Cara Menyematkan Video Facebook Responsif di Situs Web Anda
Diterbitkan: 2022-11-29Mencari cara untuk menambahkan embed video Facebook yang responsif ke situs Anda?
Dengan menampilkan video Facebook, Anda dapat membuat pengunjung situs web tetap terlibat dan bahkan mengubahnya menjadi pengikut baru.
Tetapi jika Anda tidak terbiasa menangani kode, akan sulit untuk menyematkan video Facebook yang responsif.
Jadi, kami akan membantu Anda dengan menunjukkan cara termudah untuk menyematkan video Facebook di situs Anda.
Sebelum itu, mari kita lihat bagaimana menampilkan video responsif dari Facebook dapat membantu bisnis Anda.
Atau Anda dapat mengklik di sini dan melompat ke tutorial.
Mengapa Menambahkan Embed Video Facebook Responsif ke Situs Anda?
Facebook adalah platform media sosial terbesar di luar sana dan sumber konten video menarik yang fantastis.
Jika Anda menginginkan cara mudah untuk mempertahankan pengunjung di situs web Anda, Anda cukup menyematkan video Facebook yang relevan.
Dan jika video Facebook Anda responsif, orang dengan perangkat seluler juga dapat melihatnya.
Selain meningkatkan keterlibatan pengunjung, Anda juga bisa mendapatkan SEO yang jauh lebih baik jika orang menghabiskan lebih banyak waktu di situs Anda.
Terlebih lagi, Anda juga dapat menyematkan video Facebook yang responsif di situs Anda untuk:
- Tampilkan ulasan video dan testimonial di halaman produk Anda untuk mengubah pengunjung menjadi pelanggan
- Tampilkan video langsung Anda dan ajak lebih banyak orang untuk bergabung dalam acara langsung Anda
- Promosikan video Facebook Anda sendiri untuk mendapatkan lebih banyak penayangan, suka, dan pengikut
- Tambahkan konten seperti sesi tanya jawab, wawancara, dan lainnya untuk membangun hubungan dengan pengunjung Anda
- Dan banyak lagi…
Dengan menyematkan video dari Facebook, Anda dapat meningkatkan kehadiran Facebook Anda, mendapatkan lebih banyak penjualan, dan mengembangkan bisnis Anda.
Cara lain untuk menampilkan video Facebook di situs Anda adalah dengan menggunakan iFrames. Tetapi jika Anda ingin situs web Anda berkembang, menggunakan penyematan lebih baik daripada iFrames.
Lagipula, mesin pencari seperti Google sebenarnya tidak bisa membaca konten dari iFrames.
Jika Anda menggunakan sematan Facebook, mesin telusur dapat mengenali konten media sosial yang kaya kata kunci di situs Anda dan membantu memberi peringkat situs Anda lebih tinggi.
Sekarang, mari lanjutkan dan lihat cara termudah untuk menyematkan video Facebook yang responsif.
Cara termudah untuk Menambahkan Embed Video Facebook Responsif ke WordPress
Untuk menampilkan video Facebook di website Anda, ada 2 pilihan yang bisa Anda gunakan:
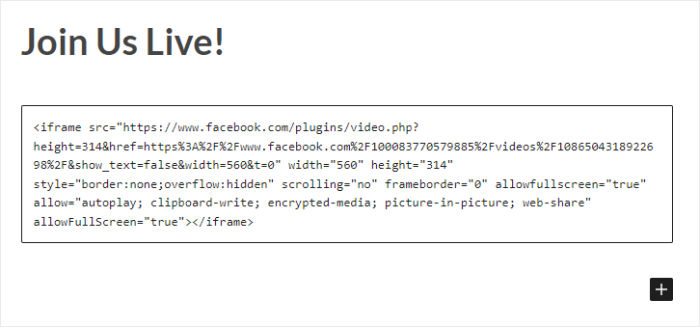
- Cara Manual: Hasilkan kode sematan untuk video Facebook Anda, lalu tambahkan kode tersebut ke situs web Anda.
- Cara Otomatis: Gunakan plugin WordPress yang dapat menyematkan video Facebook di situs Anda secara otomatis – tidak perlu coding.
Dengan memilih metode manual, Anda harus berurusan dengan banyak kode semat yang dapat menghabiskan banyak waktu dan tenaga.

Kecuali jika Anda menyewa seorang desainer atau mengubah semua kode secara manual, Anda tidak dapat mengubah tampilan video Facebook Anda. Jadi, pemutar video tersemat dapat berbenturan dengan desain situs web Anda.
Plus, Anda tidak akan memiliki tim dukungan untuk membantu Anda jika terjadi kesalahan saat menambahkan kode semat ke situs Anda.
Solusinya?
Anda dapat menggunakan plugin umpan Facebook untuk menyematkan video responsif di situs Anda. Dan opsi terbaik untuk itu adalah Facebook Feed Pro.

Facebook Feed Pro adalah plugin ramah pengguna yang dapat Anda gunakan untuk menampilkan konten Facebook hanya dengan beberapa klik – tidak perlu menyentuh satu baris kode pun.
Karena plugin dibuat dengan mempertimbangkan kecepatan, video Facebook Anda tidak akan diputar otomatis sampai pengguna mengkliknya. Jadi, Anda dapat menyematkan video sebanyak yang Anda inginkan, dan situs Anda akan tetap secepat kilat.
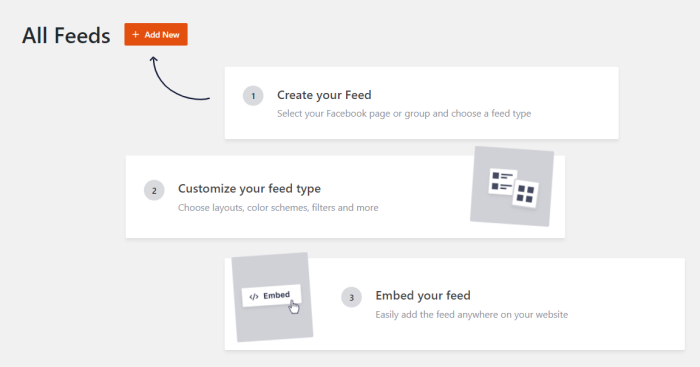
Yang harus Anda lakukan adalah mengikuti proses 3 langkah yang akan membantu Anda membuat umpan Facebook, menyesuaikannya, dan menyematkannya di situs Anda.

Dengan menggunakan umpan Facebook, Anda dapat menampilkan video responsif, streaming langsung, foto, album, kiriman Facebook, dan banyak lagi.
Selain itu, Anda dapat menggunakan template yang telah dirancang sebelumnya serta penyesuai visual untuk memilih tampilan feed di situs Anda.
Bagian terbaik? Anda mendapatkan bantuan dari tim pakar WordPress yang selalu siap membantu Anda.
Dengan semua fitur luar biasa ini, Facebook Feed Pro memiliki peringkat 4,9/5 bintang dari lebih dari 250.000 pengguna di seluruh dunia.

Siap untuk menampilkan embed video Facebook yang responsif? Dapatkan Umpan Facebook Pro untuk situs Anda.
Mari kita lihat bagaimana Anda dapat menggunakan plugin ini untuk menampilkan video Facebook yang responsif dengan mudah.
Cara Menyematkan Video Facebook Responsif di Situs Web Anda
Untuk menampilkan video Facebook yang ramah seluler menggunakan plugin Facebook Feed Pro, Anda cukup mengikuti panduan langkah demi langkah di bawah ini:
Langkah 1: Instal Plugin Facebook Feed Pro
Hal pertama yang perlu Anda lakukan adalah mendapatkan salinan plugin Facebook Feed Pro dari sini.
Setelah Anda memiliki plugin, Anda dapat menginstal dan mengaktifkannya di situs WordPress Anda.
Tidak yakin bagaimana? Anda dapat melihat panduan kami tentang cara memasang plugin WordPress.
Setelah menginstal dan mengaktifkan plugin, Anda dapat melanjutkan ke langkah 2
Langkah 2: Buat Umpan Video Facebook
Untuk menampilkan video Facebook responsif di situs Anda, Anda bisa mulai dengan membuat feed Facebook baru.
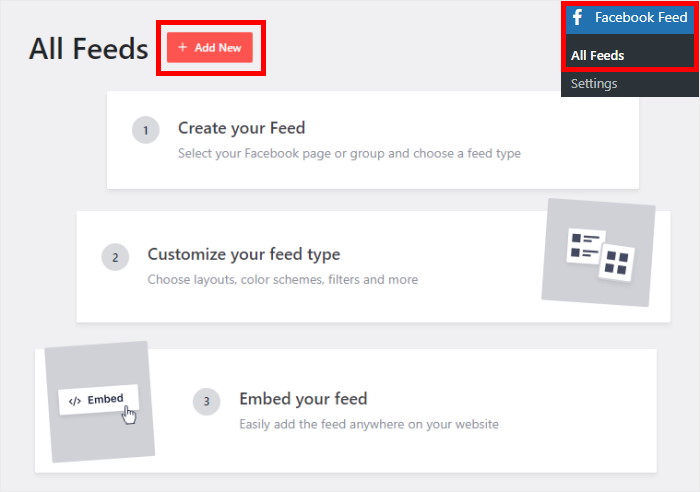
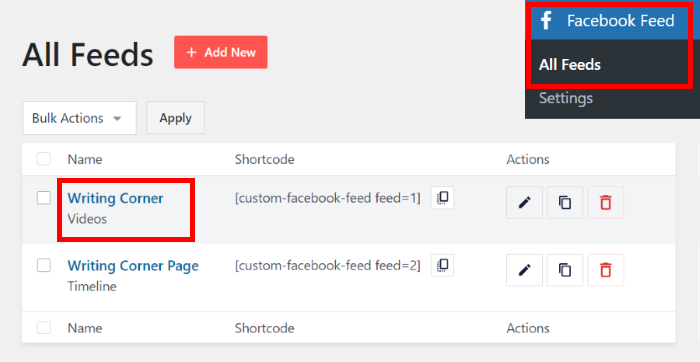
Untuk melakukan itu, buka Facebook Feed »All Feeds menu dari area dashboard WordPress Anda dan kemudian klik Add New .

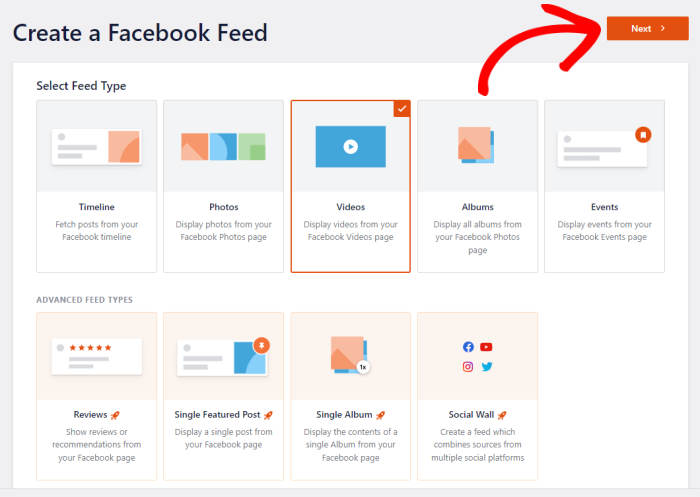
Setelah itu, kamu pilih jenis feed Facebook yang ingin kamu buat. Dengan menggunakan Umpan Facebook Pro, Anda dapat membuat umpan untuk menyematkan garis waktu, album foto, kalender acara, ulasan, dan banyak lagi.
Karena kami menampilkan video responsif, pilih jenis umpan Video dan klik Berikutnya .

Sama seperti itu, Anda sekarang memiliki umpan video Facebook baru untuk situs WordPress Anda. Pada langkah 3, Anda dapat mencoba menghubungkan umpan ini ke akun Facebook Anda.
Langkah 3: Hubungkan Akun Facebook Anda
Dengan menghubungkan akun Facebook Anda, umpan baru Anda dapat mengambil video dari Facebook dan menampilkannya di situs Anda.
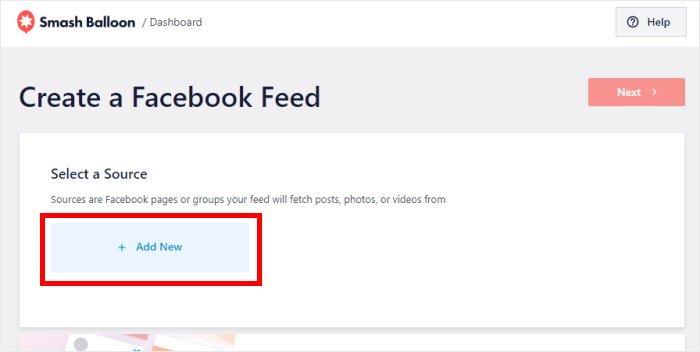
Untuk memulai, klik tombol Tambah Baru di sini.

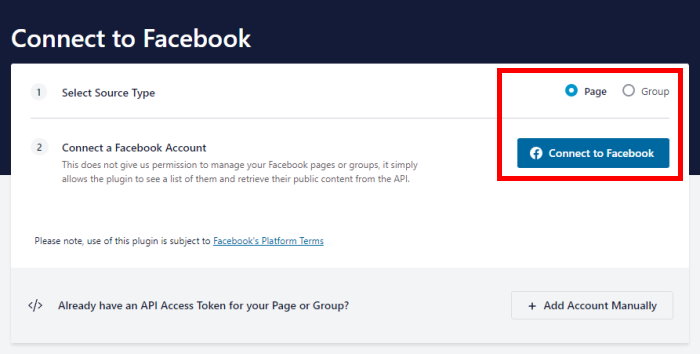
Selanjutnya, Anda dapat memilih antara menampilkan video responsif dari Halaman atau Grup .
Setelah memilih opsi yang Anda inginkan, klik tombol Hubungkan ke Facebook di bawah ini.

Situs web WordPress Anda sekarang akan mengirim Anda ke Facebook sehingga Anda dapat menyelesaikan menghubungkan akun Anda.
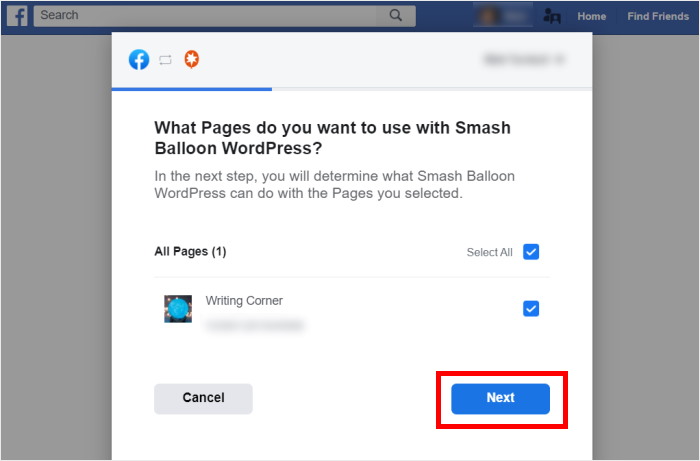
Sebelum Anda melakukannya, pilih halaman atau grup yang ingin Anda hubungkan pada popup dan kemudian klik Next.

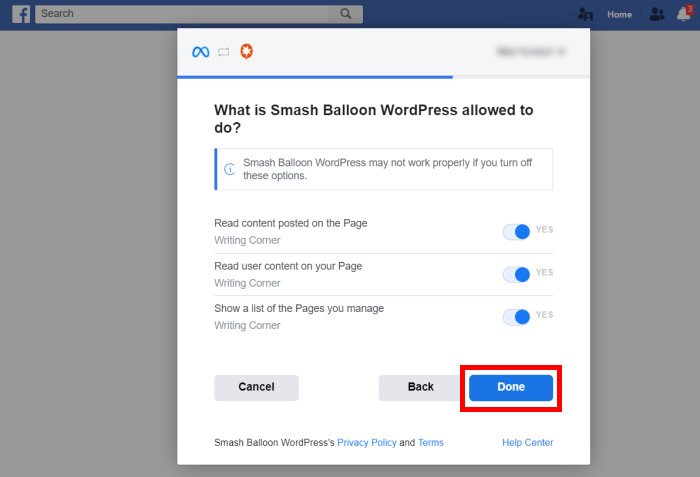
Selanjutnya, plugin akan meminta akses read-only ke akun Facebook Anda agar bisa melihat data Facebook. Karena akses hanya-baca, plugin tidak akan dapat melakukan perubahan sama sekali.
Untuk memberikan akses hanya baca dan menghubungkan akun Facebook Anda, klik Selesai .

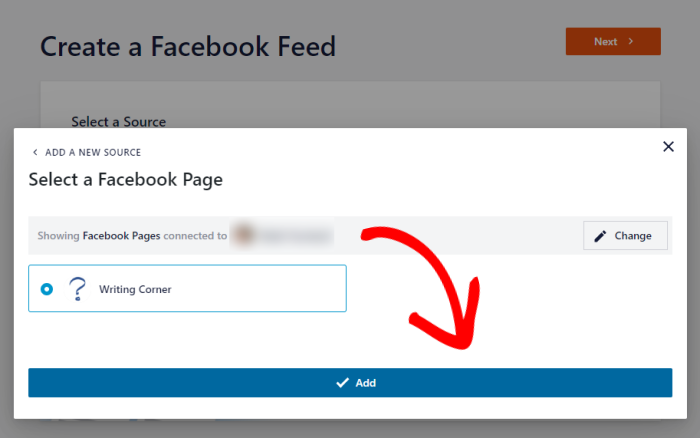
Melakukannya akan membuka situs web Anda sekali lagi, di mana Anda dapat menambahkan halaman atau grup Facebook ini sebagai sumber.
Untuk melakukan itu, klik tombol Add pada popup.

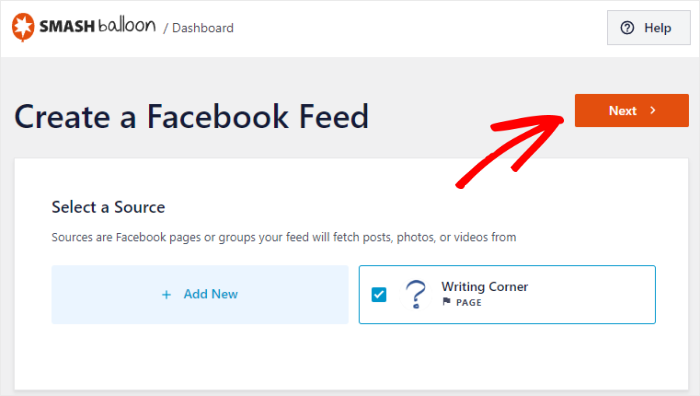
Lain kali Anda membuat umpan Facebook, Anda dapat memilih sumber ini dari sini — tidak perlu meninggalkan situs web Anda!
Dari sini, klik Berikutnya untuk menyelesaikan langkah ini.

Sekarang setelah Anda menghubungkan akun Anda, Anda dapat mulai menyesuaikan tampilan video Facebook responsif di situs web Anda.
Langkah 4: Sesuaikan Umpan Video Facebook Anda
Feed Facebook yang Anda buat menggunakan plugin ini secara otomatis akan responsif bahkan meniru desain website Anda.
Selain itu, Anda juga mendapatkan berbagai cara untuk menyesuaikan umpan video Facebook Anda.
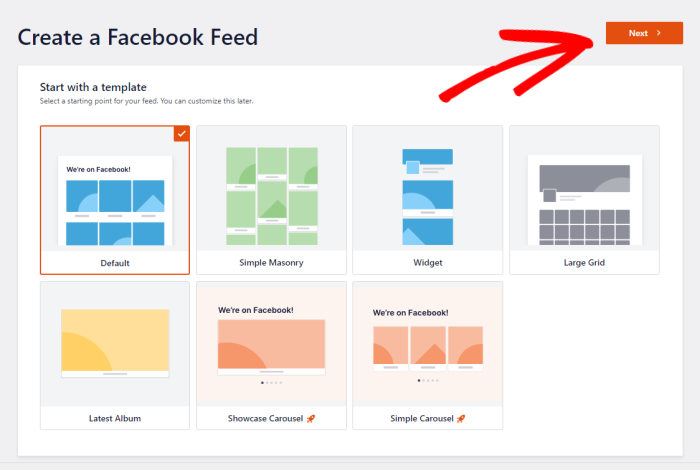
Untuk memulai, plugin akan meminta Anda memilih template untuk umpan Facebook Anda. Templat siap pakai ini memiliki desain unik yang dapat Anda impor dengan sekali klik.
Yang harus Anda lakukan adalah memilih template feed yang ingin Anda gunakan dan kemudian klik Next .

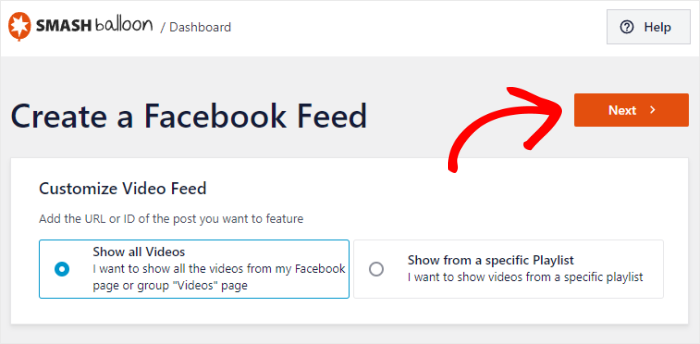
Selanjutnya, Anda dapat memilih antara 2 cara untuk menampilkan video Facebook responsif Anda:
- Tampilkan semua Video: Menampilkan semua video yang Anda miliki di halaman atau grup
- Tampilkan dari Daftar Putar tertentu: Hanya tampilkan video dari daftar putar yang dipilih
Pilih opsi yang Anda sukai dan kemudian klik Berikutnya untuk melanjutkan.


Untuk contoh ini, kami akan melanjutkan dan menggunakan opsi Tampilkan semua Video .
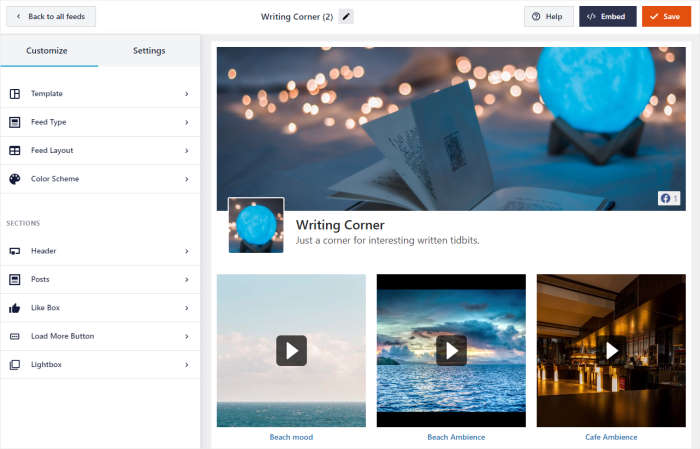
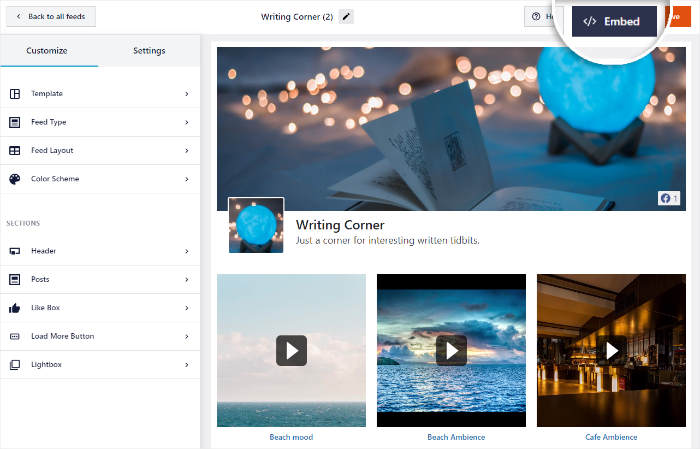
Setelah Anda melakukannya, plugin akan membuka umpan Anda di penyesuai visual.
Di sini, Anda dapat mengubah tata letak, ukuran umpan, warna, tajuk, gaya posting, memuat lebih banyak tombol, dan banyak lagi dalam beberapa klik menggunakan opsi di sebelah kiri.

Di sebelah kanan, Anda dapat melihat pratinjau langsung umpan Facebook Anda. Dengan begitu, Anda dapat melacak semua perubahan Anda secara real time.
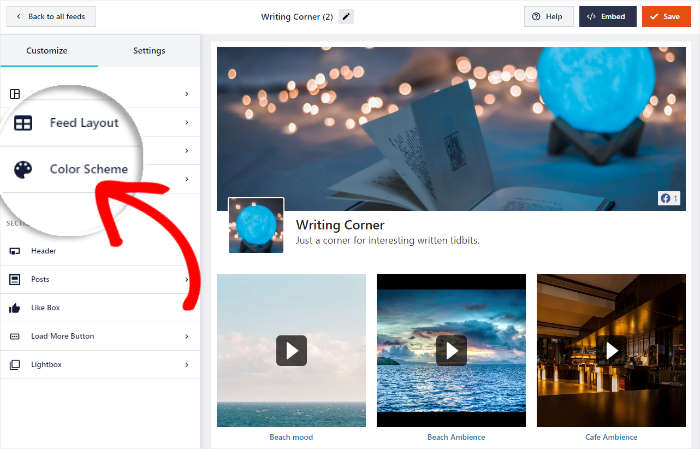
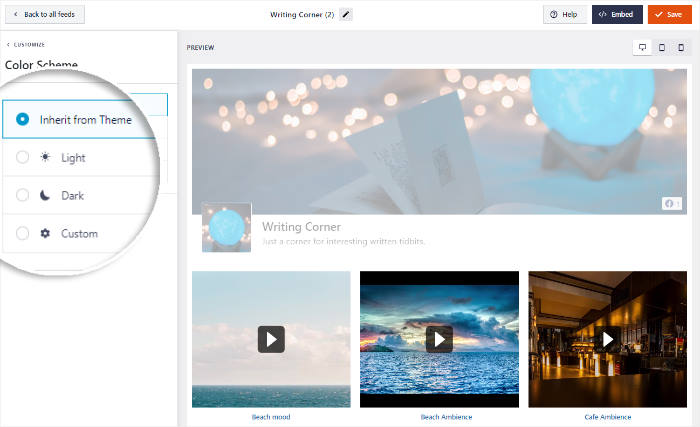
Untuk memulai, Anda dapat mengedit warna umpan video Facebook Anda dengan mengklik Skema Warna .

Facebook Feed Pro hadir dengan 3 skema warna yang dapat Anda pilih:
- Mewarisi Dari Tema: Salin semua warna tema WordPress Anda
- Terang: Menampilkan latar belakang terang untuk umpan Anda bersama dengan font gelap
- Gelap: Sebagai gantinya, gunakan latar belakang gelap dan warna font terang
- Kustom: Pilih semua warna umpan secara manual

Setelah Anda memilih skema warna, klik tombol Simpan .
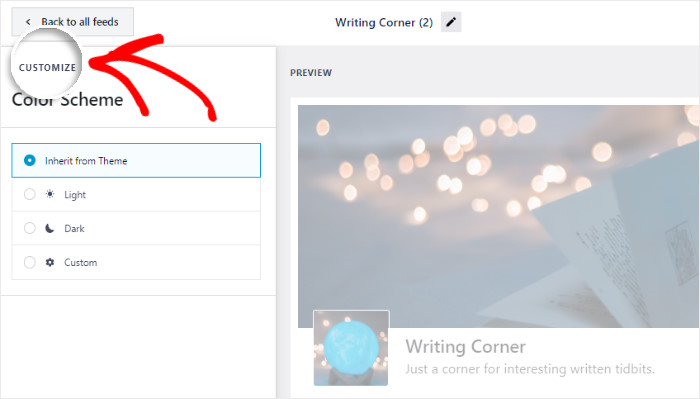
Untuk melanjutkan mendesain umpan video Facebook Anda, klik tombol Sesuaikan di pojok kiri atas.

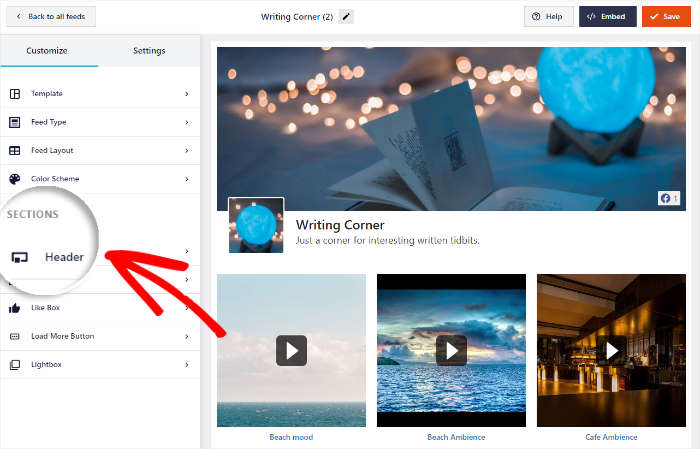
Melakukannya akan membawa Anda kembali ke menu kustomisasi feed utama. Menggunakan penyesuai visual, Anda juga dapat menampilkan tajuk di atas umpan video Facebook Anda.
Untuk mengubah tampilan tajuk itu, klik opsi Tajuk di sini.

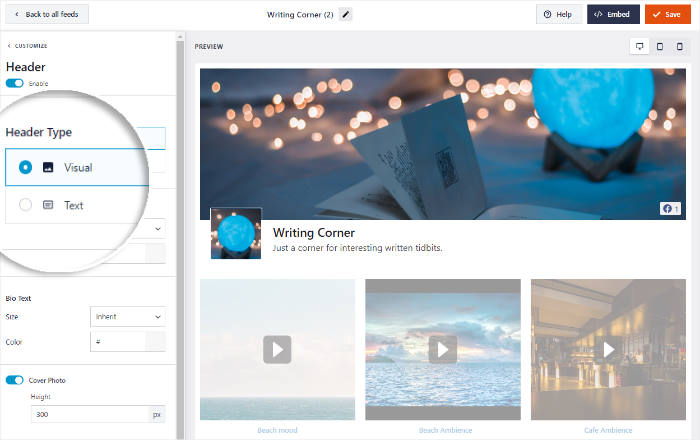
Sekarang, cari opsi Header Type di sebelah kiri untuk memilih jenis header yang Anda inginkan.
Anda dapat memilih antara 2 opsi berbeda di sini:
- Visual: Tampilkan header grafik dengan foto sampul, foto profil, jumlah suka, dan lainnya
- Teks : Tulis tajuk singkat dan tampilkan di bagian atas umpan video Facebook Anda.

Setelah Anda memilih jenis tajuk, klik tombol Simpan untuk mengonfirmasi perubahan Anda.
Sekarang, Anda dapat menggunakan opsi yang tersisa untuk menyesuaikan jumlah video, tata letak, desain tombol, kotak suka, dan lainnya.
Setelah Anda puas dengan tampilan umpan video Facebook responsif Anda, klik tombol Simpan .
Anda sekarang siap untuk melanjutkan ke langkah terakhir dan menyematkan umpan video Facebook baru Anda.
Langkah 5: Sematkan Video Facebook Responsif di Situs Web Anda
Untuk menyematkan video Facebook Anda di WordPress, Anda memiliki 2 opsi:
- Sematkan video Facebook responsif di halaman Anda
- Sematkan video Facebook responsif di sidebar atau footer
Mari kita lihat bagaimana Anda dapat menggunakan kedua metode di bawah ini:
Sematkan Video Facebook Responsif di Halaman Anda
Dengan menggunakan penyesuai visual, Anda dapat mulai menyematkan feed Facebook Anda dengan beberapa klik mudah.
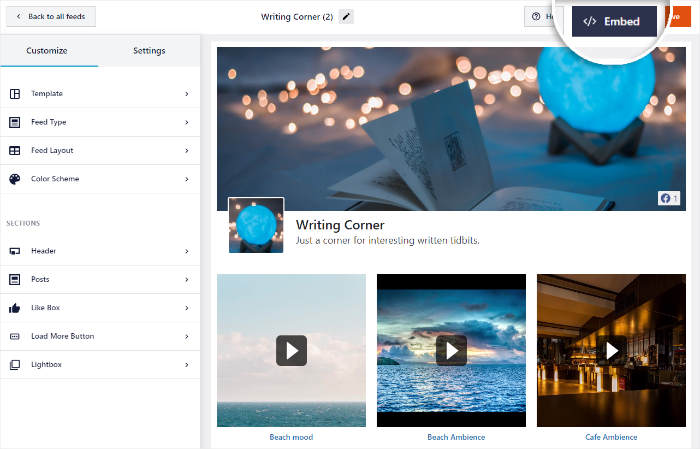
Pertama, buka opsi embed untuk feed Anda dengan mengklik tombol Embed .

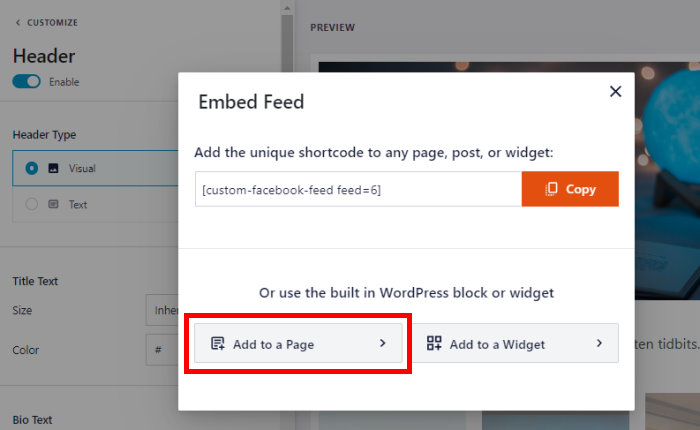
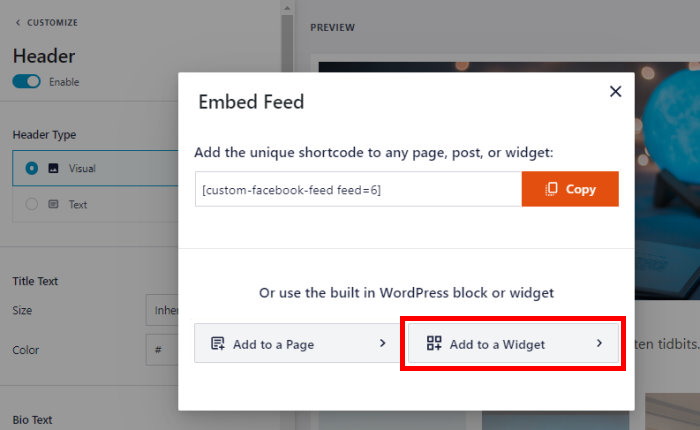
Sekarang Anda akan melihat munculan tempat Anda dapat memilih lokasi video Facebook responsif Anda.
Untuk saat ini, klik opsi Tambahkan ke Halaman untuk melanjutkan.

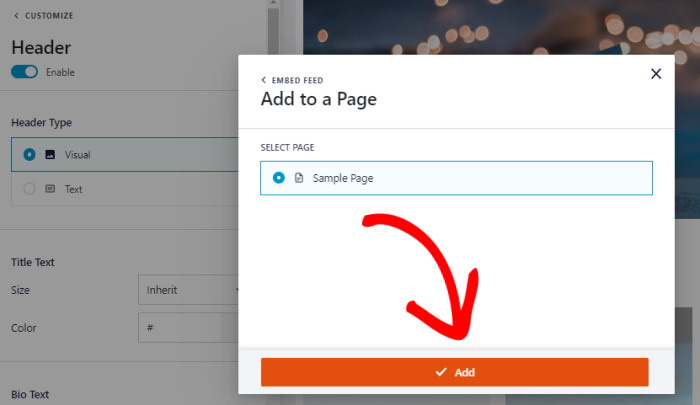
Setelah itu, plugin akan menampilkan daftar halaman WordPress yang dapat Anda gunakan untuk menampilkan video Anda.
Dari daftar, pilih halaman lalu klik tombol Tambah di bawah.

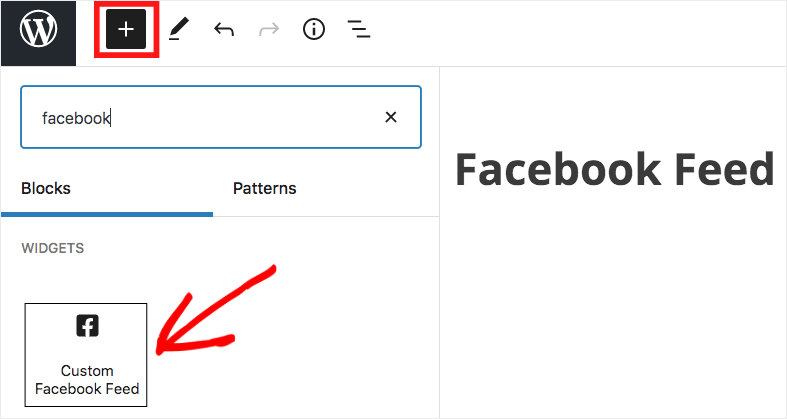
Anda sekarang dapat melihat halaman terbuka di editor WordPress. Untuk menyematkan umpan video Facebook Anda di sini, Anda cukup menambahkan blok konten.
Klik ikon tambah (+) untuk menambahkan blok, lalu pilih Umpan Facebook Kustom dari opsi.

Jika Anda mengklik tombol Perbarui , umpan video Facebook akan ditayangkan langsung di situs web Anda.
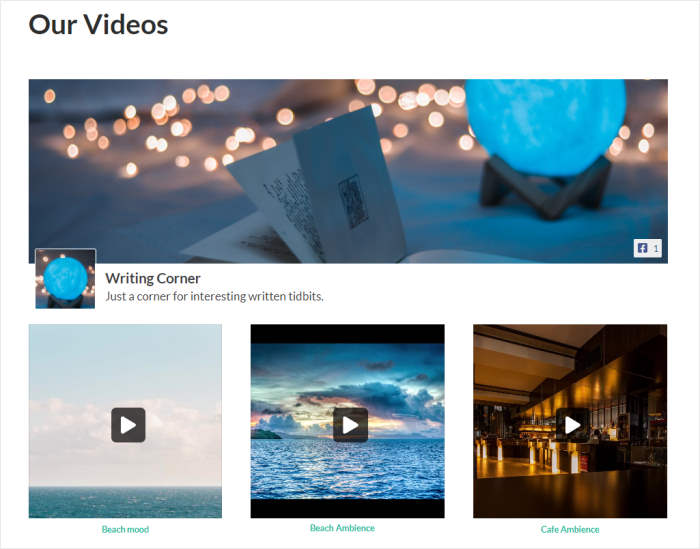
Untuk melihat tampilan video responsif Anda, Anda dapat membuka situs dan melihatnya sendiri.

Dengan itu, mari kita lihat cara lain untuk menyematkan video Facebook yang responsif.
Sematkan Video Facebook Responsif di Sidebar atau Footer
Anda juga dapat menggunakan widget Facebook untuk menampilkan video responsif di area sidebar atau footer situs Anda.
Untuk memulai, buka menu Umpan Facebook »Semua Umpan dari dasbor WordPress Anda dan klik umpan yang ingin Anda sematkan.

Anda sekarang dapat melihat umpan Facebook terbuka di penyesuai visual sekali lagi.
Dari sini, klik tombol Sematkan untuk memilih di mana Anda ingin menampilkan video Anda.

Kali ini, Anda dapat mengklik tombol Add to a Widget di popup.
Dengan melakukan itu, Anda dapat mulai menambahkan widget Facebook baru ke situs WordPress Anda.

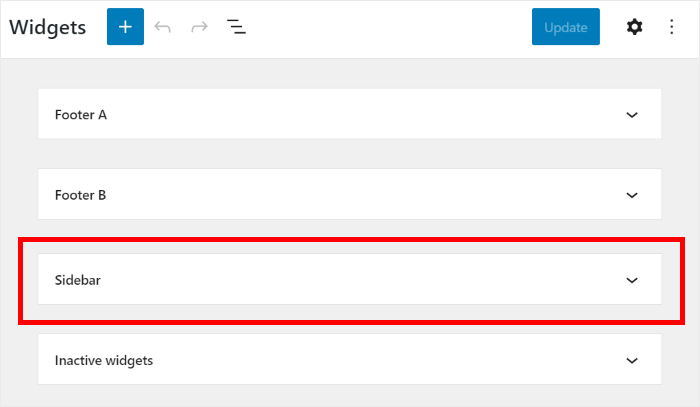
Sekarang, Anda dapat memilih antara footer dan sidebar untuk menampilkan video Facebook Anda.
Ingin menampilkan embed video Facebook responsif di sidebar?
Cukup klik pada panel Sidebar di sini.

Untuk contoh ini, kami hanya akan menggunakan sidebar untuk menampilkan video Facebook.
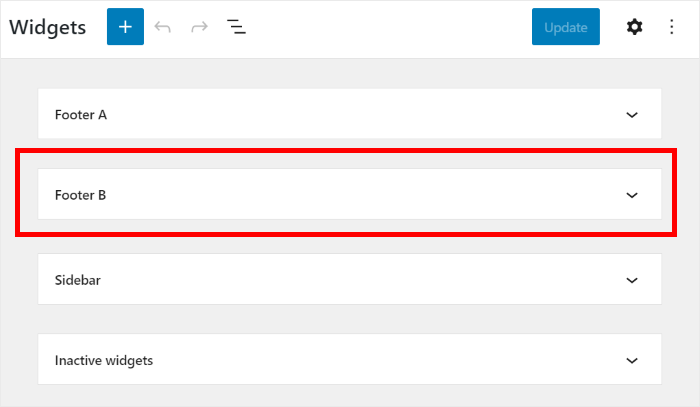
Tetapi jika Anda ingin menggunakan area footer, Anda dapat mengklik panel Footer .

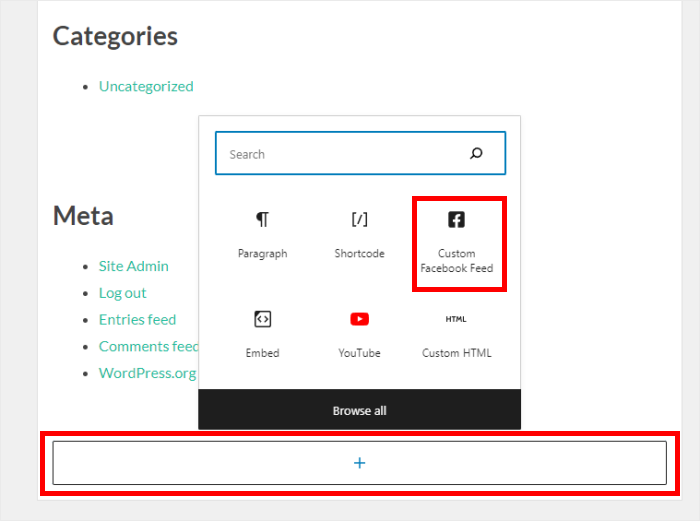
Anda sekarang dapat mengklik ikon plus (+) di bagian bawah untuk menambahkan widget baru ke sidebar atau footer Anda.
Setelah Anda melakukannya, pilih widget Umpan Facebook Kustom dari opsi.

Terakhir, klik tombol Perbarui untuk menyematkan video dari Facebook di situs web Anda — semuanya tanpa HTML, CSS, atau pengodean apa pun.
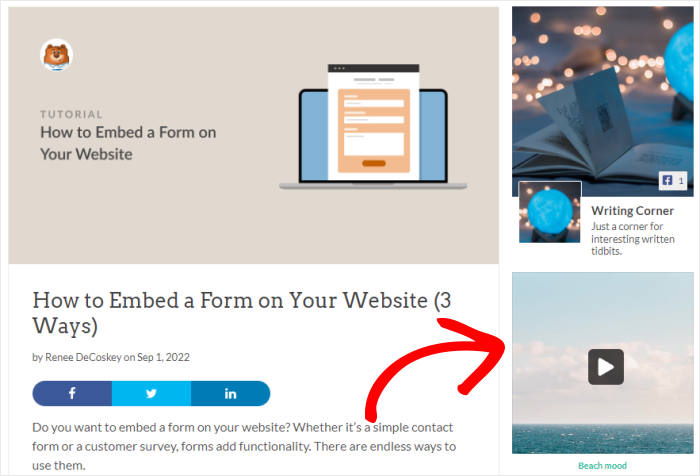
Jika Anda ingin melihat tampilannya, silakan buka situs web Anda sekarang.

Dan begitulah!
Sekarang Anda tahu cara menyematkan video Facebook responsif di situs WordPress Anda. Seperti yang Anda lihat, sangat mudah dengan bantuan Facebook Feed Pro – bahkan jika Anda tidak terbiasa dengan pengkodean.
Sama seperti itu, Anda dapat membuat pengunjung tetap terlibat, mengembangkan pengikut Facebook Anda, mengubah orang menjadi pelanggan, dan banyak lagi.
Ingin menyematkan video Facebook yang responsif? Dapatkan Umpan Facebook Pro hari ini!
Jika Anda juga ingin menampilkan video YouTube yang ramah seluler, lihat panduan kami tentang cara menyematkan video YouTube yang responsif di WordPress.
Menemukan ini membantu? Anda dapat mengikuti kami di Facebook dan Twitter untuk tips dan trik pemasaran media sosial yang lebih bermanfaat.
