Die 16 besten Responsive Website Builder: Lassen Sie uns mobilfreundlich werden
Veröffentlicht: 2023-03-15Es ist kein Geheimnis, dass eine für Mobilgeräte optimierte Website im heutigen digitalen Zeitalter ein Muss ist. Aber das Erstellen einer mobilfreundlichen Website kann mühsam sein, besonders wenn Sie kein Programmierer sind. Glücklicherweise gibt es zahlreiche Website-Builder, die Ihnen helfen, ohne technisches Know-how eine professionell aussehende und benutzerfreundliche Website zu erstellen.
In diesem Artikel werden wir einige der besten auf dem Markt untersuchen, einschließlich ihrer Funktionen, Preise sowie Vor- und Nachteile. Lassen Sie uns also loslegen und denbesten reaktionsschnellen Website-Builder finden , um Ihre Website mobilfreundlich und für alle Besucher leicht zugänglich zu machen!
In diesem Artikel
- 4 Dinge, auf die Sie bei Website-Erstellern achten sollten, um die Reaktionsfähigkeit sicherzustellen
- 16 Website-Builder, die Sie für eine Website für kleine Unternehmen in Betracht ziehen sollten
- 10Web AI Website-Builder
- Wix
- Webflow
- Platz
- WordPress-Block-Editor
- WordPress-Elementor
- Kart
- Weebly
- Auffallend
- SITE123
- Jimdo
- Weblium
- Ucraft
- Fertigmag
- Webknoten
- Tilda
- [Bonus] 3 Tipps zum Erstellen responsiver Websites mit einem Website-Baukasten
- Abschluss
- FAQ
4 Dinge, auf die Sie bei Website-Erstellern achten sollten, um die Reaktionsfähigkeit sicherzustellen
Wenn Sie nach dem besten responsiven Website-Builder suchen , müssen Sie mehrere Faktoren berücksichtigen. Hier sind vier wichtige Dinge, auf die Sie achten sollten:
Verschiedene Bildschirmgrößenoptionen im Editor
Eines der wichtigsten Dinge, auf die Sie bei einem Website-Builder achten sollten, ist die Möglichkeit, eine Vorschau Ihrer Website auf verschiedenen Bildschirmgrößen anzuzeigen.
Mit dieser Funktion können Sie sehen, wie Ihre Website auf verschiedenen Geräten aussehen wird, und alle erforderlichen Anpassungen vornehmen, um eine durchgehend reibungslose Benutzererfahrung zu gewährleisten.
Wie gut wird es automatischfür mobile Geräte optimiert?
Ein weiterer kritischer Faktor ist, wie gut der Website-Builder Ihre Website automatisch für mobile Geräte optimiert. Ein reaktionsschneller Website-Builder sollte in der Lage sein, das Layout automatisch an die Bildschirmgröße des Geräts des Benutzers anzupassen.
Manuelle Anpassung verschiedener Bildschirmgrößenoptionen
Während die automatische Optimierung unerlässlich ist, ist es auch wichtig, das Layout und den Inhalt Ihrer Website manuell an bestimmte Bildschirmgrößen anzupassen. Website-Builder ermöglichen es Ihnen möglicherweise, das Design für bestimmte Geräte zu optimieren, um eine maßgeschneiderte Benutzererfahrung auf verschiedenen Plattformen zu gewährleisten.
Benutzerfreundlichkeit und Navigation in verschiedenen Bildschirmgrößen
Schließlich sollte der Website-Builder benutzerfreundlich sein und sich leicht über verschiedene Bildschirmgrößen navigieren lassen. Ein reaktionsschneller Website-Builder sollte das Hinzufügen und Entfernen von Inhalten sowie das Anpassen des Designs für alle Geräte einfach machen.
16 Website-Builder, die Sie für eine Website für kleine Unternehmen in Betracht ziehen sollten
Sehen wir uns nun 16 Optionen an, die kleine Unternehmen in Betracht ziehen können, um den besten reaktionsschnellen Website-Builder auszuwählen, um eine effektive Online-Präsenz zu erstellen. Aber vorher noch ein kurzer Überblick, bevor wir ins Detail gehen:
| Webseitenersteller | Relevanz für die 4 Parameter | Erschwinglichkeit für kleine Unternehmen |
| 10Web AI Website-Builder | Ja | Ja |
| Wix | Ja | Ja |
| Webflow | Ja | Ja |
| Platz | Ja | Ja |
| WordPress-Block-Editor | Ja | Ja |
| Elementor | Ja | Ja |
| Kart | Ja | Ja |
| Weebly | Ja | Ja |
| Auffallend | Ja | Ja |
| SITE123 | NEIN | Ja |
| Jimdo | Ja | NEIN |
| Weblium | Ja | NEIN |
| Ucraft | Ja | Ja |
| Fertigmag | NEIN | NEIN |
| Webknoten | Ja | Ja |
| Tilda | Ja | Ja |
1. 10Web AI Website-Builder
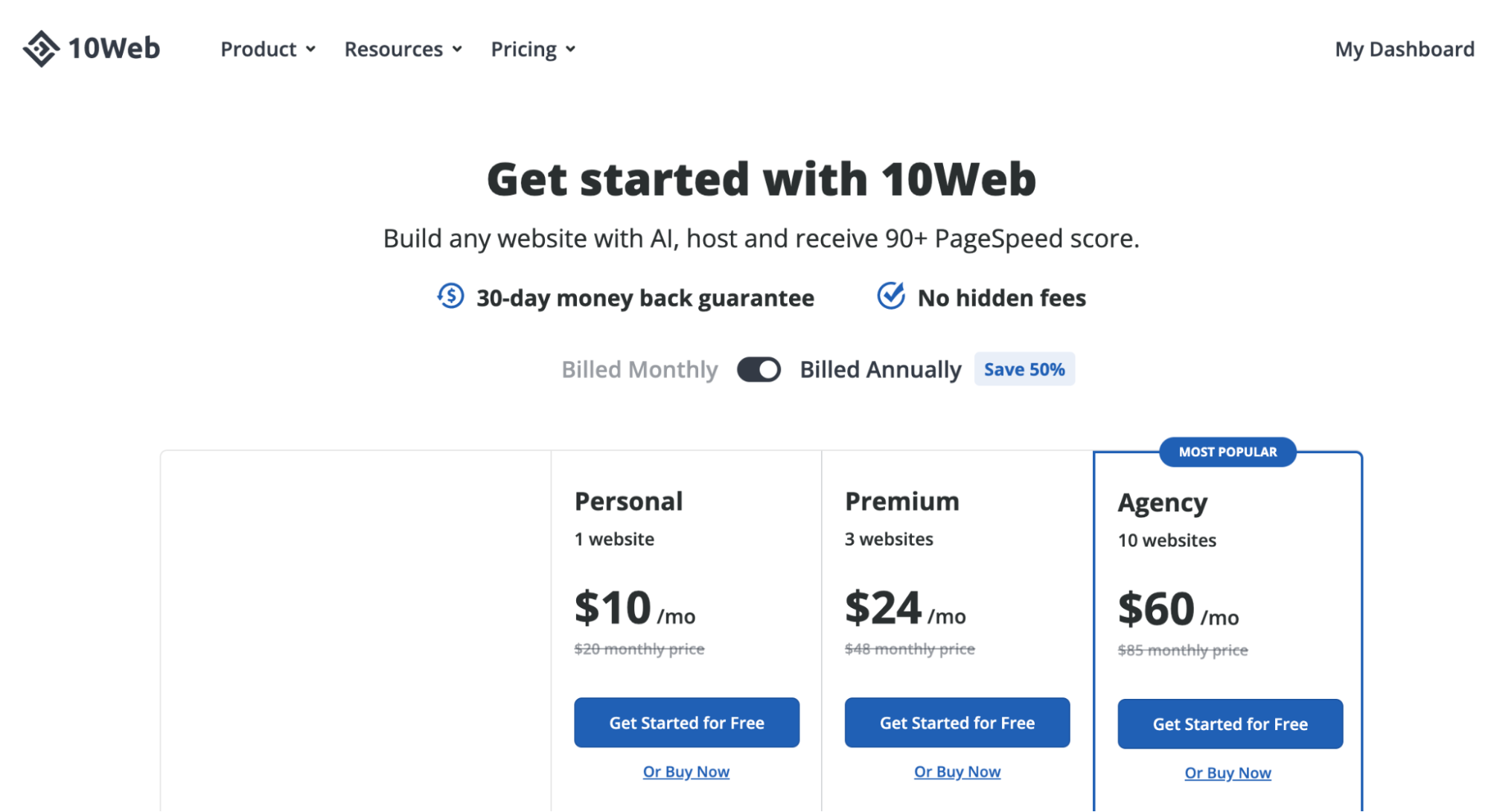
10Web AI Website Builder ist ein KI-gestütztes Tool, mit dem Sie innerhalb weniger Minuten eine professionelle Website erstellen können. Alles, was Sie tun müssen, ist, einen kurzen Fragebogen zu beantworten, und das generative KI-Tool erstellt automatisch eine benutzerdefinierte Website mit KI-generierten Inhalten und Bildern basierend auf Ihren Antworten. Darüber hinaus wird der gesamte generierte Inhalt Ihr Eigentum.
Darüber hinaus verfügt es über einen integrierten 10Web-Editor, der auf Elementor basiert und einen einfachen Zugriff auf alle erforderlichen Widgets bietet, die für die Website-Erstellung an einem bequemen Ort erforderlich sind. Sie können aus einer umfangreichen Palette von Premium-Widgets für Funktionalität, Layout, Marketing und E-Commerce-Zwecke wählen, darunter Menüs, Formulare, Schieberegler und mehr als 50 andere Widgets. Außerdem können Sie mühelos alle Designelemente verwalten und Ihre Website nach Ihren Wünschen anpassen. Entdecken Sie hier die vielen anderen leistungsstarken Funktionen im Detail .
Bewertung anhand der 4 Faktoren
Der 10Web AI Website Builder ist eine benutzerfreundliche Plattform, die eine für Mobilgeräte optimierte Website erstellt und eine nahtlose Benutzererfahrung über alle Bildschirmgrößen und Geräte hinweg bietet. Seine reaktionsschnelle Designfunktion passt sich an verschiedene Geräte an und ermöglicht auch die manuelle Anpassung verschiedener Optionen für die Bildschirmgröße. Mit dem 10Web AI Website Builder ist Ihre Website garantiert vollständig reaktionsschnell und hat einen Seitengeschwindigkeitswert von 90+ für schnelle Ladezeiten.
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
Vor-und Nachteile
Vorteile
- All-in-One-Plattform für die Erstellung, das Hosting und die Verwaltung von Websites
- Automatische Website-Optimierung und Sicherheitsfunktionen
- Zugriff auf eine Reihe von Premium-Plugins und -Designs
- Erschwingliche Preispläne im Vergleich zu Mitbewerbern
- Starker Kundensupport und Dokumentationsressourcen
Nachteile
- Begrenzte Gestaltungsmöglichkeiten
Preisgestaltung
- Persönlicher Plan – 10 $/Monat
- Premium-Plan – 24 $/Monat
- Agenturplan – 60 $/Monat

2. Wix
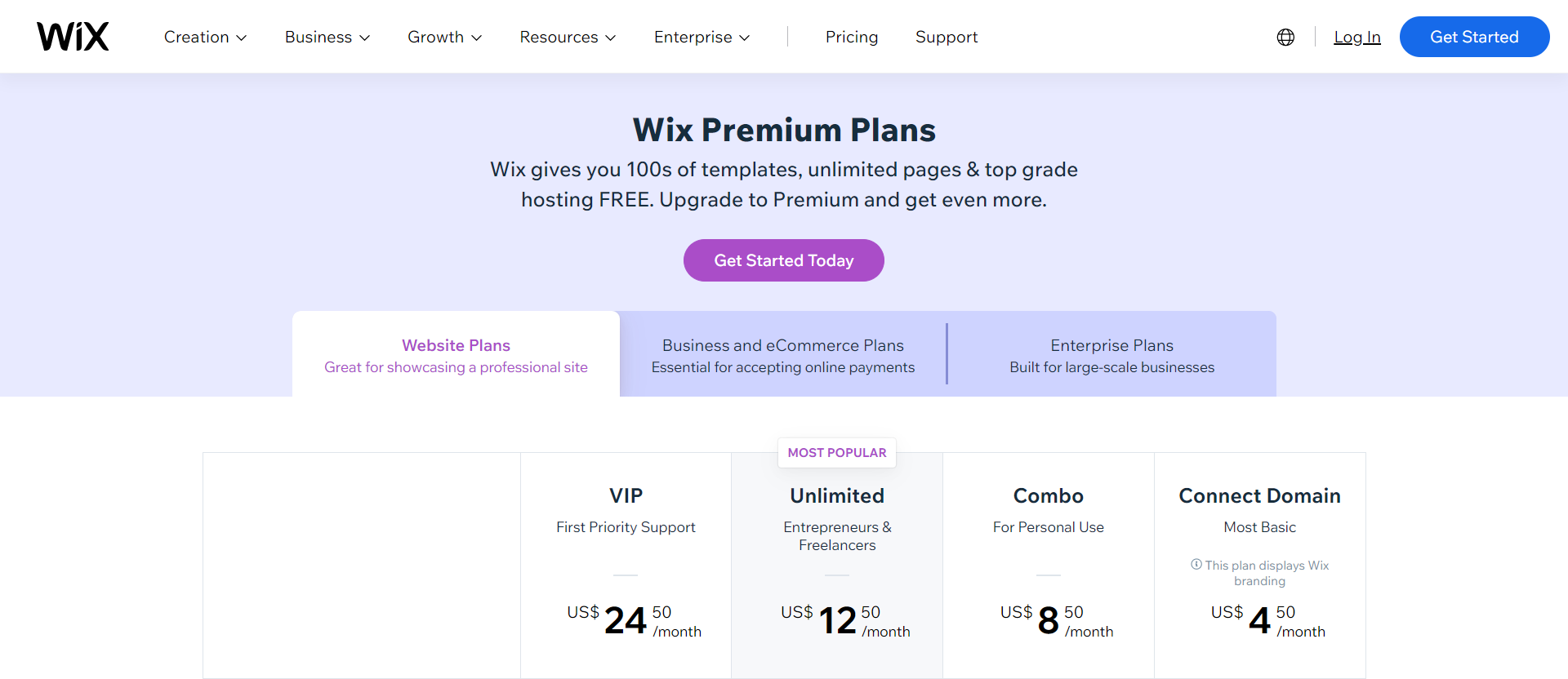
Wix ist ein Cloud-basierter Drag-and-Drop-responsiver Website-Builder , der aufgrund seiner Benutzerfreundlichkeit und Vielseitigkeit an Popularität gewonnen hat. Es bietet eine große Auswahl an Vorlagen, Designfunktionen und Tools, mit denen Benutzer eine professionell aussehende Website erstellen können, ohne Programmierkenntnisse zu benötigen.

Verwandter Artikel
Top 18 No-Code-Website-Builder zum Erstellen Ihrer Traum-Website
Bewertung anhand der 4 Faktoren
Wix zeichnet sich durch Bildschirmgrößenoptionen aus, optimiert automatisch für mobile Geräte und bietet manuelle Anpassungsoptionen für verschiedene Bildschirmgrößen. Die Benutzerfreundlichkeit und Navigation in verschiedenen Bildschirmgrößen stellt sicher, dass die Website auf allen Geräten gut aussieht, und macht sie zu einer der besten reaktionsschnellen Website-Builder-Optionen.
Vor-und Nachteile
Vorteile
- Unterstützt mehr als 180 Sprachen
- große Auswahl an über 800 Vorlagen
Nachteile
- Keine Option zum Exportieren von Blogbeiträgen
Preisgestaltung
- Domain verbinden – 4,50 $/Monat
- Kombiplan – 8,50 $/Monat
- Unbegrenzt – 12,50 $/Monat
- VIP – 24,50 $/Monat

3. Webflow
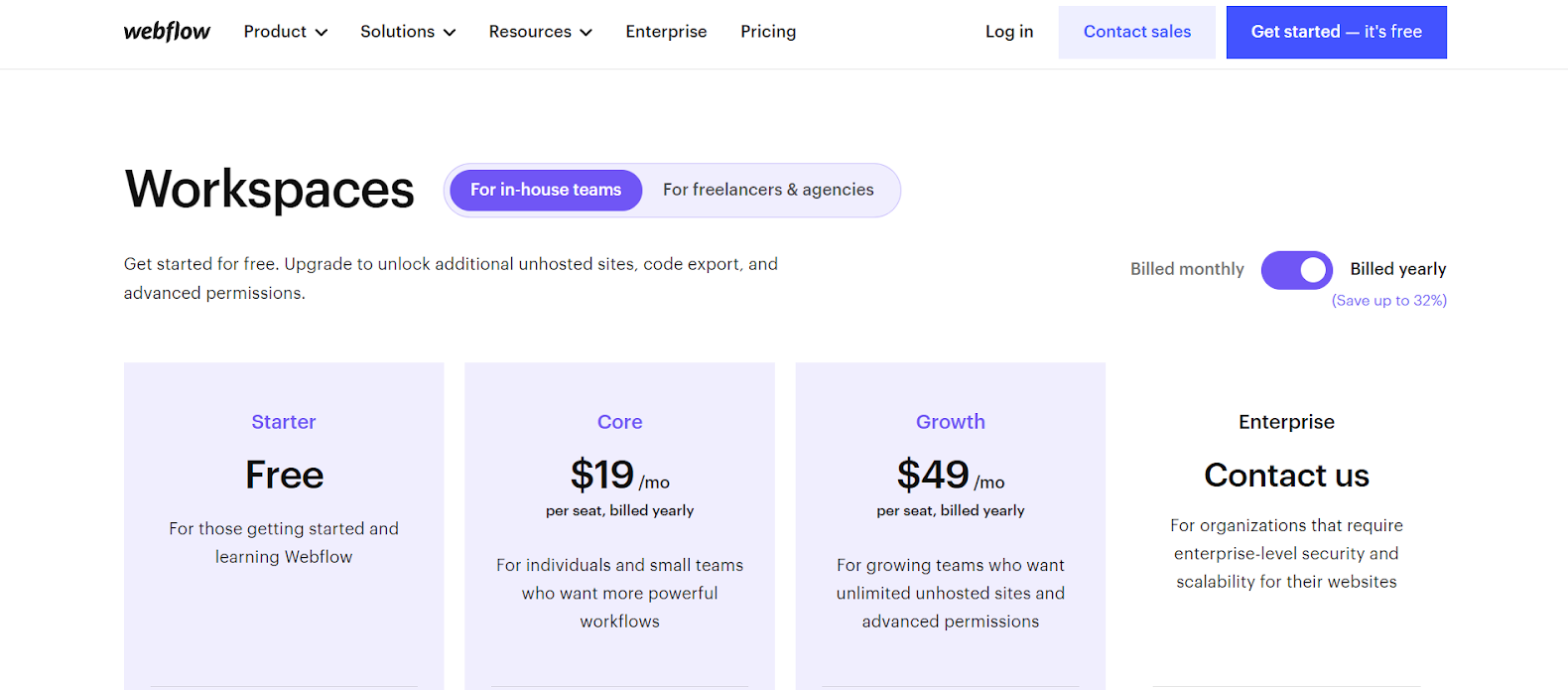
Webflow ist ein hochgradig anpassbarer , reaktionsschneller Website-Ersteller , der eine Reihe von Designfunktionen und Tools bietet, mit denen Benutzer eine beeindruckende Website erstellen können, ohne Code schreiben zu müssen. Seine intuitive Benutzeroberfläche und die Drag-and-Drop-Funktionalität machen es zu einer großartigen Option für Kreative, Perfektionisten oder designorientierte Menschen.
Bewertung anhand der 4 Faktoren
Webflow bietet Benutzern die Möglichkeit, ihre Website vor der Veröffentlichung in der Vorschau anzuzeigen, und bietet vier verschiedene Größenoptionen für Hintergrundbilder. Es wird automatisch für mobiles Surfen und Suchmaschinen optimiert, sodass Benutzer problemlos eine Website erstellen können, die auf jedem Gerät einfach zu navigieren ist.
Vor-und Nachteile
Vorteile
- Einfache Anpassung
- Ideal für Webdesigner
Nachteile
- Eingeschränkter Kundensupport
- Keine Geld-zurück-Garantie
Preisgestaltung
- Kernplan – 19 $/Monat
- Wachstumsplan – 49 $/Monat

4. Quadratischer Raum
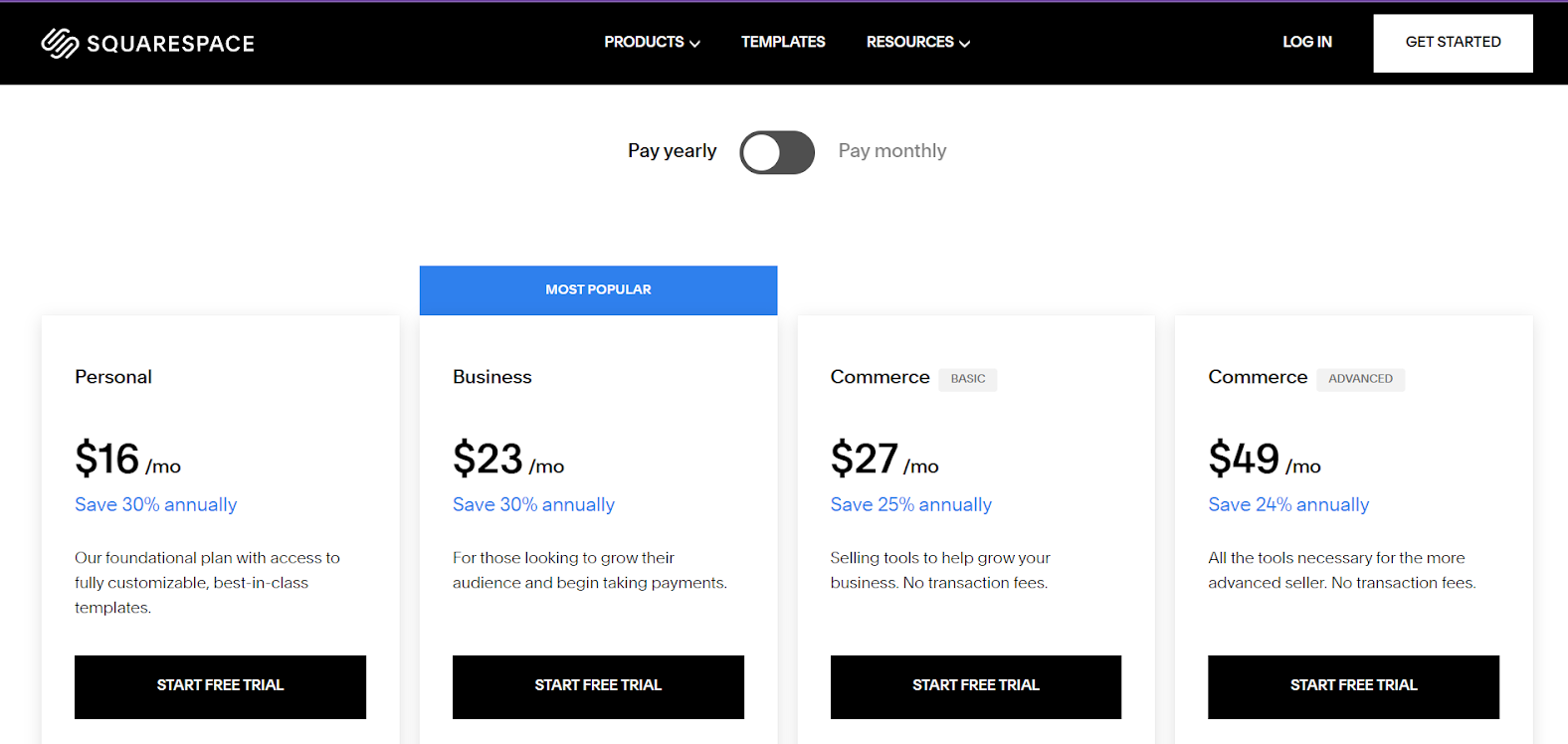
Squarespace ist ein beliebter Drag-and-Drop-responsiver Website-Builder , der ursprünglich für Leute ohne Webentwicklungskenntnisse entwickelt wurde. Heute richtet es sich hauptsächlich an Kleinunternehmer und Solopreneurs. Mit über 3,1 Millionen Websites, die von seiner Plattform betrieben werden, hat es sich zu einem der beliebtesten Website-Ersteller weltweit entwickelt.

Verwandter Artikel
Die 12 besten Website-Builder für kleine Unternehmen, um Zeit und Budget zu sparen
Bewertung anhand der 4 Faktoren
Es bietet ein unverwechselbares gestapeltes Format für mobile Geräte, das ein ansprechendes Design umfasst, das Ihre Inhalte sowie Bilder automatisch an verschiedene Bildschirmgrößen und Gerätetypen anpasst. Die Navigation der Plattform ist benutzerfreundlich und unkompliziert, mit intuitiven Menüs und leicht verfügbaren Links, die den einfachen Zugriff auf gewünschte Informationen oder Seiten erleichtern.
Vor-und Nachteile
Vorteile
- Hat eine schnelle und einfache Einrichtung
- Hervorragende Reaktionsfähigkeit auf Mobilgeräten
Nachteile
- Keine CSS-Anpassung
Preisgestaltung
- Persönlicher Plan – 16 $ pro Monat
- Geschäftsplan – 23 $ pro Monat
- Commerce-Plan – 27 $ pro Monat und 49 $ pro Monat

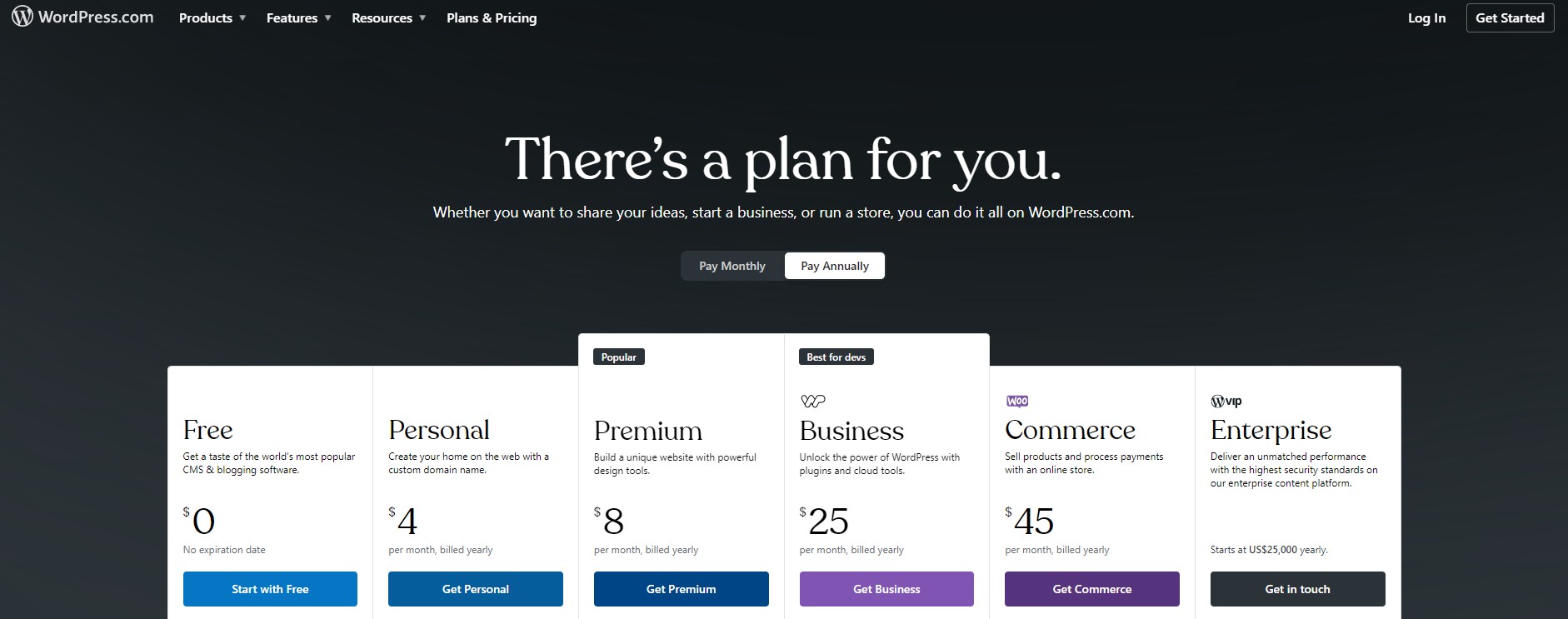
5. WordPress-Blockeditor
Der WordPress Block Editor, auch bekannt als Gutenberg, ist ein visueller Drag-and-Drop-Editor, der in WordPress Version 5.0 eingeführt wurde. Er hat den klassischen Editor ersetzt, der auf einer textbasierten Bearbeitungsoberfläche basierte. Der Blockeditor bietet ein flexibleres und dynamischeres Bearbeitungserlebnis und erleichtert es Benutzern, ansprechende und optisch ansprechende Inhalte ohne Programmierkenntnisse zu erstellen.
Bewertung anhand der 4 Faktoren
Der WordPress-Blockeditor ist so konzipiert, dass er einfach zu bedienen und auf verschiedenen Bildschirmen zu navigieren ist, während Sie Inhalte erstellen können, die auf allen Geräten gut aussehen. Es ermöglicht auch die manuelle Anpassung verschiedener Bildschirmgrößenoptionen und ist für mobile Geräte optimiert. Der Editor passt das Layout und Design Ihrer Inhalte automatisch an, um das beste Anzeigeerlebnis auf Mobilgeräten zu bieten.
Vor-und Nachteile
Vorteile
- Bietet eine optimierte und intuitive Benutzeroberfläche
- Bietet eine Reihe von responsiven Designfunktionen
Nachteile
- Begrenzte Designanpassungsoptionen
Preisgestaltung
- Persönlicher Plan – 4 $/Monat
- Prämie – $8/Monat
- Geschäftsplan – 25 $/Monat
- Handelsplan – 45 $/Monat

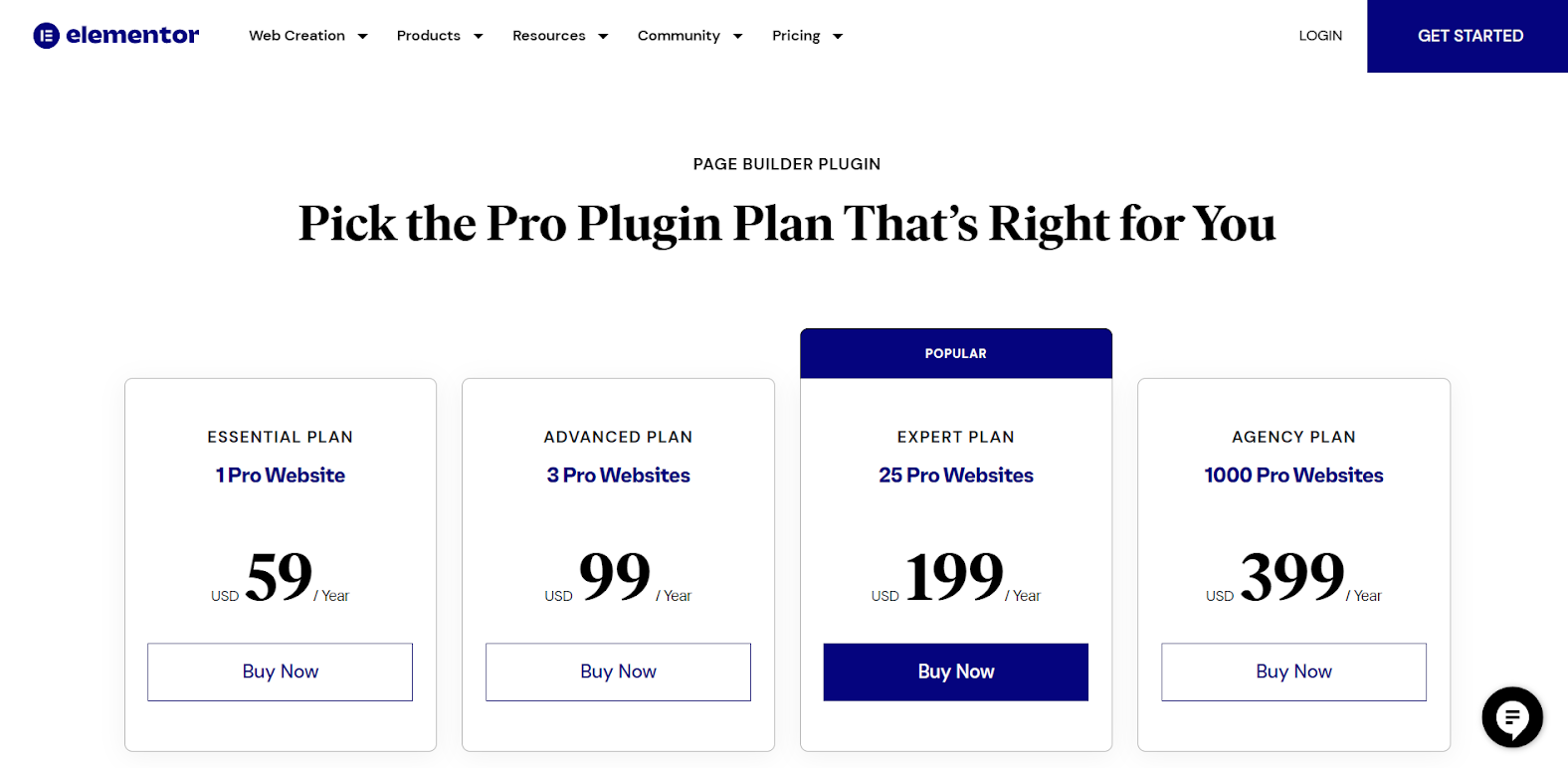
6. Elementor
Elementor ist ein beliebtes Seitenerstellungs-Plugin für WordPress-Websites. Es verfügt auch über erweiterte Funktionen wie responsives Design, Animationseffekte und globale Einstellungen, mit denen Benutzer Änderungen auf mehreren Seiten anwenden können. Hier erfahren Sie mehr über Elementor und wie Sie Ihre Elementor-Site beschleunigen können.
Bewertung anhand der 4 Faktoren
Elementor ermöglicht die manuelle Anpassung verschiedener Bildschirmgrößenoptionen und lässt Sie auch eine Vorschau anzeigen, wie Ihre Seite auf verschiedenen Geräten aussehen wird, und die Einstellungen entsprechend anpassen. Es ist einfach zu bedienen und auf verschiedenen Bildschirmgrößen zu navigieren. Mit den responsiven Designfunktionen des Editors können Sie Seiten erstellen, die auf allen Geräten gut aussehen, und er ist für mobile Geräte optimiert und passt das Layout und Design Ihrer Seiten automatisch an.
Vor-und Nachteile
Vorteile
- Bietet eine Reihe vorgefertigter Vorlagen und Widgets
- Ermöglicht eine vollständige Anpassung
Nachteile
- Die kostenlose Version verfügt über eingeschränkte Funktionen
Preisgestaltung
- Essential Plan – 59 $/Jahr
- Erweiterter Plan – 99 $/Jahr
- Expertenplan – 199 $/Jahr
- Agenturplan – 399 $/Jahr

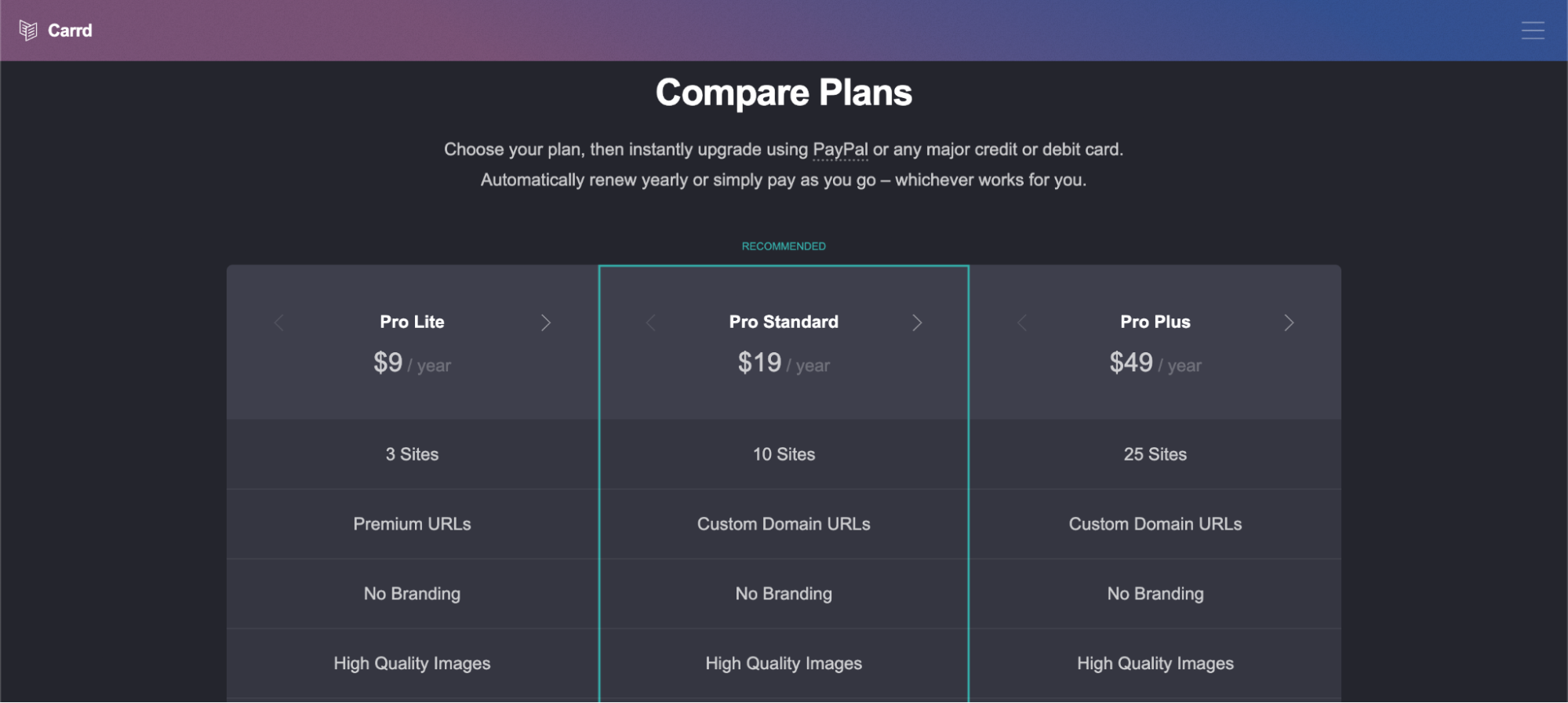
7. Karte
Carrd ist ein benutzerfreundlicher Website-Builder, der 2016 eingeführt wurde und hauptsächlich zum Erstellen reaktionsschneller, einseitiger Websites entwickelt wurde. Dies macht es perfekt für kleine Profilseiten, Portfolioseiten und Landingpages und somit eine ideale Wahl für kleine Unternehmen.
Bewertung anhand der 4 Faktoren
Carrd bietet eine intuitive Benutzeroberfläche, die Benutzern hilft, die Position verschiedener Optionen innerhalb des Editors zu verstehen. Darüber hinaus optimiert es standardmäßig automatisch das Erscheinungsbild von Elementen für mobile Bildschirme und ermöglicht es Ihnen, das Layout und die Position von Seitenelementen einfach anzupassen.

Vor-und Nachteile
Vorteile
- Keine Lernkurve
- Erstaunliche mobile Reaktionsfähigkeit
Nachteile
- Restriktive Bearbeitungselemente
Preisgestaltung
- Pro Lite – 9 $/Jahr
- Pro Standard – 19 $/Jahr
- Pro Plus – 49 $/Jahr

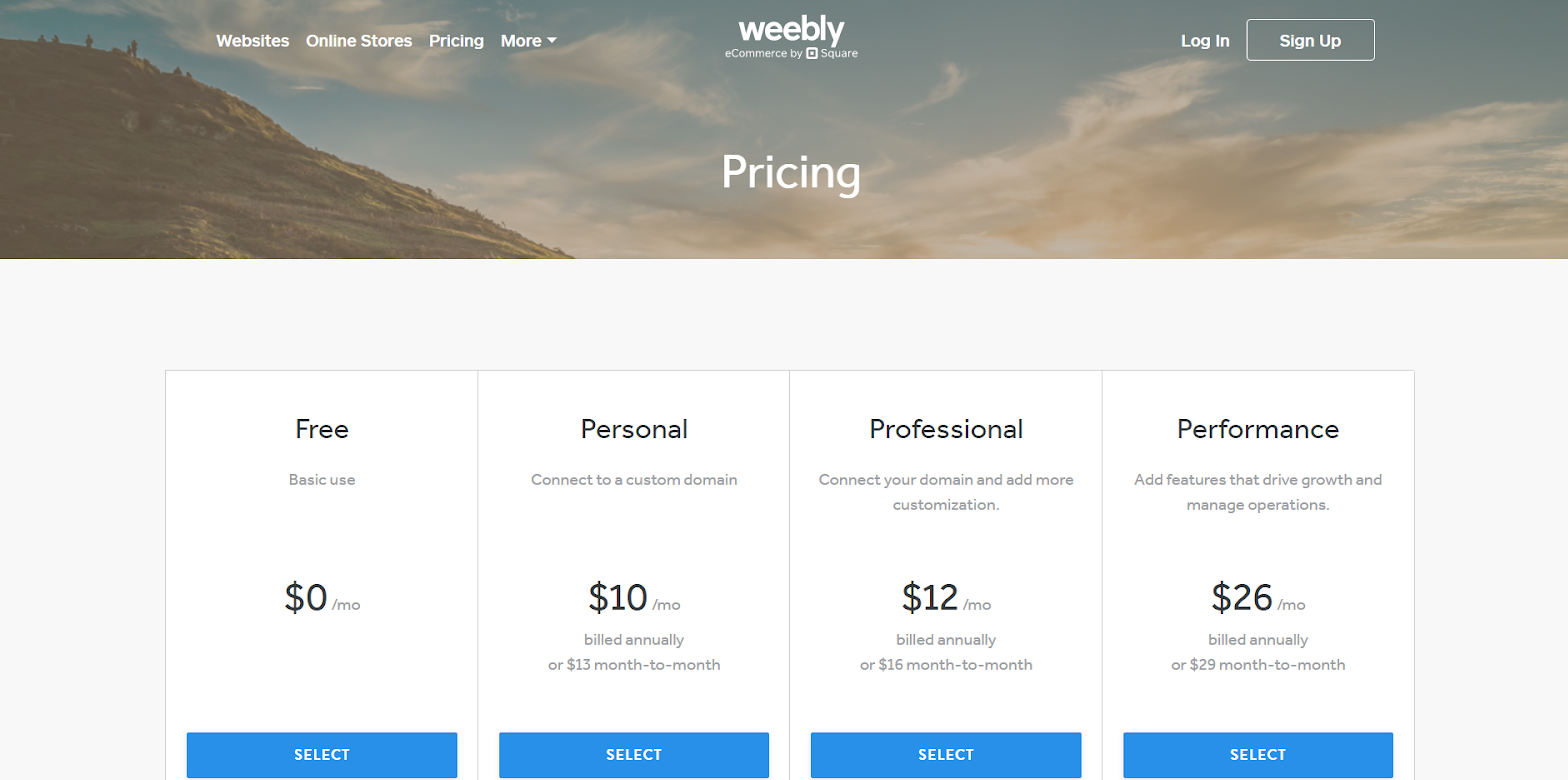
8. Wöchentlich
Weebly ist ein leistungsstarker responsiver Website-Builder , der es Unternehmen und Privatpersonen leicht macht, eine Website ohne Vorkenntnisse oder technische Kenntnisse zu erstellen. Es ist eine ideale Plattform zum Erstellen einer professionell aussehenden Website, die Ihren Anforderungen entspricht.
Bewertung anhand der 4 Faktoren
Weebly bietet eine Vielzahl von Optionen für die Bildschirmgröße und automatische Optimierung, sodass Ihre Website von potenziellen Kunden leicht gefunden werden kann. Es verfügt auch über ein benutzerfreundliches Navigationssystem mit einer benutzerfreundlichen Einrichtung, die es zu einem leistungsstarken Website-Builder macht.
Vor-und Nachteile
Vorteile
- Benutzerfreundliche Oberfläche
- Gute Vorlagenauswahl
Nachteile
- Sehr einfache Optionen
Preisgestaltung
- Persönlicher Plan – 10 $/Monat
- Professioneller Plan – 12 $/Monat
- Leistungsplan – 26 $/Monat

9. Auffallend
Auffallend mag ein neuerer Akteur auf dem Website-Builder-Markt sein, aber er hat schnell an Popularität gewonnen. Sein einzigartiger Fokus auf die Erstellung visuell ansprechender Single-Page-Websites ohne Programmierkenntnisse macht es zu einer überzeugenden Wahl für Vermarkter und kleine Unternehmen.
Bewertung anhand der 4 Faktoren
Auffallend bietet ein ansprechendes Design, das sich an verschiedene Bildschirmabmessungen anpasst. Das bedeutet, dass Ihre Website großartig aussieht und nahtlos funktioniert, unabhängig davon, mit welchem Gerät darauf zugegriffen wird. Der Website-Builder ist unkompliziert und benutzerfreundlich, mit eingeschränkten Funktionen, die die Benutzer nicht überfordern. Diese Einfachheit ist ein entscheidendes Verkaufsargument für diejenigen, die ohne technische Kenntnisse schnell und einfach eine Website erstellen möchten.
Vor-und Nachteile
Vorteile
- Sofortiger Kundenservice
- Effizienter Editor
Nachteile
- Begrenzte Anpassungsmöglichkeiten.
- Begrenzt auf fünf Seiten pro Website
- Die meisten Standardfunktionen erfordern Zugriff auf das Premium-Konto
Preisgestaltung
- BEGRENZTER Plan – 8 $/Monat
- PRO-Plan – 16 $/Monat
- VIP-Plan – 49 $/Monat

10. SITE123
SITE123 ist eine weitere großartige Ergänzung unserer Liste von Website-Erstellern, mit denen Einzelpersonen und Unternehmen auf einfache Weise professionell aussehende Websites erstellen können. Diese Funktion macht es zu einem mobilfreundlichen Website-Builder , der Benutzern hilft, schnell und effizient eine Online-Präsenz aufzubauen.
Bewertung anhand der 4 Faktoren
SITE123 passt sich an verschiedene Bildschirmgrößen an, sodass Ihre Website auf jedem Gerät gut aussieht. Es ist einfach zu bedienen und macht Ihre Website responsive für Smartphones und Tablets. Sie können die Bildschirmgröße manuell anpassen, aber die Anpassungsmöglichkeiten sind begrenzt.
Vor-und Nachteile
Vorteile
- Mehrsprachig
- Einfach zu verwenden
Nachteile
- Eingeschränkte Layouts
Preisgestaltung
Premium-Plan – 12,80 $ pro Monat

11. Jimdo
Jimdo ist eine Cloud-basierte Plattform, mit der Unternehmen mühelos maßgeschneiderte Websites erstellen können. Mit der Drag-and-Drop-Oberfläche können Benutzer problemlos Bilder, Logos und Text hinzufügen sowie Farben und Layouts ändern. Darüber hinaus ermöglicht Jimdo Unternehmen, einen Online-Shop einzurichten und Zahlungen von Kunden zu erhalten, was es zu einer Option macht, die Sie möglicherweise als den besten reaktionsschnellen Website-Builder betrachten .
Bewertung anhand der 4 Faktoren
Jimdo stellt responsive Templates zur Verfügung, die für Mobilgeräte angepasst sind. Sein mobiler Website-Builder stellt sicher, dass Websites automatisch auf Mobilgeräte reagieren. Sein codefreier Modus ist benutzerfreundlich und intuitiv, sodass er für jeden einfach zu verwenden ist, auch ohne vorherige Erfahrung mit Website-Erstellern oder Software.
Vor-und Nachteile
Vorteile
- Fähigkeit eines KI-Baumeisters
- Einfach zu navigieren
Nachteile
- Keine Unterstützung für den kostenlosen Plan
Preisgestaltung
- Starterplan – 9 $/Monat
- Wachstumsplan – 15 $/Monat
- Unbegrenzter Plan – 39 $/Monat

12. Weblium
Weblium ist ein benutzerfreundlicher Website-Builder, der einen Drag-and-Drop-Editor bereitstellt, um beim Erstellen einer professionell aussehenden Website zu helfen. Es wurde speziell für die Teamarbeit entwickelt, sodass Sie gleichzeitig an verschiedenen Teilen der Website arbeiten können. Dies macht es offensichtlich, es als den besten responsiven Website-Builder einzustufen , der Ihren Zweck erfüllen kann.
Bewertung anhand der 4 Faktoren
Weblium ist ein benutzerfreundlicher Website-Builder, der das Webdesign vereinfacht. Es ermöglicht Benutzern, die Bildschirmabmessungen manuell anzupassen und bietet mehrere Optionen für die Bildschirmgröße mit automatischen Anpassungen für mobile Geräte. Es bietet auch mehrere Bildschirmgrößenoptionen innerhalb des Editors mit automatischen Anpassungen an Polsterungen und Schriftarten auf mobilen Geräten.
Vor-und Nachteile
Vorteile
- Verständliches CRM
- Großartige Unterstützung
Nachteile
- Begrenzte Anpassung
Preisgestaltung
- Pro-Plan – 8,25 $/Monat
- Studioplan – ab 250 $

13. Ucraft
Ucraft ist ein vielseitiger Website-Builder, der eine Reihe von Funktionen bietet, die Ihren Anforderungen entsprechen. Egal, ob Sie eine einfache Unternehmenswebsite erstellen, einen Blog starten oder einen Online-Shop einrichten möchten, Ucraft hat alles für Sie. Mit modernen und eleganten Vorlagen, die die Optik betonen, kann diese leicht zum besten reaktionsschnellen Website-Builder werden, den Sie in Betracht ziehen könnten.
Bewertung anhand der 4 Faktoren
Der Website-Builder von Ucraft verfügt über eine Vorschaufunktion, mit der Sie sehen können, wie Ihre Website auf verschiedenen Geräten und Bildschirmauflösungen aussieht. Diese Anpassungsfähigkeit stellt sicher, dass Ihre Website reaktionsschnell ist und sich an verschiedene Bildschirmgrößen und Gerätetypen anpasst. Alle Ucraft-Vorlagen sind von Anfang an mobil-responsiv.
Vor-und Nachteile
Vorteile
- Schnelle Antwort vom Support-Team
- Mehrsprachige Benutzeroberfläche
Nachteile
- Liste von nur 15 Produkten mit dem Pro Plan
- Nicht ideal für komplexe Websites
Preisgestaltung
- Pro-Plan – 10 $/Monat
- Pro-Shop-Plan – 21 $/Monat
- Unbegrenzter Plan – 69 $/Monat

14. Readymag
Readymag ist ein weiterer Name unter den besten reaktionsschnellen Website-Builder -Plattformen, mit denen Benutzer ohne Programmierkenntnisse schöne Websites erstellen können. Die Plattform eignet sich zwar ideal zum Erstellen von Portfolios, Präsentationen und Startup-Landingpages, ist jedoch möglicherweise nicht für komplexere Websites geeignet, die eine erweiterte Navigation erfordern.
Bewertung anhand der 4 Faktoren
Readymag bietet Benutzern die Möglichkeit, mit einfacher Anpassung für Mobil- und Tablet-Geräte zu entwerfen. Mit der Auto-Layout-Funktion können Benutzer ein mobiles Layout aktivieren, das die Seite automatisch basierend auf der Bildschirmgröße rendert. Es ordnet auch alle Widgets in einer einzigen Spalte für eine optimierte Benutzererfahrung an.
Vor-und Nachteile
Vorteile
- Schneller Kundensupport
- Unbegrenzter Speicherplatz
Nachteile
- Keine Vielfalt an Vorlagen
- Keine E-Commerce-Optionen
Preisgestaltung
- Persönlicher Plan – 13,5 $/Monat
- Freelancer-Plan – 22,5 $/Monat
- Studioplan – 36 $/Monat
- Geschäftsplan – 58,5 $/Monat

15. Webknoten
Webnode ist ein Website-Builder, der einzigartige Funktionen wie hervorragendes SEO und Unterstützung für mehrsprachige Websites bietet. Obwohl es einige Einschränkungen hat, könnte es die richtige Wahl für Sie sein, wenn Sie bereit sind, die Zeit zu investieren, um den Editor zu lernen.
Bewertung anhand der 4 Faktoren
Mit seiner intuitiven Benutzeroberfläche ist Webnode zweifellos die erste Wahl als responsiver Website-Builder. Das Erstellen einer mehrseitigen Website ist ein Kinderspiel, und selbst wenn Sie eine ältere Version von Webnode mit einer nicht responsiven Vorlage verwenden, wird Ihre Website immer noch eine für Mobilgeräte optimierte Version haben. Die Vielseitigkeit des Builders ermöglicht es Ihnen, Ihrer Website verschiedene Inhaltstypen hinzuzufügen und sicherzustellen, dass sie sich einwandfrei an Bildschirme aller Größen anpasst.
Vor-und Nachteile
Vorteile
- Einfach zu bedienen für Anfänger
- Schnelle und einfache Schnittstelle
- Verfügbarkeit mehrerer Sprachen
Nachteile
- Miese Suchfunktionen
Preisgestaltung
- Begrenzter Plan – 3,90 $
- Miniplan – 7,50 $
- Standardplan – 12,90 $
- Profi-Plan – 22,90 $

16. Tilde
Tilda ist ein weiterer großartiger mobilfreundlicher Website-Builder , der eine Reihe von Funktionen zum Erstellen von Websites und unabhängigen Projekten bietet. Damit können Sie auf einfache Weise beeindruckende Webseiten erstellen, die ihren Inhalt präsentieren und das Publikum fesseln.
Bewertung anhand der 4 Faktoren
Mit der Zero-Block-Funktion von Tilda können Sie das Design mühelos an jede Bildschirmgröße anpassen und Webseiten erstellen und Geschichten über ihre Produkte oder Dienstleistungen erzählen, ohne sich um die technischen Aspekte des Webdesigns kümmern zu müssen.
Vor-und Nachteile
Vorteile
- Einfach zu verwenden
- Vollständig anpassbar
Nachteile
- Keine mehrsprachige Unterstützung
- Hat einen komplexen Menü-Builder
Preisgestaltung
- Persönlicher Plan – 10 $/Monat
- Geschäftsplan – 20 $/Monat

[Bonus] 3 Tipps zum Erstellen responsiver Websites mit einem Website-Baukasten
Bei so vielen verfügbaren Optionen kann es einige Zeit dauern, bis Sie wissen, wo Sie anfangen sollen. Hier sind ein paar Tipps, die Ihnen dabei helfen:
1. Wählen Sie einen Responsive Website Builder
Suchen Sie nach dem besten responsiven Website-Builder , der responsive Designvorlagen bietet und Ihnen eine Vorschau Ihrer Website auf verschiedenen Geräten ermöglicht. Auf diese Weise können Sie Zeit sparen und sicherstellen, dass Ihre Website für Mobilgeräte optimiert ist.
2. Bilder und Videos für Mobilgeräte optimieren
Komprimieren Sie Bilder immer, um ihre Dateigröße zu reduzieren, passen Sie die Größe an, damit sie auf mobile Bildschirme passen, und verwenden Sie das entsprechende Videoformat für verschiedene Geräte.
3. Verwenden Sie mobilfreundliche Schriftarten und Farben
Wählen Sie Schriftarten, die auf kleinen Bildschirmen gut lesbar sind, und Farben mit hohem Kontrast. Vermeiden Sie außerdem die Verwendung von winzigen Schriftarten oder kontrastarmen Farben, die das Lesen von Text auf Mobilgeräten erschweren.
Abschluss
Um es zusammenzufassen: Wenn Sie möchten, dass Ihre Website erfolgreich ist, muss sie für Mobilgeräte optimiert sein. Glücklicherweise gibt es einige großartige Website-Builder, die es bequem machen, eine reaktionsschnelle Website ohne Vorkenntnisse in Codierung oder einem ähnlichen technischen Hintergrund zu erstellen. Werfen Sie einen Blick auf unsere Liste mit 16 Top-Picks, von Wix bis WordPress, und finden Sie den besten reaktionsschnellen Website-Builder , der Ihren Anforderungen und Ihrem Budget entspricht!
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
FAQ
Wie überprüfe ich, ob meine Website für Mobilgeräte optimiert ist?
Sie können dafür das Mobile-Friendly-Test-Tool von Google verwenden .
Verliere ich viel, wenn ich keine für Mobilgeräte optimierte Version habe?
Ja, eine für Mobilgeräte optimierte Version Ihrer Website ist im heutigen digitalen Zeitalter von entscheidender Bedeutung, da immer mehr Menschen mit ihren Mobilgeräten im Internet surfen. Wenn Ihre Website nicht für Mobilgeräte optimiert ist, kann dies zu einer höheren Absprungrate, verlorenem Traffic und möglicherweise weniger Conversions führen. Eine für Mobilgeräte optimierte Version kann dazu beitragen, dass Ihre Website für alle Benutzer zugänglich und ansprechend ist.
Wie viel Zeit sollte ich investieren, um meine Website mobilfreundlich zu gestalten?
Das hängt von der Komplexität Ihrer Website und anderen Faktoren ab. Wenden Sie sich am besten an einen Webentwickler oder verwenden Sie mobilfreundliche Vorlagen für einen effizienteren Prozess.
