 클릭하여 사이드바 또는 바닥글에 새 위젯을 추가할 수 있습니다.
그런 다음 옵션에서 사용자 지정 Facebook 피드 위젯을 선택합니다.

마지막으로 업데이트 버튼을 클릭하여 HTML, CSS 또는 모든 종류의 코딩 없이 웹사이트에 Facebook의 비디오를 삽입합니다.
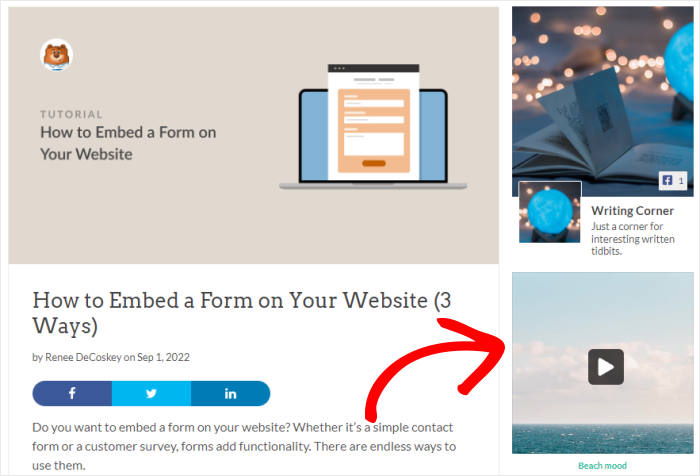
어떻게 보이는지 확인하려면 지금 웹사이트를 여세요.

그리고 당신은 그것을 가지고 있습니다!
이제 반응형 Facebook 비디오를 WordPress 사이트에 삽입하는 방법을 알았습니다. 보시다시피 코딩에 익숙하지 않더라도 Facebook Feed Pro를 사용하면 매우 쉽습니다.
마찬가지로 방문자의 참여를 유지하고, Facebook 팔로우를 늘리고, 사람들을 고객으로 전환하는 등의 작업을 할 수 있습니다.
반응형 Facebook 비디오를 포함하고 싶습니까? 오늘 Facebook 피드 프로를 받으세요!
모바일 친화적인 YouTube 동영상도 표시하려면 반응형 YouTube 동영상을 WordPress에 삽입하는 방법에 대한 가이드를 확인하세요.
도움이 되셨나요? 더 유용한 소셜 미디어 마케팅 팁과 요령을 보려면 Facebook과 Twitter에서 저희를 팔로우하세요.
