如何在您的网站上嵌入响应式 Facebook 视频
已发表: 2022-11-29正在寻找将响应式 Facebook 视频嵌入添加到您的网站的方法?
通过显示 Facebook 视频,您可以保持网站访问者的参与度,甚至可以将他们转化为新的关注者。
但是,如果您不习惯处理代码,嵌入响应式 Facebook 视频可能会很困难。
因此,我们将向您展示在您的网站上嵌入 Facebook 视频的最简单方法,从而为您提供帮助。
在此之前,让我们看看显示来自 Facebook 的响应式视频如何帮助您的业务。
或者您可以单击此处并跳至教程。
为什么要向您的网站添加响应式 Facebook 视频嵌入?
Facebook 是目前最大的社交媒体平台,也是引人入胜的视频内容的绝佳来源。
如果您想以一种简单的方式让访问者留在您的网站上,您只需嵌入相关的 Facebook 视频即可。
如果您的 Facebook 视频具有响应性,那么使用移动设备的用户也可以查看它们。
除了提高访问者的参与度之外,如果人们在您的网站上花费更多时间,您还可以获得更好的 SEO。
此外,您还可以在您的网站上嵌入响应式 Facebook 视频,以便:
- 在您的产品页面上显示视频评论和推荐,将访问者转化为客户
- 展示您的直播视频并吸引更多人加入您的直播活动
- 宣传您自己的 Facebook 视频以获得更多观看次数、点赞和关注者
- 添加问答环节、采访等内容,以与访客建立关系
- 以及更多…
通过嵌入来自 Facebook 的视频,您可以提升您的 Facebook 影响力、获得更多销售额并发展您的业务。
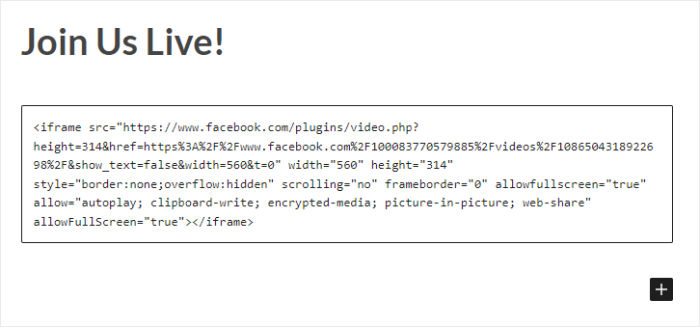
在您的网站上显示 Facebook 视频的另一种方法是使用 iFrame。 但是,如果您希望您的网站发展壮大,使用嵌入比 iFrame 更好。
毕竟,像 Google 这样的搜索引擎实际上无法从 iFrame 中读取内容。
如果您改用 Facebook 嵌入,搜索引擎可以识别您网站上关键字丰富的社交媒体内容,并帮助您的网站排名更高。
现在,让我们继续看看嵌入响应式 Facebook 视频的最简单方法。
向 WordPress 添加响应式 Facebook 视频嵌入的最简单方法
要在您的网站上显示 Facebook 视频,您可以使用 2 个选项:
- 手动方式:为您的 Facebook 视频生成嵌入代码,然后将代码添加到您的网站。
- 自动方式:使用可以自动将 Facebook 视频嵌入您网站的 WordPress 插件——无需编码。
通过选择手动方法,您将不得不处理大量嵌入代码,这会花费大量时间和精力。

除非您聘请设计师或手动调整所有代码,否则您无法更改 Facebook 视频的外观。 因此,嵌入式视频播放器可能会与您网站的设计发生冲突。
另外,如果在向您的站点添加嵌入代码时出现任何问题,您将没有支持团队来帮助您。
解决方案?
您可以使用 Facebook 提要插件在您的网站上嵌入响应式视频。 最好的选择是 Facebook Feed Pro。

Facebook Feed Pro 是一个用户友好的插件,您只需点击几下即可使用它来显示 Facebook 内容——无需触摸一行代码。
由于该插件在构建时考虑到了速度,因此您的 Facebook 视频在用户点击它们之前不会自动播放。 因此,您可以嵌入任意数量的视频,而且您的网站仍将如闪电般快速。
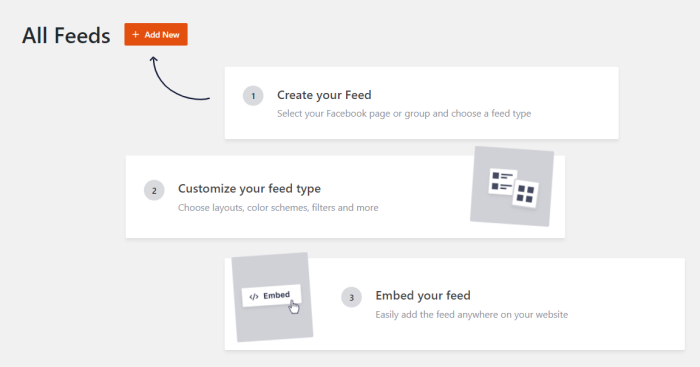
您所要做的就是遵循一个 3 步流程,该流程将帮助您创建 Facebook 提要、自定义它们并将它们嵌入您的网站。

使用您的 Facebook 源,您可以显示响应式视频、直播、照片、相册、Facebook 帖子等等。
此外,您可以使用预先设计的模板和可视化定制器来选择提要在您网站上的显示方式。
最好的部分? 您可以从 WordPress 专家团队获得帮助,他们随时准备为您提供帮助。
凭借所有这些惊人的功能,Facebook Feed Pro 获得了来自全球超过250,000 名用户的4.9/5 星评级。

准备好显示响应式 Facebook 视频嵌入了吗? 为您的站点获取 Facebook Feed Pro。
让我们来看看如何使用此插件轻松显示响应式 Facebook 视频。
如何在您的网站上嵌入响应式 Facebook 视频
要使用 Facebook Feed Pro 插件显示适合移动设备的 Facebook 视频,您只需按照以下分步指南操作即可:
第 1 步:安装 Facebook Feed Pro 插件
您需要做的第一件事是从此处获取 Facebook Feed Pro 插件的副本。
一旦你有了插件,你就可以在你的 WordPress 网站上安装并激活它。
不确定如何? 您可以查看我们关于如何安装 WordPress 插件的指南。
安装并激活插件后,您可以继续执行第 2 步
第 2 步:创建 Facebook 视频源
要在您的网站上显示响应式 Facebook 视频,您可以从创建新的 Facebook 提要开始。
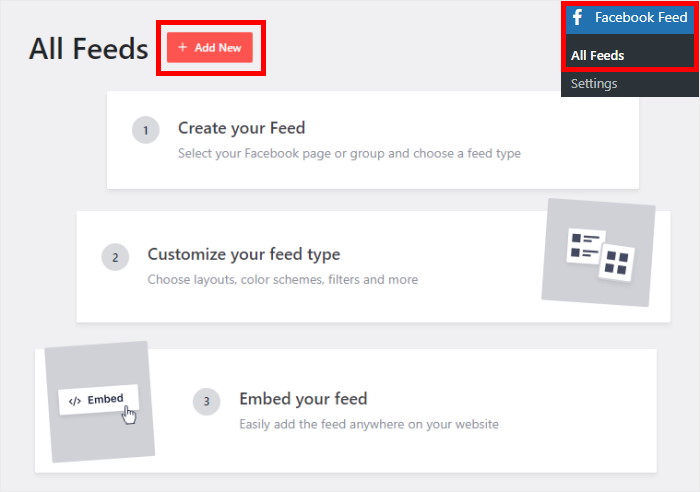
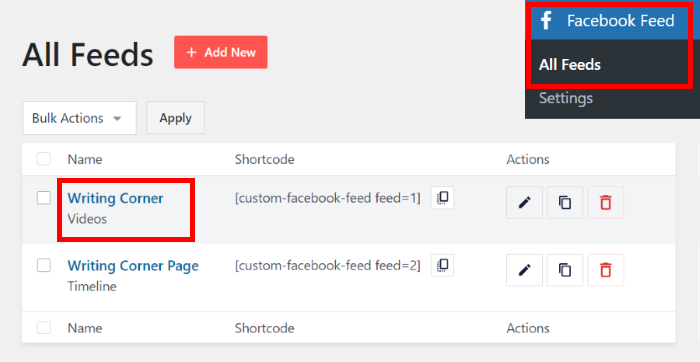
为此,请从您的 WordPress 仪表板区域打开Facebook Feed » All Feeds菜单,然后单击Add New 。

之后,您可以选择要创建的 Facebook 提要类型。 使用 Facebook Feed Pro,您可以创建供稿以嵌入您的时间线、相册、活动日历、评论等。
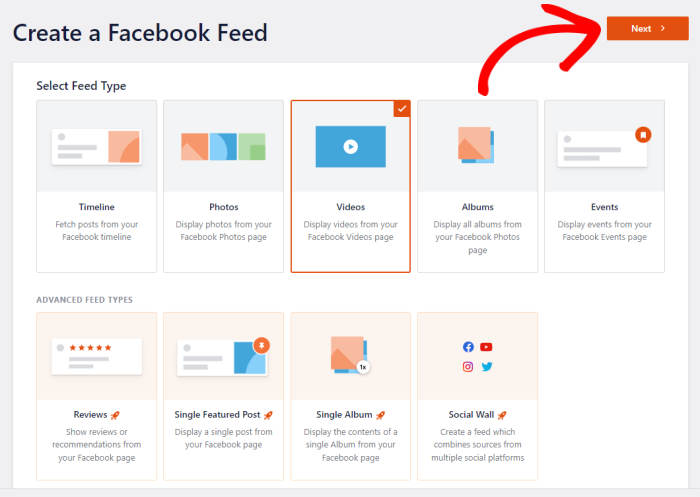
由于我们显示的是响应式视频,因此选择Videos提要类型并单击Next 。

就这样,您的 WordPress 网站现在有了一个新的 Facebook 视频源。 在第 3 步中,您可以尝试将此提要连接到您的 Facebook 帐户。
第 3 步:连接您的 Facebook 帐户
通过连接您的 Facebook 帐户,您的新提要可以从 Facebook 获取视频,然后将它们显示在您的网站上。
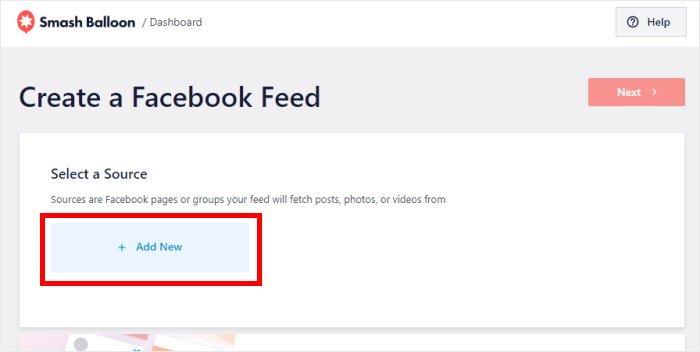
要开始,请单击此处的添加新按钮。

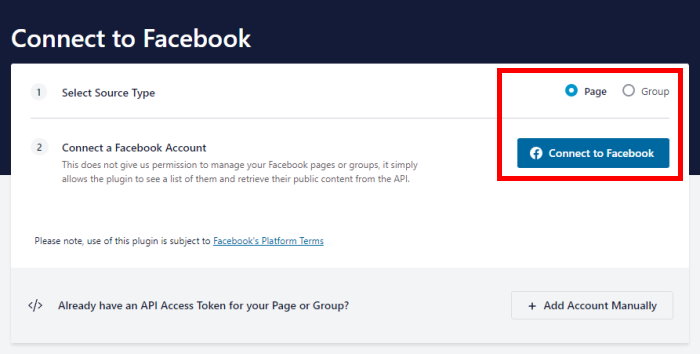
接下来,您可以选择显示来自主页或群组的响应式视频。
选择您想要的选项后,单击下面的“连接到 Facebook ”按钮。

您的 WordPress 网站现在会将您转到 Facebook,以便您完成帐户连接。
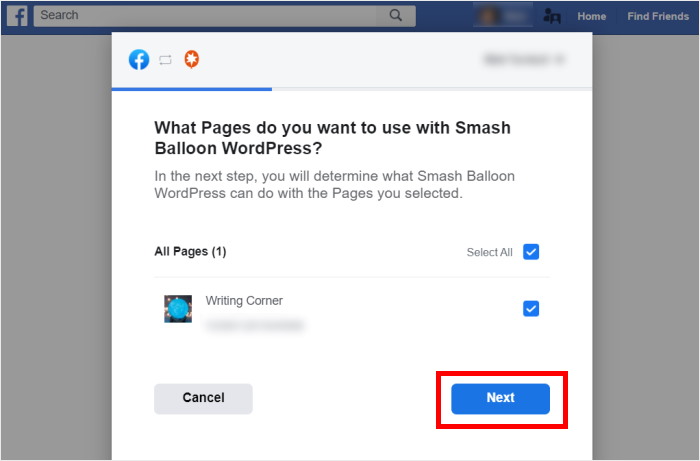
在执行此操作之前,请在弹出窗口中选择要连接的页面或组,然后单击下一步。

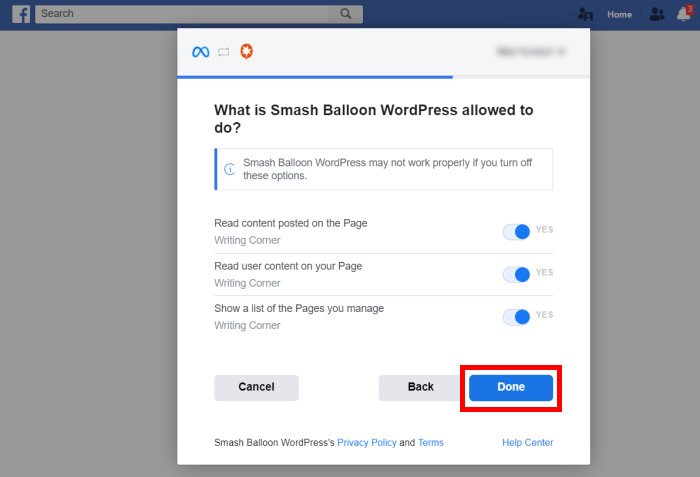
接下来,该插件将请求对您的 Facebook 帐户的只读访问权限,以便它可以查看 Facebook 数据。 由于访问权限是只读的,因此插件根本无法进行任何更改。
要授予只读访问权限并连接您的 Facebook 帐户,请单击完成。

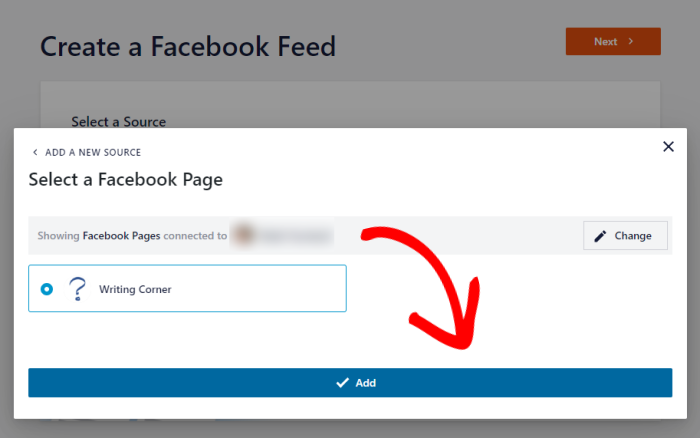
这样做将再次打开您的网站,您可以在其中添加此 Facebook 页面或组作为来源。
为此,请单击弹出窗口中的添加按钮。

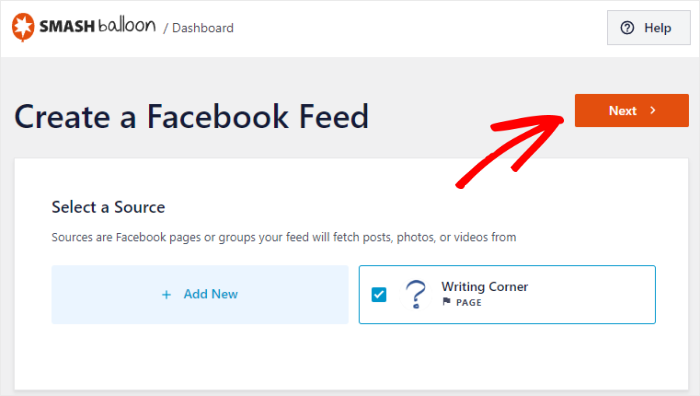
下次您创建 Facebook 提要时,您可以从这里选择这个来源——无需离开您的网站!
在这里,单击“下一步”以完成此步骤。

现在您已经连接了您的帐户,您可以开始自定义响应式 Facebook 视频在您的网站上的外观。
第 4 步:自定义您的 Facebook 视频源
您使用此插件创建的 Facebook 提要将自动响应,甚至会复制您网站的设计。
除此之外,您还可以通过不同的方式自定义您的 Facebook 视频源。
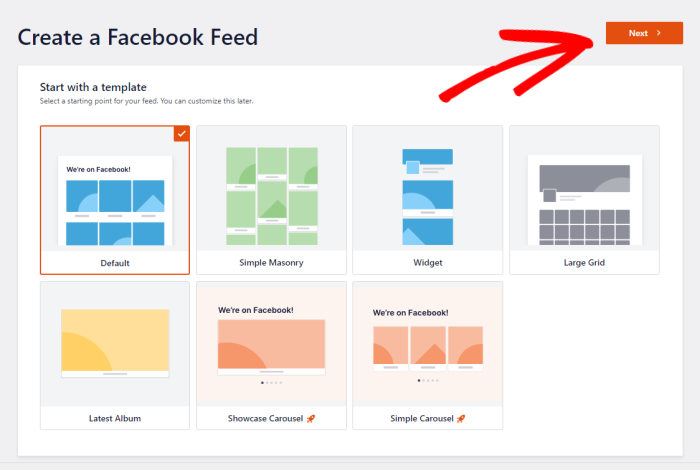
首先,该插件会要求您为您的 Facebook 提要选择一个模板。 这些预建模板具有独特的设计,您只需单击一下即可导入。
您所要做的就是选择要使用的提要模板,然后单击“下一步” 。

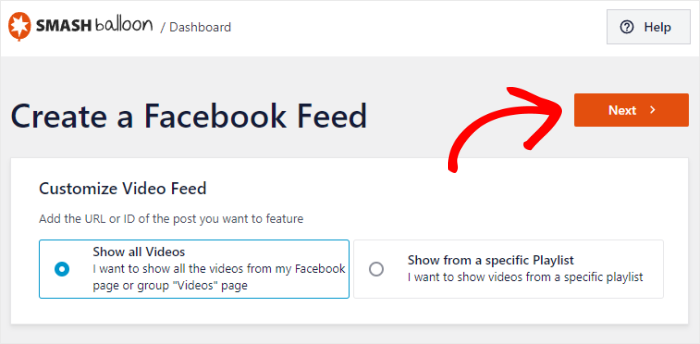
接下来,您可以选择两种方式来显示您的响应式 Facebook 视频:
- 显示所有视频:显示您在页面或组中拥有的所有视频
- 从特定播放列表中显示:仅显示选定播放列表中的视频
选择您喜欢的选项,然后单击下一步继续。

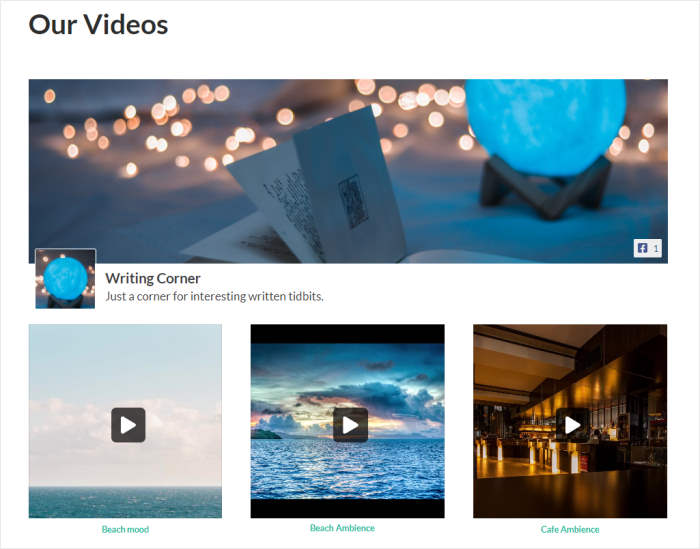
对于此示例,我们将继续使用“显示所有视频”选项。
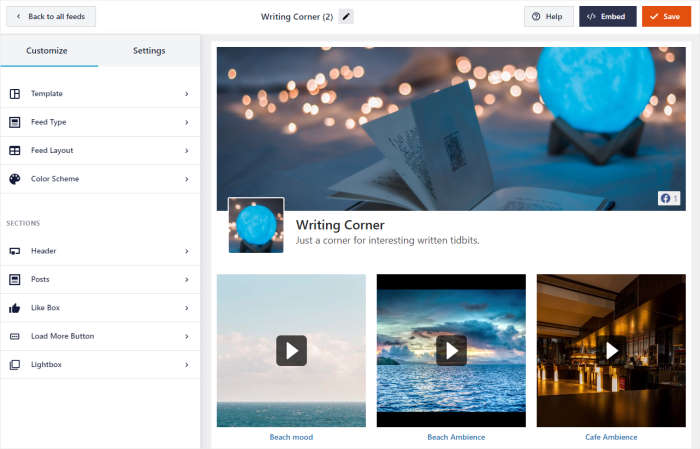
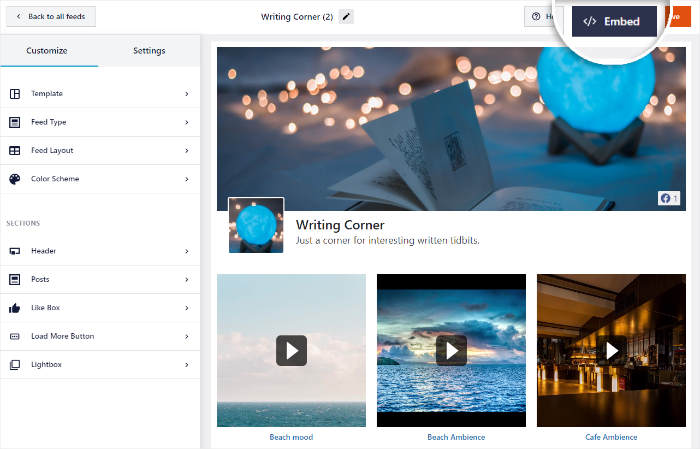
执行此操作后,该插件将在可视化定制器中打开您的提要。
在这里,您可以使用左侧的选项单击几下,更改布局、提要大小、颜色、标题、帖子样式、加载更多按钮等等。

在右侧,您可以看到 Facebook 提要的实时预览。 这样,您就可以实时跟踪所有更改。

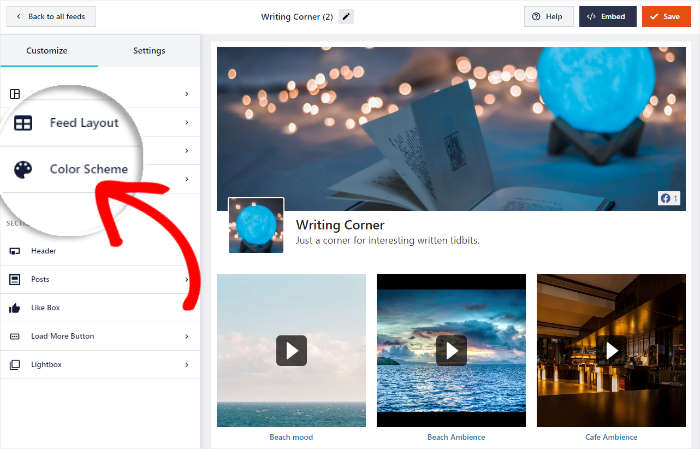
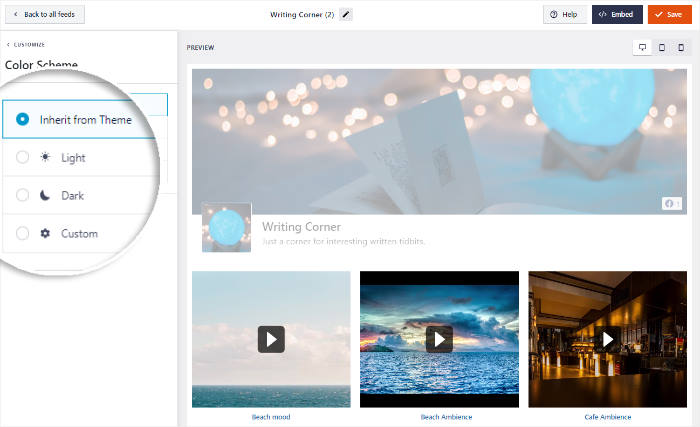
首先,您可以通过单击配色方案来编辑 Facebook 视频源的颜色。

Facebook Feed Pro 提供 3 种配色方案供您选择:
- 从主题继承:复制 WordPress 主题的所有颜色
- 浅色:为您的提要显示浅色背景和深色字体
- 深色:改用深色背景和浅色字体
- 自定义:手动选择提要的所有颜色

选择配色方案后,单击“保存”按钮。
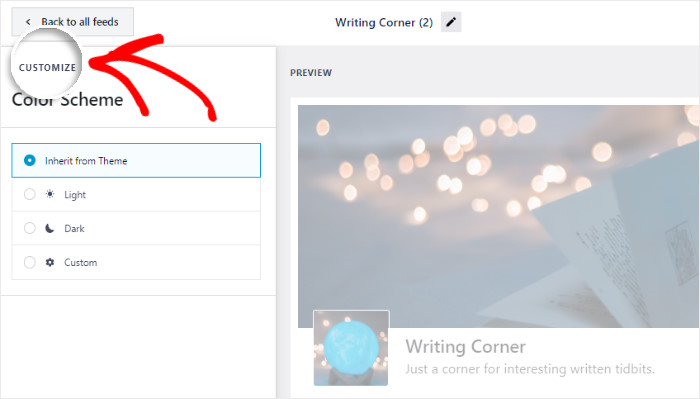
要继续设计您的 Facebook 视频源,请单击左上角的自定义按钮。

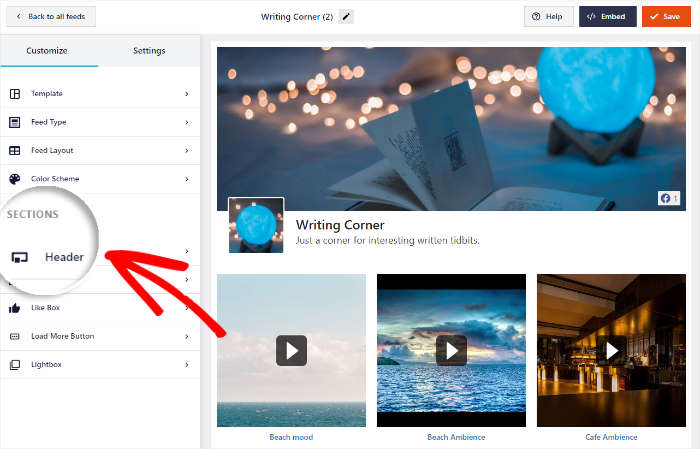
这样做将使您返回主提要自定义菜单。 使用视觉定制器,您还可以在 Facebook 视频源上方显示标题。
要更改标题的外观,请单击此处的标题选项。

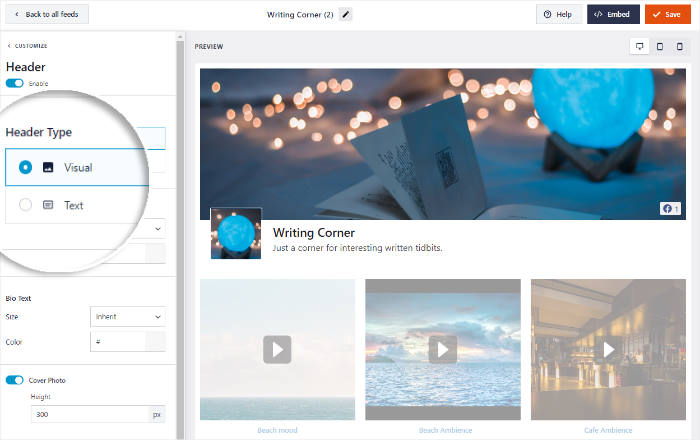
现在,在左侧查找标题类型选项以选择所需的标题类型。
您可以在此处选择 2 个不同的选项:
- 视觉:显示带有封面照片、个人资料照片、点赞数等的图形标题
- 文本:写一个简短的标题并将其显示在您的 Facebook 视频源的顶部。

选择标题类型后,单击“保存”按钮以确认您的更改。
现在,您可以使用其余选项自定义视频数量、布局、按钮设计、点赞框等。
一旦您对响应式 Facebook 视频源的外观感到满意,请单击“保存”按钮。
您现在已准备好进入最后一步并嵌入新的 Facebook 视频源。
第 5 步:在您的网站上嵌入响应式 Facebook 视频
要在 WordPress 中嵌入您的 Facebook 视频,您有两种选择:
- 在您的页面上嵌入响应式 Facebook 视频
- 在侧边栏或页脚嵌入响应式 Facebook 视频
下面让我们看看如何使用这两种方法:
在您的页面上嵌入响应式 Facebook 视频
使用可视化定制器,只需点击几下,您就可以开始嵌入您的 Facebook 订阅源。
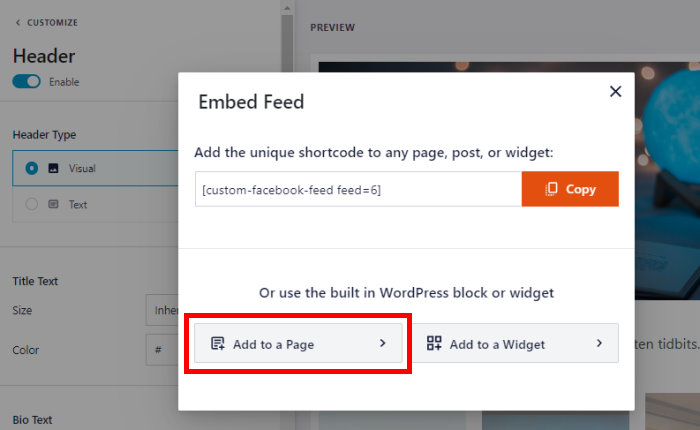
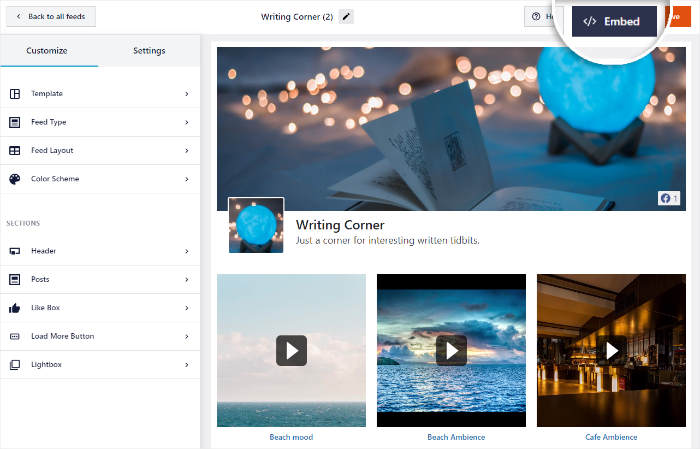
首先,通过单击“嵌入”按钮打开供稿的嵌入选项。

您现在会看到一个弹出窗口,您可以在其中选择响应式 Facebook 视频的位置。
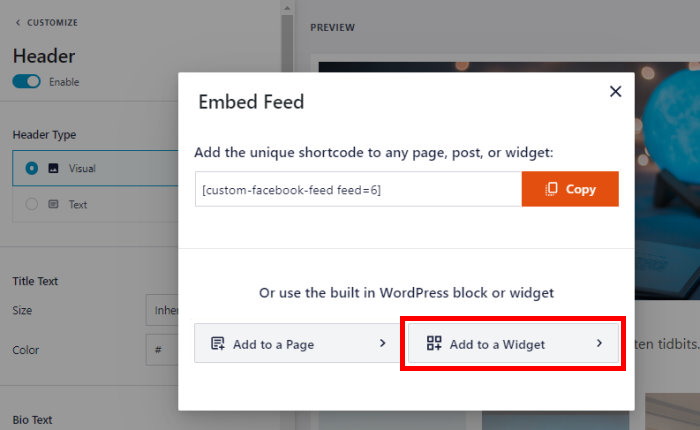
现在,单击“添加到页面”选项继续。

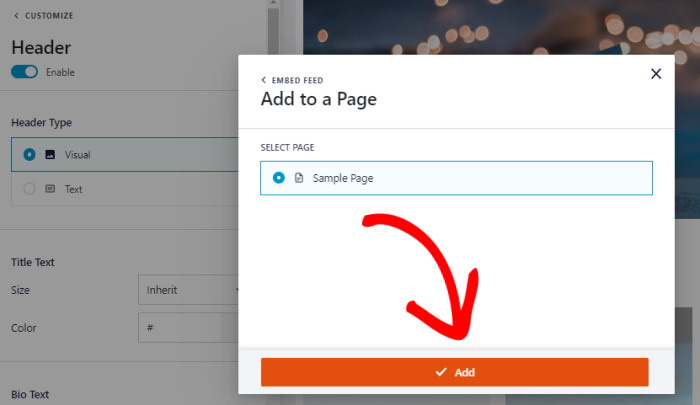
之后,该插件将显示可用于显示视频的 WordPress 页面列表。
从列表中选择一个页面,然后单击下面的“添加”按钮。

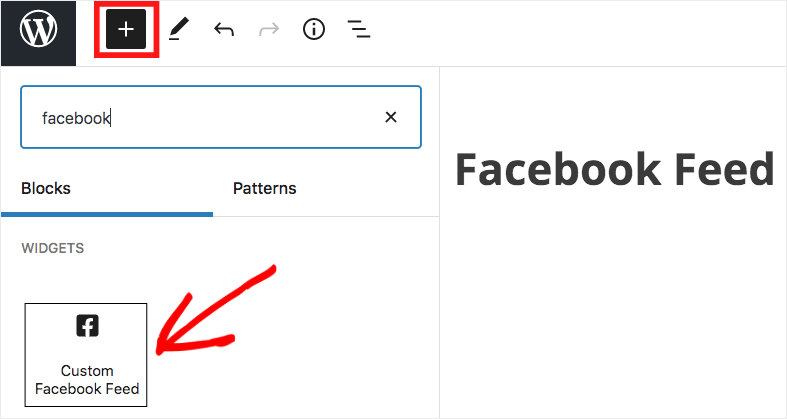
您现在可以看到在 WordPress 编辑器中打开的页面。 要在此处嵌入您的 Facebook 视频源,您只需添加一个内容块即可。
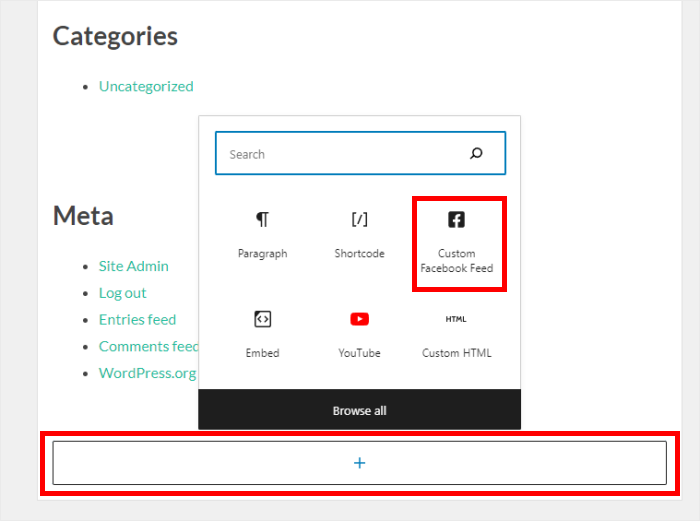
单击加号图标 (+)以添加块,然后从选项中选择自定义 Facebook Feed 。

如果您单击“更新”按钮,Facebook 视频源将在您的网站上直播。
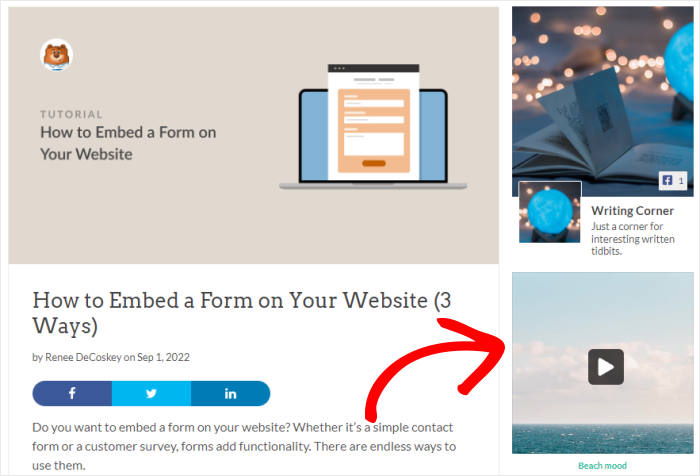
要查看您的响应式视频的外观,您可以打开您的网站并亲自查看。

有了这个,让我们看看另一种嵌入响应式 Facebook 视频的方法。
在侧边栏或页脚嵌入响应式 Facebook 视频
您还可以使用 Facebook 小部件在您网站的侧边栏或页脚区域显示响应式视频。
首先,从 WordPress 仪表板打开Facebook Feed » 所有 Feeds菜单,然后单击要嵌入的 Feed。

您现在可以再次在可视化定制器中看到打开的 Facebook 提要。
在这里,单击“嵌入”按钮以选择要显示视频的位置。

这次,您可以单击弹出窗口中的“添加到小部件”按钮。
通过这样做,您可以开始向您的 WordPress 网站添加一个新的 Facebook 小部件。

现在,您可以在页脚和侧边栏之间进行选择,以显示您的 Facebook 视频。
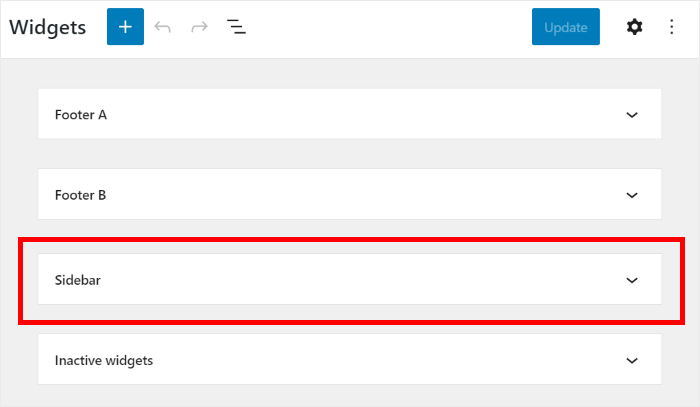
想要在侧边栏上显示响应式 Facebook 视频嵌入吗?
只需单击此处的侧边栏面板。

对于这个例子,我们将只使用侧边栏来显示 Facebook 视频。
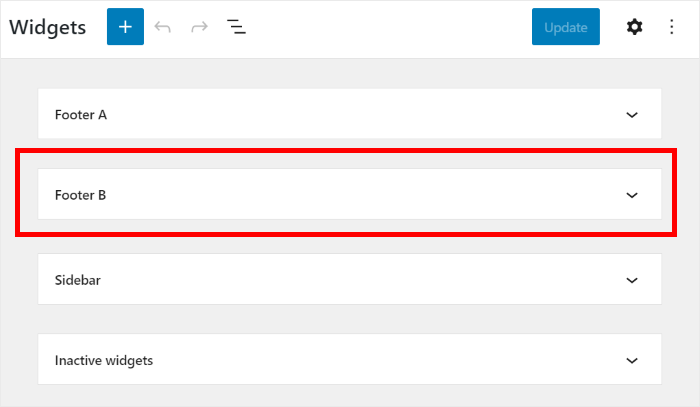
但是,如果您想改用页脚区域,则可以单击“页脚”面板。

您现在可以单击底部的加号 (+) 图标,将新的小部件添加到侧边栏或页脚。
执行此操作后,从选项中选择自定义 Facebook Feed小部件。

最后,单击“更新”按钮将来自 Facebook 的视频嵌入到您的网站上——所有这些都无需 HTML、CSS 或任何类型的编码。
如果您想查看它的外观,请立即打开您的网站。

你有它!
现在您知道如何在您的 WordPress 网站上嵌入响应式 Facebook 视频了。 如您所见,在 Facebook Feed Pro 的帮助下,这非常容易——即使您不熟悉编码。
就这样,您可以保持访问者的参与度、增加您的 Facebook 关注度、将人们转化为客户等等。
想要嵌入响应式 Facebook 视频? 立即获取 Facebook Feed Pro!
如果您还想显示适合移动设备的 YouTube 视频,请查看我们的指南,了解如何在 WordPress 上嵌入响应式 YouTube 视频。
觉得这有帮助吗? 您可以在 Facebook 和 Twitter 上关注我们,以获取更多有用的社交媒体营销提示和技巧。
