WordPress에서 사용자 정의 게시물 유형을 만드는 방법
게시 됨: 2024-02-21WordPress는 다양한 유연성과 사용자 정의 옵션을 제공하는 강력한 콘텐츠 관리 시스템(CMS)입니다.
그러나 때로는 기본 게시물과 페이지가 귀하의 요구 사항을 충족하지 못할 수도 있습니다.
이것이 바로 사용자 정의 게시물 유형이 필요한 곳입니다. 이를 통해 원하는 방식으로 고유한 콘텐츠를 선보일 수 있는 열쇠를 얻을 수 있습니다.
이 단계별 게시물에서는 사용자 정의 게시물 유형을 만드는 과정을 안내하고, 이점을 설명하고, 전문가처럼 게시할 수 있도록 도와드립니다.
그럼 더 이상 고민하지 말고 시작해 보겠습니다!
목차
- 맞춤 게시물 유형이란 무엇입니까?
- 사용자 정의 게시물 유형을 만들고 싶은 이유는 무엇입니까?
- 사용자 정의 및 기본 WordPress 게시물 유형
- WordPress에서 사용자 정의 게시물 유형을 만드는 방법
- 플러그인을 사용하여 사용자 정의 게시물 유형 만들기
- 수동으로 사용자 정의 게시물 유형 만들기
- 결론
1 맞춤 게시물 유형이란 무엇입니까?
사용자 정의 게시물 유형은 WordPress에서 새로운 유형의 콘텐츠를 정의하는 방법입니다. 기본적으로 WordPress에는 다음과 같은 여러 게시물 유형이 제공됩니다.
- 게시물
- 페이지
- 첨부파일
- 개정
- 탐색 메뉴
- 맞춤 CSS
- 변경 세트
그러나 데이터 필드, 편집 인터페이스, 표시 옵션 및 영구 링크 구조를 사용하여 새 콘텐츠 유형을 등록할 수 있는 사용자 정의 게시물 유형을 만들 수 있습니다.
예를 들어 인용문, 작성자 이름 및 회사에 대한 필드가 포함된 추천 게시물에 대한 사용자 정의 게시물 유형을 원할 수 있습니다. 또는 날짜, 위치, 이미지 등에 대한 필드가 있는 사용자 정의 이벤트 게시물 유형을 선택할 수 있습니다.
사용자 정의 게시물 유형을 사용하면 고유한 속성과 분류로 콘텐츠 유형을 만들 수 있습니다.
2 왜 사용자 정의 게시물 유형을 만들고 싶습니까?
WordPress에서 사용자 정의 게시물 유형을 원하는 몇 가지 이유는 다음과 같습니다.
- 웹사이트의 다양한 유형의 콘텐츠를 구성합니다.
- 귀하의 콘텐츠 표시를 더 효과적으로 제어하기 위해.
- 다양한 유형의 콘텐츠에 대해 다양한 기능 세트를 활성화합니다.
- 특정 유형의 콘텐츠에 대한 고유한 레이아웃이나 기능을 만드는 것입니다.
- 콘텐츠를 더 쉽게 찾고 탐색할 수 있도록 하여 사용자 경험을 개선합니다.
- 다양한 유형의 콘텐츠에 맞게 WordPress 관리 패널을 사용자 정의합니다.
- 콘텐츠를 보다 의미 있는 방식으로 구성하여 웹사이트의 SEO를 향상합니다.
3 사용자 정의 vs. 기본 WordPress 게시물 유형
이제 기본 사항을 다루었으므로 사용자 정의 및 기본 WordPress 게시물 유형의 차이점을 살펴보겠습니다.
| 사용자 정의 게시물 유형 | 기본 게시물 유형 |
| 사용자가 생성함 | WordPress에 의해 사전 정의됨 |
| 고유한 속성과 분류를 가질 수 있습니다. | 기존 속성 및 분류법으로 제한됩니다. |
| 유연성과 맞춤화 제공 | 제한된 사용자 정의 옵션 |
| 고유한 템플릿과 레이아웃을 허용합니다. | 제한된 템플릿 옵션 |
| 특정 콘텐츠 유형에 사용할 수 있습니다. | 범용 콘텐츠 유형 |
| 코딩 또는 플러그인 설치 필요 | 내장된 기능 |
| 수동 설정 및 구성 필요 | 즉시 사용 가능 |
| 구조화된 콘텐츠로 사용자 경험 향상 | 콘텐츠의 표준 형식 |
4 WordPress에서 사용자 정의 게시물 유형을 만드는 방법
플러그인을 활용하거나 수동으로 생성하여 WordPress에서 사용자 정의 게시물 유형을 생성할 수 있습니다.
이러한 방법을 자세히 살펴보겠습니다.
4.1 플러그인을 사용하여 사용자 정의 게시물 유형 만들기
플러그인을 사용하여 사용자 정의 게시물 유형을 만드는 것은 코드 수정을 선호하지 않거나 더 빠르고 간단한 방법을 찾는 사람들에게 편리한 솔루션을 제공합니다.
시작하려면 Custom Post Type UI 플러그인을 설치하고 활성화하세요. 단계별 가이드에서 WordPress 플러그인을 설치하는 방법에 대한 자세한 지침을 확인할 수 있습니다.
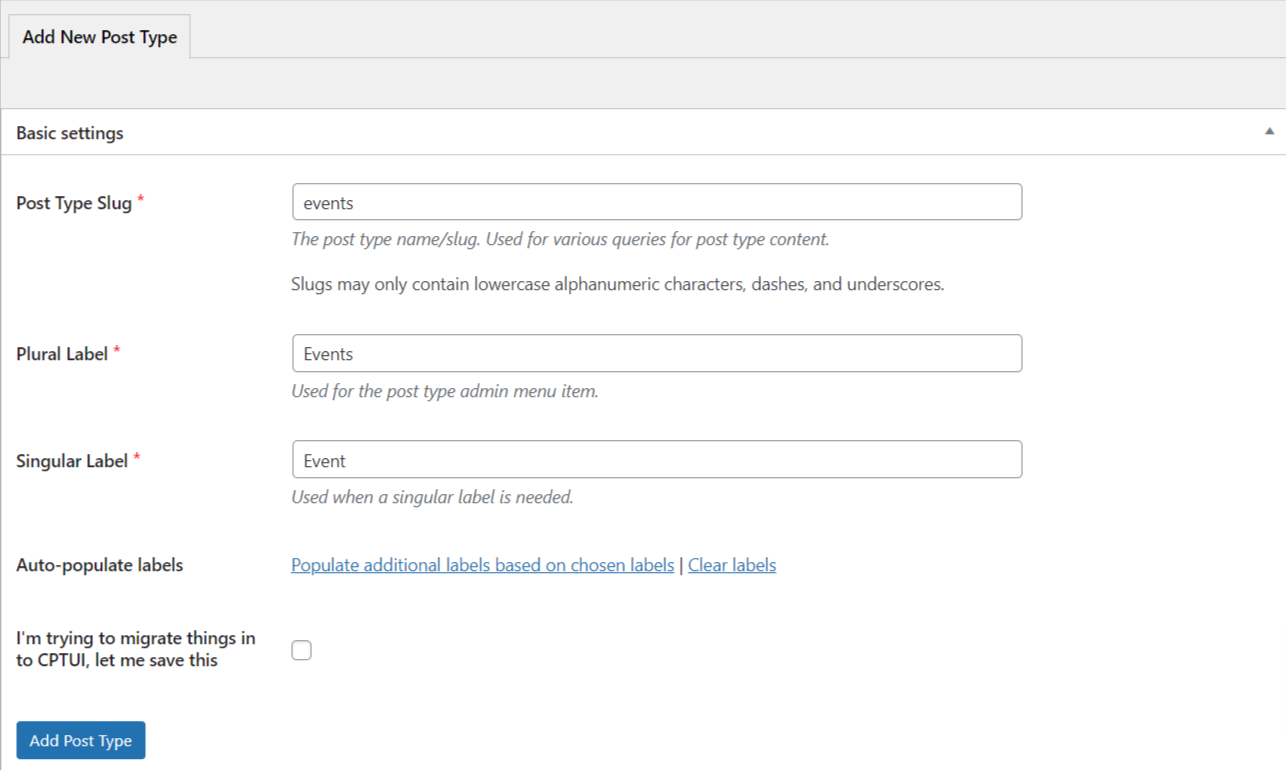
활성화되면 WordPress 대시보드에서 CPT UI → 게시물 유형 추가/편집 섹션에 액세스하세요. 그러면 '새 게시물 유형 추가' 탭으로 이동됩니다.
이 탭에서 기본 설정 사용자 정의를 시작할 수 있습니다. 여기에서 알파벳 또는 숫자로 구성된 맞춤 게시물의 URL을 지정할 수 있습니다.
또한 사용자 정의 게시물 유형에 대해 복수 및 단수 메뉴 이름을 제공해야 합니다.

원하는 경우 선택한 라벨을 기반으로 추가 라벨 채우기 링크를 클릭할 수 있습니다. 그러면 아래의 추가 라벨 필드가 자동으로 채워져 시간이 절약됩니다.
그런 다음 게시물 유형 추가 버튼을 클릭하여 변경 사항을 저장하거나 다음 설정인 추가 라벨 섹션으로 진행할 수 있습니다.
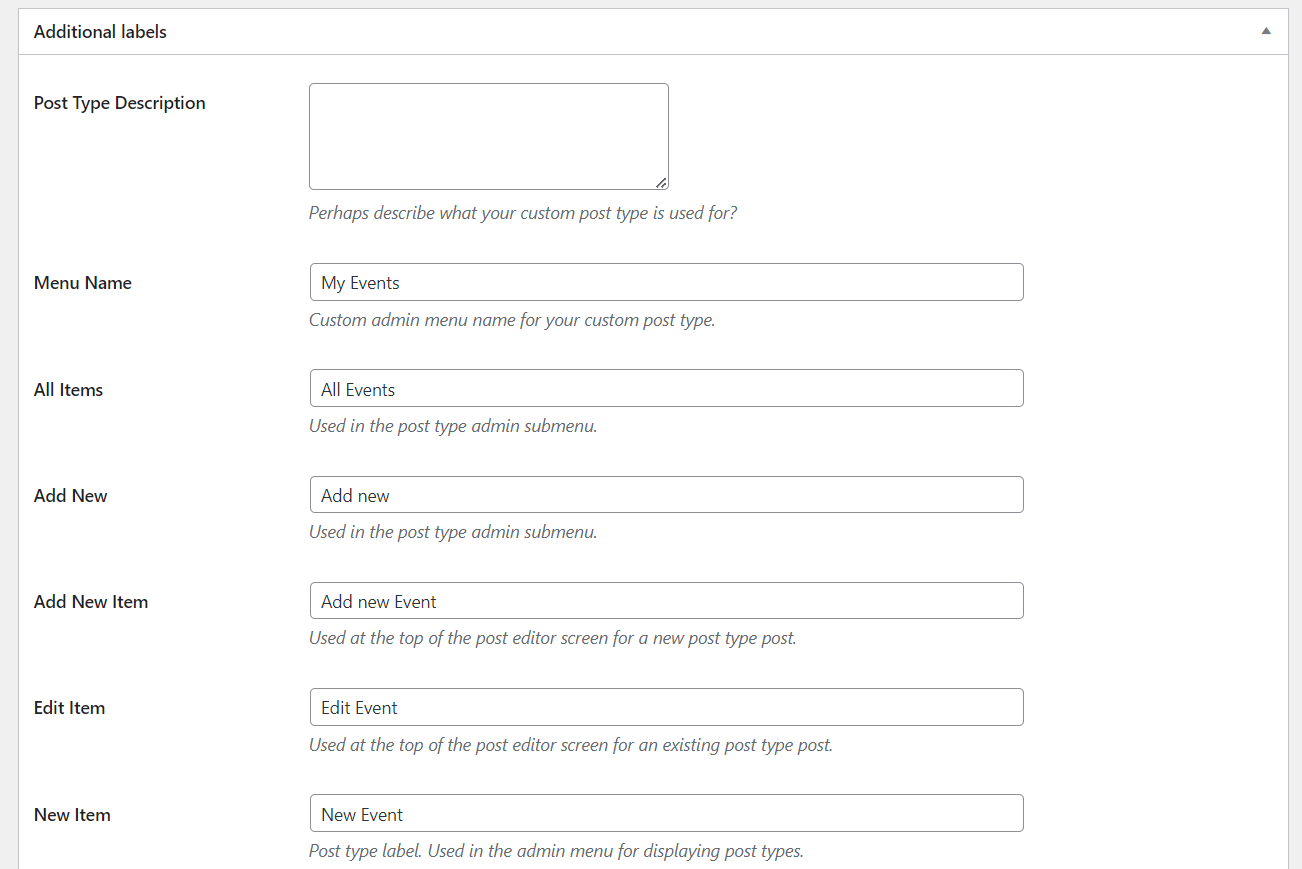
라벨 자동 입력 기능을 사용하지 않은 경우 게시물 유형에 대한 설명을 수동으로 입력하고 다른 라벨을 제공할 수 있습니다.

이러한 라벨은 지정된 게시물 유형 내에서 콘텐츠를 관리할 때 WordPress 사용자 인터페이스 전체에서 사용됩니다.
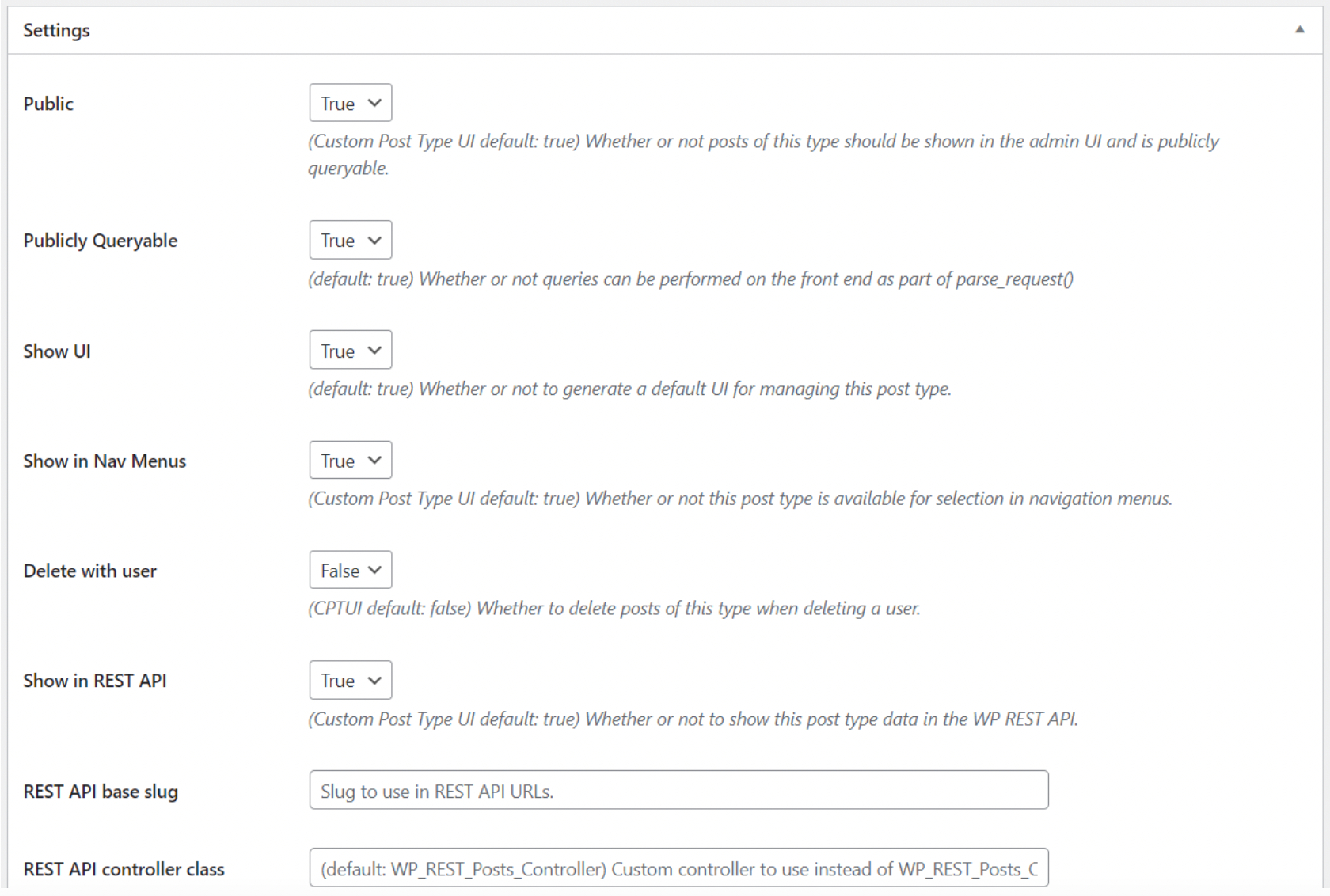
일반 설정으로 이동하면 여기에서 사용자 정의 게시물 유형에 대한 속성과 구조를 구성할 수 있습니다. 적절한 선택에 도움이 되도록 각 옵션에 대한 간략한 설명이 함께 제공됩니다.

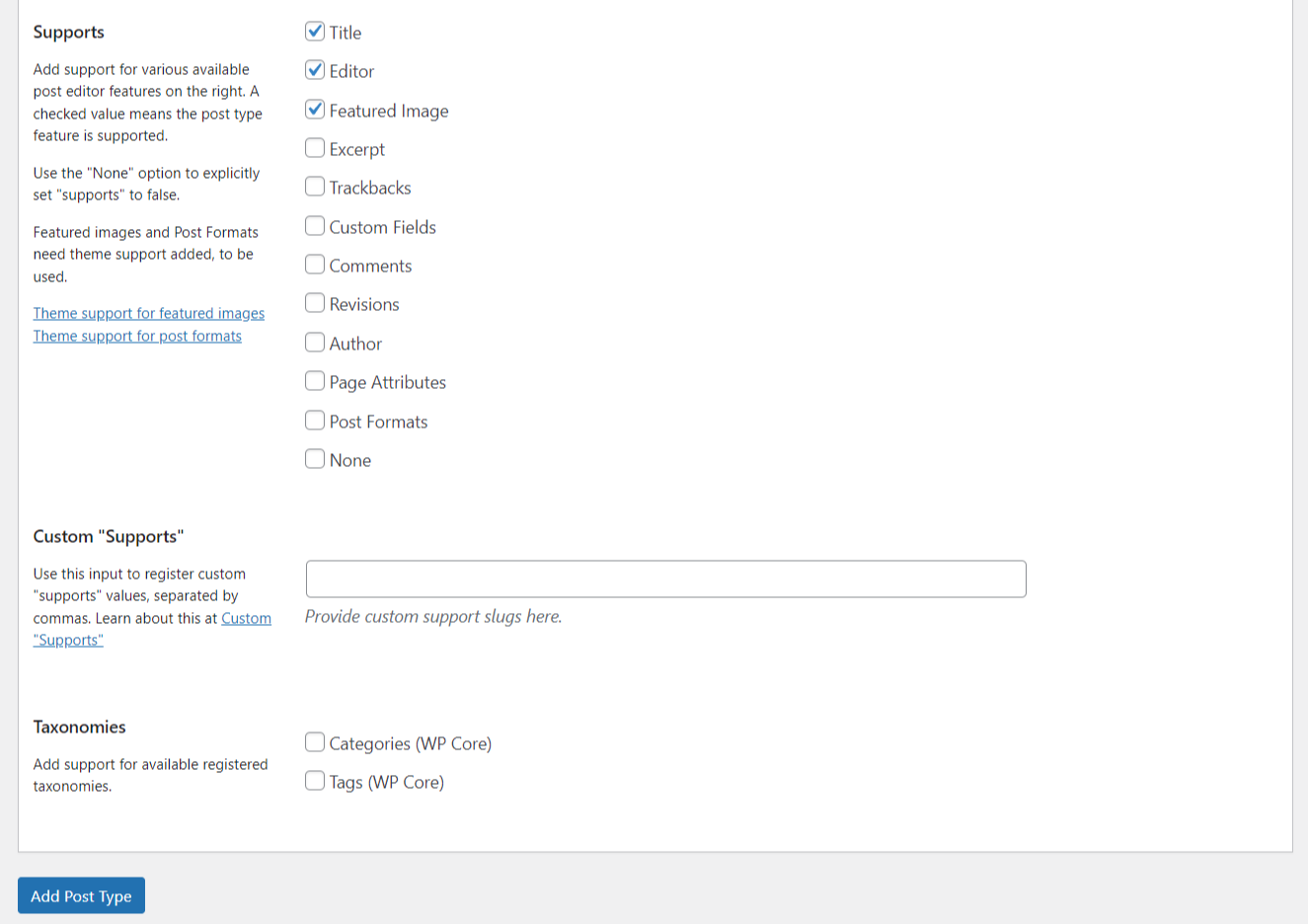
설정의 마지막 섹션에는 지원 및 분류 옵션이 표시됩니다. 사용자 정의 게시물 유형이 지원할 기능에 대한 확인란을 선택하고 분류 섹션의 프로세스를 반복하십시오.

설정에 만족하면 게시물 유형 추가 버튼을 클릭하여 변경 사항을 저장하세요.
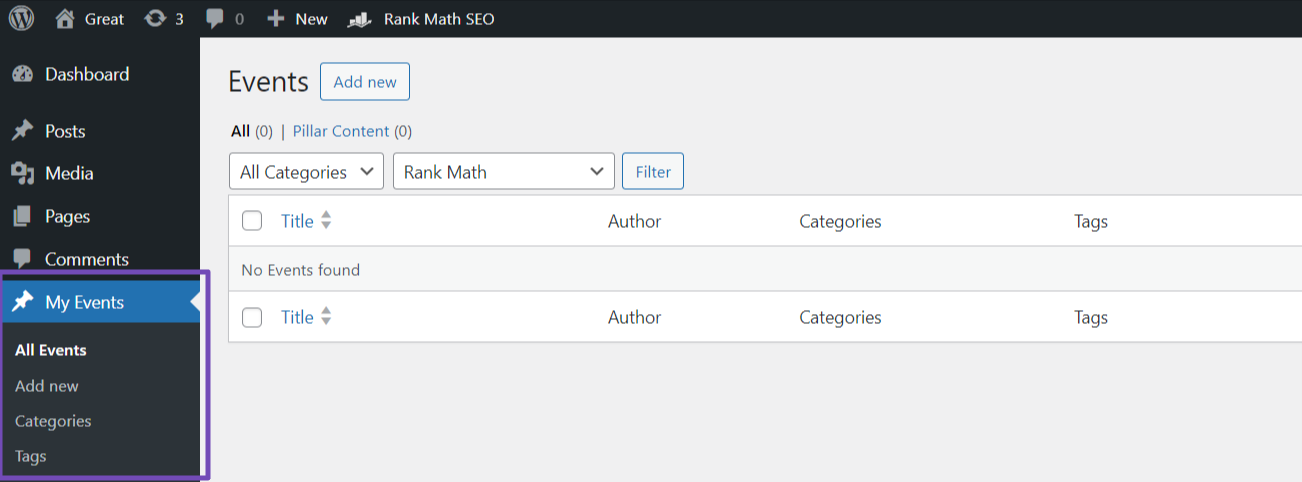
저장한 후에는 아래와 같이 새로 생성된 사용자 정의 게시물 유형이 WordPress의 메뉴 항목 중 하나로 표시되는 것을 확인할 수 있습니다.

이제 수동 방법에 대해 논의해 보겠습니다.
4.2 수동으로 사용자 정의 게시물 유형 만들기
사용자 정의 게시물 유형을 수동으로 생성하려면 테마의 function.php 파일을 편집해야 합니다.
일반적으로 FTP 또는 WordPress 대시보드를 통해 WordPress 설치 파일에 액세스하여 function.php 파일에 액세스할 수 있습니다.
하지만 테마를 업데이트한 후 코드가 손실될 수 있으므로 WPCode와 같은 WordPress 스니펫 플러그인을 사용하는 것이 좋습니다.
계속하려면 WPCode 플러그인을 설치하고 활성화해야 합니다.
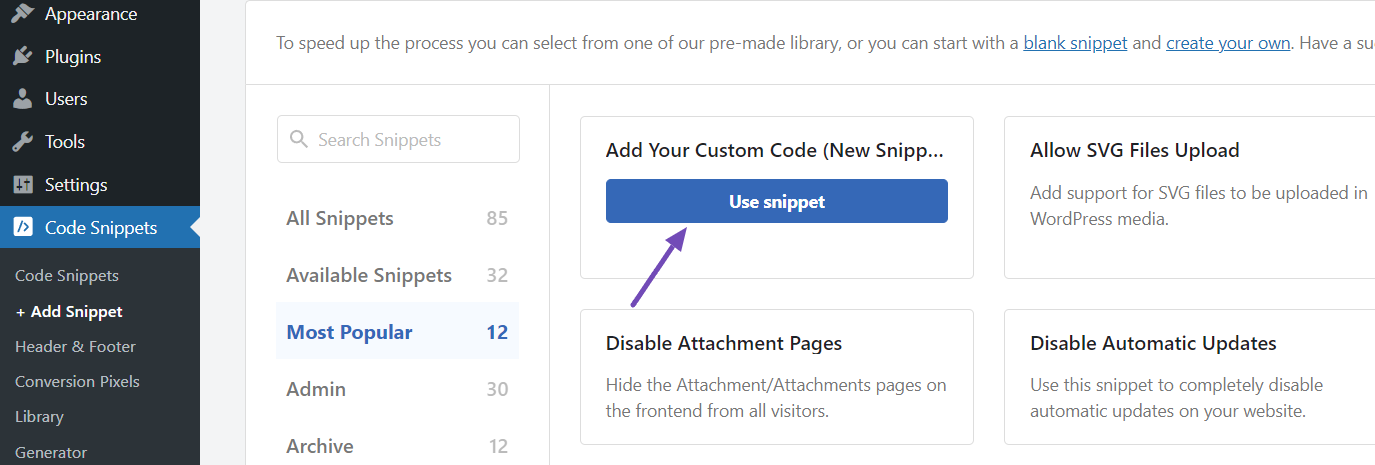
활성화되면 WordPress 대시보드에서 코드 조각 → 조각 추가 로 이동합니다. '맞춤 코드 추가(새 스니펫)' 위에 마우스를 올려놓은 후 스니펫 사용 버튼을 클릭하세요.

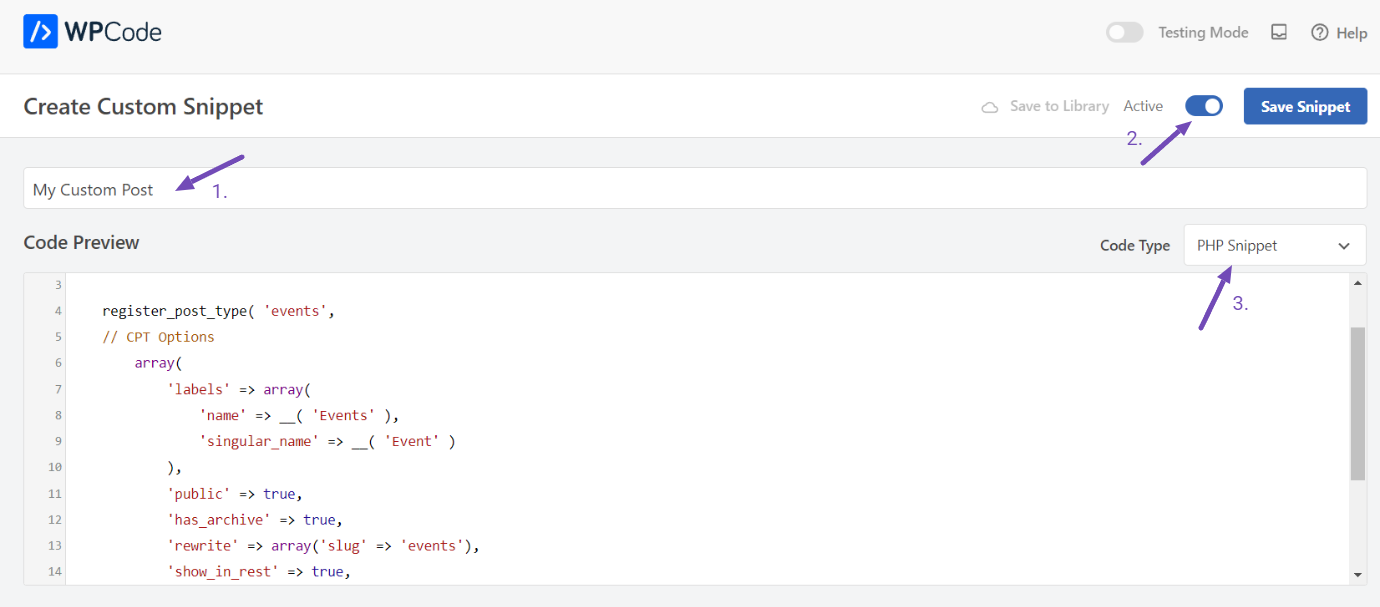
그러면 '맞춤 스니펫 만들기' 페이지로 이동됩니다. 다음으로, 아래 그림과 같이 코드 조각에 제목을 지정하고 스위치를 Active 로 전환한 다음 코드 유형을 PHP Snippet 으로 변경합니다.


그 후 '코드 미리보기' 영역에 다음 코드를 붙여넣습니다.
// Function to register our custom post type function create_posttype() { register_post_type( 'events', // CPT Options array( 'labels' => array( 'name' => __( 'Events' ), 'singular_name' => __( 'Event' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'events'), 'show_in_rest' => true, ) ); } // Hook our function to 'init' add_action( 'init', 'create_posttype' );제공된 코드는 관리 메뉴에 표시되고 모든 테마와 호환되는 '이벤트'라는 기본 사용자 정의 게시물 유형을 생성합니다.
간단한 사용자 정의 게시물 유형만 필요한 경우 'events' 및 'Events'를 원하는 슬러그 및 CPT 이름으로 바꾼 다음 업데이트 버튼을 클릭할 수 있습니다.
그러나 사용자 정의 게시물 유형에 대한 추가 옵션이 필요한 경우 이전 코드 대신 다음 코드를 사용할 수 있습니다.
이 코드는 개정 지원, 추천 이미지, 사용자 정의 필드, '위치'라는 사용자 정의 분류와의 연결 등 다양한 옵션을 통해 '이벤트' 사용자 정의 게시물 유형을 향상시킵니다.
/* * Creating a function to create our custom post type */ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Events', 'Post Type General Name', 'astra' ), 'singular_name' => _x( 'Event', 'Post Type Singular Name', 'astra' ), 'menu_name' => __( 'Events', 'astra' ), 'parent_item_colon' => __( 'Parent Event', 'astra' ), 'all_items' => __( 'All Events', 'astra' ), 'view_item' => __( 'View Event', 'astra' ), 'add_new_item' => __( 'Add New Event', 'astra' ), 'add_new' => __( 'Add New', 'astra' ), 'edit_item' => __( 'Edit Event', 'astra' ), 'update_item' => __( 'Update Event', 'astra' ), 'search_items' => __( 'Search Event', 'astra' ), 'not_found' => __( 'Not Found', 'astra' ), 'not_found_in_trash' => __( 'Not found in Trash', 'astra' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'events', 'astra' ), 'description' => __( 'Event listings', 'astra' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // Taxonomy associated with this CPT 'taxonomies' => array( 'location' ), /* A hierarchical CPT is like Pages and can have Parent and child items. A non-hierarchical CPT is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering the Custom Post Type register_post_type( 'events', $args ); } /* Hook into the 'init' action so that the function containing our CPT registration is not unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); 이 코드에서는 계층적 사용자 정의 게시 유형 값이 false 로 설정됩니다. 사용자 정의 게시물 유형을 게시물 대신 페이지처럼 표시하려면 이 값을 true 로 변경할 수 있습니다.
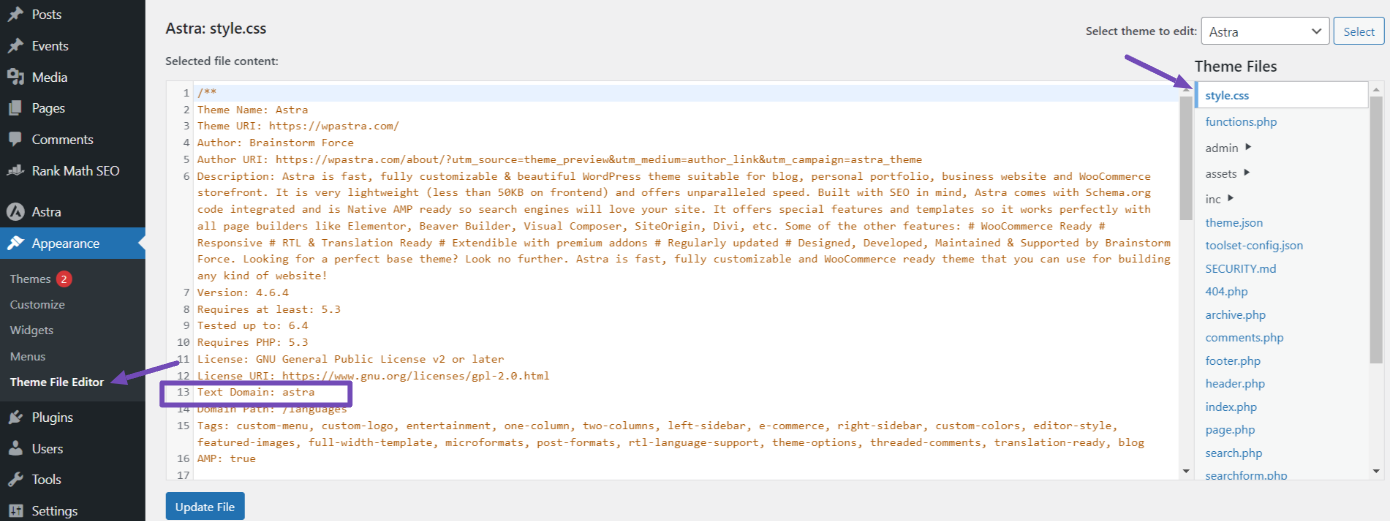
코드에 사용된 텍스트 도메인은 'astra'입니다. 따라서 번역을 지원하는 경우 테마의 텍스트 도메인을 사용하려면 관리자 패널의 모양 → 테마 파일 편집기 로 이동하세요.
아래와 같이 style.css로 이동하여 테마의 텍스트 도메인을 확인하세요.

WPCode 플러그인에서 활성화하려는 코드를 유지하고 변경 후 업데이트 버튼을 클릭하는 것을 잊지 마세요.
참고: 동일한 사용자 정의 게시물 유형을 등록하는 두 개의 스니펫을 결합하지 마십시오. 그러면 WordPress 오류가 발생합니다. 추가 게시물 유형의 경우 각각에 대한 새 스니펫을 만듭니다.
5. 결론
WordPress 웹사이트에 사용자 정의 게시물 유형을 추가하면 기능과 구성이 크게 향상될 수 있습니다.
이 가이드의 단계에 따라 특정 요구 사항에 맞는 사용자 정의 게시물 유형을 쉽게 만들 수 있습니다.
다음은 도움이 되는 몇 가지 팁입니다.
- 사용자 정의 게시물 유형을 디자인할 때 청중을 염두에 두십시오. 쉽게 찾고, 탐색하고, 이해할 수 있는지 확인하세요.
- 귀하의 웹 사이트에 가장 적합한 구성을 찾기 위해 주저하지 말고 다양한 구성을 실험해 보십시오.
- 라이브 웹사이트에 코드를 적용하기 전에 잠재적인 문제를 방지하기 위해 스테이징 환경에서 테스트하는 것이 좋습니다.
- 필요한 경우 복원할 수 있도록 변경하기 전에 항상 웹사이트를 백업하세요.
이를 통해 노력과 실험을 통해 WordPress 웹사이트를 새로운 차원으로 끌어올릴 수 있습니다.
이 게시물이 도움이 되었다면 @rankmathseo를 트윗하여 피드백을 공유해 주세요.
