ウェブサイトにレスポンシブな Facebook ビデオを埋め込む方法
公開: 2022-11-29レスポンシブな Facebook 動画埋め込みをサイトに追加する方法をお探しですか?
Facebook の動画を表示することで、ウェブサイトの訪問者の関心を維持し、新しいフォロワーに変えることさえできます。
ただし、コードの処理に慣れていない場合、レスポンシブな Facebook ビデオを埋め込むのは難しい場合があります。
そこで、Facebook の動画をサイトに埋め込む最も簡単な方法を紹介します。
その前に、Facebook のレスポンシブ ビデオを表示することがビジネスにどのように役立つかを見てみましょう。
または、ここをクリックしてチュートリアルに進むこともできます。
サイトにレスポンシブ Facebook 動画埋め込みを追加する理由
Facebook は最大のソーシャル メディア プラットフォームであり、魅力的な動画コンテンツの素晴らしいソースです。
ウェブサイトに訪問者を留めておく簡単な方法が必要な場合は、関連する Facebook ビデオを埋め込むだけです。
また、Facebook の動画がレスポンシブである場合、モバイル デバイスを使用しているユーザーも同様にチェックアウトできます。
訪問者のエンゲージメントを高めることに加えて、人々があなたのサイトにより多くの時間を費やすことで、SEO を大幅に改善することもできます。
さらに、レスポンシブな Facebook ビデオをサイトに埋め込んで、次のことを行うこともできます。
- 製品ページにビデオ レビューと紹介文を表示して、訪問者を顧客に変えます
- ライブ動画を表示して、より多くの人にライブ イベントに参加してもらいましょう
- 自分の Facebook 動画を宣伝して、より多くのビュー、いいね、フォロワーを獲得しましょう
- Q&A セッション、インタビューなどのコンテンツを追加して、訪問者との関係を構築します
- そしてもっと…
Facebook からの動画を埋め込むことで、Facebook での存在感を高め、売り上げを伸ばし、ビジネスを成長させることができます。
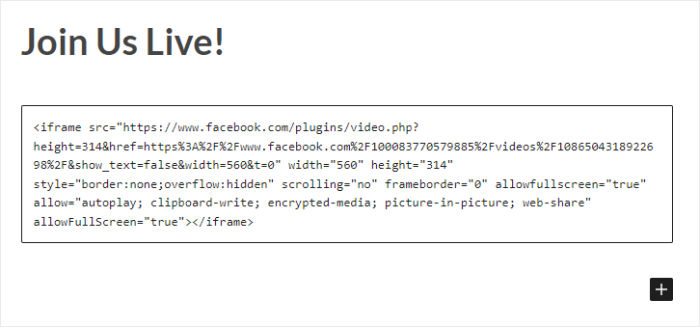
サイトに Facebook の動画を表示するもう 1 つの方法は、iFrame を使用することです。 しかし、ウェブサイトを成長させたい場合は、埋め込みを使用する方が iFrame よりも優れています。
結局、Google のような検索エンジンは、実際には iFrame からコンテンツを読み取ることができません。
代わりに Facebook の埋め込みを使用すると、検索エンジンはサイト上のキーワードが豊富なソーシャル メディア コンテンツを認識し、サイトのランクをさらに高めることができます。
それでは、レスポンシブな Facebook ビデオを埋め込む最も簡単な方法を見てみましょう。
WordPress にレスポンシブな Facebook 動画埋め込みを追加する最も簡単な方法
Web サイトで Facebook ビデオを表示するには、次の 2 つのオプションを使用できます。
- 手動の方法: Facebook ビデオの埋め込みコードを生成し、そのコードを Web サイトに追加します。
- 自動的な方法: Facebook の動画をサイトに自動的に埋め込むことができる WordPress プラグインを使用します。コーディングは不要です。
手動の方法を選択すると、多くの時間と労力を必要とする多くの埋め込みコードを処理する必要があります。

デザイナーを雇うか、手動ですべてのコードを微調整しない限り、Facebook 動画の見た目を変えることはできません。 そのため、埋め込まれたビデオ プレーヤーが Web サイトのデザインと衝突する可能性があります。
さらに、サイトに埋め込みコードを追加する際に問題が発生した場合に備えて、サポート チームがサポートしてくれるわけではありません。
ソリューション?
Facebook フィード プラグインを使用して、レスポンシブ ビデオをサイトに埋め込むことができます。 そのための最良のオプションは Facebook Feed Pro です。

Facebook Feed Pro は、数回クリックするだけで Facebook コンテンツを表示できる使いやすいプラグインです。コードを 1 行も入力する必要はありません。
プラグインは速度を考慮して作成されているため、ユーザーがクリックするまで Facebook 動画は自動再生されません。 そのため、好きなだけ動画を埋め込むことができ、サイトは依然として超高速です.
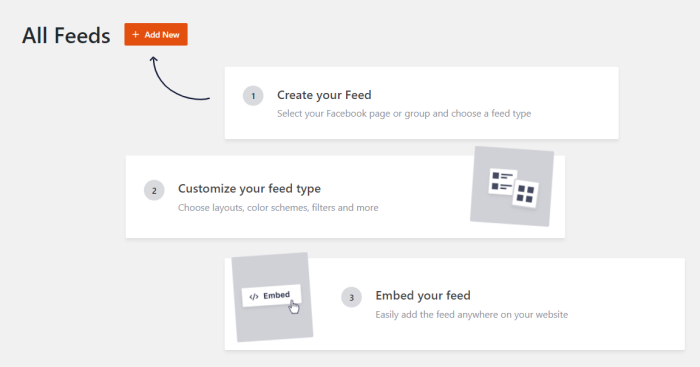
Facebook フィードの作成、カスタマイズ、サイトへの埋め込みに役立つ 3 ステップのプロセスに従うだけです。

Facebook フィードを使用して、レスポンシブ ビデオ、ライブ ストリーム、写真、アルバム、Facebook 投稿などを表示できます。
さらに、事前にデザインされたテンプレートとビジュアル カスタマイザーを使用して、フィードがサイトでどのように表示されるかを選択できます。
一番良いところ? いつでも手を貸す準備ができている WordPress の専門家チームからサポートを受けられます。
これらすべての素晴らしい機能を備えた Facebook Feed Pro は、世界中の250,000 人を超えるユーザーから4.9/5 つ星の評価を得ています。

レスポンシブな Facebook 動画埋め込みを表示する準備はできましたか? あなたのサイト用に Facebook Feed Pro を入手してください。
このプラグインを使用して、レスポンシブな Facebook ビデオを簡単に表示する方法を見てみましょう。
ウェブサイトにレスポンシブな Facebook ビデオを埋め込む方法
Facebook Feed Pro プラグインを使用してモバイル対応の Facebook ビデオを表示するには、以下のステップバイステップ ガイドに従ってください。
ステップ 1: Facebook Feed Pro プラグインをインストールする
最初に行う必要があるのは、ここから Facebook Feed Pro プラグインのコピーを入手することです。
プラグインを入手したら、WordPress サイトにインストールして有効化できます。
方法がわからない? WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインをインストールしてアクティブ化したら、ステップ 2 に進むことができます。
ステップ 2: Facebook ビデオ フィードを作成する
レスポンシブな Facebook ビデオをサイトに表示するには、新しい Facebook フィードを作成することから始めます。
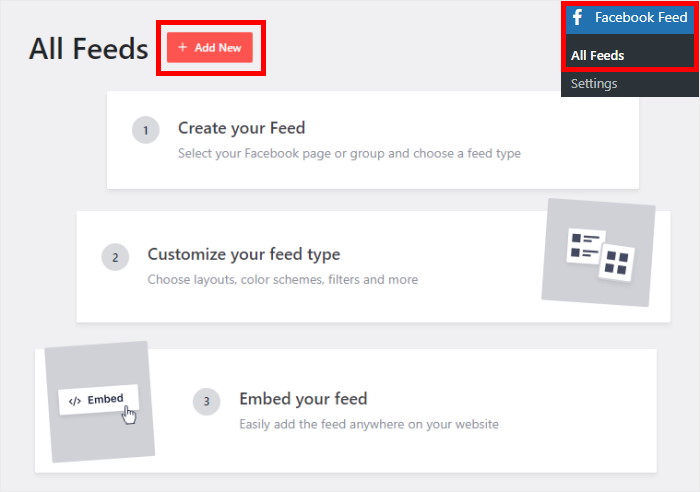
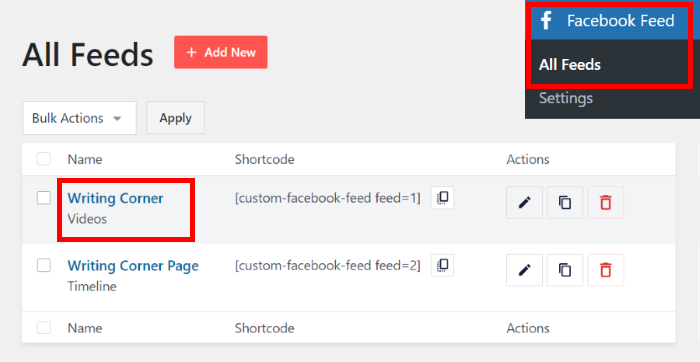
これを行うには、WordPress ダッシュボード エリアからFacebook フィード » すべてのフィードメニューを開き、 [新規追加] をクリックします。

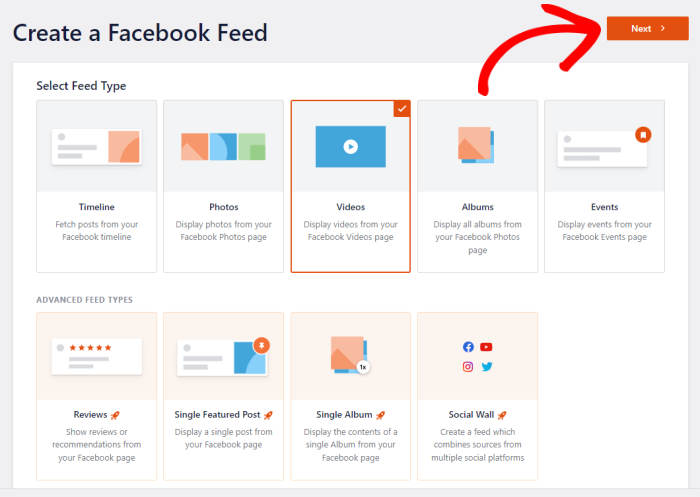
その後、作成する Facebook フィードのタイプを選択します。 Facebook Feed Pro を使用すると、タイムライン、フォト アルバム、イベント カレンダー、レビューなどを埋め込むフィードを作成できます。
レスポンシブ動画を表示しているので、[動画] フィード タイプを選択して [次へ] をクリックします。

これで、WordPress サイト用の新しい Facebook ビデオ フィードが作成されました。 ステップ 3 で、このフィードを Facebook アカウントに接続してみてください。
ステップ 3: Facebook アカウントを接続する
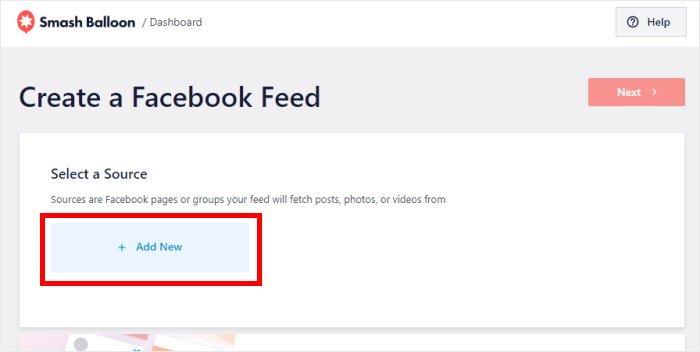
Facebook アカウントを接続すると、新しいフィードで Facebook から動画を取得してサイトに表示できます。
開始するには、ここで [新規追加] ボタンをクリックします。

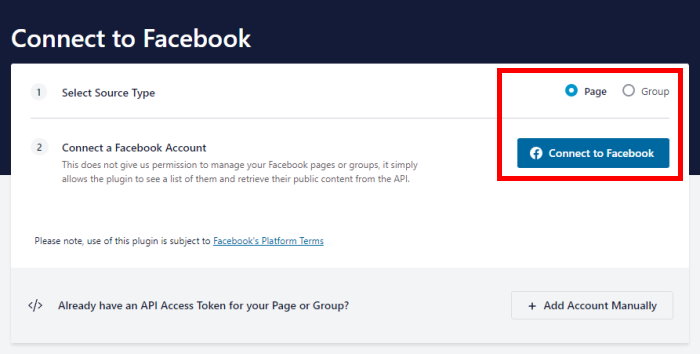
次に、 PageまたはGroupからレスポンシブ ビデオを表示するかを選択できます。
必要なオプションを選択したら、下の [ Facebook に接続] ボタンをクリックします。

WordPress ウェブサイトから Facebook に送信されるので、アカウントの接続を完了できます。
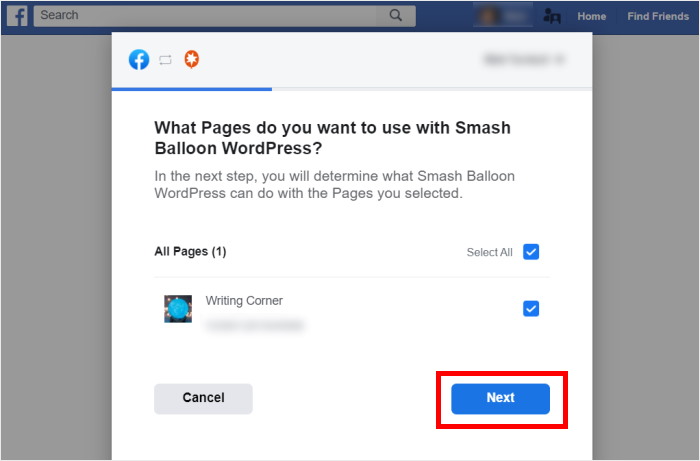
その前に、ポップアップで接続するページまたはグループを選択し、[次へ] をクリックします。

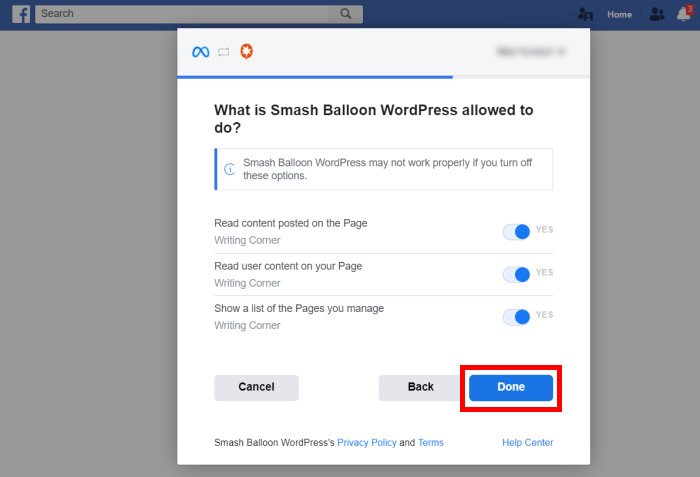
次に、プラグインは、Facebook データを表示できるように、Facebook アカウントへの読み取り専用アクセスを要求します。 アクセスは読み取り専用であるため、プラグインはまったく変更を加えることができません。
読み取り専用アクセスを付与して Facebook アカウントを接続するには、[完了] をクリックします。

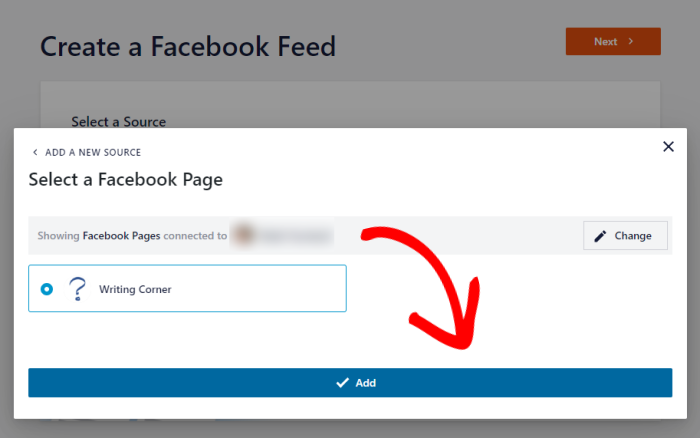
そうすると、あなたのウェブサイトが再び開き、この Facebook ページまたはグループをソースとして追加できます。
これを行うには、ポップアップの [追加] ボタンをクリックします。

次回 Facebook フィードを作成するときは、ここからこのソースを選択できます — ウェブサイトを離れる必要はありません!
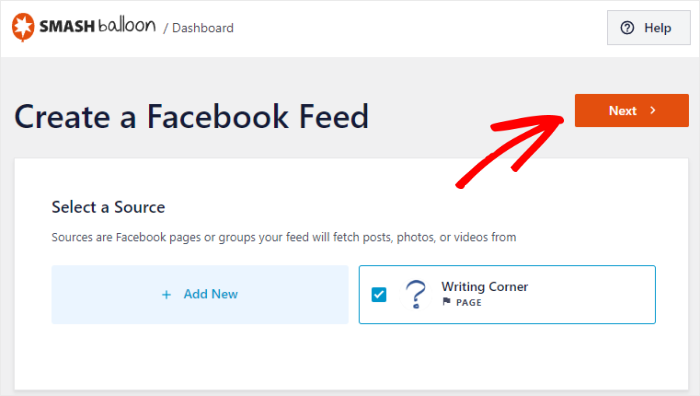
ここから、[次へ] をクリックしてこの手順を終了します。

アカウントを接続したので、レスポンシブ Facebook ビデオが Web サイトでどのように表示されるかのカスタマイズを開始できます。
ステップ 4: Facebook ビデオ フィードをカスタマイズする
このプラグインを使用して作成した Facebook フィードは自動的にレスポンシブになり、ウェブサイトのデザインをコピーすることさえできます.
それに加えて、Facebook ビデオ フィードをカスタマイズするさまざまな方法も利用できます。
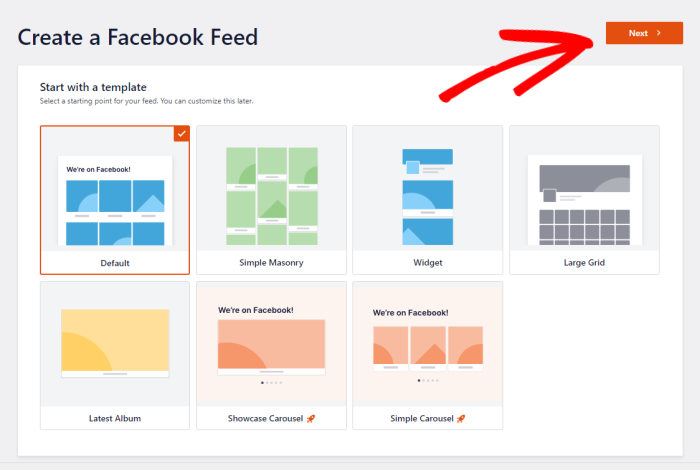
開始するには、プラグインから Facebook フィードのテンプレートを選択するよう求められます。 これらの事前作成済みのテンプレートには、ワンクリックでインポートできる独自のデザインがあります。
使用するフィード テンプレートを選択し、[次へ] をクリックするだけです。

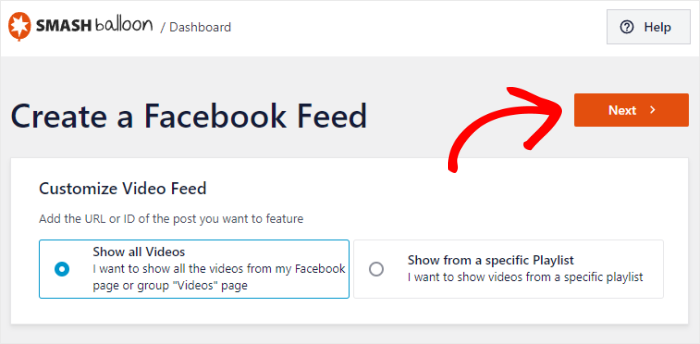
次に、レスポンシブ Facebook ビデオを表示する 2 つの方法から選択できます。
- すべての動画を表示:ページまたはグループにあるすべての動画を表示します
- 特定のプレイリストから表示:選択したプレイリストの動画のみを表示します
希望するオプションを選択し、[次へ] をクリックして続行します。

この例では、[すべてのビデオを表示] オプションを使用します。
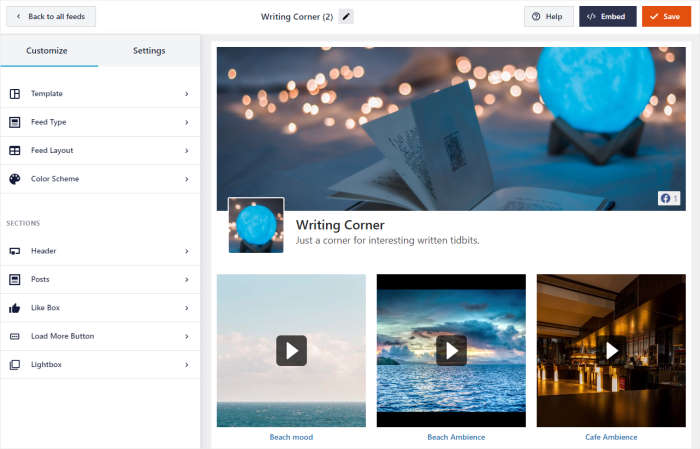
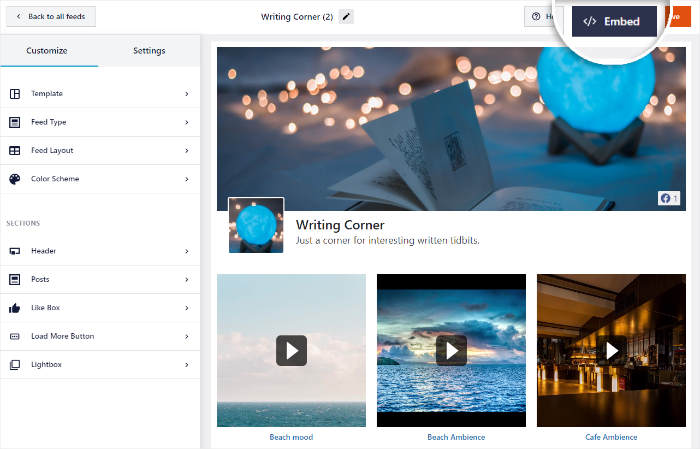
これを行うと、プラグインはビジュアル カスタマイザーでフィードを開きます。
ここでは、左側のオプションを使用して、数回クリックするだけで、レイアウト、フィード サイズ、色、ヘッダー、投稿スタイル、その他のボタンの読み込みなどを変更できます。


右側には、Facebook フィードのライブ プレビューが表示されます。 そうすれば、すべての変更をリアルタイムで追跡できます。
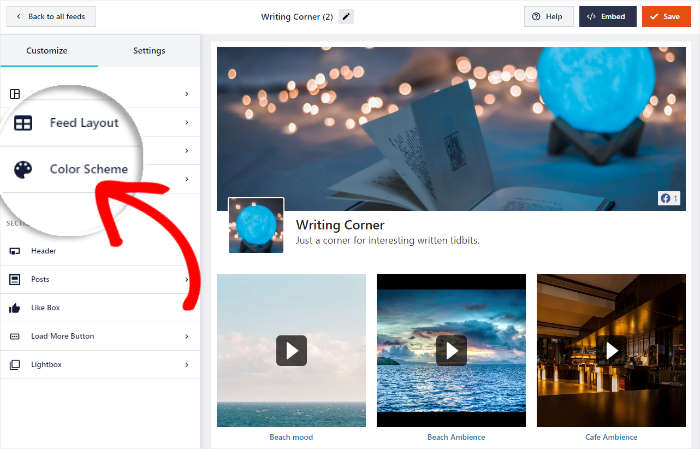
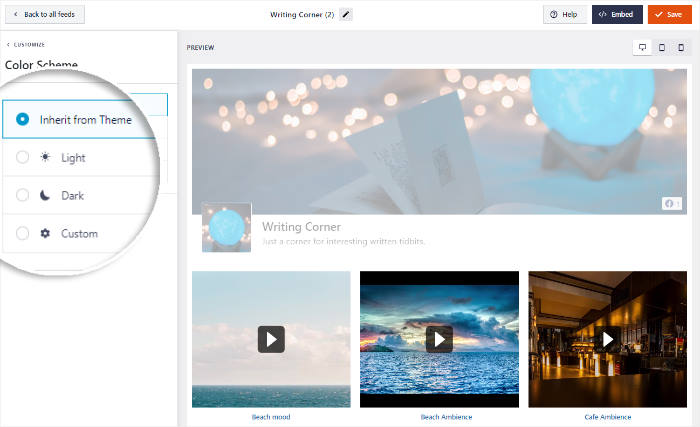
開始するには、[カラー スキーム] をクリックして、Facebook ビデオ フィードの色を編集できます。

Facebook フィード プロには、次の 3 つのカラー スキームから選択できます。
- テーマから継承: WordPress テーマのすべての色をコピーします
- ライト:フィードの明るい背景と暗いフォントを表示します
- 暗い:代わりに暗い背景を使用し、明るいフォントの色を使用します
- カスタム:フィードのすべての色を手動で選択します

配色を選択したら、[保存] ボタンをクリックします。
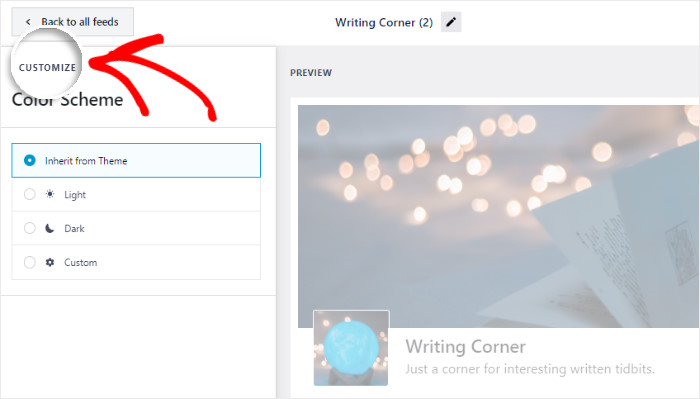
Facebook ビデオ フィードのデザインを続けるには、左上隅にある [カスタマイズ] ボタンをクリックします。

そうすることで、メインのフィード カスタマイズ メニューに戻ります。 ビジュアル カスタマイザーを使用して、Facebook ビデオ フィードの上にヘッダーを表示することもできます。
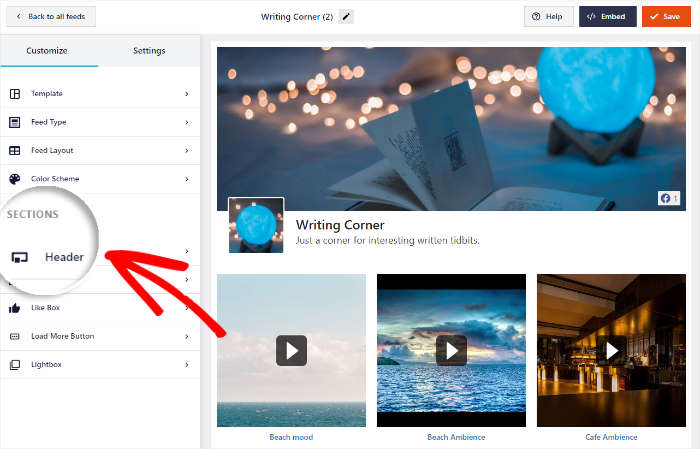
ヘッダーの外観を変更するには、ここで [ヘッダー] オプションをクリックします。

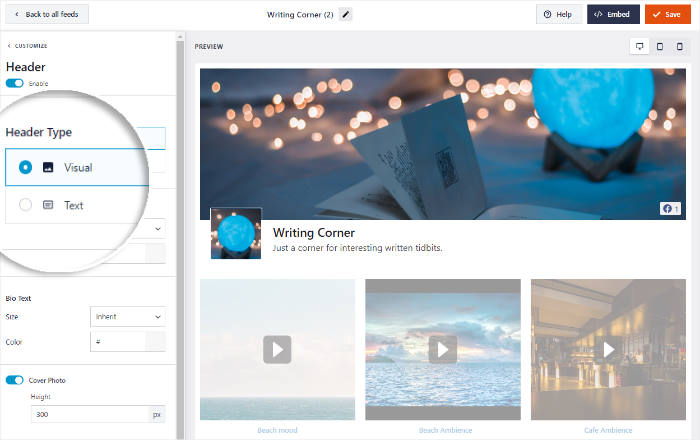
次に、左側の [ヘッダーの種類] オプションを探して、必要なヘッダーの種類を選択します。
ここでは、2 つの異なるオプションから選択できます。
- ビジュアル:カバー写真、プロフィール写真、いいねの数などを含むグラフィック ヘッダーを表示します
- テキスト: 短い見出しを書き、Facebook ビデオ フィードの上部に表示します。

ヘッダーの種類を選択したら、[保存] ボタンをクリックして変更を確認します。
残りのオプションを使用して、動画の数、レイアウト、ボタンのデザイン、いいねボックスなどをカスタマイズできます。
レスポンシブな Facebook ビデオ フィードの外観に満足したら、[保存] ボタンをクリックします。
これで、最終ステップに進み、新しい Facebook ビデオ フィードを埋め込む準備が整いました。
ステップ 5: レスポンシブな Facebook 動画をウェブサイトに埋め込む
Facebook の動画を WordPress に埋め込むには、次の 2 つのオプションがあります。
- ページにレスポンシブな Facebook ビデオを埋め込む
- レスポンシブな Facebook ビデオをサイドバーまたはフッターに埋め込む
以下のこれらの方法の両方を使用する方法を見てみましょう。
ページにレスポンシブな Facebook ビデオを埋め込む
ビジュアル カスタマイザーを使用すると、数回クリックするだけで Facebook フィードの埋め込みを開始できます。
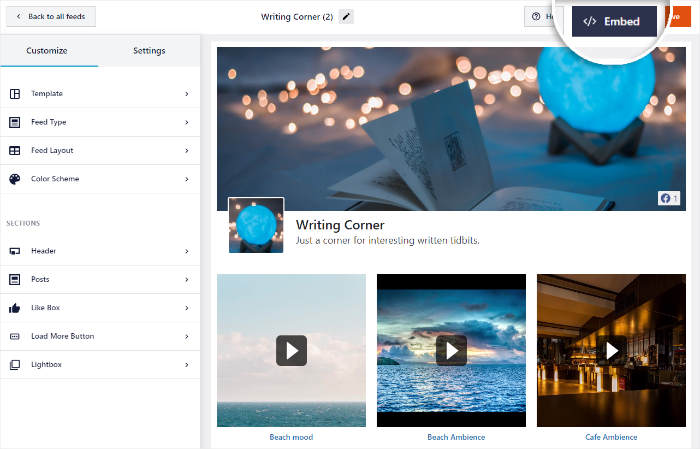
まず、[埋め込み] ボタンをクリックして、フィードの埋め込みオプションを開きます。

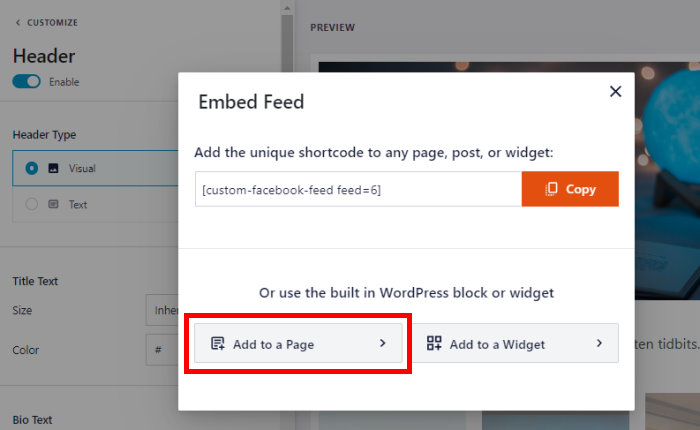
レスポンシブ Facebook ビデオの場所を選択できるポップアップが表示されます。
ここでは、[ページに追加] オプションをクリックして続行します。

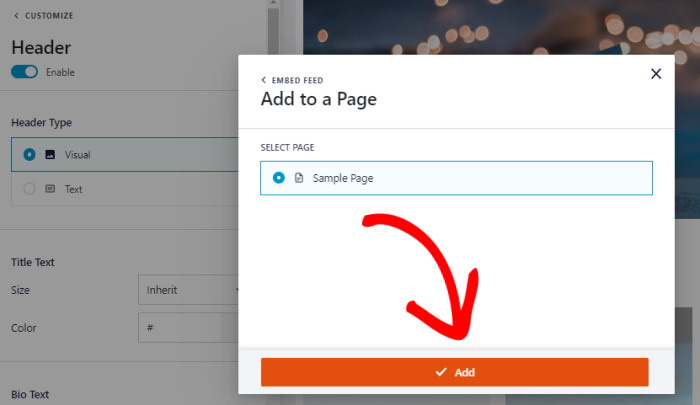
その後、プラグインは、動画の表示に使用できる WordPress ページのリストを表示します。
リストからページを選択し、下の [追加] ボタンをクリックします。

これで、WordPress エディターでページが開いていることがわかります。 Facebook ビデオ フィードをここに埋め込むには、コンテンツ ブロックを追加するだけです。
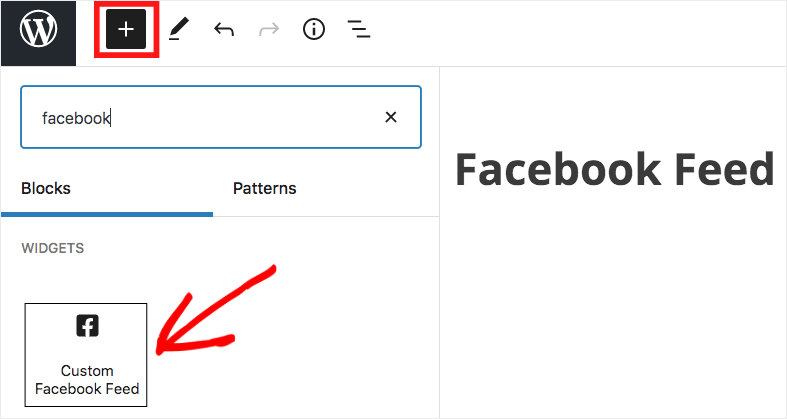
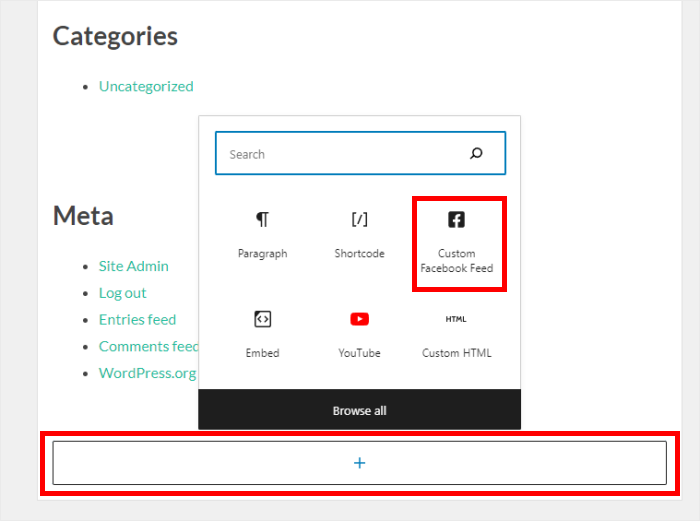
プラス アイコン (+)をクリックしてブロックを追加し、オプションから [カスタム Facebook フィード] を選択します。

[更新] ボタンをクリックすると、Facebook ビデオ フィードが Web サイトでライブになります。
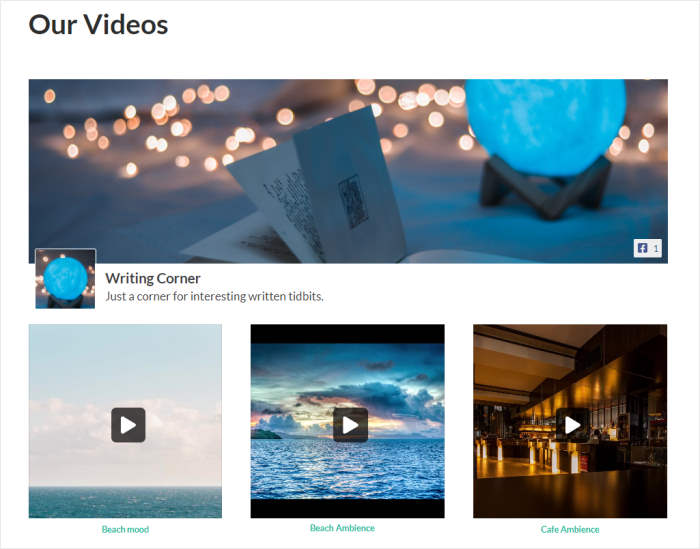
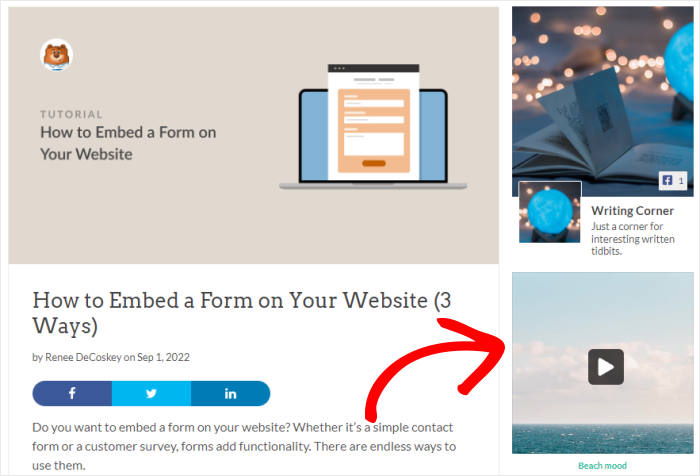
レスポンシブ動画がどのように表示されるかを確認するには、サイトを開いて自分の目で確かめてください。

それでは、レスポンシブな Facebook 動画を埋め込む別の方法を見てみましょう。
レスポンシブ Facebook ビデオをサイドバーまたはフッターに埋め込む
Facebook ウィジェットを使用して、サイトのサイドバーまたはフッター領域にレスポンシブ ビデオを表示することもできます。
開始するには、WordPress ダッシュボードからFacebook フィード » すべてのフィードメニューを開き、埋め込みたいフィードをクリックします。

ビジュアル カスタマイザーで Facebook フィードが再び開いているのを確認できるようになりました。
ここから、[埋め込み] ボタンをクリックして、動画を表示する場所を選択します。

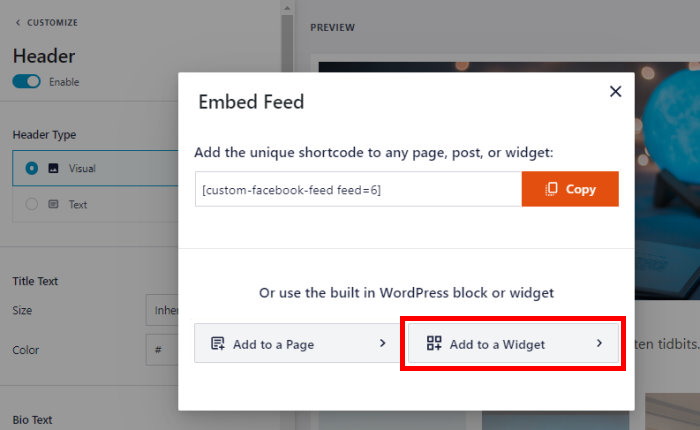
今回は、ポップアップの [ウィジェットに追加] ボタンをクリックできます。
そうすることで、新しい Facebook ウィジェットを WordPress サイトに追加することができます。

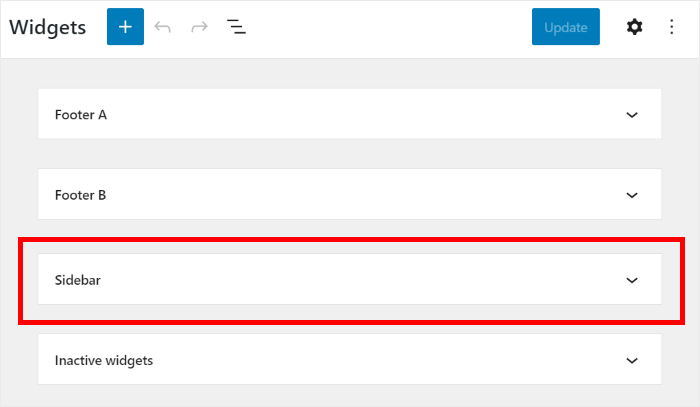
これで、フッターとサイドバーのどちらかを選択して、Facebook ビデオを表示できるようになりました。
レスポンシブな Facebook ビデオの埋め込みをサイドバーに表示したいですか?
ここのサイドバーパネルをクリックするだけです。

この例では、サイドバーを使用して Facebook ビデオを表示します。
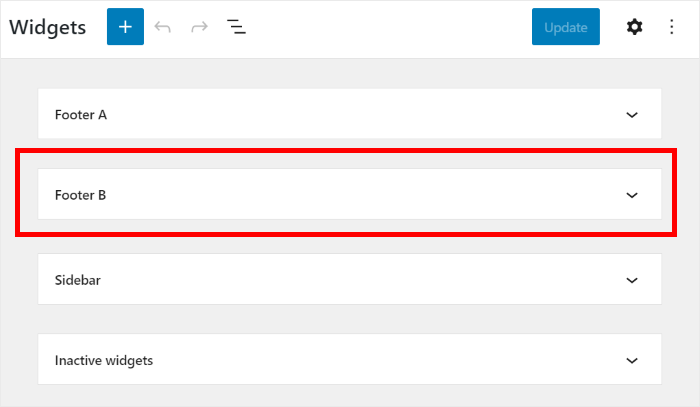
ただし、代わりにフッター領域を使用する場合は、代わりにフッターパネルをクリックします。

下部にあるプラス (+) アイコンをクリックして、新しいウィジェットをサイドバーまたはフッターに追加できるようになりました。
その後、オプションからカスタム Facebook フィードウィジェットを選択します。

最後に、[更新] ボタンをクリックして、Facebook からのビデオを Web サイトに埋め込みます。HTML、CSS、またはコーディングは一切必要ありません。
それがどのように見えるかを見たい場合は、先に進んで今すぐあなたのウェブサイトを開いてください.

そして、あなたはそれを持っています!
これで、WordPress サイトにレスポンシブな Facebook ビデオを埋め込む方法がわかりました。 ご覧のとおり、コーディングに慣れていなくても、Facebook Feed Pro を使えば非常に簡単です。
そのようにして、訪問者のエンゲージメントを維持し、Facebook のフォロワーを増やし、人々を顧客に変えることができます。
レスポンシブな Facebook ビデオを埋め込みたいですか? Facebook フィード プロを今すぐ入手してください!
モバイル対応の YouTube 動画も表示したい場合は、レスポンシブ YouTube 動画を WordPress に埋め込む方法に関するガイドをご覧ください。
これは役に立ちましたか? Facebook や Twitter でフォローして、ソーシャル メディア マーケティングのヒントやコツを入手してください。
