16 최고의 반응형 웹사이트 빌더: 모바일 친화적으로 갑시다
게시 됨: 2023-03-15오늘날의 디지털 시대에 모바일 친화적인 웹사이트가 필수라는 것은 비밀이 아닙니다. 그러나 모바일 친화적인 웹 사이트를 구축하는 것은 특히 코딩 마법사가 아닌 경우 어려울 수 있습니다. 다행스럽게도 기술적 노하우 없이도 전문적이고 사용자 친화적인 사이트를 만드는 데 도움이 되는 수많은 웹사이트 빌더가 있습니다.
이 기사에서는 기능, 가격, 장단점을 포함하여 시장에서 가장 우수한 제품 중 일부를 살펴볼 것입니다. 이제 귀하의 사이트를 모바일 친화적이고 모든 방문자가 쉽게 액세스할 수 있도록 만드는최고의 반응형 웹 사이트 빌더를 찾으십시오 !
이 기사에서
- 응답성을 보장하기 위해 웹사이트 빌더에서 찾아야 할 4가지 사항
- 소규모 비즈니스 웹사이트를 위해 고려해야 할 16가지 웹사이트 빌더
- 10Web AI 웹사이트 빌더
- 윅스
- 웹플로우
- 정사각형
- WordPress 블록 편집기
- 워드프레스 엘리멘터
- 카드
- 위블리
- 놀랍게도
- 사이트123
- 짐도
- 웨블리움
- 유크래프트
- Readymag
- 웹노드
- 틸다
- [보너스] 웹사이트 빌더로 반응형 웹사이트를 만드는 3가지 팁
- 결론
- 자주하는 질문
응답성을 보장하기 위해 웹사이트 빌더에서 찾아야 할 4가지 사항
최고의 반응형 웹 사이트 빌더를 찾고 있다면 고려해야 할 몇 가지 요소가 있습니다. 찾아야 할 네 가지 주요 사항은 다음과 같습니다.
편집기의 다양한 화면 크기 옵션
웹 사이트 빌더에서 찾아야 할 가장 중요한 것 중 하나는 다양한 화면 크기에서 사이트를 미리 볼 수 있는 기능입니다.
이 기능을 사용하면 다양한 장치에서 사이트가 어떻게 보이는지 확인하고 전체적으로 원활한 사용자 경험을 보장하기 위해 필요한 조정을 할 수 있습니다.
모바일 장치에 대해 자동으로얼마나 잘 최적화됩니까?
고려해야 할 또 다른 중요한 요소는 웹 사이트 빌더가 모바일 장치에 대해 사이트를 자동으로 얼마나 잘 최적화하는지입니다. 반응형 웹 사이트 빌더 는 사용자 장치의 화면 크기에 맞게 레이아웃을 자동으로 수정할 수 있어야 합니다.
다양한 화면 크기 옵션의 수동 사용자 정의
자동 최적화가 필수적이지만 특정 화면 크기에 맞게 사이트의 레이아웃과 콘텐츠를 수동으로 조정하는 기능도 필수적입니다. 웹 사이트 빌더를 사용하면 특정 장치에 대한 디자인을 조정할 수 있으므로 다양한 플랫폼에서 맞춤형 사용자 경험을 보장할 수 있습니다.
다양한 화면 크기 기능에서 사용 및 탐색 용이성
마지막으로 웹 사이트 빌더는 사용자 친화적이어야 하고 다양한 화면 크기에서 쉽게 탐색할 수 있어야 합니다. 반응형 웹 사이트 빌더 는 콘텐츠를 추가 및 제거하고 모든 장치에서 디자인을 쉽게 사용자 지정할 수 있어야 합니다.
소규모 비즈니스 웹사이트를 위해 고려해야 할 16가지 웹사이트 빌더
이제 소기업이 효과적인 온라인 입지를 구축하기 위해 가장 반응이 빠른 웹 사이트 빌더를 선택하기 위해 고려할 수 있는 16가지 옵션을 살펴보겠습니다. 그러나 그 전에 자세한 내용을 살펴보기 전에 개요를 살펴보겠습니다.
| 웹사이트 빌더 | 4개의 매개변수에 대한 관련성 | 소기업을 위한 경제성 |
| 10Web AI 웹사이트 빌더 | 예 | 예 |
| 윅스 | 예 | 예 |
| 웹플로우 | 예 | 예 |
| 정사각형 | 예 | 예 |
| WordPress 블록 편집기 | 예 | 예 |
| 엘리멘터 | 예 | 예 |
| 카드 | 예 | 예 |
| 위블리 | 예 | 예 |
| 놀랍게도 | 예 | 예 |
| 사이트123 | 아니요 | 예 |
| 짐도 | 예 | 아니요 |
| 웨블리움 | 예 | 아니요 |
| 유크래프트 | 예 | 예 |
| Readymag | 아니요 | 아니요 |
| 웹노드 | 예 | 예 |
| 틸다 | 예 | 예 |
1. 10Web AI 웹사이트 빌더
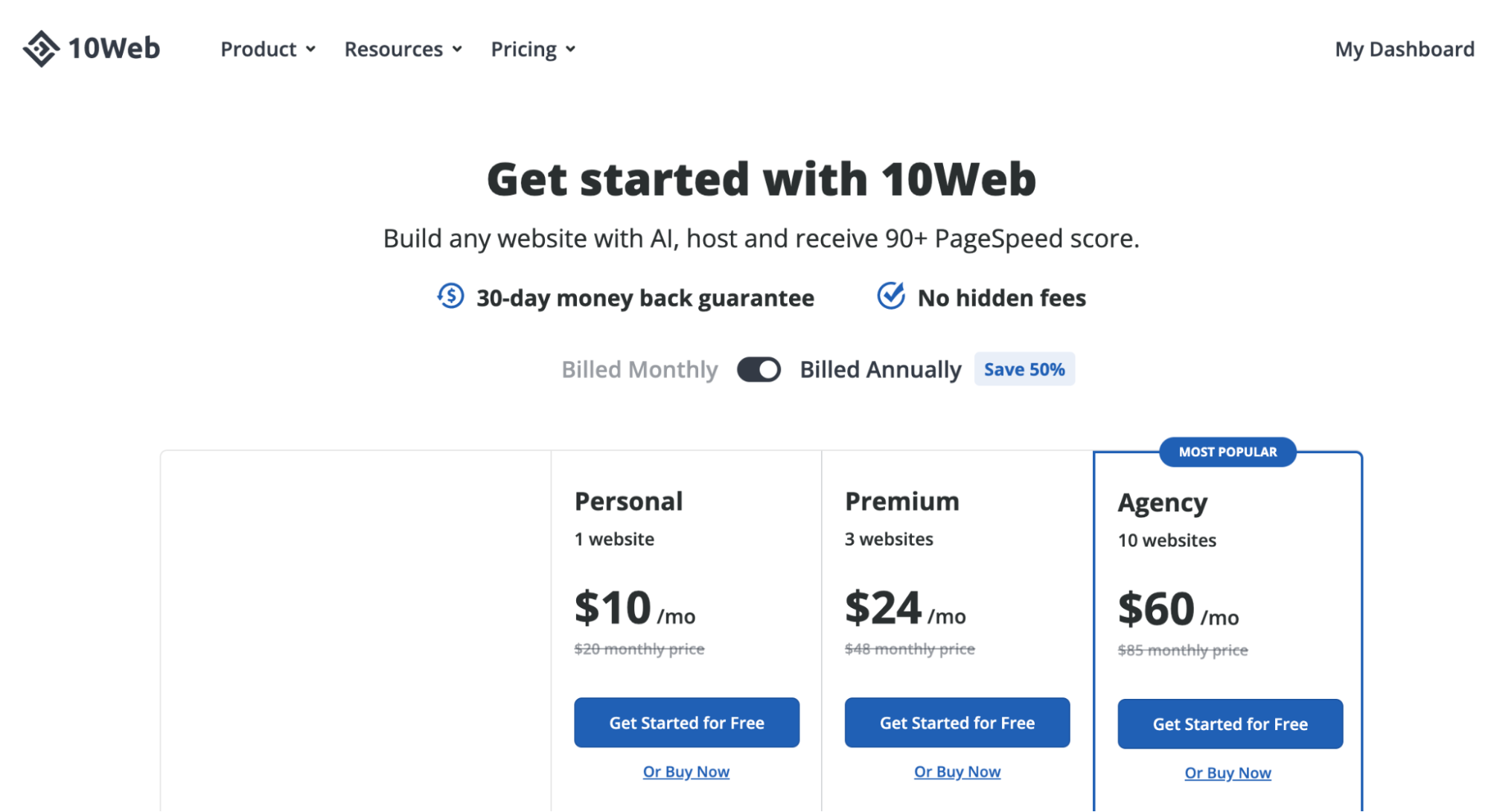
10Web AI Website Builder는 몇 분 안에 전문적인 웹 사이트를 구축할 수 있는 AI 기반 도구입니다. 간단한 질문에 답하기만 하면 생성 AI 도구가 응답을 기반으로 AI 생성 콘텐츠와 이미지로 맞춤형 웹 사이트를 자동으로 생성합니다. 또한 생성된 전체 콘텐츠는 자신의 재산이 됩니다.
또한 Elementor 기반의 10Web 편집기가 내장되어 있어 웹사이트 제작에 필요한 모든 위젯을 한 곳에서 편리하게 이용할 수 있습니다. 메뉴, 양식, 슬라이더 및 50개 이상의 기타 위젯을 포함하여 기능, 레이아웃, 마케팅 및 전자 상거래 목적을 위한 광범위한 프리미엄 위젯 중에서 선택할 수 있습니다. 또한 모든 디자인 요소를 손쉽게 관리하고 원하는 대로 웹 사이트를 사용자 지정할 수 있습니다. 여기에서 다른 많은 강력한 기능을 자세히 살펴보십시오 .
4가지 요소에 기반한 평가
10Web AI 웹사이트 빌더는 모바일 기기에 최적화된 웹사이트를 제작한 사용자 친화적인 플랫폼으로 모든 화면 크기와 기기에서 끊김 없는 사용자 경험을 제공합니다. 반응형 디자인 기능은 다양한 장치에 적응하며 다양한 화면 크기 옵션을 수동으로 사용자 지정할 수도 있습니다. 10Web AI 웹사이트 빌더를 사용하면 웹사이트가 완벽하게 반응하고 빠른 로딩 시간을 위해 페이지 속도 점수가 90 이상임을 보장합니다.
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
장점과 단점
장점
- 웹사이트 제작, 호스팅 및 관리를 위한 올인원 플랫폼
- 자동 웹사이트 최적화 및 보안 기능
- 다양한 프리미엄 플러그인 및 테마에 액세스
- 경쟁사 대비 합리적인 요금제
- 강력한 고객 지원 및 문서 리소스
단점
- 제한된 설계 옵션
가격
- 개인 요금제 – $10/월
- 프리미엄 요금제 – $24/월
- 에이전시 계획 – $60/월

2. 윅스
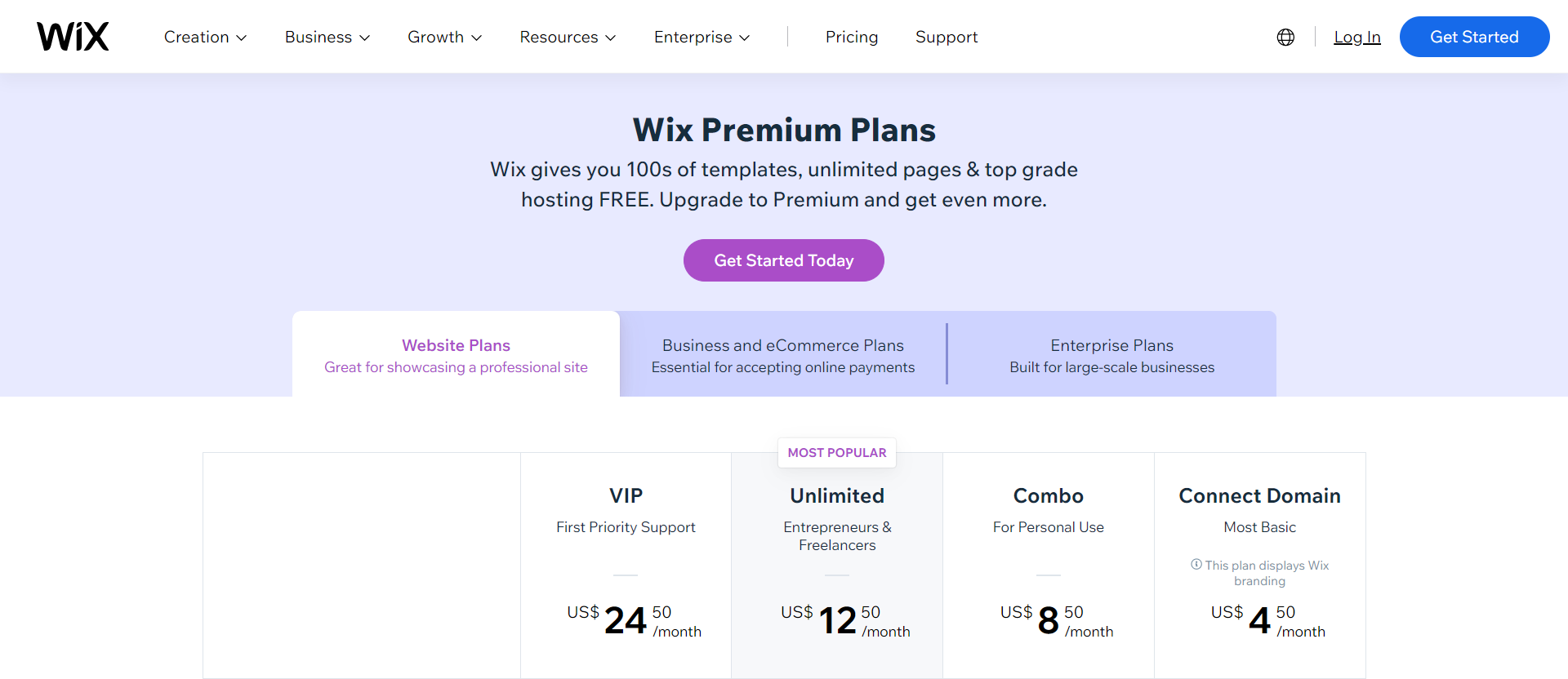
Wix는 사용 편의성과 다재다능함으로 인기를 얻은 클라우드 기반 드래그 앤 드롭 반응형 웹사이트 빌더입니다 . 사용자가 코딩 기술 없이도 전문가 수준의 웹 사이트를 만들 수 있는 다양한 템플릿, 디자인 기능 및 도구를 제공합니다.

관련 기사
꿈의 웹사이트를 만드는 최고의 18가지 코드 없는 웹사이트 빌더
4가지 요소에 기반한 평가
Wix는 화면 크기 옵션이 뛰어나고 모바일 장치에 자동으로 최적화되며 다양한 화면 크기에 대한 수동 사용자 지정 옵션이 제공됩니다. 다양한 화면 크기 기능의 사용 및 탐색 용이성은 웹 사이트가 모든 장치에서 멋지게 보이도록 보장하고 가장 반응이 빠른 웹 사이트 빌더 옵션 중 하나입니다 .
장점과 단점
장점
- 180개 이상의 언어 지원
- 800개 이상의 다양한 템플릿
단점
- 블로그 게시물을 내보낼 수 있는 옵션이 없습니다.
가격
- 도메인 연결 – $4.50/월
- 콤보 계획 – $8.50/월
- 무제한 – $12.50/월
- VIP – $24.50/월

3. 웹플로우
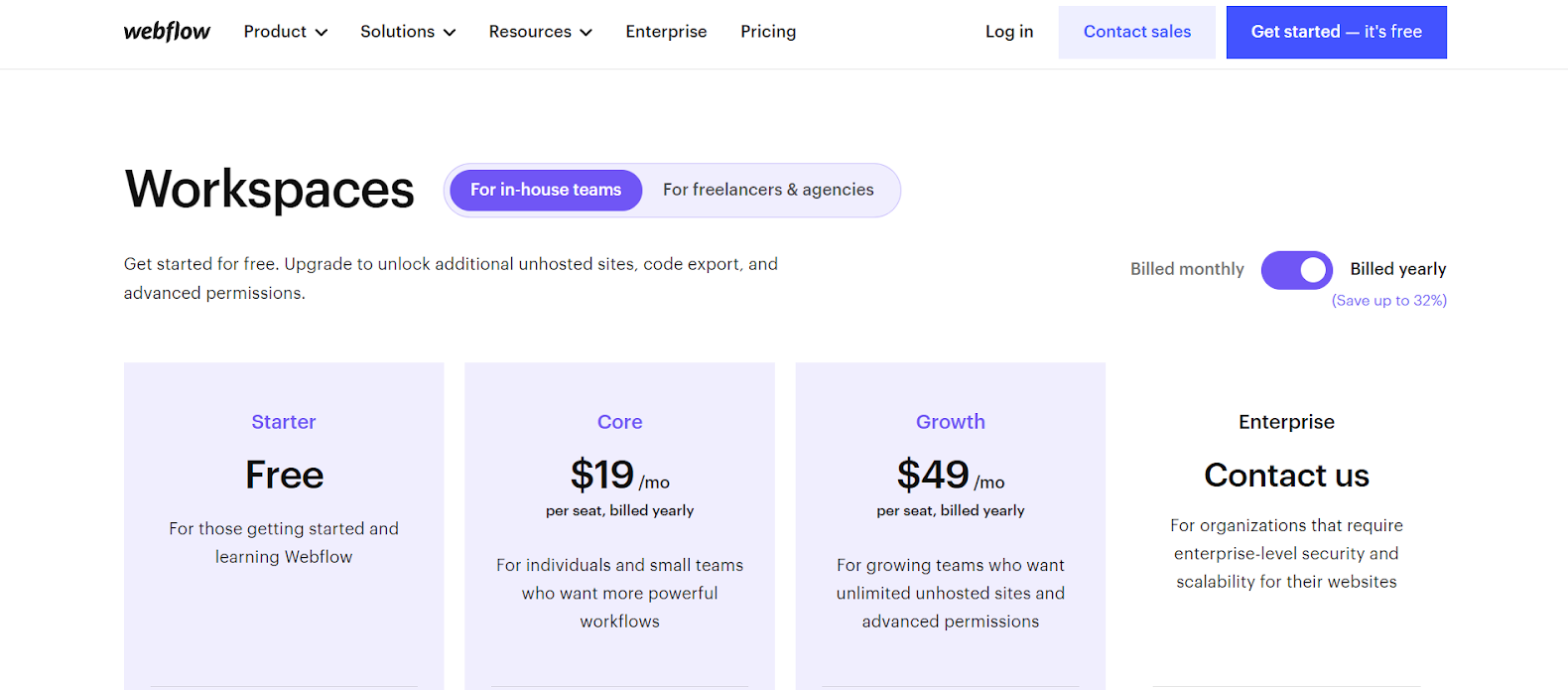
Webflow는 사용자가 코드를 작성하지 않고도 멋진 웹 사이트를 만들 수 있는 다양한 디자인 기능과 도구를 제공하는 고도로 사용자 정의 가능한 반응형 웹 사이트 생성기입니다. 직관적인 인터페이스와 끌어서 놓기 기능은 크리에이티브, 완벽주의자 또는 디자인 지향적인 사람들에게 훌륭한 옵션입니다.
4가지 요소에 기반한 평가
Webflow는 게시하기 전에 사용자에게 웹 사이트를 미리 볼 수 있는 기능을 제공하고 배경 이미지에 대한 네 가지 크기 옵션을 제공합니다. 모바일 브라우징 및 검색 엔진에 자동으로 최적화되어 사용자가 모든 장치에서 쉽게 탐색할 수 있는 웹 사이트를 간단하게 만들 수 있습니다.
장점과 단점
장점
- 쉬운 사용자 정의
- 웹 디자이너에게 이상적
단점
- 제한된 고객 지원
- 환불 보장 없음
가격
- 핵심 계획 – $19/월
- 성장 계획 – $49/월

4. 광장
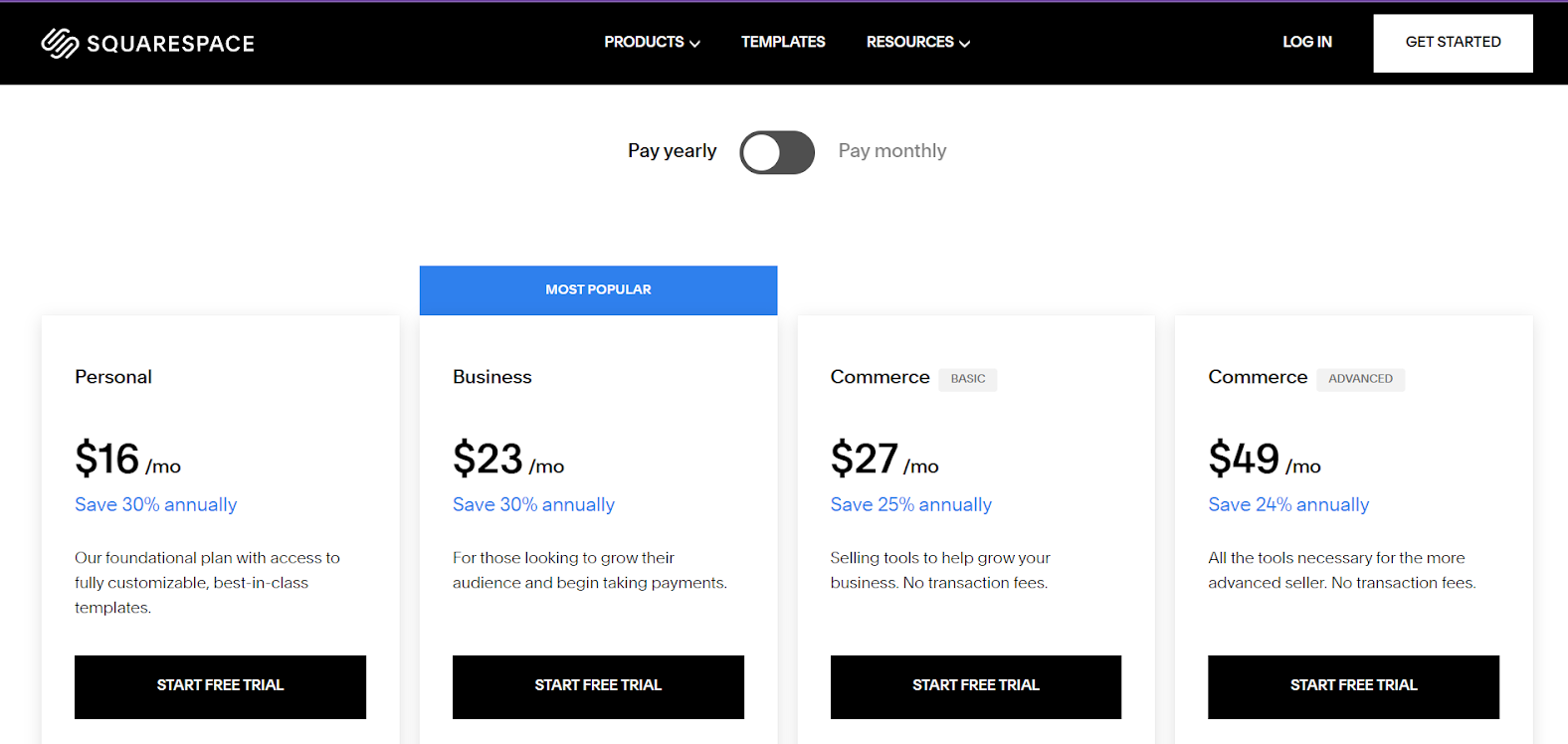
Squarespace는 원래 웹 개발 기술이 없는 사람들을 위해 설계된 인기 있는 드래그 앤 드롭 반응형 웹 사이트 빌더입니다 . 오늘날에는 주로 소기업 소유주와 1인 기업가를 대상으로 합니다. 플랫폼으로 구동되는 310만 개 이상의 사이트를 보유한 전 세계에서 가장 인기 있는 웹사이트 빌더 중 하나가 되었습니다.

관련 기사
소기업이 시간과 예산을 절약할 수 있는 최고의 웹사이트 빌더 12개
4가지 요소에 기반한 평가
콘텐츠를 자동으로 조정하는 반응형 디자인과 다양한 화면 크기 및 장치 유형에 맞게 이미지를 포함하는 모바일 장치용 고유한 스택 형식을 제공합니다. 플랫폼의 탐색은 직관적인 메뉴와 원하는 정보나 페이지에 쉽게 액세스할 수 있는 쉽게 사용할 수 있는 링크를 통해 사용자에게 친숙하고 간단합니다.
장점과 단점
장점
- 빠르고 쉬운 설정
- 뛰어난 모바일 반응성
단점
- CSS 사용자 정의 없음
가격
- 개인 플랜 – 월 $16
- 사업 계획 – 월 $23
- 상거래 계획 – 월 $27 및 월 $49

5. 워드프레스 블록 편집기
Gutenberg라고도 하는 WordPress Block Editor는 WordPress 버전 5.0에 도입된 시각적 끌어서 놓기 편집기입니다. 텍스트 기반 편집 인터페이스를 기반으로 한 클래식 편집기를 대체했습니다. 블록 편집기는 보다 유연하고 동적인 편집 경험을 제공하여 사용자가 코딩 기술 없이도 매력적이고 시각적으로 매력적인 콘텐츠를 쉽게 만들 수 있도록 합니다.
4가지 요소에 기반한 평가
WordPress 블록 편집기는 다양한 화면에서 쉽게 사용하고 탐색할 수 있도록 설계되었으며 모든 장치에서 멋지게 보이는 콘텐츠를 만들 수 있습니다. 또한 다양한 화면 크기 옵션을 수동으로 사용자 정의할 수 있으며 모바일 장치에 최적화되어 있습니다. 편집자는 콘텐츠의 레이아웃과 디자인을 자동으로 조정하여 모바일 장치에서 최상의 시청 경험을 제공합니다.
장점과 단점
장점
- 간소화되고 직관적인 사용자 인터페이스 제공
- 다양한 반응형 디자인 기능 제공
단점
- 제한된 디자인 사용자 지정 옵션
가격
- 개인 요금제 – $4/월
- 프리미엄 – $8/월
- 사업 계획 – $25/월
- 상거래 계획 – $45/월

6. 엘리멘터
Elementor는 WordPress 웹사이트에서 널리 사용되는 페이지 빌더 플러그인입니다. 또한 반응형 디자인, 애니메이션 효과, 사용자가 여러 페이지에 변경 사항을 적용할 수 있는 전역 설정과 같은 고급 기능을 갖추고 있습니다. 여기에서 Elementor에 대한 자세한 내용과 Elementor 사이트 속도를 높이는 방법을 알아볼 수 있습니다.
4가지 요소에 기반한 평가
Elementor를 사용하면 다양한 화면 크기 옵션을 수동으로 사용자 정의할 수 있으며 페이지가 다양한 장치에서 어떻게 보이는지 미리 보고 그에 따라 설정을 조정할 수 있습니다. 다양한 화면 크기에서 사용하고 탐색하기 쉽습니다. 편집기의 반응형 디자인 기능을 사용하면 모든 장치에서 멋지게 보이는 페이지를 만들 수 있으며 모바일 장치에 최적화되어 페이지의 레이아웃과 디자인을 자동으로 조정합니다.
장점과 단점
장점
- 미리 디자인된 다양한 템플릿 및 위젯 제공
- 완전한 사용자 정의 가능
단점
- 무료 버전에는 기능이 제한되어 있습니다.
가격
- 에센셜 플랜 – $59/년
- 고급 플랜 – $99/년
- 전문가 플랜 – $199/년
- 에이전시 계획 – $399/년

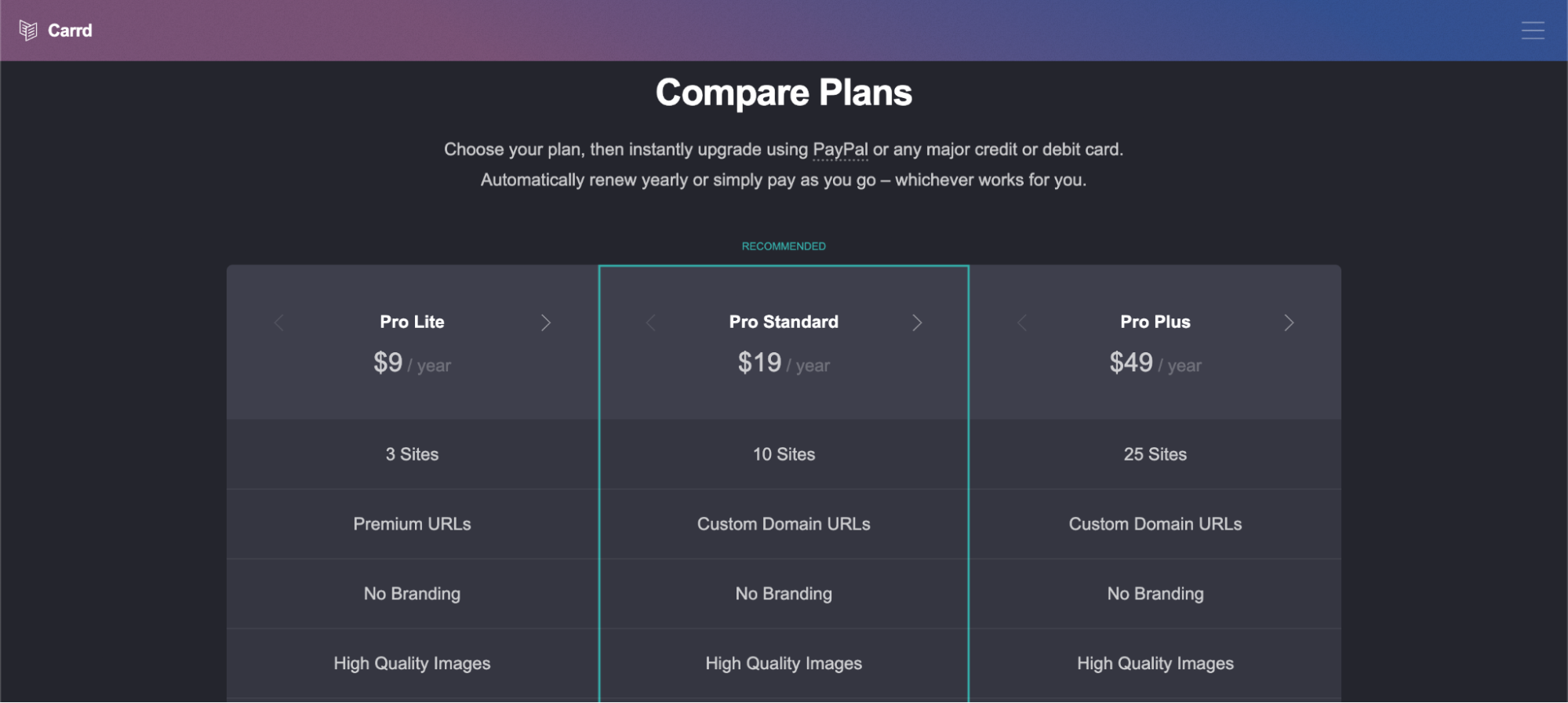
7. 카드
Carrd는 2016년에 출시된 사용자 친화적인 웹사이트 빌더로 주로 반응형 단일 페이지 웹사이트를 구축하기 위해 만들어졌습니다. 따라서 소규모 프로필 사이트, 포트폴리오 페이지 및 랜딩 페이지에 적합하므로 중소기업에 이상적인 선택입니다.
4가지 요소에 기반한 평가
카드는 사용자가 에디터 내에서 다양한 옵션의 위치를 이해하는 데 도움이 되는 직관적인 인터페이스를 제공합니다. 또한 기본적으로 모바일 화면의 요소 모양을 자동으로 최적화하고 페이지 요소의 레이아웃과 위치를 쉽게 사용자 지정할 수 있습니다.

장점과 단점
장점
- 학습 곡선 없음
- 놀라운 모바일 응답성
단점
- 제한적인 편집 요소
가격
- Pro Lite – $9/년
- 프로 스탠다드 – $19/년
- 프로 플러스 – $49/년

8. 위블리
Weebly는 기업과 개인이 사전 경험이나 기술 지식 없이 웹사이트를 쉽게 만들 수 있는 강력한 반응형 웹사이트 빌더입니다 . 귀하의 요구를 충족하는 전문가 수준의 웹 사이트를 만들기 위한 이상적인 플랫폼입니다.
4가지 요소에 기반한 평가
Weebly는 다양한 화면 크기 옵션과 자동 최적화 기능을 제공하여 잠재 고객이 웹사이트를 쉽게 찾을 수 있도록 합니다. 또한 사용하기 쉬운 설정을 갖춘 사용자 친화적인 내비게이션 시스템을 갖추고 있어 강력한 웹사이트 빌더가 됩니다.
장점과 단점
장점
- 사용하기 쉬운 인터페이스
- 좋은 템플릿 선택
단점
- 매우 기본적인 옵션
가격
- 개인 플랜 – $10/월
- 프로페셔널 요금제 – $12/월
- 성능 계획 – $26/월

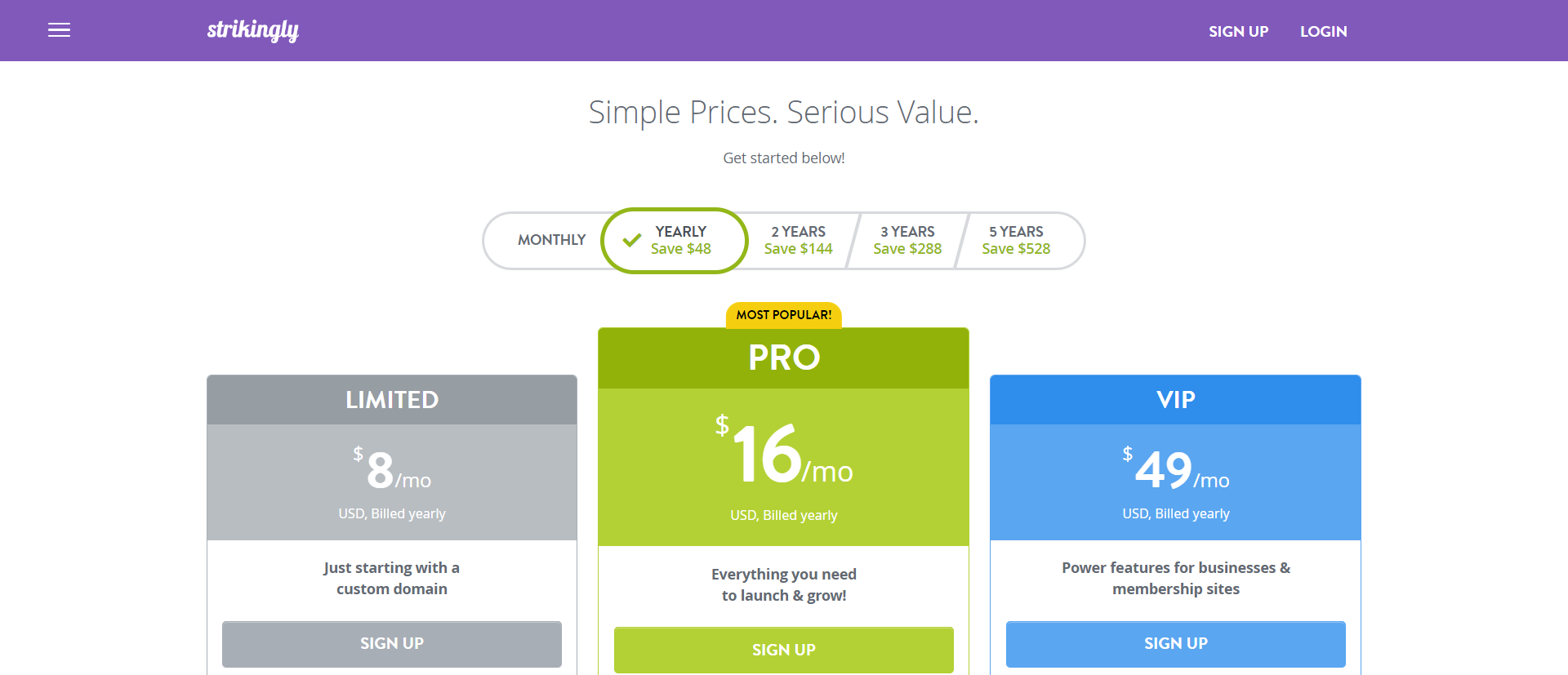
9. 놀랍게도
놀랍게도 웹 사이트 빌더 시장에서 새로운 플레이어일 수 있지만 빠르게 인기를 얻었습니다. 프로그래밍 기술 없이도 시각적으로 매력적인 단일 페이지 웹 사이트를 만드는 데 중점을 두어 마케터와 소기업에게 매력적인 선택입니다.
4가지 요소에 기반한 평가
다양한 화면 크기에 맞게 조정되는 반응형 디자인을 제공합니다. 즉, 액세스하는 데 사용되는 장치에 관계없이 웹 사이트가 멋지게 보이고 원활하게 작동합니다. 웹사이트 빌더는 간단하고 사용자 친화적이며 사용자를 압도하지 않는 제한된 기능을 제공합니다. 이러한 단순성은 기술적 지식 없이 빠르고 쉽게 웹사이트를 만들고자 하는 사람들을 위한 핵심 판매 포인트입니다.
장점과 단점
장점
- 신속한 고객 서비스
- 효율적인 편집기
단점
- 제한된 사용자 정의 옵션.
- 사이트당 5페이지로 제한
- 대부분의 표준 기능에는 프리미엄 계정 액세스가 필요합니다.
가격
- 한정 플랜 – $8/월
- PRO 플랜 – $16/월
- VIP 플랜 – $49/월

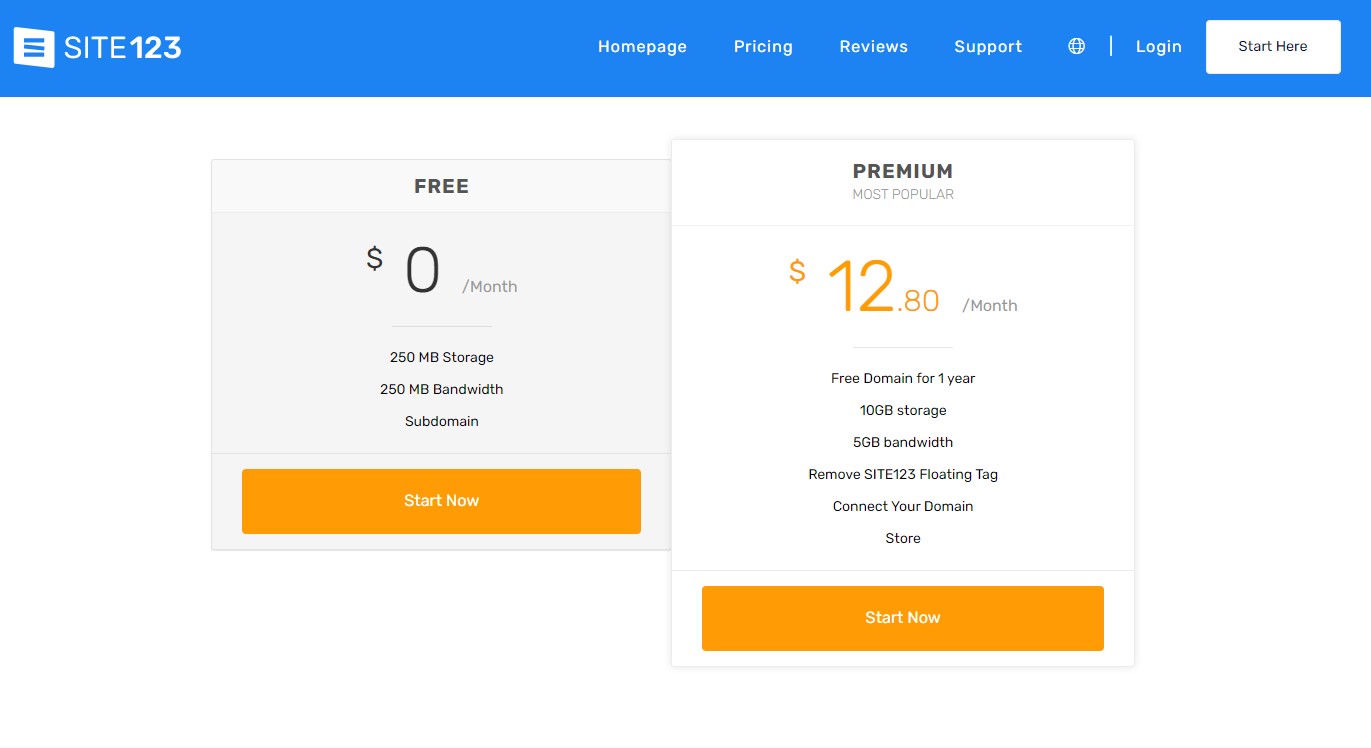
10. 사이트123
SITE123은 개인과 기업이 전문가 수준의 웹사이트를 쉽게 만들 수 있도록 하는 웹사이트 빌더 목록에 추가된 또 다른 훌륭한 기능입니다. 이 기능을 사용하면 사용자가 빠르고 효율적으로 온라인 입지를 구축할 수 있도록 도와주는 모바일 친화적인 웹사이트 빌더 가 됩니다 .
4가지 요소에 기반한 평가
SITE123은 다양한 화면 크기에 맞게 조정되므로 모든 장치에서 웹 사이트가 멋지게 보입니다. 사용하기 쉽고 스마트폰과 태블릿에 반응하는 웹사이트를 만들 수 있습니다. 화면 크기를 수동으로 조정할 수 있지만 사용자 지정 옵션이 제한됩니다.
장점과 단점
장점
- 다국어
- 사용하기 쉬운
단점
- 제한된 레이아웃
가격
프리미엄 요금제 – 월 $12.80

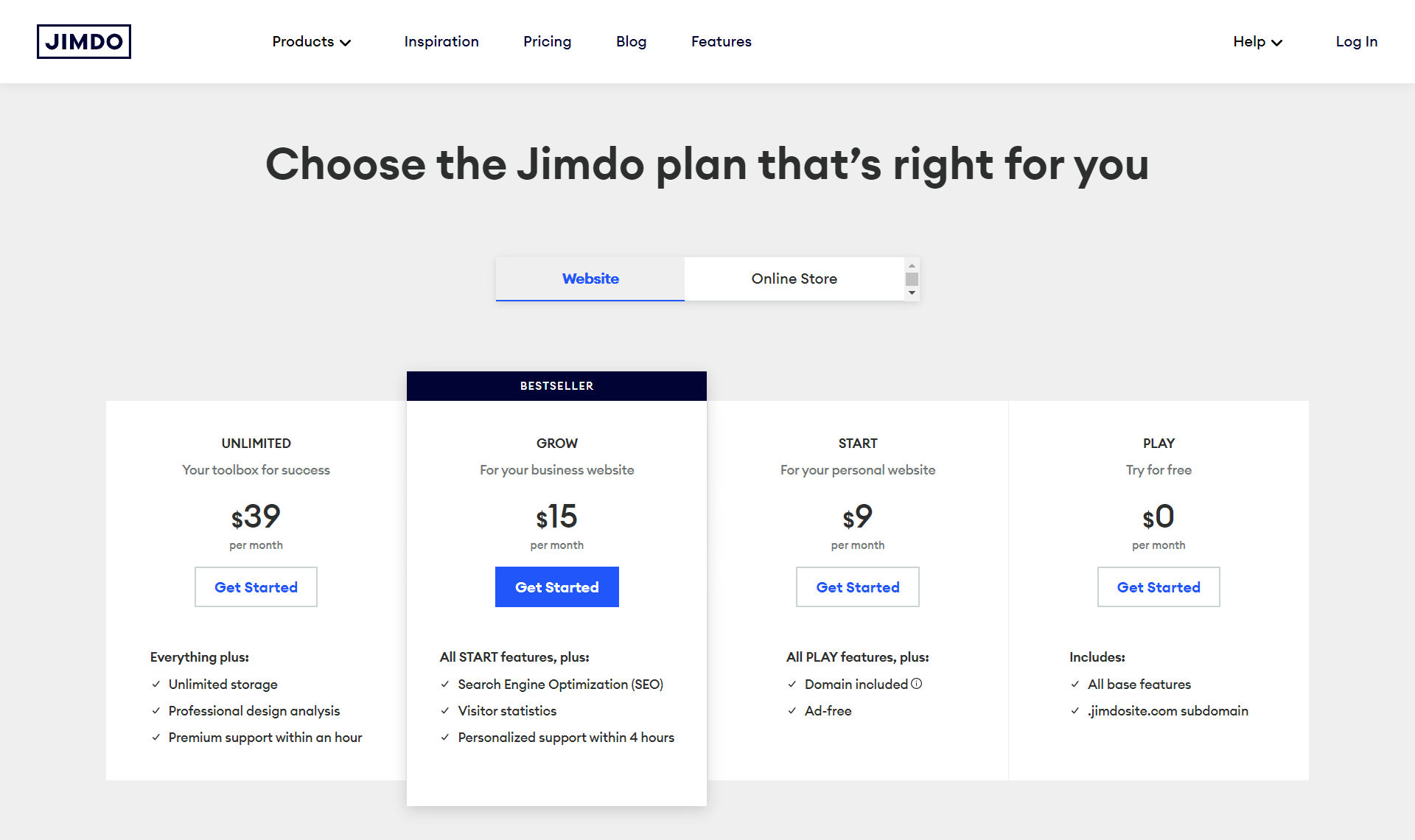
11. 짐도
Jimdo는 기업이 손쉽게 맞춤형 웹사이트를 만들 수 있게 해주는 클라우드 기반 플랫폼입니다. 드래그 앤 드롭 인터페이스를 통해 사용자는 쉽게 이미지, 로고 및 텍스트를 추가하고 색상 및 레이아웃을 수정할 수 있습니다. 또한 Jimdo를 사용하면 기업이 온라인 상점을 설정하고 고객으로부터 지불을 받을 수 있으므로 가장 반응이 빠른 웹 사이트 빌더라고 생각할 수 있습니다 .
4가지 요소에 기반한 평가
Jimdo는 모바일 장치에 맞게 사용자 지정된 반응형 템플릿을 제공합니다. 모바일 웹사이트 빌더는 웹사이트가 자동으로 모바일에 반응하도록 합니다. 코드 프리 모드는 사용자 친화적이고 직관적이어서 사이트 빌더나 소프트웨어에 대한 사전 경험이 없어도 누구나 쉽게 사용할 수 있습니다.
장점과 단점
장점
- AI 빌더의 역량
- 쉬운 탐색
단점
- 무료 계획에 대한 지원 없음
가격
- 스타터 플랜 – $9/월
- 성장 계획 – $15/월
- 무제한 요금제 – $39/월

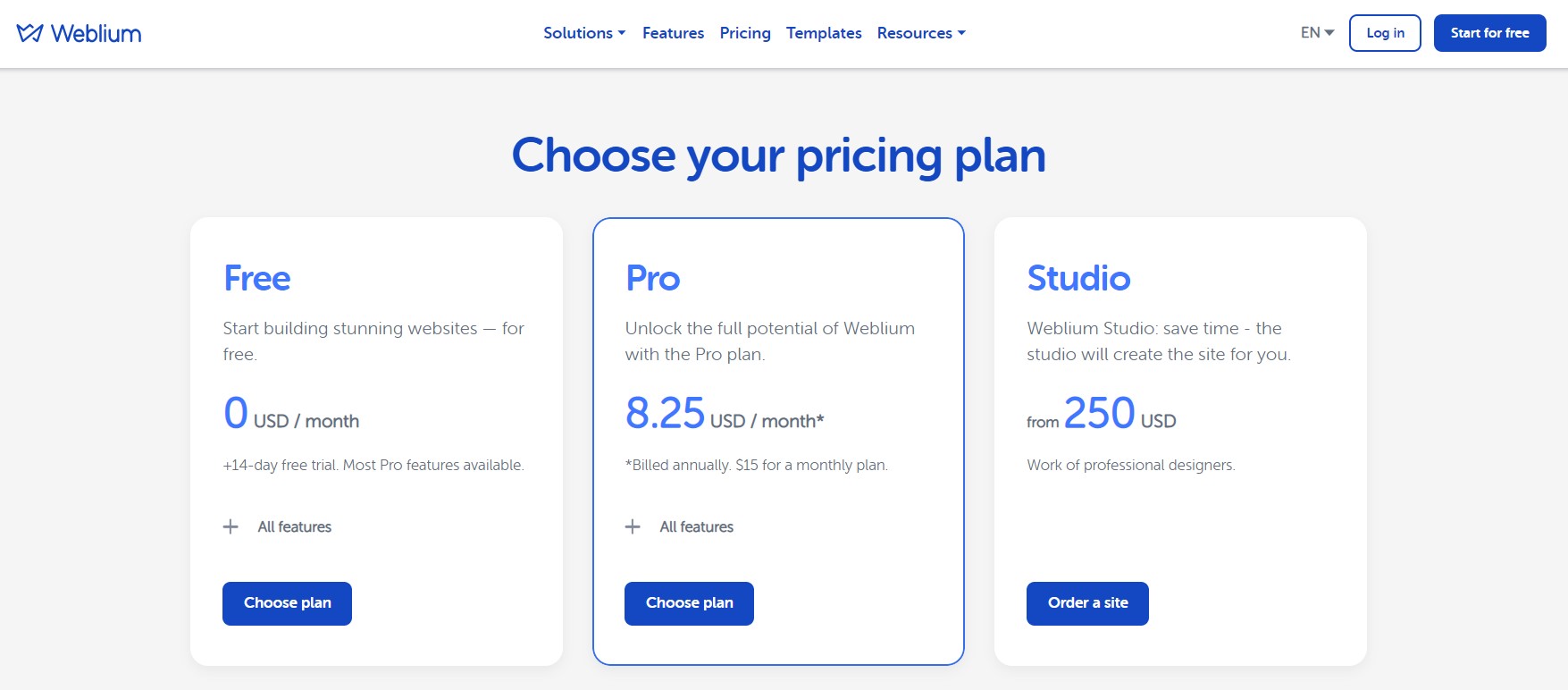
12. 웨블리움
Weblium은 전문가 수준의 웹사이트 구축을 지원하는 끌어서 놓기 편집기를 제공하는 사용자 친화적인 웹사이트 빌더입니다. 팀워크를 위해 특별히 설계되어 사이트의 다른 부분에서 동시에 작업할 수 있습니다. 이를 통해 귀하의 목적을 달성할 수 있는 최고의 반응형 웹 사이트 빌더 로 순위를 매기는 것이 분명합니다 .
4가지 요소에 기반한 평가
Weblium은 웹 디자인을 단순화하는 사용자 친화적인 웹 사이트 빌더입니다. 사용자가 화면 크기를 수동으로 조정할 수 있으며 모바일 장치에 대한 자동 조정과 함께 여러 화면 크기 옵션을 제공합니다. 또한 모바일 장치의 패딩 및 글꼴에 대한 자동 조정과 함께 편집기 내에서 여러 화면 크기 옵션을 제공합니다.
장점과 단점
장점
- 이해할 수 있는 CRM
- 훌륭한 지원
단점
- 제한된 사용자 정의
가격
- 프로 계획 – $8.25/월
- 스튜디오 플랜 – $250부터

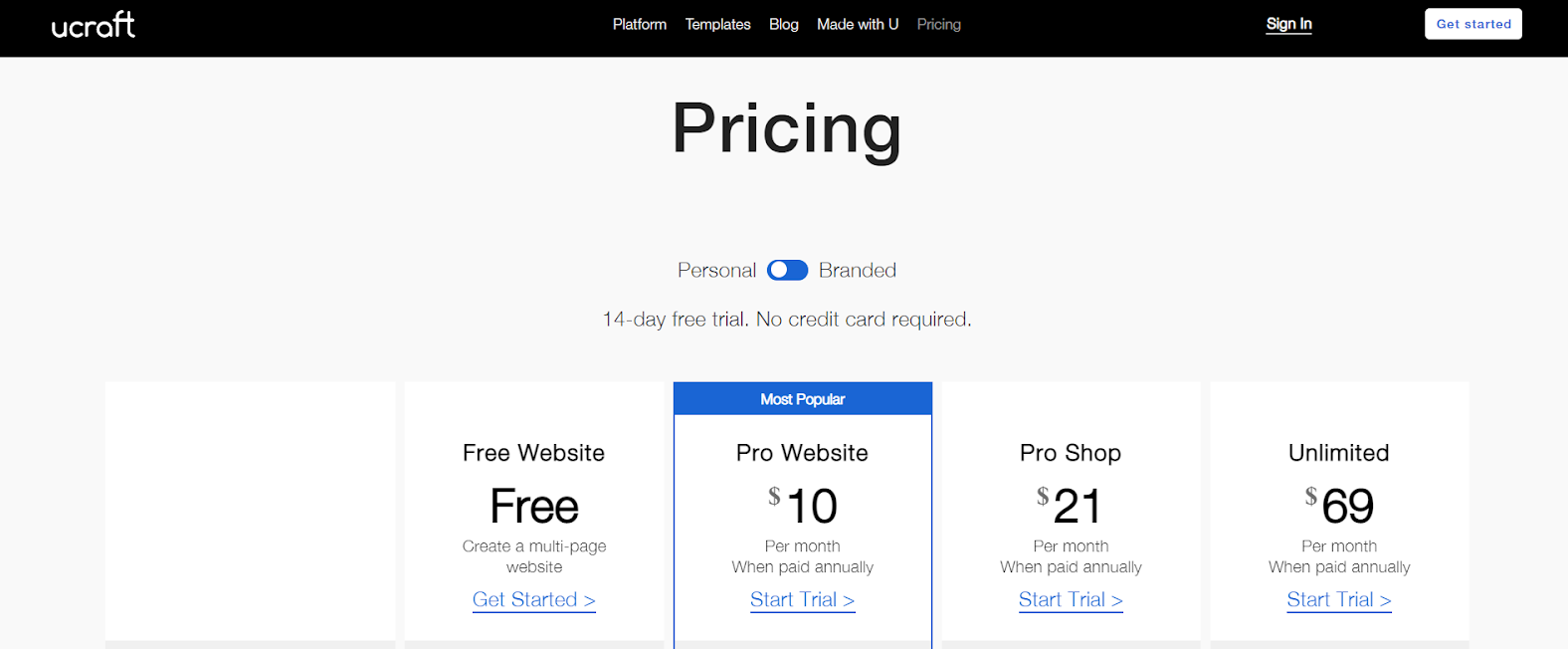
13. 유크래프트
Ucraft는 귀하의 필요에 맞는 다양한 기능을 제공하는 다목적 웹 사이트 빌더입니다. 간단한 비즈니스 사이트를 만들거나, 블로그를 시작하거나, 온라인 상점을 설정하려는 경우에도 Ucraft가 도와드립니다. 시각적 요소를 강조하는 현대적이고 세련된 템플릿을 사용하면 이 템플릿은 쉽게 최고의 반응형 웹 사이트 빌더가 될 수 있습니다 .
4가지 요소에 기반한 평가
Ucraft의 웹 사이트 빌더에는 다양한 장치 및 화면 해상도에서 사이트가 어떻게 보이는지 확인할 수 있는 미리보기 기능이 있습니다. 이러한 적응성은 웹 사이트가 반응하고 다양한 화면 크기와 장치 유형에 맞게 조정되도록 합니다. Ucraft의 모든 템플릿은 처음부터 모바일 반응형입니다.
장점과 단점
장점
- 지원팀의 빠른 응답
- 다국어 인터페이스
단점
- 프로 플랜이 포함된 15개 제품 목록
- 복잡한 웹사이트에 적합하지 않음
가격
- 프로 계획 – $10/월
- Pro Shop 플랜 – $21/월
- 무제한 요금제 – $69/월

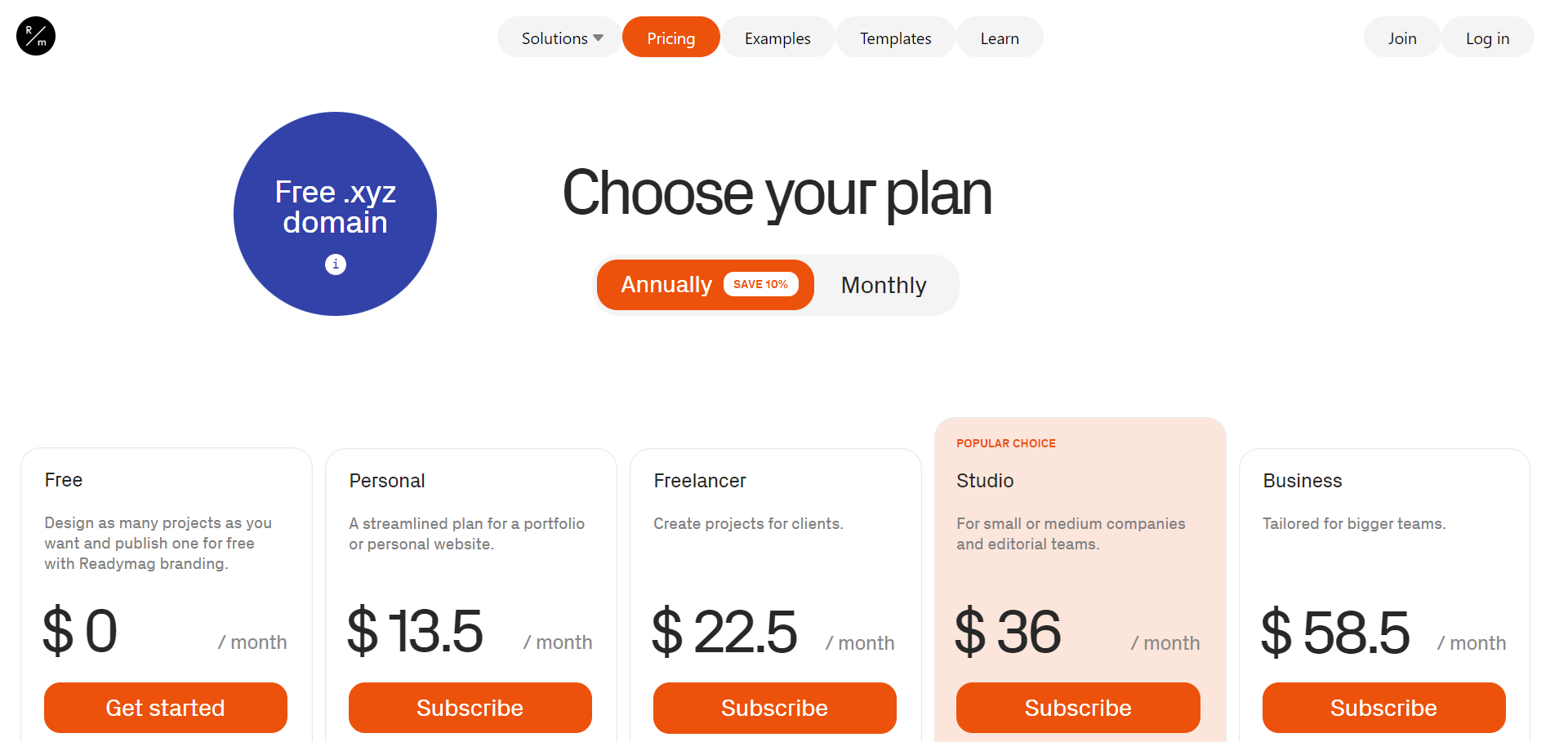
14. 레디매그
Readymag는 사용자가 코딩 지식 없이도 멋진 웹사이트를 만들 수 있는 최고의 반응형 웹사이트 빌더 플랫폼 중 하나입니다 . 이 플랫폼은 포트폴리오, 프레젠테이션 및 스타트업 랜딩 페이지를 만드는 데 이상적이지만 고급 탐색이 필요한 더 복잡한 웹 사이트에는 적합하지 않을 수 있습니다.
4가지 요소에 기반한 평가
Readymag는 사용자에게 손쉬운 맞춤화를 통해 모바일 및 태블릿 장치용으로 디자인할 수 있는 기능을 제공합니다. 자동 레이아웃 기능을 통해 사용자는 화면 크기에 따라 페이지를 자동으로 렌더링하는 모바일 레이아웃을 활성화할 수 있습니다. 또한 간소화된 사용자 경험을 위해 모든 위젯을 단일 열에 정렬합니다.
장점과 단점
장점
- 신속한 고객 지원
- 무제한 저장
단점
- 템플릿이 다양하지 않음
- 전자 상거래 옵션 없음
가격
- 개인 요금제 – $13.5/월
- 프리랜서 요금제 – $22.5/월
- 스튜디오 플랜 – $36/월
- 사업 계획 – $58.5/월

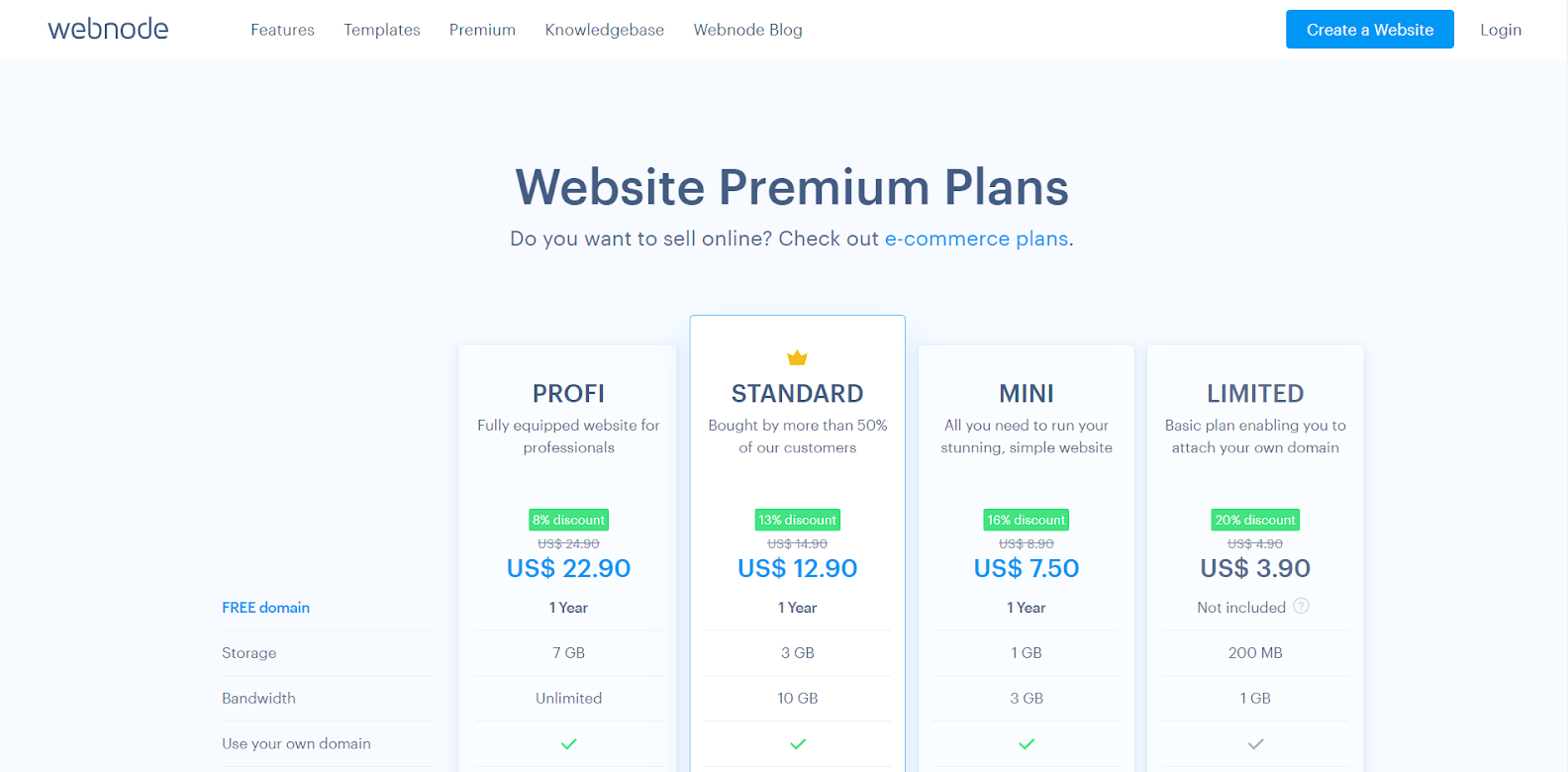
15. 웹노드
Webnode는 탁월한 SEO 및 다국어 웹사이트 지원과 같은 고유한 기능을 제공하는 웹사이트 빌더입니다. 몇 가지 제한 사항이 있지만 편집기를 배우는 데 시간을 투자하려는 경우 올바른 선택일 수 있습니다.
4가지 요소에 기반한 평가
직관적인 사용자 인터페이스를 갖춘 Webnode는 의심할 여지 없이 반응이 빠른 웹사이트 빌더로서 최고의 선택입니다 . 다중 페이지 웹사이트를 만드는 것은 매우 쉬우며 응답하지 않는 템플릿이 있는 이전 버전의 Webnode를 사용하는 경우에도 웹사이트는 여전히 모바일 친화적인 버전을 갖게 됩니다. 빌더의 다재다능함을 통해 사이트에 다양한 콘텐츠 유형을 추가하고 모든 크기의 화면에 완벽하게 적응할 수 있습니다.
장점과 단점
장점
- 초보자도 쉽게 사용 가능
- 빠르고 쉬운 인터페이스
- 다국어 사용 가능
단점
- 형편없는 검색 기능
가격
- 한정 플랜 – $3.90
- 미니 플랜 – $7.50
- 표준 요금제 – $12.90
- 프로피 플랜 – $22.90

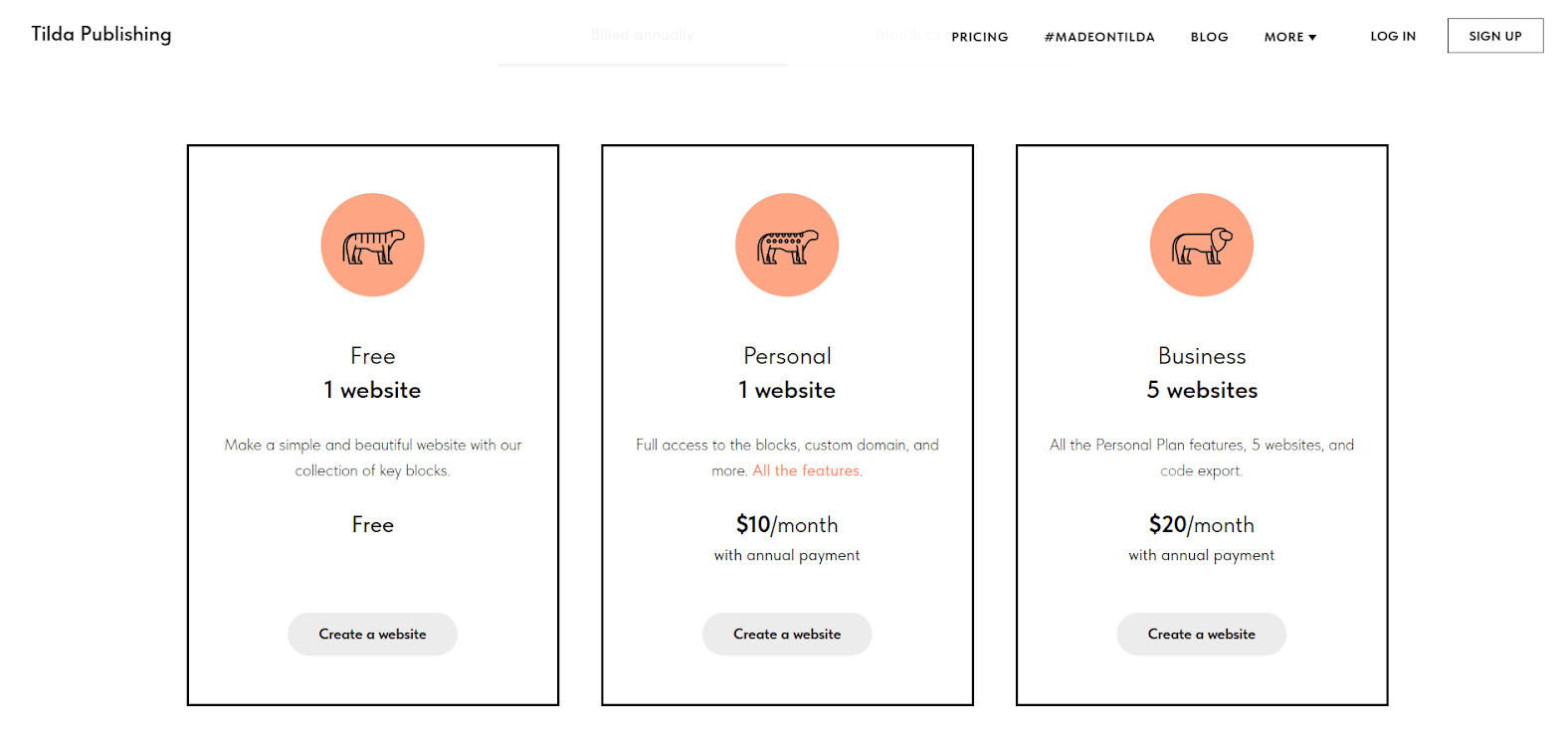
16. 틸다
Tilda는 웹 사이트와 독립적인 프로젝트를 만드는 다양한 기능을 제공하는 훌륭한 모바일 친화적 웹 사이트 빌더입니다 . 콘텐츠를 보여주고 청중을 사로잡는 멋진 웹 페이지를 쉽게 만들 수 있습니다.
4가지 요소에 기반한 평가
Tilda의 Zero Block 기능을 사용하면 웹 디자인의 기술적 측면에 대해 걱정할 필요 없이 모든 화면 크기에 디자인을 쉽게 적용하고 웹 페이지를 만들고 제품 또는 서비스에 대한 이야기를 전달할 수 있습니다.
장점과 단점
장점
- 사용하기 쉬운
- 완전히 사용자 정의 가능
단점
- 다국어 지원 없음
- 복잡한 메뉴 빌더가 있습니다.
가격
- 개인 플랜 – $10/월
- 사업 계획 – $20/월

[보너스] 웹사이트 빌더로 반응형 웹사이트를 만드는 3가지 팁
사용 가능한 옵션이 너무 많기 때문에 어디서부터 시작해야 할지 파악하는 데 시간이 걸릴 수 있습니다. 다음은 도움이 되는 몇 가지 팁입니다.
1. 반응형 웹사이트 빌더 선택
반응형 디자인 템플릿을 제공하고 다양한 장치에서 사이트를 미리 볼 수 있는 최고의 반응형 웹 사이트 빌더를 찾으십시오 . 이렇게 하면 시간을 절약하고 사이트를 모바일 친화적으로 만들 수 있습니다.
2. 모바일 장치용 이미지 및 비디오 최적화
항상 이미지를 압축하여 파일 크기를 줄이고, 모바일 화면에 맞게 크기를 조정하고, 다양한 장치에 적합한 비디오 형식을 사용하십시오.
3. 모바일 친화적인 글꼴 및 색상 사용
작은 화면에서 읽기 쉬운 글꼴과 대비가 높은 색상을 선택하세요. 또한 모바일 장치에서 텍스트를 읽기 어렵게 만드는 작은 글꼴이나 대비가 낮은 색상을 사용하지 마십시오.
결론
요약하자면 웹사이트가 성공하려면 모바일 친화적이어야 합니다. 운 좋게도 코딩에 대한 사전 지식이나 유사한 기술 배경 없이 반응형 사이트를 편리하게 구축할 수 있는 훌륭한 웹 사이트 빌더가 있습니다. Wix에서 WordPress에 이르기까지 16가지 최고의 선택 목록을 살펴보고 귀하의 필요와 예산에 맞는 최고의 반응형 웹 사이트 빌더를 찾으십시오!
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
자주하는 질문
내 웹사이트가 모바일 친화적인지 어떻게 확인하나요?
이를 위해 Google의 모바일 친화성 테스트 도구를 사용할 수 있습니다 .
모바일 친화적인 버전이 없으면 많이 잃을까요?
예, 더 많은 사람들이 모바일 장치에서 인터넷을 탐색하고 있기 때문에 오늘날의 디지털 시대에 웹 사이트의 모바일 친화적인 버전을 갖는 것이 중요합니다. 웹사이트가 모바일에 최적화되어 있지 않으면 이탈률이 높아지고 트래픽 손실이 발생하며 잠재적으로 전환율이 낮아질 수 있습니다. 모바일 친화적인 버전을 사용하면 모든 사용자가 웹사이트에 액세스하고 참여할 수 있습니다.
내 웹사이트를 모바일 친화적으로 만드는 데 얼마나 많은 시간을 할애해야 합니까?
이는 사이트의 복잡성 및 기타 요인에 따라 다릅니다. 보다 효율적인 프로세스를 위해 웹 개발자와 상담하거나 모바일 친화적인 템플릿을 사용하는 것이 가장 좋습니다.
