16 najlepszych responsywnych kreatorów stron internetowych: stańmy się przystosowani do urządzeń mobilnych
Opublikowany: 2023-03-15Nie jest tajemnicą, że posiadanie strony internetowej dostosowanej do urządzeń mobilnych jest koniecznością w dzisiejszej erze cyfrowej. Ale tworzenie witryny przyjaznej dla urządzeń mobilnych może być uciążliwe, zwłaszcza jeśli nie jesteś kreatorem kodowania. Na szczęście istnieje wiele narzędzi do tworzenia witryn internetowych, które pomogą Ci stworzyć profesjonalnie wyglądającą i przyjazną dla użytkownika witrynę bez żadnej wiedzy technicznej.
W tym artykule przyjrzymy się niektórym z najlepszych na rynku, w tym ich funkcjom, cenom oraz zaletom i wadom. Więc wskoczmy i znajdźmy najlepszeresponsywne narzędzie do tworzenia witryn , aby Twoja witryna była przyjazna dla urządzeń mobilnych i łatwo dostępna dla wszystkich odwiedzających!
W tym artykule
- 4 rzeczy, których należy szukać w kreatorach stron internetowych, aby zapewnić responsywność
- 16 kreatorów stron internetowych do rozważenia przy tworzeniu witryny dla małych firm
- Kreator stron internetowych 10Web AI
- Wix
- Przepływ sieciowy
- Przestrzeń kwadratowa
- Edytor bloków WordPress
- Elementor WordPressa
- Kard
- Weebly'ego
- Uderzająco
- WITRYNA 123
- Jimdo
- Webium
- Ucraft
- Readymag
- Węzeł sieciowy
- Tilda
- [Bonus] 3 wskazówki dotyczące tworzenia responsywnych witryn internetowych za pomocą narzędzia do tworzenia witryn
- Wniosek
- Często zadawane pytania
4 rzeczy, których należy szukać w kreatorach stron internetowych, aby zapewnić responsywność
Jeśli szukasz najlepszego narzędzia do tworzenia responsywnych witryn internetowych, należy wziąć pod uwagę kilka czynników. Oto cztery kluczowe rzeczy, na które należy zwrócić uwagę:
Różne opcje rozmiaru ekranu w edytorze
Jedną z najważniejszych rzeczy, których należy szukać w narzędziu do tworzenia witryn, jest możliwość podglądu witryny na różnych rozmiarach ekranu.
Ta funkcja pozwala zobaczyć, jak Twoja witryna będzie wyglądać na różnych urządzeniach i wprowadzić niezbędne poprawki, aby zapewnić płynne korzystanie z niej przez cały czas.
Jak dobrze automatycznieoptymalizuje się pod kątem urządzeń mobilnych
Kolejnym krytycznym czynnikiem, który należy wziąć pod uwagę, jest to, jak dobrze narzędzie do tworzenia witryn automatycznie optymalizuje witrynę pod kątem urządzeń mobilnych. Responsywny kreator stron internetowych powinien być w stanie automatycznie modyfikować układ, aby dopasować go do rozmiaru ekranu urządzenia użytkownika.
Ręczne dostosowywanie różnych opcji rozmiaru ekranu
Chociaż automatyczna optymalizacja jest niezbędna, niezbędna jest również możliwość ręcznego dostosowania układu i zawartości witryny do określonych rozmiarów ekranu. Twórcy stron internetowych mogą pozwolić ci dostosować projekt do określonych urządzeń, zapewniając dostosowane wrażenia użytkownika na różnych platformach.
Łatwość obsługi i nawigacji w funkcjach o różnych rozmiarach ekranu
Wreszcie kreator stron internetowych powinien być przyjazny dla użytkownika i łatwo nawigować po różnych rozmiarach ekranu. Responsywny kreator stron internetowych powinien ułatwiać dodawanie i usuwanie treści, a także dostosowywanie projektu na wszystkich urządzeniach.
16 kreatorów stron internetowych do rozważenia przy tworzeniu witryny dla małych firm
Przyjrzyjmy się teraz 16 opcjom, które małe firmy mogą rozważyć, aby wybrać najlepsze responsywne narzędzie do tworzenia witryn internetowych , aby stworzyć skuteczną obecność w Internecie. Zanim jednak przejdziemy do szczegółów, rzućmy okiem na przegląd:
| Kreator strony internetowej | Znaczenie dla 4 parametrów | Przystępność cenowa dla małych firm |
| Kreator stron internetowych 10Web AI | Tak | Tak |
| Wix | Tak | Tak |
| Przepływ sieciowy | Tak | Tak |
| Przestrzeń kwadratowa | Tak | Tak |
| Edytor bloków WordPress | Tak | Tak |
| Elementor | Tak | Tak |
| Kard | Tak | Tak |
| Weebly'ego | Tak | Tak |
| Uderzająco | Tak | Tak |
| WITRYNA 123 | NIE | Tak |
| Jimdo | Tak | NIE |
| Webium | Tak | NIE |
| Ucraft | Tak | Tak |
| Readymag | NIE | NIE |
| Węzeł sieciowy | Tak | Tak |
| Tilda | Tak | Tak |
1. Kreator stron internetowych 10Web AI
10Web AI Website Builder to narzędzie oparte na sztucznej inteligencji, które pozwala zbudować profesjonalną stronę internetową w ciągu kilku minut. Wszystko, co musisz zrobić, to odpowiedzieć na krótki kwestionariusz, a jego generatywne narzędzie sztucznej inteligencji automatycznie utworzy dostosowaną stronę internetową z treściami i obrazami generowanymi przez sztuczną inteligencję na podstawie twoich odpowiedzi. Co więcej, cała generowana treść staje się Twoją własnością.
Ponadto posiada również wbudowany edytor 10Web oparty na Elementorze, zapewniający łatwy dostęp do wszystkich niezbędnych widżetów potrzebnych do stworzenia strony internetowej w jednym wygodnym miejscu. Pozwala wybierać z szerokiej gamy widżetów premium do celów związanych z funkcjonalnością, układem, marketingiem i handlem elektronicznym, w tym menu, formularzy, suwaków i ponad 50 innych widżetów. Ponadto możesz bez wysiłku zarządzać wszystkimi elementami projektu i dostosowywać witrynę do własnych upodobań. Zapoznaj się szczegółowo z wieloma innymi potężnymi możliwościami tutaj .
Ocena na podstawie 4 czynników
10Web AI Website Builder to przyjazna dla użytkownika platforma, która stworzyła witrynę zoptymalizowaną pod kątem urządzeń mobilnych, zapewniając bezproblemową obsługę na wszystkich rozmiarach ekranu i urządzeniach. Jego responsywna funkcja projektowania dostosowuje się do różnych urządzeń, a także umożliwia ręczne dostosowywanie różnych opcji rozmiaru ekranu. Dzięki 10Web AI Website Builder Twoja witryna będzie w pełni responsywna i będzie miała ponad 90 punktów szybkości wczytywania.
Zyskaj przewagę w tworzeniu witryn internetowych dzięki sztucznej inteligencji
Stwórz niestandardową stronę internetową dostosowaną do Twoich potrzeb biznesowych 10 razy szybciej dzięki 10Web AI Website Builder!
Zyskaj przewagę w tworzeniu witryn internetowych dzięki sztucznej inteligencji
Stwórz niestandardową stronę internetową dostosowaną do Twoich potrzeb biznesowych 10 razy szybciej dzięki 10Web AI Website Builder!
Plusy i minusy
Zalety
- Uniwersalna platforma do tworzenia, hostingu i zarządzania stronami internetowymi
- Automatyczna optymalizacja strony i funkcje bezpieczeństwa
- Dostęp do szeregu wtyczek i motywów premium
- Przystępne plany cenowe w porównaniu z konkurencją
- Silne wsparcie klienta i zasoby dokumentacji
Cons
- Ograniczone możliwości projektowe
cennik
- Plan osobisty – 10 USD miesięcznie
- Abonament premium – 24 USD miesięcznie
- Plan agencyjny – 60 USD miesięcznie

2. Wix
Wix to oparty na chmurze, responsywny kreator stron internetowych typu „przeciągnij i upuść ”, który zyskał popularność dzięki łatwości użytkowania i wszechstronności. Oferuje szeroką gamę szablonów, funkcji projektowych i narzędzi, które pozwalają użytkownikom tworzyć profesjonalnie wyglądające strony internetowe bez konieczności posiadania umiejętności kodowania.

Powiązany artykuł
18 najlepszych kreatorów stron internetowych bez kodu, które pozwolą Ci stworzyć wymarzoną stronę internetową
Ocena na podstawie 4 czynników
Wix wyróżnia się opcjami rozmiaru ekranu, automatycznie optymalizuje pod kątem urządzeń mobilnych i oferuje opcje ręcznego dostosowywania dla różnych rozmiarów ekranu. Łatwość obsługi i nawigacji w różnych rozmiarach ekranu zapewnia, że witryna wygląda świetnie na wszystkich urządzeniach i sprawia, że jest to jedna z najlepszych responsywnych opcji do tworzenia witryn.
Plusy i minusy
Zalety
- Obsługuje ponad 180 języków
- duży wybór ponad 800 szablonów
Cons
- Brak opcji eksportowania postów na blogu
cennik
- Połącz domenę – 4,50 USD miesięcznie
- Plan Combo – 8,50 USD miesięcznie
- Nieograniczony – 12,50 USD miesięcznie
- VIP – 24,50 $/miesiąc

3. Przepływ sieciowy
Webflow to wysoce konfigurowalny responsywny kreator stron internetowych , który oferuje szereg funkcji i narzędzi do projektowania, które pozwalają użytkownikom stworzyć oszałamiającą stronę internetową bez konieczności pisania kodu. Jego intuicyjny interfejs i funkcja „przeciągnij i upuść” sprawiają, że jest to świetna opcja dla twórców, perfekcjonistów lub osób zorientowanych na projektowanie.
Ocena na podstawie 4 czynników
Webflow oferuje użytkownikom możliwość podglądu ich witryny przed opublikowaniem i oferuje cztery różne opcje rozmiaru obrazów tła. Jest automatycznie optymalizowany pod kątem mobilnego przeglądania i wyszukiwarek, dzięki czemu użytkownicy mogą łatwo stworzyć stronę internetową, która jest łatwa w nawigacji na dowolnym urządzeniu.
Plusy i minusy
Zalety
- Łatwe dostosowywanie
- Idealny dla projektantów stron internetowych
Cons
- Ograniczona obsługa klienta
- Brak gwarancji zwrotu pieniędzy
cennik
- Plan podstawowy – 19 USD miesięcznie
- Plan rozwoju – 49 USD miesięcznie

4. Przestrzeń kwadratowa
Squarespace to popularny responsywny kreator stron internetowych typu „przeciągnij i upuść ”, początkowo przeznaczony dla osób bez umiejętności tworzenia stron internetowych. Dziś jest przeznaczony głównie dla właścicieli małych firm i przedsiębiorców indywidualnych. Stał się jednym z najpopularniejszych twórców stron internetowych na świecie, z ponad 3,1 milionami witryn obsługiwanych przez jego platformę.

Powiązany artykuł
12 najlepszych kreatorów stron internetowych dla małych firm, które oszczędzają czas i budżet
Ocena na podstawie 4 czynników
Oferuje charakterystyczny format skumulowany dla urządzeń mobilnych, który obejmuje responsywny projekt, który automatycznie dostosowuje zawartość, a także obrazy do różnych rozmiarów ekranu i typów urządzeń. Nawigacja platformy jest przyjazna dla użytkownika i prosta, z intuicyjnymi menu i łatwo dostępnymi linkami, które ułatwiają łatwy dostęp do pożądanych informacji lub stron.
Plusy i minusy
Zalety
- Ma szybką i łatwą konfigurację
- Świetna responsywność mobilna
Cons
- Brak dostosowywania CSS
cennik
- Plan osobisty – 16 USD miesięcznie
- Biznesplan – 23 USD miesięcznie
- Plan handlowy – 27 USD miesięcznie i 49 USD miesięcznie

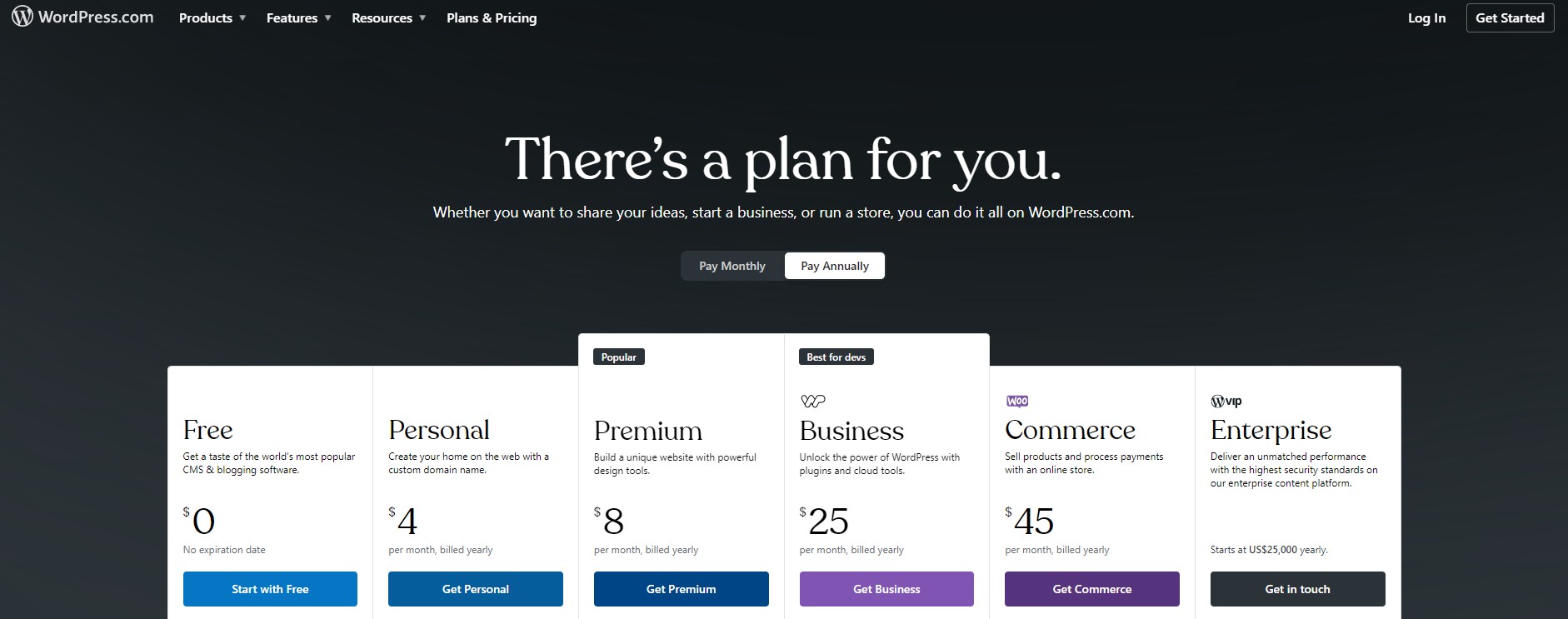
5. Edytor bloków WordPress
WordPress Block Editor, znany również jako Gutenberg, to wizualny edytor typu „przeciągnij i upuść” wprowadzony w wersji 5.0 WordPressa. Zastąpił Edytor klasyczny, który był oparty na tekstowym interfejsie edycyjnym. Edytor bloków oferuje bardziej elastyczne i dynamiczne możliwości edycji, ułatwiając użytkownikom tworzenie angażujących i atrakcyjnych wizualnie treści bez umiejętności kodowania.
Ocena na podstawie 4 czynników
Edytor bloków WordPress został zaprojektowany tak, aby był łatwy w użyciu i nawigacji na różnych ekranach, umożliwiając jednocześnie tworzenie treści, które świetnie wyglądają na wszystkich urządzeniach. Umożliwia także ręczne dostosowywanie różnych opcji rozmiaru ekranu i jest zoptymalizowany pod kątem urządzeń mobilnych. Edytor automatycznie dostosuje układ i projekt treści, aby zapewnić najlepsze wrażenia podczas oglądania na urządzeniach mobilnych.
Plusy i minusy
Zalety
- Oferuje usprawniony i intuicyjny interfejs użytkownika
- Zapewnia szereg responsywnych funkcji projektowych
Cons
- Ograniczone możliwości dostosowywania projektu
cennik
- Plan osobisty – 4 USD miesięcznie
- Premia – 8 USD miesięcznie
- Biznesplan – 25 USD miesięcznie
- Plan handlowy – 45 USD miesięcznie

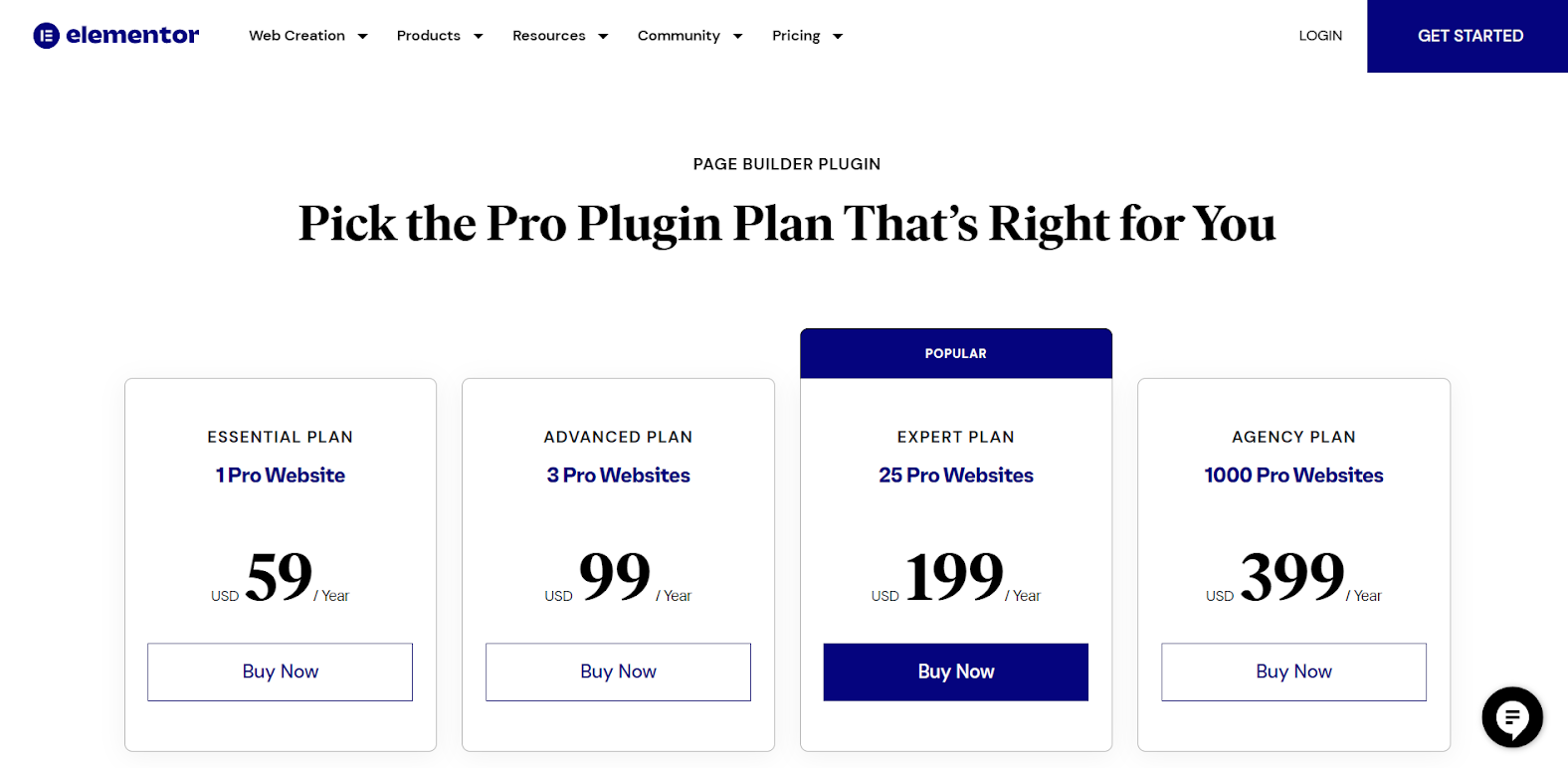
6. Elementor
Elementor to popularna wtyczka do tworzenia stron dla witryn WordPress. Posiada również zaawansowane funkcje, takie jak responsywny projekt, efekty animacji i ustawienia globalne, które pozwalają użytkownikom wprowadzać zmiany na wielu stronach. Możesz dowiedzieć się więcej o Elementorze i o tym, jak przyspieszyć swoją witrynę Elementor tutaj.
Ocena na podstawie 4 czynników
Elementor umożliwia ręczne dostosowywanie różnych opcji rozmiaru ekranu, a także pozwala wyświetlić podgląd strony na różnych urządzeniach i odpowiednio dostosować ustawienia. Jest łatwy w użyciu i nawigacji na różnych rozmiarach ekranu. Responsywne funkcje projektowania edytora pozwalają tworzyć strony, które wyglądają świetnie na wszystkich urządzeniach, są zoptymalizowane pod kątem urządzeń mobilnych i automatycznie dostosowują układ i wygląd Twoich stron.
Plusy i minusy
Zalety
- Oferuje szereg wstępnie zaprojektowanych szablonów i widżetów
- Umożliwia pełną personalizację
Cons
- Darmowa wersja ma ograniczone funkcje
cennik
- Podstawowy plan – 59 USD rocznie
- Plan zaawansowany – 99 USD rocznie
- Plan ekspercki – 199 USD rocznie
- Plan agencyjny – 399 USD rocznie

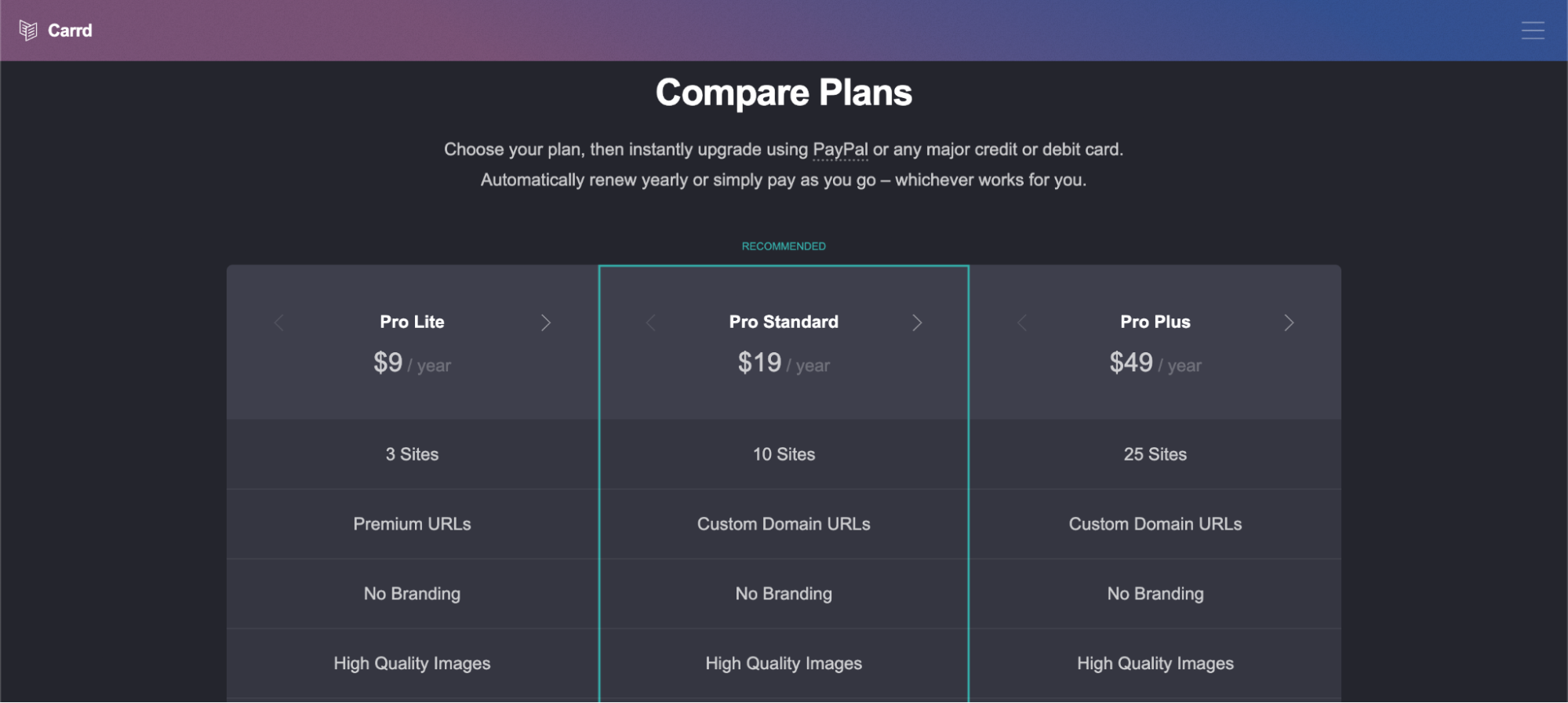
7. Kard
Carrd to przyjazny dla użytkownika kreator stron internetowych uruchomiony w 2016 roku, stworzony głównie do tworzenia responsywnych, jednostronicowych stron internetowych. Dzięki temu idealnie nadaje się do witryn o małych profilach, stron portfolio i stron docelowych, co czyni go idealnym wyborem dla małych firm.
Ocena na podstawie 4 czynników
Carrd zapewnia intuicyjny interfejs, który pomaga użytkownikom zrozumieć pozycję różnych opcji w Edytorze. Dodatkowo domyślnie automatycznie optymalizuje wygląd elementów pod kątem ekranów mobilnych oraz pozwala w łatwy sposób dostosować układ i położenie elementów strony.

Plusy i minusy
Zalety
- Brak krzywej uczenia się
- Niesamowita responsywność mobilna
Cons
- Restrykcyjne elementy edycyjne
cennik
- Pro Lite – 9 USD rocznie
- Pro Standard – 19 USD rocznie
- Pro Plus – 49 USD rocznie

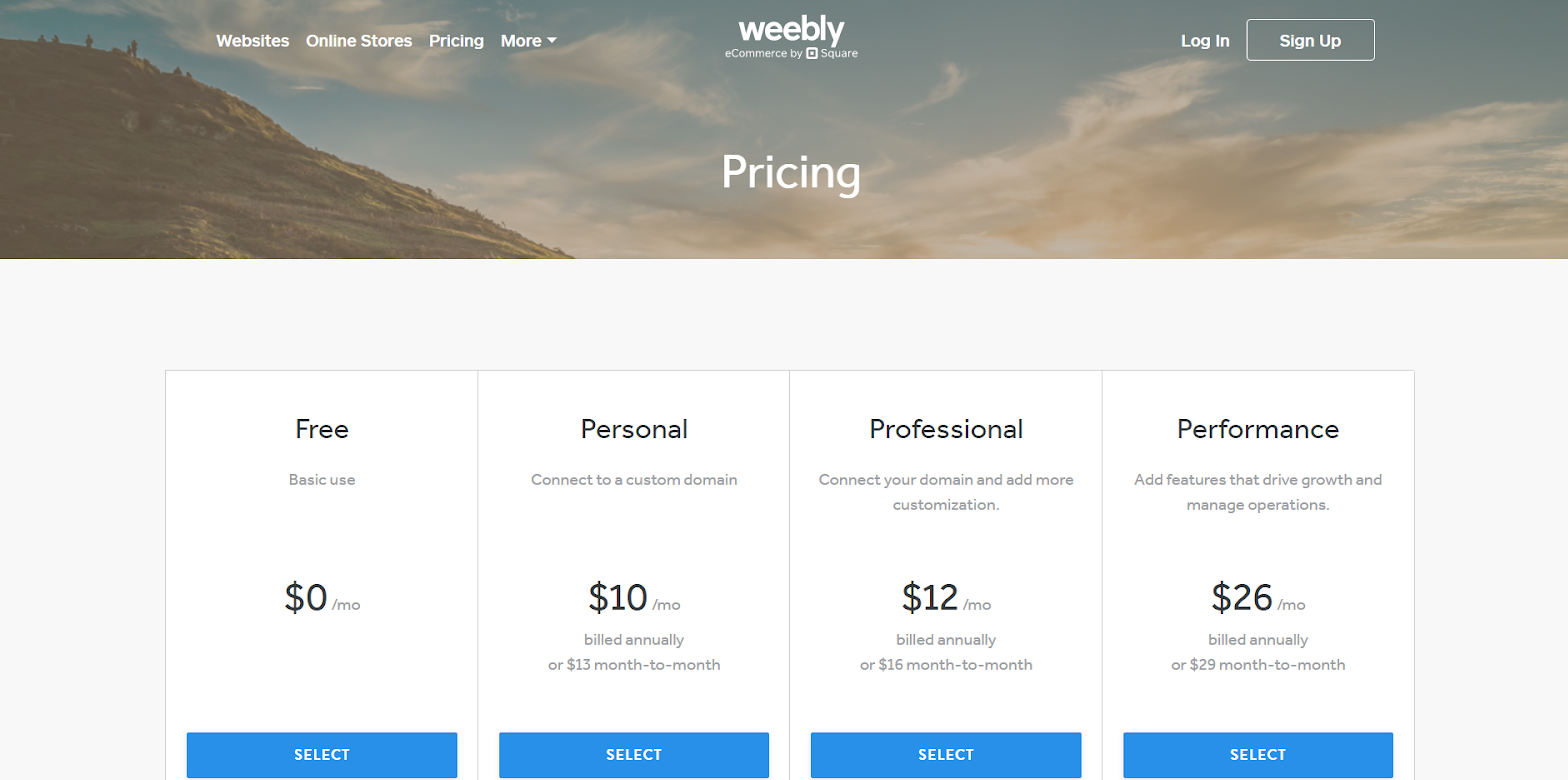
8. Weebly
Weebly to potężne narzędzie do tworzenia responsywnych witryn internetowych , które ułatwia firmom i osobom indywidualnym tworzenie witryn internetowych bez wcześniejszego doświadczenia lub wiedzy technicznej. Jest to idealna platforma do stworzenia profesjonalnie wyglądającej strony internetowej, która spełni Twoje potrzeby.
Ocena na podstawie 4 czynników
Weebly oferuje różne opcje rozmiaru ekranu i automatyczną optymalizację, dzięki czemu potencjalni klienci mogą łatwo znaleźć Twoją witrynę. Posiada również przyjazny dla użytkownika system nawigacji z łatwą w użyciu konfiguracją, dzięki czemu jest potężnym narzędziem do tworzenia stron internetowych.
Plusy i minusy
Zalety
- Łatwy w użyciu interfejs
- Dobry wybór szablonu
Cons
- Bardzo podstawowe opcje
cennik
- Plan osobisty – 10 USD miesięcznie
- Plan profesjonalny – 12 USD miesięcznie
- Plan wyników – 26 USD miesięcznie

9. Uderzająco
Uderzająco może być nowszym graczem na rynku kreatorów stron internetowych, ale szybko zyskał popularność. Wyjątkowe skupienie się na tworzeniu atrakcyjnych wizualnie witryn jednostronicowych bez konieczności posiadania umiejętności programowania sprawia, że jest to atrakcyjny wybór dla marketerów i małych firm.
Ocena na podstawie 4 czynników
Uderzająco oferuje responsywny projekt, który dostosowuje się do różnych wymiarów ekranu. Oznacza to, że Twoja witryna będzie wyglądać świetnie i działać bezproblemowo niezależnie od urządzenia używanego do uzyskiwania do niej dostępu. Kreator stron internetowych jest prosty i przyjazny dla użytkownika, z ograniczonymi funkcjami, które nie przytłaczają użytkowników. Ta prostota jest kluczową zaletą dla tych, którzy chcą szybko i łatwo stworzyć stronę internetową bez wiedzy technicznej.
Plusy i minusy
Zalety
- Szybka obsługa klienta
- Sprawny redaktor
Cons
- Ograniczone możliwości dostosowywania.
- Ograniczenie do pięciu stron na witrynę
- Większość standardowych funkcji wymaga dostępu do konta premium
cennik
- Plan OGRANICZONY – 8 USD miesięcznie
- Plan PRO – 16 USD miesięcznie
- Plan VIP – 49 USD miesięcznie

10. WITRYNA 123
SITE123 to kolejny świetny dodatek do naszej listy narzędzi do tworzenia witryn, które umożliwiają osobom prywatnym i firmom łatwe tworzenie profesjonalnie wyglądających witryn internetowych. Ta funkcja sprawia, że jest to narzędzie do tworzenia stron internetowych przyjazne dla urządzeń mobilnych , które pomaga użytkownikom szybko i skutecznie zaistnieć w Internecie.
Ocena na podstawie 4 czynników
SITE123 dostosowuje się do różnych rozmiarów ekranu, dzięki czemu Twoja witryna będzie wyglądać świetnie na każdym urządzeniu. Jest łatwy w użyciu i sprawia, że Twoja strona internetowa reaguje na smartfony i tablety. Możesz ręcznie dostosować rozmiar ekranu, ale opcje dostosowywania są ograniczone.
Plusy i minusy
Zalety
- Wielojęzyczny
- Łatwy w użyciu
Cons
- Ograniczone układy
cennik
Plan premium – 12,80 USD miesięcznie

11. Jimdo
Jimdo to platforma oparta na chmurze, która umożliwia firmom łatwe tworzenie niestandardowych stron internetowych. Dzięki interfejsowi typu „przeciągnij i upuść” użytkownicy mogą łatwo dodawać obrazy, logo i tekst, a także modyfikować kolory i układy. Ponadto Jimdo umożliwia firmom założenie sklepu internetowego i otrzymywanie płatności od klientów, dzięki czemu jest to opcja, którą możesz uznać za najlepszy responsywny kreator stron internetowych.
Ocena na podstawie 4 czynników
Jimdo zapewnia responsywne szablony, które są dostosowane do urządzeń mobilnych. Jego narzędzie do tworzenia witryn mobilnych zapewnia, że strony internetowe są automatycznie responsywne. Jego tryb bez kodu jest przyjazny dla użytkownika i intuicyjny, dzięki czemu jest łatwy w użyciu dla każdego, nawet bez wcześniejszego doświadczenia z narzędziami do tworzenia witryn lub oprogramowaniem.
Plusy i minusy
Zalety
- Zdolność konstruktora AI
- Łatwy w nawigacji
Cons
- Brak wsparcia dla bezpłatnego planu
cennik
- Plan startowy – 9 USD miesięcznie
- Plan rozwoju – 15 USD miesięcznie
- Abonament nieograniczony – 39 USD miesięcznie

12. Internet
Weblium to przyjazne dla użytkownika narzędzie do tworzenia witryn internetowych, które zapewnia edytor typu „przeciągnij i upuść”, który pomaga w tworzeniu profesjonalnie wyglądającej witryny internetowej. Jest specjalnie zaprojektowany do pracy zespołowej, umożliwiając jednoczesną pracę w różnych częściach witryny. To sprawia, że oczywiste jest klasyfikowanie go jako najlepszego responsywnego narzędzia do tworzenia witryn internetowych , które może służyć Twoim celom.
Ocena na podstawie 4 czynników
Weblium to przyjazny dla użytkownika kreator stron internetowych, który upraszcza projektowanie stron internetowych. Pozwala użytkownikom ręcznie dostosowywać wymiary ekranu i zapewnia wiele opcji rozmiaru ekranu z automatycznymi dostosowaniami dla urządzeń mobilnych. Oferuje również wiele opcji rozmiaru ekranu w edytorze, z automatycznym dostosowaniem wypełnień i czcionek na urządzeniach mobilnych.
Plusy i minusy
Zalety
- Zrozumiały CRM
- Świetne wsparcie
Cons
- Ograniczona personalizacja
cennik
- Plan Pro – 8,25 USD miesięcznie
- Plan studia – od 250 $

13. Ucraft
Ucraft to wszechstronny kreator stron internetowych, który oferuje szereg funkcji dostosowanych do Twoich potrzeb. Bez względu na to, czy chcesz stworzyć prostą witrynę biznesową, założyć blog lub założyć sklep internetowy, Ucraft zapewni Ci ochronę. Dzięki nowoczesnym i eleganckim szablonom, które podkreślają elementy wizualne, ten z łatwością może stać się najlepszym responsywnym narzędziem do tworzenia witryn internetowych , jakie możesz rozważyć.
Ocena na podstawie 4 czynników
Narzędzie do tworzenia witryn Ucraft jest wyposażone w funkcję podglądu, która pozwala zobaczyć, jak witryna wygląda na różnych urządzeniach i w różnych rozdzielczościach ekranu. Ta zdolność adaptacji gwarantuje, że Twoja witryna jest responsywna i dostosowuje się do różnych rozmiarów ekranu i typów urządzeń. Wszystkie szablony Ucraft od razu reagują na urządzenia mobilne.
Plusy i minusy
Zalety
- Szybka odpowiedź zespołu wsparcia
- Wielojęzyczny interfejs
Cons
- Lista tylko 15 produktów z planem Pro
- Nie jest idealny dla złożonych stron internetowych
cennik
- Plan Pro – 10 USD miesięcznie
- Plan Pro Shop – 21 USD miesięcznie
- Abonament nieograniczony – 69 USD miesięcznie

14. Readymag
Readymag to kolejna nazwa wśród najlepszych responsywnych platform do tworzenia stron internetowych, które pozwalają użytkownikom tworzyć piękne strony internetowe bez znajomości kodowania. Chociaż platforma jest idealna do tworzenia portfolio, prezentacji i startowych stron docelowych, może nie być odpowiednia dla bardziej złożonych stron internetowych, które wymagają zaawansowanej nawigacji.
Ocena na podstawie 4 czynników
Readymag zapewnia użytkownikom możliwość projektowania dla urządzeń mobilnych i tabletów z łatwą personalizacją. Dzięki funkcji automatycznego układu użytkownicy mogą aktywować układ mobilny, który automatycznie renderuje stronę na podstawie rozmiaru ekranu. Układa również wszystkie widżety w jednej kolumnie, aby usprawnić obsługę.
Plusy i minusy
Zalety
- Szybka obsługa klienta
- Nieograniczone miejsce do przechowywania
Cons
- Brak różnorodności w szablonach
- Brak opcji handlu elektronicznego
cennik
- Plan osobisty – 13,5 USD miesięcznie
- Plan dla freelancera – 22,5 USD miesięcznie
- Abonament na studio – 36 USD miesięcznie
- Biznesplan – 58,5 USD miesięcznie

15. Węzeł sieciowy
Webnode to narzędzie do tworzenia stron internetowych, które oferuje unikalne funkcje, takie jak doskonałe SEO i wsparcie dla wielojęzycznych stron internetowych. Chociaż ma pewne ograniczenia, może być właściwym wyborem dla Ciebie, jeśli chcesz poświęcić czas na naukę jego edytora.
Ocena na podstawie 4 czynników
Dzięki intuicyjnemu interfejsowi użytkownika Webnode jest niewątpliwie najlepszym wyborem jako responsywny twórca stron internetowych. Stworzenie wielostronicowej strony internetowej to pestka, a nawet jeśli używasz starszej wersji Webnode z nieresponsywnym szablonem, Twoja witryna nadal będzie miała wersję przyjazną dla urządzeń mobilnych. Wszechstronność kreatora umożliwia dodawanie różnych typów treści do witryny i zapewnienie, że będzie ona bezbłędnie dostosowywać się do ekranów wszystkich rozmiarów.
Plusy i minusy
Zalety
- Łatwy w użyciu dla początkujących
- Szybki i łatwy interfejs
- Dostępność wielu języków
Cons
- Kiepskie funkcje wyszukiwania
cennik
- Plan ograniczony – 3,90 USD
- Miniplan – 7,50 USD
- Plan standardowy – 12,90 USD
- Plan Profi – 22,90 USD

16. Tylda
Tilda to kolejny świetny kreator stron internetowych przyjazny dla urządzeń mobilnych , który oferuje szereg funkcji do tworzenia stron internetowych i niezależnych projektów. Pozwala łatwo tworzyć wspaniałe strony internetowe, które prezentują swoją zawartość i urzekają odbiorców.
Ocena na podstawie 4 czynników
Funkcja Zero Block firmy Tilda pozwala bez wysiłku dostosować projekt do dowolnego rozmiaru ekranu i tworzyć strony internetowe oraz opowiadać historie o swoich produktach lub usługach bez martwienia się o techniczne aspekty projektowania stron internetowych.
Plusy i minusy
Zalety
- Łatwy w użyciu
- W pełni konfigurowalny
Cons
- Brak obsługi wielu języków
- Ma złożony konstruktor menu
cennik
- Plan osobisty – 10 USD miesięcznie
- Biznesplan – 20 USD miesięcznie

[Bonus] 3 wskazówki dotyczące tworzenia responsywnych witryn internetowych za pomocą narzędzia do tworzenia witryn
Przy tak wielu dostępnych opcjach ustalenie, od czego zacząć, może zająć trochę czasu. Oto kilka wskazówek, które mogą Ci pomóc:
1. Wybierz responsywne narzędzie do tworzenia witryn
Poszukaj najlepszego narzędzia do tworzenia responsywnych stron internetowych , które oferuje responsywne szablony projektów i umożliwia wyświetlanie podglądu witryny na różnych urządzeniach. W ten sposób możesz zaoszczędzić czas i upewnić się, że Twoja witryna jest dostosowana do urządzeń mobilnych.
2. Zoptymalizuj obrazy i filmy dla urządzeń mobilnych
Zawsze kompresuj obrazy, aby zmniejszyć ich rozmiar, zmieniaj ich rozmiar, aby pasowały do ekranów urządzeń mobilnych i używaj odpowiedniego formatu wideo dla różnych urządzeń.
3. Używaj czcionek i kolorów przyjaznych dla urządzeń mobilnych
Wybierz czcionki, które są łatwe do odczytania na małych ekranach i kolory o wysokim kontraście. Unikaj także używania małych czcionek lub kolorów o niskim kontraście, które utrudniają czytanie tekstu na urządzeniach mobilnych.
Wniosek
Podsumowując, jeśli chcesz, aby Twoja witryna odniosła sukces, musi być dostosowana do urządzeń mobilnych. Na szczęście istnieje kilka świetnych narzędzi do tworzenia stron internetowych, które ułatwiają tworzenie responsywnej witryny bez wcześniejszej wiedzy na temat kodowania lub podobnego zaplecza technicznego. Zapoznaj się z naszą listą 16 najlepszych propozycji, od Wix po WordPress, i znajdź najlepszy responsywny kreator stron internetowych , który odpowiada Twoim potrzebom i budżetowi!
Zyskaj przewagę w tworzeniu witryn internetowych dzięki sztucznej inteligencji
Stwórz niestandardową stronę internetową dostosowaną do Twoich potrzeb biznesowych 10 razy szybciej dzięki 10Web AI Website Builder!
Zyskaj przewagę w tworzeniu witryn internetowych dzięki sztucznej inteligencji
Stwórz niestandardową stronę internetową dostosowaną do Twoich potrzeb biznesowych 10 razy szybciej dzięki 10Web AI Website Builder!
Często zadawane pytania
Jak sprawdzić, czy moja strona jest dostosowana do urządzeń mobilnych?
W tym celu możesz skorzystać z narzędzia Mobile-Friendly Test firmy Google.
Czy dużo stracę, jeśli nie mam wersji mobilnej?
Tak, posiadanie wersji witryny przyjaznej dla urządzeń mobilnych ma kluczowe znaczenie w dzisiejszej erze cyfrowej, ponieważ coraz więcej osób przegląda Internet na urządzeniach mobilnych. Jeśli Twoja witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych, może to skutkować wyższym współczynnikiem odrzuceń, utratą ruchu i potencjalnie mniejszą liczbą konwersji. Posiadanie wersji przyjaznej dla urządzeń mobilnych może zapewnić, że Twoja witryna będzie dostępna i atrakcyjna dla wszystkich użytkowników.
Ile czasu powinienem poświęcić na dostosowanie mojej witryny do urządzeń mobilnych?
Zależy to od złożoności witryny i innych czynników. Najlepiej skonsultować się z programistą stron internetowych lub użyć szablonów przyjaznych dla urządzeń mobilnych, aby proces był bardziej wydajny.
