Как встроить адаптивное видео Facebook на свой сайт
Опубликовано: 2022-11-29Ищете способы добавить на свой сайт адаптивное видео с Facebook?
Показывая видео на Facebook, вы можете заинтересовать посетителей сайта и даже превратить их в новых подписчиков.
Но если вы не привыкли работать с кодом, может быть сложно встроить адаптивное видео Facebook.
Итак, мы собираемся помочь вам, показав самый простой способ встроить видео из Facebook на свой сайт.
Перед этим давайте посмотрим, как показ адаптивных видео из Facebook может помочь вашему бизнесу.
Или вы можете нажать здесь и перейти к учебнику.
Зачем добавлять адаптивные вставки видео из Facebook на свой сайт?
Facebook — крупнейшая платформа социальных сетей и фантастический источник интересного видеоконтента.
Если вам нужен простой способ удержать посетителей на своем веб-сайте, вы можете просто встроить релевантные видеоролики Facebook.
И если ваши видео на Facebook адаптивны, люди с мобильными устройствами также могут просматривать их.
Помимо повышения вовлеченности посетителей, вы также можете улучшить SEO, если люди будут проводить больше времени на вашем сайте.
Более того, вы также можете вставлять на свой сайт адаптивные видеоролики Facebook, чтобы:
- Показывайте видеообзоры и отзывы на страницах вашего продукта, чтобы превратить посетителей в клиентов.
- Показывайте свои видео в прямом эфире и привлекайте больше людей к вашим живым мероприятиям.
- Продвигайте свои собственные видео на Facebook, чтобы получить больше просмотров, лайков и подписчиков.
- Добавьте контент, такой как сеансы вопросов и ответов, интервью и многое другое, чтобы наладить отношения с вашими посетителями.
- И многое другое…
Встраивая видео из Facebook, вы можете повысить свое присутствие на Facebook, увеличить продажи и расширить свой бизнес.
Еще один способ отобразить видео из Facebook на вашем сайте — использовать iFrames. Но если вы хотите, чтобы ваш веб-сайт рос, использование встраивания лучше, чем iFrames.
В конце концов, поисковые системы, такие как Google, на самом деле не могут читать контент из iFrames.
Если вместо этого вы используете вставку Facebook, поисковые системы могут распознать контент социальных сетей, богатый ключевыми словами, на вашем сайте и помочь ранжировать ваш сайт еще выше.
Теперь давайте продолжим и рассмотрим самый простой способ встраивания адаптивных видео на Facebook.
Самый простой способ добавить адаптивное видео из Facebook в WordPress
Чтобы показывать видео с Facebook на своем веб-сайте, вы можете использовать 2 варианта:
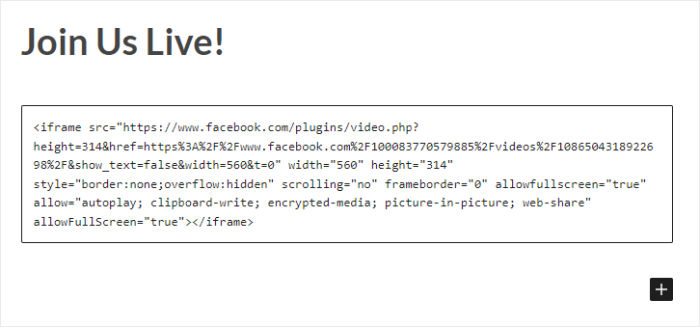
- Ручной способ: создайте код для встраивания видео в Facebook, а затем добавьте его на свой веб-сайт.
- Автоматический способ: используйте плагин WordPress, который может автоматически вставлять видео из Facebook на ваш сайт — кодирование не требуется.
Выбрав ручной метод, вам придется иметь дело с большим количеством кодов для встраивания, что может занять много времени и усилий.

Если вы не наймете дизайнера или не настроите все коды вручную, вы не сможете изменить внешний вид своих видео на Facebook. Таким образом, встроенный видеоплеер может противоречить дизайну вашего сайта.
Кроме того, у вас не будет группы поддержки, которая поможет вам, если что-то пойдет не так при добавлении кодов для встраивания на ваш сайт.
Решение?
Вы можете использовать плагин ленты Facebook для встраивания адаптивных видео на свой сайт. И лучший вариант для этого — Facebook Feed Pro.

Facebook Feed Pro — это удобный плагин, который можно использовать для отображения контента Facebook всего за несколько кликов — не нужно трогать ни одной строки кода.
Поскольку плагин был создан с учетом скорости, ваши видео на Facebook не будут воспроизводиться автоматически, пока пользователь не нажмет на них. Таким образом, вы можете вставлять столько видео, сколько хотите, и ваш сайт по-прежнему будет работать молниеносно.
Все, что вам нужно сделать, это выполнить трехэтапный процесс, который поможет вам создавать каналы Facebook, настраивать их и встраивать на свой сайт.

Используя свои каналы Facebook, вы можете показывать адаптивные видео, прямые трансляции, фотографии, альбомы, сообщения Facebook и многое другое.
Более того, вы можете использовать предварительно разработанные шаблоны, а также визуальный настройщик, чтобы выбрать, как фид будет выглядеть на вашем сайте.
Лучшая часть? Вы получаете помощь от команды экспертов WordPress, которые всегда готовы протянуть вам руку помощи.
Благодаря всем этим удивительным функциям Facebook Feed Pro имеет рейтинг 4,9/5 звезд от более чем 250 000 пользователей по всему миру.

Готовы отображать адаптивные встраивания видео из Facebook? Получите Facebook Feed Pro для своего сайта.
Давайте посмотрим, как вы можете использовать этот плагин, чтобы легко показывать адаптивные видеоролики Facebook.
Как встроить адаптивное видео Facebook на свой сайт
Чтобы отображать видео Facebook для мобильных устройств с помощью плагина Facebook Feed Pro, вы можете просто следовать пошаговому руководству ниже:
Шаг 1. Установите плагин Facebook Feed Pro.
Первое, что вам нужно сделать, это получить копию плагина Facebook Feed Pro отсюда.
Если у вас есть плагин, вы можете установить и активировать его на своем сайте WordPress.
Не знаете как? Вы можете ознакомиться с нашим руководством по установке плагина WordPress.
После установки и активации плагина можно переходить к шагу 2.
Шаг 2: Создайте видеопоток Facebook
Чтобы отображать адаптивные видео Facebook на своем сайте, вы можете начать с создания новой ленты Facebook.
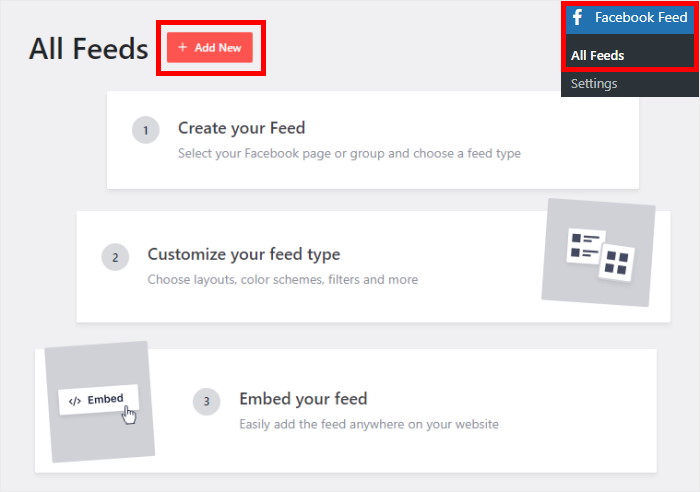
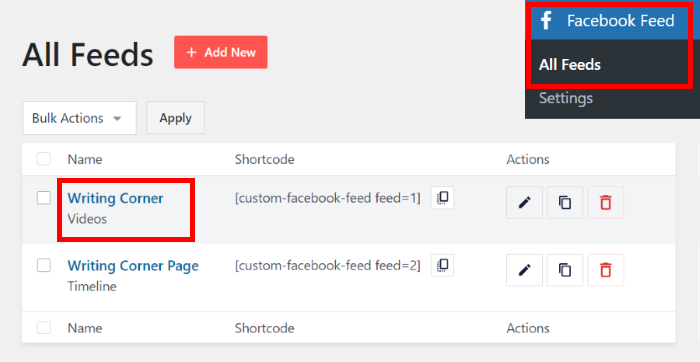
Для этого откройте меню Facebook Feed »All Feeds в области панели инструментов WordPress и нажмите « Добавить новый ».

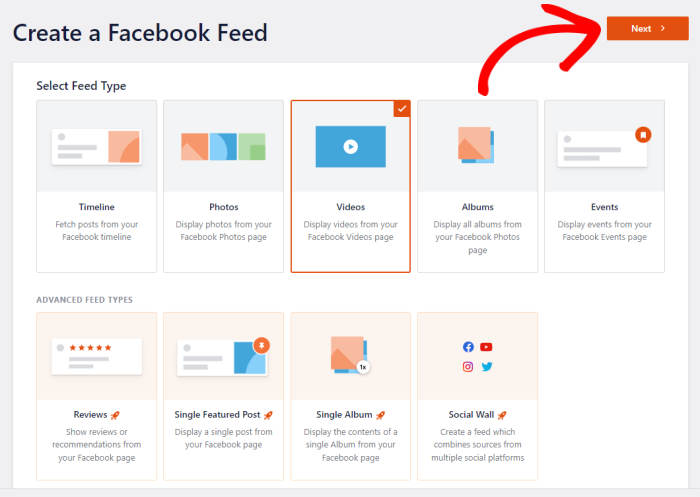
После этого вы выбираете тип ленты Facebook, которую хотите создать. Используя Facebook Feed Pro, вы можете создавать каналы для встраивания вашей хроники, фотоальбомов, календарей событий, обзоров и многого другого.
Поскольку мы показываем адаптивные видео, выберите тип фида « Видео » и нажмите « Далее ».

Таким образом, теперь у вас есть новый видеопоток Facebook для вашего сайта WordPress. На шаге 3 вы можете попробовать подключить этот канал к своей учетной записи Facebook.
Шаг 3: подключите свою учетную запись Facebook
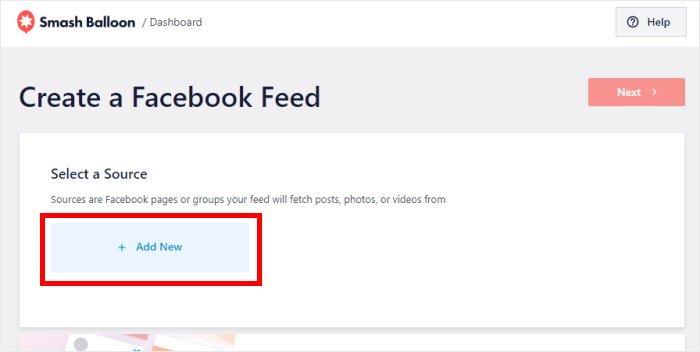
При подключении вашей учетной записи Facebook ваш новый канал может брать видео с Facebook, а затем отображать их на вашем сайте.
Чтобы начать, нажмите здесь кнопку « Добавить новый ».

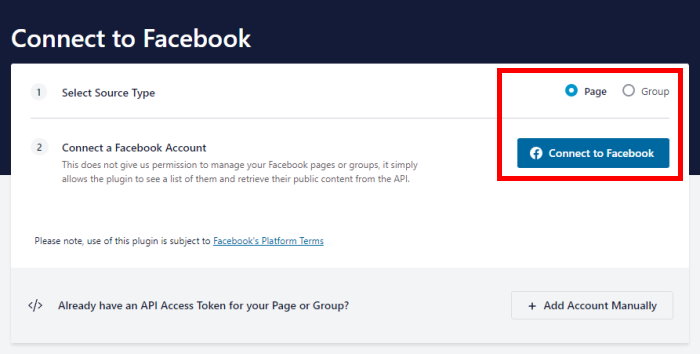
Далее вы можете выбирать между показом адаптивных видео со Страницы или Группы .
Выбрав нужный вариант, нажмите кнопку « Подключиться к Facebook » ниже.

Теперь ваш веб-сайт WordPress отправит вас на Facebook, чтобы вы могли завершить подключение своей учетной записи.
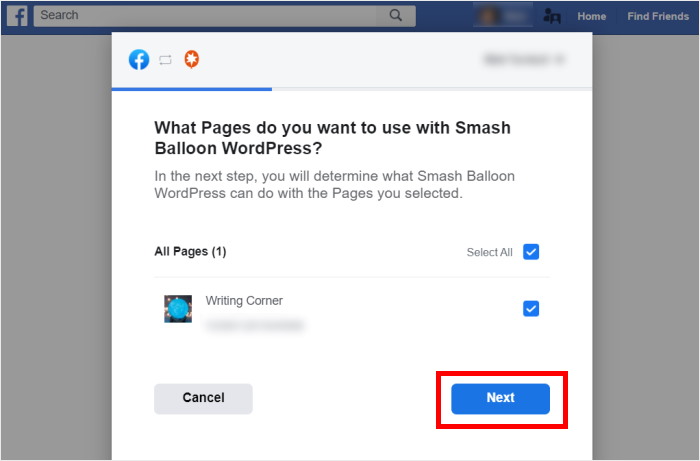
Прежде чем сделать это, выберите страницу или группу, к которой вы хотите подключиться, во всплывающем окне, а затем нажмите « Далее».

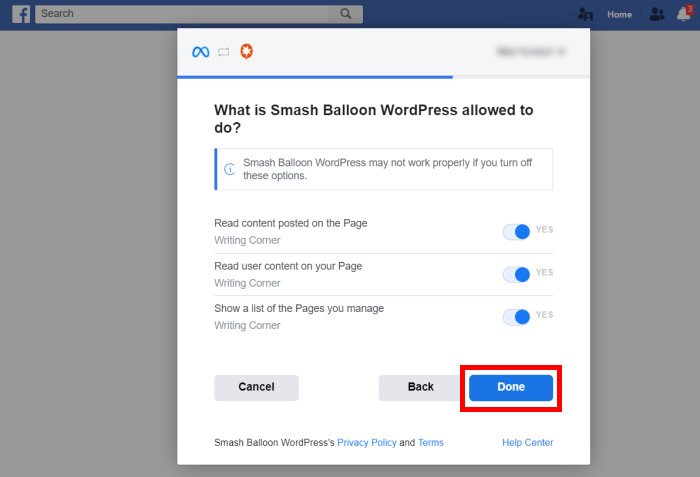
Затем плагин запросит доступ только для чтения к вашей учетной записи Facebook, чтобы он мог просматривать данные Facebook. Поскольку доступ только для чтения, плагин вообще не сможет вносить какие-либо изменения.
Чтобы предоставить доступ только для чтения и подключить свою учетную запись Facebook, нажмите « Готово ».

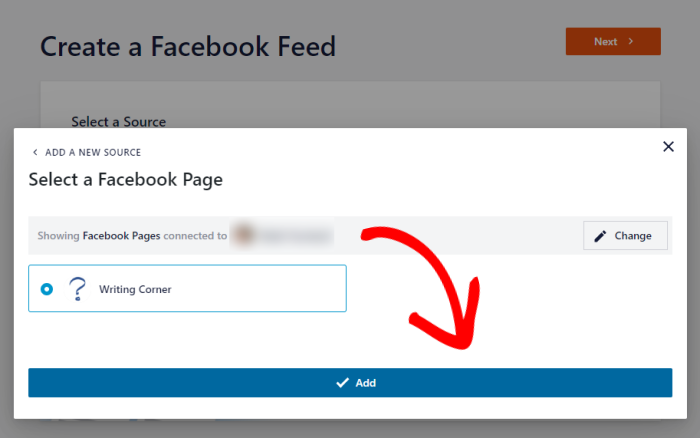
Это снова откроет ваш веб-сайт, где вы сможете добавить эту страницу или группу Facebook в качестве источника.
Для этого нажмите кнопку « Добавить » во всплывающем окне.

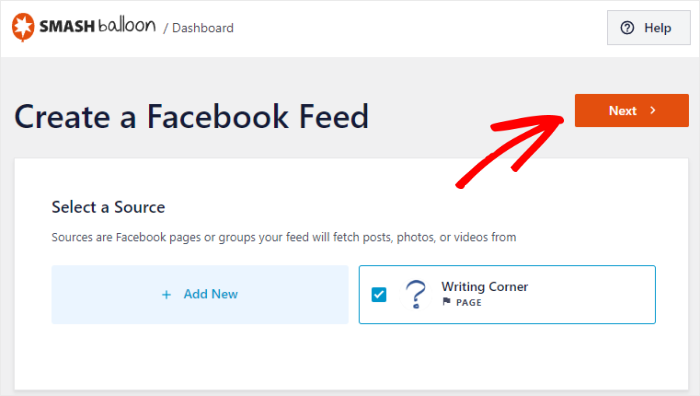
В следующий раз, когда вы создадите фид Facebook, вы сможете выбрать этот источник здесь — не нужно покидать свой сайт!
Отсюда нажмите Далее , чтобы завершить этот шаг.

Теперь, когда вы подключили свою учетную запись, вы можете приступить к настройке того, как адаптивные видео Facebook будут выглядеть на вашем веб-сайте.
Шаг 4: Настройте свой видеопоток Facebook
Ленты Facebook, которые вы создаете с помощью этого плагина, будут автоматически реагировать и даже копировать дизайн вашего сайта.
Кроме того, вы также получаете различные способы настройки видеопотока на Facebook.
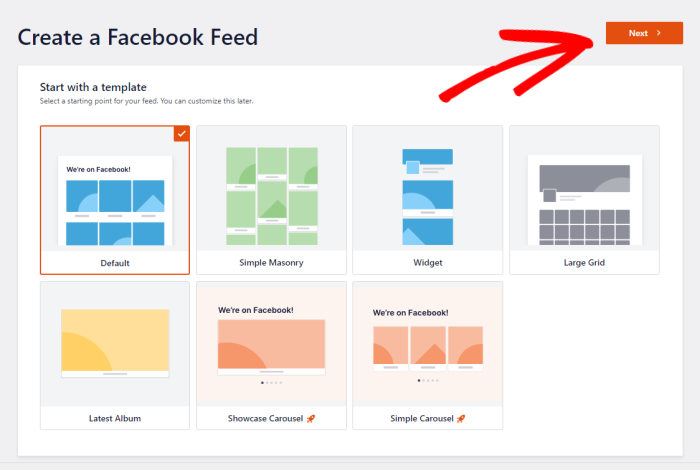
Для начала плагин попросит вас выбрать шаблон для вашей ленты Facebook. Эти готовые шаблоны имеют уникальный дизайн, который можно импортировать одним щелчком мыши.
Все, что вам нужно сделать, это выбрать шаблон фида, который вы хотите использовать, а затем нажать « Далее ».

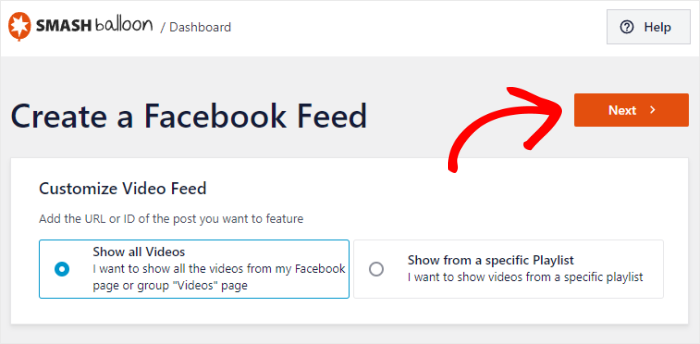
Затем вы можете выбрать один из двух способов отображения адаптивных видео на Facebook:
- Показать все видео: Показать все видео, которые есть на странице или в группе.
- Показать из определенного списка воспроизведения: показывать только видео из выбранного списка воспроизведения.
Выберите вариант, который вы предпочитаете, а затем нажмите « Далее », чтобы продолжить.


В этом примере мы продолжим и воспользуемся параметром « Показать все видео ».
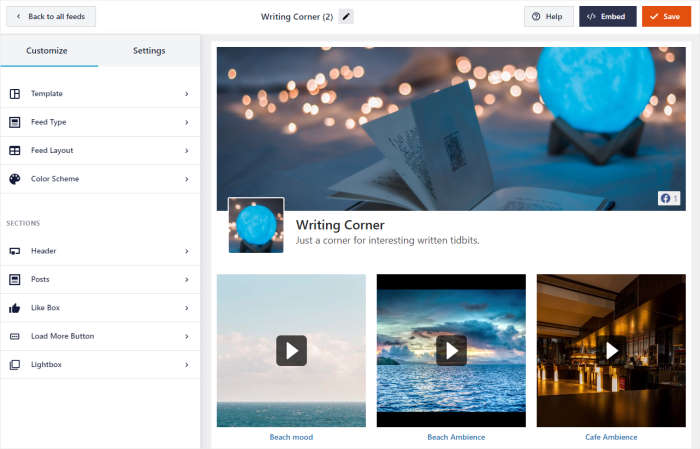
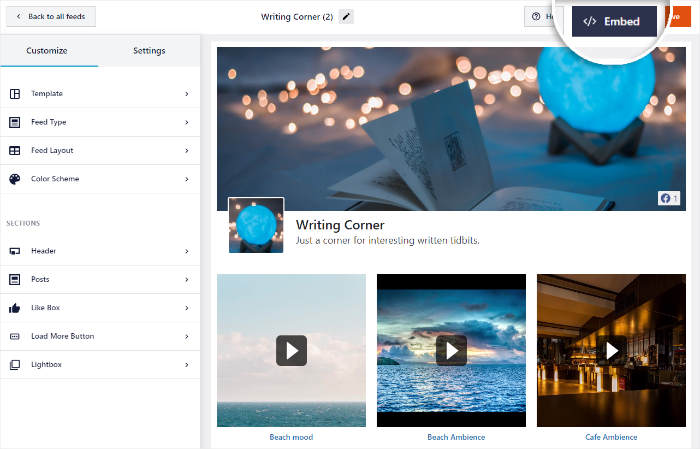
После этого плагин откроет вашу ленту в визуальном настройщике.
Здесь вы можете изменить макет, размер канала, цвета, заголовок, стиль сообщения, загрузить дополнительные кнопки и многое другое за несколько кликов, используя параметры слева.

Справа вы можете увидеть предварительный просмотр вашей ленты Facebook. Таким образом, вы сможете отслеживать все свои изменения в режиме реального времени.
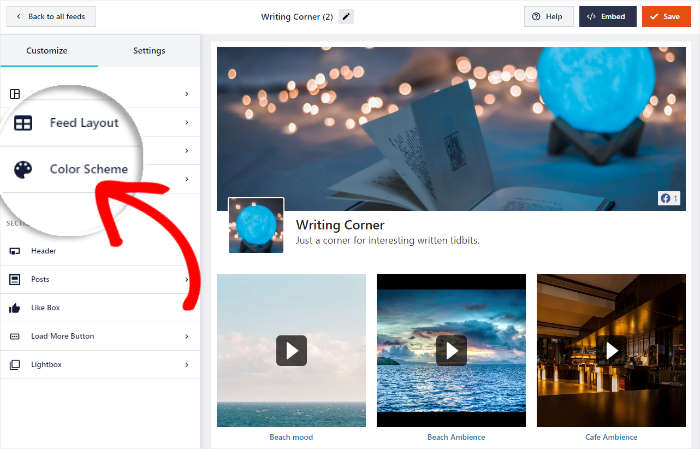
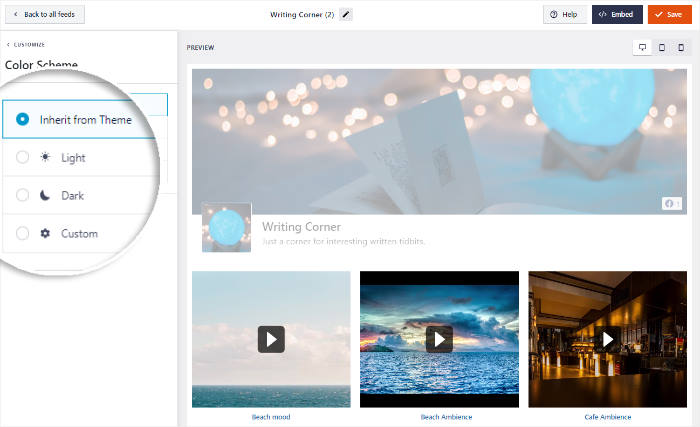
Для начала вы можете отредактировать цвета своего видеопотока на Facebook, нажав « Цветовая схема» .

Facebook Feed Pro поставляется с 3 цветовыми схемами, которые вы можете выбрать:
- Наследовать от темы: скопируйте все цвета вашей темы WordPress.
- Светлый: отображать светлый фон для вашей ленты вместе с темным шрифтом.
- Темный: вместо этого используйте темный фон и светлый цвет шрифта.
- Пользовательский: вручную выберите все цвета фида.

После выбора цветовой схемы нажмите кнопку Сохранить .
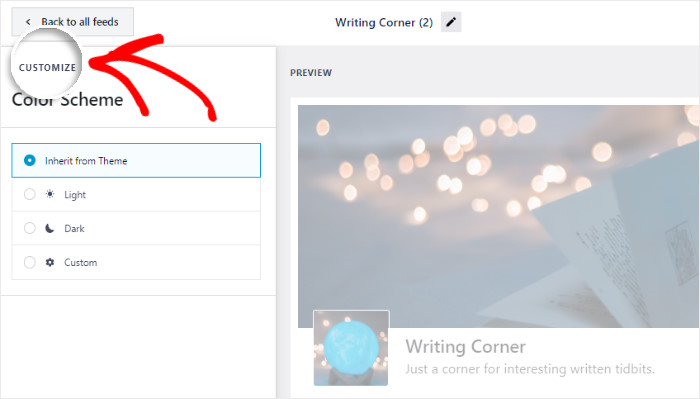
Чтобы продолжить разработку видеопотока Facebook, нажмите кнопку « Настроить » в верхнем левом углу.

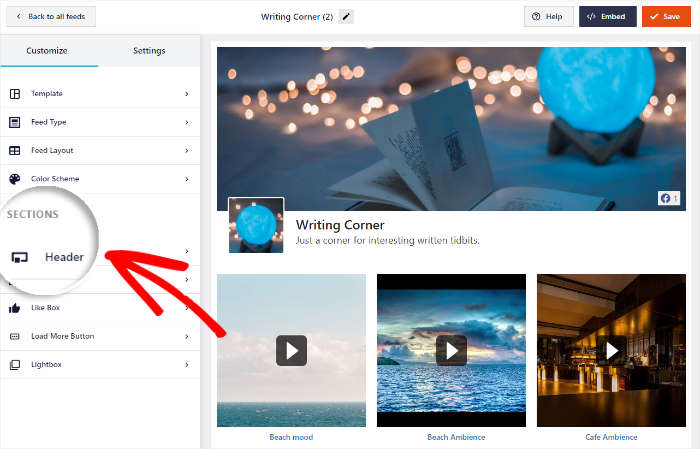
Это вернет вас в главное меню настройки ленты. Используя визуальный настройщик, вы также можете отобразить заголовок над видеопотоком Facebook.
Чтобы изменить внешний вид этого заголовка, щелкните здесь параметр « Заголовок ».

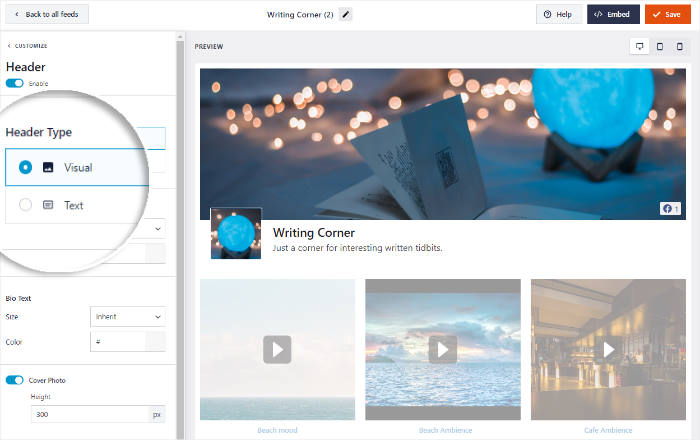
Теперь найдите параметр « Тип заголовка » слева, чтобы выбрать нужный тип заголовка.
Здесь вы можете выбрать один из двух вариантов:
- Визуальный: покажите графический заголовок с вашей обложкой, фотографией профиля, количеством лайков и т. д.
- Текст . Напишите короткий заголовок и покажите его в верхней части видеопотока на Facebook.

После выбора типа заголовка нажмите кнопку « Сохранить », чтобы подтвердить изменения.
Теперь вы можете использовать оставшиеся параметры, чтобы настроить количество видео, макет, дизайн кнопок, лайков и многое другое.
Когда вы будете довольны тем, как выглядит ваш отзывчивый видеопоток Facebook, нажмите кнопку « Сохранить ».
Теперь вы готовы перейти к последнему шагу и встроить свой новый видеопоток Facebook.
Шаг 5: Вставьте адаптивные видео Facebook на свой сайт
Чтобы встроить видео из Facebook в WordPress, у вас есть 2 варианта:
- Вставьте адаптивные видео Facebook на свою страницу
- Встраивайте адаптивные видеоролики Facebook в боковую панель или нижний колонтитул.
Давайте посмотрим, как вы можете использовать оба этих метода ниже:
Встраивайте адаптивные видео Facebook на свою страницу
Используя визуальный настройщик, вы можете начать встраивать свои ленты Facebook несколькими простыми щелчками мыши.
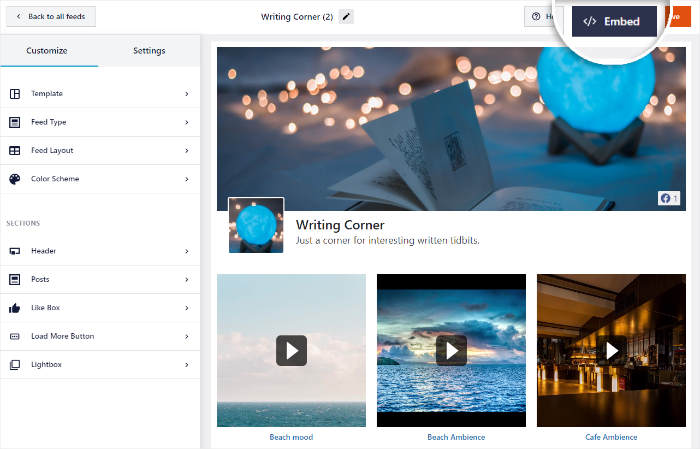
Сначала откройте параметры встраивания вашего канала, нажав кнопку « Встроить ».

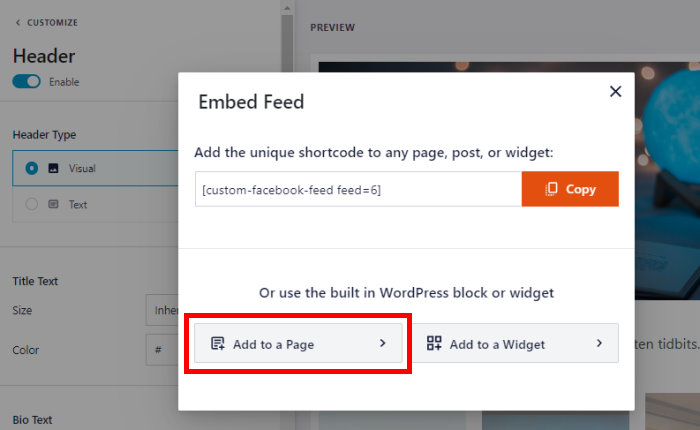
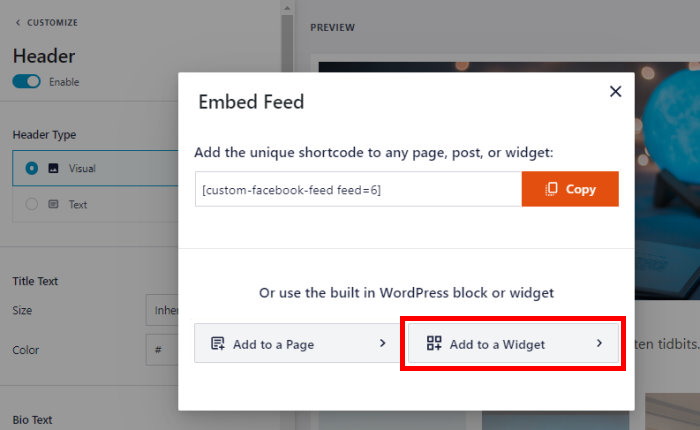
Теперь вы увидите всплывающее окно, в котором вы можете выбрать местоположение своих адаптивных видео на Facebook.
А пока нажмите « Добавить на страницу », чтобы продолжить.

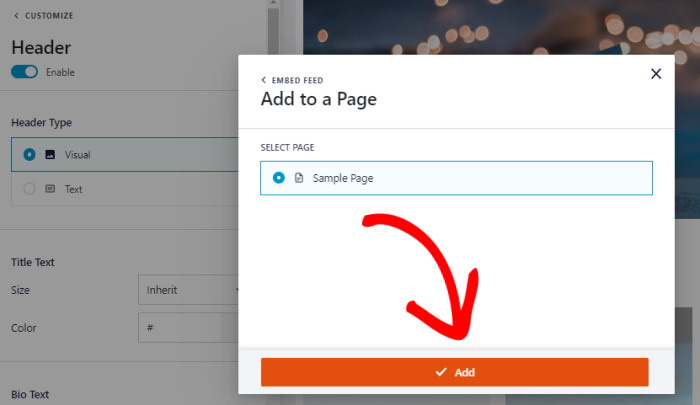
После этого плагин покажет список страниц WordPress, которые вы можете использовать для показа своих видео.
Из списка выберите страницу и нажмите кнопку « Добавить » ниже.

Теперь вы можете увидеть страницу открытой в редакторе WordPress. Чтобы встроить сюда свой видеопоток Facebook, вы можете просто добавить блок контента.
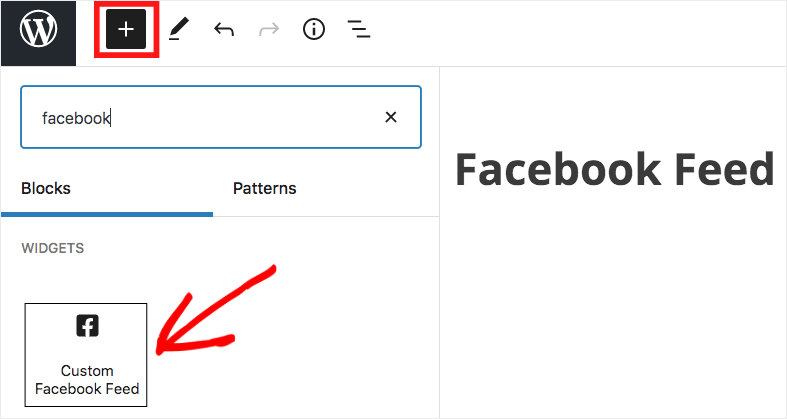
Нажмите на значок плюса (+) , чтобы добавить блок, а затем выберите « Пользовательская лента Facebook» из вариантов.

Если вы нажмете кнопку « Обновить », видеопоток Facebook будет транслироваться на вашем веб-сайте.
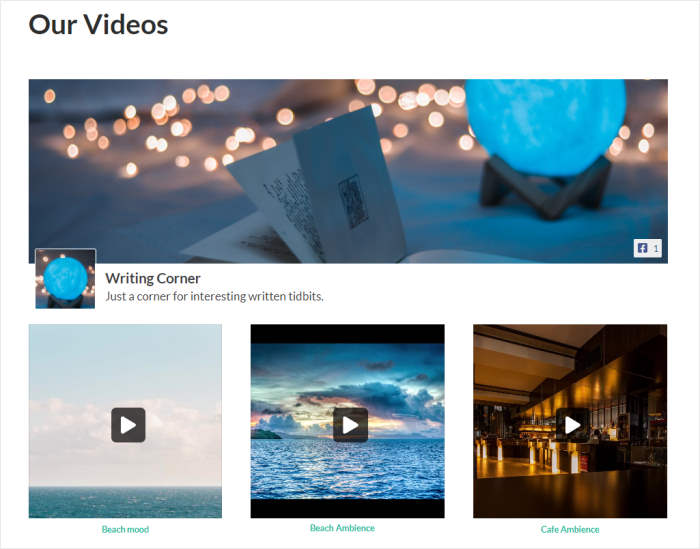
Чтобы увидеть, как выглядят ваши адаптивные видео, вы можете открыть свой сайт и посмотреть сами.

Итак, давайте рассмотрим еще один способ встраивания адаптивных видео в Facebook.
Встраивайте адаптивные видео Facebook в боковую панель или нижний колонтитул
Вы также можете использовать виджет Facebook для отображения адаптивных видео на боковой панели или в нижнем колонтитуле вашего сайта.
Чтобы начать, откройте меню Facebook Feed » All Feeds на панели управления WordPress и щелкните канал, который вы хотите встроить.

Теперь вы снова можете увидеть ленту Facebook, открытую в визуальном настройщике.
Отсюда нажмите кнопку « Вставить », чтобы выбрать, где вы хотите показывать свои видео.

На этот раз вы можете нажать кнопку « Добавить в виджет » во всплывающем окне.
Сделав это, вы можете начать добавлять новый виджет Facebook на свой сайт WordPress.

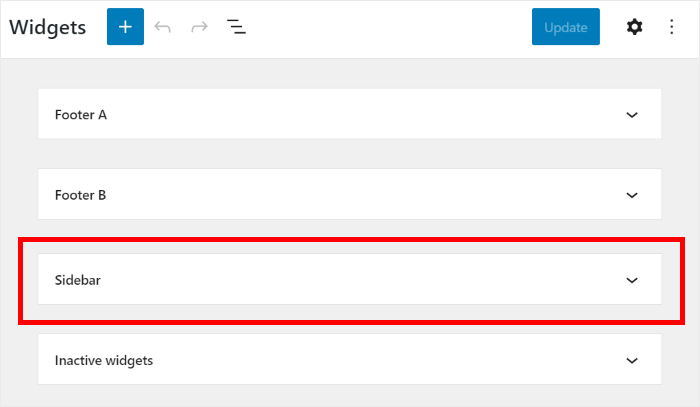
Теперь вы можете выбирать между нижним колонтитулом и боковой панелью для отображения видео на Facebook.
Хотите, чтобы на боковой панели отображалось адаптивное видео из Facebook?
Просто нажмите на боковую панель здесь.

В этом примере мы просто будем использовать боковую панель для отображения видео Facebook.
Но если вы хотите вместо этого использовать область нижнего колонтитула, вы можете вместо этого щелкнуть панель нижнего колонтитула .

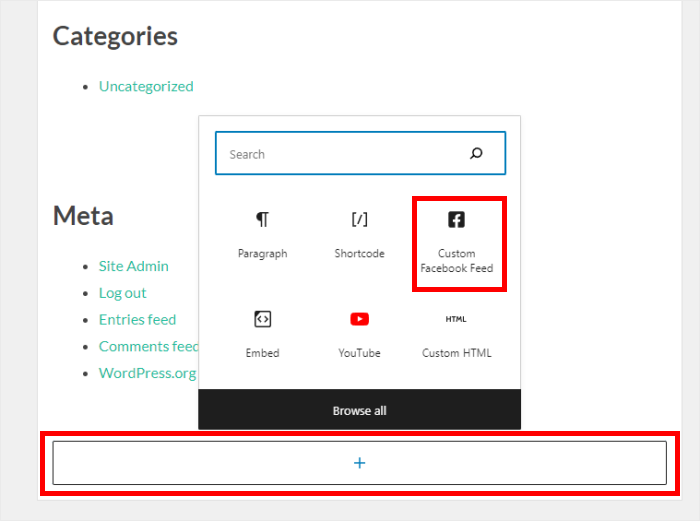
Теперь вы можете щелкнуть значок плюса (+) внизу, чтобы добавить новый виджет на боковую панель или нижний колонтитул.
После этого выберите виджет Custom Facebook Feed из вариантов.

Наконец, нажмите кнопку « Обновить », чтобы встроить видео с Facebook на свой веб-сайт — и все это без HTML, CSS или какого-либо кодирования.
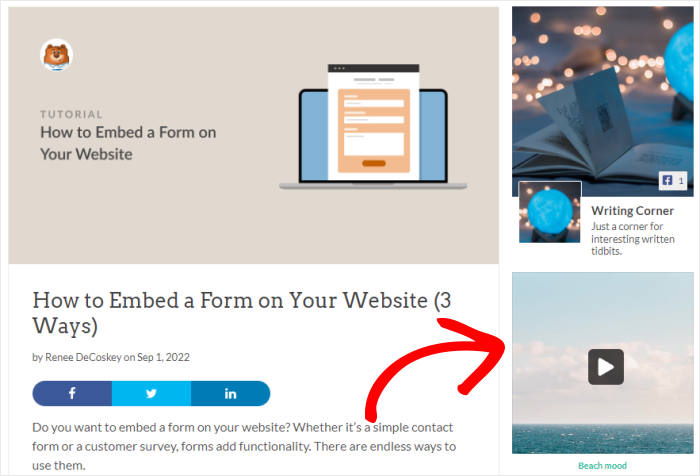
Если вы хотите посмотреть, как это выглядит, откройте свой веб-сайт прямо сейчас.

И вот оно!
Теперь вы знаете, как встроить адаптивные видеоролики Facebook на свой сайт WordPress. Как видите, с помощью Facebook Feed Pro это очень просто, даже если вы не знакомы с программированием.
Точно так же вы можете поддерживать интерес посетителей, увеличивать количество подписчиков на Facebook, превращать людей в клиентов и многое другое.
Хотите встроить адаптивные видеоролики Facebook? Получите Facebook Feed Pro сегодня!
Если вы также хотите отображать видео YouTube для мобильных устройств, ознакомьтесь с нашим руководством о том, как встраивать адаптивные видео YouTube в WordPress.
Нашли это полезным? Вы можете подписаться на нас в Facebook и Twitter, чтобы получать больше полезных советов и рекомендаций по маркетингу в социальных сетях.
